O efeito de viga retro é um verdadeiro clássico no mundo do design gráfico. Quer seja para folhetos, papéis de parede ou outros projectos criativos - este efeito atrai a atenção com a sua estética única. Neste tutorial, aprenderá a criar este efeito de forma eficiente no Photoshop, incluindo variações práticas e personalizações. Vamos pôr mãos à obra e criar este efeito fascinante!
Principais conclusões
- O efeito de raio retro é criado por riscas uniformes e afuniladas que proporcionam um design de fundo dinâmico.
- Ajustes como gradientes de cor, contornos e vibrações criativas acrescentam charme ao efeito.
- A criação das suas próprias formas simplifica a utilização subsequente e a personalização do efeito em vários projectos.
Instruções passo a passo
Passo 1: Criar um documento
Em primeiro lugar, abra o Photoshop e crie um novo documento. Recomenda-se um tamanho de 1600 x 1200 pixéis. Active a grelha para garantir uma estrutura limpa para o seu design.

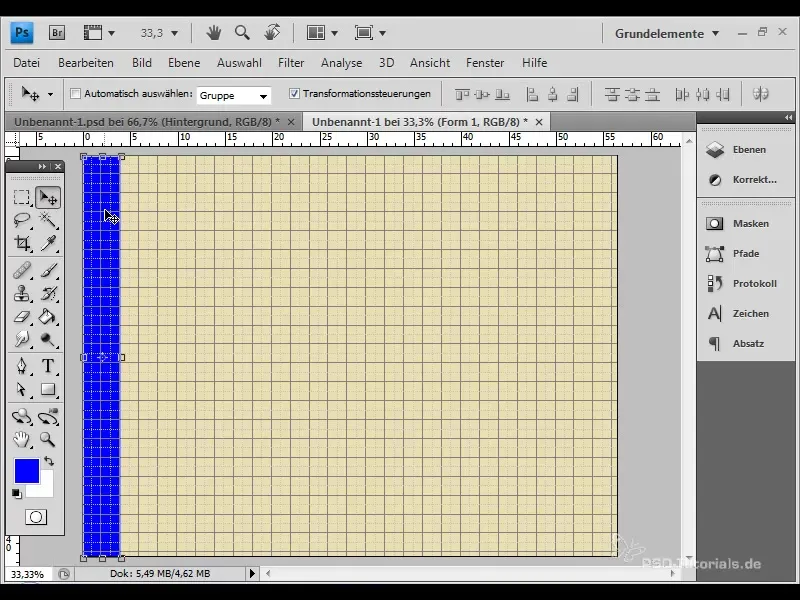
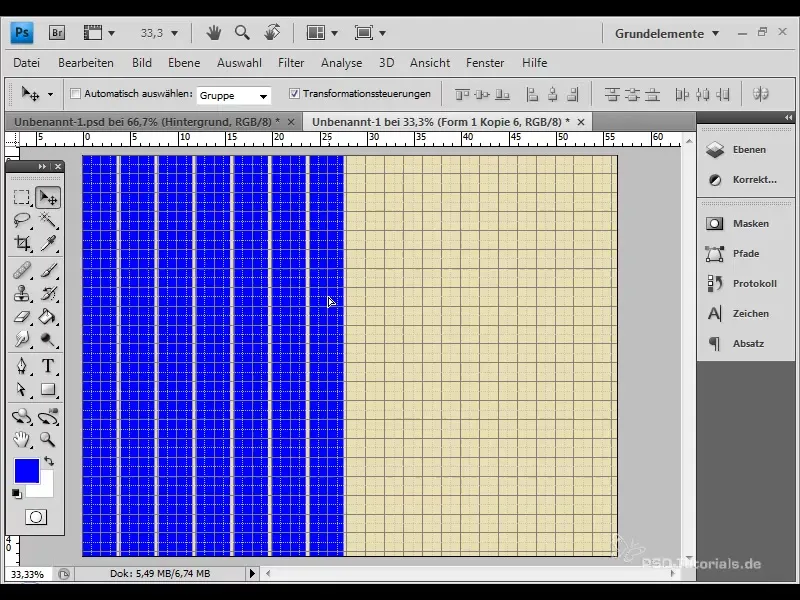
Passo 2: Criar rectângulos
Selecione a ferramenta retângulo e escolha uma cor escura, idealmente um azul profundo. Desenhe rectângulos uniformemente de cima para baixo para criar a base para as suas riscas.

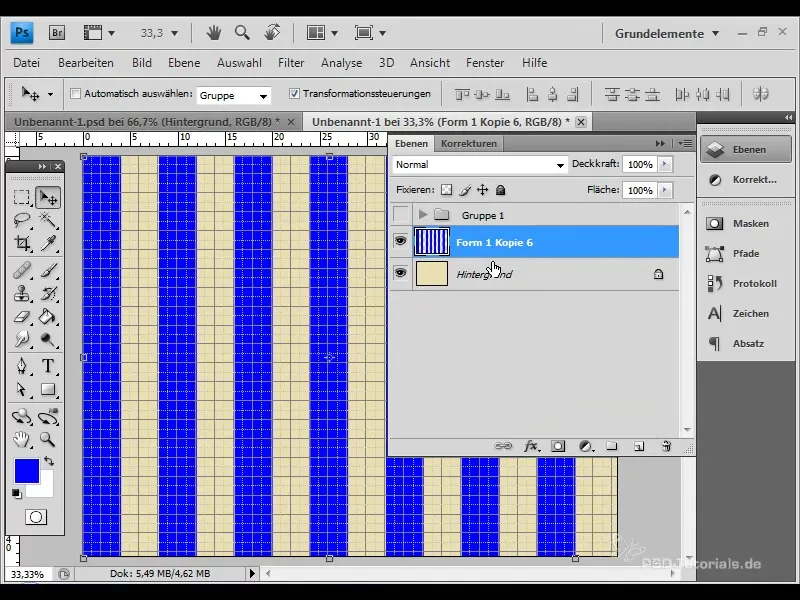
Passo 3: Duplicar camadas
Active a ferramenta Mover e mantenha premida a tecla Shift enquanto duplica os rectângulos. Utilize a tecla Alt para mover as camadas ao mesmo tempo. Isto permite-lhe preencher a grelha de forma rápida e eficaz.

Passo 4: Combine as tiras numa só camada
Selecione todas as camadas de tiras e reduza-as a uma única camada com Ctrl + E. Isto simplifica a aplicação de filtros.

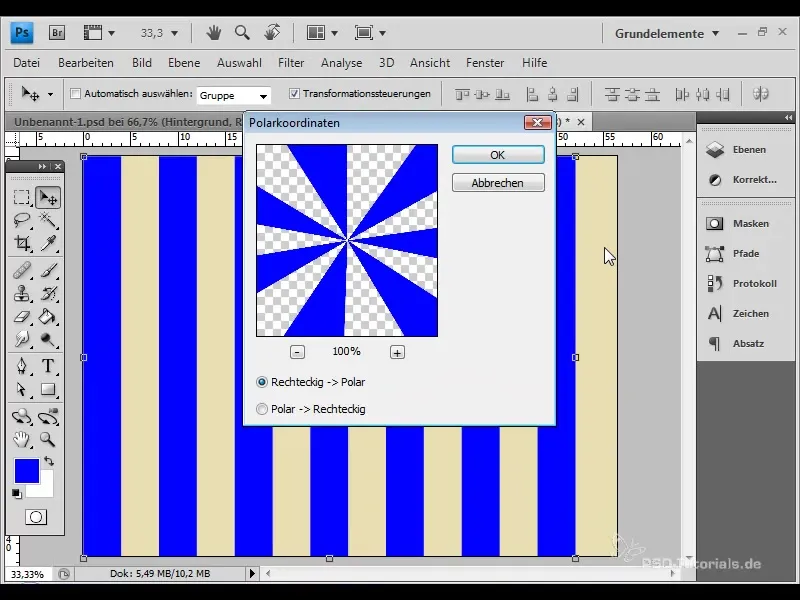
Passo 5: Aplicar coordenadas polares
Para criar o efeito de raio retro, vá ao menu "Filtro" e selecione "Filtro de distorção" seguido de "Coordenadas polares". Confirme com "OK" para transformar as riscas no clássico efeito de raio retro.

Passo 6: Recortar o documento
Antes de continuar a ajustar o efeito, recorte o documento de forma a que as riscas azuis fiquem com um contorno uniforme e simétrico.

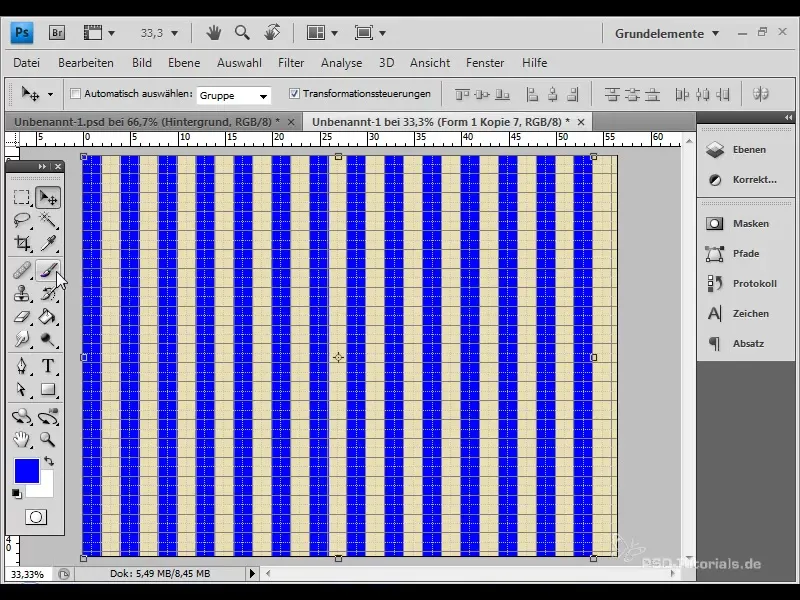
Passo 7: Criar riscas adicionais
Se quiser mais riscas, pode reduzir o tamanho da camada existente e duplicá-la novamente. Aplique novamente o filtro de coordenadas polares para ver o resultado.

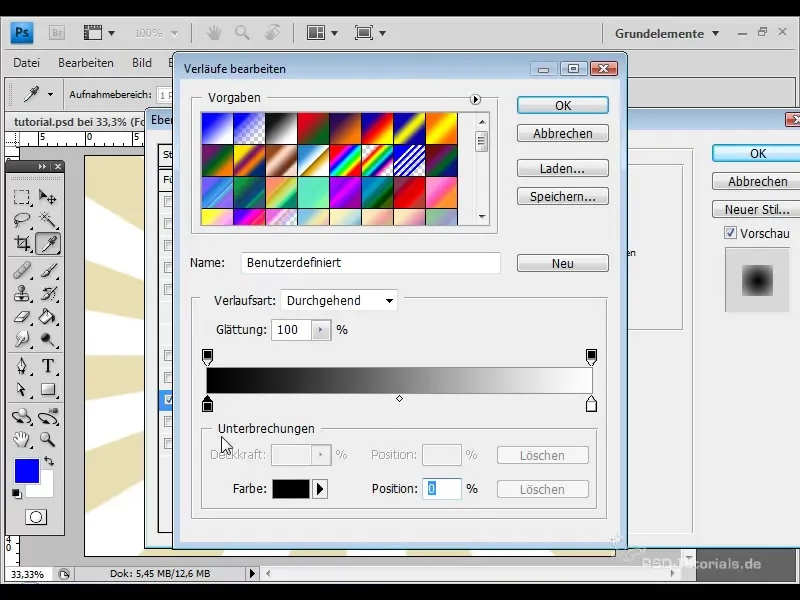
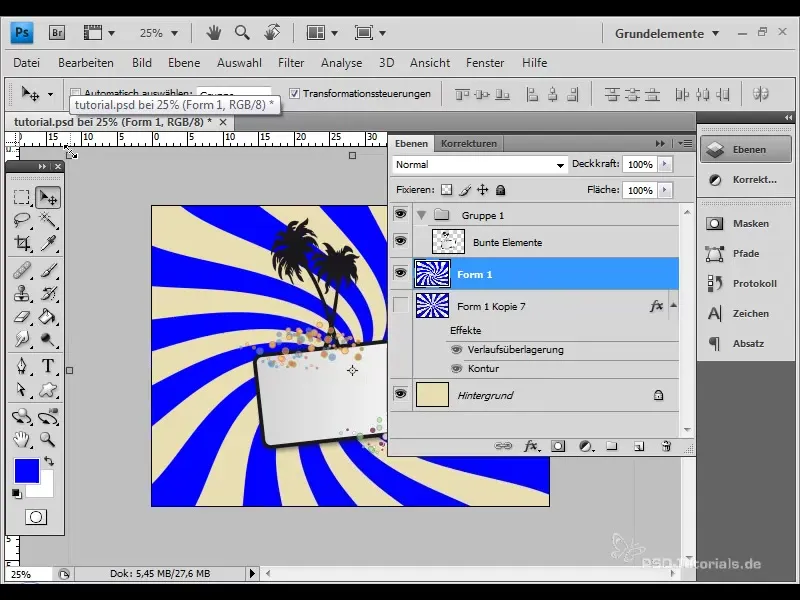
Passo 8: Criar um gradiente
Uma variação interessante é a utilização de gradientes de cor. Abra as opções de mistura da camada e selecione uma sobreposição de gradiente. Defina uma cor azul clara no meio e uma cor azul escura nas extremidades.

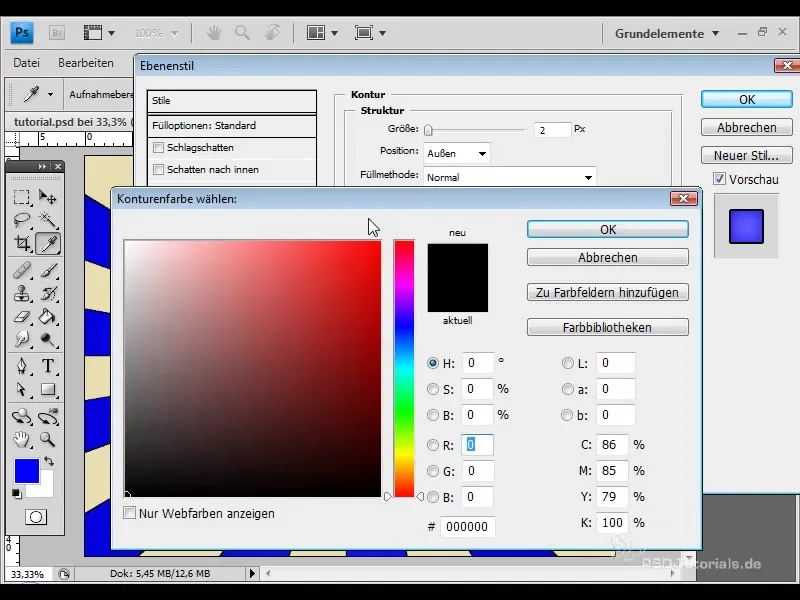
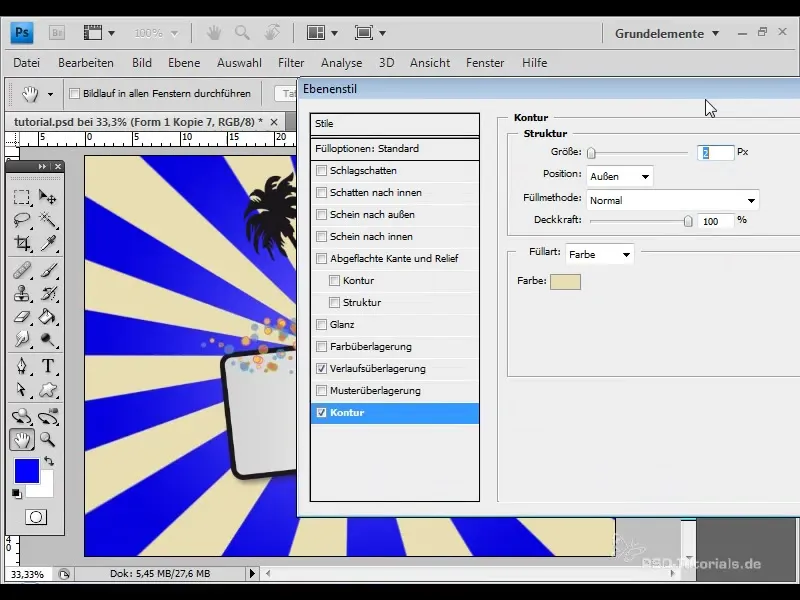
Passo 9: Adicionar um contorno
Para dar mais profundidade ao efeito, adicione um contorno. Selecione um contorno de aproximadamente dois pixels nas opções de preenchimento e escolha o mesmo tom de cor que o seu elemento vetorial.

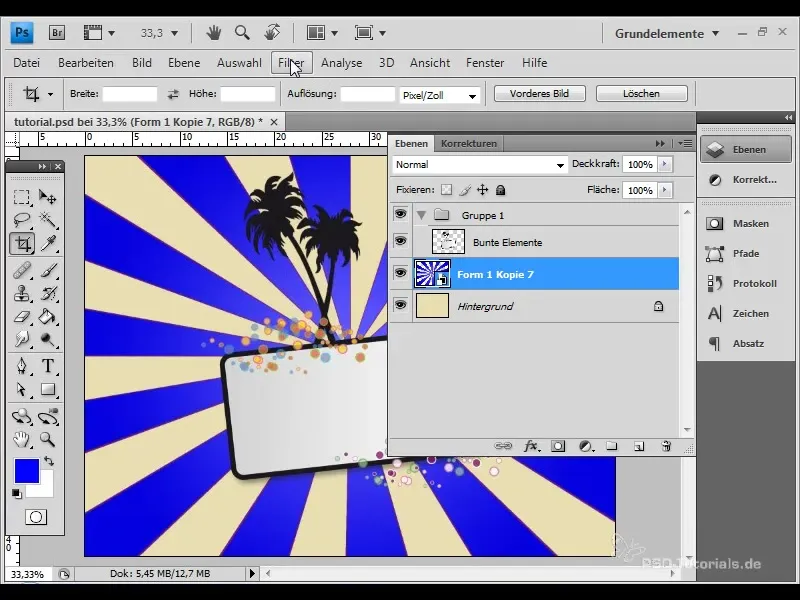
Passo 10: Adicionar vibrações
Outro passo criativo é criar vibrações. Converta a camada num objeto inteligente e aplique o filtro "swirl" para criar um aspeto mais dinâmico.

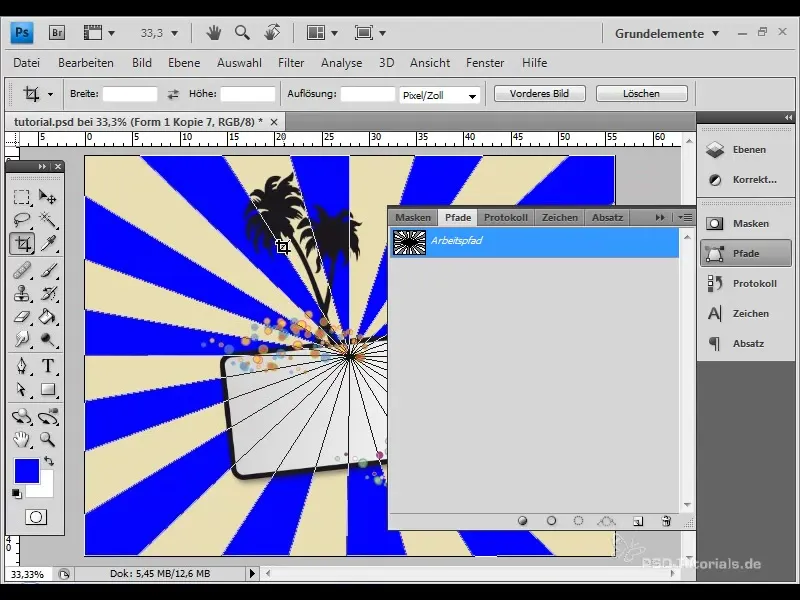
Passo 11: Criar e guardar a forma
Para que seja mais fácil voltar a utilizar as vigas retro no futuro, crie a sua própria forma. Para isso, vá ao menu "Editar" e selecione "Criar forma personalizada". Dá um nome adequado à forma.

Passo 12: Personalizar o efeito
Ao mesmo tempo, pode ajustar o tamanho da forma recém-criada e aplicar-lhe novamente o filtro de oscilação. Isto garante que os raios atingem a margem do documento.

Passo 13: Criar um efeito pontiagudo
Um último passo criativo pode ser alterar a cor do contorno para a cor de fundo e aumentar o tamanho do contorno. Isto cria um efeito pontiagudo, que é particularmente eficaz quando existem muitos raios.

Resumo
Aprendeu agora a criar e a ajustar o efeito de raio retro. Utilizando as técnicas descritas, pode criar designs impressionantes para folhetos, papéis de parede ou outros projectos criativos que não são apenas bonitos de se ver, mas também fáceis de criar. Experimente as diferentes opções e encontre o seu próprio estilo único!
Perguntas mais frequentes
Como posso criar o efeito de raio retro?Pode criar o efeito desenhando rectângulos, combinando-os numa camada e aplicando o filtro "Coordenadas polares".
Que opções tenho para os gradientes de cor? Pode selecionar diferentes cores e tipos de gradientes para personalizar o seu efeito.
Como posso guardar os raios retro como uma forma personalizada?Selecione a camada, vá ao menu "Editar" e selecione "Definir forma personalizada".
De que software necessito? Necessitará do Adobe Photoshop para implementar os passos para este efeito.
Também posso utilizar o efeito no Illustrator? Sim, é possível criar o efeito no Illustrator, mas o procedimento é ligeiramente diferente.


