Criar componentes em React é uma habilidade essencial que eu quero ensinar aqui. Você aprenderá como criar componentes simples e baseados em funções e o que você deve ter em mente ao fazer isso. Entender os componentes facilitará muito o desenvolvimento de interfaces de usuário complexas. Vamos começar agora mesmo!
Principais aprendizados
- Existem dois tipos principais de componentes React: baseados em classe e baseados em função.
- Os componentes baseados em funções são mais simples e menos propensos a erros.
- JSX é usado para descrever e exibir a interface do usuário.
- Os componentes devem representar partes pequenas e reutilizáveis da sua aplicação.
Guia passo a passo para criar componentes React
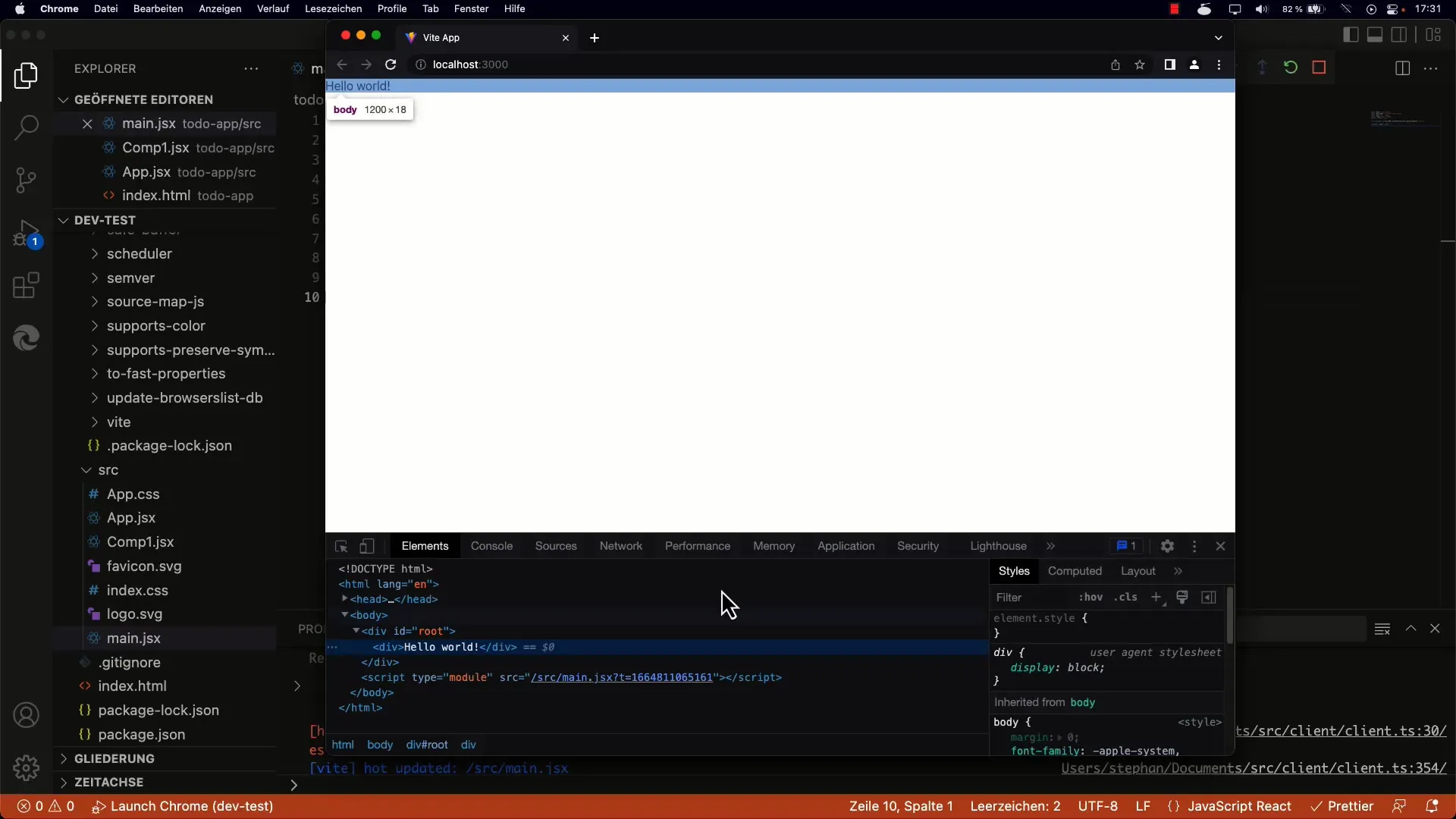
1. Noções básicas de componentes
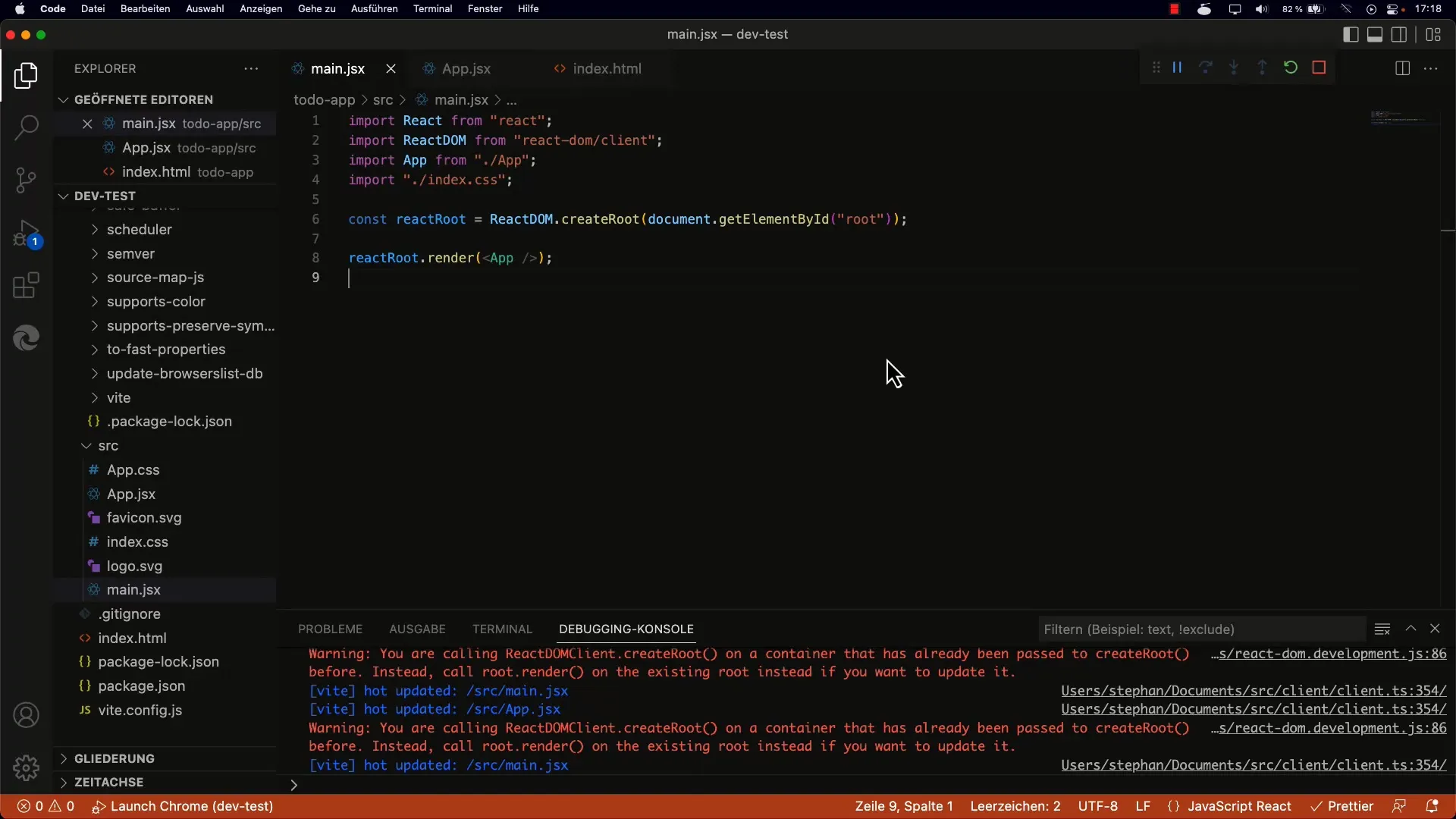
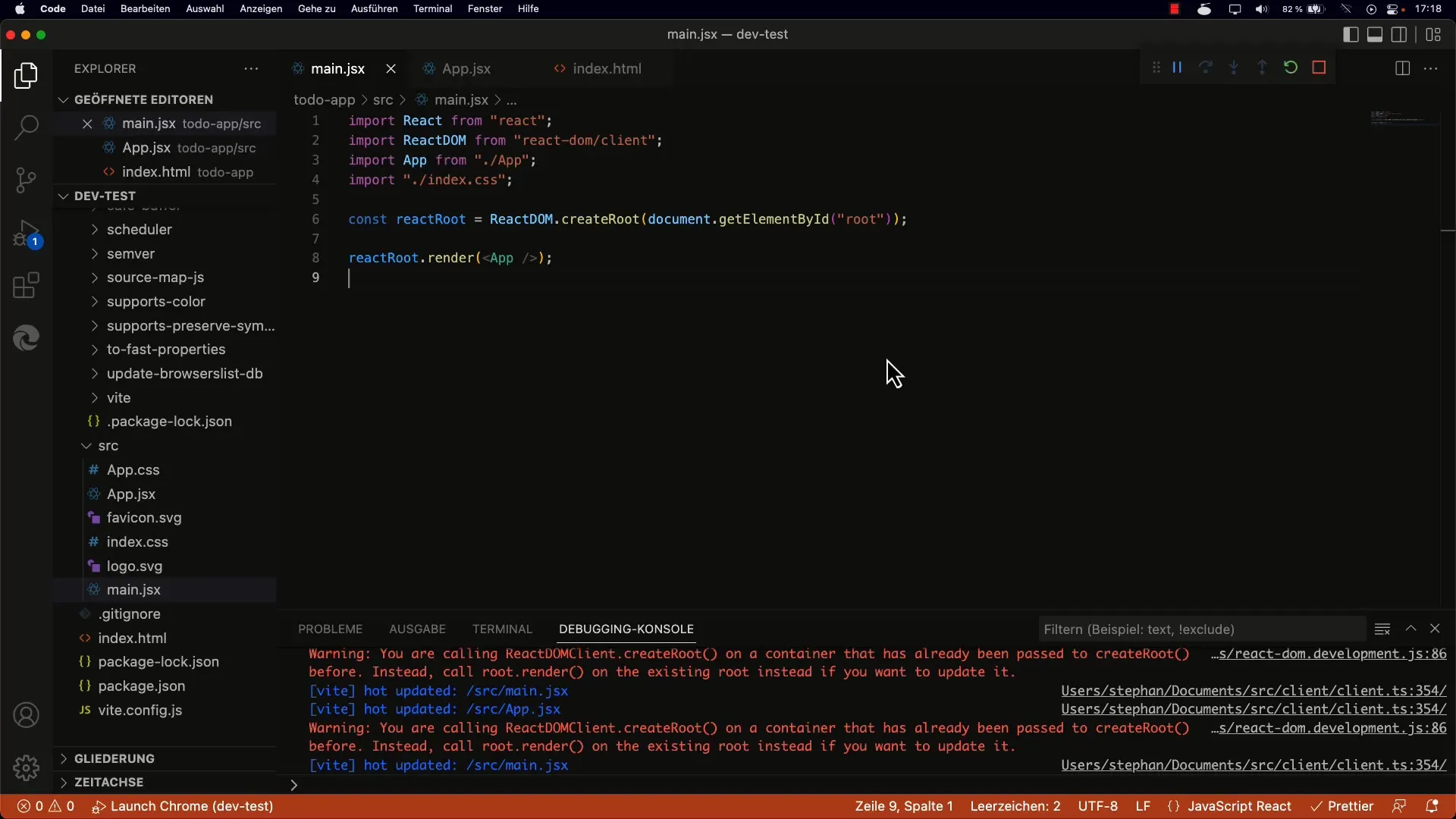
Para criar um componente React, você precisa de conhecimentos básicos de JSX e da estrutura de uma função em JavaScript. Um componente é, na verdade, apenas uma função que retorna JSX. Vamos criar um componente simples, baseado em função.

2. definição do componente
Pode criar um novo componente chamado Kom1. Primeiro, defina esta função no ficheiro main.jsx. A função estará inicialmente vazia, uma vez que ainda não devolve nada.

3. Utilizar o componente
Agora que definiu um componente, precisa de decidir onde o quer utilizar. Em vez do componente app existente, basta inserir o novo componente com1.
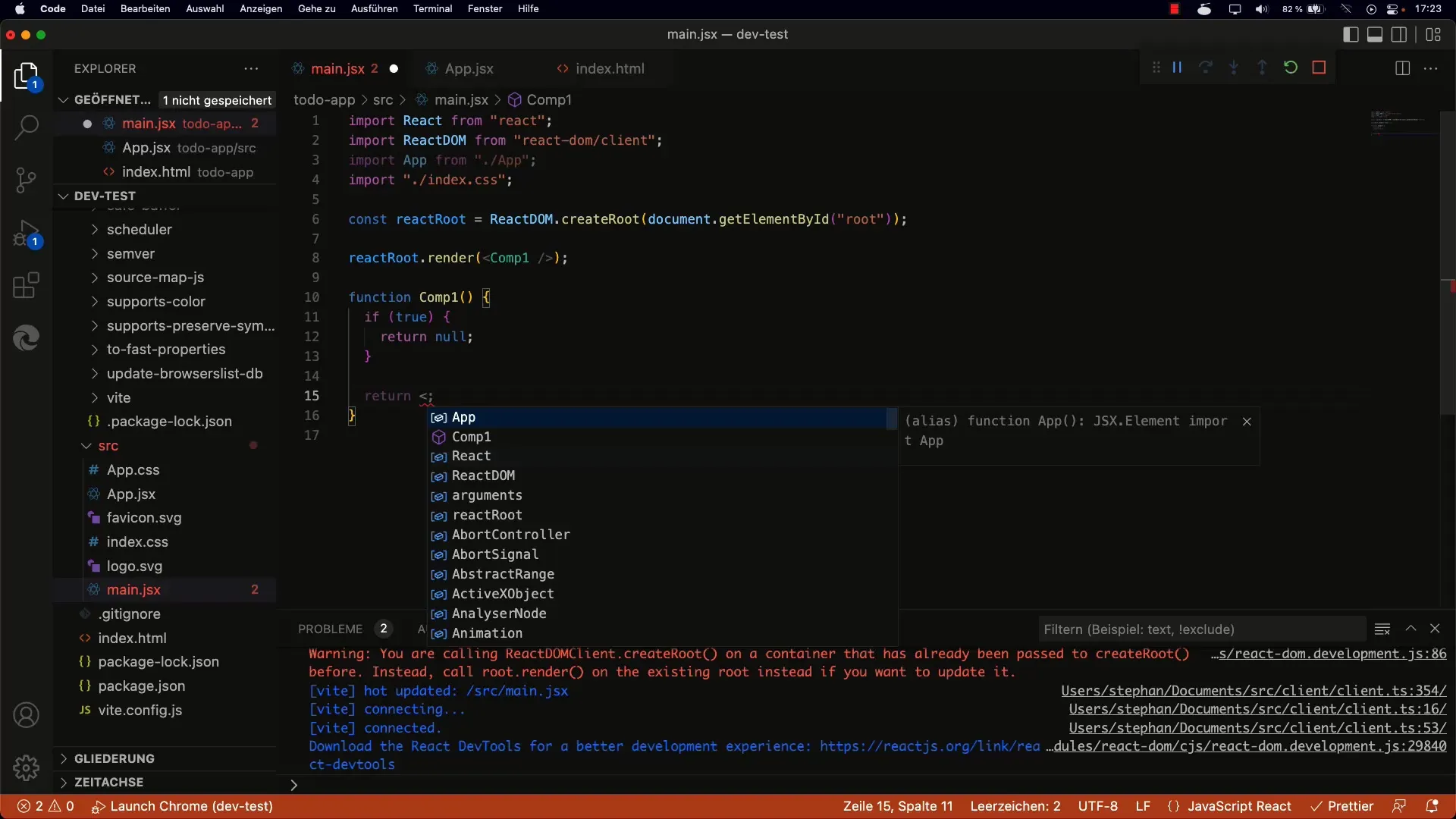
4. Valor de retorno do componente
Um componente deve ter sempre um valor de retorno. Por exemplo, pode devolver null, o que significa que o componente não deve renderizar nada e, por conseguinte, não cria um elemento DOM. Isto é útil se só tiver determinadas condições em que algo deve ser processado.
5 Renderização de conteúdos
Para devolver algo visível no seu componente, pode utilizar JSX.

6. Correção de erros por recarregamento
Se encontrar erros ao testar o componente, pode ser útil recarregar a página para garantir que todas as alterações são aplicadas corretamente. Isto é particularmente relevante quando se trabalha com o recarregamento de módulos a quente.
7 Código limpo e convenções de nomenclatura
Ao definir as suas funções, é comum colocar a primeira letra em maiúscula. Isto ajuda-o a distinguir entre elementos HTML padrão e componentes criados por si.
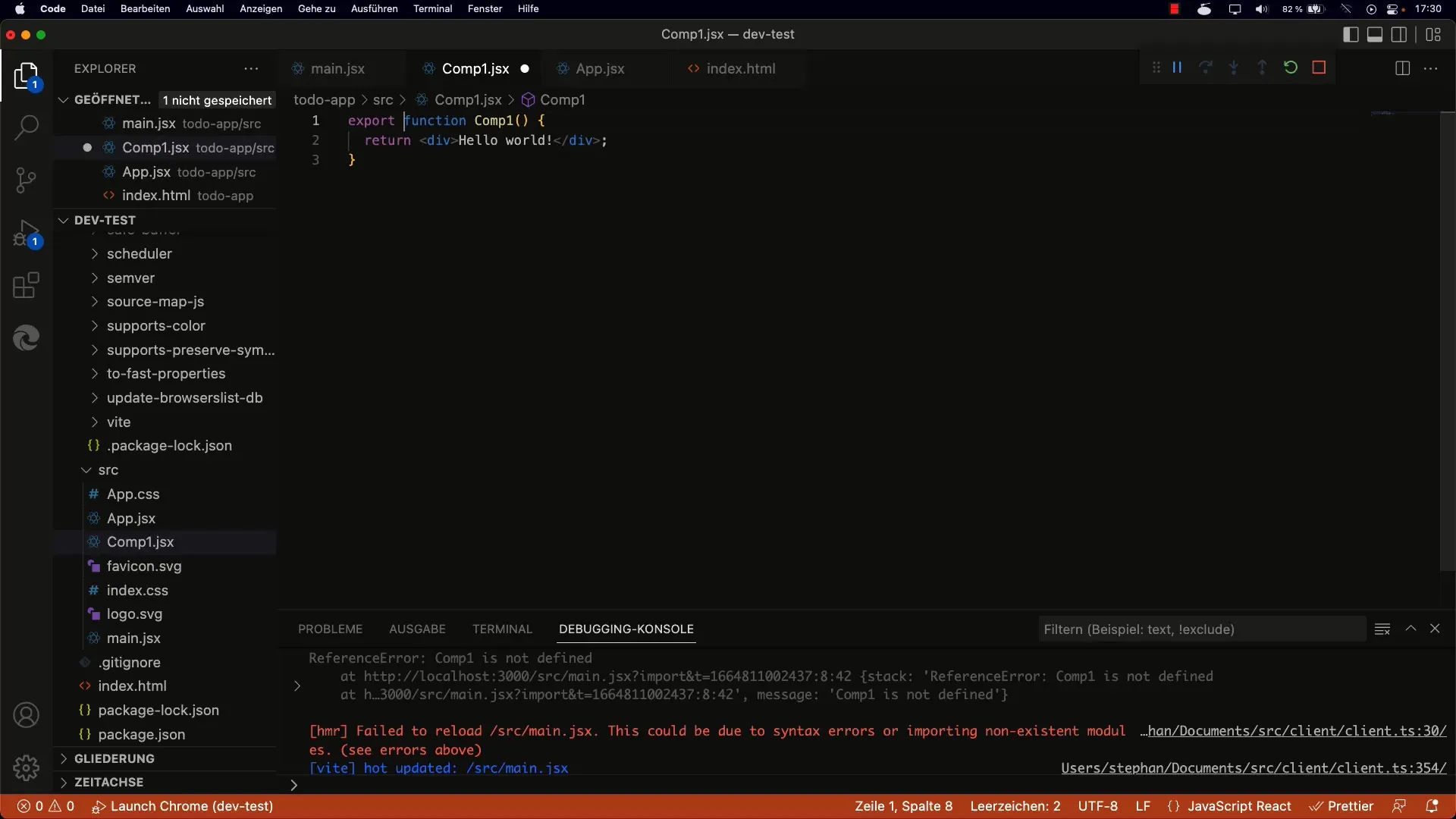
8. mover o componente para um ficheiro separado
Para melhorar a estrutura do seu código, deve mover o componente Kom1 para um novo ficheiro Comp1.jsx. Isto tornará o seu código mais claro e evitará potenciais erros devido a múltiplas raízes.
9 Importar o componente
Uma vez criado o seu novo ficheiro, importe o componente Comp1 para o seu main.jsx. Certifique-se de que dá o nome correto ao componente para evitar confusões.

10. Usando o componente importado
Agora você pode usar o componente Comp1 importado no seu main.jsx. Independentemente das alterações que fizer ao Comp1, a aplicação deverá renderizar corretamente sem erros.

11. Definição do tratamento de estado com hooks
Para tornar os componentes interativos, você precisa entender como usar o estado com hooks. O próximo recurso interessante é o hook de estado useState, que ajuda a gerenciar o estado em componentes funcionais.
Resumo
Agora você explorou os conceitos básicos de criação e uso de componentes React funcionais. Usar JSX e entender a estrutura dos componentes é crucial para o seu desenvolvimento. Certifique-se de ter uma boa estrutura para seu código, movendo os componentes para arquivos separados. Lembre-se de que o uso de hooks é uma parte importante do desenvolvimento do React, especialmente se você quiser trabalhar com estado.


