Um texto realista de gelo e um efeito de pingente de gelo podem dar aos seus designs aquele toque especial - ideal para cartões de felicitações de inverno, banners publicitários gelados ou projectos sazonais. O Photoshop pode ser utilizado para recriar as propriedades do gelo real, como a transparência, a textura e o reflexo da luz, de uma forma enganadoramente realista. Neste tutorial, aprenderá passo a passo a criar um efeito de texto de gelo impressionante que parece tão realista como se tivesse sido criado numa paisagem de inverno gelada. Desembale as suas ferramentas criativas e vamos mergulhar no mundo gelado do design!
Passo 1:
Crio um documento de 800x600 pixéis, embora o tamanho não seja realmente interessante.

Passo 2:
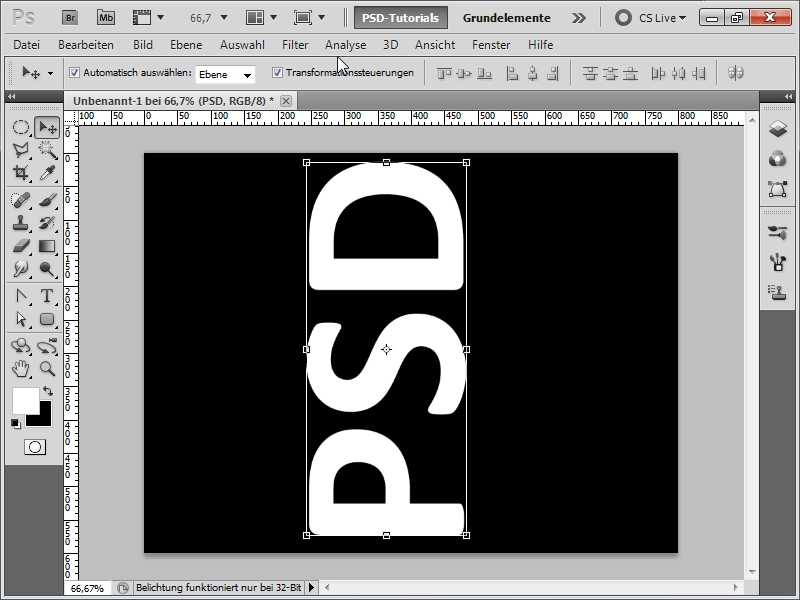
Agora, crio um texto com um tipo de letra tão redondo quanto possível e rodo-o.
Passo 3:
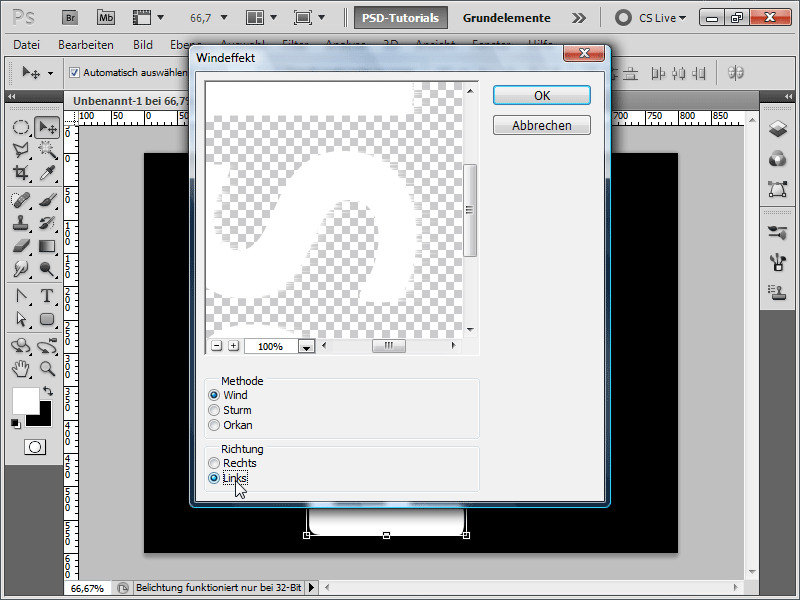
Agora chamo o efeito de vento em Menu>Filtro>Filtro de estilização. Executo este filtro com o método Vento e a direção Esquerda duas ou mesmo três vezes para pingentes mais compridos (pode iniciar rapidamente o último filtro utilizado com Ctrl+F ).
Passo 4:
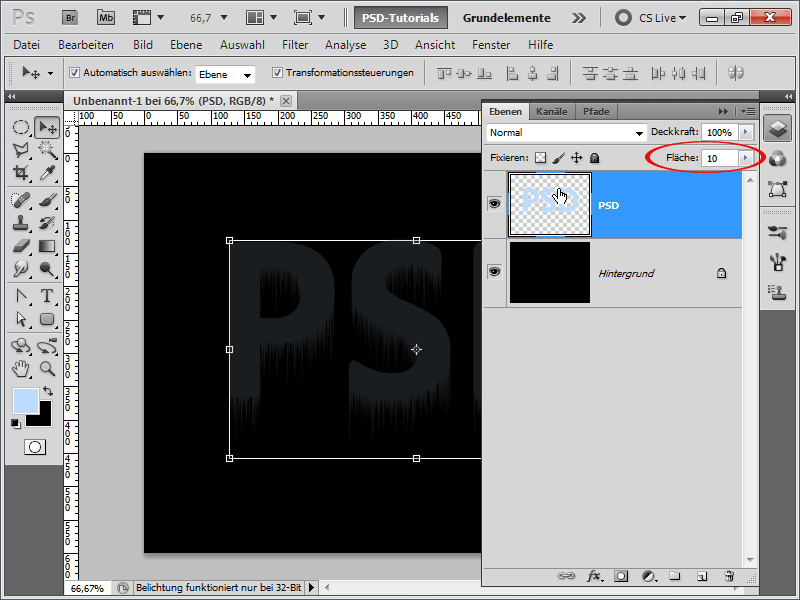
Agora, volto a virar o texto para trás e pressiono a tecla Ctrl na camada PSD no painel de camadas para criar uma seleção. Posso agora voltar a colorir esta seleção com Alt+Backspace, por exemplo, em azul, desde que a cor do primeiro plano seja azul.
Passo 5:
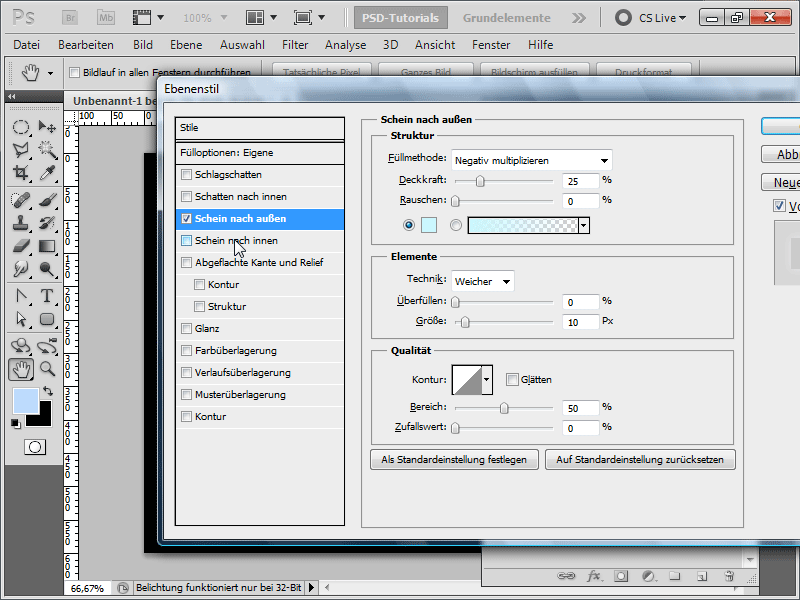
De seguida, vou às opções de preenchimento e adiciono um brilho ao exterior com estas definições:
Passo 6:
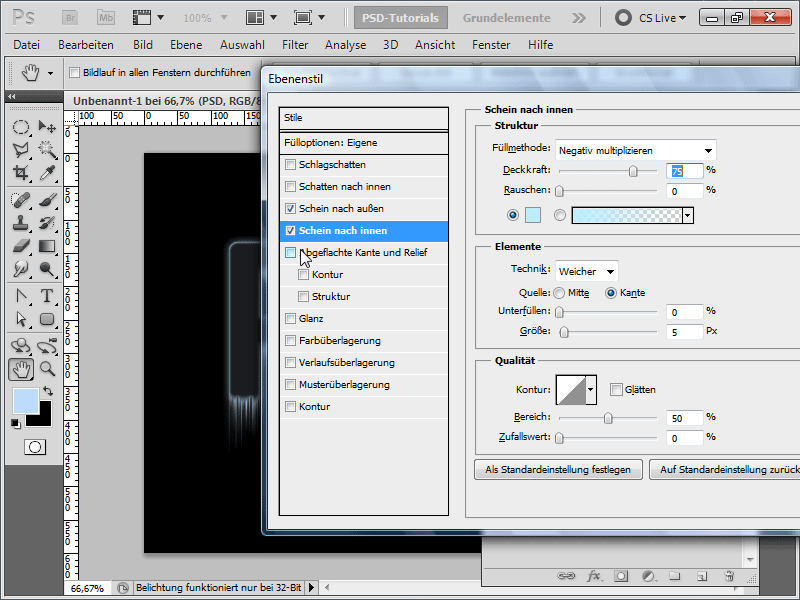
Depois, ativo o brilho no interior:
Passo 7:
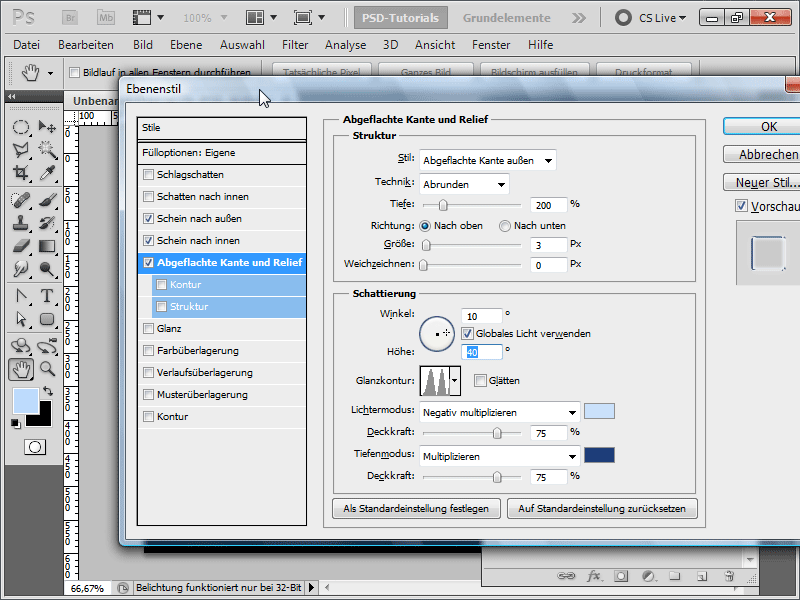
E, por último, mas não menos importante, ativo a borda achatada e o relevo com estas definições:
Passo 8:
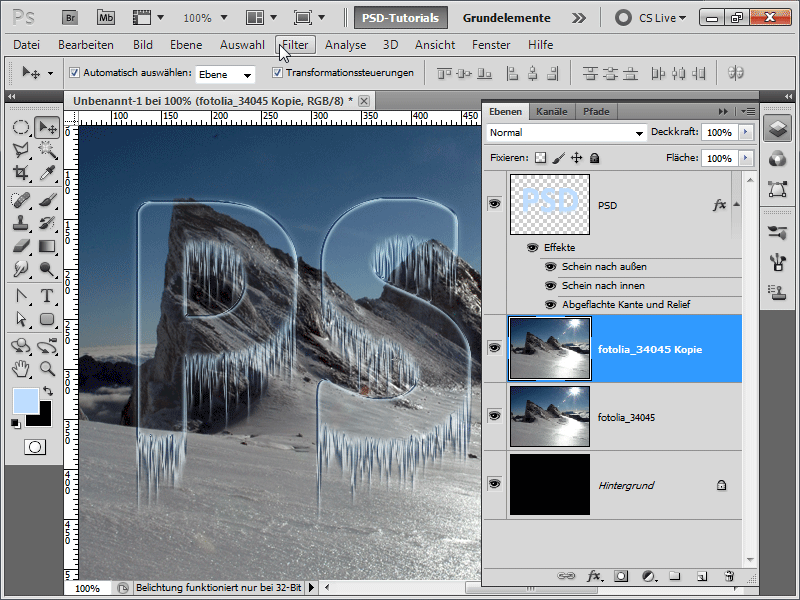
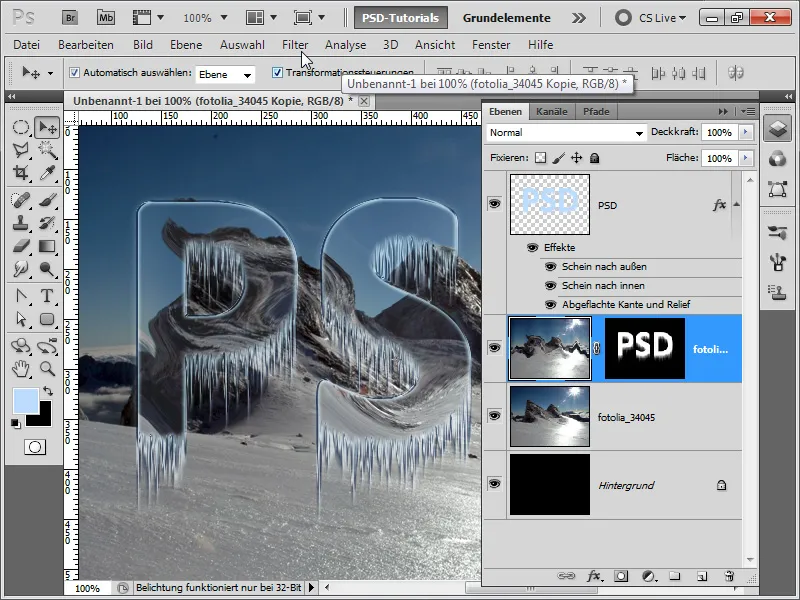
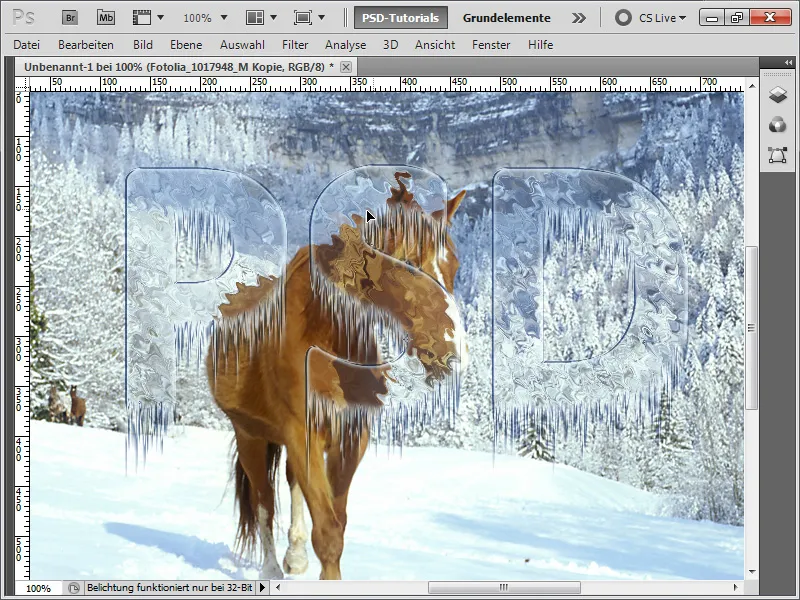
Depois de inserir uma fotografia adequada no fundo, o resultado já é bastante bom. No entanto, o fundo deve comportar-se de forma diferente mesmo ao lado das letras, tal como acontece na realidade quando se olha através do gelo. É por isso que duplico a fotografia com Ctrl+J.
Passo 9:
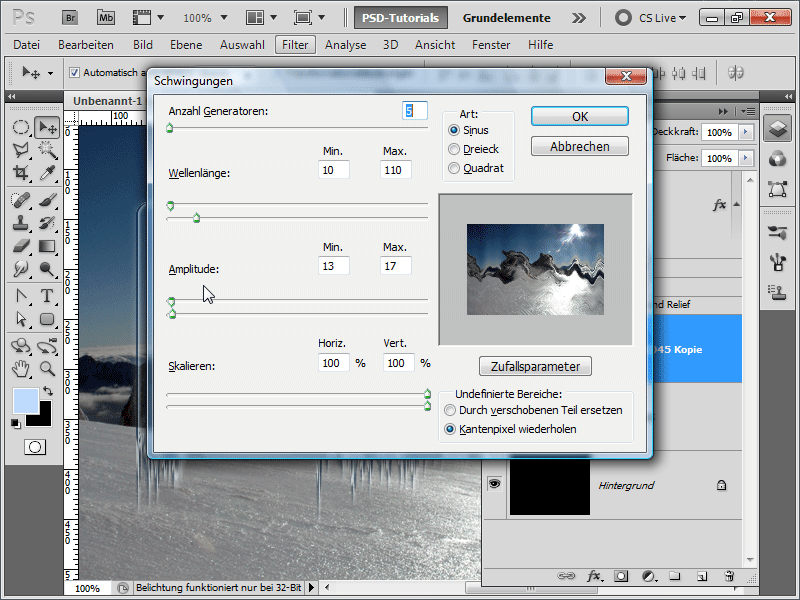
Agora adiciono o filtro de oscilação, que pode ser encontrado em Menu>Filtro>Filtro de distorção. Toda a gente deve experimentar as definições por si própria. Eu utilizo esta:
Passo 10:
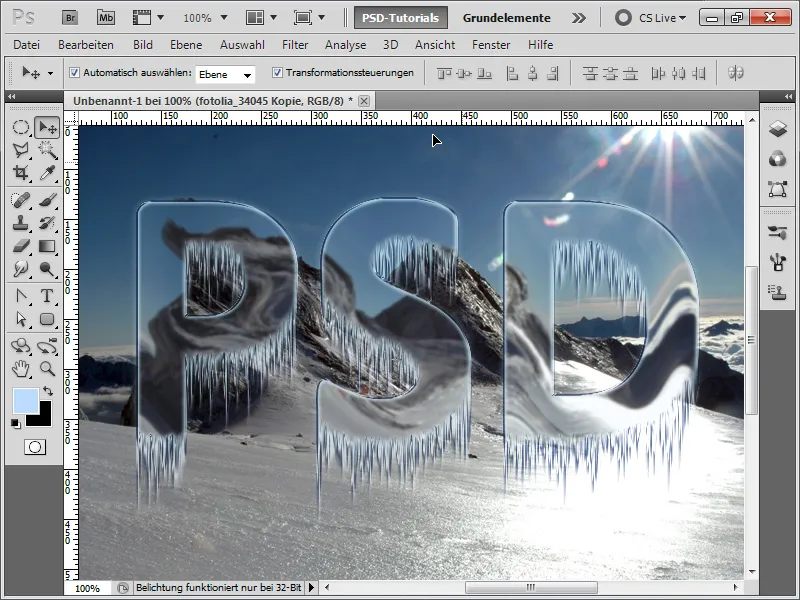
Depois de ter clicado na minha camada PSD com a tecla Ctrl para criar uma seleção, ativo novamente a minha fotografia, à qual foi dado o filtro de oscilação, e clico no símbolo da máscara. Desta forma, o efeito de gelo só é aplicado onde as minhas letras estão localizadas. O resultado ainda não é 100% convincente. É por isso que estou agora a experimentar outros filtros.
Passo 11:
Se agora aplicar um desfoque gaussiano, o resultado fica melhor.
Passo 12:
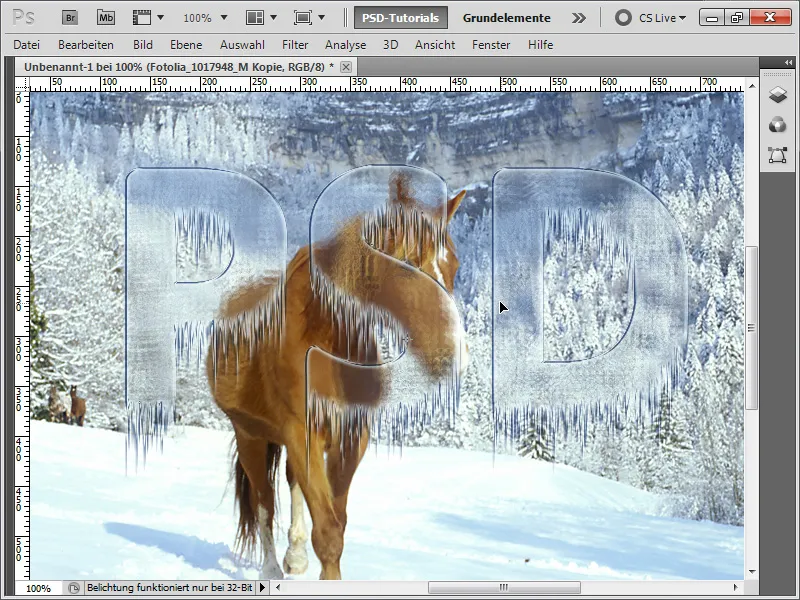
Ou vou experimentar outra fotografia e, em vez do filtro Vibração, vou adicionar Menu>Filtro>Filtro de suavização>Efeito de desfocagem.
Passo 13:
Ou experimento Menu>Filtro>Filtro de suavização>Ripple (Ondulação ). Como pode ver, pode obter resultados completamente diferentes com filtros diferentes.
Passo 14:
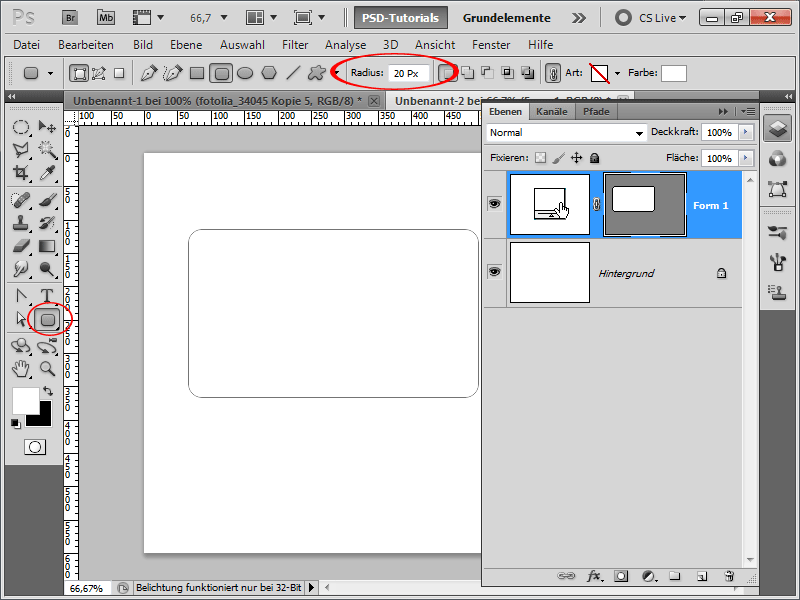
Na segunda parte do workshop, quero mostrar como criar um efeito de pingente de neve em forma de banda desenhada. Em primeiro lugar, crio outro ficheiro novo e desenho uma forma como camada de forma com um raio de 20 pixels utilizando a ferramenta retângulo arredondado.
Passo 15:
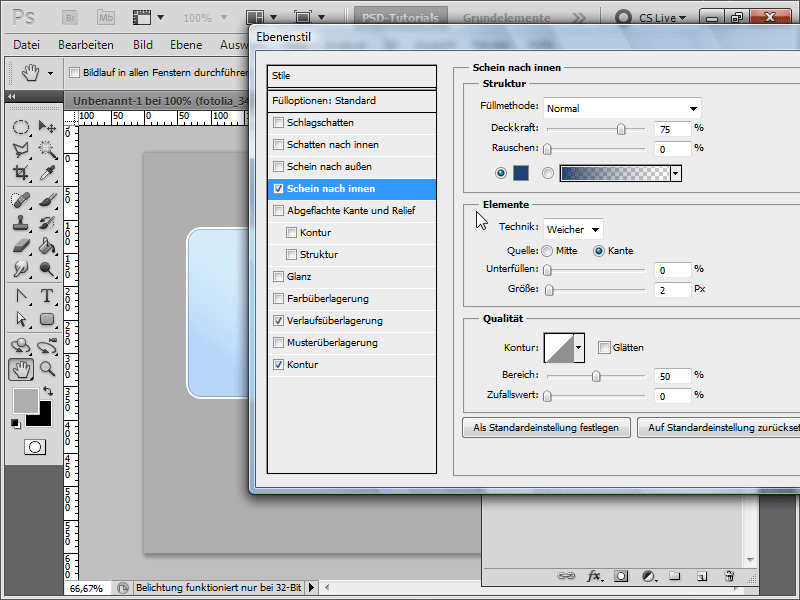
Agora vou às opções de preenchimento e defino estes valores para o brilho para dentro:
Passo 16:
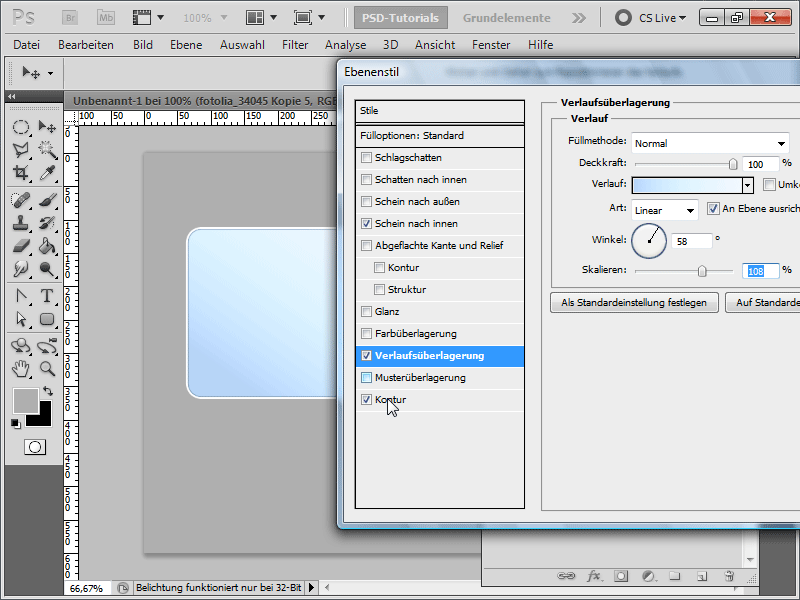
Com a sobreposição de grad iente, crio um gradiente de azul para azul claro.
Passo 17:
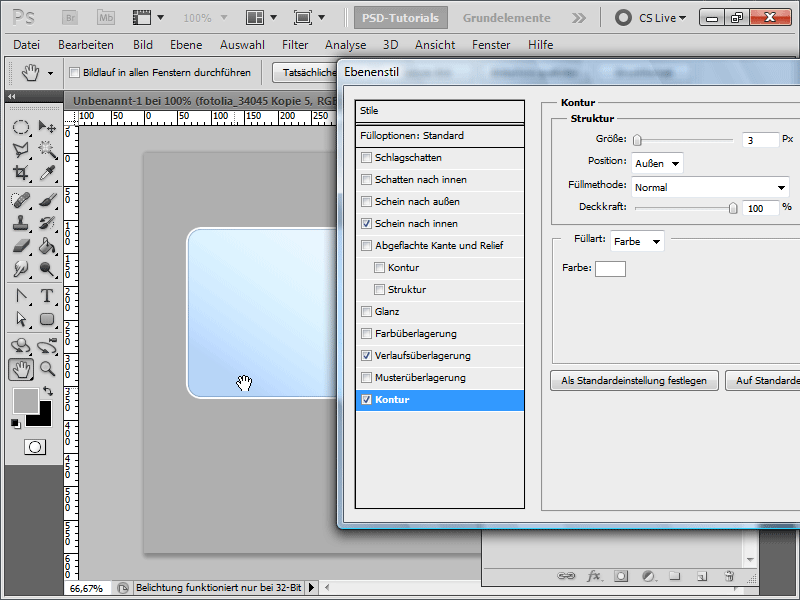
E para Contour, introduzo estes valores:
Passo 18:
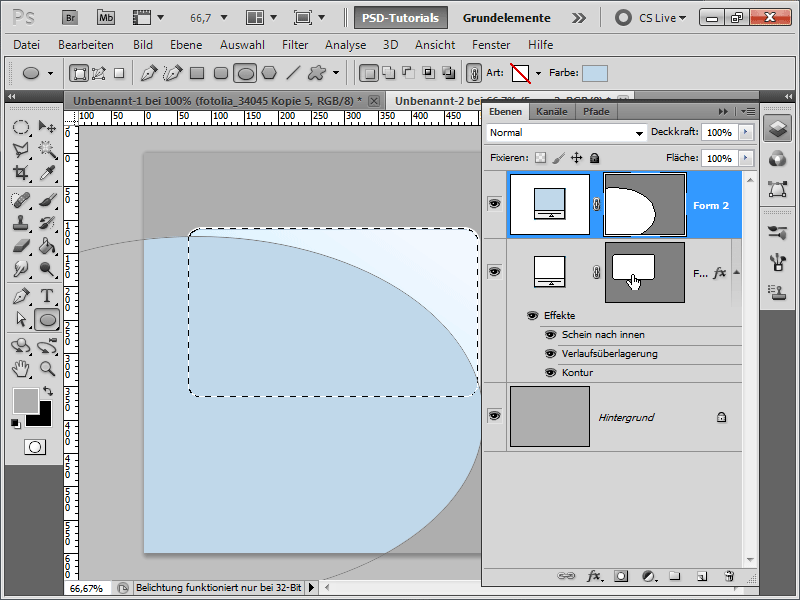
A seguir, utilizo a ferramenta Ellipse para criar outra forma com uma cor azul. Depois, pressiono Ctrl na minha primeira camada para criar uma seleção.
Passo 19:
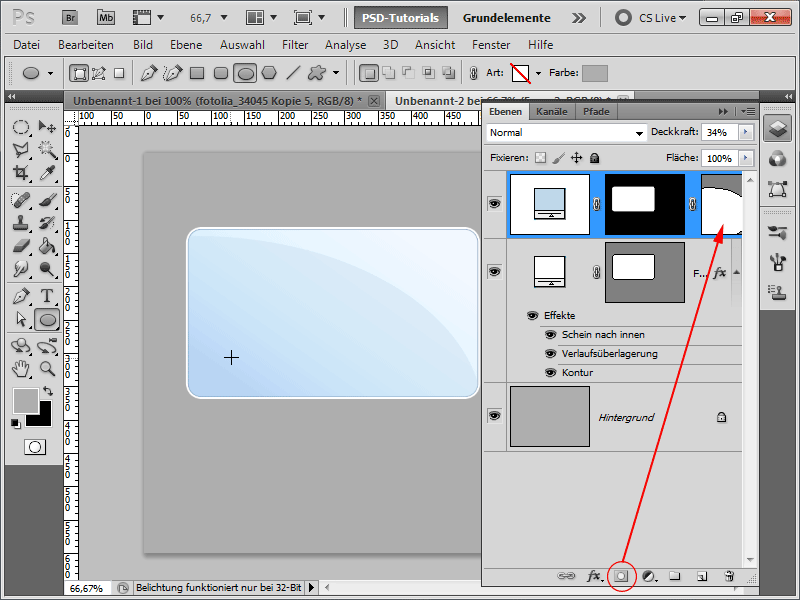
Agora vou pressionar o ícone de máscara para que o brilho apareça apenas dentro do meu retângulo arredondado.
Passo 20:
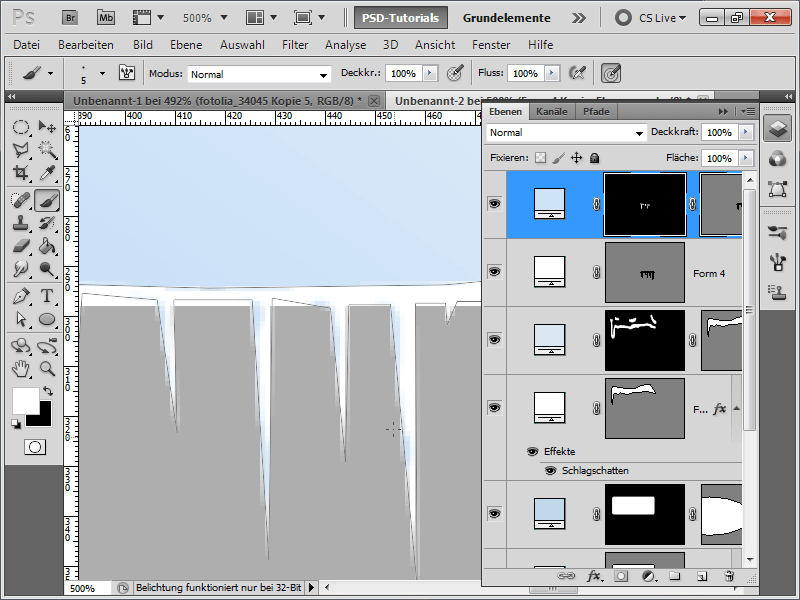
Agora é hora de adicionar um pouco de neve ao meu objeto. Para o fazer, pego na ferramenta lápis e crio uma área de neve clique a clique. Dica: Mantenha o botão do rato premido e mova-o enquanto desenha, para criar uma curva limpa e não ter de trabalhar tanto.
Passo 21:
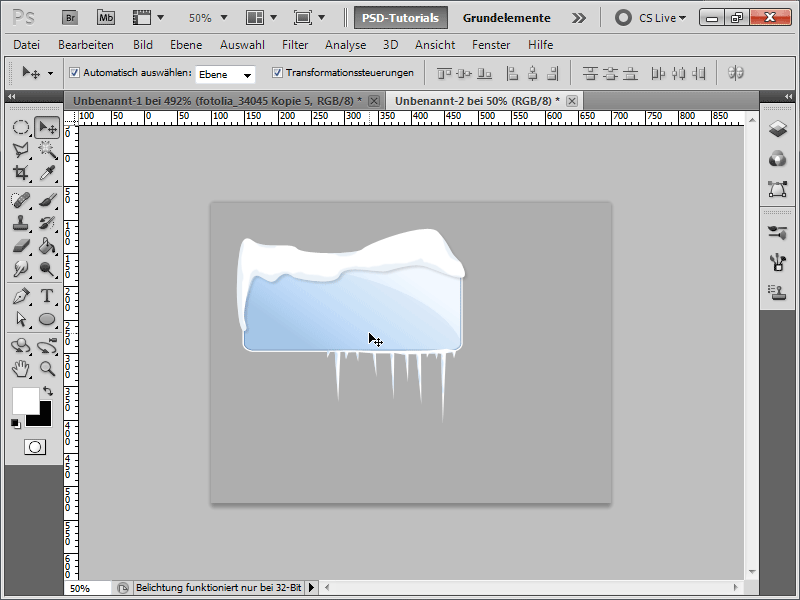
Está a chegar lá:
Passo 22:
Quando a minha camada de neve está pronta, duplico-a, recoloro-a em cinzento-azulado, crio uma máscara e inverto-a com Ctrl+I. Agora posso criar a sombra na máscara com um pincel branco.
Passo 23:
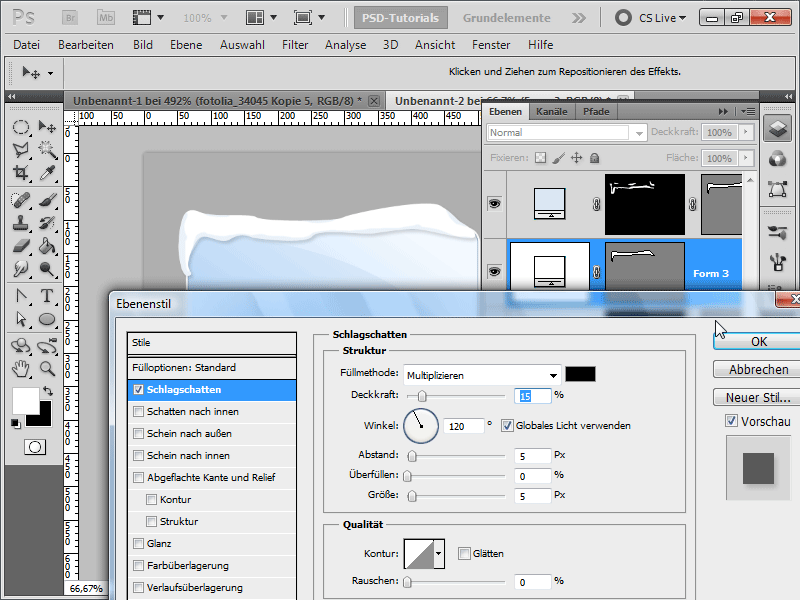
Agora adiciono uma sombra projetada à minha camada de neve branca.
Passo 24:
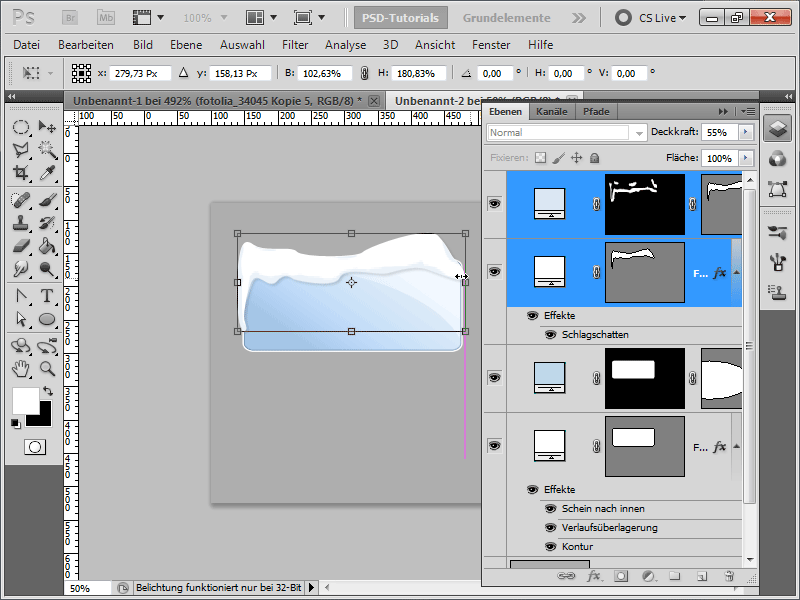
O melhor dos vectores é que: Posso redimensioná-los em qualquer altura sem perda de qualidade. Por isso, selecciono ambas as camadas de neve para as tornar um pouco maiores, porque, de alguma forma, eram demasiado pequenas para mim.
Passo 25:
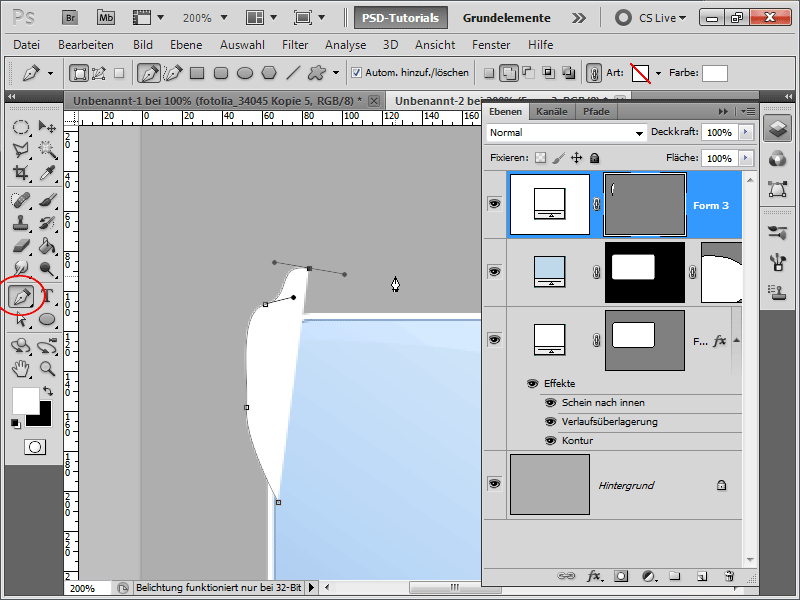
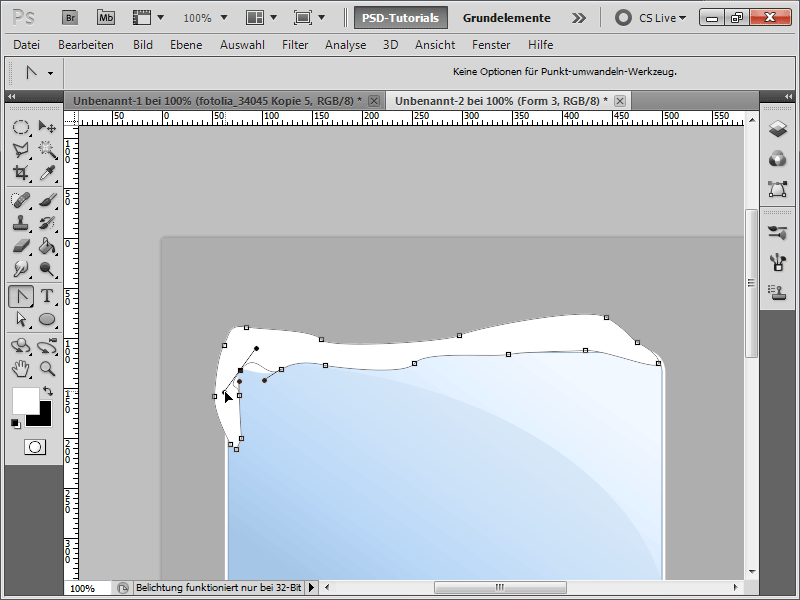
Agora é a vez dos pingentes de gelo. Crio-os numa nova camada com a ferramenta caneta como uma camada de forma.
Passo 26:
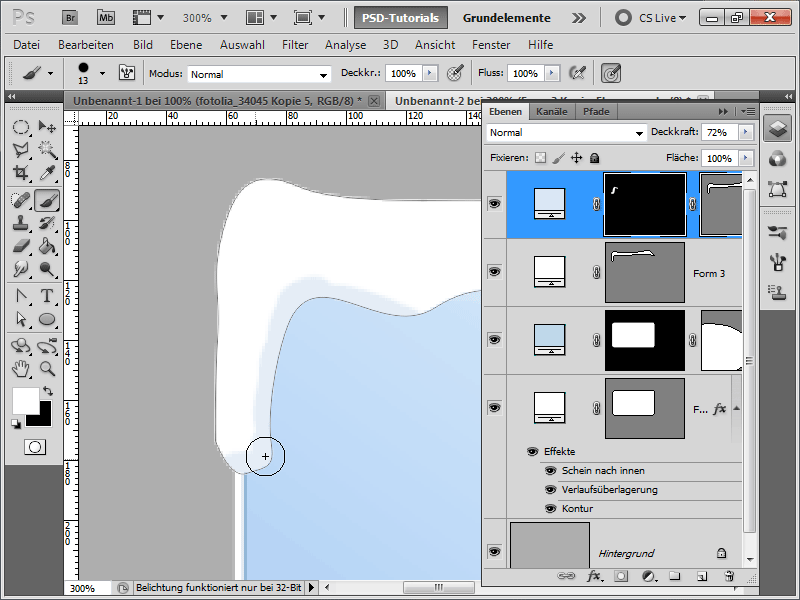
Quando a camada está pronta, faço o mesmo que acima com a sombra: duplico a camada, recolorir, mascarar e pintar a sombra de novo com o pincel.
Passo 27:
Desta vez, também aumentei as camadas do pingente de gelo porque as tinha criado demasiado pequenas. Como já disse, isto não é um problema com vectores.
Passo 28:
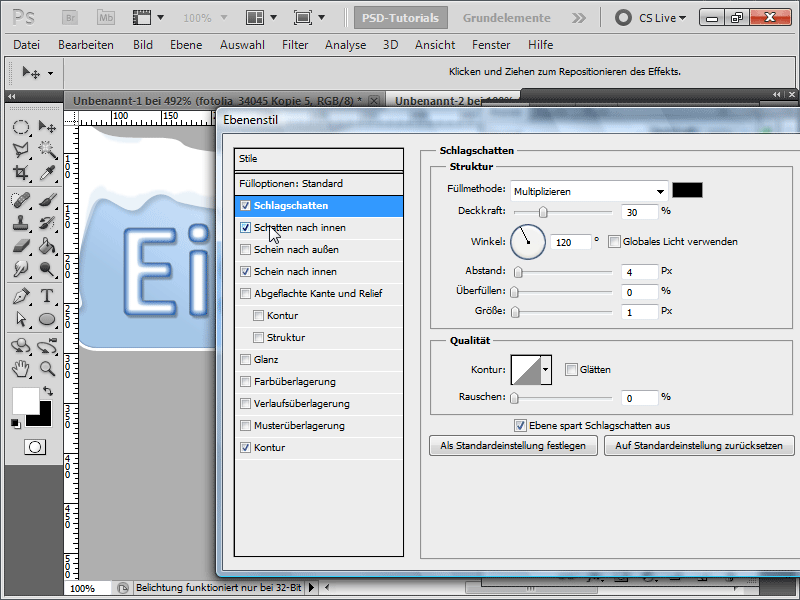
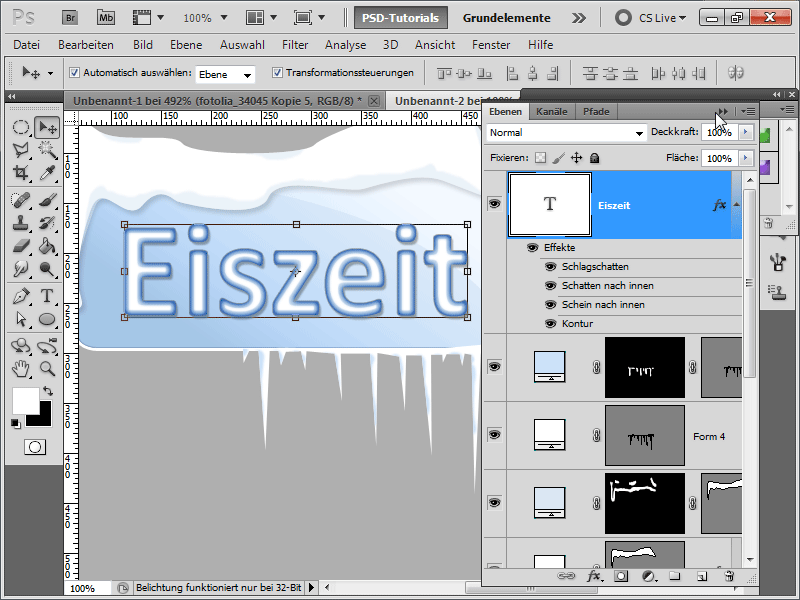
Na caixa, adiciono outro texto chamado "Ice Age" (Idade do Gelo). Dou-lhe os seguintes valores para a sombra projetada:
Passo 29:
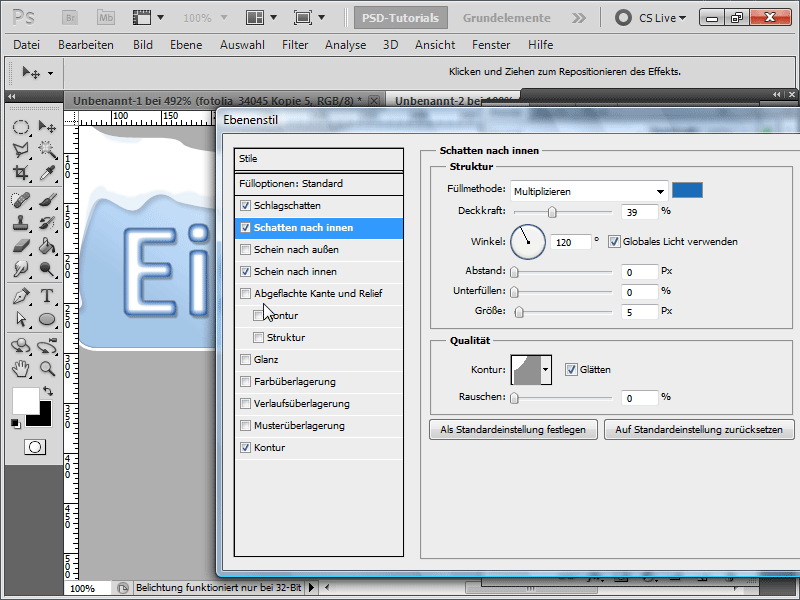
A sombra para dentro recebe estes valores:
Passo 30:
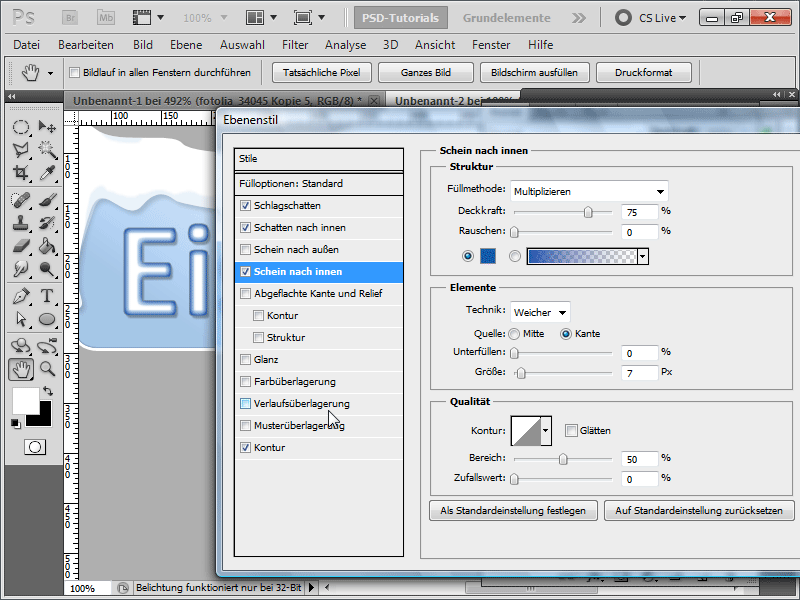
O brilho para dentro recebe estes valores:
Passo 31:
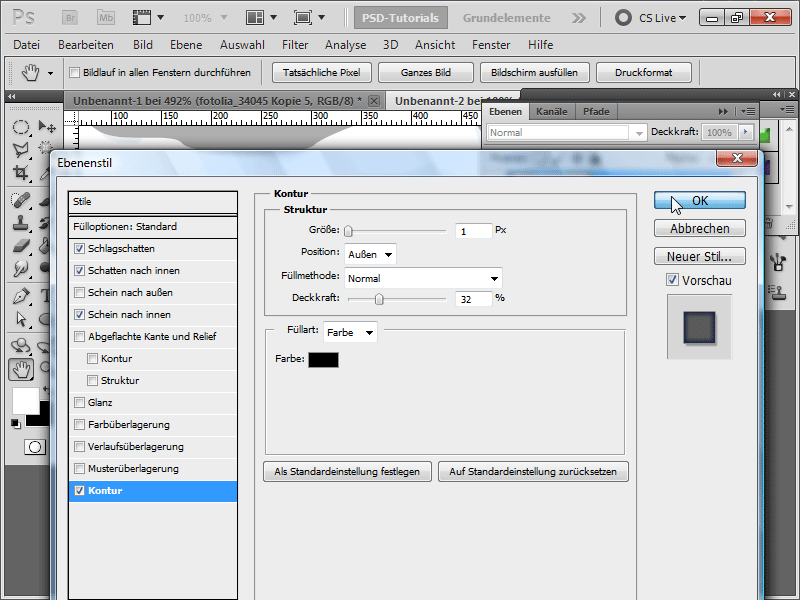
E por último, mas não menos importante, o contorno:
Passo 32:
Este é o aspeto que tem quando está terminado:
Passo 33:
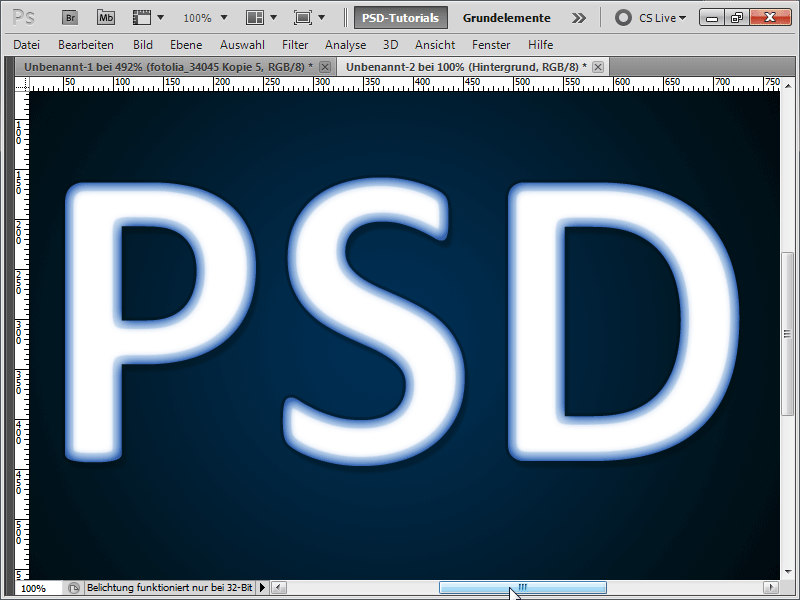
Com letras grandes e um fundo diferente, o resultado seria o seguinte:
Passo 34:
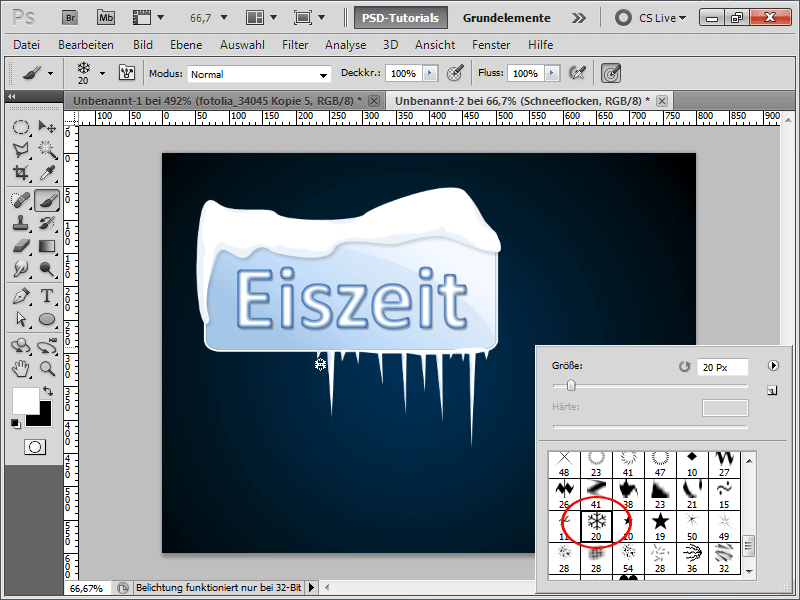
Para dar outro toque invernal a esta imagem, pego no pincel de flocos de neve.
Passo 35:
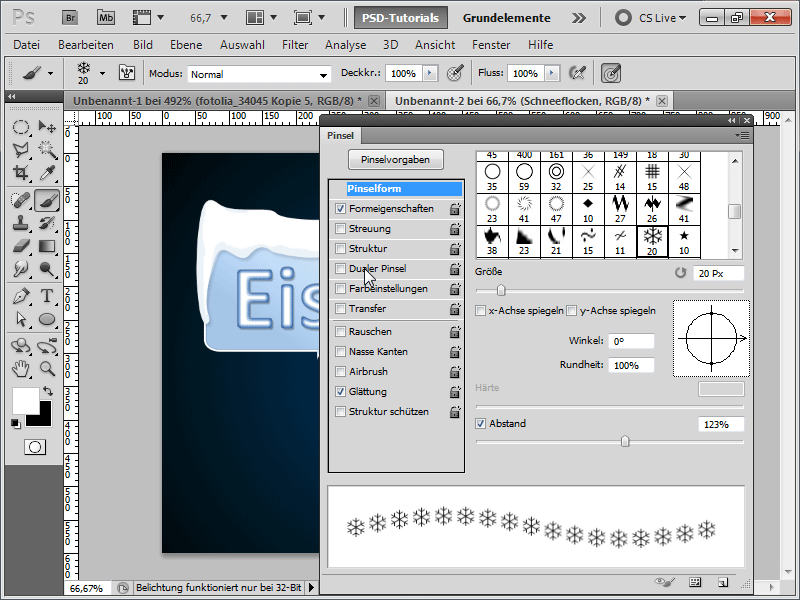
Carrego em F5 para abrir o meu painel de pincéis e defino o seguinte para Forma do pincel:
Passo 36:
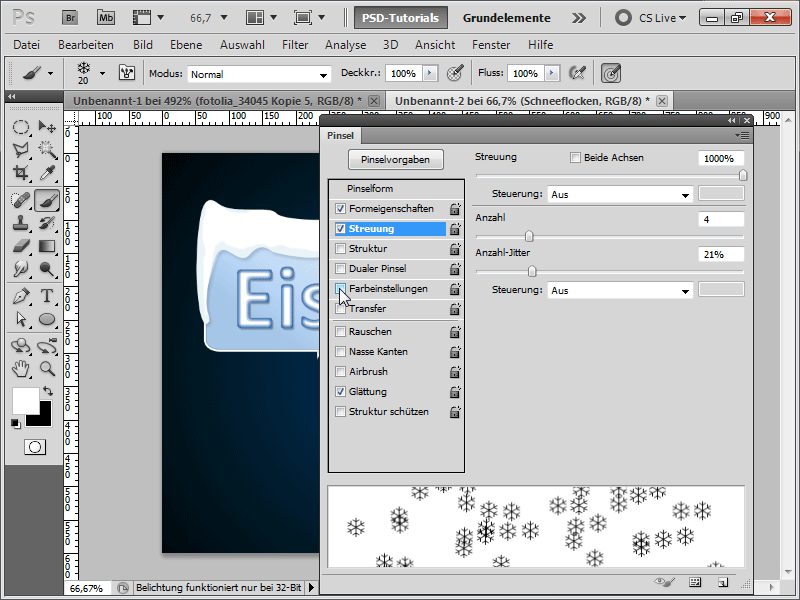
Para Dispersão, movo os controlos deslizantes da seguinte forma:
Etapa 37:
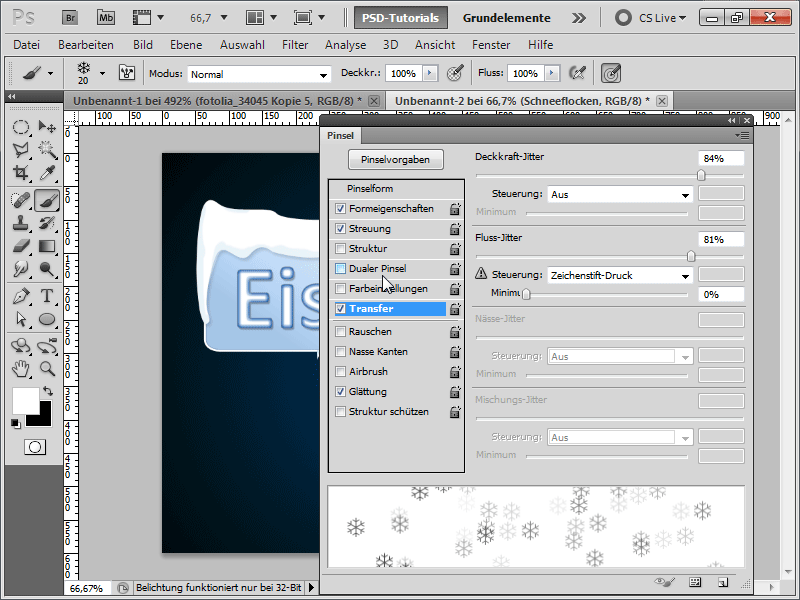
Para Transferir, ativo a opacidade e a variação de fluxo para que alguns flocos de neve tenham menos opacidade.
Passo 38:
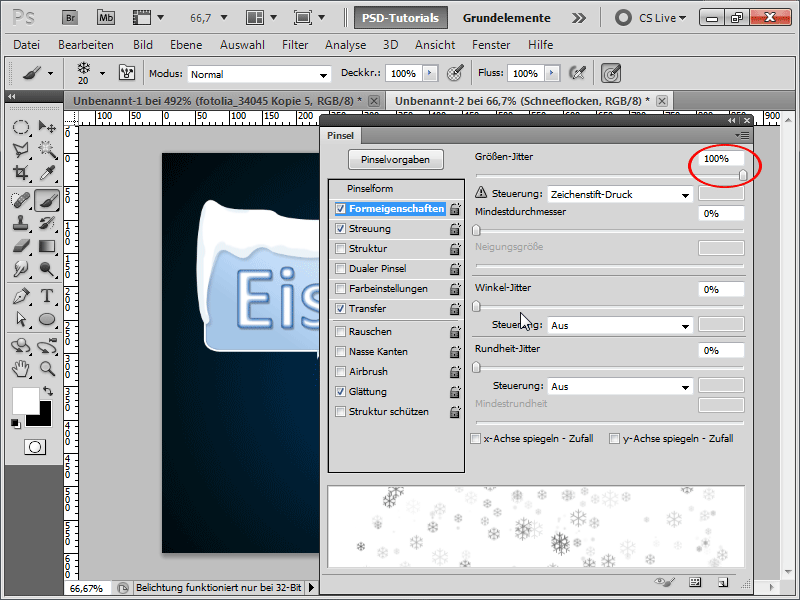
E para as propriedades de Forma, defino o desvio de tamanho para 100% para que alguns flocos de neve tenham um tamanho diferente.
Passo 39:
Depois disso, posso pincelar muito facilmente e pintei todos os flocos de neve após cerca de 10 segundos. E aqui está o resultado:
Adicionei os estilos de gelo como um ficheiro de trabalho.


