A interação de caminhos e pincéis abre possibilidades quase ilimitadas para efeitos de texto criativos no Photoshop. Desde letras curvas a ornamentos detalhados, pode personalizar o texto e dar um toque pessoal aos seus projectos. Neste tutorial, vou mostrar-lhe passo a passo como utilizar o painel Caminhos para criar formas de texto únicas e como adicionar efeitos excitantes como hachuras, brilhos ou decorações com diferentes pincéis. Dê largas à sua criatividade e dê forma ao seu texto com estilo!
Passo 1:
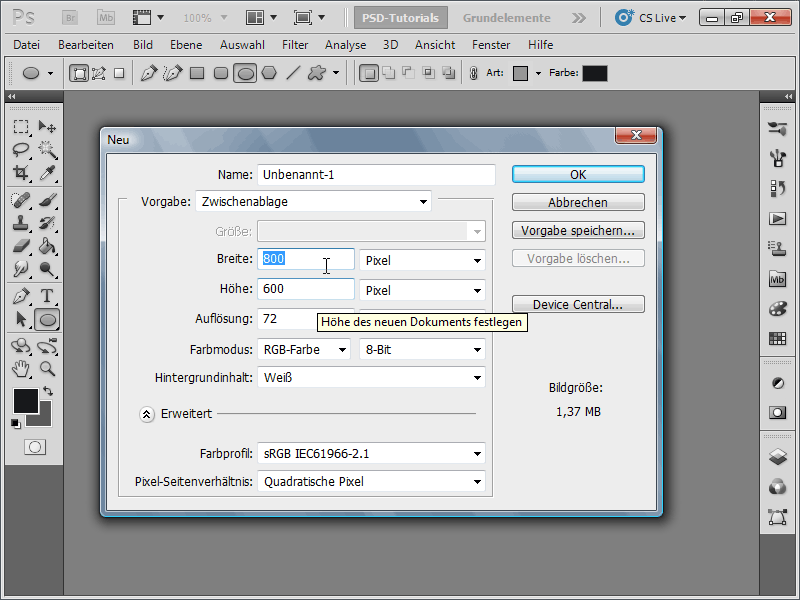
Crio um documento com o tamanho de 800x600 pixéis, sendo que o tamanho não é realmente interessante.

Passo 2:
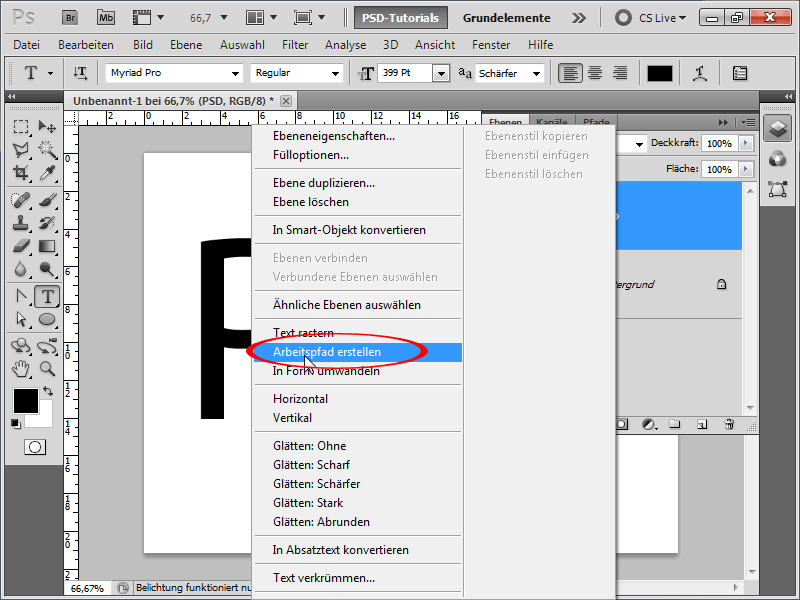
Em seguida, crio uma camada de texto e clico com o botão direito do rato no nome da camada de texto no painel Camadas e, depois, clico em Criar caminho de trabalho.
Passo 3:
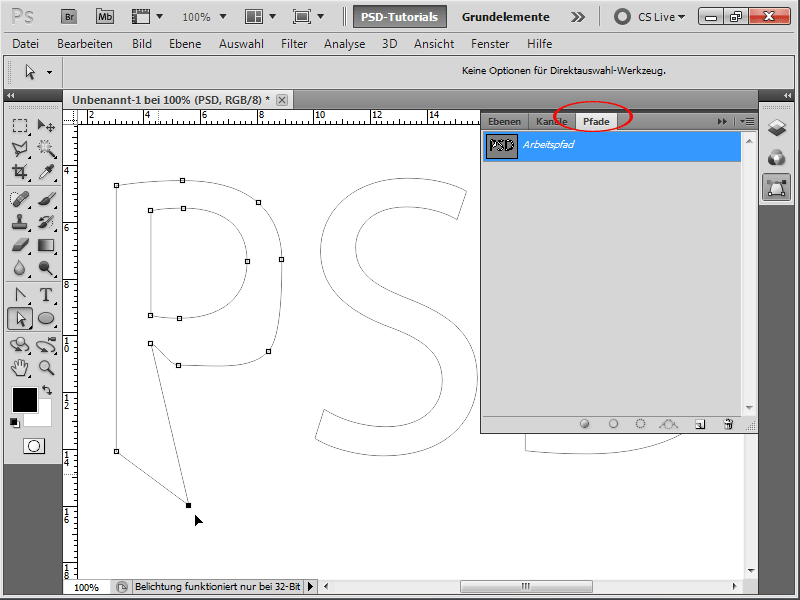
Agora vou ocultar a camada de texto e criar uma nova camada. Ainda posso alterar o caminho com a ferramenta de seleção direta. Vou agora para o meu painel Caminhos.
Passo 4:
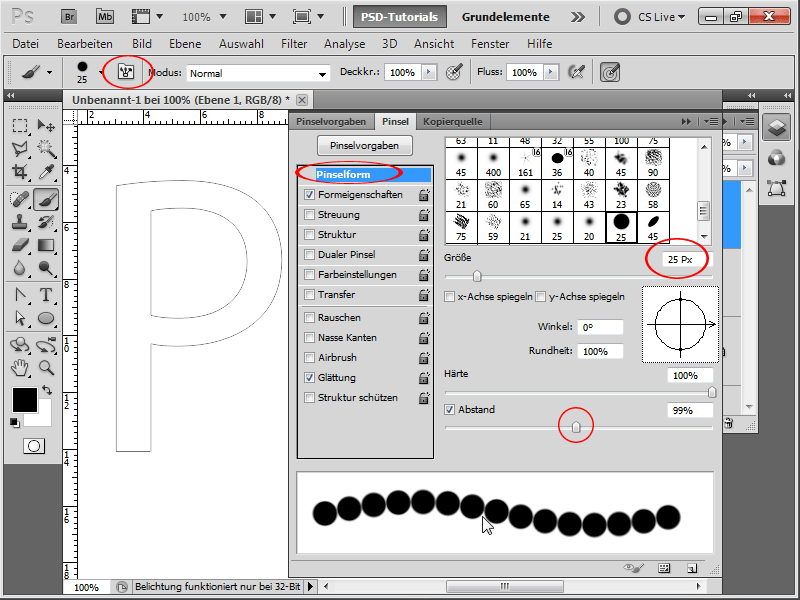
Agora é altura de arranjar um pincel adequado. Para isso, abro o painel de controlo do pincel com F5 e defino o pincel predefinido para uma distância de aproximadamente 100%, para que os traços pareçam esferas. Defino o tamanho do pincel para 25 pixéis e a dureza para 100%.
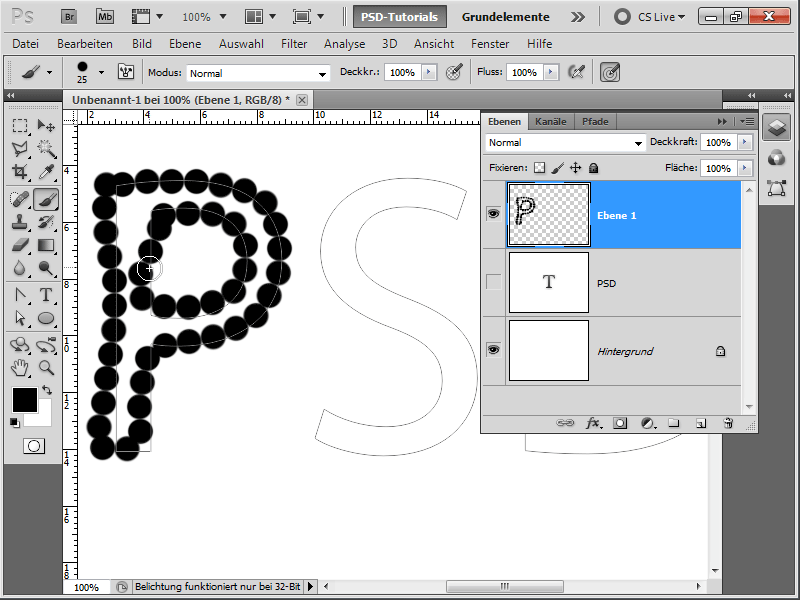
Passo 5:
Se agora tentar pintar sobre as letras com o rato, não fica muito bem.
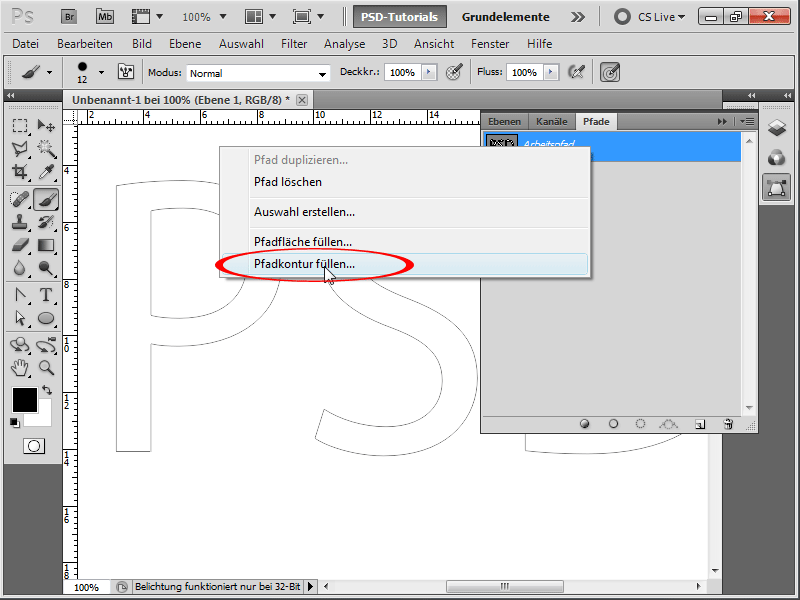
Passo 6:
É por isso que agora clico com o botão direito do rato no meu caminho de trabalho no painel Caminhos e depois vou a Preencher contorno do caminho. Aparece agora uma caixa de diálogo na qual tenho a opção de selecionar a ferramenta com a qual o contorno deve ser preenchido. Escolho o pincel .
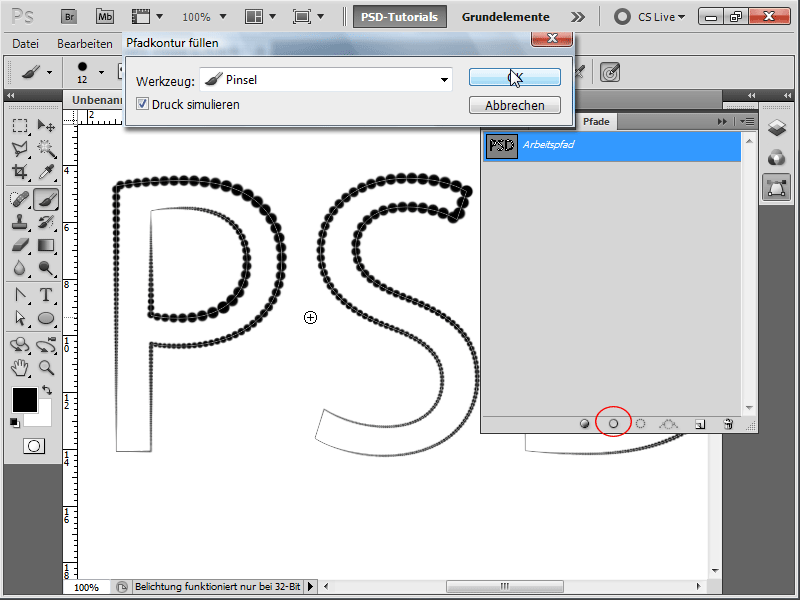
Passo 7:
Se selecionar Simular pressão ou clicar no ícone para preencher o contorno no painel de controlo do caminho, obtenho o seguinte resultado:
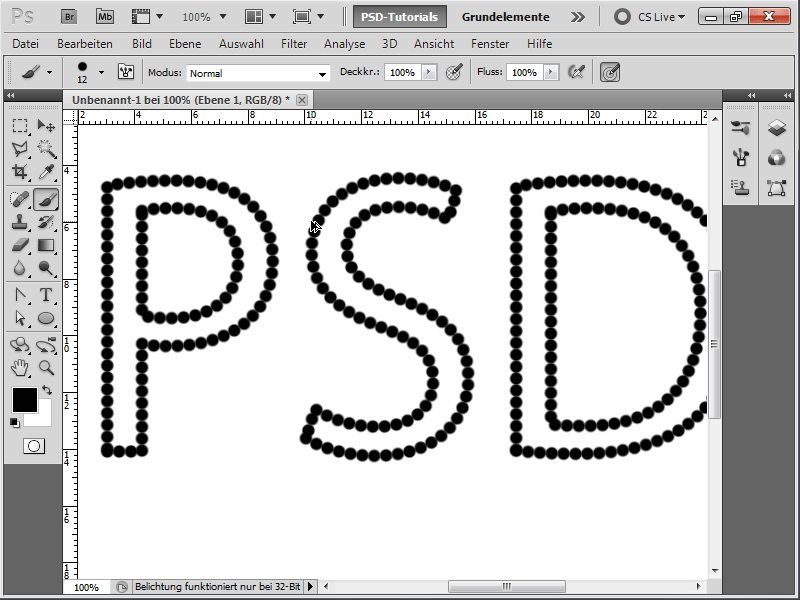
Passo 8:
Se a marca de verificação para Simular pressão não estiver definida, o resultado é o seguinte (mas só consigo obter isto se chamar o comando Preencher contorno com o botão direito do rato ):
Passo 9:
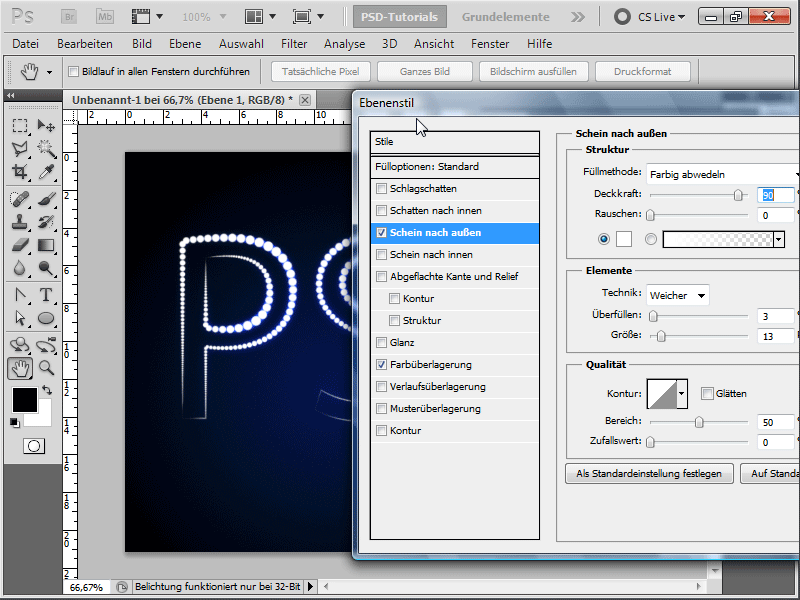
De seguida, desenho um gradiente de fundo agradável e adiciono as seguintes opções de preenchimento ao meu efeito de texto: Colour Overlay in White e Glow Outward com as definições abaixo:
Passo 10:
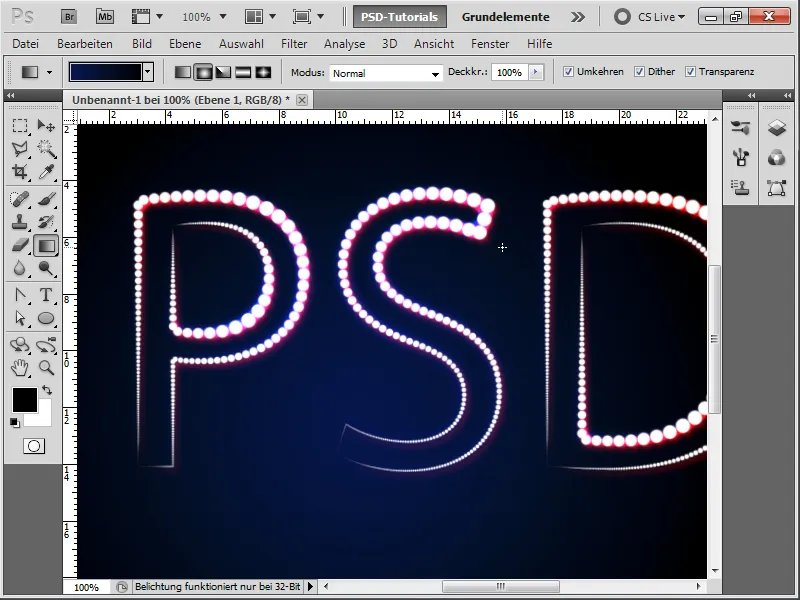
Se agora adicionar uma sombra projetada vermelha usando o modo de mistura Normal, o resultado será o seguinte:
Passo 11:
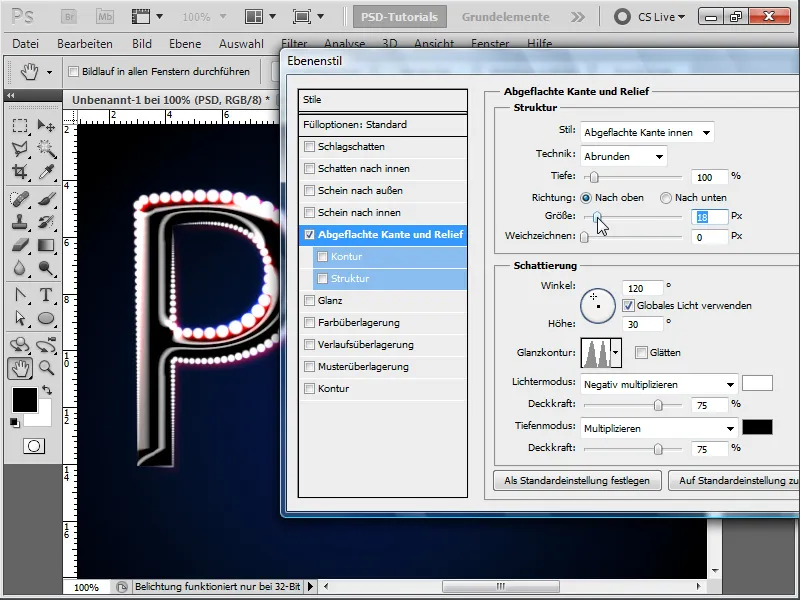
Agora, misturo a minha camada de texto novamente e também posso adicionar uma opção de preenchimento como Flatten Edge e Relief.
Passo 12:
O resultado parece muito fixe, não é?
Passo 13:
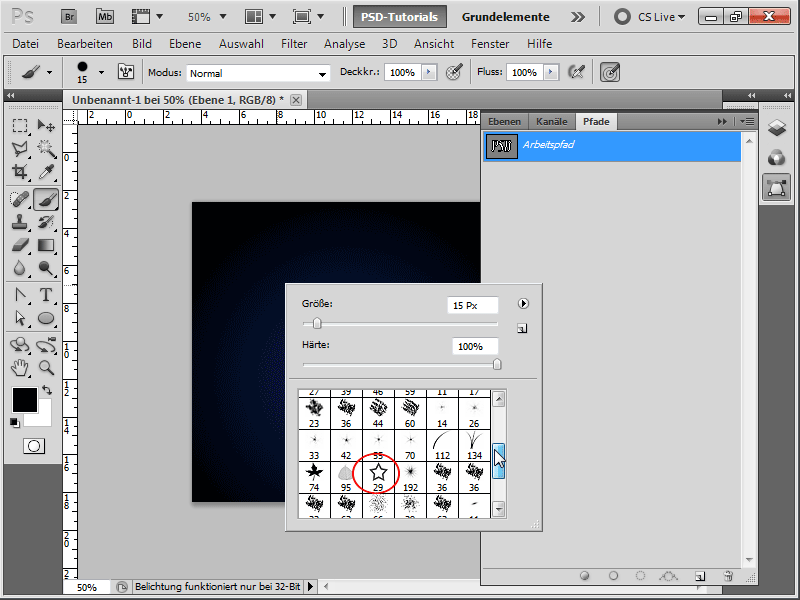
Agora vou experimentar outro pincel. Desta vez, vou utilizar o pincel estrela, que é fornecido como padrão.
Passo 14:
O resultado é o seguinte (nota: tenho de desativar a dispersão no painel de controlo do pincel, que está activada por defeito para este pincel).
Passo 15:
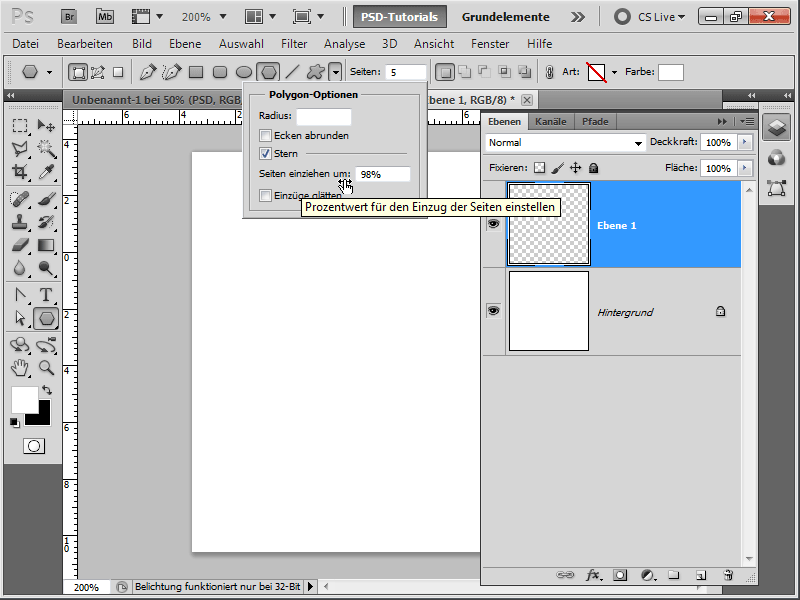
Claro que não tenho de utilizar os pincéis que já estão pré-instalados. Por exemplo, posso criar o meu próprio pincel de estrela criando um novo documento e desenhando um polígono com as seguintes propriedades como forma:
Passo 16:
Agora, desenho a estrela duas vezes de forma diferente e, em seguida, selecciono tudo e guardo-o como um pincel. É importante que o fundo seja transparente. A camada 1 não tem conteúdo; só está lá para que eu possa guardar o resultado como um pincel, porque senão o Photoshop simplesmente não guarda (isto é provavelmente um bug).
Passo 17:
Depois de ajustar alguma difusão, o texto fica com este aspeto ( copiei com Alt as opções de preenchimento do primeiro efeito).
Passo 18:
Se pegar no meu pincel estrela com uma ponta mais pequena e sem difusão, o resultado fica assim, com sombra e borda achatada:
Passo 19:
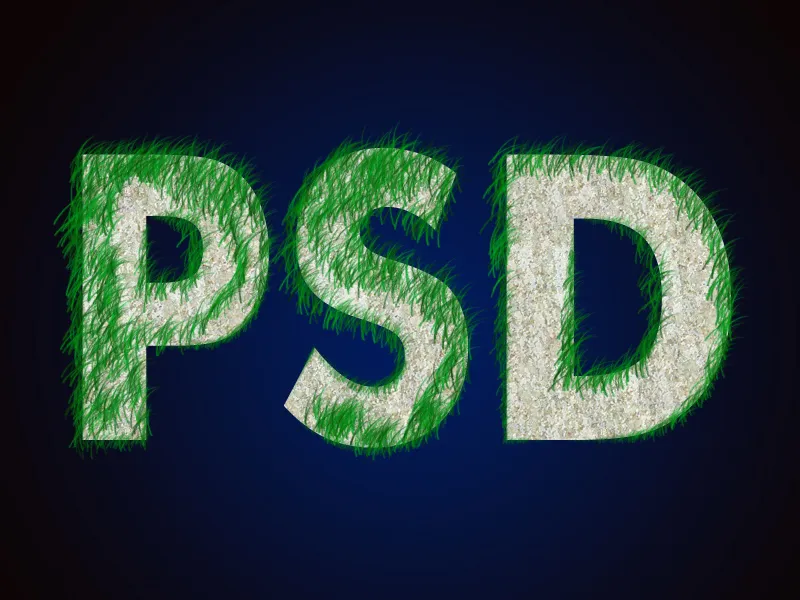
O Photoshop também oferece um pincel de relva. Se o utilizar com uma cor verde, o resultado é o seguinte (também mostrei a camada de texto e adicionei um padrão de pedra como opção de preenchimento ). No centro das duas primeiras letras, eu próprio pintei um pouco de relva com o pincel.
Passo 20:
O seguinte efeito é criado com o pincel de folhas de ácer: (Importante: No painel de controlo do pincel, certifique-se sempre de que a dispersão deve permanecer activada).
Passo 21:
É claro que os efeitos não podem ser usados apenas em caminhos de texto. Também posso adicioná-los a algumas linhas que desenhei com a ferramenta caneta. Aqui adicionei um pincel de floco de neve com um pouco de dispersão e transferência:
Passo 22:
Agora desenho um coração num novo documento, que encontro nas minhas próprias formas. Depois guardo-o como um pincel, desenho a forma do coração como um caminho grande e adiciono o meu pincel de coração com dispersão e transferência. Depois, adicionei rapidamente o coração grande como uma forma personalizada e acrescentei uma borda achatada grande.
Espero que já não tenha medo de utilizar caminhos para criar determinados efeitos de texto. Como pode ver, não é assim tão difícil.


