O texto de fogo ou o texto com uma textura de chama atrai imediatamente a atenção e cria um aspeto dramático e intenso. Com o Photoshop, pode criar este efeito de forma realista, combinando texturas, efeitos de camada e pincéis. Neste tutorial, aprenderá a criar, passo a passo, um texto de fogo brilhante e uma impressionante textura de chama no seu texto. Perfeito para cartazes, designs de jogos ou qualquer projeto que precise de irradiar calor e paixão. Vamos começar e incendiar o seu texto!
O dedo de limpeza simula o efeito que todas as crianças já conhecem, ou seja, passar o dedo pela tinta que ainda não secou. O ponto em que o dedo que limpa toca a superfície de trabalho ao clicar é o ponto de captação da cor, que é então desenhada através da imagem com o movimento do dedo que limpa , dependendo do valor de limiar definido.
No filtro Liquify , a ferramenta Forward Curl, que puxa os pixéis para a frente à medida que arrasta, e a ferramenta Turbulence, que mistura os pixéis à medida que se move, funcionam de forma semelhante. É por isso que estas três ferramentas são sempre muito populares para criar chamas tremeluzentes.
Criar texto de textura de chama
Esta parte do tutorial é baseada num tutorial escrito por MrScorpio em 16 de fevereiro de 2007 sobre como criar fogo realista com o Photoshop 7.0.
Crio um novo ficheiro (Ctrl+N) com o tamanho 800x600 px.

Preencho a camada de fundo com a cor preta. A forma mais rápida de o fazer é com a combinação de atalhos D e Alt+Reset. O D assegura que as cores padrão preto para o primeiro plano e branco para o fundo estão definidas e, com Alt+Reset, preencho a camada existente com a cor do primeiro plano.
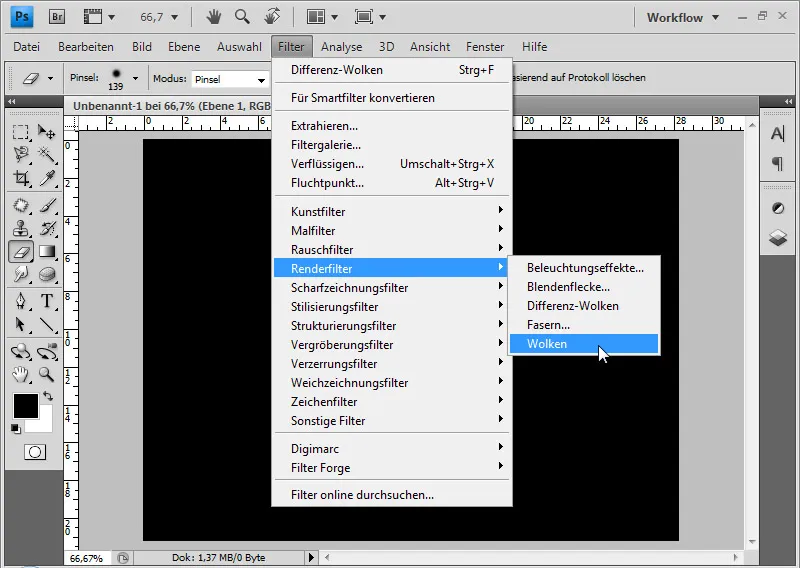
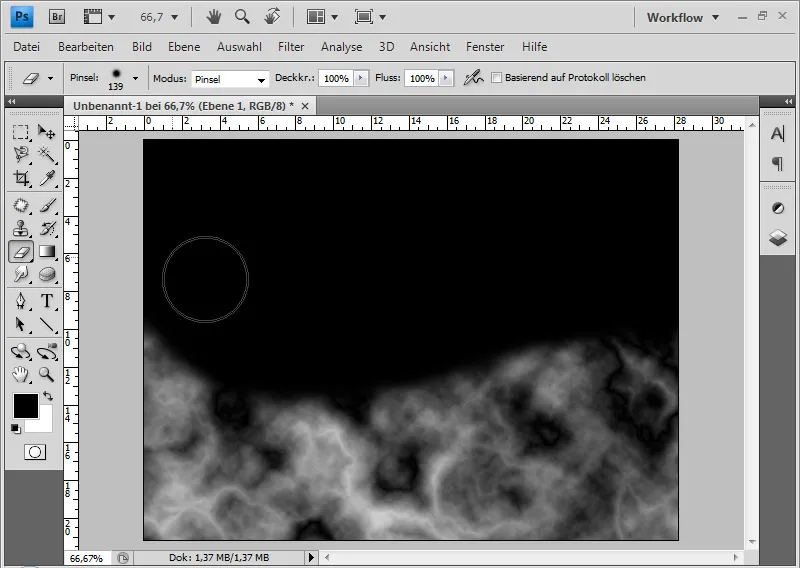
Numa nova camada (Shift+Ctrl+Alt+N; mantenho premida a tecla Alt para além do atalho habitual Shift+Ctrl+N para nova camada, depois a janela de diálogo é omitida) aplico o filtro render>clouds. O resultado é uma imagem de nuvem suave criada com valores aleatórios das cores do primeiro plano e do fundo.
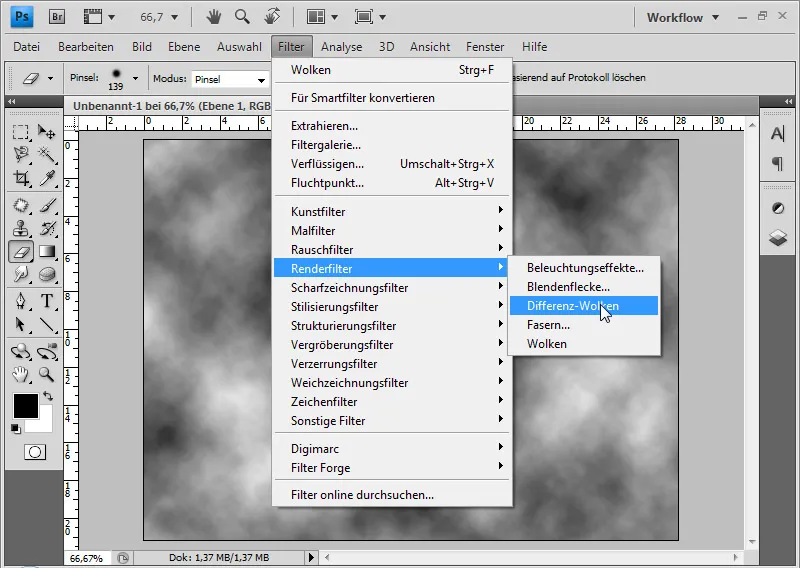
De seguida, aplico o filtro Renderizar>Nuvens diferentes cerca de três vezes. Para repetir um filtro, também posso utilizar o atalho Ctrl+F.
Este filtro funciona de forma semelhante ao filtro de nuvens, exceto que, para além dos valores aleatórios das cores de primeiro plano e de fundo, também mistura os pixels existentes.
Posso usar a borracha (E) para apagar a área superior da imagem com uma borda suave.
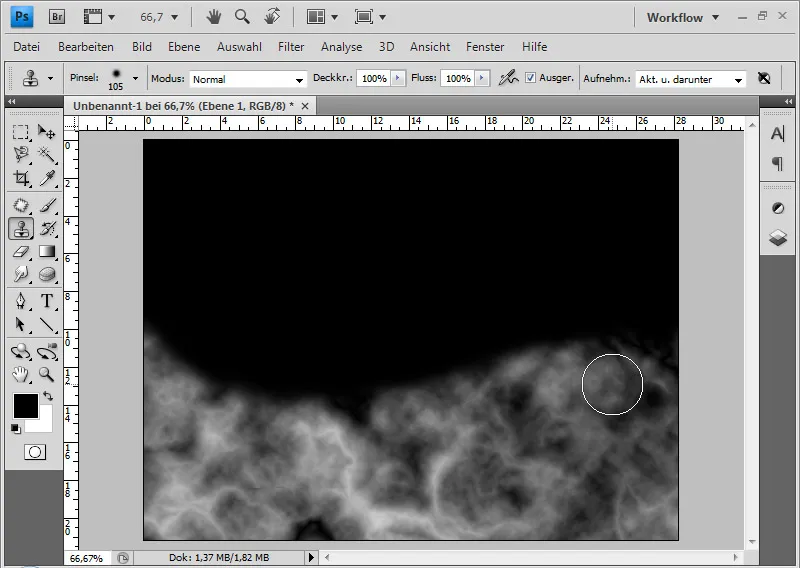
Se ficarem manchas escuras indesejadas na textura, posso removê-las com um carimbo de cópia suave.
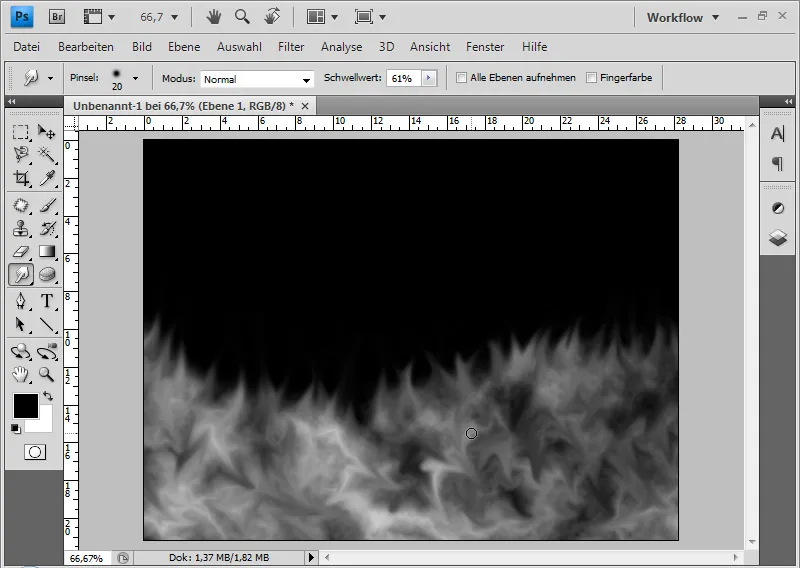
Com o dedo de limpeza , posso limpar as chamas tremeluzentes na imagem com uma borda suave e com diferentes diâmetros entre 5 e 20 pixels. É importante que eu não só crie as chamas na borda, mas também as limpe dentro da textura da chama para que o resultado também tenha um aspeto uniforme.
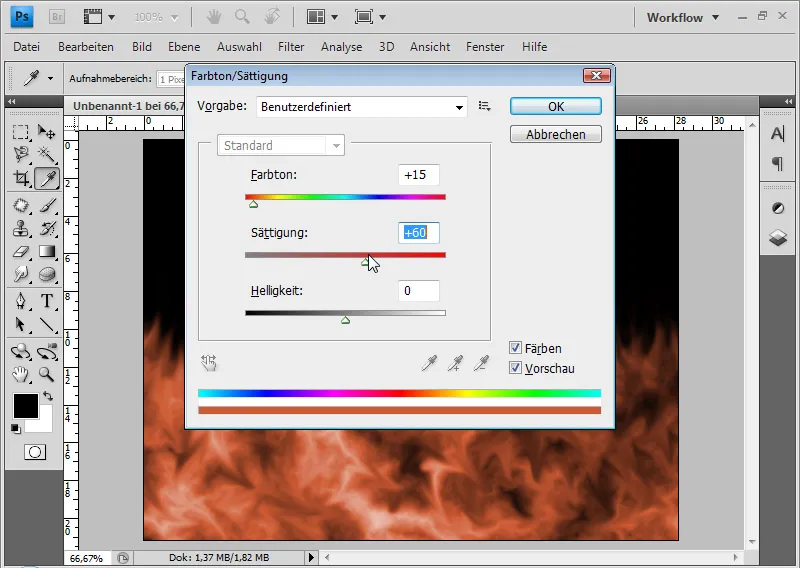
Aplico a correção de imagem Hue/Saturation a esta camada através do menu Image>Corrections>Hue/Saturation (Ctrl+U) no modo de coloração com as definições: 15, 60, 0.
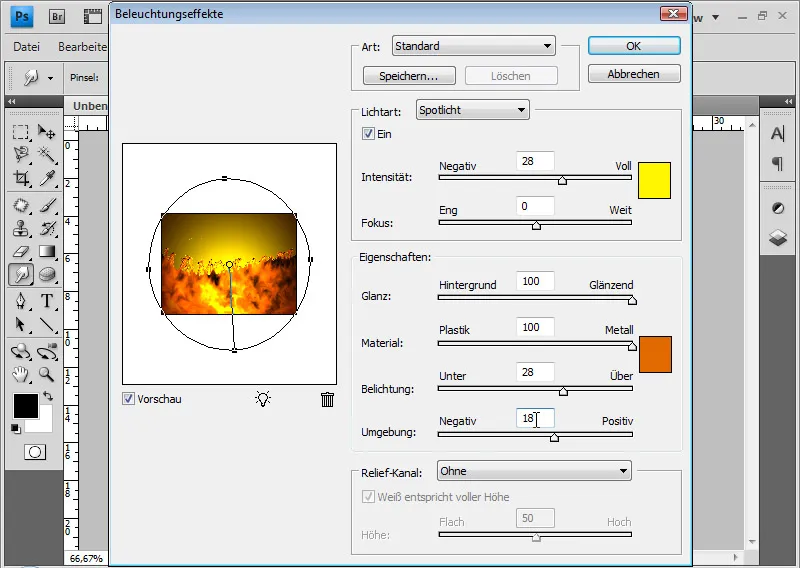
As chamas parecem agora demasiado vermelhas. Posso criar um ambiente nas chamas com o filtro de renderização de efeitos de iluminação. É uma boa ideia converter previamente a camada num objeto inteligente para que possa aplicar o filtro como um filtro inteligente. Isto permite-me fazer alterações ao filtro em qualquer altura sem perdas.
Efectuo as seguintes definições (ver imagem).
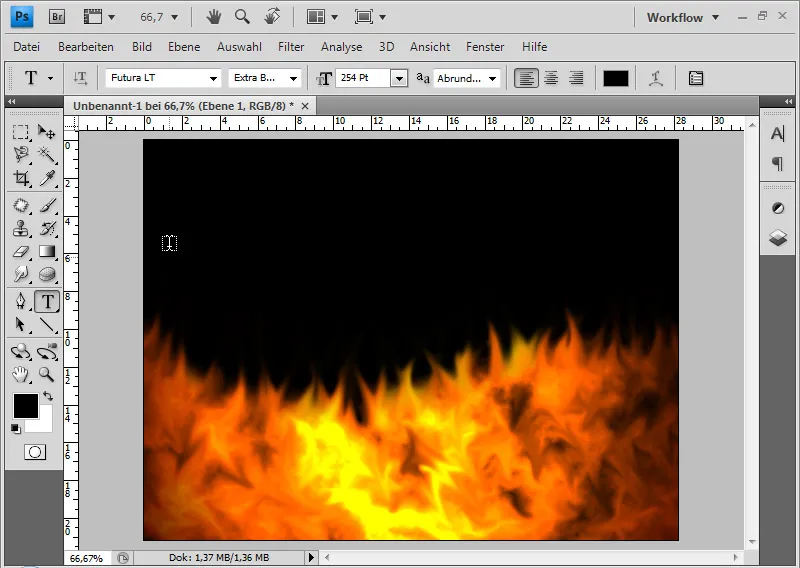
A minha textura de fogo está pronta.
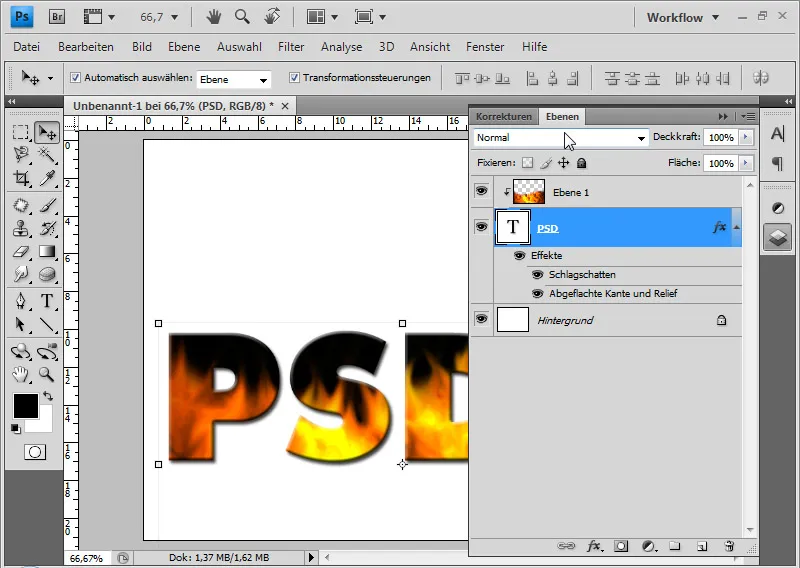
Agora, posso adicionar um texto com opções de preenchimento, colocar a camada de texto por baixo da camada de fogo e ligar as duas com uma máscara de recorte. Para uma melhor visualização, preenchi a camada de fundo anteriormente escura com uma cor branca(Ctrl+Reset, se as cores predefinidas preto e branco estiverem definidas no seletor de cores ).
Está bem como um texto de textura de chama, mas não é um texto de fogo puro. O efeito de criar chamas a partir de pixéis limpos também pode ser aplicado muito bem ao texto que vai ser incendiado.
Criar texto de fogo
Esta parte do tutorial é baseada num tutorial escrito por tris em 6 de julho de 2004, que incluía a criação de um texto de fogo com o Photoshop 7.0.
Crio um novo ficheiro (Ctrl+N) com o tamanho 800x600. Preencho a camada de fundo com a cor preta. A forma mais rápida de o fazer é utilizar D para cores padrão, a menos que o preto esteja definido como a cor de primeiro plano no seletor de cores, e Alt+Reset para preencher com a cor de primeiro plano.
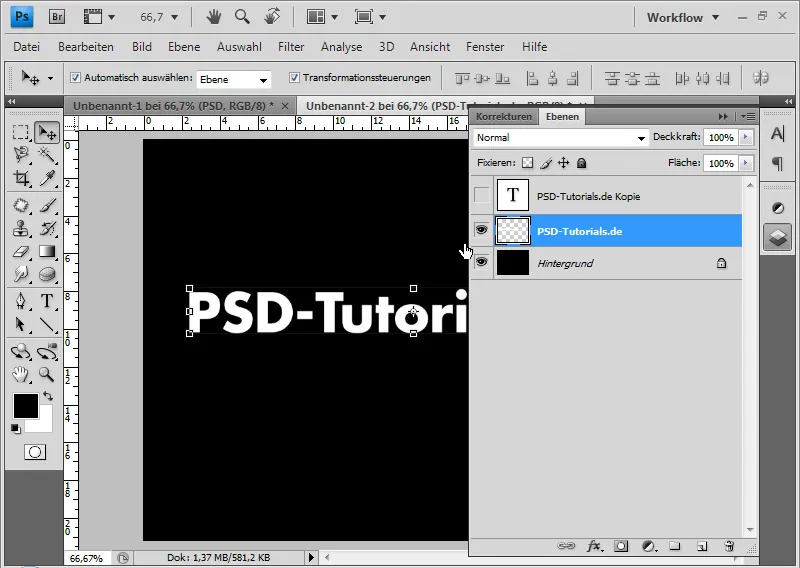
Utilizando a ferramenta de texto , escrevo o texto "PSD-Tutorials.de" a branco numa nova camada. Neste exemplo, utilizo a Futura LT de 80 pontos. Duplico a camada de texto com Ctrl+J e oculto-a. Mais tarde, voltarei a precisar da camada duplicada.
A camada de texto ativa é rasterizada clicando com o botão direito do rato nacamada>Rasterizar texto.
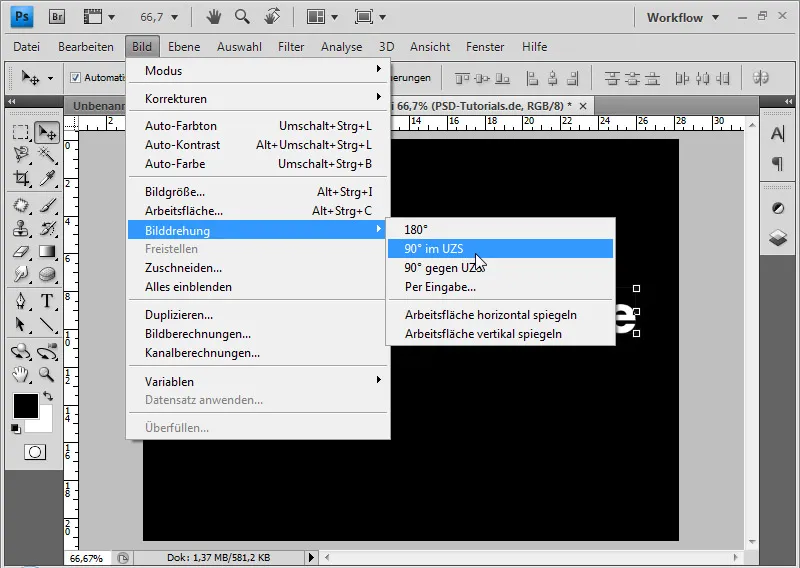
Rode a imagem no sentido dos ponteiros do relógio através do menu Image>Image rotation>90 degrees.
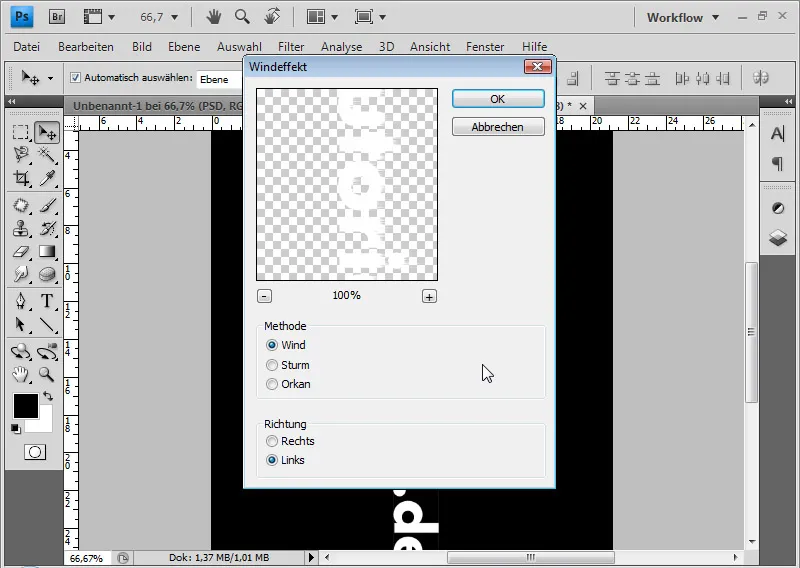
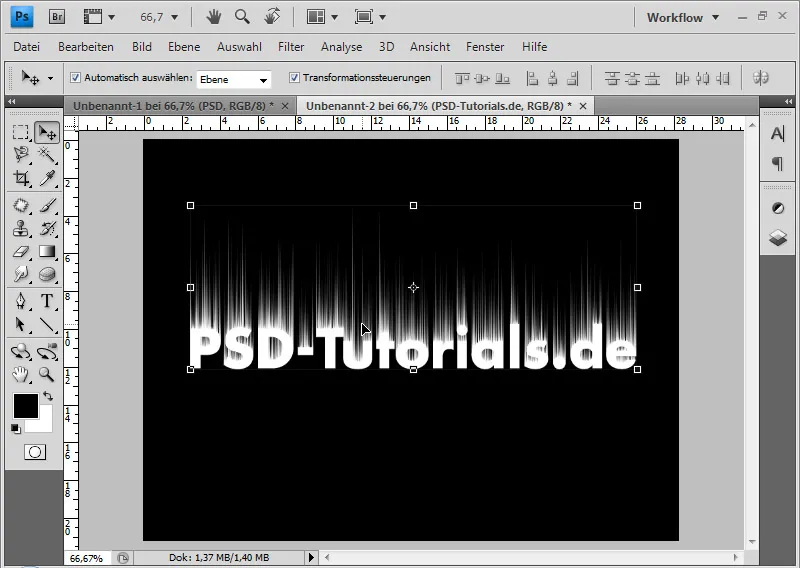
Adiciono "raios de vento" brancos ao texto rasterizado através do menu Filtro>Filtro de estilização>Efeito de vento . Repito o efeito até três vezes - conforme necessário. Para repetir o último filtro, posso utilizar o atalho Ctrl+F.
Depois, posso anular a rotação da imagem no sentido contrário ao dos ponteiros do relógio.
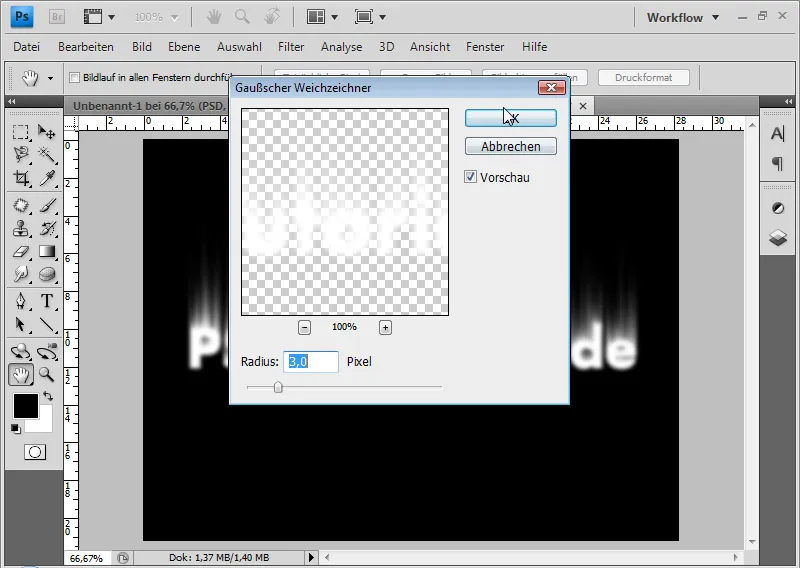
No passo seguinte, selecciono o filtro Gaussian blur com um raio de 3 pixels. Isto transforma os raios de vento em vapores de fumo.
O texto com as faixas é agora colorido. Em primeiro lugar, reduzo a camada de texto rasterizado com a camada de fundo preto para uma só, utilizando o atalho de teclado Ctrl+E.
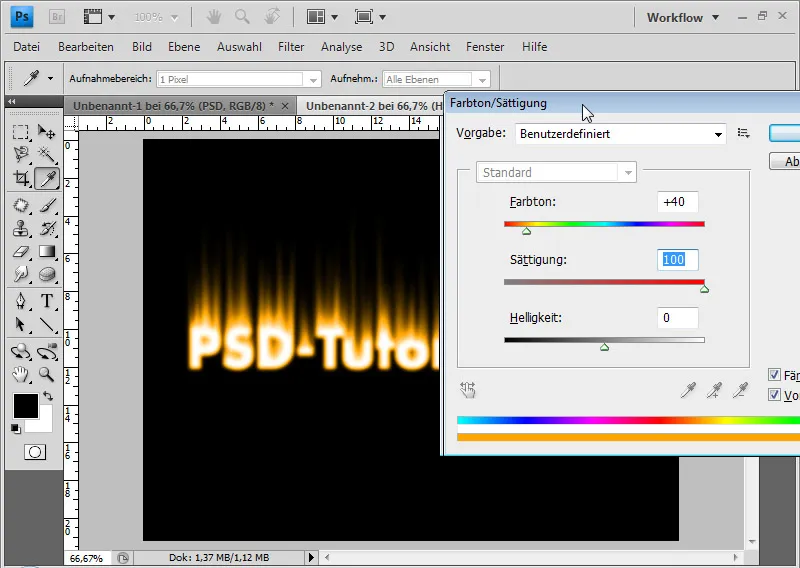
Para colorir, selecciono a correção de imagem Hue/Saturation com Ctrl+U ou através do menu Image>Image Corrections>Hue/Saturation.
Ativo a caixa de verificação para colorir e defino uma tonalidade de 40 com uma saturação de 100.
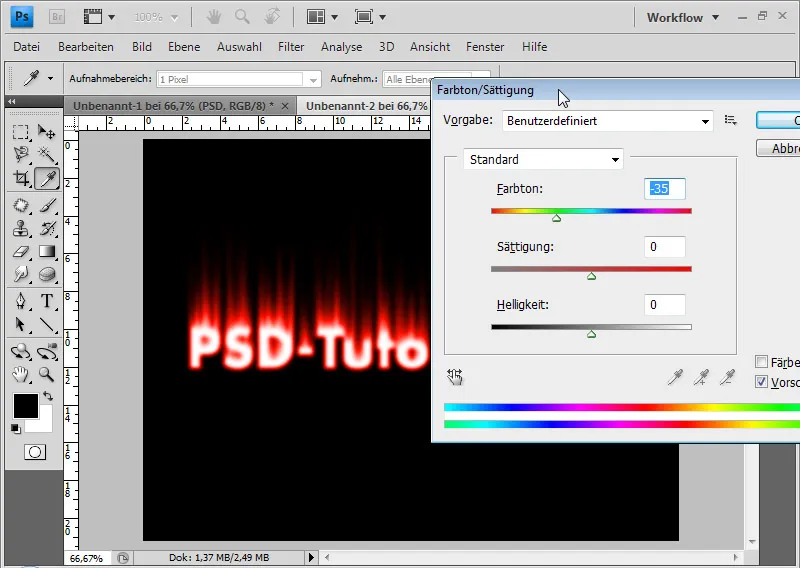
Duplico a camada com Ctrl+J e selecciono novamente a correção de imagem Hue/Saturation para a camada duplicada. Sem colorir, defino agora a tonalidade para -35.
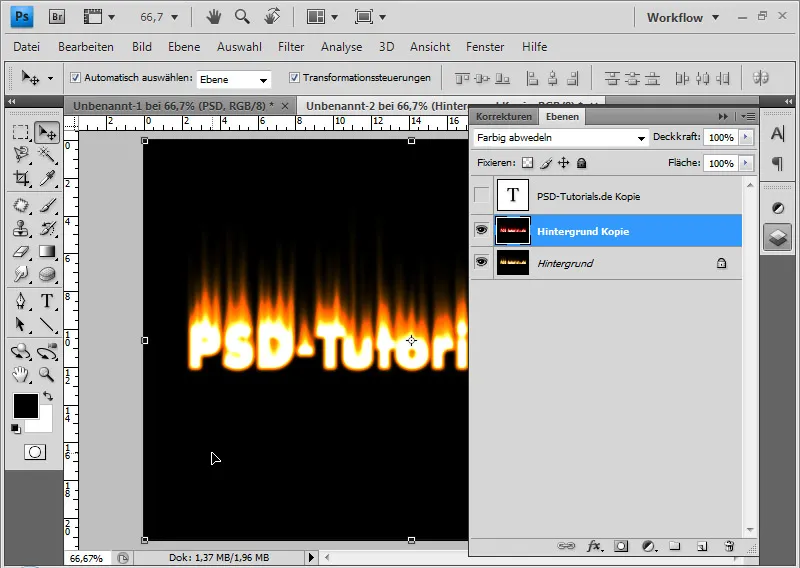
Obtenho o efeito de cor de fogo pretendido definindo o modo de mistura da camada para Cor de esbatimento(Shift+Alt+D). O modo de mistura de cor significa que o contraste dos canais de cor é reduzido e a saturação do conteúdo da camada é aumentada.
Posso reduzir ambas as camadas para uma (Ctrl+E).
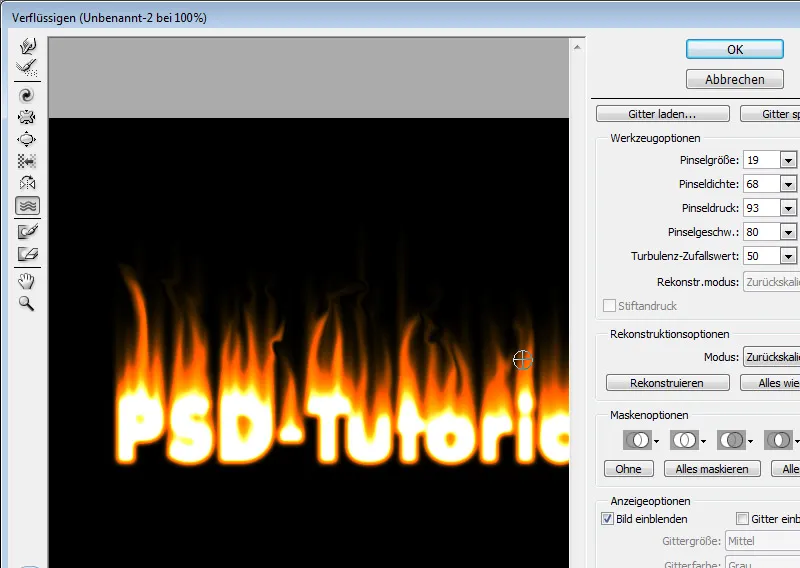
O passo seguinte é simular as chamas. Para o fazer, chamo o filtro liquefazer através do menu Filtro>Liquefazer ou Shift+Ctrl+X.
Posso simular as chamas utilizando a ferramenta de turbulência (T) com uma pequena ponta de pincel de cerca de 15-25pt. Para o fazer, gero as línguas das chamas com a ferramenta de turbulência.
Em alternativa - mas não tão sensível na sua aplicação - também posso utilizar a ferramenta de curvatura para a frente (W). Posso utilizar a ferramenta de reconstrução (R) para corrigir áreas que alterei demasiado.
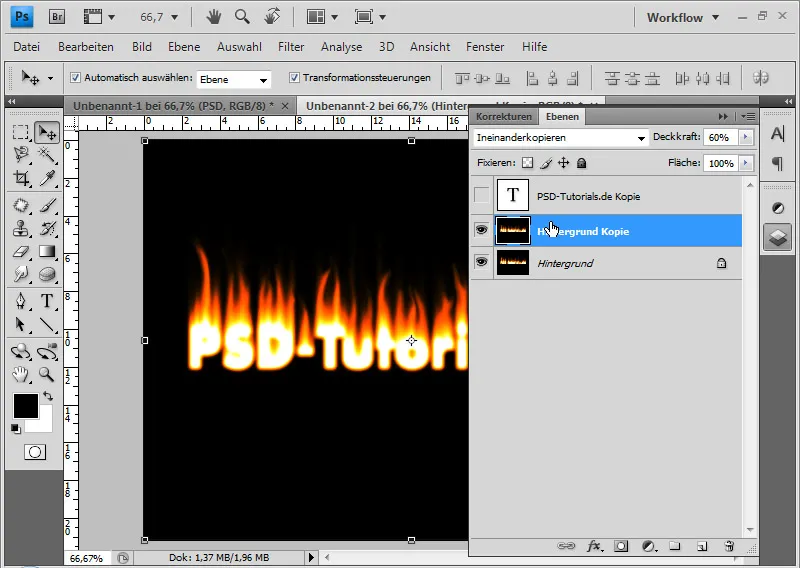
Com Alt+Shift+Ctrl+E posso duplicar todas as camadas visíveis até uma. Coloco esta camada duplicada no modo de mistura Copiar uma na outra e reduzo a opacidade para 60 por cento, se necessário. Isto dá um pouco mais de vida às chamas.
Se as chamas parecerem demasiado duras, também posso suavizar a camada com o filtro de desfocagem Gaussiana. Depois, posso afinar o efeito utilizando a opacidade.
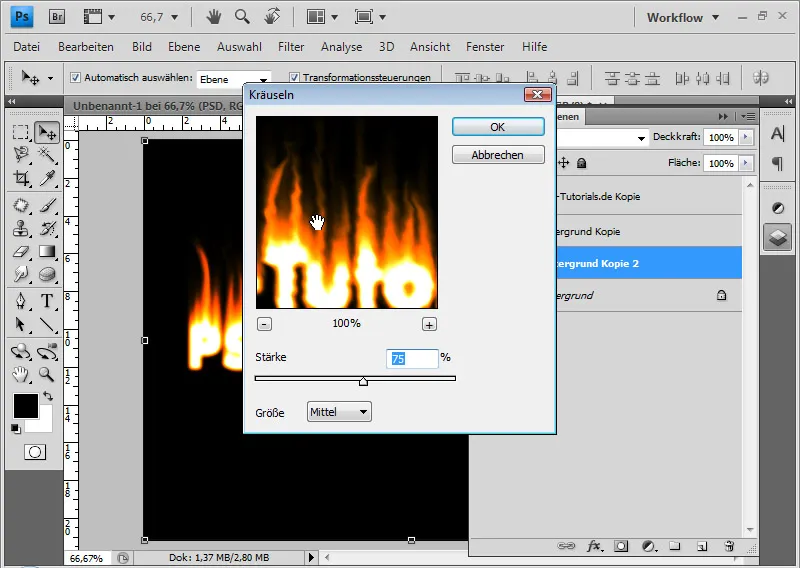
Se quiser que o efeito de chama seja um pouco mais autêntico, posso duplicar todas as camadas visíveis numa camada reduzida e aplicar o filtro de distorção Ondulação à nova camada a 75 por cento/médio. Isto dá-me o típico efeito de chama tremida.
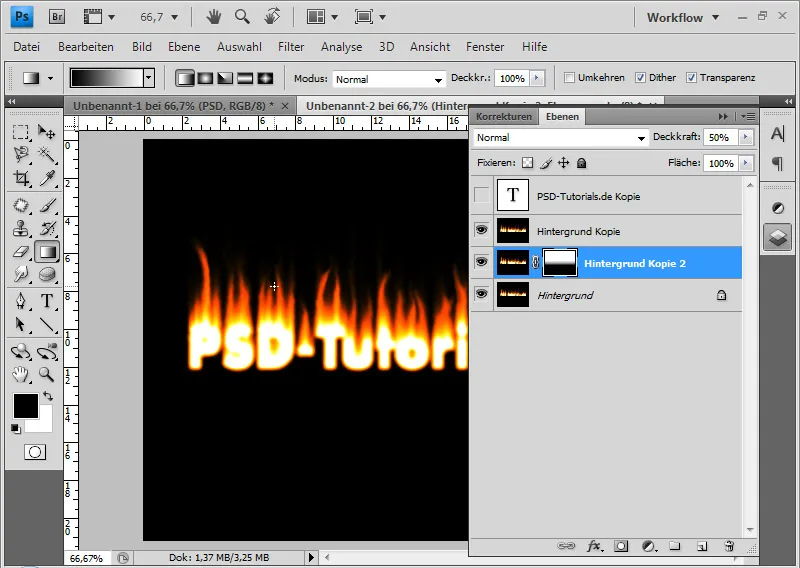
De seguida, reduzo a opacidade para cerca de 50% e utilizo uma máscara de camada para limitar o efeito à parte superior das chamas, aplicando um gradiente preto e branco na máscara de camada .
Posso reativar a camada de texto inicialmente desactivada e colocá-la no topo da hierarquia de camadas. Altero a cor do texto para preto.
Para otimizar a transição, adiciono uma máscara de camada à camada de texto e crio um gradiente preto e branco. Isto permite que a cor preta do texto se misture bem com as chamas no topo.
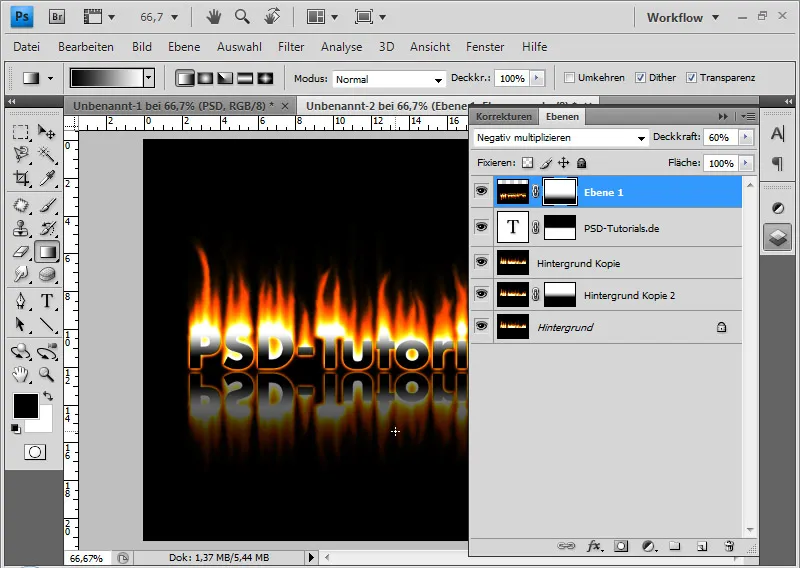
No passo final, duplico novamente todas as camadas visíveis, reduzindo-as a uma com Alt+Shift+Ctrl+E. Selecciono Ctrl+T e espelho a camada verticalmente. No modo de camada Multiplicar negativo, posso deslocar todos os conteúdos da camada de cor clara para que fiquem visíveis e não tenha de cortar primeiro a área da chama.
Reduzo a opacidade da camada para cerca de 60 por cento. Adiciono um gradiente preto e branco numa máscara de camada para que o efeito de reflexo se torne mais fraco na parte inferior. Se necessário, posso utilizar Ctrl+T para transformar o reflexo, por exemplo, para o alongar.
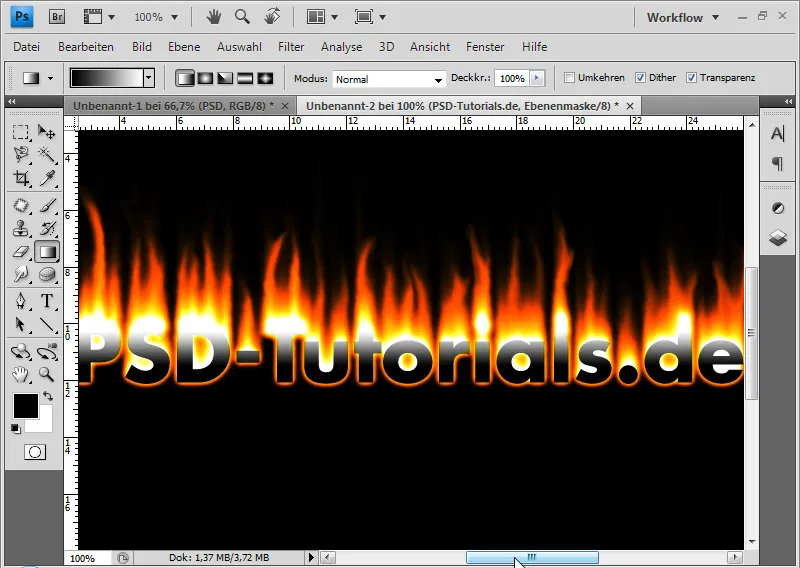
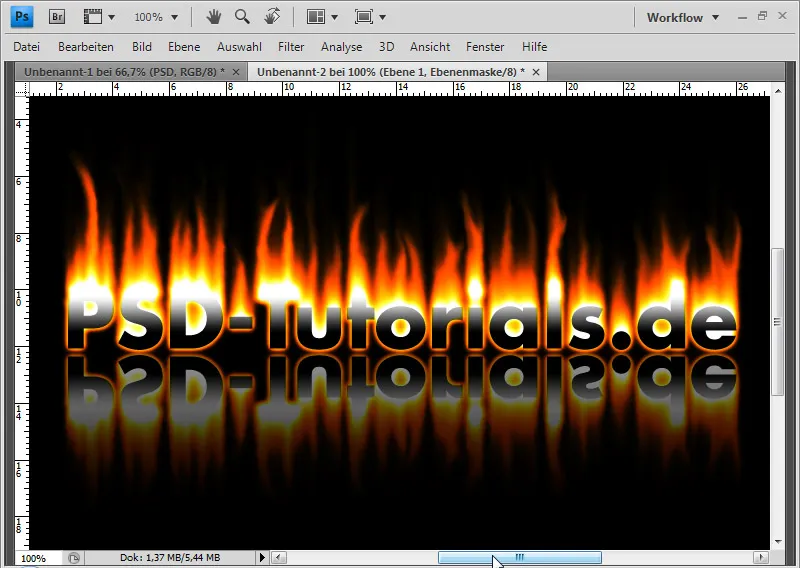
O resultado pode ter o seguinte aspeto após este tutorial:
O efeito de fogo varia consoante a forma como editei as faixas de chama com uma ferramenta de dedo de limpeza . Aqui está um aspeto de chama alternativo baseado neste tutorial:



