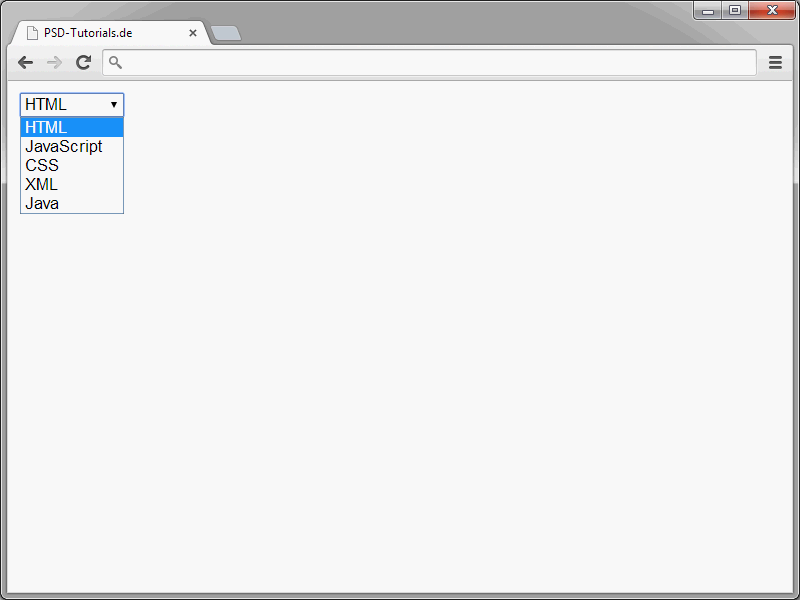
Usando listas de seleção, você pode oferecer aos visitantes uma lista de entradas das quais eles podem selecionar uma entrada.
<select name="sprachen"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Listas de seleção são definidas pelo elemento select. Aqui também, cada lista de seleção deve ser identificável de forma única no documento por um identificador (name). As entradas individuais da lista são definidas através de um elemento option. Entre a abertura e o fechamento de <option> está o texto da entrada da lista.

O texto da entrada selecionada é enviado por padrão quando o formulário é enviado. Alternativamente, você também pode personalizar o valor de envio. Isso é feito através do atributo value.
<select name="sprachen"> <option value="s1">HTML</option> <option value="s2">JavaScript</option> <option value="s3">CSS</option> <option value="s4">XML</option> <option value="s5">Java</option> </select>
Você simplesmente atribui o valor desejado a este value.
Normalmente, apenas uma entrada de cada vez é visível em uma lista de seleção. Mas se desejar, você pode exibir várias entradas ao mesmo tempo.
Para isso, atribua ao elemento select o atributo size. Esse size define o tamanho da exibição da lista de seleção.
<select name="sprachen" size="3"> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
Se a lista contiver mais entradas do que pode ser exibido, a lista pode ser rolada.
Por padrão, apenas uma entrada pode ser selecionada de uma lista de seleção. No entanto, se necessário, você também pode permitir seleções múltiplas.
<select name="sprachen" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option>CSS</option> <option>XML</option> <option>Java</option> </select>
A seleção múltipla é possível atribuindo o atributo multiple ao elemento select.
Inicialmente, nenhuma entrada é pré-selecionada em listas de seleção. No entanto, isso também pode ser alterado usando um atributo correspondente.
<select name="sprachen" size="3" multiple> <option>HTML</option> <option>JavaScript</option> <option selected>CSS</option> <option>XML</option> <option>Java</option> </select>
Para pré-selecionar uma entrada, atribua ao respectivo elemento option o atributo selected.
Você também pode pré-selecionar várias entradas. Para isso, simplesmente use o atributo selected várias vezes.
Botões de Opção
Você pode definir grupos de botões usando os chamados botões de opção.
Os usuários podem então escolher uma das opções oferecidas de um grupo como esse.
Os botões de opção são definidos por elementos de input aos quais a combinação de atributos type="radio" é atribuída.
<form action="form.php" method="post">
<p>Deseja assinar a newsletter?:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> Sim<br />
<input type="radio" name="newsletter" value="nein" /> Não
</p>
</form>
Novamente, use o atributo name para atribuir um identificador aos botões de opção. Todos os botões que têm o mesmo nome pertencem a um grupo. Um dos botões pode então ser marcado.
Através do atributo value, você determina o valor de envio de cada botão.
Para pré-selecionar um botão, atribua a ele o atributo checked.
<form action="form.php" method="post">
<p>Deseja assinar a newsletter?:</p>
<p>
<input type="radio" name="newsletter" value="ja" /> Sim<br />
<input type="radio" name="newsletter" value="nein" checked /> Não
</p>
</form>
Observem que uma pré-seleção só pode ser feita em um botão de um grupo.
Caixas de seleção
Vocês também conhecem caixas de seleção de inúmeras formas.
Trata-se de um grupo de retângulos selecionáveis, nos quais os usuários podem escolher um, nenhum ou vários.
<p>Quais outros temas te interessam?:</p>
<p>
<input type="checkbox" name="thema" value="html" /> HTML<br />
<input type="checkbox" name="thema" value="css" /> CSS<br />
<input type="checkbox" name="thema" value="javascript" /> JavaScript
</p>
Caixas de seleção são definidas através de elementos input, aos quais é atribuída a combinação de atributos type="checkbox". Cada caixa de seleção recebe um identificador pelo atributo name. Todas as caixas de seleção que possuem o mesmo nome fazem parte de um grupo. Através do atributo value, é possível determinar o valor enviado por cada caixa de seleção.
Campos de entrada ocultos
Vocês podem definir campos dentro de formulários que são invisíveis para os visitantes. Ao enviar o formulário, os valores contidos nos campos ocultos são transmitidos. Isso é interessante, por exemplo, quando se deseja enviar valores obtidos por PHP sem que os usuários percebam.
Campos de entrada ocultos são definidos através de elementos input, aos quais é atribuída a combinação de atributos type="hidden".
<input type="hidden" name="id" value="">
Através do atributo name, é atribuído um identificador único ao elemento. O valor do campo é especificado pelo atributo value. Esse valor pode ser estático ou, por exemplo, atribuído dinamicamente via PHP ou JavaScript.
Campos de upload
Se vocês desejam permitir que visitantes enviem arquivos, também podem oferecer um campo correspondente. Aqui está um exemplo de como um aplicativo assim pode parecer:
<form action="form.php" method="post" enctype="multipart/form-data"> <p>Sua escolha:<br> <input name="File" type="file" /></p> </form>
No navegador, isso se parece assim:
Os campos de upload são definidos através de elementos input com a combinação de atributos type="file". Ao utilizar esse tipo de campo no início do <form>, especifique method="post". Além disso, a combinação de atributos enctype="multipart/form-data" também deve estar presente. Somente assim os arquivos serão realmente enviados. Se essa informação for omitida, apenas o nome do arquivo será transmitido.
Botões para enviar e cancelar
Para enviar os dados do formulário, é claro que é necessário um botão correspondente.
Para enviar formulários, utiliza-se a seguinte sintaxe:
<input type="submit" value="Enviar" />
O valor do atributo value determina o texto exibido no botão.
O contraparte desses botões de envio são os botões de cancelamento.
Quando se clica em um desses botões, todos os conteúdos do formulário são apagados. A sintaxe para esses botões é a seguinte:
<input type="reset" value="Cancelar" />
Neste caso também: A etiqueta é definida pelo valor do atributo value.
Vocês também podem definir botões através do elemento button.
Vantagem dessa variante: Vocês são muito flexíveis. Na verdade, podem determinar a aparência e funcionalidade desses botões por si mesmos.
<button name="click" type="button" value="Surpresa" onclick="alert('Tem certeza?');">Clique em mim</button>
No exemplo atual, é possível abrir uma janela de mensagem JavaScript ao clicar no botão usando o evento onclick. A aparência do botão é determinada pelo conteúdo entre as tags <button> de abertura e fechamento. Nesse caso, é permitido incluir qualquer conteúdo. Portanto, não é apenas texto permitido. Também é possível adicionar um elemento img aqui para gerar um botão gráfico.


