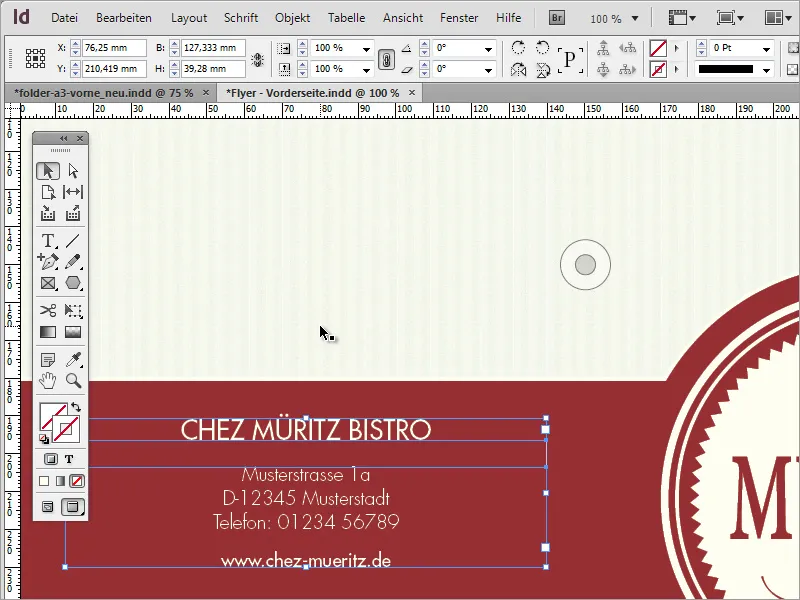
Agora você pode adicionar o nome do bistrô e o endereço. Para isso, você precisa de dois campos de texto nos quais deve inserir o conteúdo. A parte superior consiste na fonte Futura LT com 20 pontos em negrito médio. O bloco de endereço é baseado também na fonte Futura LT Light com tamanho de 14 pontos em negrito e o endereço web novamente em negrito médio com 14 pontos.
Agora falta a parte de trás ou o interior. Isso consiste em elementos muito semelhantes aos que já estão sendo usados na parte da frente.

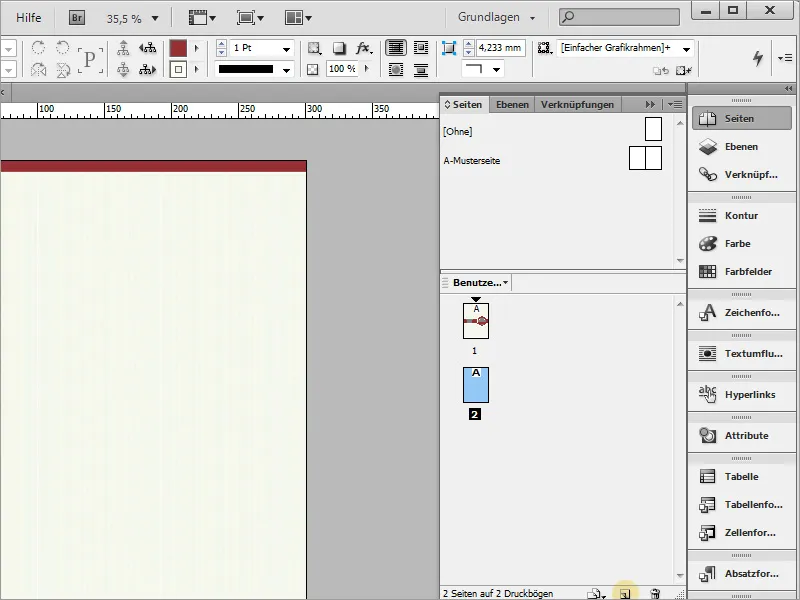
Copie a primeira página recém-criada, arrastando-a simplesmente para o ícone Novo na extremidade inferior do Painel de Páginas, e remova as partes do documento que não são necessárias.
Talvez você tenha excluído acidentalmente o logo. Sem problemas, simplesmente copie o logo da página de título. Ou você clica em cada parte individualmente ou desenha um quadro ao redor do logo com a Ferramenta de Seleção para selecioná-lo completamente.
Para remover partes indesejadas da imagem, basta clicar nelas enquanto pressiona a tecla Shift e selecionar as partes indesejadas, como o plano de fundo, que não devem ser copiadas. No final, o que você realmente deseja copiar é o que permanece.
Com Ctrl+C você copia todo o objeto, muda para a segunda página e cola a cópia com Ctrl+V nessa página. Em seguida, você pode mover essa cópia para baixo e redimensionar com a tecla Shift, pois ela é muito grande para essa parte do cartão. No entanto, surge um novo problema, pois a fonte não é escalonada dessa maneira.
Isso pode ser contornado pressionando Ctrl+Shift e redimensionando o objeto.
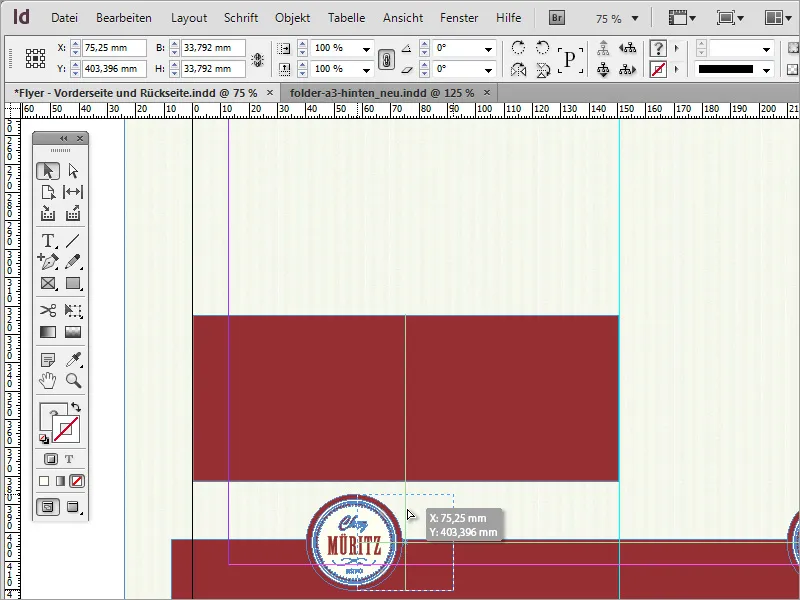
Posiciono o objeto inicialmente no centro da página direita. Para evitar selecionar acidentalmente o plano de fundo toda vez, você pode simplesmente bloquear essa camada através do Painel de Camadas. Navegue até a camada relevante nesse painel e ative o ícone de cadeado.
Agora falta um círculo que enquadra o logo. Para isso, utilize novamente a Ferramenta Elipse e desenhe um círculo uniforme pressionando as teclas Shift e Alt a partir do centro do logo. Em seguida, posicione o círculo para trás com Ctrl+Alt.
Como você também precisa desse logo e círculo no lado oposto esquerdo, pode selecionar ambos os elementos e criar uma cópia movendo-os com a tecla Alt. Posicione essa cópia aproximadamente no centro da lateral da página.
Para posicionar esse objeto no centro, é indicado usar um objeto temporário. Para isso, desenhe um simples retângulo que vai do meio à margem.
Ao mover o logo agora, o InDesign se alinha aos objetos existentes e encaixa na linha central.
Alternativamente, você também pode alinhar os objetos da maneira convencional, selecionando-os com a Ferramenta de Seleção, pressionando Shift e, em seguida, no menu Windows>Objects and Layout>Align, chame a caixa de diálogo para alinhar e distribuir objetos. Nessa caixa de diálogo, há um botão para o alinhamento central do objeto..webp?tutkfid=74083)
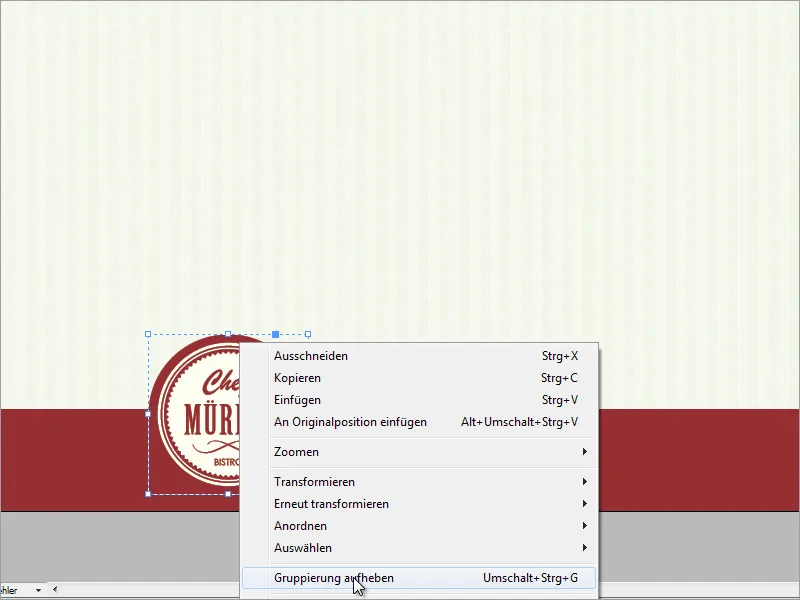
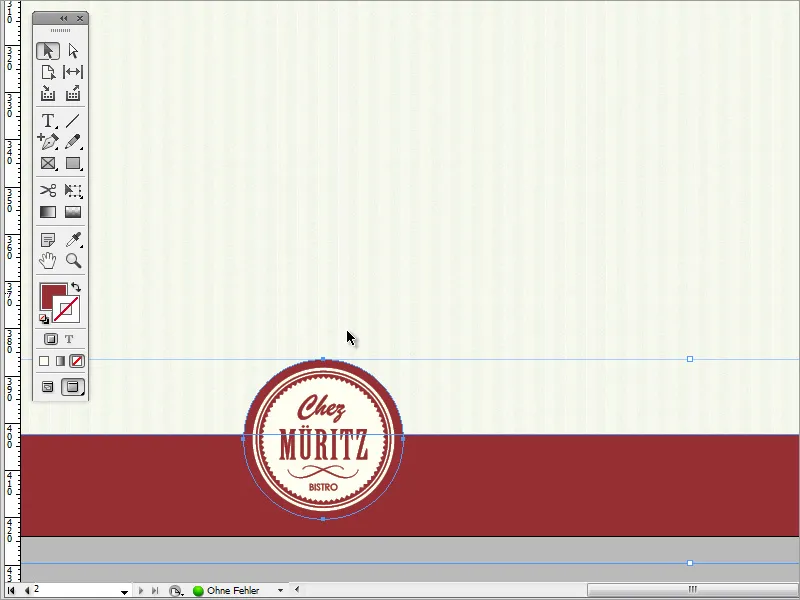
Após os objetos serem alinhados, você pode excluir o retângulo de ajuda. Agora você vai trabalhar no contorno da barra inferior juntamente com as formas de círculo. Para isso, primeiro você precisa desagrupar o logo para poder editar o círculo traseiro separadamente. Clique com o botão direito do mouse no logo e desagrupe, se houver, qualquer agrupamento.
Em seguida, selecione a área de fundo retangular e os dois círculos do fundo do logo.
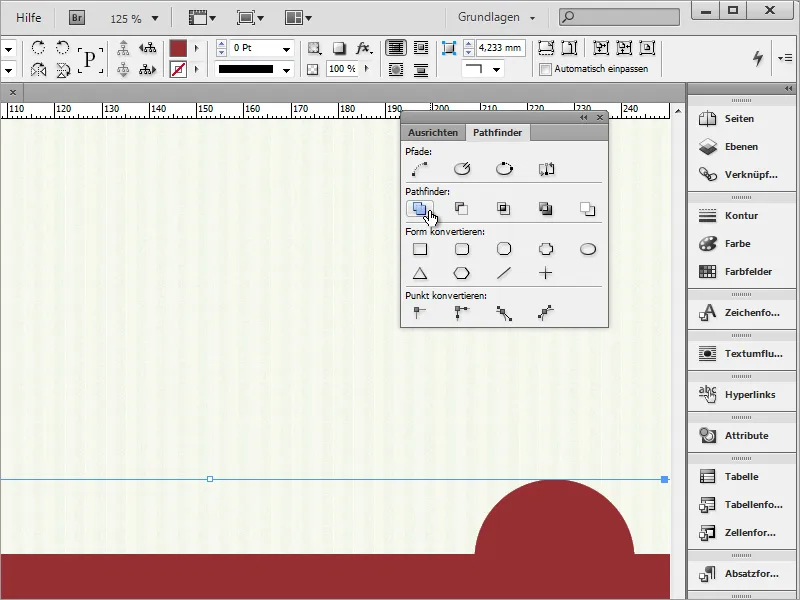
Com o Pathfinders, encontrado em Windows>Objects and Layout, você une esses 3 objetos em um objeto maior.
Você pode adicionar um contorno de 3 pontos apenas nessa área. Dependendo do padrão de fundo, o resultado deve ser algo assim:
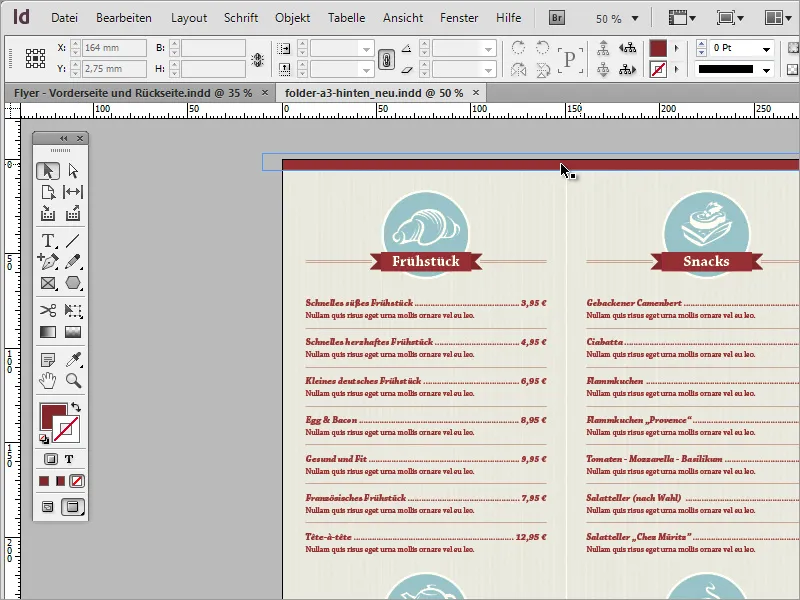
Agora é hora de focar no menu. Existem quatro áreas que são configuradas de forma muito semelhante. Acima das áreas, há gráficos e descrições mais detalhadas das opções de menu. Você mesmo pode criar algo assim facilmente.
Primeiramente, você deve obter os gráficos correspondentes de um banco de imagens ou criá-los antecipadamente. Você pode encontrar gráficos úteis, por exemplo, em www.fotolia.de.
O arquivo vetorial baixado pode ser aberto em um programa de edição vetorial, como o Adobe Illustrator. Você pode copiar cada gráfico individualmente dele usando Ctrl+C e usá-lo em seu documento InDesign.
Para a criação desses grupos, você também pode temporariamente ocultar o padrão de fundo da página através do painel de camadas, já que em alguns casos isso pode ser perturbador para o trabalho posterior. Basta clicar no olho.
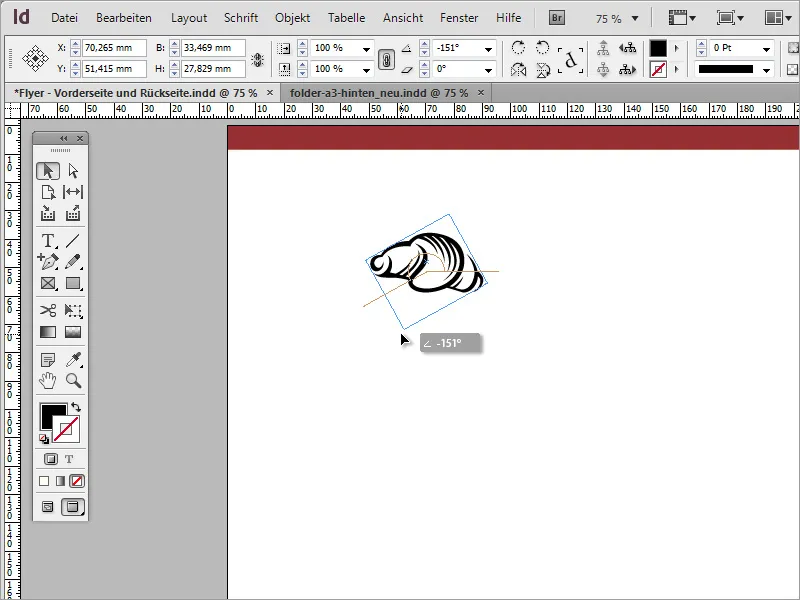
Agora você pode trazer o gráfico da área de transferência para o documento com Ctrl+V. Quando você move o mouse para fora do gráfico selecionado nas bordas, um símbolo de rotação é ativado. Você pode então girar esse gráfico na direção desejada.
Antes de preencher esse gráfico com uma cor branca, você precisa de um gráfico de fundo circular. No modelo, esse gráfico tem sua própria cor.
Em vez de definir uma nova cor no documento relevante, você pode tornar as coisas muito mais fáceis: basta copiar esse gráfico existente e importá-lo para o projeto atual. O valor de cor correspondente também será importado para a paleta de cores.
Caso esse gráfico não esteja disponível, crie simplesmente um círculo novamente com a ferramenta Elipse e arraste-o uniformemente com a tecla Shift.
Esse círculo também recebe um contorno. No entanto, não com 3, mas com 4 pixels de espessura. Mova o círculo para o fundo com Ctrl+Z e mude a cor do gráfico para bege.
Use novamente a função de alinhamento para alinhar verticalmente os dois gráficos um no outro.
Ao examinar o elemento decorativo, você verá que ele é composto por vários elementos e cores individuais. Para isso, você precisa de mais uma cor vermelha na paleta de cores, que você pode criar imediatamente.
Agora, basta reconstruir tudo. Para isso, crie uma área retangular estreita. Certifique-se de que a borda está desativada. Você só precisa da cor de preenchimento. Crie também imediatamente outra retângulo menor. Em seguida, mude para a ferramenta Caneta e selecione a ferramenta Adicionar ponto de ancoragem do menu suspenso. Em seguida, clique no retângulo menor na altura do meio do lado esquerdo para adicionar um ponto.
Com a tecla Shift pressionada e a ferramenta de Seleção ativada, selecione esse ponto de ancoragem e arraste-o em direção ao centro do objeto até formar uma ponta bonita.
Agora você pode mover o objeto um pouco mais para dentro e para trás com Ctrl+Z e preenchê-lo com um tom de vermelho mais escuro.
Copie o pequeno retângulo com Alt+Shift na horizontal para a direita. Através do menu de contexto, você pode transformar o objeto e espelhá-lo horizontalmente.
As pequenas linhas do logotipo são criadas com a ferramenta de Linha. Desenhe uma linha com a tecla Shift pressionada para posicioná-la horizontalmente.
Defina a cor de preenchimento como transparente e a cor de contorno como o vermelho da empresa. A espessura da linha é de aproximadamente 0,25 ponto. Com Alt+Seta para baixo, você pode criar uma cópia dela e movê-la para baixo.
Em seguida, selecione ambas as linhas e duplique-as novamente movendo-as com a tecla Alt. Mantendo pressionada a tecla Shift, você pode mover essas linhas na direção horizontal na mesma altura.
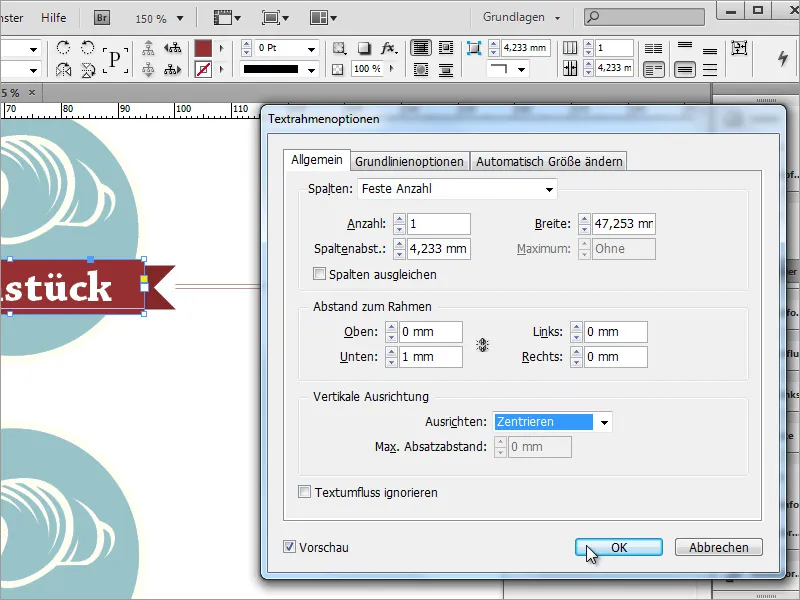
Agora você pode inserir a designação mais precisa para a categoria de pratos. Para o modelo, foi utilizada a fonte Chaparral Pro em negrito com 22 pontos de tamanho. Com um clique com o botão direito do mouse na caixa de texto, você pode acessar as opções do quadro de texto e configurar a opção de alinhamento vertical como Centrar. No espaço em relação ao quadro, você também pode inserir valores personalizados para posicionar o texto de forma mais adequada.