Prezados homens, olá queridas senhoras, aqui é o Stefan Riedl novamente do PSD-Tutorials.de. Chegamos ao último grande passo do nosso grande projeto de design. Nos próximos minutos, espero que vocês passem um pouco de tempo comigo, porque iremos criar este maravilhoso cartão dobrável. Estamos lidando aqui com um salão de tendências, mais especificamente com o novo salão de tendências "Les Cheveux". Então, as coisas vão ficar cabeludas.
O formato com o qual estamos trabalhando hoje é DIN-lang, especificamente em formato paisagem, como podem ver. Esta é a página um, a página principal, lindamente colorida com esta dama elegante e, é claro, esta incrivelmente fantástica e até diabolicamente vermelha juba.
Continuamos na parte de trás do nosso cartão dobrável com os horários de funcionamento e serviços adicionais. Vamos incluir um código QR. Vamos adicionar os dados de contato na área de mídias sociais.
Aqui começamos a parte interna, ou seja, a parte interna direita e esquerda. À direita, apresentamos a equipe, ...
... à esquerda, apresentamos novamente todos os serviços. Tudo isso está repleto de ótimas imagens, um layout limpo, belas simetrias e um caráter organizado. Estou ansioso pela nossa jornada juntos ...
Requisitos de impressão para o cartão dobrável
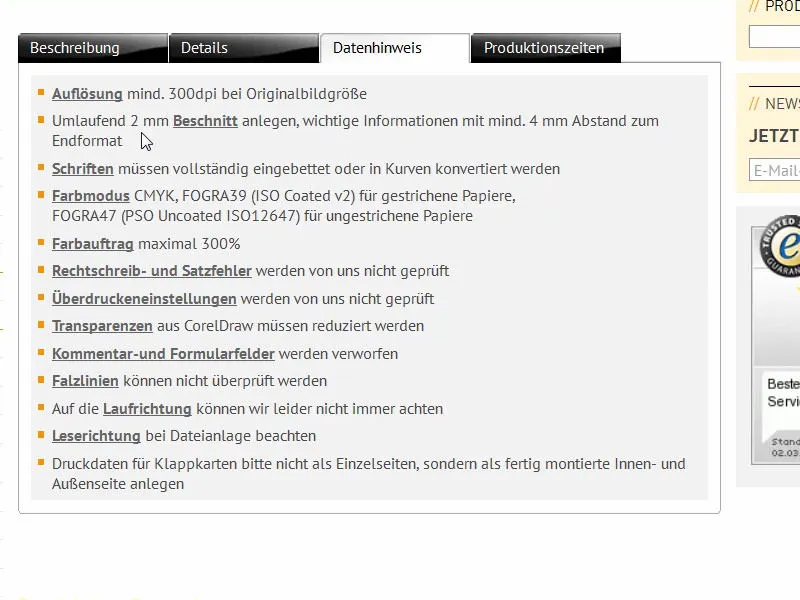
Naturalmente, o primeiro passo é descobrir quais são os parâmetros de impressão. Portanto, vamos dar uma olhada em nossa gráfica, diedruckerei.de. Lá, encontramos já cartões-postais- e cartões dobráveis (1). Optamos pelos cartões dobráveis (2). Prestem atenção no formato, há o formato vertical e horizontal. Optamos pelo formato horizontal (3). Aqui também já estão especificadas as medidas: 21 cm por 10,5 cm.
No entanto, precisamos considerar algo, pois sob Detalhes vocês verão que o formato final é diferente, ou seja, 42 cm por 10,5 cm. Isso se deve ao fato de termos uma dobra 1/2, o que significa que devemos dobrar os 21 cm. 
Além disso, há muitas outras dicas sobre acabamentos e o que mais precisa ser considerado aqui.
Aqui, por exemplo, em Aviso de dados, vocês encontrarão em qual modo de cor precisam trabalhar, a cobertura de cor, verão que devemos adicionar uma sangria de 2 mm. E sob os Detalhes, se necessário, vocês podem baixar a folha de dados e os modelos. Não precisamos de nada disso, pois iremos criar manualmente. Temos a mentalidade prática certa. Portanto, vamos alçar voo com o InDesign CC ... Vamos lá.
Preparando o documento do InDesign
Através de Arquivo>Novo>Documento... criamos um novo documento. A Dupla página (1) pode ser omitida neste caso, pois vamos criar o formato manualmente com a largura correspondente. 420 mm na Largura e 105 mm na Altura (2). Podemos manter o número de Colunas, pois iremos adicionar um grid de guias posteriormente. Nos Limites (3), escolho 4 mm em todas as direções. Isso é apenas uma margem de segurança para os textos que serão incluídos ou outras linhas críticas. Abaixo, temos ainda a Sangria e Área de informação. Se isso não estiver aparecendo para você, basta clicar na seta pequena (4). Definimos tudo para 2 mm (5) e confirmamos o documento (6).
Definir campos de cor
Para facilitar e tornar mais simples para vocês, eu vou, como de costume, selecionar todas as cores (1) que não precisamos e excluir com o ícone da lixeira (2).
No mesmo procedimento, defino novos campos de cor (1) que precisamos para o layout. A primeira é a cor para a fonte: C=0, M=0, Am=0 e K=90 (2). Após cada definição de cor, clique em Adicionar (3). Continuo com C=68, M=100, A=27 e K=24, então teremos esse tom púrpura amora (4). Adicione esta também. Seguimos com C=43, M=88, A=0 e K=0 (5). Essa é a variante mais clara. E por fim, temos algo completamente diferente: C=22, M=0, A=100 e K=0 (6). Agora temos um amarelo vibrante. Parece quase um amarelo nuclear, mas também precisamos dele, é a cor complementar aos nossos tons de violeta. Confirme com OK (7).
Adicionar guias na página modelo
Agora vamos para a página modelo. Lá eu crio a grade apropriada a partir de guias, então não preciso fazê-la manualmente em todas as páginas. Para isso, no painel de Páginas, selecione a página modelo …
… e em Layout>Criar guias… desenhe as linhas apropriadas. Eu gostaria que tudo fosse dividido em grupos de três, ou seja, 3 linhas com 0 mm de espaço entre colunas e 6 colunas, também com 0 mm de espaço entre colunas (1). Então fica como já pode ser visto no fundo (2).
Continuando: Eu coloco uma guia à esquerda (1) e manualmente a coloco em 28,8 mm (2). E outra (3), a qual eu coloco em 391,2 mm (4). Assim, está aqui à esquerda e aqui à direita.
Vamos voltar para a nossa página normal comum. Nós temos essa grade e não podemos mover nada acidentalmente, porque o que está na página modelo está bloqueado.
Criando uma barra arredondada com sombreamento monocromático
Começamos na página de introdução à direita, trazendo um pequeno limite acima e abaixo. Para isso, posso simplesmente posicionar um quadro retangular (1), então escolho a cor correspondente (2) e reduzo a altura do elemento para 3,5 mm (3).
Agora é hora de posicionar o elemento de maneira bonita no recorte no canto superior direito (4). Você pode até dar zoom com Alt e a roda do mouse … ajustar bem ao recorte (5). Ele tem 2 mm de largura e o elemento tem 3,5 mm de largura, ou seja, teremos 1,5 mm que serão visíveis no formato final.
Agora precisamos estender isso para a largura correta (1), até a linha de corte, é melhor dar zoom novamente para trabalhar com precisão (2).
Agora posiciono outro retângulo (1). A altura deve ser de 10 mm (2), a cor eu defino como um violeta escuro (3). Eu movo isso para cima (4).
Agora precisamos da ferramenta Converter ponto de direção (1). Com ela, seleciono este ponto (2). Pressionando o mouse, eu formato isso de forma a obtermos uma curva bonita, elegante e arredondada aqui (3). É assim que posso imaginar. Vamos ver sem guias (4): Agora isso obteve uma nova forma.
O que faremos com isso? Claramente - aplicaremos um efeito. Através do painel de Efeitos (1) você pode fazer as devidas configurações ou clicar no fx aqui em cima (2). Aqui você escolhe Sombra interna (3), vindo de baixo, ou seja, com um ângulo de -90° (4). A opacidade permanece em 75% (4). Confirme com OK (5). Assim, temos exatamente esse efeito aqui (6), do preto escuro para o violeta (seta no 6).
Em seguida, duplico esse caminho (1), simplesmente arrastando-o para este símbolo (2). Há inúmeras maneiras no InDesign de duplicar coisas, essa é apenas uma delas. Eu ativo o caminho superior (3).
Agora eu removo o efeito, desmarcando esta caixa de seleção (1). Então eu aumento um pouco. Temos 10 mm de altura aqui. Posso definir o ponto de referência para cima (2) e aumentar para 11,8 mm (3) - o resultado é como mostrado na imagem. Agora preciso movê-lo para uma camada atrás (4).
Fica assim (1).
No painel de Efeitos fazemos algumas ajustes: Selecionamos Sombra interna (2). Podemos manter os -90° (3). Mas vamos reduzir a opacidade para 50% (4), a distância para 1 mm (5) e o tamanho para 1 mm (6). Isso significa que a sombra corre bem rente à borda (7).
Ainda está um pouco forte para o meu gosto, então simplesmente insira 75% aqui em cima (1). Vocês também podem fazer isso aqui (2) … Enter … e assim vamos construindo, passo a passo, uma tridimensionalidade.
Por fim, também farei uma cópia disso. Ou seja, trarei esse caminho para uma nova camada mais uma vez (1). Vou ampliá-lo um pouco em altura, de 11,8 mm para 13,4 mm (2). Cuidado para não exagerar, mas está tudo bem. Podemos manter os efeitos, mas reduzo novamente a opacidade para 50% (3).
Eis é como o esquema de cores se parece agora (1). Um pequeno arco-íris monótono, poder-se-ia pensar. E depois disso, eu seleciono tudo e crio uma duplicata segurando a tecla Alt e Shift (2). No puxador (3) externo, posso girar tudo uma vez (4), ...
... e de facto em 180° (1). Assim, posso posicioná-lo cuidadosamente na borda inferior (2 e 3).
Agora temos uma imagem completamente simétrica ao longo da borda superior e da borda inferior. Isso é um clone exato. Isso facilita o trabalho - não é necessário duplicar tudo. Copiar faz milagres.
Colocando a imagem
Através do comando Colocar com Ctrl+D, você pode escolher a imagem apropriada. Olhem só para esta dama. Uau! Então, arrastamos ela.
Embora esteja centralizado agora, não importa, pois ele em breve se moverá para trás (observe as instruções na imagem).
Em seguida, clique com o botão direito, em seguida Adaptar>Encher proporção do quadro (1). E agora movemos essa imagem para a parte inferior no painel da Camadas (2).
Agora cortamos os olhos da bela dama (1). Não queremos isso. E para visualizarmos melhor, faço outro clique com o botão direito e defino a Qualidade de exibição como alta. Agora, posso selecionar o conteúdo da imagem com um clique duplo e com a tecla Shift e a seta para baixo, adicionar o suficiente para garantir que os olhos dela estejam na imagem e até mesmo que as unhas estejam parcialmente visíveis na imagem (2). Assim pode parecer para vocês.
Inserindo texto e aplicando efeito
Então, agora precisamos dar um nome ao cabeleireiro. Fazemos isso no próximo passo, criando um campo de texto. A fonte usada é Nouvelle Vague, apenas em um estilo (1). O tamanho da fonte é de 50 Pt, ativamos as maiúsculas (2), definimos a cor como branca (3) e após centralizar (4), começamos a digitar ... E redimensionamos o campo de texto uma vez (clique duplo em 5).
Em seguida, desejo mais profundidade, e isso é alcançado através do painel de Efeitos (1). Lá, você pode escolher Sombra (2). A distância de três milímetros na sombra geralmente é muito. Eu a reduzo para 1 mm (3), é suficiente, também o tamanho de 1 mm (4) e coloco o ângulo em torno de 104° (5). A transparência permanece em 75% (6).
Se você olhar para isso (7): Aqui conseguimos mais profundidade, o que também pretendo, para melhorar a legibilidade das letras.
A fonte Nouvelle Vague é sem dúvida uma fonte maravilhosa, mas realmente não é adequada para textos mais longos do que títulos. Por isso, crio um segundo campo de texto. E então precisamos de outra fonte. No meu exemplo, escolhi a Fira Sans no estilo Light. Aqui vemos um símbolo especial, o símbolo do Typekit (1). Isso significa que, se você não possuir a fonte, tem a opção de baixar os respectivos tipos de fonte por meio do serviço da Adobe, ou seja, por meio do Typekit. Vou mostrar como funciona.
Eu rapidamente formato isso: Centralizar (2), cor branca (3), ativar as maiúsculas (4). Depois escrevemos: "Seu novo cabeleireiro na cidade" (5).
Eu simplesmente copio o efeito de sombra do painel de Efeitos (selecione o título, 1), clicando no ícone de fx (2) e arrasto para o segundo elemento (3). Provavelmente temos um pouco demais aqui, então vamos ajustar novamente (duplo clique em 4) e reduzir a distância e o tamanho para 0,5 mm cada (5, resultado em 6).
Excursão: Tipos de fontes do Typekit
Voltando para a Fira Sans: De onde ela vem? Como obtemos ela? Eu quero ela agora, o que preciso fazer? Se você tem uma assinatura do Creative Cloud da Adobe, inicie sua aplicação CC uma vez. Você pode clicar no botão Início lá em cima. Certamente, há os aplicativos, ou seja, todas as aplicações. E aí você pode carregar vários ativos através de Elementos (1), ou seja, arquivos. Você também tem um armazenamento na nuvem. Você pode arrastar os elementos adequados do Market e usá-los. Portanto, é como um grande mercado onde você pode se servir. E há Fontes (2).
Se precisar de uma determinada fonte, como a Fira Sans, que já baixei aqui com 14 estilos adicionais, você pode simplesmente sincronizar as fontes do Typekit. Vamos clicar lá (3).
Agora, se eu abrir meu navegador, estaremos no Adobe Typekit (4), e lá você pode inserir a Fira Sans (5), que ele também mostrará a fonte com os estilos disponíveis. Você pode simplesmente selecionar a fonte através de Usar fontes (6), então escolher os estilos de fonte que deseja (7). No meu caso, já estão todos sincronizados. Poderia removê-las (8), mas não queremos fazer isso.
Se precisar de outra fonte, basta ir para a página inicial. Aqui tens incríveis opções (ver imagem) ... Queres uma fonte com serifas ou talvez uma fonte grotesca sem serifas, para o ambiente de desktop, para o ambiente web ou talvez fazer umas outras alterações em baixo? Como deve ser o estilo da fonte? Então podes carregar com um clique, elas serão automaticamente sincronizadas com o teu InDesign, desde que estejas conectado à Internet, e então podes usá-las no teu documento. No entanto, isso tem uma desvantagem: só podes usar a fonte se estiveres online. Se em algum momento deixares de estar online, então terás o problema de a fonte não estar disponível, pois simplesmente não pode ser sincronizada. Vou terminar por aqui, mas agora sabes de onde vem esta fonte.
E nós vamos usá-la de forma abrangente em todo o layout novamente, porque é agradável, impactante, fácil de ler, expressa exatamente o que queremos transmitir - é realmente uma fonte maravilhosa.
Ajustar o espaçamento entre linhas
Na manchete, eu quero ajustar o espaçamento entre linhas. Atualmente está em 60 Pt. Vou reduzi-lo manualmente para 50 Pt.
Criar linha com degradê de cores
Agora vem a linha. Tu podes desenhá-la usando a Ferramenta de linha (1), indo da extremidade esquerda da manchete até a extremidade direita da manchete (2). Então usamos a nossa cor de complemento, amarelo reator nuclear (3). Neste momento parece um pouco rígido (4).
Então vamos adicionar um degradê. Podemos fazer isso facilmente através do painel de Efeitos (Duplo clique em 5), selecionando a Borda do degradê macia aqui (6). Nas opções, escolhemos o degradê radial (7). Agora algo mudou: A linha desvanece-se lentamente aqui (8).
Isso está quase um pouco demais para mim (1), então faço um ajuste pequeno, movendo esta losango para cima e o balde de tinta preta um pouco para a direita, mais ou menos pela metade (2, nos efeitos de borda degradê suave). Ao confirmar, o degradê fica visivelmente mais suave (3), e estou completamente satisfeito com isso.
Organizar texto e linha no layout
Agora precisamos aproximar um pouco tudo: Vou ancorar a linha na parte de baixo da manchete (1), então pressiono a tecla Shift e a seta para baixo (2). Ancoro o texto na linha amarela (3) e faço também uma vez para baixo (4).
Agora seleciono os três elementos com a tecla Shift pressionada, para alinhar melhor. Movo tudo para baixo, para usar a direção do modelo como guia. Quero que ela olhe para o nome, até o dedo pode apontar um pouco para lá.
Agora movo tudo para a borda (1) e depois vou três vezes com a tecla Shift e a tecla de seta para a direita (2). Acho que agora estamos seguros. A frente está quase pronta.
Colocar ícones
A única coisa que falta são estes pequenos ícones aqui embaixo. Eu os pego da minha biblioteca. Por isso, dou um zoom e abro a biblioteca (1) e escolho primeiro o secador de cabelo (2) - que existe em todos os salões de beleza. Coloco-o à direita, exatamente na nossa linha de distância de 4 mm (3). Como foi composto este elemento? - Temos um círculo com uma borda branca de 2 Pt de espessura e dentro há um ícone da Fotolia. O próximo vem ao lado, o tratamento capilar correspondente. Ele vai bem ao lado (4). Depois pressiono Shift e a seta para a esquerda uma vez (5). Em seguida, vem o último elemento, a tesoura, e faço a mesma posição novamente. Podes ver pelos caminhos, é um arquivo vetorial, ou seja, um arquivo AI do Adobe Illustrator que importei aqui.
Visto de cima (1): Para o meu gosto, ainda poderia haver um pouco mais de espaço. Parece muito apertado agora. Também tens de considerar isso no teu layout: Está correto? Está como eu quero ou não? Por isso, marco o fundo, bloqueio com Ctrl+L (2).
Agora posso pegar esses dois elementos (3), pressionar Shift e mover para a esquerda. E mover o último elemento com a tesoura para a esquerda com Shift. Agora ganhamos um pouco de espaço extra, parece melhor (4). Tens mesmo de olhar criticamente com teu olhar de designer: Está certo? Combina? As harmonias, proporções estão corretas? O todo parece harmonioso? Acho que estamos seguros agora.
Como vocês acham a frente? Eu realmente acho que está bastante boa.
Verso: elementos gráficos para o layout básico
Vamos girar com fluidez para a esquerda na parte de trás do nosso folheto dobrável para o cabeleireiro. Começamos duplicando essas linhas delicadas aqui em cima (1), que equipamos com fabulosos 3,5 mm. Vocês selecionam o objeto, pressionam a tecla Alt para fazer uma cópia e a tecla Shift para manter na mesma linha. Empurram isso uma vez para a esquerda (2) e o posicionam bem na sangria (3). Então reduzem o tamanho dele (4). Depois copio isso novamente, movo para a direita e arrasto até essa linha de enquadramento (5). E copio de novo e arrasto o objeto até a linha de enquadramento (6).
Agora precisamos trocar as cores: A da esquerda e a da direita vão receber a cor branca (1). Agora posso selecionar os três elementos e também movê-los para baixo até a sangria pressionando Alt e Shift (2).
Depois que todos foram para o porão, continuamos com a criação de duas grandes áreas coloridas do lado esquerdo e do lado direito. Usaremos uma cor diferente - o violeta profundo (1). Aqui desenho um retângulo (2). Prestar atenção lá em cima (3), para ficar na mesma altura.
Daí crio uma cópia e arrasto de aqui (4) até a dobra (5).
Assim, dentro de poucos segundos, podemos criar um layout básico no qual trabalhar. Vamos colocar uma palavra-chave à esquerda na imagem, descrevendo o que está nesta página, ou seja, a localização. No meio, vamos pegar os dados de contato. Vamos inserir o endereço, colocar um código QR e assim por diante. E neste campo vai a complementação do portfólio de serviços.
Colocar o texto
Vamos começar dando um nome ao projeto: desenhar um campo de texto (1), selecionar a Fira Sans em Negrito, com maiúsculas e tamanho da fonte 48 Pt, alinhar ao centro. A cor é branca (todas as configurações na parte superior da imagem em 2). Escrevemos: "Localização" (3).
Dar um duplo clique no puxador para ajustar o campo de texto (4). Virar em 90° e posicionar no lugar, alinhando ao centro (orientar pelas linhas de assistência em 5). Assim, o primeiro elemento foi colocado com sucesso (6).
A página fica assim agora.
Adicionar imagem e serviços adicionais
Vamos continuar com a parte direita da página. Lá trabalharemos com uma mistura de textos, uma imagem e algumas transparências para criar um belo efeito visual: desenhar um campo de texto (1), mudar a fonte para Fira Sans Light. O tamanho da fonte será 14 Pt, sem maiúsculas, a cor é branca (configurações em 2). "Informação útil", e então uma linha vazia.
Reduzir ainda mais o tamanho da fonte para 9 Pt, retirar as maiúsculas, e então Preencher com texto fictício (configurações em 3). Atualmente temos cinco linhas, vou reduzir para quatro, reduzir o campo de texto (duplo clique no puxador inferior do campo de texto). Então deixamos ali à esquerda mesmo, pois nos preocuparemos com o alinhamento quando tivermos também a imagem correspondente.
Usar Ctrl+D para chamar o diálogo de Colocar, escolher a imagem adequada (4), arrastar uma vez (5). Obviamente está muito grande, então reduzo na altura. Acho que 47 mm devem ser suficientes (6). Então coloco o conteúdo da imagem para que tenhamos a dama com seu rosto bonito na imagem (7). Ao posicionar imagens, é importante que o rosto esteja sempre dentro do layout. Então ela olha de forma diagonal para cima aqui. Seria ruim se estivesse olhando para fora do layout, pois não há nada lá.
Vou movê-la até a linha de assistência superior (1) e pressionar a tecla Shift para descer. Igualmente este campo (2), Shift e para baixo.
Criarei uma cópia disso e a movo para baixo (3). Usando Ctrl+Y você seleciona esse diálogo (4) e lá você também verá o texto não formatado (5), exclua uma vez. E então nos concentramos em "Informação útil", que é a linha com a qual trabalharemos.
Ela está atrás da imagem, então vou movê-la um pouco para baixo (1). E então alteramos o texto para: "Esperamos a sua visita" - "a sua visita" colocamos em Médio (2). É um efeito muito popular usar diferentes estilos de fonte, como Negrito e Light por exemplo, quando se tem palavras em negrito e finas ao lado umas das outras. Claro, você coloca os trechos importantes e essenciais em Negrito,.
Então movo isso para baixo até a linha de assistência (3) e pressiono Shift para subir (4). Então está adequado.
Em seguida continuamos com os serviços complementares que estamos preparando aqui. Selecione o quadro retangular (1), clique na área de trabalho e defina a largura como 30 mm e a altura como 5 mm (2). Cor branca (3). Reduza a opacidade para 80% (4) e teremos uma transparência leve. Agora vou pegar a ferramenta de texto (5), clique uma vez e formate como: Fira Sans, desta vez com Light, 10 Pt (6). Na cor, não use o preto forte, mas algo um pouco mais suave (7).
Agora pressione Ctrl+B para definir a margem em relação ao quadro: 2 mm à esquerda (8), para afastar o cursor da borda. E então podemos escolher o alinhamento central (9). Agora podemos começar a digitar, por exemplo: "Consultoria de Estilo" (10).
Em seguida, podemos copiar este campo pressionando Shift e Alt, colando diretamente abaixo (1) e usando Shift e a seta para baixo para definir a margem (2). "Estilo de Noiva". E no próximo elemento, as linhas de guia já devem aparecer automaticamente (3). Podemos copiar isso várias vezes e preencher com textos correspondentes (4).
Agora selecione todos e, mantendo pressionado Shift, para não sair do eixo, alinhe-os verticalmente com a imagem. Aqui estão as linhas de guia (5). Feito (6).
Adicionar texto para endereço, alinhar e formatar elementos
O que está faltando, é claro? Logicamente - o endereço, afinal, o que seria de um cabeleireiro sem saber onde está localizado o salão. Então, vamos começar.
Na parte de trás, é indispensável que o nome também seja visível. Vou simplesmente copiá-lo da frente, selecionando esses três elementos e pressionando Alt enquanto arrasto para a esquerda (1).
Agora precisamos alterar a cor, então pressione Ctrl+A, tudo isso em uma cor diferente (2) e com tamanho de fonte 30 Pt (3). Podemos ignorar o espaçamento entre linhas, pois será de uma linha. E também vou dispensar a sombra nesta etapa. Não é necessário, pois as duas cores contrastam bem uma com a outra. Clique aqui em cima (4) no ícone de sombra e ela desaparecerá.
O próximo passo é subir este elemento, ancorar uma vez (5) e configurar a posição com Shift e a seta para baixo. Então teremos a mesma proporção da frente (6).
Aqui (1) também vamos remover a sombra (2) e alterar a cor para preto 90% (3). Também trocaremos a cor dessa linha, de amarelo núcleo para violeta de amora (4).
Em seguida, agrupe os três elementos (5), mova para cima até a linha guia (6) e então com Shift e pressionando a seta para baixo (7). Agora temos exatamente o mesmo eixo que o campo ao lado (linha vermelha em 7).
Portanto, é importante no design gráfico construir simetrias e criar harmonias. Talvez não sejam percebidas conscientemente, mas são importantes para a percepção subconsciente adquirir um caráter organizado.
Um ajuste que ainda precisamos fazer é em relação à largura das caixas de texto, que é muito grande, resultando nesta imagem (8). A linha foi estendida até o tamanho das caixas de texto, e isso quebra exatamente a linha como eu gostaria. Portanto, vou reduzir isso. E isso é importante porque eu preciso das linhas de referência das caixas de texto para a parte inferior. Portanto: clique duas vezes na alça (no 9).
Agora vamos centralizar. Vou mover um pouco para a esquerda e você já verá: acima à esquerda e acima à direita, aquelas setas verdes (1) - ou seja, linhas de guias novamente, ótimo. Se elas não estiverem visíveis para você, por favor, certifique-se de ativar as linhas de guia inteligentes em Visualizar>Grade e linhas de guia.
O mesmo jogo aqui, também centralizando (2).
Agora vamos diminuir a linha. Se eu apenas clicar uma vez (3) e depois alterar o comprimento, puxaremos apenas do lado direito. Se queremos puxar de ambos os lados ao mesmo tempo, basta pressionar a tecla Alt e a linha também será encurtada à esquerda (linhas verdes em 3, resultado total em 4).
Vamos continuar: Agora vamos criar um grande campo de texto, com a mesma largura da parte superior do título (1). Vou expandir bastante, escolher novamente a Fira Sans, com o estilo de fonte Medium. O tamanho da fonte é 10 Pt, o que é mais do que suficiente. Você pode imaginar o quanto 10 Pt realmente são quando impressos, é surpreendente como essas letras ainda são evidentes. Portanto, pode-se trabalhar um pouco menor. Ativando as maiúsculas, escolha a cor (veja as configurações em 2) e começamos com "Telefone Celular".
Agora quero que "Celular" fique justificado à direita. Você pode fazer isso facilmente, selecionando o espaço entre as palavras (3) e pressionando Shift e Tab simultaneamente. Pronto - "Celular" se move para a direita (4).
Agora podemos ir para o final da linha, criar um parágrafo e digitar um número de telefone, que também vai variar no estilo de fonte - vamos novamente com a versão Light- e a cor preta com 90% de intensidade (ver Configurações em 1). Digito o número de telefone, pressiono novamente Shift e Tab e coloco o número celular (2).
Como vamos precisar disso mais algumas vezes, irei definir essas formatações individuais como formatos de parágrafo (3) e vou chamá-las de "Sublinha". Também vou criar um novo formato de parágrafo para o texto abaixo. Chamo isso de "Texto informativo". (Para cada texto correspondente, formate os formatos de parágrafo acima de 3, insira um nome e confirme).
Agora posso pular para a próxima linha, com dois parágrafos. Digito "Endereço" e defino como Sublinha. Mais uma vez Shift+Tab, aqui vão os "Horários de funcionamento". Em seguida, alteramos o formato. Ops, algo aconteceu aqui ... o texto informativo está em letras maiúsculas. Por quê? Vamos dar uma olhada - nos formatos de parágrafo. Em Formatos de caractere básicos (1), temos o Tipo de letra. Defina como Normal (2), assim isso não acontecerá. Dessa forma, posso rapidamente preencher com os formatos e com Shift+Tab atribuir os formatos correspondentes (3).
Legal, não é? Então, se um determinado formato se repete com frequência, por exemplo, esta "Localização" pode ser definida como um formato de parágrafo, então com a solução de um clique, você tem a formatação correspondente e não precisa configurar tudo de novo lá em cima. No entanto, o uso de formatos só é válido quando estes formatos são recorrentes. Até agora não tivemos muitos casos assim, mas agora foi a primeira vez que isso foi necessário.
Ícones para redes sociais
Como o mundo se conecta através de canais e plataformas de social media, também incluiremos este elemento aqui embaixo. Já preparei algo adequado na minha biblioteca (1), simplesmente três ícones das plataformas mais populares. Eu os coloco alinhados à esquerda (2).
Então seguimos com novos campos de texto, basta arrastar aleatoriamente. Escolhemos a fonte Fira Sans Light com tamanho de fonte 6,5 Pt, novamente com a nossa bela cor Lilás (Configurações em 4). Então continuamos com o primeiro texto. Alinhado centralmente com os ícones (5), ...
... ancorar à esquerda (1) e mover duas vezes para a direita com a tecla de Seta e Shift (2). Copiar o campo de texto, com Alt e Shift, ancorar ao próximo ícone (3), mais dois passos para a direita (4). Por fim, o passarinho do Twitter. No entanto, estamos ficando sem espaço aqui (5).
Talvez devamos alinhar todo o elemento para a esquerda, em vez de centralizar (1). Então, três vezes com Shift e a tecla de Seta para a direita (2). Acho que assim está melhor. E agora colocamos o passarinho do Twitter lá (3).
O resultado intermediário:
Criar um QR-Code com o InDesign
Desde que o InDesign sucumbiu ao lado sombrio, assim como os irmãos Illustrator e Photoshop, ou seja, desde a versão InDesign CC, você também tem a opção de criar QR-Codes diretamente na interface do programa. Você pode fazer isso facilmente através de Objeto>Gerar QR-Code.
O problema é que os QR-Codes são vistos com um certo ceticismo. Alguns acham isso muito bom, afinal - por quê? Claramente - os QR-Codes fazem a ponte entre produtos impressos e o mundo digital. E eles estão certos.
Se, por exemplo, você tem um site responsivo - como o site do nosso cabeleireiro ou de um desses perfis aqui embaixo - pode facilmente inserir o endereço. Defina a Arte como Hiperlink e insira a URL (veja a próxima imagem), e ele irá gerar um QR-Code que você pode facilmente escanear do seu smartphone.
Outras pessoas dizem: "Oh Deus, QR-Codes? Algo tão horrível não vai entrar no design. Eu nem tenho um leitor de QR-Code no meu celular." Claro que existem também essas opiniões - vocês precisam decidir por conta própria.
Mas eu quero mostrar a vocês: A função está aqui. Vocês podem escolher o Tipo aqui em cima, Hiperlink, Mensagem de texto, até mesmo Email, onde ao escanear o QR-Code automaticamente é carregado uma mensagem de email pré-definida, que você só precisa enviar. Portanto, vocês podem aplicar muitas dicas aqui. Eu acho isso bem legal. Vocês precisam decidir se querem esse truque ou não. No meu caso, definitivamente vou incluir (1 e confirmar).
Agora temos um QR-Code, que posso arrastar facilmente (1). O que notamos? O contraste de cores é muito dramático, mas pode ser alterado clicando com o botão direito, e escolhendo a opção: Editar QR-Code… Apenas clique, e você voltará ao diálogo, onde escolhemos o preto com 90% de intensidade (2). Agora está um pouco mais suave. Em seguida, movemos o conteúdo para o local desejado, de modo que forme uma linha (3).
Depois disso, naturalmente teremos um campo de texto motivador, pois atualmente é necessário incentivar o usuário a escanear este código QR, a simples curiosidade não é mais suficiente. E um amontoado de pixels engraçado não vai necessariamente despertar o interesse. Eu insiro o texto e formato da seguinte forma: 10,5 Pt, Cor Violeta, Fonte Journal, que parece ser escrita à mão. Reduzo o espaçamento entre linhas (ver configurações em 1), em seguida, aplico uma leve inclinação (2) e faço o posicionamento (3). Agora criamos também uma motivação para escanear este código QR, pois de outra forma talvez ninguém o fizesse. Mas basta ouvir em algum lugar "Desconto, há descontos, há liquidação de inverno, há um urso de pelúcia de presente, você ganha uma macieira na França..." - sim, as pessoas ficam atentas. Portanto, precisamos exatamente desse artifício também no local onde está o código QR.
Visão geral do layout até agora
Então. Este é nosso par, frente e verso. Estamos prontos até agora. No próximo passo, você verá como vamos projetar as páginas internas.


