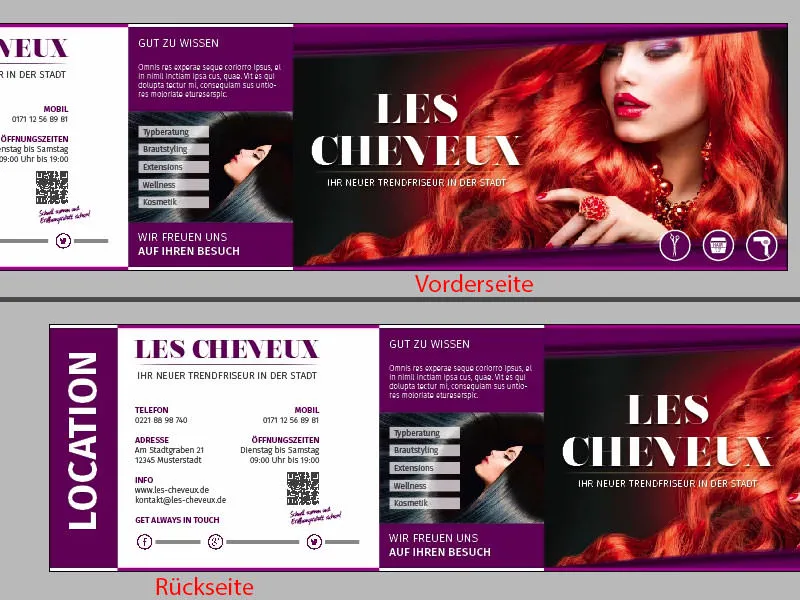
Pessoal, meu nome é Stefan. Os cintos de segurança ainda estão bem apertados? Quem não entendeu isso deve dar uma olhada na primeira parte deste treinamento, pois estamos na segunda parte. Na primeira parte, projetamos os dois lados do nosso cartão dobrável para a inauguração do salão de cabeleireiro na cidade. Aqui está ele novamente - frente e verso. O formato ainda é DIN longo, isso não mudou.
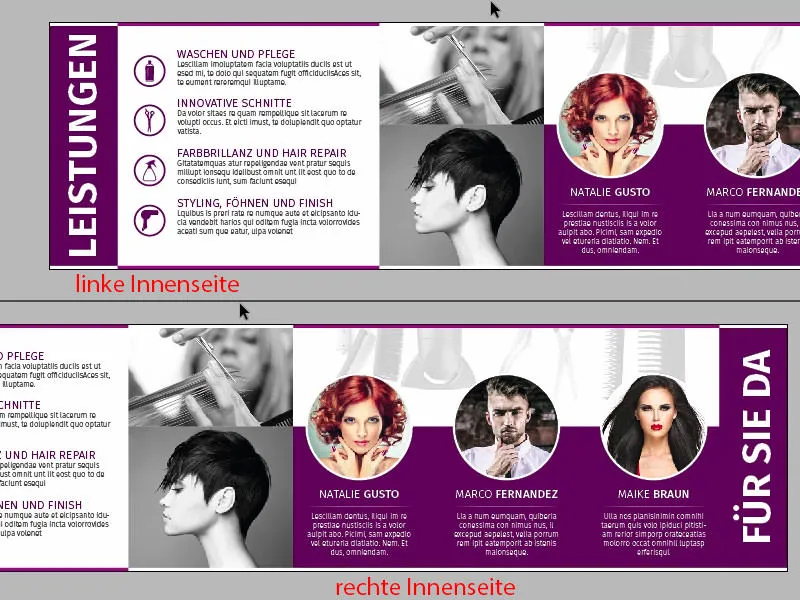
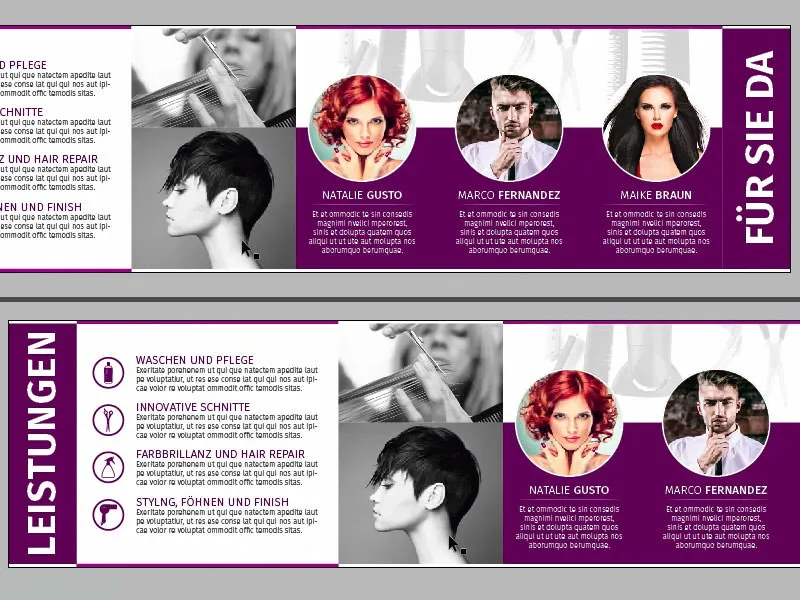
Vou mostrar a vocês no documento original como será a parte de trás. Em todo seu esplendor, aqui estão o lado esquerdo e o lado direito. Espero que me acompanhem nesta jornada, pois vou mostrar como criar esse layout no InDesign CC.

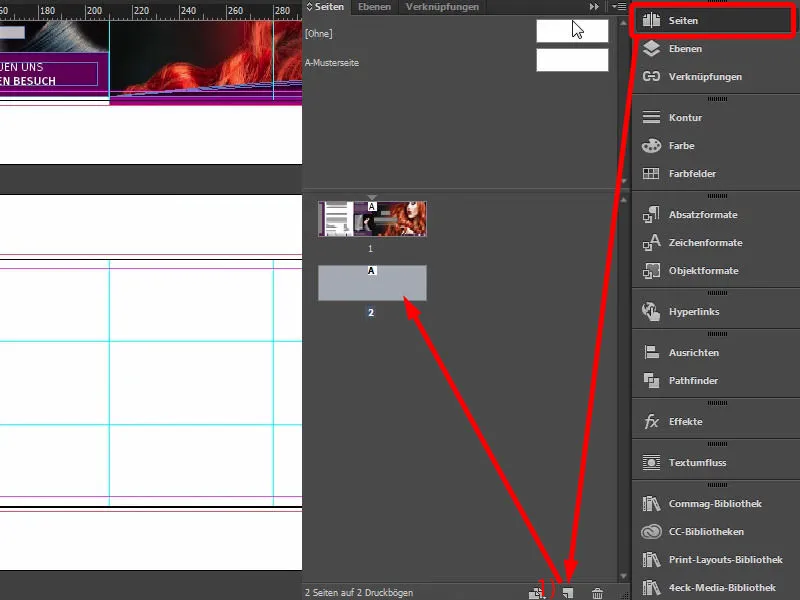
Para isso, adicione uma nova página através do painel Páginas (Clique em 1). Já criamos nosso grid na página modelo, então agora também temos ele em nossa segunda página, sem medo de bagunçar algo com nossos comandos de mouse confusos. Isso é bom. E agora eu quero saber de vocês: Que página nós vamos projetar primeiro? A da esquerda ou a da direita?
No design, na verdade, é bastante irrelevante, mas não na visualização. Eu gostaria de começar a disssinar com vocês pela página da direita, porque vou revelar um segredo agora. É um daqueles tipos de segredos que na verdade não são segredos, porque todo mundo fica contando e muitos já sabem sobre eles, mas eu também quero compartilhar com vocês neste jogo de telefone sem fio.
E o segredo é o seguinte: Pensem que vocês têm um folheto DIN-A4 diante de vocês, uma revista, por exemplo ... Vamos dizer que é uma revista, a Vogue, Playboy ou Brigitte, vocês vão notar que ao folhear as páginas, sempre olham para qual lado primeiro? Para a página esquerda ou para a página direita? Claro - vocês sempre olham para a página direita. É automático: viramos a página e automaticamente olhamos para a direita. À direita está sempre o conteúdo essencial ou, de maneira engraçada, sempre a publicidade nas revistas. Folheiem suas revistas e verão: À direita, vocês sempre encontrarão o anúncio relevante, enquanto à esquerda está o artigo mais secundário. À direita o anúncio, à esquerda o artigo, porque olhamos primeiro para a direita.
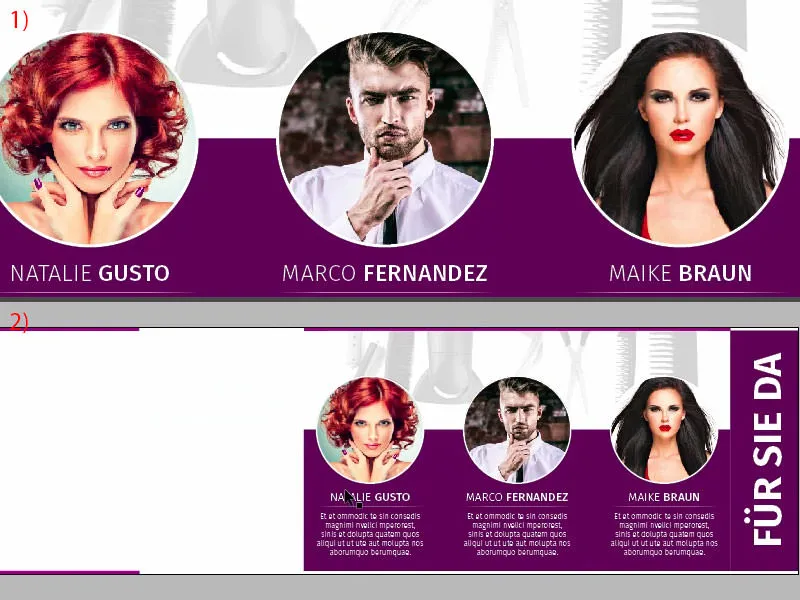
É exatamente esse efeito que queremos aproveitar. Temos aqui a inauguração de um salão de cabeleireiro. Por isso, quero apresentar a equipe do lado direito, pois a equipe precisa ter espaço para se apresentar, se destacar. Por isso, isso acontecerá aqui à direita, como já foi mostrado em nosso modelo. E o motivo para isso é simplesmente porque quero criar um vínculo pessoal entre o espectador e a equipe. Por isso, as três belas moças estão do lado direito, oh, perdão, também tem um cara lá. Ok, então é por isso que as duas moças e o cara estão do lado direito. E é isso que vamos construir agora. Aqui vamos nós.
Colocar os primeiros elementos gráficos
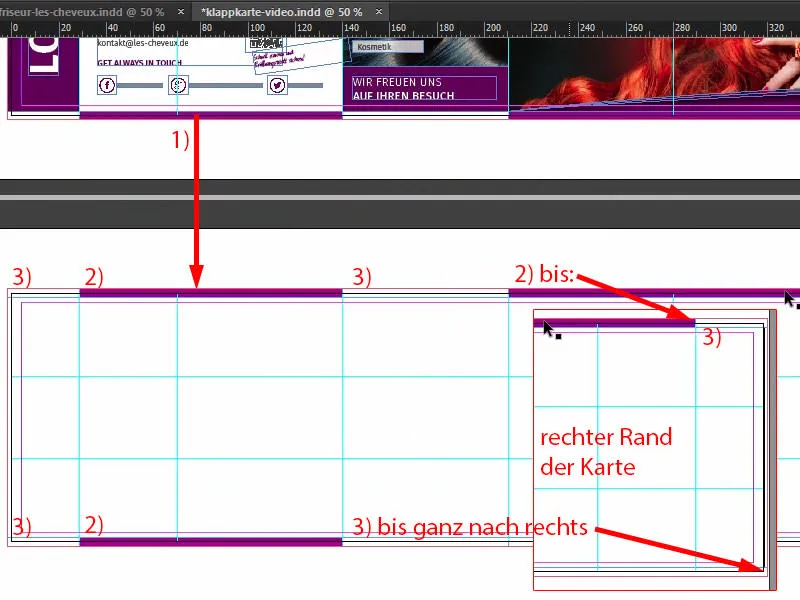
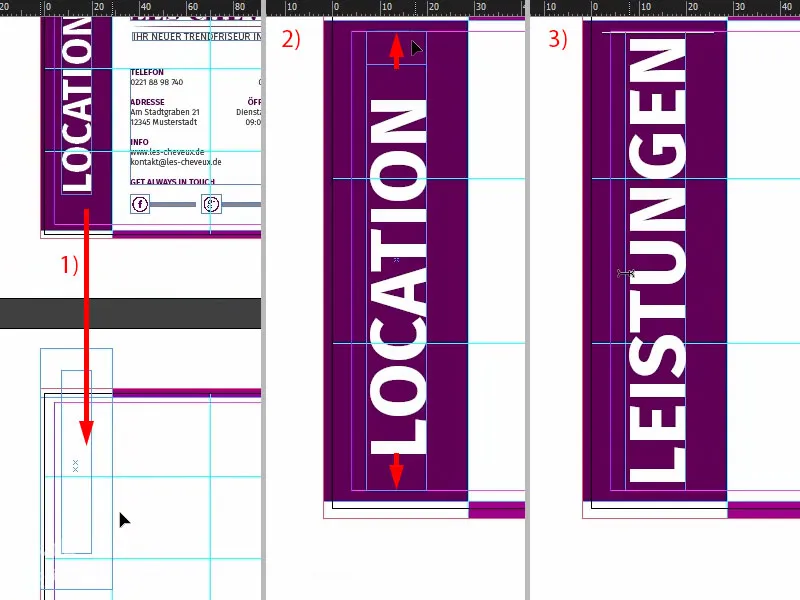
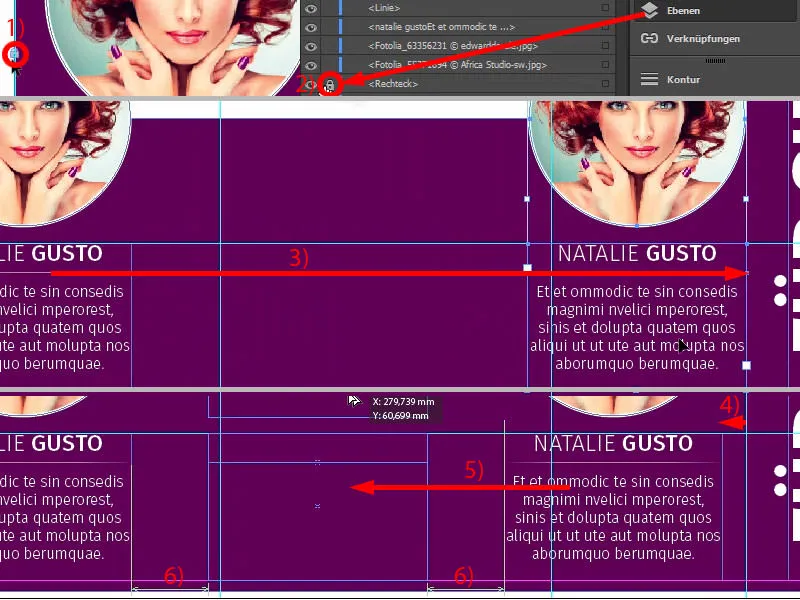
Naturalmente, vamos adotar o princípio de design dos lados externos. Vou então copiar nossa borda de 3,5 mm (1) e mover para baixo e em seguida estender diretamente sobre as páginas. Fica bom assim. Criar uma cópia disso, prestar atenção para que esteja exatamente no vinco. Da mesma forma aqui, uma cópia para baixo e, em seguida, à esquerda na cor branca. Cópia para baixo.
Na imagem: No (2), colocar uma cópia retangular e estender até as respectivas guias. No (3), colocar uma cópia retangular em branco e estender até as respectivas guias (ampliar para alinhar exatamente com as guias).
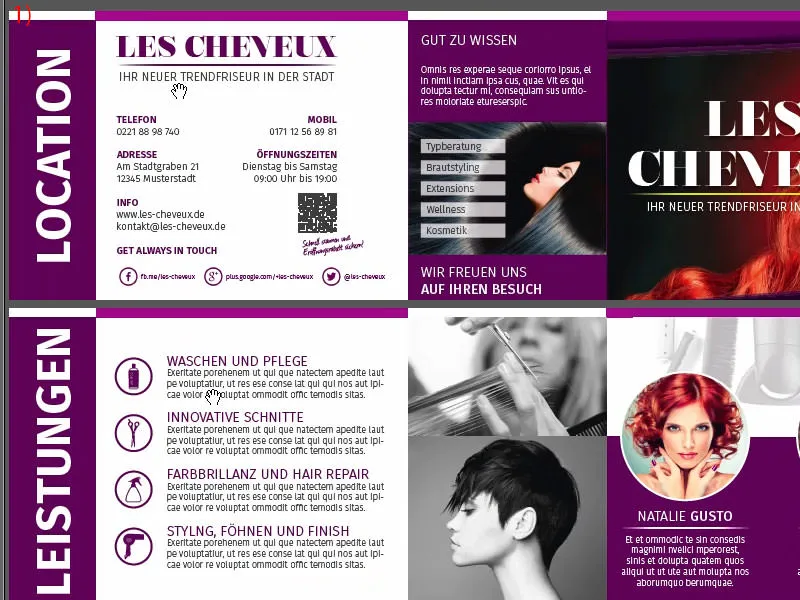
Então, temos novamente à esquerda e à direita a Descrição como nas laterais: O que há nesta página. Então, basicamente, quero titular à direita: "Para Você", aqui está a equipe, e à esquerda quero titular: "Estes são os Serviços".
Então, pego novamente nossa caixa de texto de cima, movo para baixo (1). Ajusto bem, provavelmente teremos que aumentar um pouco a caixa de texto (2), pois agora vamos escrever aqui, ainda na Fira Sans Negrito, 48 Pt, em letras maiúsculas, centralizado e em branco: "Serviços" (3).
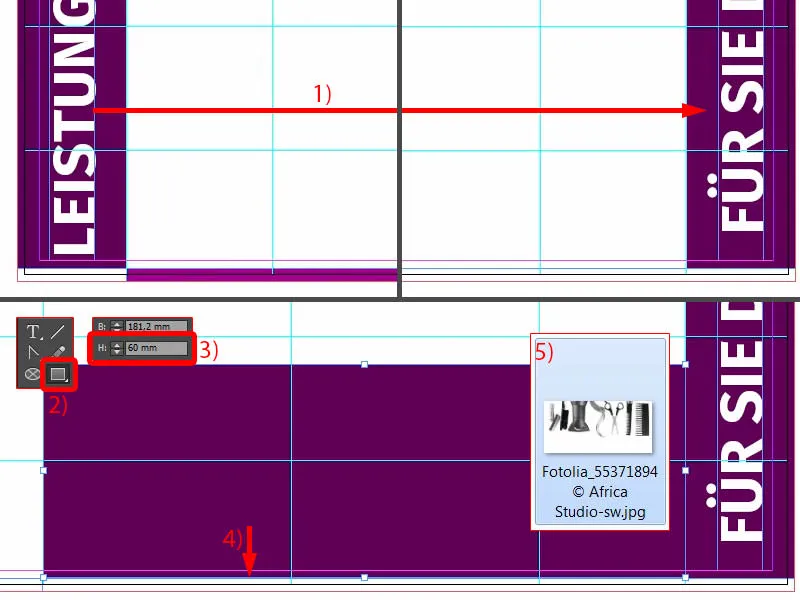
Então, pego esses dois elementos, movo para a direita e troco pela designação "Para Você" (1). Isso soa um pouco mais charmoso, soa mais amigável do que "Equipe", "Colaboradores", "Funcionários" - não: "Ei, estamos aqui para você. Estamos aqui para você. Não só deixamos seu cabelo bonito aqui, mas ...", sim?! O que você costuma fazer no cabeleireiro, não sei, talvez as mulheres saibam melhor, mas de qualquer forma: "Para Você".
Então crio um grande retângulo (2), com altura de 60 mm (3), isso é muito importante. Ancoro na parte inferior (4). Em seguida, precisamos obviamente de uma imagem de fundo, e para isso a combinação é perfeita (Cmd+D, veja 5).
Colocar a imagem
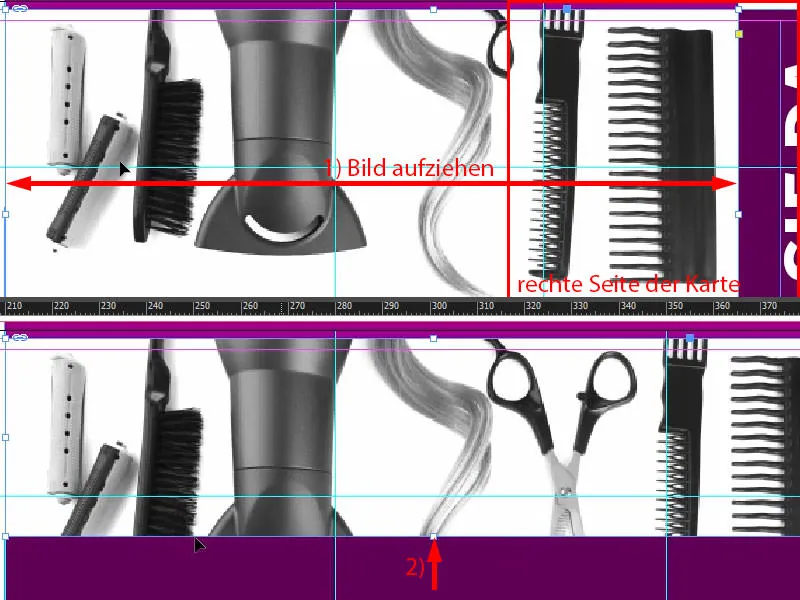
Também tentei com imagens coloridas em tela cheia, mas sinceramente não gostei muito do resultado. Então vi esta imagem e pensei: "Isso se encaixa perfeitamente. Perfeito." Decidi deixar em preto e branco, para não distrair muito nossos três personagens que temos aqui (como no passo 1).
Então eu movo até a linha do retângulo violeta (2), ...
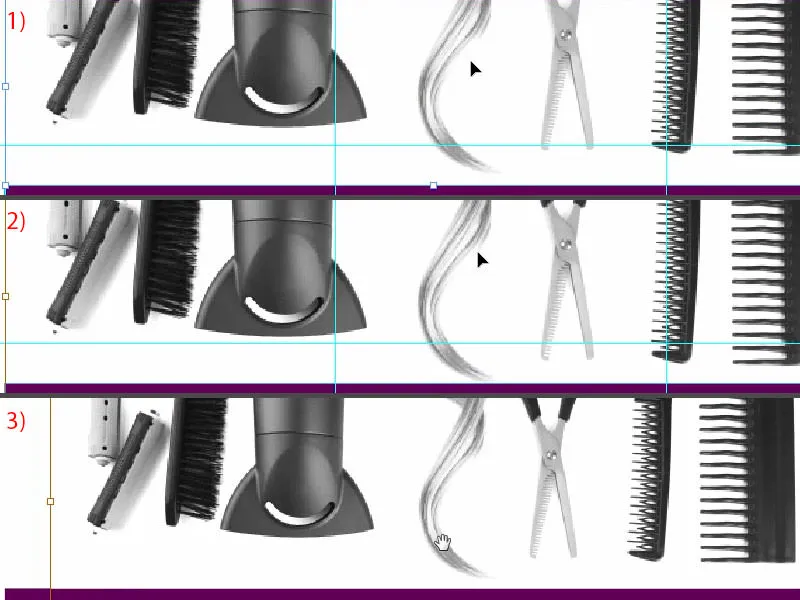
... e então obviamente tenho que Ajustar>Preencher proporção do quadro (1). Então posso mover um pouco mais para baixo todo o conteúdo da imagem, não muito, talvez algo assim, acho que está bom (2).
Ao olhar isso, parece estar bom. Talvez possamos torná-lo um pouco menor. É bom, podemos lidar com isso facilmente neste exemplo, pois o fundo é branco, então reduzo proporcionalmente a partir do centro pressionando as teclas Alt- e Shift- (3). Eu deixaria assim por enquanto. Vamos ver se precisamos ajustar mais tarde.
Preparando molduras e textos para retratos
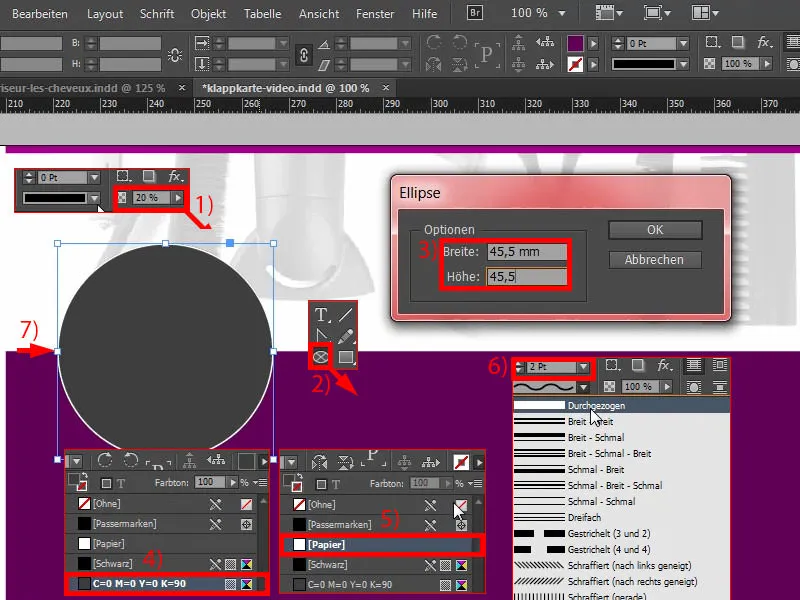
Porém, para que o secador de cabelo, o belo cacho de cabelo, a tesoura e todo o resto não roubem a cena, precisamos trabalhar com um truque para não chamar tanta atenção. Então, o truque é simples, truque 17 - Reduzir a opacidade para 20 por cento (1). Agora não fica tão presente, não fica tão poderoso, agora está bem discreto em segundo plano, muito suave, então não tem problema, totalmente inofensivo. Se vocês não querem que algo seja tão marcante, experimentem reduzir a opacidade. Vamos ao time. Vocês sabem qual é a abreviatura de "time"? O que significa? Não sabem? - "Trabalho intenso, uma outra pessoa faz." Não?! - OK, vamos desenhar um círculo com o moldura de elipse. Posso clicar uma vez na área de trabalho (2). Vamos inserir um raio de 45,5 mm, também na parte de baixo (3). E preenchemos o círculo com a cor preta (4), para sabermos o que estamos fazendo exatamente. Vou adicionar um contorno branco (5), com 2 Pt (6). Vocês também podem escolher a opção do contorno variante, talvez prefiram pontilhados japoneses. Ou linhas onduladas... Eu sou mais conservador, contínuo, é o meu estilo. Cuidarei para que o centro exato de nosso círculo realmente fique aqui na linha superior do retângulo violeta (7).
Então movo tudo para a esquerda (1) e depois, com a tecla Shift- e a seta para a direita, movo duas vezes para a direita (2).
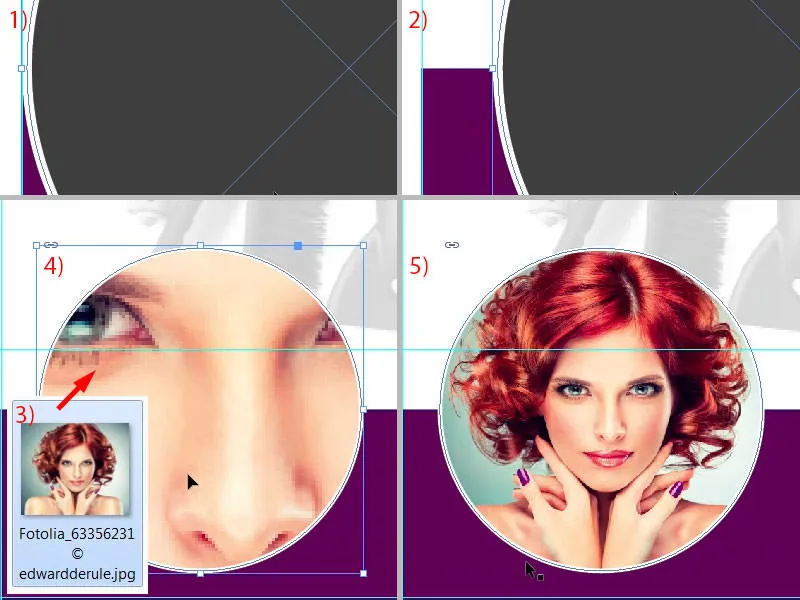
OK, e agora? O que mais precisamos? Claro, precisamos mostrar um rosto bonito nessa caixa também, então Ctrl+D para o diálogo Colocar (3). Ela foi a primeira... Uau, nariz bonito, olhos bonitos (4), mas precisamos de mais: Ajustar>Preencher proporção do quadro (5). Estou de acordo com isso.
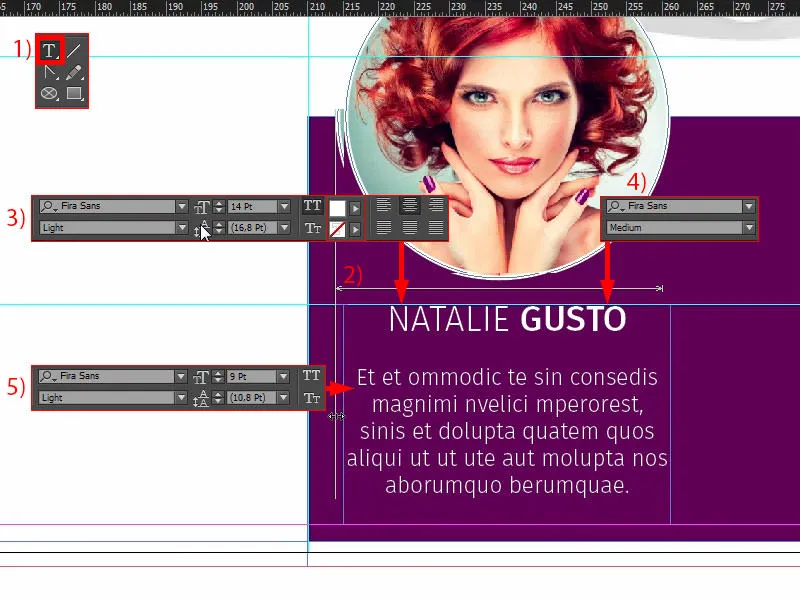
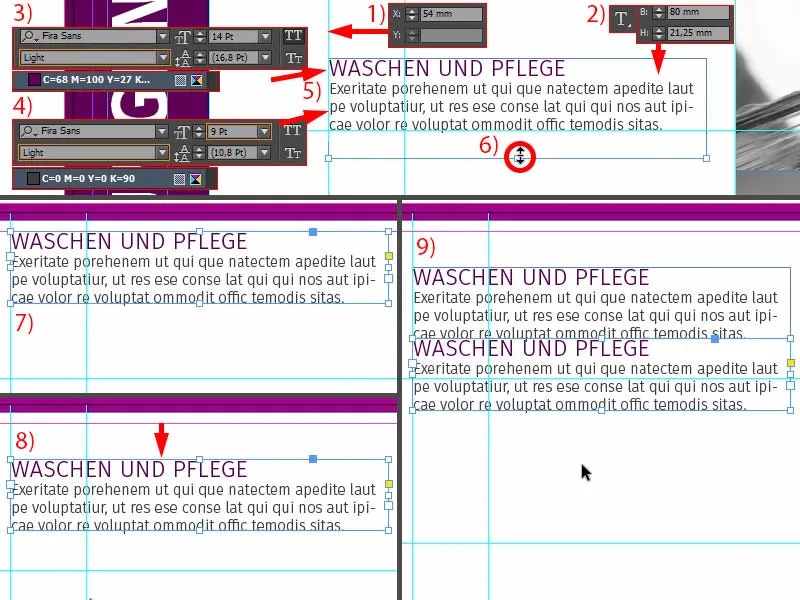
Agora continuamos: Desenhamos um quadro de texto para dar um nome à senhorita. Vou simplesmente desenhar isso (1). Certifique-se de que a largura à esquerda seja a mesma do círculo acima (2).
Em seguida, formato tudo em nossa fonte padrão, a Fira Sans. Começamos com o estilo de fonte Light, em 14 Pt com versal inicial ativada, cor branca e alinhamento central (3).
Então escrevo o nome dela, a chamei de "Natalie Gusto". Quero destacar "Gusto", então uso o mesmo efeito das laterais, brincando com os diferentes estilos de fonte: altero para Medium (4). Assim, não apenas damos um certo peso à nossa divisão, mas também brincamos um pouco com os efeitos visuais. Fica mais harmonioso assim.
Depois, adiciono um parágrafo, reduzo o tamanho da fonte para 9 Pt, novamente em Light. E então preencho com texto clicando em Texto>Aplicar texto de espaço reservado, embora não esteja certo, pois evitamos as iniciais maiúsculas (5). É um pouco demais, então vamos dividir em linhas. E no total, espero cerca de cinco linhas.
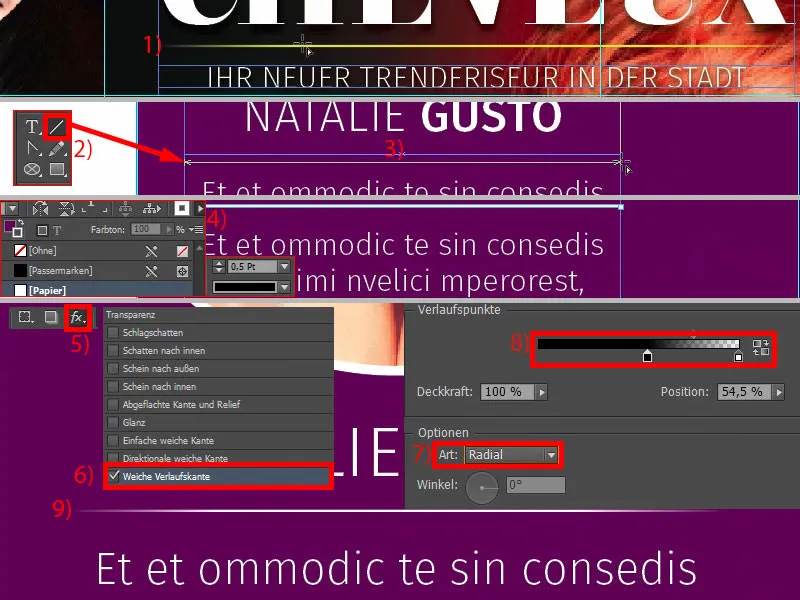
Por fim, como na página um, mostrarei novamente em cima a linha com borda de degradê suave (1). Assim, repetimos os princípios de forma. Então, basta desenhar uma linha (2). Se ela estiver meio torta, então corrigimos simplesmente pressionando a tecla Shift. Desenhamos a linha (mantendo a largura como em 3), na cor branca, 1 Pt é um pouco grosso... Às vezes menos é mais, então reduzo a espessura para 0,5 Pt (Configurações em 4). Agora temos uma linha muito leve, como podem ver.
No painel de Efeitos (5) escolho agora a borda degrau suave (6) radialmente (7) e movo o balde de tinta para a esquerda, cerca de 54, 55 por cento (8). Podem ajustar como quiserem.
Em seguida, confirmo e vejam só: agora temos esse efeito legal aqui. Parece bem legal, eu gosto muito dele (9).
No InDesign, o copy-and-paste é seu amigo, portanto vamos criar cópias dos elementos recém-criados. Agora vou bloqueá-lo com Ctrl+L. Agora temos um ícone de cadeado (1). Se quiser desbloquear, clique no ícone de cadeado ou desative no painel de Camadas (2).
Precisamos de Natalie Gusto mais duas vezes. Vou mover a terceira pessoa para o extremo direito (3) e mover duas vezes para a esquerda também com Shift e seta para a esquerda (4). Agora tenho espaçamento uniforme. Se eu fizer uma cópia agora (5), InDesign deverá informar-me em breve que os espaçamentos são iguais - exatamente agora: Veja as guias verdes abaixo (6)? Não preciso medir nada, o InDesign é suficientemente inteligente para me ajudar um pouco.
Agora os círculos também terão uma cara nova. Vou alterar os nomes e inserir as imagens com Ctrl+D (1). Vou aumentar um pouco a Maike Braun no enquadramento (2). Mostrar mais o ombro, a clavícula (3).
Adapte também o terceiro do grupo (4) com Clique direito, Ajustar>Proporcionalmente preencher quadro. Vou aumentá-lo também (5) e posicioná-lo assim (6).
Agora temos Natalie, Marco e Maike juntos, um trio elegante (1), e já terminamos o lado direito (2). Isso foi bem rápido.
Lado Esquerdo: Colocar imagens
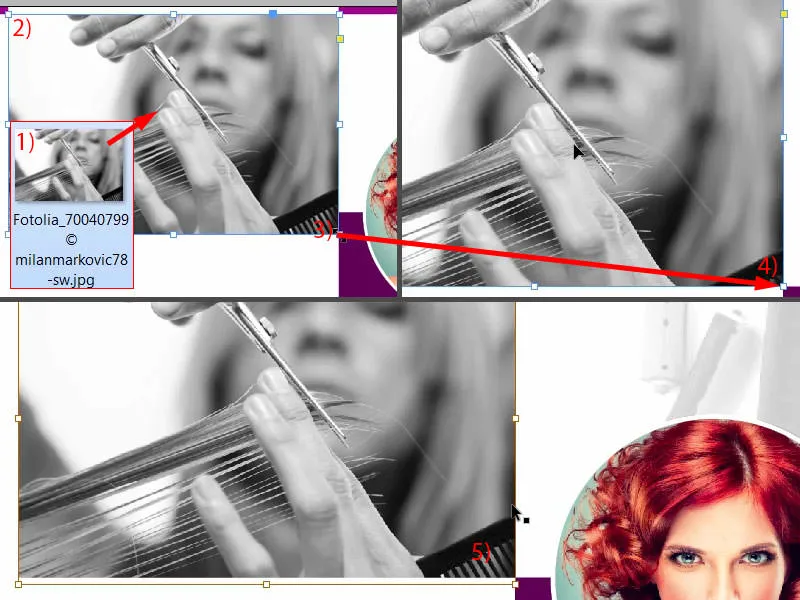
No lado esquerdo, vamos colocar duas imagens para o grupo. Selecione o díalogo Colocar com Ctrl+D, escolha a primeira imagem (1). Em seguida, posicione no topo (2) e arraste até o grupo (3). Aqui também seguimos a simetria existente, o que significa que farei a imagem um pouco menor (4) e ajustarei o recorte, pois não quero perder o penteado (5). Isso é um elemento importante de estilo que deve estar presente.
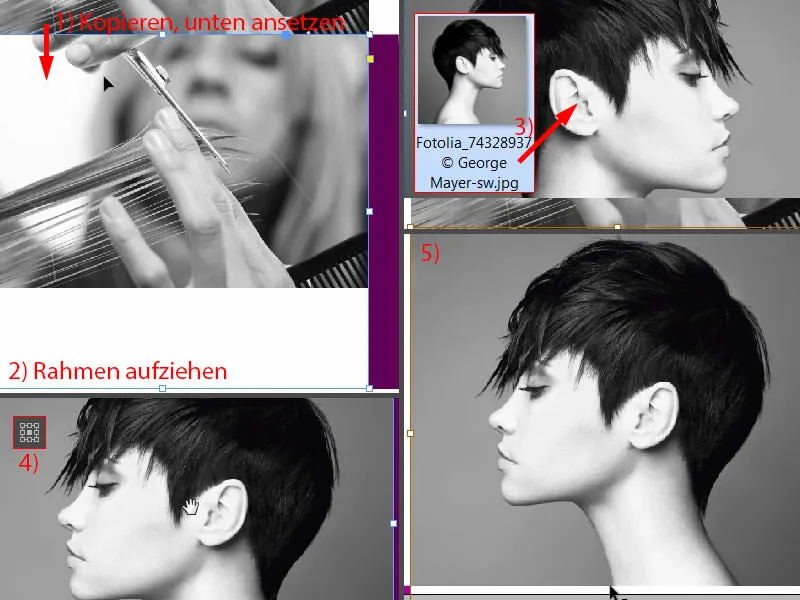
Em seguida, posso simplesmente copiar a imagem (1). Assim, quase concluímos o quadro (2). Em seguida, selecione a próxima imagem com Ctrl+D e abra (3). A dama ainda está olhando na direção errada, então basta centralizar o ponto de referência (4) e Objeto>Transformar>Espelhar Horizontalmente. Não quero cortar a parte superior do cabelo dela, então vou remover um pouco dos ombros (5). O interessante desse método é que podemos fazer o ponto de referência do pescoço desaparecer e fizemos um pescoço incrivelmente longo. Vocês podem ver o quão incrivelmente longo ele está, certo? Quase rivaliza com a girafa, estou muito satisfeito com isso.
Inserir e formatar texto
Agora vamos ao texto. Para isso, precisamos apenas de uma pequena linha-guia, vou posicioná-la exatamente em 54 mm (1). À direita, o texto será colocado, à esquerda o ícone.
Vou expandir o quadro de texto e definir uma largura de 80 mm (2). Então, vamos alinhar exatamente à linha-guia. Podemos aumentar um pouco a altura também (no 1 na linha-guia, a altura está no 2).
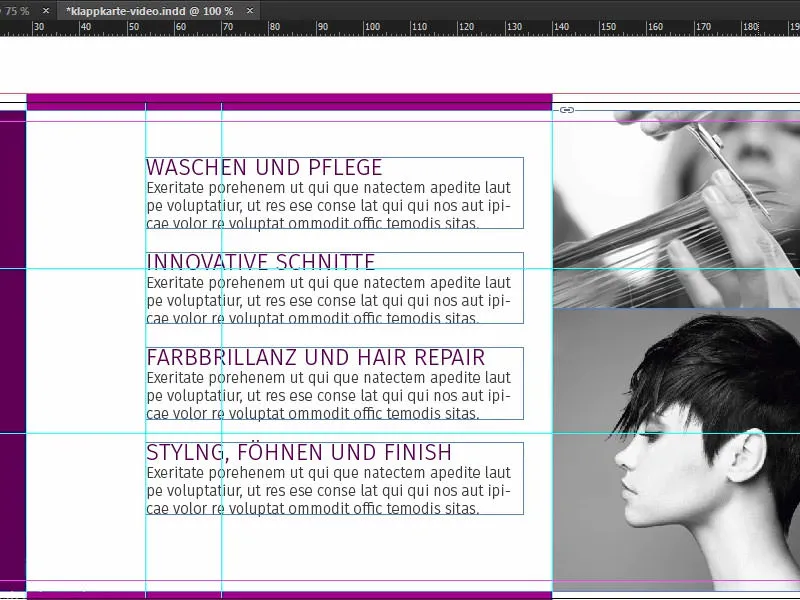
A formatação: Fira Sans, estilo de fonte Leve, tamanho da fonte 14 Pt, todas em maiúsculas e cor violeta (configurações em 3). Então, vamos lá: "Lavar e Cuidar". Um parágrafo, em seguida, reformule (4): Reduzir o tamanho da fonte para 9 Pt, desativar as maiúsculas e mudar a cor para um preto de 90%. Então, podemos preencher com um texto de espaço reservado (Texto>Preencher com Texto de Espaço Reservado). Quatro linhas são longas demais, só quero três (5). Então posso redimensionar para o tamanho apropriado (duplo clique no manipulador de redimensionamento em 6), ancorar uma vez acima (7) e descer três vezes (8). Podemos então criar uma cópia, Alt e Shift... ancorar abaixo (9), ... 
... mais duas vezes com a tecla Shift e a seta para baixo. Ajustar o texto e repetir mais duas vezes o mesmo processo...
Inserir ícones
Agora precisamos dos ícones do lado esquerdo. Aqui está uma dica prática: se você deseja transmitir alguma mensagem, pode fazer isso com texto, mas também com ícones, pois eles ajudam bastante a captar a ideia ao olhar.
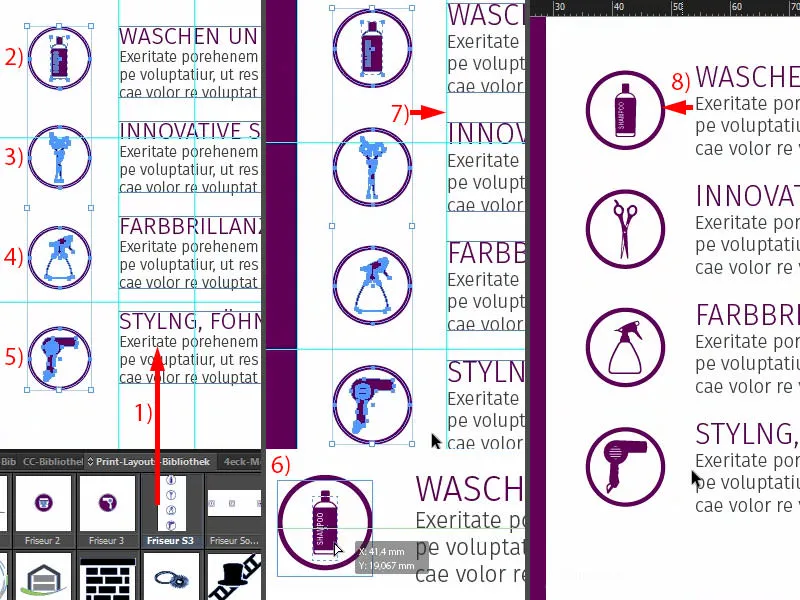
Vejam isso: Já selecionei quatro ícones adequados. Vamos inseri-los aqui (1). Então, vamos ajustá-los um pouco, mas: Temos aqui um frasco de shampoo em um círculo. O círculo é simplesmente um círculo de 13,453 mm com um contorno de 2 Pt e um preenchimento branco interno. Dentro está o ícone. E isso já nos sugere: Aqui é para lavar (2). Aqui temos uma tesoura (3), provavelmente algo a ver com corte de cabelo. Este objeto se encaixa bem com a brilho da cor e a reparação capilar (4). Estilo, secar e finalizar (5), também escolhi o ícone certo aqui. Portanto, você pode trabalhar com esses elementos que sugerem exatamente o que a mensagem textual já transmite.
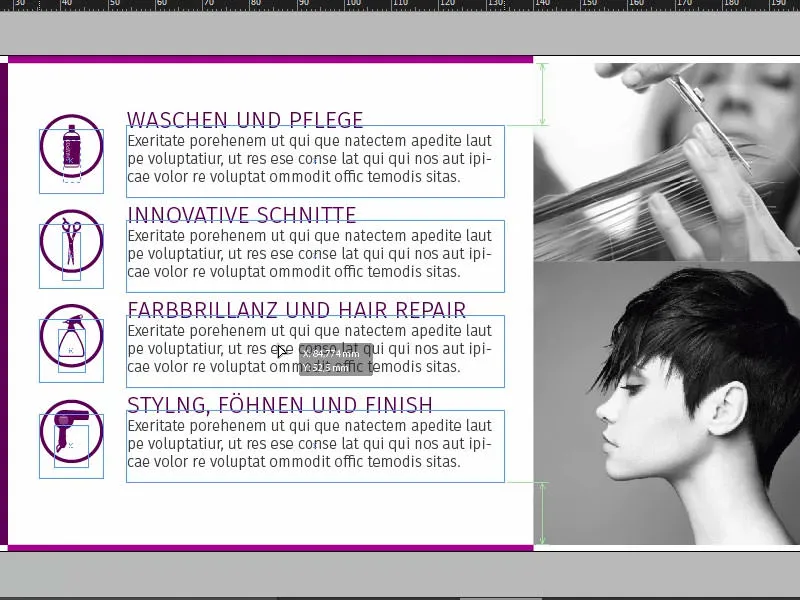
Agora vou alinhar todos no centro (alinhá-los ao texto assim como para 6 na linha guia verde). Então, posso pegar todos os quatro elementos (7), movê-los para a linha-guia e, em seguida, com Shift e seta para a esquerda, movê-los duas vezes para a esquerda (8).
Então seria bom se nós alinhassemos tudo com o eixo central. Agora temos nossas guias novamente. Eu amo essas ferramentas, é tão grandioso... economiza muito tempo... apenas solte e eu sei: o espaço é o mesmo em cima e embaixo - e está resolvido. Isso é realmente uma das melhores ferramentas que existem no InDesign. Por favor, nunca abra mão disso.
Visão geral, verificação de impressão, exportação
Então. Ctrl+0 ... vamos dar uma olhada na vista de pássaro. Eu acho que estamos quase prontos.
A frente já foi projetada, e agora podemos simplesmente exportar tudo.
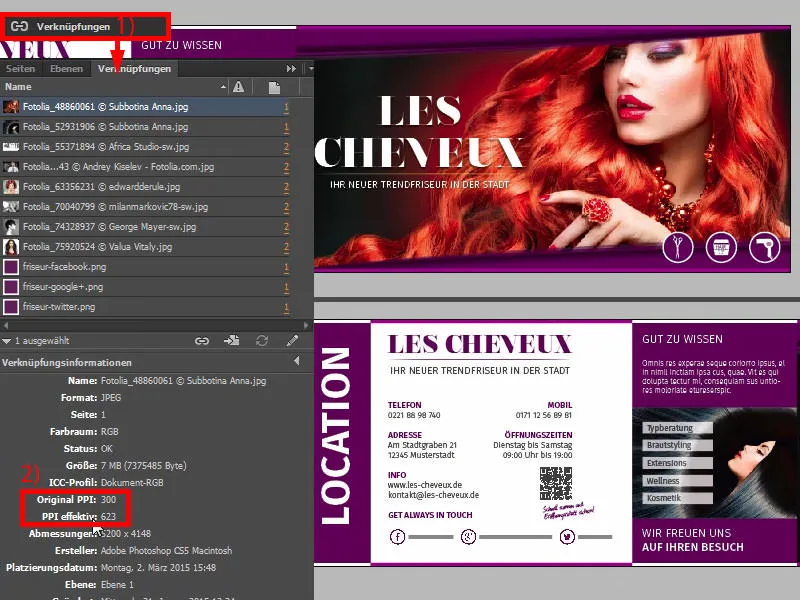
Antes da exportação, como mostrado nos outros treinamentos da série, verifique a cobertura de cor, verifique a resolução (1) ... Por exemplo, neste imagem, o grande destaque, temos 300 ppp originais, efetivamente 623 ppp (2), porque redimensionamos. Por favor, preste atenção nisso. Sempre verifique se puxou todos os elementos até a marca de corte.
Depois de garantir e atender aos requisitos solicitados pela sua gráfica, podemos mudar para Ctrl+E e salvar.
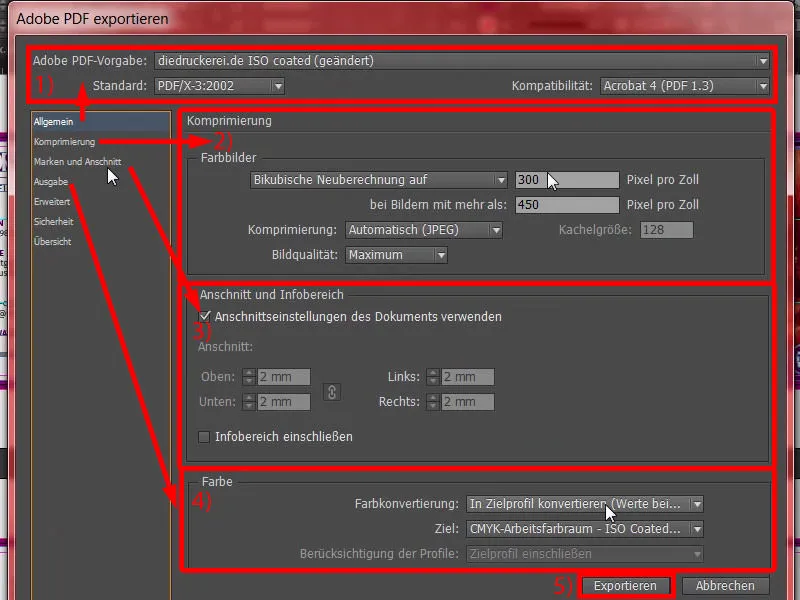
Neste ponto teremos ISO coated, PDF/X-3:2002 em Acrobat 4 (1). Compressão: 300 e 450, concordo (2). Use as configurações de sangria do documento, sim, vamos usar (3). Na saída: Por favor, converta para o perfil de destino, que é o espaço de cor de trabalho ISO Coated v2 (ECI). Já mostrei onde encontrar os perfis (4). E agora, basicamente, é só exportar (5) e teremos um belo PDF gerado.
Aqui está nosso produto final, com margens largas (1) ... Por que parece tão largo? – Claro, a sangria foi incluída. Uma página abaixo fica bom. E este documento agora é um modelo pronto para impressão, que podemos enviar à nossa gráfica. Vamos fazer isso no próximo passo, para que possamos escolher o papel adequado.
Entregar cartão dobrável à gráfica
Como vocês podem ver, eu já estou logado na minha conta de cliente. Aqui já encontramos na primeira linha, praticamente na pole position, cartões dobráveis e postais (1). Selecionamos isso, então cartões dobráveis (2), seguido de DIN-Lang em formato paisagem (3). Aqui estão todas essas dicas e também as opções de acabamento (4). E isso é extremamente interessante, recomendo novamente, especialmente com a nossa maravilhosa imagem de destaque da mulher ruiva, deve haver algum tipo de acabamento, pois não vamos deixar assim em um papel comum. Vamos encontrar algo.
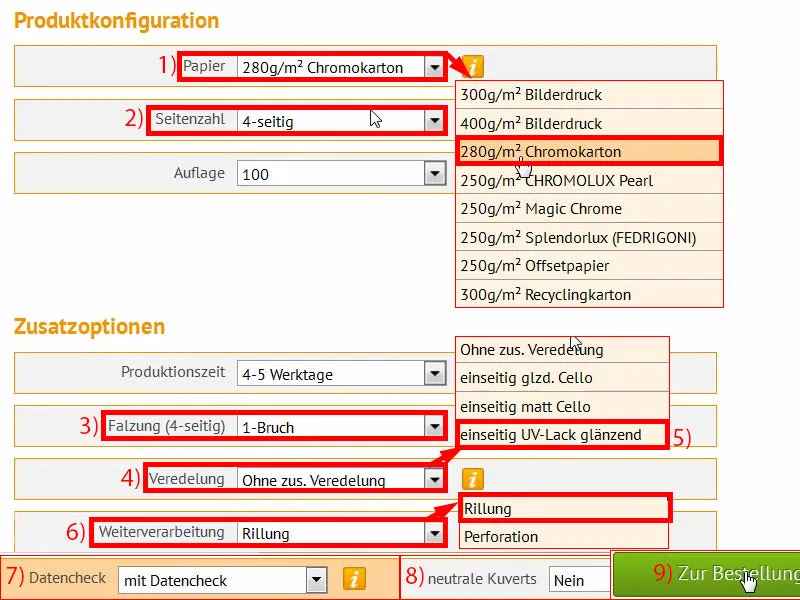
Eu rolo para baixo, e aqui temos papel couché com 300 g/m². A gramatura já está bem escolhida. Vamos ver o que mais temos aqui (1). A gramatura pode variar, escolho o cartão cromado com 280 g/m². Como você já viu acima: você pode usar muitas outras opções e com o cartão cromado já diz: "frente brilhante envernizada em dispersão", realmente para uma brilhantez de cor absoluta, "verso descritível". Número de páginas: 4, está correto (2). Dobra: 1-vinco, que é o no meio (3). Vamos dar uma olhada nos outros acabamentos (4): Lá temos por exemplo Cello fosco ou brilhante. São acabamentos com filme ultrafino, em vez de tinta. É mais como uma laminação, poderíamos dizer. Assim, está protegido, mas mantém um toque de alta qualidade. Basta olhar no livro de amostras de papel, então você verá exatamente qual é a vantagem. Também, é claro, temos o verniz UV brilhante. Isso também é um acabamento completo. É ecologicamente correto e reduz o tempo de secagem. O que podemos dizer sobre isso? É simplesmente um processo de revestimento que produz uma aparência e sensação de alta qualidade - e esta é a minha escolha (5). Pós-impressão, vincar, está ok (6). A perfuração seria a alternativa. Você conhece perfurações, por exemplo, de cupons destacáveis ou cartões de resposta, que você pode separar facilmente. Mas vamos escolher o vinco. Vamos fazer a verificação de dados também (7). Não precisamos de envelopes neutros (8). E então vamos para o pedido (9).
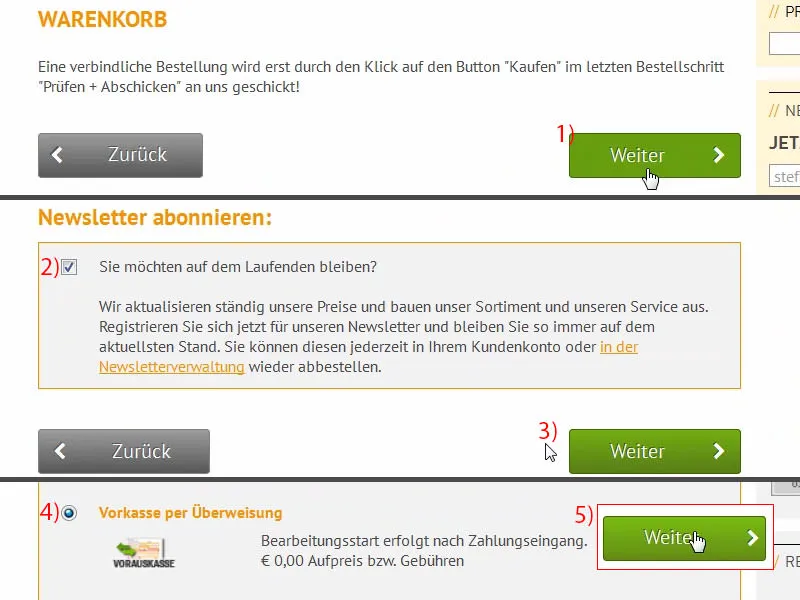
Podemos confirmar todas essas informações, eu já inseri basicamente (1). Vamos verificar novamente ... e queremos nos manter informados (2 e 3). Pagamento, vou escolher por transferência bancária antecipada... Continuar (4 e 5).
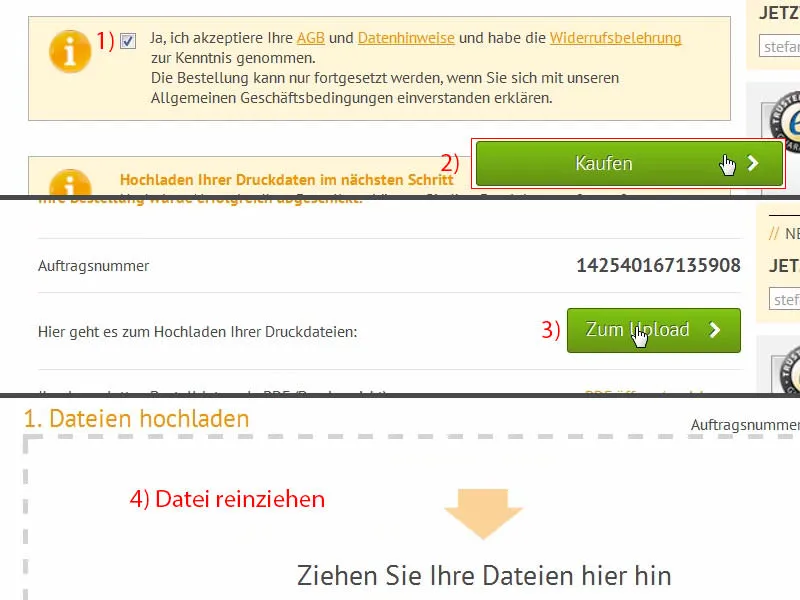
Obviamente, aceitamos os termos e condições (1). Role até o final e então vamos Comprar (2). Agora temos a opção de enviar o PDF (3). Vou fazer isso logo em seguida. E neste Gerenciador de Upload, vamos simplesmente jogar nosso arquivo pronto para impressão. Vou usar a opção de arrastar e soltar (4).
Ao rolar para baixo, agora podemos ver nosso documento aqui. Selecionamos Tudo em um documento (1), mas você também pode escolher Exterior(es) e Interior(es) se tiver exportado separadamente. Confirme tudo. A ferramenta Preflight ainda verifica tudo rapidamente e concorda com nosso resultado (2). Confirmamos o pedido (3 e 4). Agora é hora do unboxing - estou curioso ... então vamos ver o que fizemos aqui.
Unboxing do cartão dobrável impresso
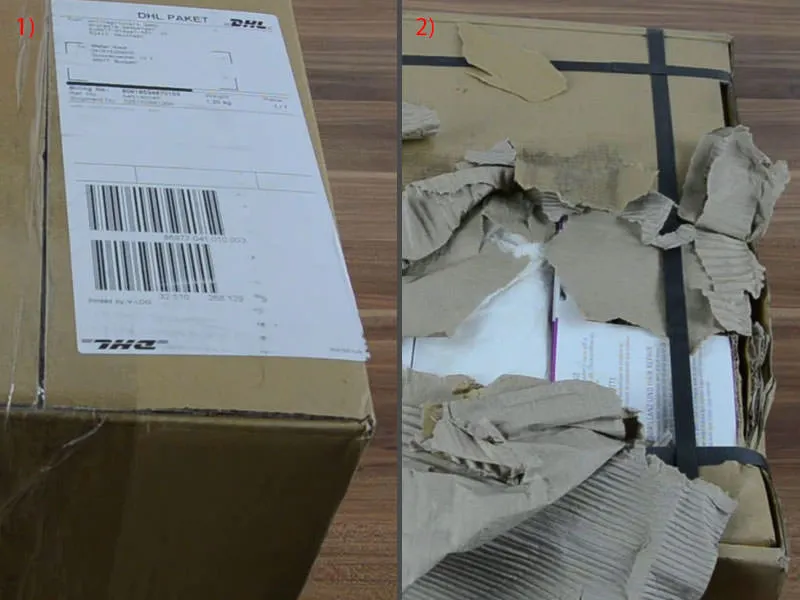
É hora do unboxing ... Queridos amigos, vocês conhecem a diferença entre uma entrega da DHL e uma entrega de pacote pela UPS? Não? Fico feliz em ajudar vocês, pois tenho algo aqui para vocês, vão rir de verdade: este pacote foi entregue pela DHL (1). Claro. Então parece tudo limpo, vou colocar de lado.
E agora ... esta vítima de um impacto de granada foi realmente entregue pela UPS (2). Bem, poderiam achar que essa boa caixa sobreviveu à Normandia em 1944. Isso é da UPS. É assim que eles entregam. Parece um pouco desgastado, eu diria, mas acho que para o unboxing... bem, o que posso fazer?! Prometi mostrar a vocês isso. E se a caixa foi danificada, não por mim, mas pelo entregador, então é isso... Vamos abrir a caixa agora e ver se ainda há algo vivo dentro...
Vou abrir a caixa ... Aqui - podem espreitar?! Estou rindo muito, é realmente uma anedota engraçada para este treinamento, acho que vou guardar isso. Então...
Tudo foi afetado, mas acho que encontraremos um exemplar aqui no meio que parece bom, e é exatamente isso. Olhem só: Finalmente temos nosso cartão de cabeleireiro...
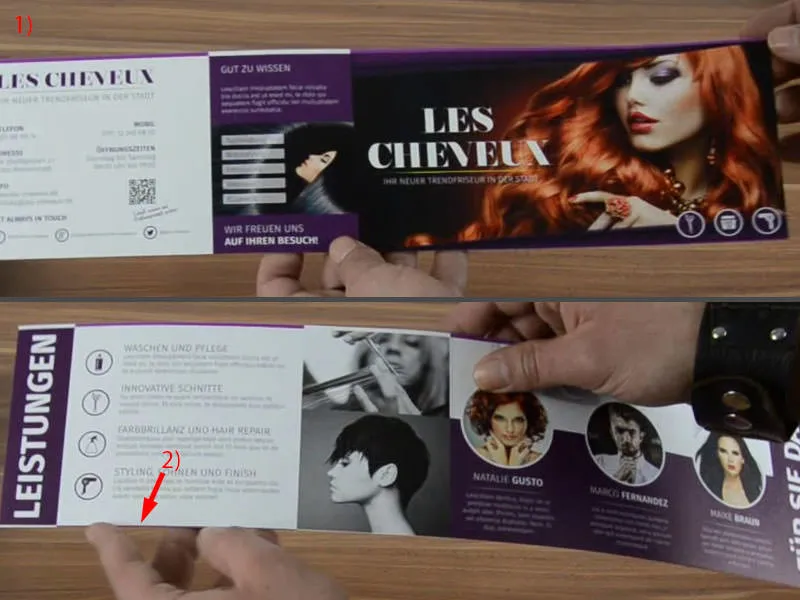
Parece bem, mas agora tenho que destacar algo aqui para vocês... Vamos dar uma olhada na parte externa primeiro (1): A laminação parece realmente fantástica. É uma sensação muito boa tocar nela. Devemos ter cuidado, pois as impressões digitais aparecem rapidamente, mas parece muito bom, e a sensação também é ótima. Para a aparência externa, é muito bom, não tenho nada a dizer.
No entanto, o que notei é a margem de sangria aqui: Especificamente, aqui embaixo, vocês veem isso (2)? Deveria ser semelhante ao da parte superior. Qual era a medida? 1,5 ou 2 mm, não lembro mais de cor, mas aqui embaixo definitivamente é insuficiente. Esta é uma informação importante para vocês, quando trabalharem com algo assim. Talvez seja quase bom que agora seja apresentado dessa forma, para que possam realmente entender a importância de manter espaços suficientes. E neste exemplo não conseguimos totalmente. Vemos que essa separação entre branco e violeta simplesmente foi cortada, também aqui embaixo.
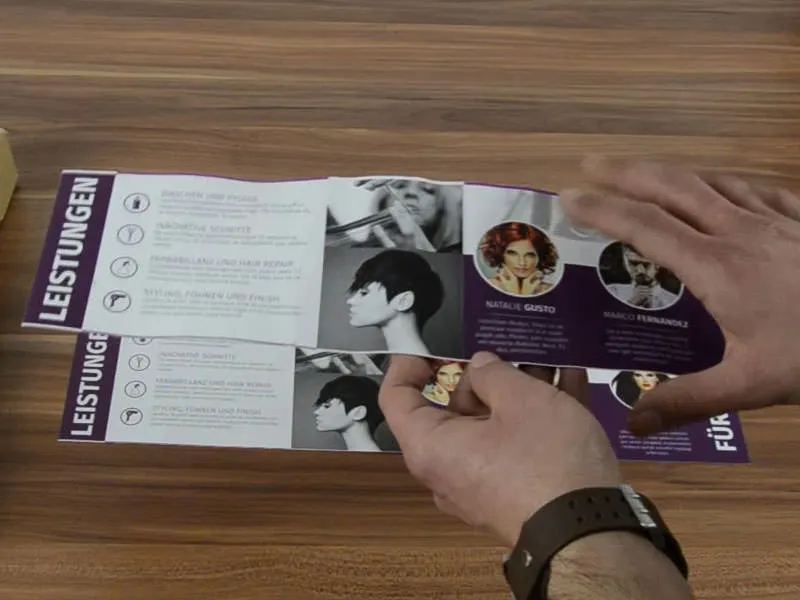
Vou pegar outro, este aqui...
Ele parece um pouco ondulado, mas aqui embaixo ainda dá para perceber. Portanto, por favor, prestem muita atenção nisso. Mas tenho que colocar isso de volta rapidamente, não gosto nada dessa ondulação.
Mas é assim que é. A vivacidade das cores fica especialmente evidente aqui. Então, temos nossa dama vermelha ardente, ela tem um visual e estilo realmente cool. Gosto muito, mas como disse: Prestem muita atenção na sangria. De resto, posso absolutamente recomendar esse tipo de acabamento. Além disso, ele já está pré-dobrado, o que significa que podemos simplesmente dobrá-lo e expô-lo assim.
O tamanho da fonte ainda está completamente legível. Ainda dá para ver claramente.
Este unboxing tem um valor especial para vocês. Acho que puderam aprender algo hoje. Por enquanto, estou fora, divirtam-se. Até logo, Stefan


