Como ideia básica para o logotipo, foi usada uma ilustração vetorial comprada na base de dados de imagens da www.fotolia.de.
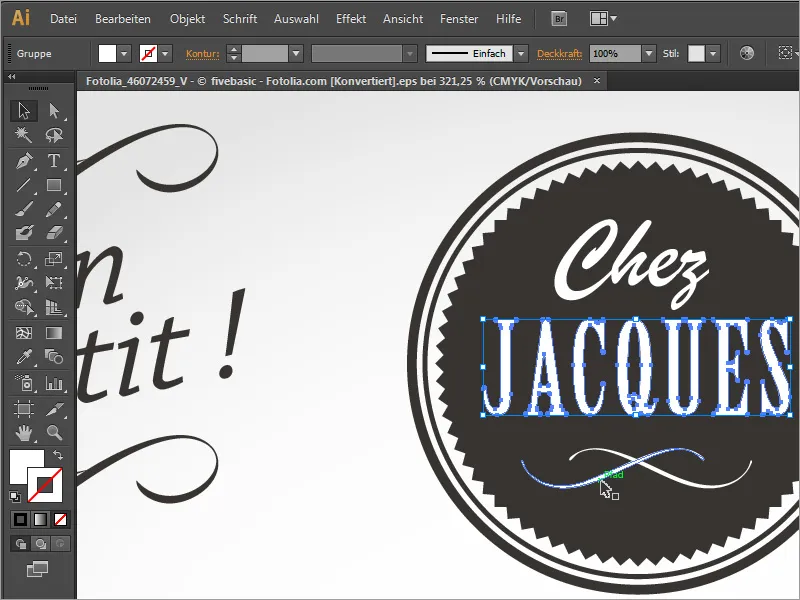
Você pode abri-la em um programa de edição vetorial, como o Adobe Illustrator. No entanto, percebe-se que uma ilustração comprada nem sempre é vantajosa, uma vez que, por exemplo, as fontes já foram convertidas em curvas e, portanto, não são facilmente ajustáveis.

Como essa ilustração não é particularmente complicada, você pode começar a criá-la por si mesmo desde o início. Para isso, basta usar uma cópia deste modelo como molde.
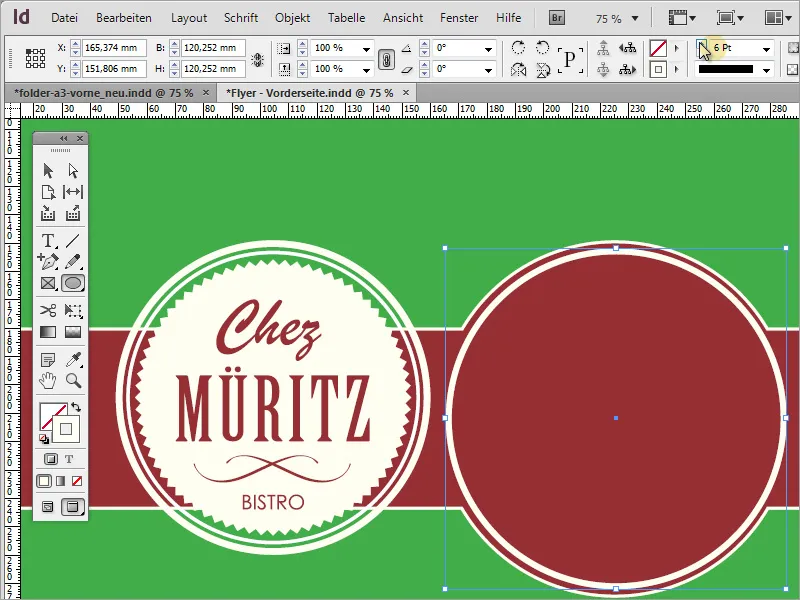
Ao observar esta ilustração, percebe-se que ela é composta por vários elementos. Você pode começar, por exemplo, criando um círculo. Para isso, selecione a Ferramenta Elipse e desenhe um círculo uniforme com Alt+Shift a partir do centro para fora e atribua uma linha de contorno com 6 pt de espessura.
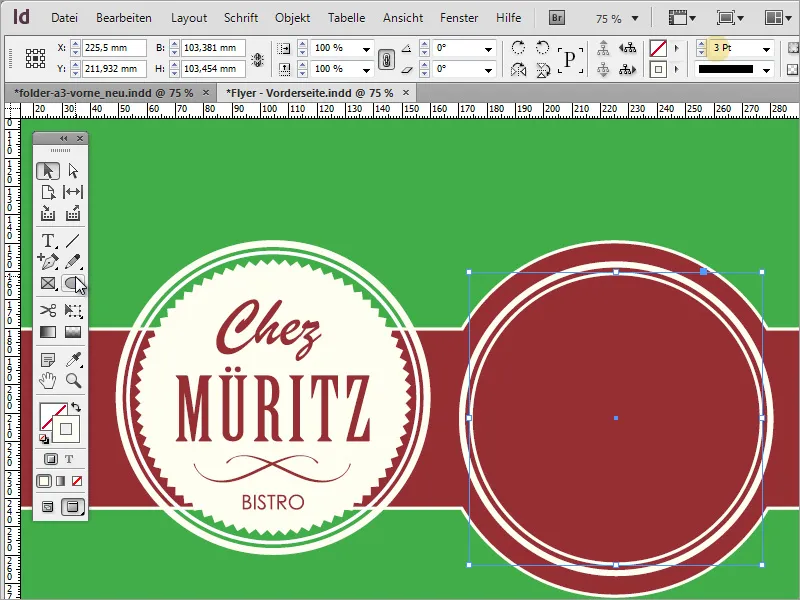
Eventualmente, reduza a ilustração com Alt+Shift. Agora, você precisa de uma cópia do objeto. Com Ctrl+C e Ctrl+Shift+Alt+V, você cria uma cópia sobreposta do objeto. Reduza a espessura da linha do objeto para 3 pt e diminua seu tamanho. Certifique-se de que o ponto de referência está no centro.
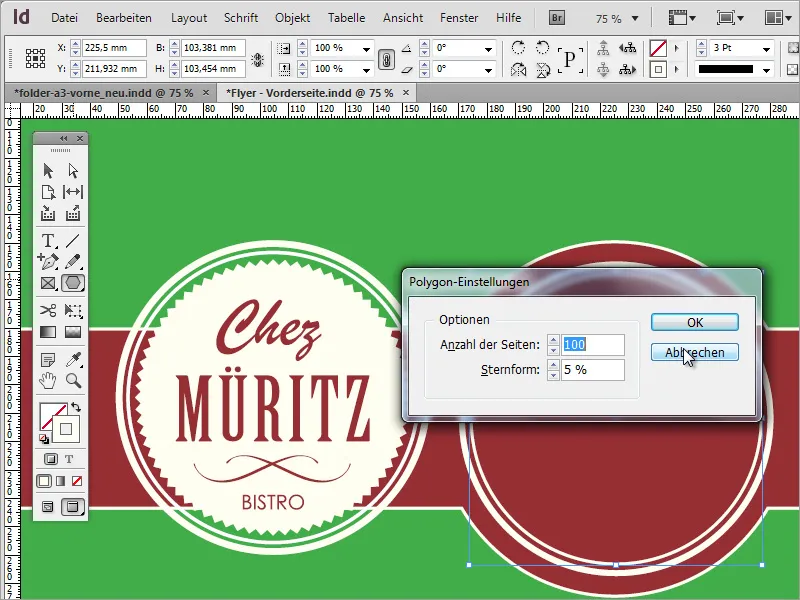
Agora falta o círculo serrilhado. Para isso, utilize a Ferramenta Polígono. Após ativar a ferramenta, você pode dar um duplo clique na miniatura na Barra de Ferramentas para acessar as configurações específicas. Aqui, você pode inserir o número de lados (ou vértices) e determinar o quanto eles devem ser pronunciados. Os valores de 100 para os lados e 5% para a saliência da forma estrela são as configurações testadas aqui.
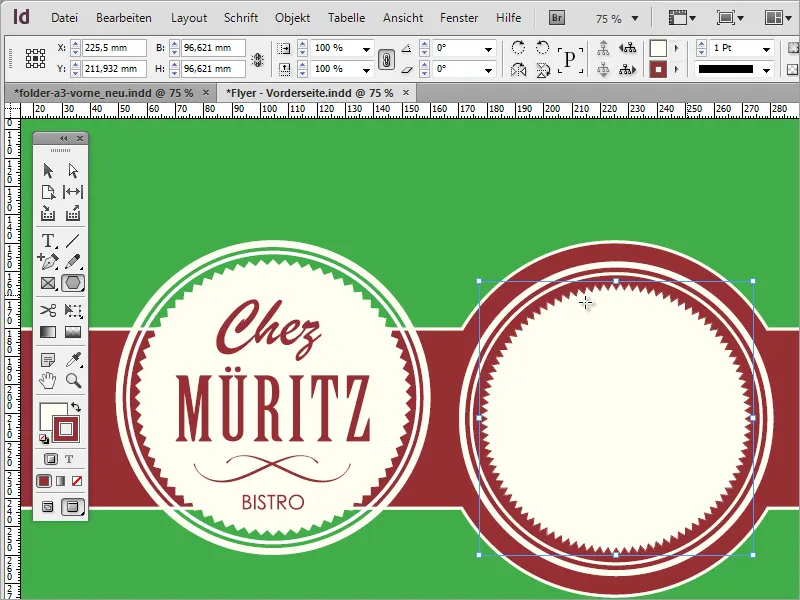
Com Alt+Shift, agora você pode desenhar este círculo serrilhado a partir do centro de forma uniforme. Defina a cor do preenchimento como Bege - uma linha de contorno não é necessária.
Ao clicar novamente na Ferramenta Polígono com o objeto selecionado, você pode alterar posteriormente os valores dos serrilhados.
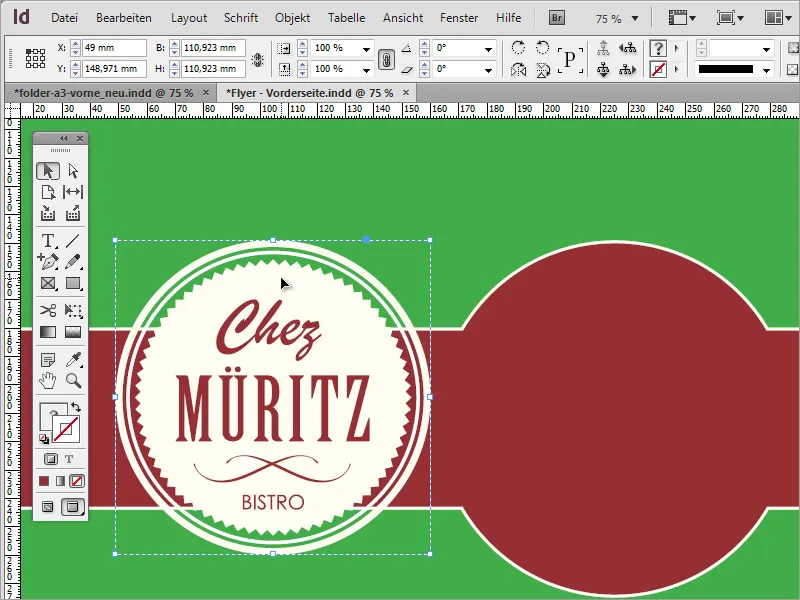
Agora você pode inserir o texto. Use a Ferramenta Texto para criar um quadro de texto para o nome do bistrô. Então insira o nome. Para o exemplo, a fonte Brush Script Std em estilo Medium com cerca de 50 pt de tamanho foi utilizada.
Agora, basta centralizar e colorir o texto com a cor da empresa.
Para o local ou informações adicionais, você pode usar qualquer fonte. Isso também vale para todas as coisas escritas. Eu utilizo a Futura LT em letras maiúsculas.
Alternativamente, você também pode usar a mesma ou uma fonte similar à do logotipo. Por exemplo, a Chaparral Pro em Regular com 60 pt. Além disso, foi aplicado um espaçamento menor. Neste ponto, a escolha da fonte é crucial.
Se deseja alongar o texto, você pode convertê-lo em trajetos e então escalá-lo.
Porém, também é possível fazer de forma mais simples: insira o texto em uma nova caixa de texto e dimensione com a tecla Shift pressionada. (Ou simplesmente aumente o comprimento das letras nas opções). Existem várias maneiras de atingir o mesmo resultado.
As linhas cruzadas também podem ser criadas por você ou, se disponíveis, copiadas de um arquivo vetorial existente para o documento.
A imagem copiada só precisa ser colada no documento. Talvez seja necessário desativar a cor da linha, alterar a cor do preenchimento e dimensionar o objeto.
Por fim, você precisa adicionar a designação da localização - o bom bistrô - como texto. Basta adicionar este texto na caixa de texto existente. Personalize a fonte de acordo com suas preferências. No exemplo, foi usada novamente a Futura LT em maiúsculas com cerca de 20 pt de tamanho.
Agora só falta indicar o horário de funcionamento da localidade. Para isso, você pode copiar a área retangular do cabeçalho e colar na parte inferior. Basta arrastar esta caixa retangular para baixo na página enquanto mantém pressionada a tecla Alt.
Escala o retângulo para que fique um pouco maior. Coloque os horários de funcionamento em uma caixa de texto. Para o texto foi utilizado o Futura LT em 14 Pt e o peso da fonte Medium.
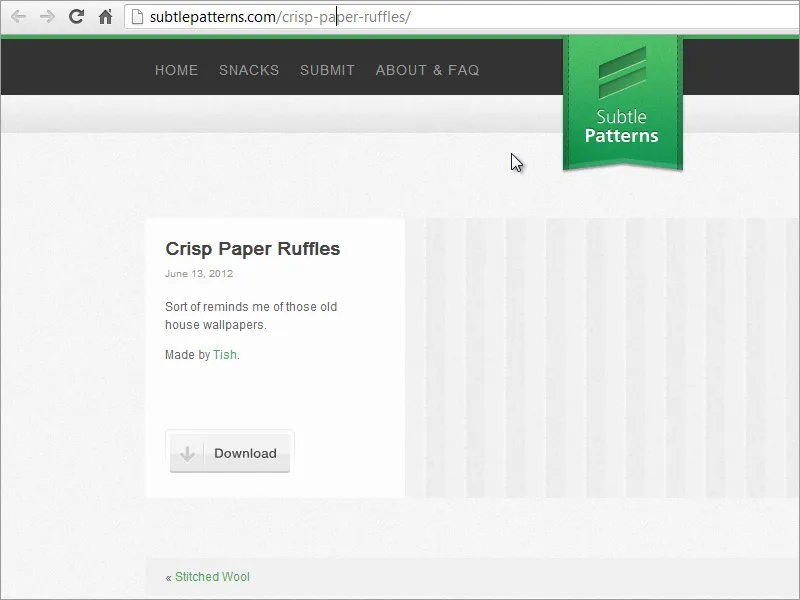
Agora você já pode se dedicar à estrutura de fundo. Basicamente, há duas maneiras de fazer isso. Uma primeira maneira é obter uma textura adequada na Internet. No site www.subtlepatterns.com você encontrará essas estruturas para download.
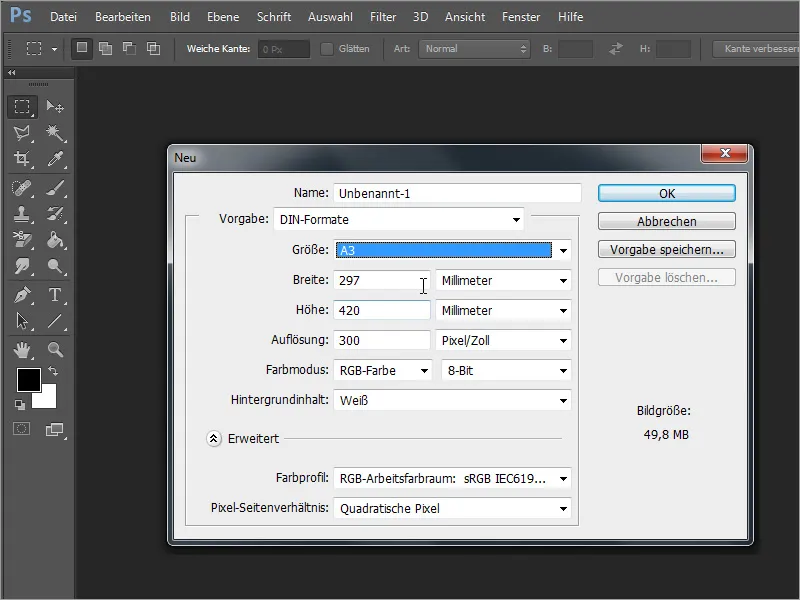
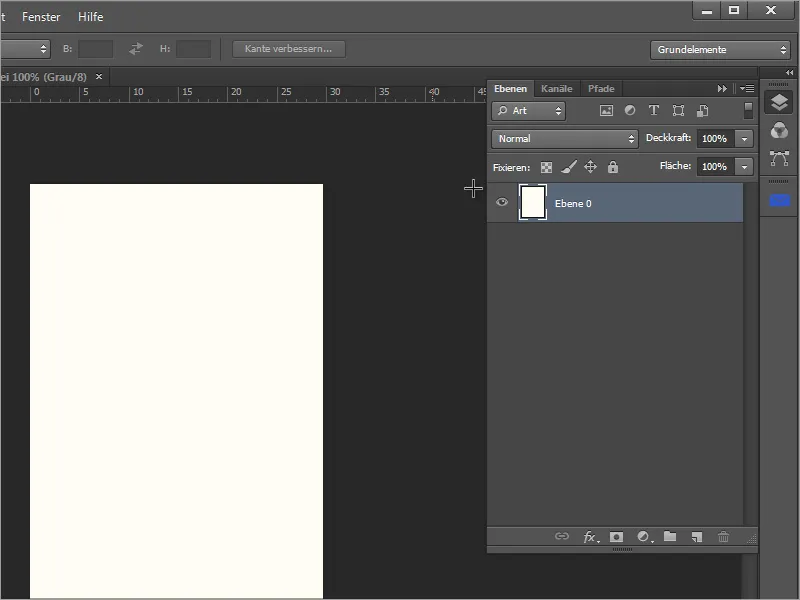
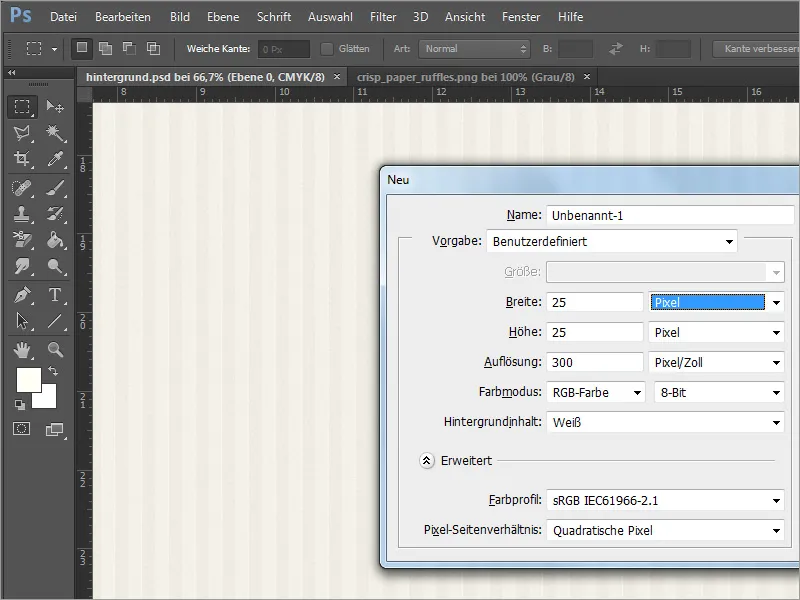
Em seguida, você pode usar um programa de edição de imagens como o Adobe Photoshop para editar ainda mais essa textura. Crie um novo arquivo para o formato A3 neste programa.
Com F7 você pode chamar a caixa de camadas e transformar a camada de fundo em uma camada normal através de um duplo clique.
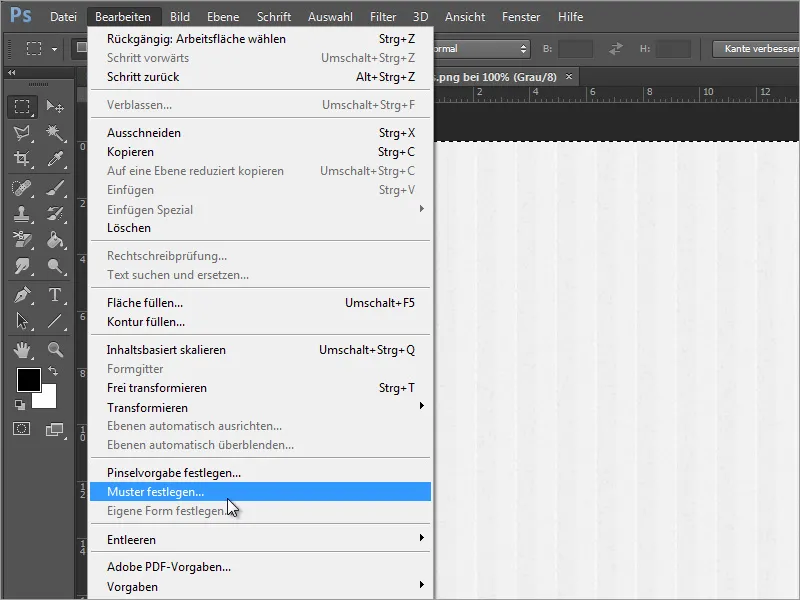
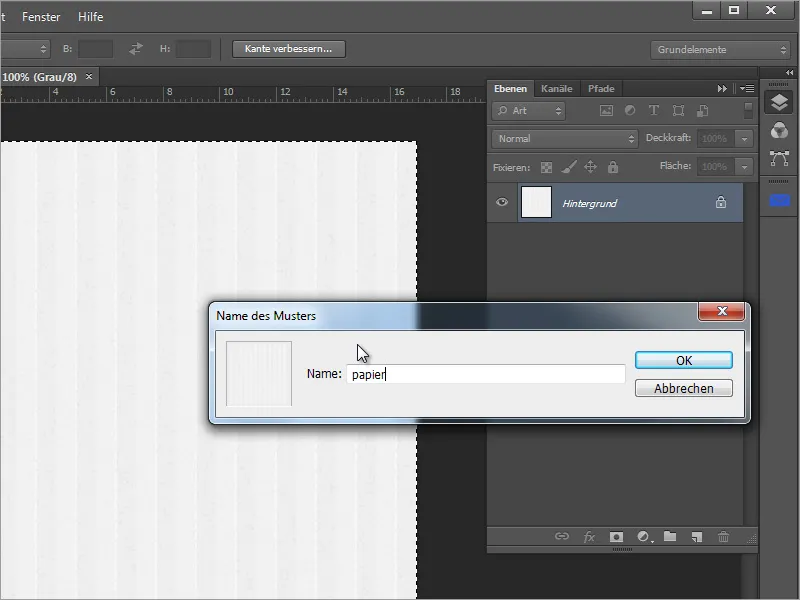
Nesta camada, um padrão será aplicado. No entanto, antes disso, abra o padrão baixado em um arquivo separado no Adobe Photoshop. Com Ctrl+A, selecione toda a área deste padrão. Com a seleção ativa, vá para o menu Editar>Definir padrão.
Uma janela de diálogo se abre para salvar o padrão. Se necessário, dê um nome diferente aqui.
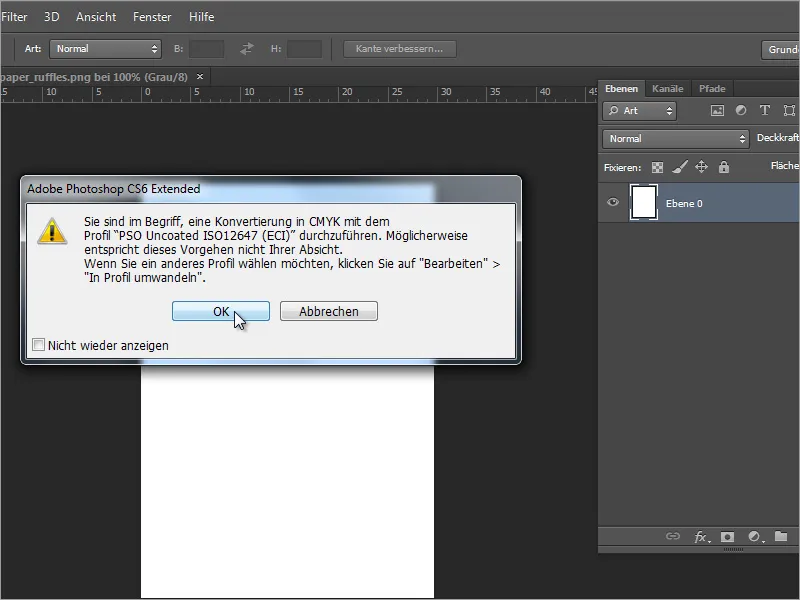
Depois você pode voltar ao documento A3. Primeiramente, no menu Imagem>Modo, ajuste o objeto para o perfil CMYK. Confirme a caixa de diálogo.
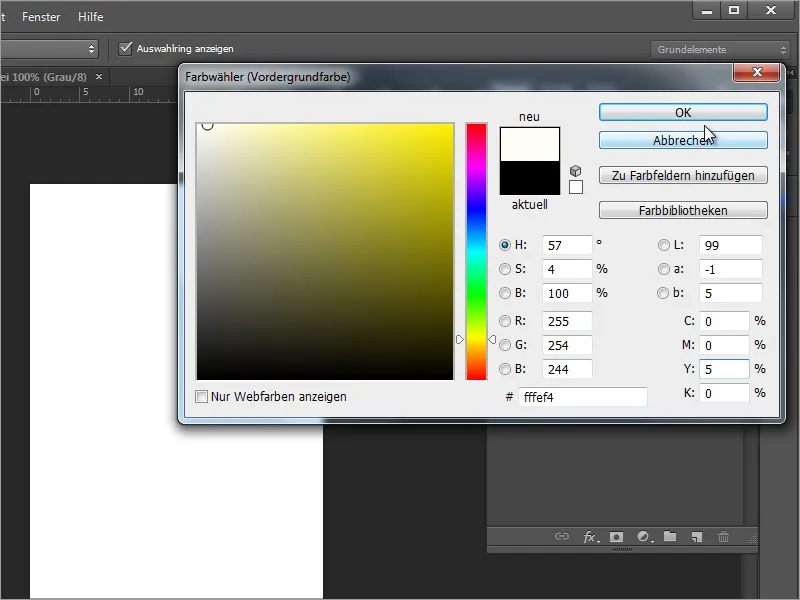
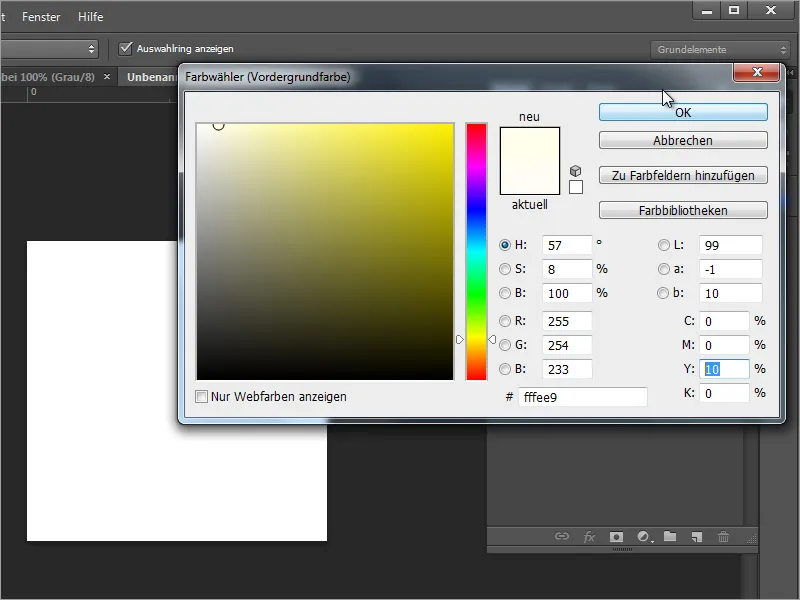
Agora é importante mudar a cor de fundo no Adobe Photoshop. Baseie-se nos valores de cor usados para o bege no documento do InDesign. Isso corresponde a uma porcentagem de 5% de amarelo.
Você pode chamar o diálogo seletor de cor no Adobe Photoshop com um duplo clique na miniatura de cor na barra de ferramentas e inserir diretamente o valor da cor lá.
Com Alt+Backspace você preenche a área de trabalho ativa com essa nova cor.
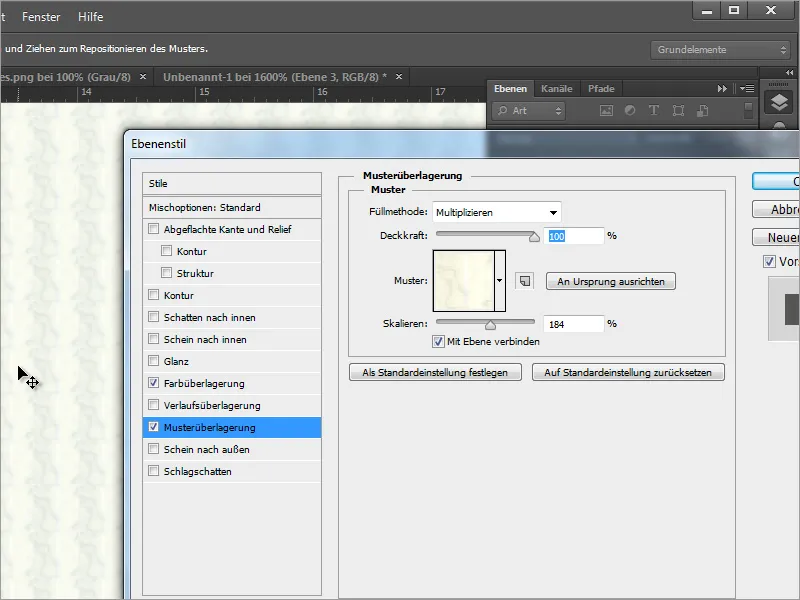
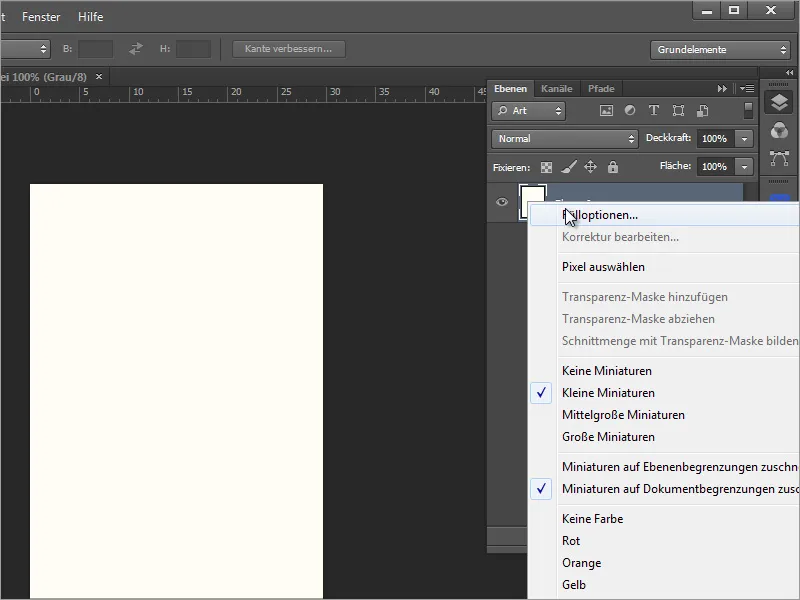
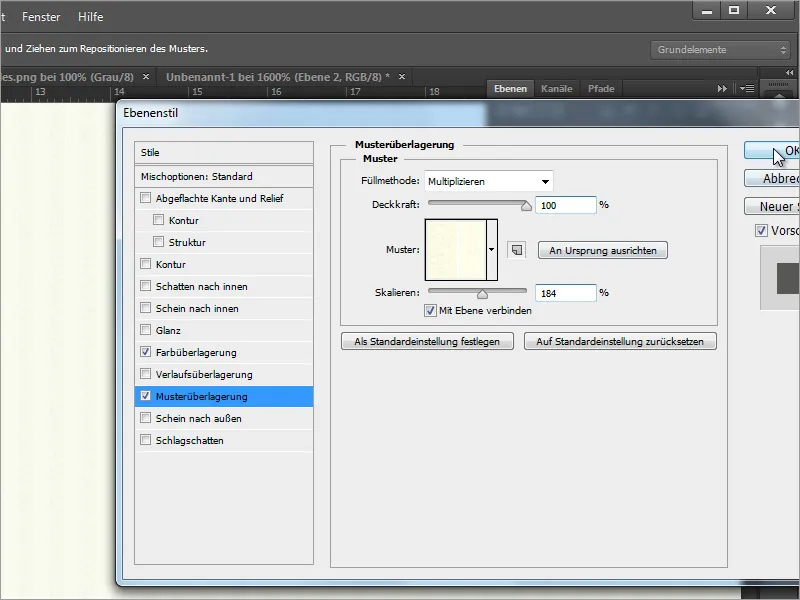
Agora você precisa das opções de preenchimento para esta camada. Clique com o botão direito no caixa de camadas sobre a Camada 0 e selecione no menu de contexto a opção opções de preenchimento. Alternativamente, um duplo clique nesta camada também abre o diálogo.
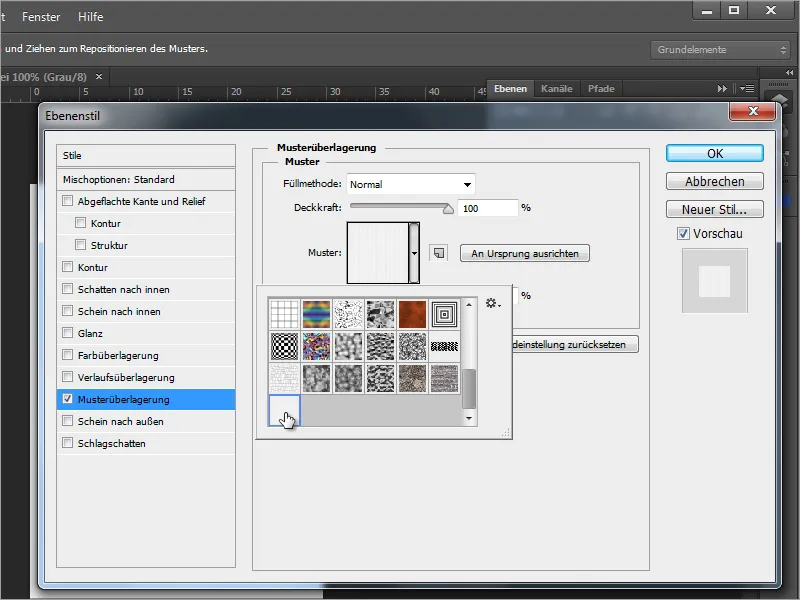
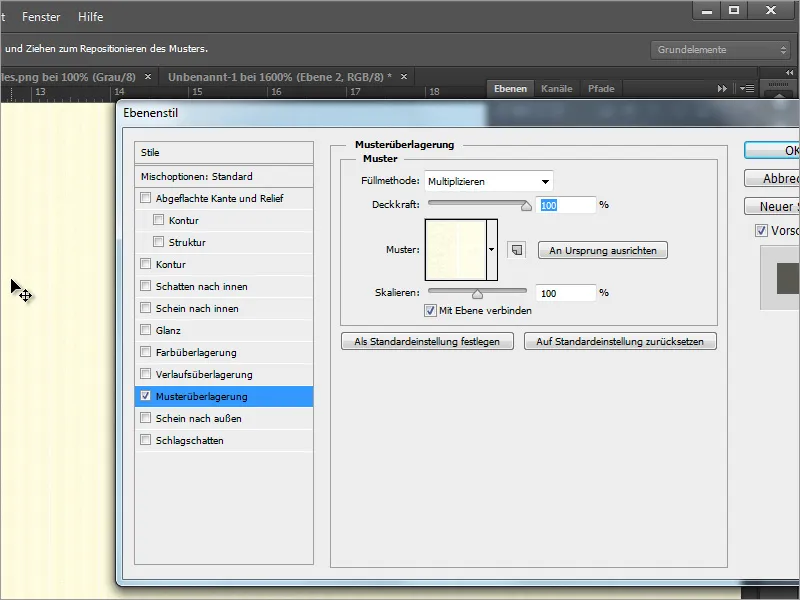
No diálogo, escolha a sobreposição de padrão. No menu suspenso, vá até o final para selecionar o padrão recém-salvo.
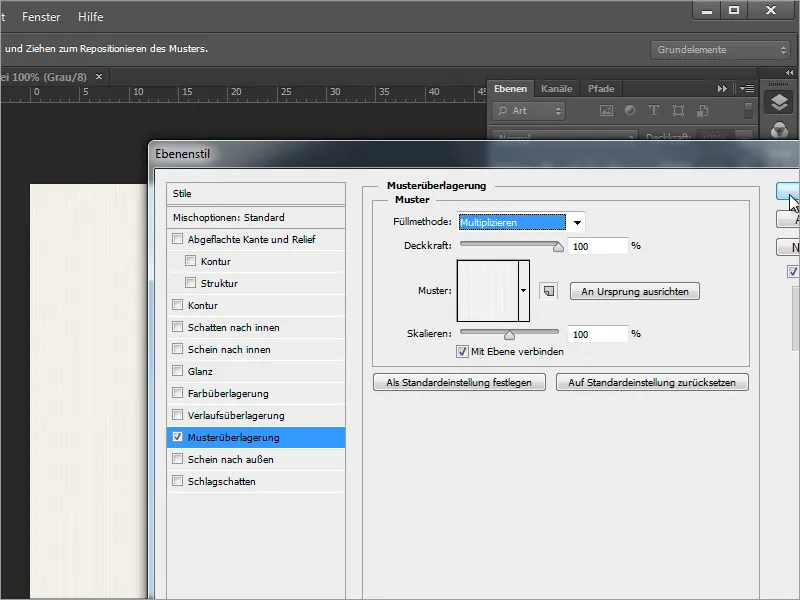
Também defina o método de preenchimento como Multiplicar, para que o amarelo do fundo transpareça.
Ao fazer zoom no documento, você poderá avaliar melhor o resultado. Salve o documento como um arquivo do Photoshop.
No InDesign, você pode inserir este documento, chamando o diálogo Colocar com Ctrl+D e selecionando o arquivo recém-criado. Em seguida, arraste-o sobre todo o documento.
Com Ctrl+O, mova este gráfico para o fundo, pois senão ele cobriria todos os outros objetos.
Uma textura de fundo como essa também pode ser facilmente criada no Adobe Photoshop. Você só precisa de alguns passos simples. Você pode começar criando um novo documento. Certifique-se de selecionar pixels em vez de milímetros nas dimensões. O documento em si não precisa ser tão grande.
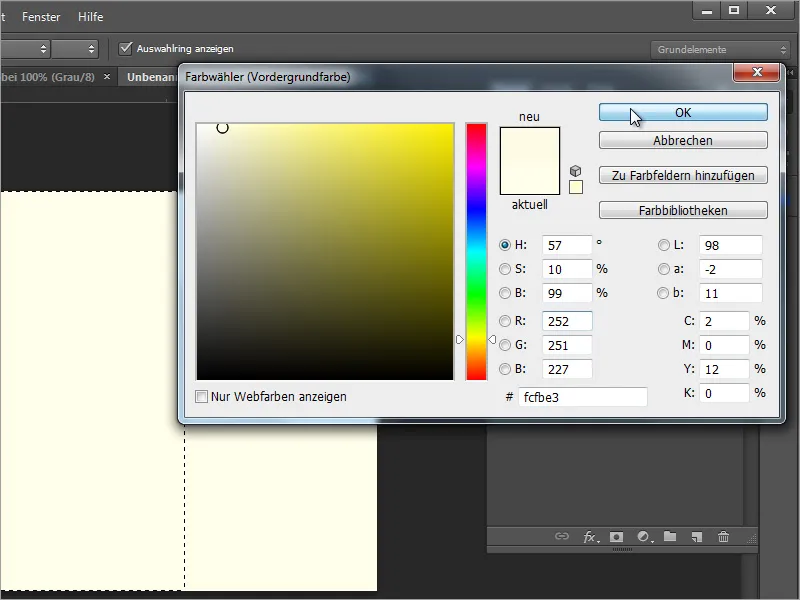
Com Ctrl e + você amplia o documento. Agora você precisa colorir o documento com uma nova cor. Para isso, você pode definir novamente o tom já testado de 5% de amarelo ou optar por algo mais escuro, como 10%.
Com Alt+Backspace você preenche o objeto com a cor. O padrão de quadrados surge em ampliações maiores nas versões mais recentes do Photoshop e permite a edição precisa da área.
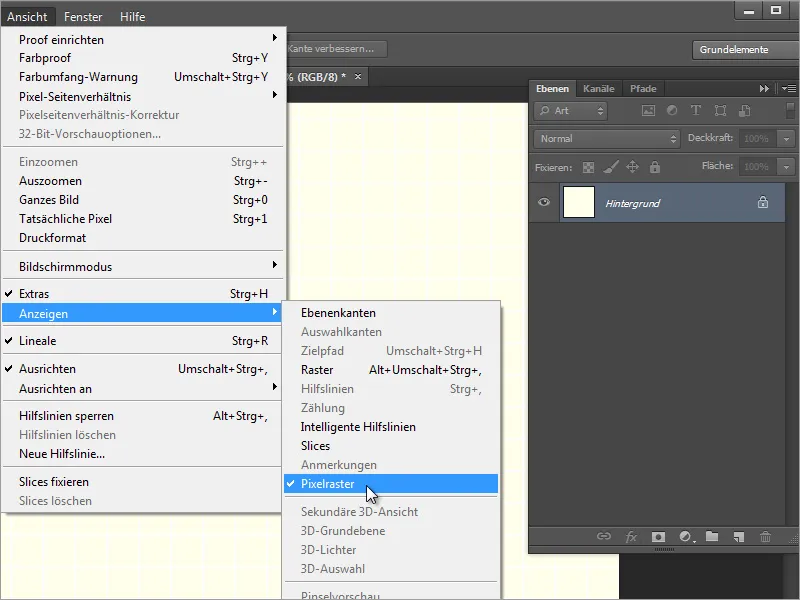
Se isso for incômodo, você pode desativar essa visualização também no menu Visualizar>Mostrar>Grade de Pixels.
Com a ferramenta de seleção, você cria uma seleção retangular até o meio do documento. Além disso, crie uma nova camada e defina uma cor nova e mais escura para preencher a área selecionada.
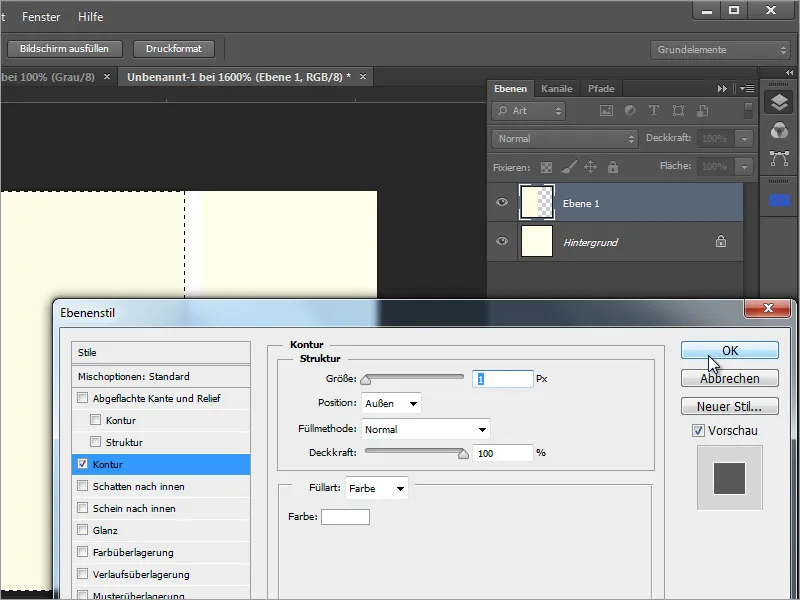
Com Alt+Delete, você preenche a área selecionada com essa nova cor. Acesse também as opções de preenchimento para esta camada através do menu de contexto ou clicando duas vezes. Lá, defina um contorno de 1 pixel em branco com a posição externa para o objeto. Em seguida, confirme o diálogo.
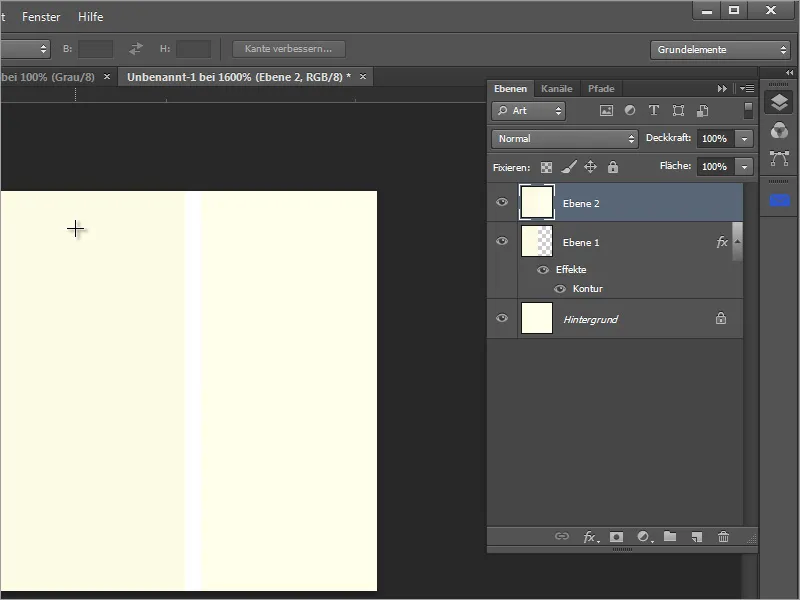
Em seguida, copie todas as camadas visíveis. Para isso, pressione Ctrl+A para selecionar toda a área. Com Ctrl+Shift+C, copie tudo o que é visível das camadas exibidas para a área de transferência. Com Ctrl+V, cole essa área de transferência de volta no documento. O Adobe Photoshop criará automaticamente outra camada.
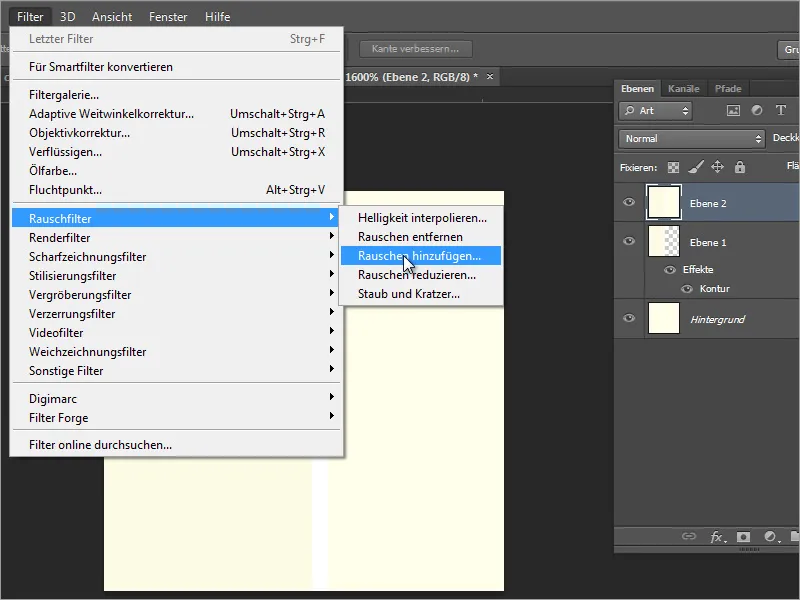
Em seguida, acesse o filtro de ruído. Ele está localizado em Filtro>Filtro de Ruído>Adicionar Ruído.
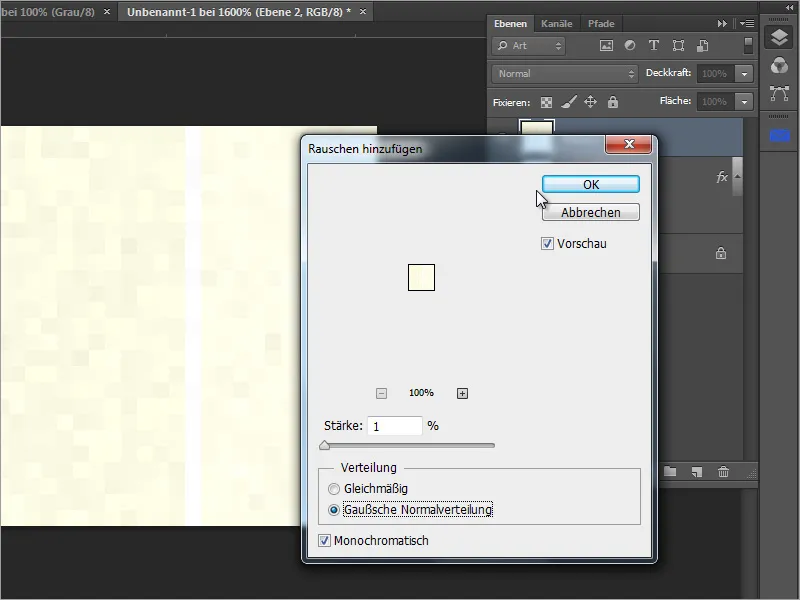
Agora, você pode adicionar um leve ruído. No entanto, para que o resultado final não fique muito colorido, selecione a opção Monocromático e mantenha a intensidade do ruído mínima, em 1%.
Agora faça um teste para verificar se essa textura criada condiz realmente com o resultado final desejado. Selecione a textura com Ctrl+A. Vá até Editar>Definir Padrão para salvá-la como padrão.
Então, você pode testar o padrão em qualquer arquivo. No entanto, para uma melhor comparação, recomenda-se testar no arquivo original. Para isso, copie a camada e modifique o padrão. Na pré-visualização, já é possível notar bem a ação de listras.
Além disso, é possível escurecer ou recolorir esse padrão por meio de uma sobreposição de cor. No menu suspenso para o método de preenchimento, selecione o modo Cor ou Multiplicar e varie a opacidade.
Após fazer todas as configurações de acordo com sua satisfação, salve o documento e retorne ao InDesign. No documento do InDesign, você pode simplesmente trocar o plano de fundo, alterando, por exemplo, na janela de links, o link para o documento recém-criado.
O link será então recriado e o fundo do documento será atualizado com essas novas informações.
Pode ser que essas listras não pareçam exatamente como você as viu no Adobe Photoshop. No entanto, como se trata de um arquivo editável que pode ser editado a qualquer momento no Photoshop, é recomendável fazer essas alterações diretamente no Photoshop. Portanto, retorne ao programa de edição de imagem. Lá, você pode ajustar a escala do padrão.
Após salvar como documento do Photoshop, você pode atualizar novamente o link no InDesign. O novo gráfico de fundo será então exibido.
Por fim, você pode criar suas próprias texturas para o plano de fundo de diversas maneiras. Nem sempre elas precisam ser riscos.