Neste tutorial, vou demonstrar como pode ser fácil criar um menu profissional no InDesign.
A capa brilha com alguns detalhes que fazem a diferença em comparação com produções descuidadas.

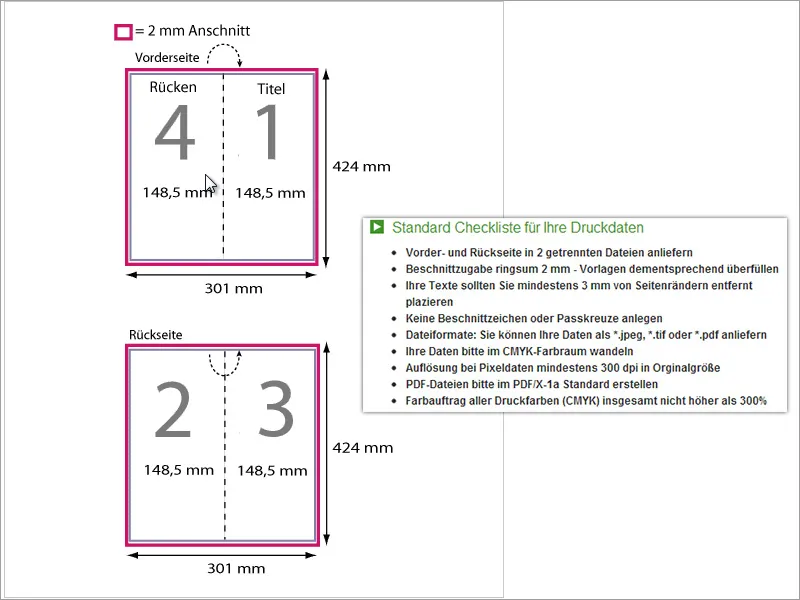
Como se trata de um cartão dobrável, o verso também foi preparado adequadamente. Explicarei como abordar esse projeto nos próximos passos.
Para começar, você precisa de um novo documento. Você pode obter ajuda no fornecedor de impressão de sua confiança, como por exemplo www.Flyerpilot.de. Muitas vezes, são fornecidas recomendações específicas para a criação de documentos.
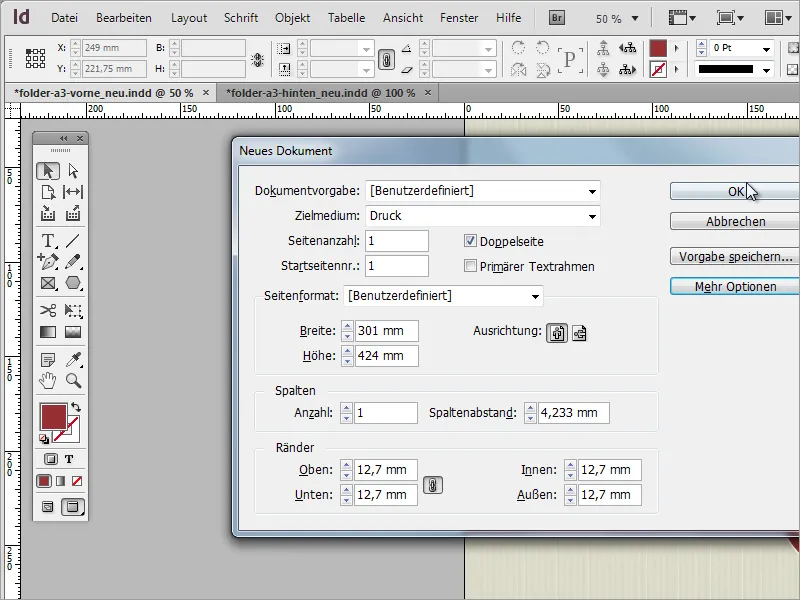
Agora que está claro como deve ser criado tal documento, você pode fazer essas configurações no InDesign para o novo documento. As dimensões do documento especificadas já incluem uma sangria de 2 mm, então você não precisa necessariamente definir uma sangria própria.
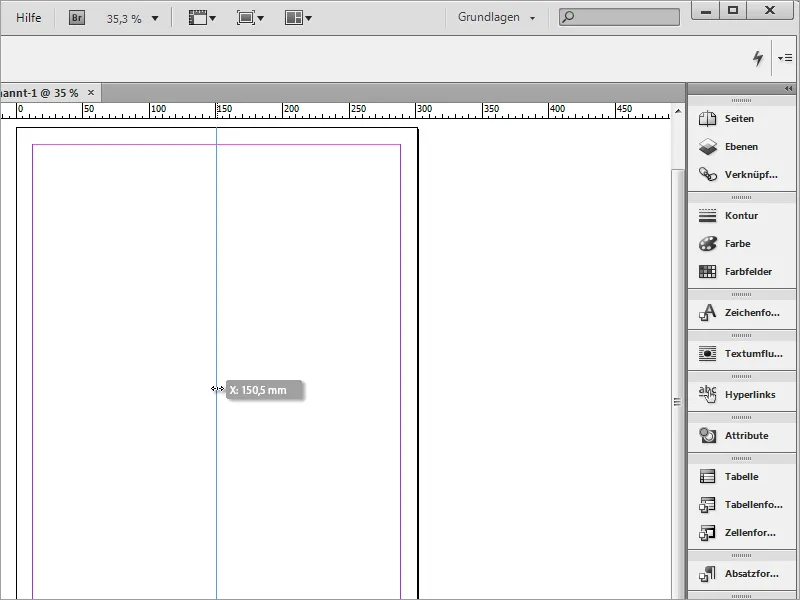
Agora, você deve dividir o documento ao longo da dobra futura. Para isso, é necessário uma linha divisória no centro do documento. Pode ser uma linha simples ou uma linha auxiliar. As linhas auxiliares encaixam automaticamente no centro, por isso essa forma de separação visual é recomendada. Aqui, a linha auxiliar vertical, que você arrasta do Régu, é encaixada no centro com o valor X de 150,5 mm.
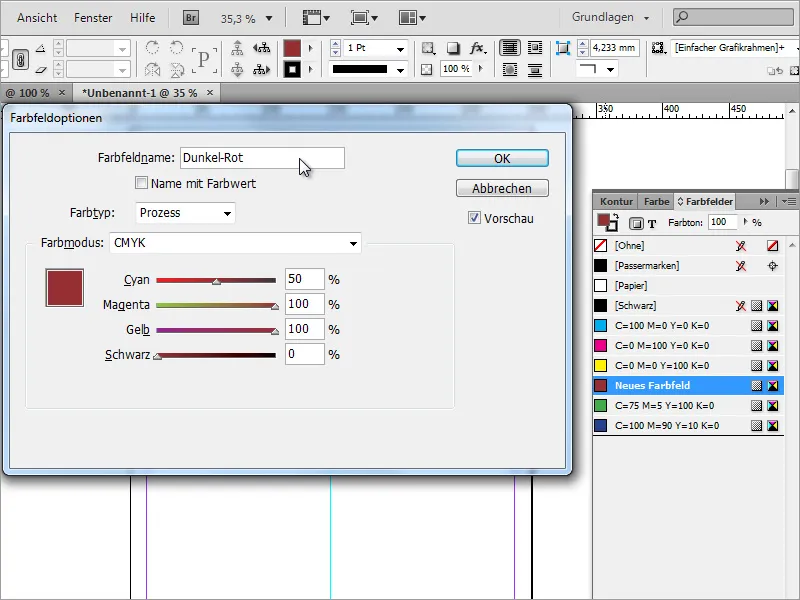
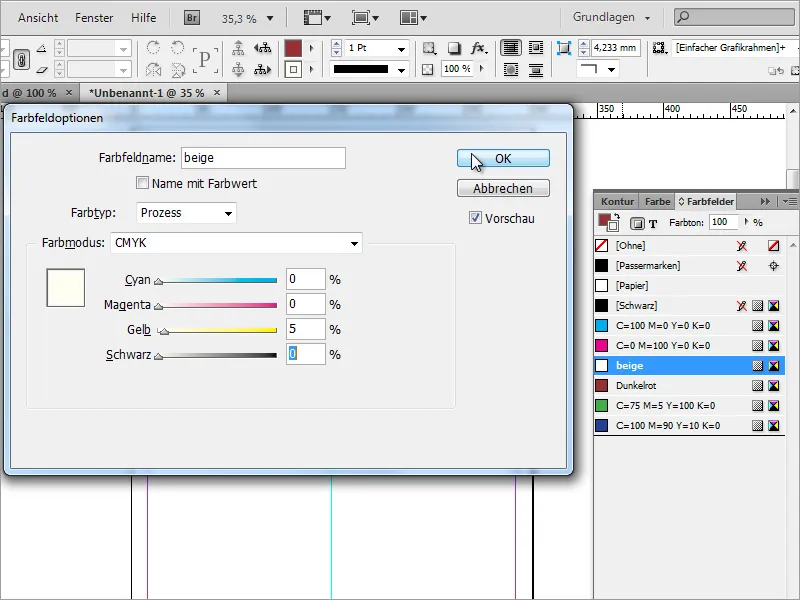
Antes de começar a preencher o documento, é importante fazer algumas configurações prévias. Isso inclui a definição das cores. Por exemplo, a cor principal será um marrom composto por 50% de ciano, 100% de magenta e 100% de amarelo. Defina essa cor na paleta de cores e dê um nome a ela, se necessário.
Outra cor desempenhará um papel importante para contornos. Aqui, um amarelo/bege suave com apenas 5% de opacidade foi pré-definido.
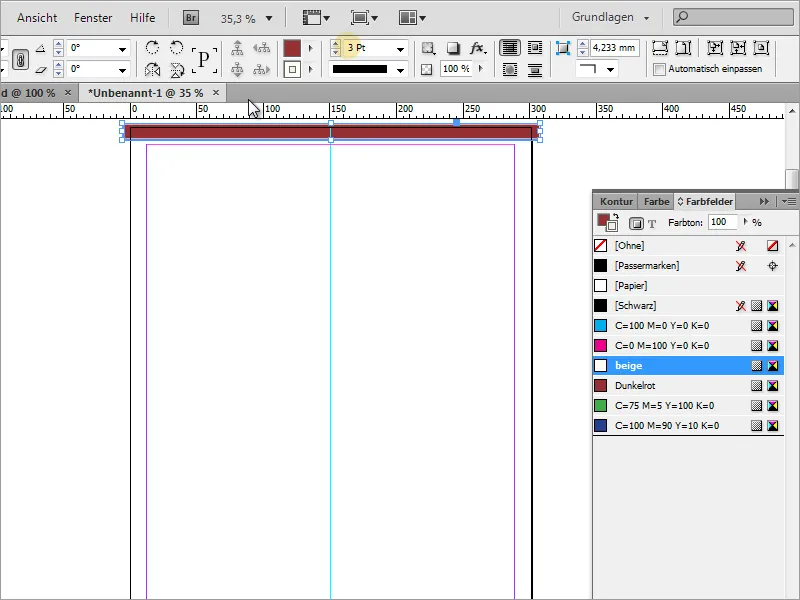
Agora você pode começar a criar o conteúdo. Na parte superior, uma área de cor escura deve criar uma separação visual em relação à borda do documento. Para isso, basta usar a Ferramenta Retângulo e desenhar um retângulo que cubra completamente essa área. Ele até pode ultrapassar a borda do documento, pois será cortado posteriormente. A cor de contorno deve ser o amarelo/bege com 3 pt de espessura.
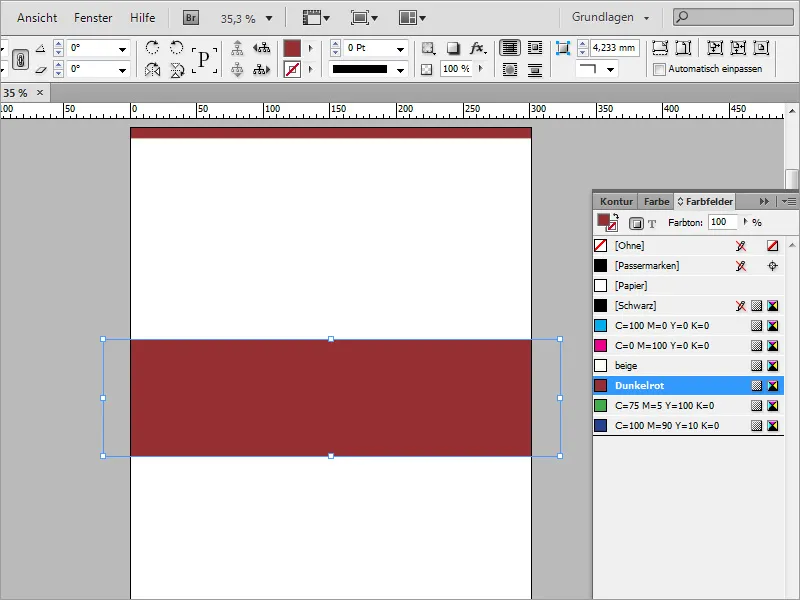
Depois que este primeiro gráfico for inserido no documento, passe para o destaque visual, o gráfico central. Ele é mais do que um simples elemento decorativo e consiste em uma forma retangular combinada com um círculo. Para isso, comece desenhando um retângulo sem contorno.
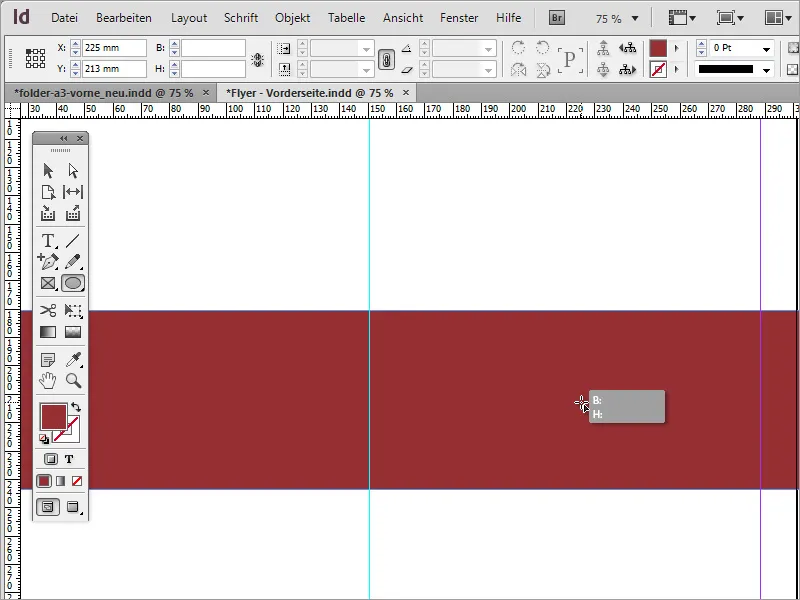
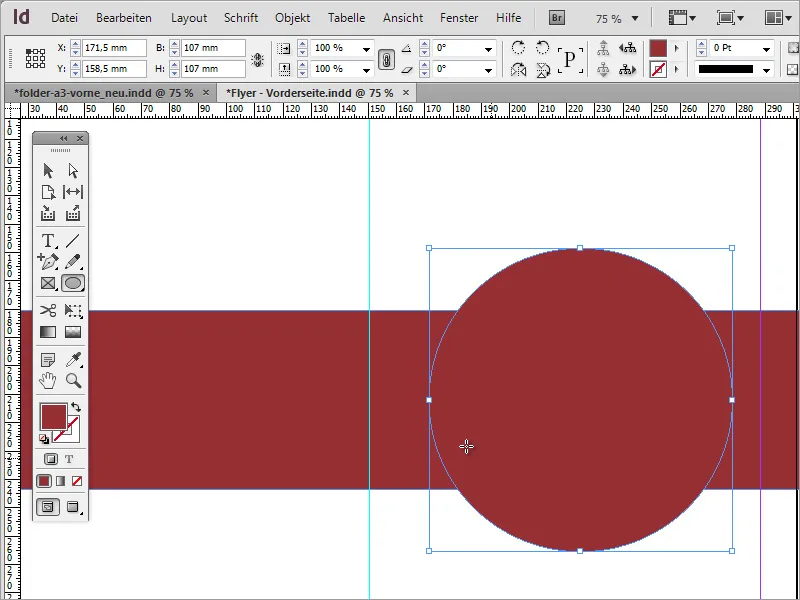
Esse gráfico será complementado por um círculo. Com a Ferramenta Elipse, e usando as teclas Shift e Alt, desenhe o círculo de maneira uniforme. Para desenhar o círculo a partir do eixo central do retângulo, posicione o cursor no centro. Ao entrar em contato com o centro, o cursor mudará para uma cruz com um pequeno triângulo preto.
Em seguida, você pode ampliar o círculo sem problemas. No entanto, aqui novamente você deve usar as teclas Shift+Alt, pois de outra forma o círculo será ampliado apenas em um lado.
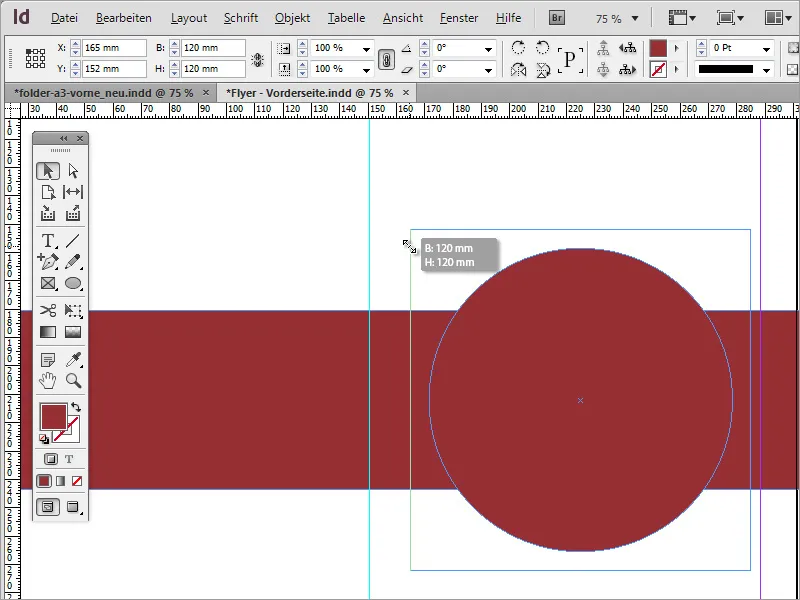
Uma ampliação posterior do círculo também não é problema. No entanto, aqui também é necessário usar as teclas Shift+Alt, pois de outra forma o círculo será ampliado apenas em um lado.
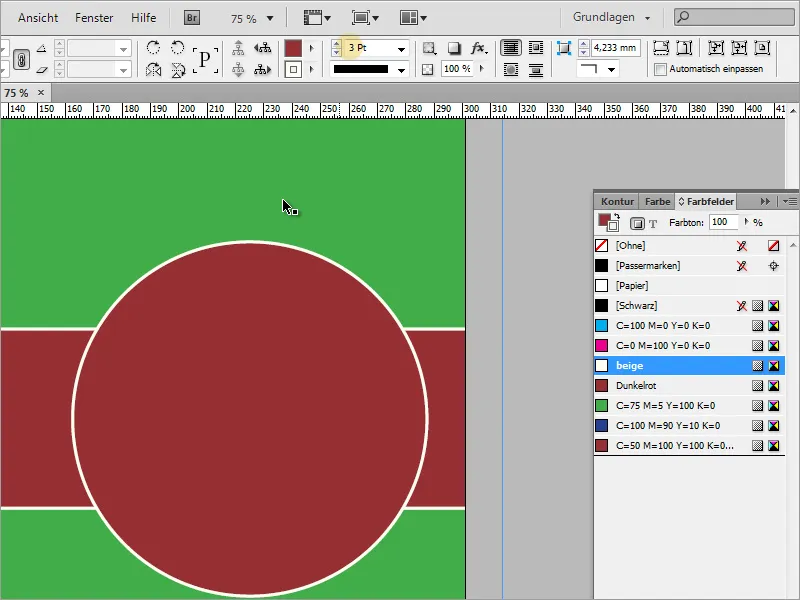
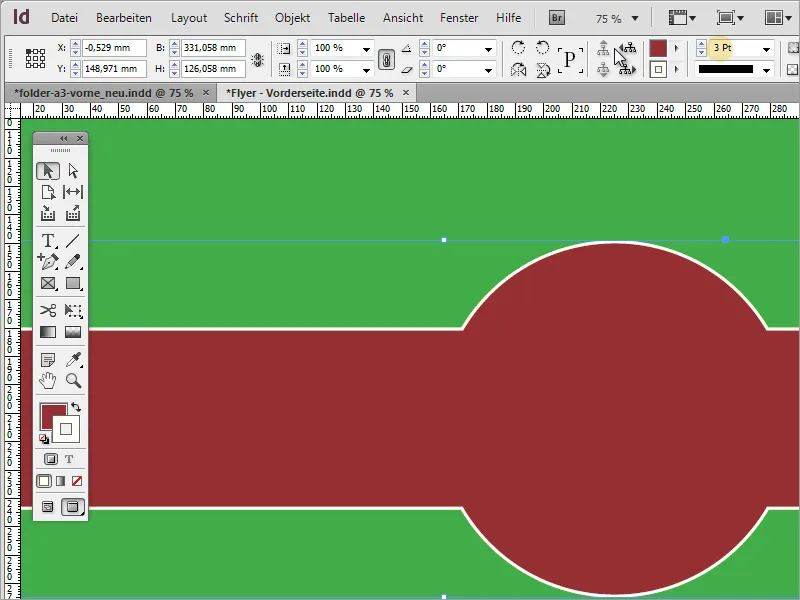
Visualmente, isso já está bem legal. No entanto, você precisa de uma única forma composta por esses dois segmentos. Se você adicionar um contorno de 3 pt a essas duas formas, uma forma sempre terá esse contorno sobre a outra. Para tornar isso mais visível, mudei aleatoriamente o fundo para um verde.
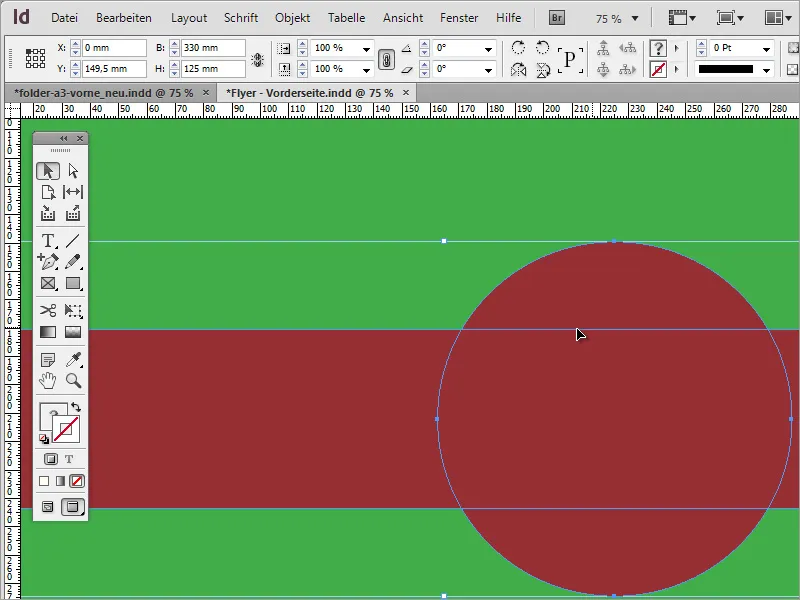
Para transformar essas duas formas individuais em uma forma grande e contínua, tudo que você precisa fazer é combiná-las. Com a Ferramenta de Seleção e mantendo pressionada a tecla Shift, selecione ambas as formas.
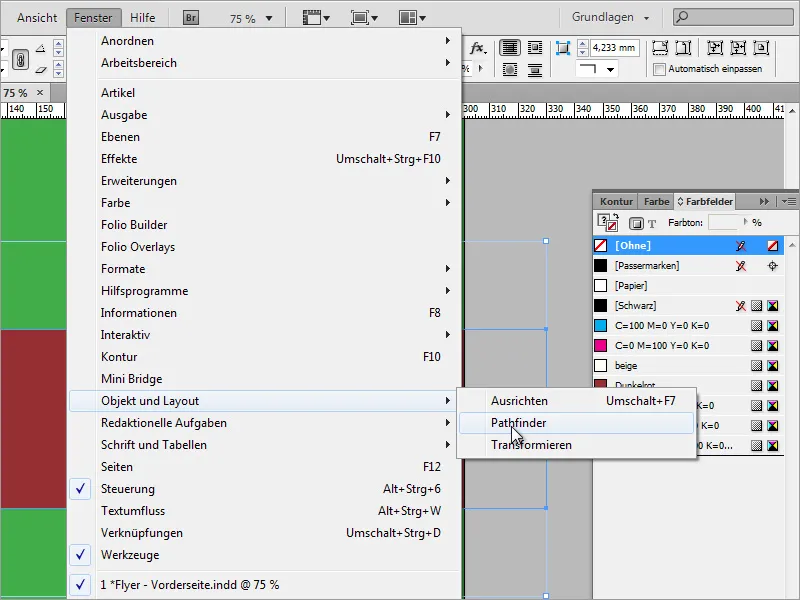
Agora você precisa de uma função especial, que você pode acessar em Janela>Objeto e Layout>Pathfinder.
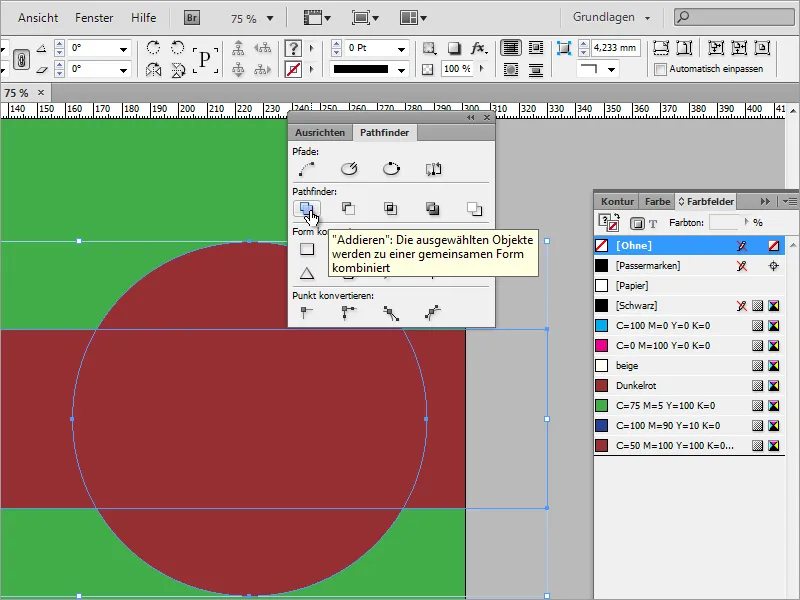
No Pathfinder, selecione a opção Adicionar. Em outros programas de layout, isso é comumente chamado de Mesclar e envolve a função de criar uma nova forma unindo os dois objetos individuais.
Ao clicar em Adicionar, será criada uma combinação dos dois objetos. Agora podes atribuir a esta forma um contorno de 3 Pt uniforme.
Vamos dar uma olhada no logotipo. Obviamente, antes disso, ele também teve de ser criado. Como? Vou mostrar nos passos seguintes na Parte 2 da série de tutoriais.