Neste tutorial, gostaria de lhes mostrar como criar um cartão de visita e o que devem observar. Como exemplo, iremos criar o cartão de visita de um médico de medicina interna.
Vamos lá: Passos 01–10
Passo 01
No fotolia.de é possível encontrar material de imagem e logotipos a preços relativamente acessíveis, com as licenças resolvidas.
Procuro por "médico" e ordeno por Downloads, pois assim os melhores serão exibidos logo no início ou os mais comprados.
Quando tiver escolhido um, clico nele...

Passo 02
... e vejo que há também uma licença de vetor disponível. Portanto, posso ampliar indefinidamente.
Coloco-o no carrinho e aceito os acordos de licença. Abaixo da imagem de visualização, está tudo detalhado sobre o que posso e não posso fazer com o logotipo. Por exemplo, posso usá-lo em materiais impressos como cartões de visita ou em websites, e é exatamente isso que pretendo fazer.
Assim, faço o download da imagem.
Passo 03
O arquivo é um arquivo .svg, um arquivo vetorial, que no entanto só posso abrir com programas vetoriais. Não consigo abri-lo com o Adobe InDesign, pois só veria caracteres estranhos, como podem ver à esquerda abaixo.
Por isso, inicio o Adobe Illustrator e abro o arquivo com ele.
Passo 04
Se não tiver o Illustrator, também é possível fazer isso com software de código aberto como, por exemplo, o Inkscape. Podem procurar o programa no Google, fazer o download e instalar.
Passo 05
Agora abro o arquivo.
Infelizmente, não posso simplesmente Copiar o logotipo daqui e depois Colar na posição original no InDesign através da área de transferência. Isso não funciona.
Passo 06
Devo converter o logotipo para outro formato através do Illustrator ou Inkscape.
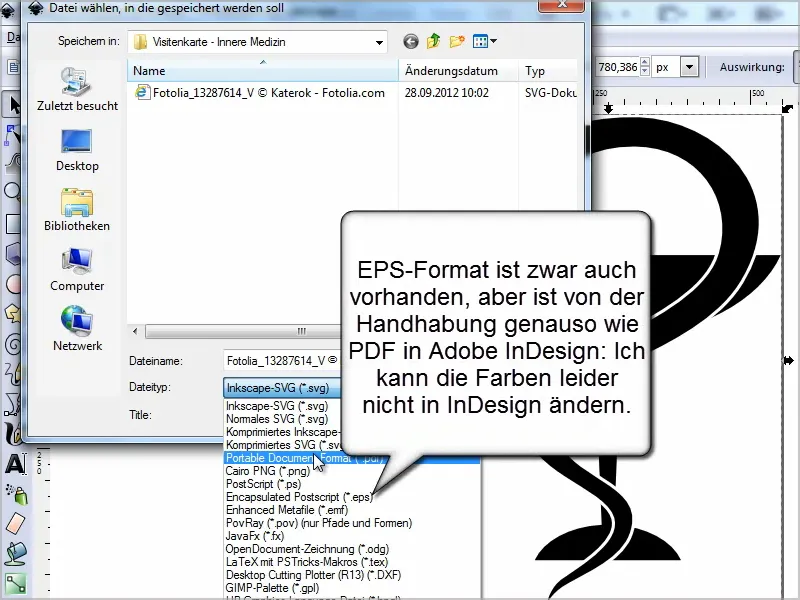
Vou em Arquivo>Salvar como, onde tenho vários tipos de arquivo para escolher. .eps, .ai ou o formato PDF são boas opções.
Vou salvar como PDF e manter todas as opções como estão.
Passo 07
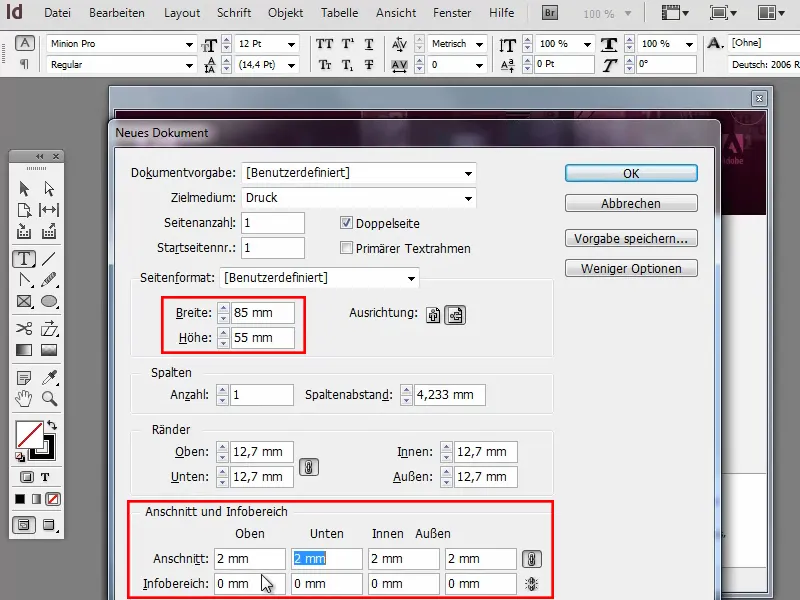
Crio um novo documento com Largura 85mm e Altura 55mm.
É importante trabalhar com margens de sangria desde o início, para que a gráfica possa cortar os cartões adequadamente. Não devem surgir brancos nas bordas se cortadas um milímetro fora.
Ao clicar no botão Mais opções, posso definir 2mm para Sangria e Área informativa na parte inferior. Na maioria dos casos, isso é suficiente, mas se necessário, podem inserir 3mm.
Passo 08
Através de Arquivo>Colocar, posso inserir a imagem no InDesign agora.
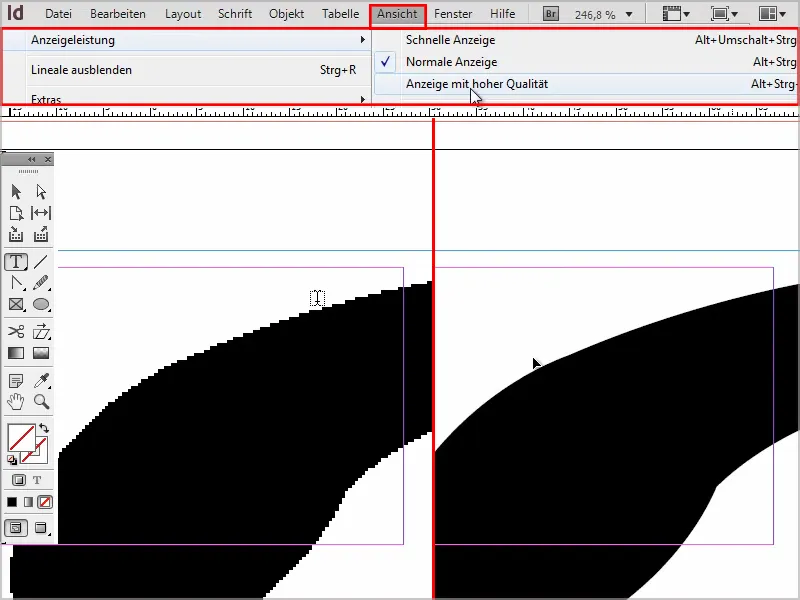
Se virmos um padrão de escada nas bordas, é apenas um problema de visualização que pode ser corrigido facilmente. Assim que eu for em Visualizar>Desempenho de exibição>Alta qualidade de exibição, as bordas voltam a ficar suaves.
Passo 09
Com a tecla Shift- e Ctrl- pressionadas, redimensiono o logotipo proporcionalmente e ajusto o tamanho para o tamanho do cartão de visita.
Passo 10
O problema é que não consigo colorir o logotipo rapidamente e facilmente aqui, pois isso só é possível com arquivos vetoriais reais, que posso copiar do Illustrator, por exemplo, e colar no InDesign através da área de transferência.
No entanto, posso tentar colori-lo mesmo assim através de Janela>Efeitos, dando ao objeto um Brisa interna e no Modo: Normal, Técnica: Precisa com a Cor: Azul, com uma Opacidade de 100%..webp?tutkfid=70397)
Passos 11–20
Passo 11
No entanto, é muito melhor com o Illustrator, ou posso também definir previamente no Inkscape a cor que desejo.
Posso clicar em cada objeto individual e atribuir as cores correspondentes. Em seguida, volto a clicar em Salvar como e guardo no formato de arquivo apropriado..webp?tutkfid=70398)
Passo 12
No InDesign, abro o logotipo através de Arquivo>>Colocar e ajusto-o ao tamanho correto.
Alterno entre as visualizações através do ícone na barra de ferramentas.
Vou em Arquivo>>Salvar como e nomeio o documento "Cartão de Visita de Medicina Interna".
Passo 13
Agora coloco o logotipo mais ou menos ao meio, crio um campo de texto e escrevo "Dr. Max Mustermann, Médico de Medicina Interna".
O que ainda me distrai um pouco é a linha rosa interna, que deve ser a margem. No entanto, na realidade, não preciso dela, então vou em Layout>>Margens e Colunas. Lá, defino todos os valores como 0 mm e a caixa de contorno irritante desaparece no meio do documento.
A linha rosa agora é simultaneamente a margem do documento e a linha vermelha é a sangria. Se houver uma imagem no documento que precise ser cortada sem margens, devo levá-la até a linha vermelha.
Passo 14
Como fonte, gostaria de algo diferente do que já está pré-definido. Por exemplo, poderia baixar uma fonte da internet.
Costumo dar uma olhada em www.dafont.com, onde é possível baixar várias fontes diferentes.
Vou visualizar as Top 100 e também posso digitar o meu texto, que será exibido como exemplo na fonte correspondente. Há uma enorme seleção de fontes e posso baixar imediatamente a desejada para Win ou Mac..webp?tutkfid=70401)
No entanto, quero uma fonte específica que não encontro em www.dafont.com. Vou simplesmente procurá-la no Google ("Bree Serif") e encontro uma página onde posso baixá-la.
Depois, basta extrair o arquivo .zip clicando com o botão direito e a fonte estará disponível no sistema. Na realidade, não poderia ser mais fácil..webp?tutkfid=70402)
Passo 15
Agora tenho a "Bree Serif" diretamente entre as fontes no InDesign e posso usá-la normalmente imediatamente.
A Droid Sans é para o "Médico de Medicina Interna" - também é fácil de encontrar no Google. Pressionando a tecla Shift- consigo selecionar o logotipo e o campo de texto juntos e movê-los para a esquerda.
Para sair da inserção de texto, pressiono Esc, sem precisar sempre trocar de ferramenta manualmente.
Passo 16
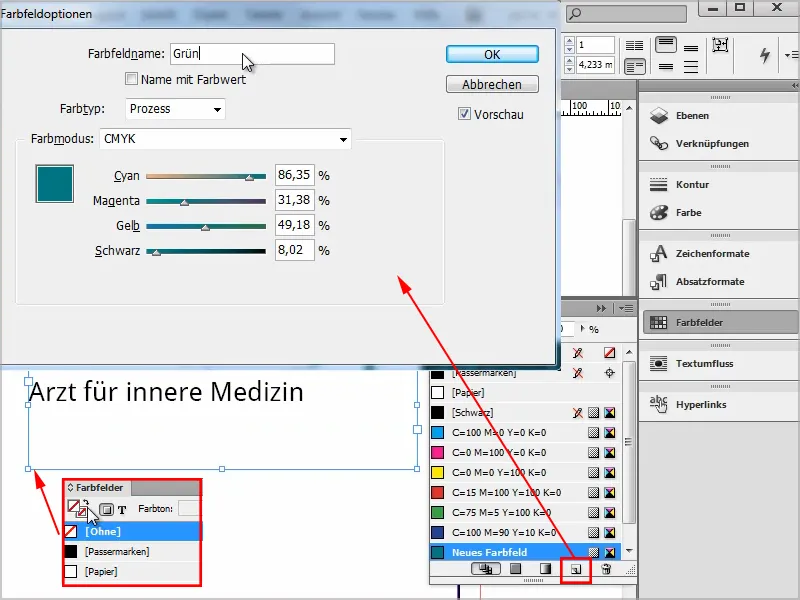
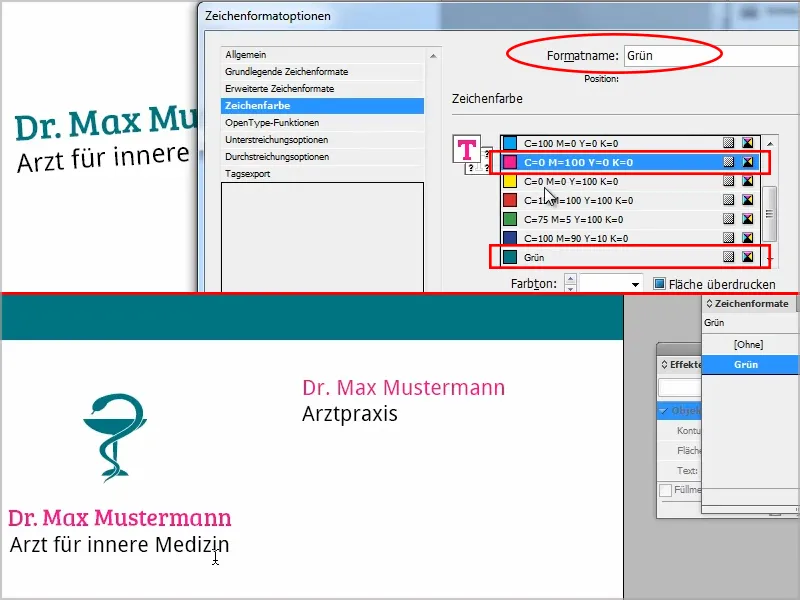
Naturalmente, gostaria de utilizar a cor do logotipo também para a fonte. Para isso, primeiro defino a cor como Novo Campo de Cor: basta clicar no ícone Novo, escolher o modo CMYK-, pois será impresso, e nomeá-lo "Verde".
O campo de texto em si não deve receber cor, por isso está em Sem.
Passo 17
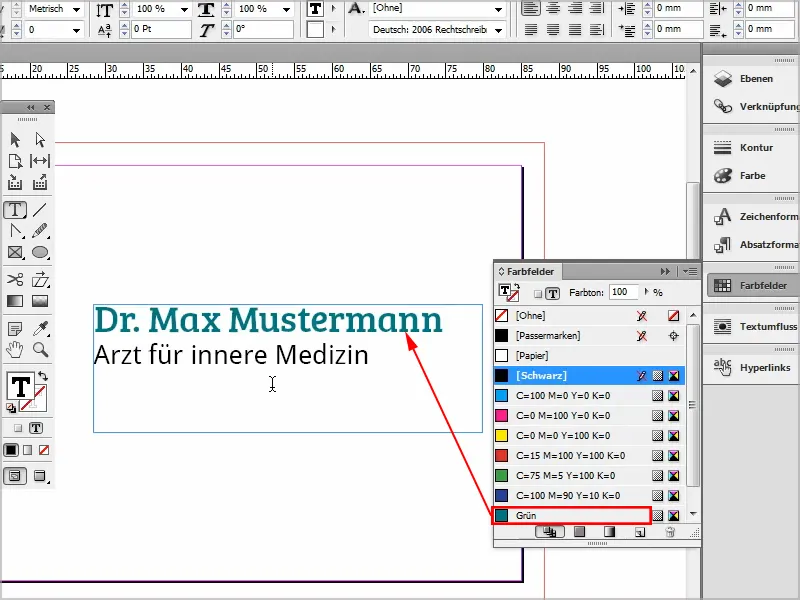
Pego a Ferramenta de Texto e destaco o texto "Dr. Max Mustermann". Um clique em "Verde" é suficiente para atribuir a cor desejada ao texto.
Passo 18
Depois, quero adicionar mais um elemento, para o qual utilizarei a Ferramenta Retângulo e desenharei um retângulo no topo ao longo de todo o comprimento do cartão. Preencho-o com cor verde, sem contorno.
Poderia adicionar um pouco de dinamismo, clicando no retângulo, movendo o mouse até a borda direita e girando um pouco o retângulo.
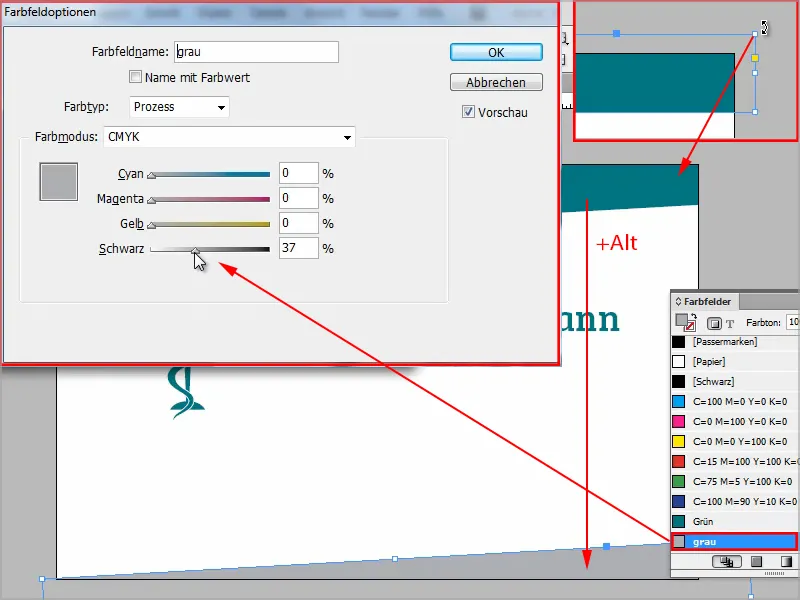
Para copiar o retângulo, utilizo a Ferramenta de Seleção e, pressionando a tecla Alt-, arrasto-o para baixo. Em seguida, arrasto a cópia para baixo pressionando Shift–.
Agora preencho-o com preto, crio um novo Campo de Cor, no qual entro com um duplo clique e movo o controle deslizante preto um pouco para a esquerda. Nomeio-o "cinza" e confirmo com OK.
Passo 19
Assegure-se de que os retângulos coloridos estão estendidos até a margem de corte. Se necessário, verifique na visualização Normal e ajuste o tamanho para preencher até a margem adicional.
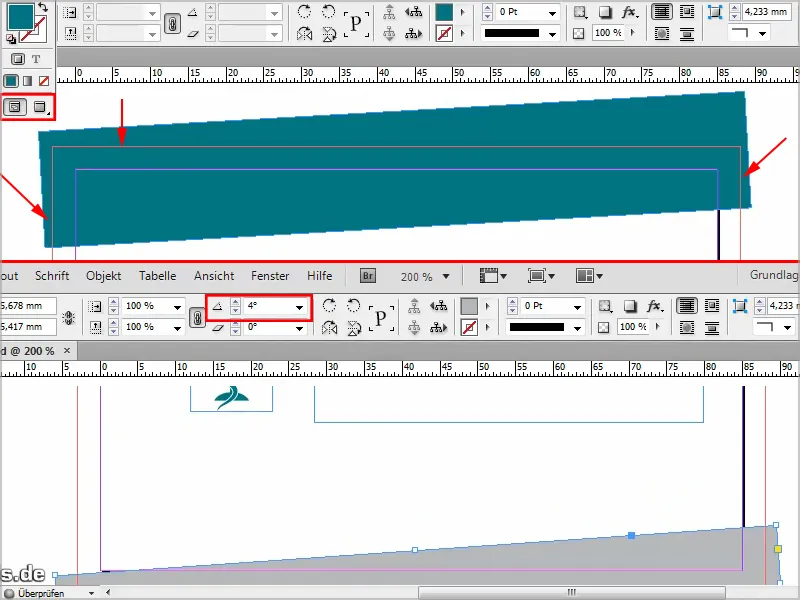
Parece bastante bom, no entanto, os retângulos e o texto devem estar todos inclinados no mesmo ângulo.
No canto superior vejo, ao clicar no retângulo, em que ângulo está definido. Eu seleciono o logotipo e o campo de texto pressionando a tecla Shift e defino 4° acima.
Passo 20
Movo o texto e o logotipo um pouco para baixo e reposiciono os retângulos de forma a saírem exatamente do canto.
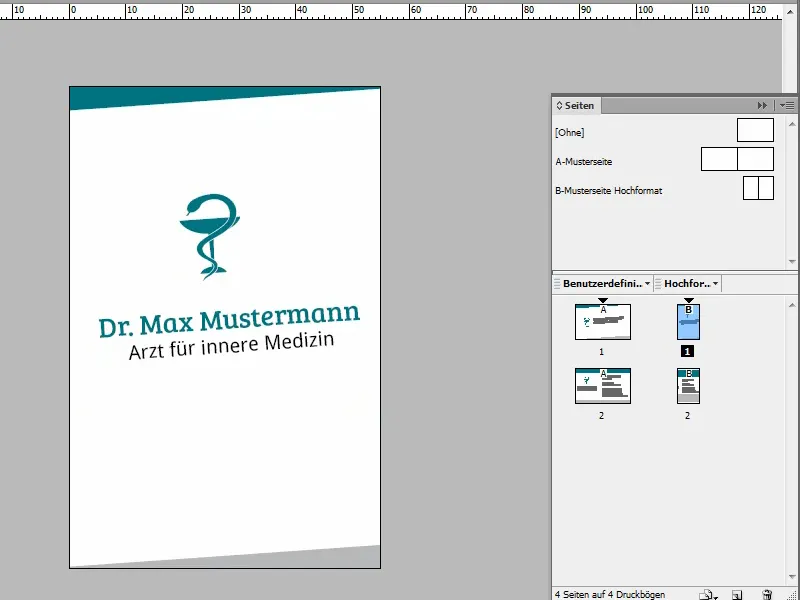
Parece bastante bom assim. Estou bastante satisfeito com a primeira página.
Continuação: Passos 21–30
Passo 21
Também é possível adicionar uma sombra ao logotipo no painel de Efeitos, em Sombra.
Se desejar fazer isso, faça-o com pouca opacidade, e como deslocamento costumo usar 1 mm, o tamanho também 1 mm. Ficará assim:
Pessoalmente, prefiro sem sombra e desfaço isso pressionando Ctrl+Z. Em seguida, salvo com Ctrl+S.
Passo 22
Os detalhes como número de telefone, etc., devem estar no verso do cartão de visita. É sempre bom trabalhar com formatos de parágrafo e caracteres.
Seleciono o texto azul e entro nos formatos de parágrafo. Clico em Criar novo formato e salvo como "Título" através das opções de formato de parágrafo.
Faço o mesmo com a linha de texto "Médico especialista em Medicina Interna", pois é outro tipo de letra. Chamo a este formato "Texto".
Passo 23
Em seguida, crio uma nova página: Simplesmente copio a página existente no painel de Páginas em Janela>Páginas, ao arrastá-la para o ícone de Nova Página.
No início, por engano, ao criar o documento, marquei a opção de páginas duplas. No entanto, posso remover isso posteriormente em Arquivo>Configuração do Documento, já que não necessito de páginas duplas.
Passo 24
No verso, volto a colocar os ângulos dos retângulos, logotipo e caixa de texto para 0°. O logotipo pode ser repetido, movo-o para cima e à esquerda e diminuo um pouco o tamanho.
A caixa de texto fica abaixo, mas diminuo o tamanho das linhas, utilizando uma fonte menor. A letra do nome fica em 9 Pt e a linha de texto abaixo em 8 Pt. Centralize o texto na caixa de texto e ajuste o tamanho da caixa de texto através de um duplo clique para que se ajuste ao texto.
Passo 25
No lado direito, insiro os dados numa nova caixa de texto.
Vou criar um formato de caractere, que exibirá o texto, independentemente de outras formatações, com a cor de texto "Verde". Agora posso marcar qualquer texto formatado no meu documento e alterá-lo para "Verde" com um clique no formato de caractere. Permanecem inalteradas a fonte e o tamanho da letra configurados. A vantagem é: se eu posteriormente decidir que prefiro rosa em vez de verde, basta alterar a cor no formato de caractere - todos os trechos de texto formatados com ele serão automaticamente alterados para rosa - não é necessário alterar cada linha individualmente.
Dessa forma, consigo fazer alterações rapidamente.
Passo 26
O mesmo se aplica aos formatos de parágrafo, onde por exemplo posso alterar a fonte e se alterará automaticamente em todo o documento nas páginas definidas pelo formato de parágrafo. Isso é genial.
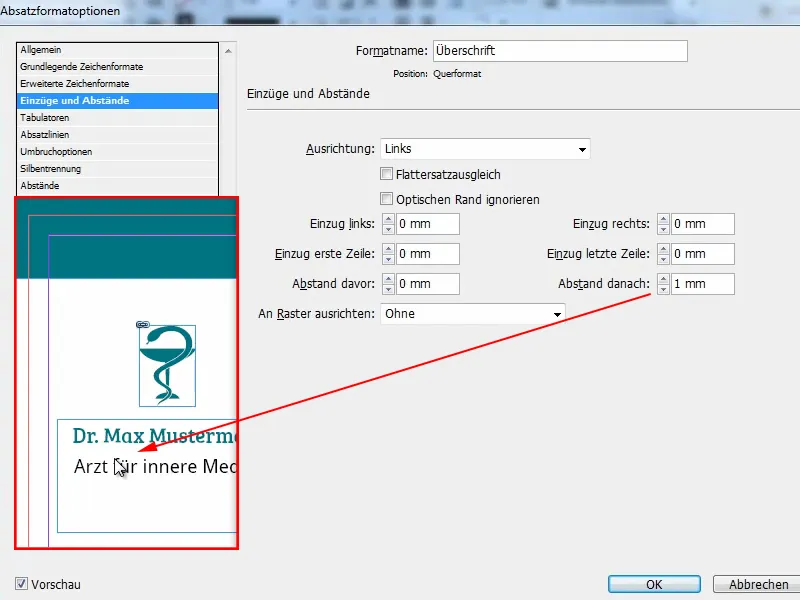
Ou se depois da entrada decidirem que querem um pouco mais de espaço após o título, podem ajustar em Recuos e Espaçamentos.
Minha recomendação: Trabalhem mesmo com formatos de parágrafo e caracteres. Vale a pena - talvez não necessariamente com cartões de visita, mas certamente com documentos mais extensos como, por exemplo, um folheto.
Os formatos de caractere são usados para a cor ou para destacar algo no texto, por exemplo, colocando em itálico.
Os formatos de parágrafo são usados para o tamanho da fonte, espaçamento entre linhas e possivelmente para listas etc.
Passo 27
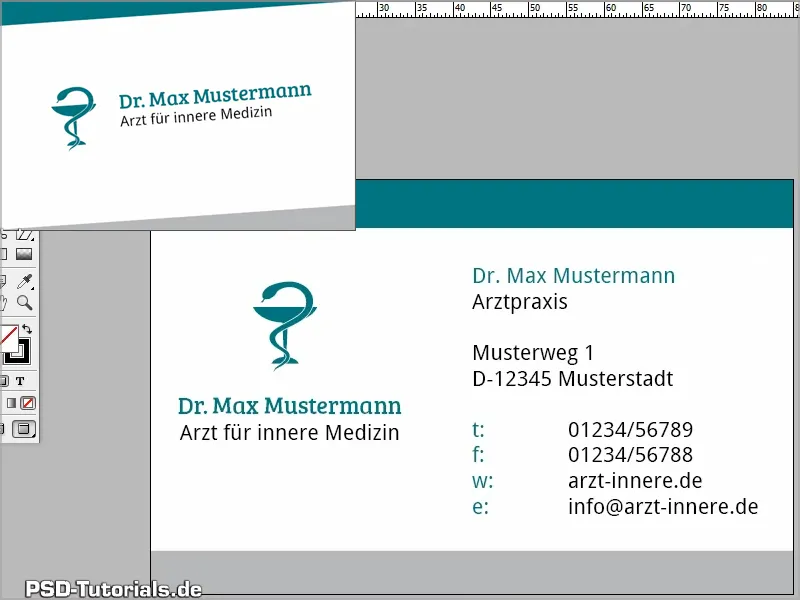
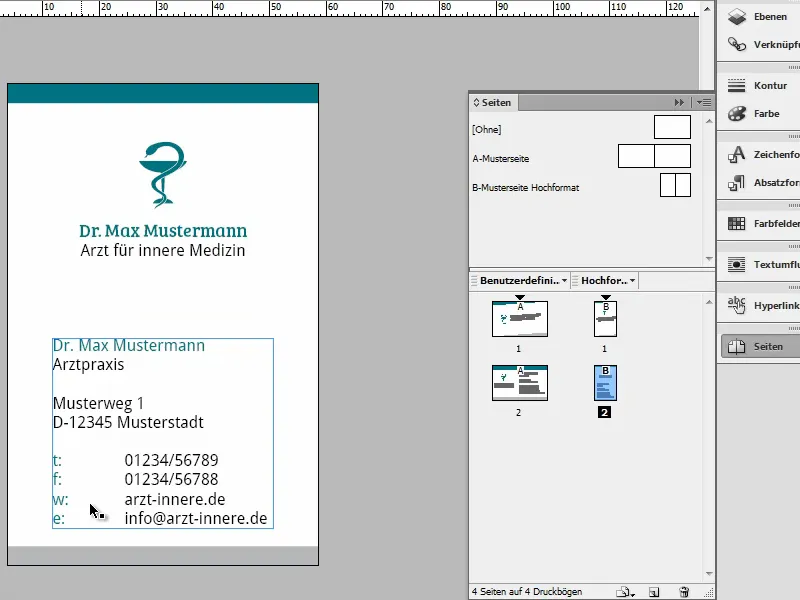
Então, escrevo o endereço e os dados de contato no lado direito em um novo campo de texto. Tamanho da fonte 8 Pt, mas gostaria também de tê-lo escrito em verde, então aplico o formato de caractere "Verde" a ele.
Se eu quiser diminuir o espaçamento, posso ir em Texto>Tabulações, destacar o texto e colocar a tabulação onde desejo tê-la. Isso o deixa um pouco mais compacto.
Ficou muito bom assim.
Alguns preferem em formato retrato. Tenho uma dica para vocês...
Passo 28
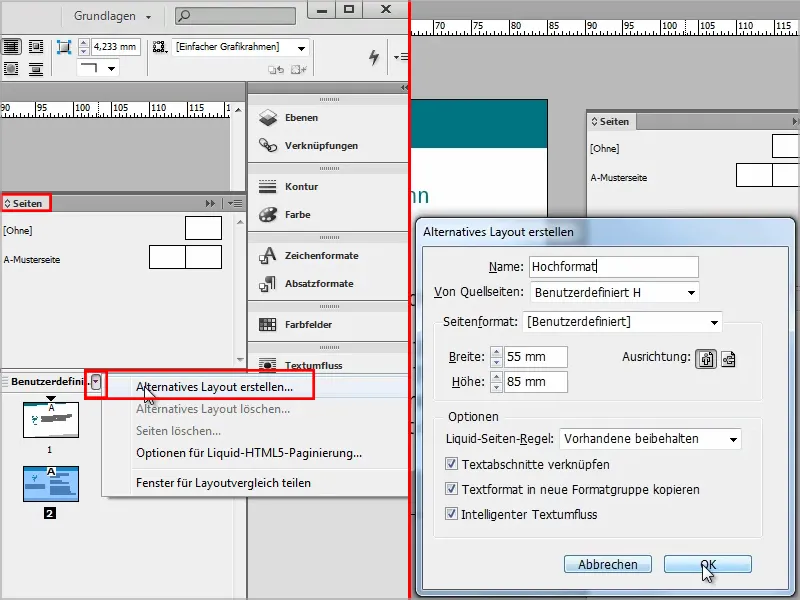
No painel de Página desde o CS6, há a possibilidade de criar um formato diferente. Para isso, ao lado de Personalizado, clico na seta pequena e escolho Criar layout alternativo. Renomeio isso para "Retrato".
De Páginas-fonte para Personalizado H.
Então defino a Largura como 55 mm e a Altura como 85 mm. Todo o resto deve ser mantido conforme.
Passo 29
Em seguida, o cartão de visita é criado em formato retrato. É claro que ainda não está perfeito, mas alinho isso rapidamente, movendo os retângulos para o lugar certo e ajustando o logotipo e o texto de acordo.
É bastante prático, pois dessa forma consigo alternar rapidamente entre formato retrato e paisagem. Assim, o cliente ou até mesmo eu mesmo consegue ver claramente qual das duas versões é a melhor.
Passo 30
Também ajusto rapidamente o verso e, é claro, ativo a visualização normal novamente para que eu possa garantir se está tudo dentro da área de sangria.
Aqui está como fica o verso em formato retrato:
Os últimos passos
Passo 31
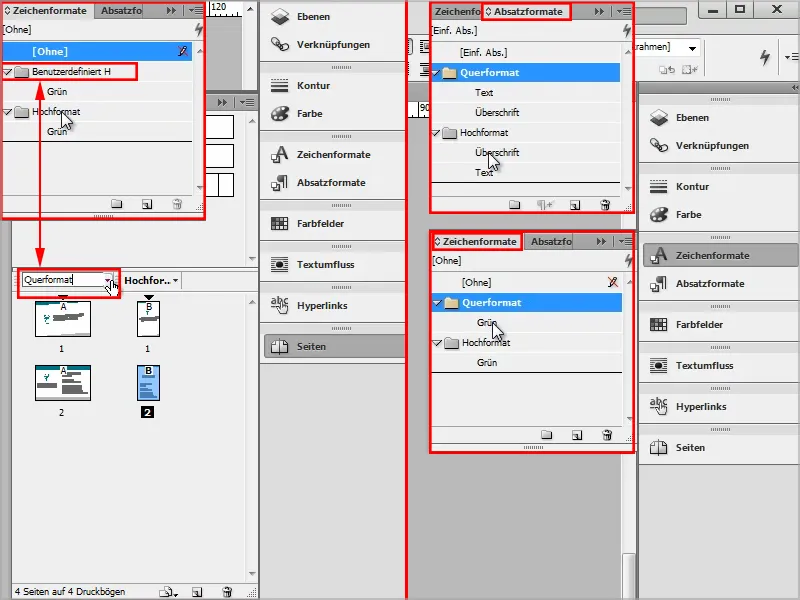
Ao acessar meus formatos de caractere, vejo que os formatos de caractere agora estão disponíveis para ambas as versões de formato.
Já que deixei simplesmente a designação "Personalizado H" para a página anterior, tanto o parágrafo quanto o formato de caractere da versão original de paisagem estão listados como "Personalizado H".
Como isso fica um pouco confuso, renomeio cada um para "Paisagem", e assim sabemos de imediato a que parágrafo ou formato de caractere pertence cada cartão de visita.
Isso é muito prático, pois assim posso editar os parágrafos e formatos de caractere das duas versões de formato independentemente um do outro. Se eu mudar a cor da fonte na versão de paisagem, por exemplo, as alterações aparecerão exclusivamente na versão em paisagem.
Passo 32
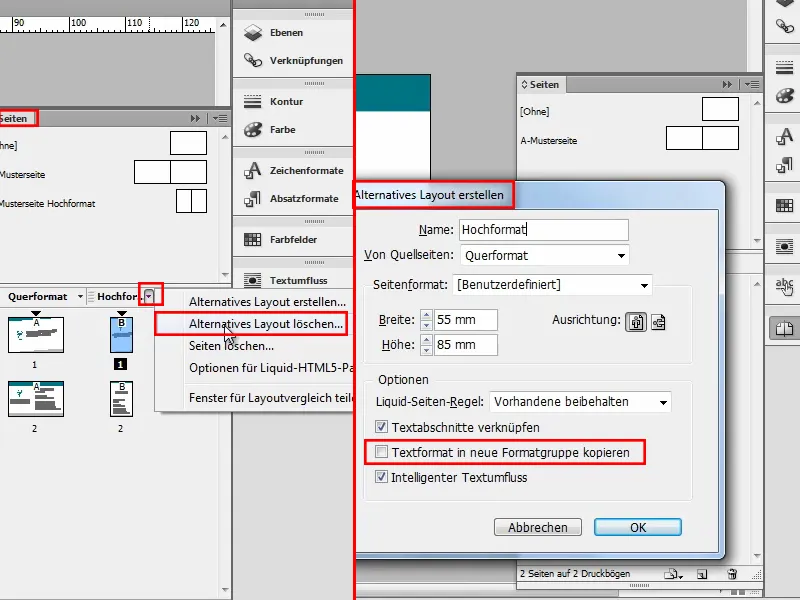
Se eu quiser que os formatos de caractere e parágrafo nas versões de formato não sejam controlados separadamente, vou ao painel de Página e excluo o layout alternativo novamente.
Em vez disso, crio instantaneamente um novo layout alternativo e desmarco a opção Copiar formato de texto para novo grupo de formatos.
Agora tenho apenas um formato de caractere que afeta todas as variantes. Portanto, dependendo se quero um formato global de caractere ou não, devo marcar ou não a caixa correspondente.
Passo 33
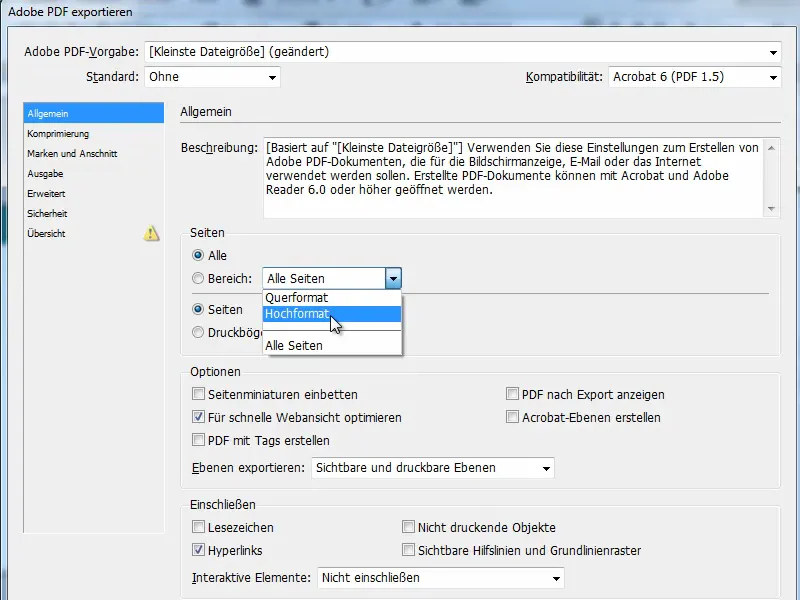
Ambas as variantes podem ser exportadas maravilhosamente como PDF. Vou em Arquivo>Exportar e posso escolher se desejo exportar Todas as páginas ou apenas as páginas em Retrato ou apenas as páginas em Paisagem. (São chamadas assim porque as nomeei assim).
Digo Todas as páginas, para que o cliente possa decidir qual prefere.
Passo 34
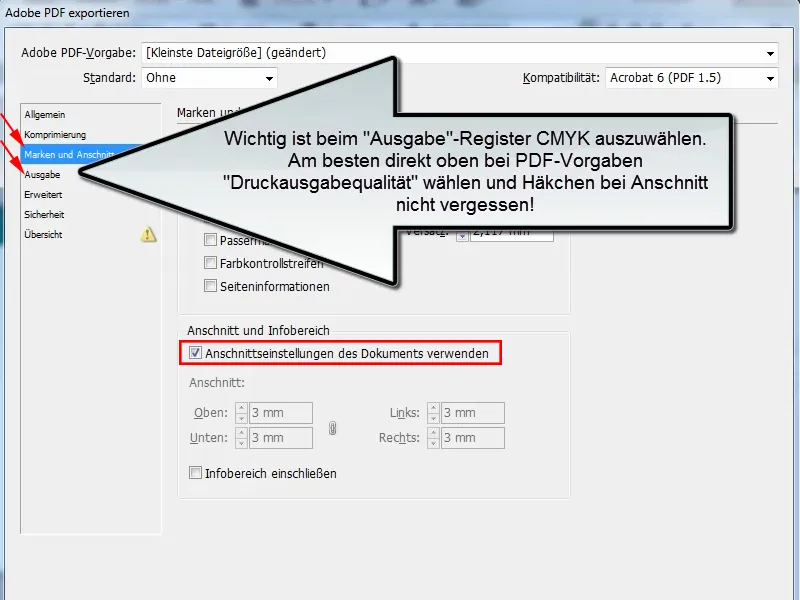
É importante marcar a opção Usar configurações de sangria do documento, caso contrário haverá flashes brancos nas bordas.
Também devo selecionar Saída: CMYK na guia Produção. Melhor ainda diretamente em Predefinições de PDF.
Escolho Qualidade de saída de impressão e então clico em Exportar.
Passo 35
Agora um PDF será gerado e - oh, vejo um flash. Deveria ter verificado melhor. Mas isso não é um problema, volto ao documento do InDesign e corrijo isso. Em seguida, é claro, devo exportar novamente.
De resto, tudo foi exportado perfeitamente e o cliente agora pode decidir qual formato prefere.
Passo 36
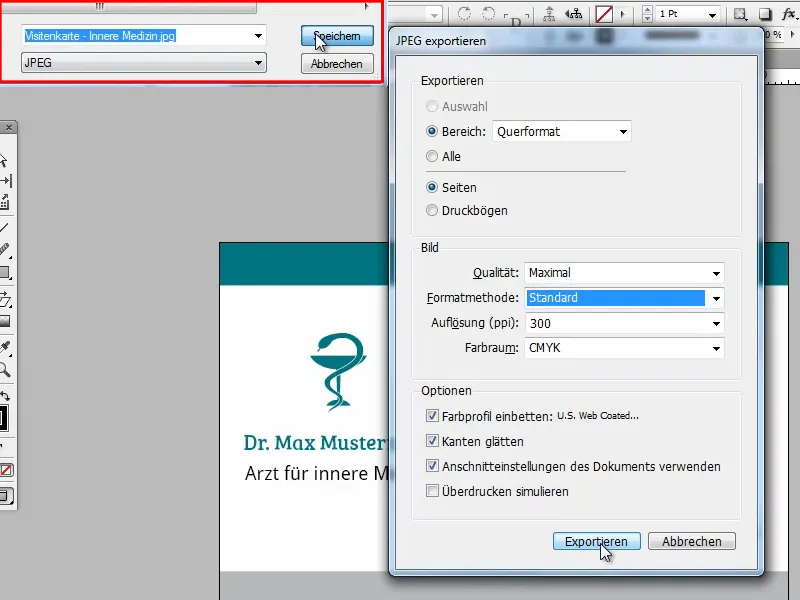
Dica final: Se a gráfica ou o site onde pretendem criar os cartões de visita não aceitar PDF, também podem exportar tudo como ficheiro .jpg ou .png. Vão a Ficheiro>Exportar e selecionem simplesmente .jpg em baixo. Cliquem em Guardar.
Desta vez, estou a exportar apenas em formato horizontal e defino a qualidade como máxima, a resolução como 300ppi e escolho o espaço de cor novamente como CMYK.
Importante é que volto a marcar a opção Usar configuração de sangria para que a margem de corte esteja incluída.
Passo 37
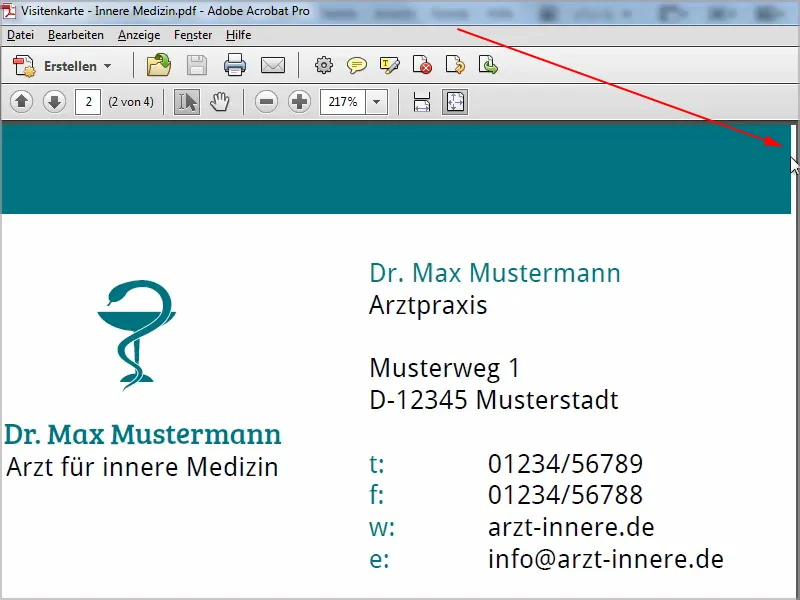
Em seguida, teremos o ficheiro .jpg correspondente aqui.
No meu programa de visualização, a cor parece um pouco diferente agora, mas de resto está tudo muito bem e consigo fazer o upload dos ficheiros para impressão.
Espero que tenham aprendido bastante novamente e agora consigam criar os vossos próprios cartões de visita - especialmente com as variantes de formato práticas.
Desejo-vos muito sucesso com isso e talvez também dêem uma olhada nos outros tutoriais de cartões de visita, onde podem encontrar outros estilos.


