Se já criou uma aplicação simples de tarefas em React, pode estar a pensar como pode marcar as tarefas como concluídas e exibi-las em conformidade. Neste guia passo-a-passo, aprenderá a integrar caixas de verificação na sua lista de tarefas para assinalar tarefas e riscar o texto associado. Vamos lá começar!
Principais conclusões
A integração de caixas de verificação na sua aplicação de tarefas permite ao utilizador gerir tarefas e reconhecer o seu estado. Aprenderá a utilizar as caixas de verificação para alterar o estado das tarefas, apresentando o texto em conformidade.
Instruções passo a passo
Adicionar uma caixa de verificação
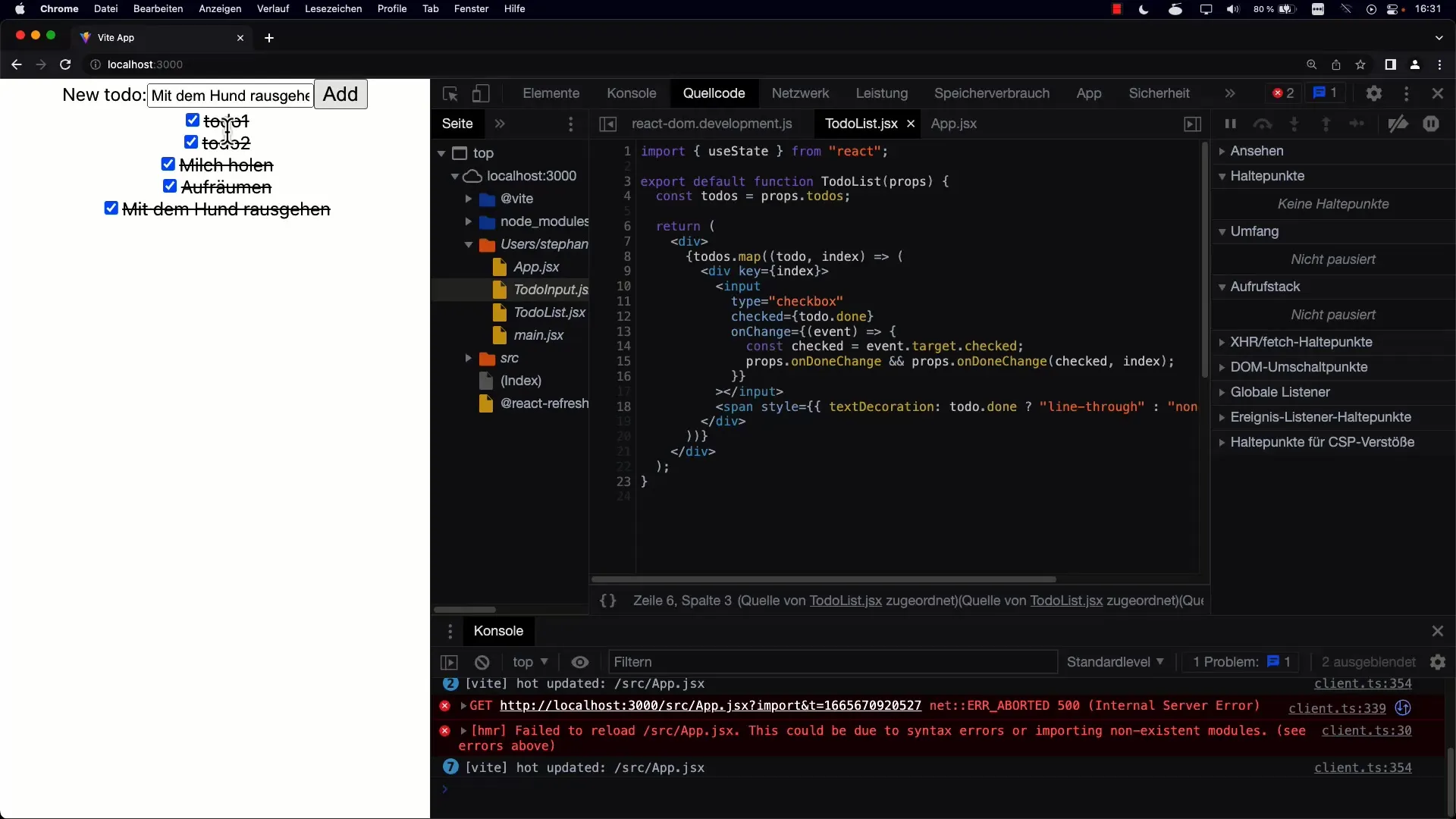
O primeiro passo é adicionar uma caixa de verificação aos seus elementos individuais de tarefas. Para o fazer, utilize o elemento HTML com o tipo caixa de verificação.

Agora pode verificar se a caixa de verificação funciona clicando nela. No entanto, ainda não acontece nada - a funcionalidade ainda precisa de ser implementada.
Lidar com o evento onChange
Para reagir a alterações na caixa de verificação, é necessário utilizar o evento onChange. Na implementação da caixa de verificação, pode especificar o manipulador de eventos e utilizar o parâmetro do evento para aceder à propriedade checked.
Não se esqueça de que tem de utilizar checked e não value aqui. Pode utilizar esta informação para consultar o estado da caixa de verificação.
Gestão do estado
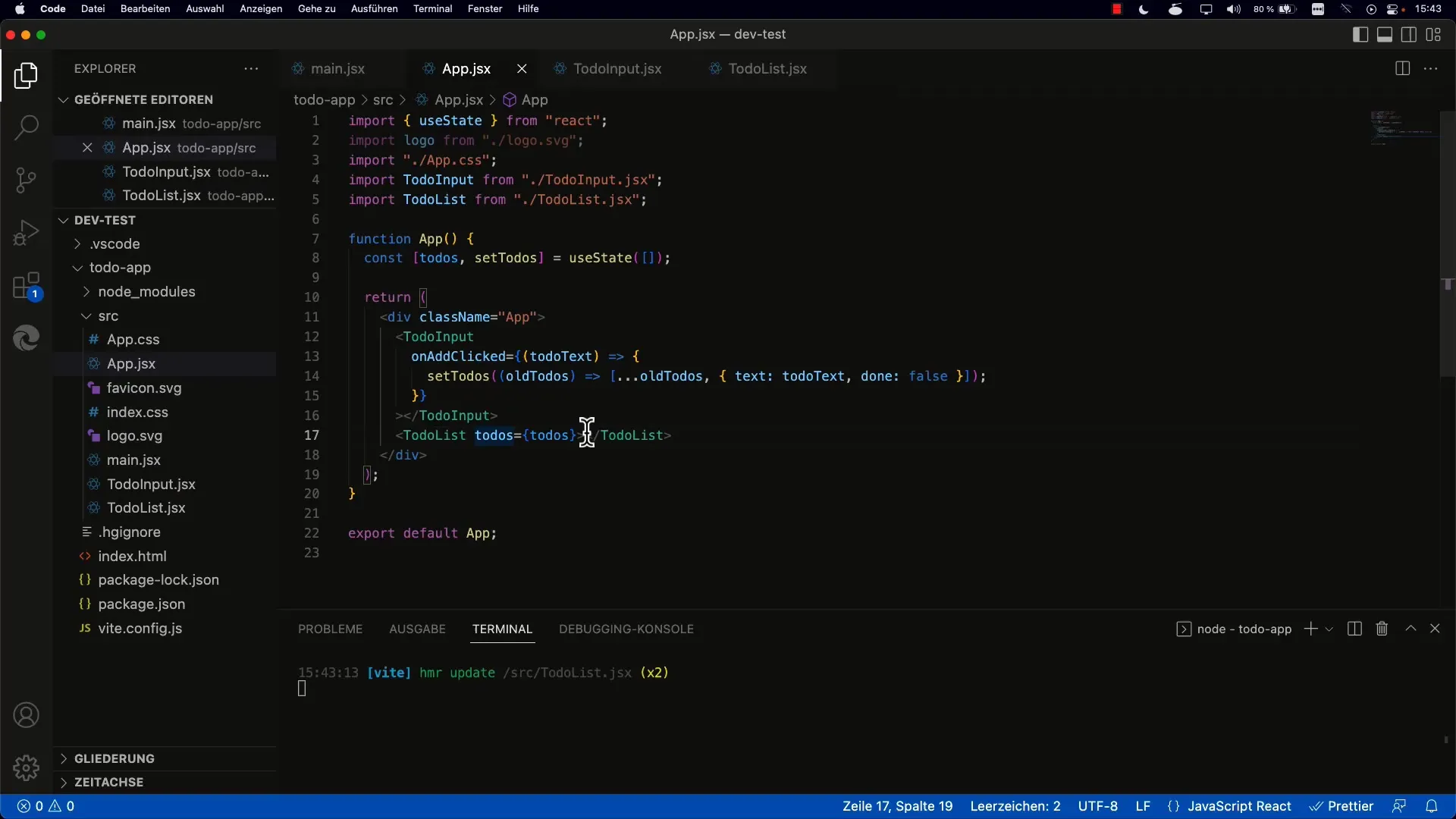
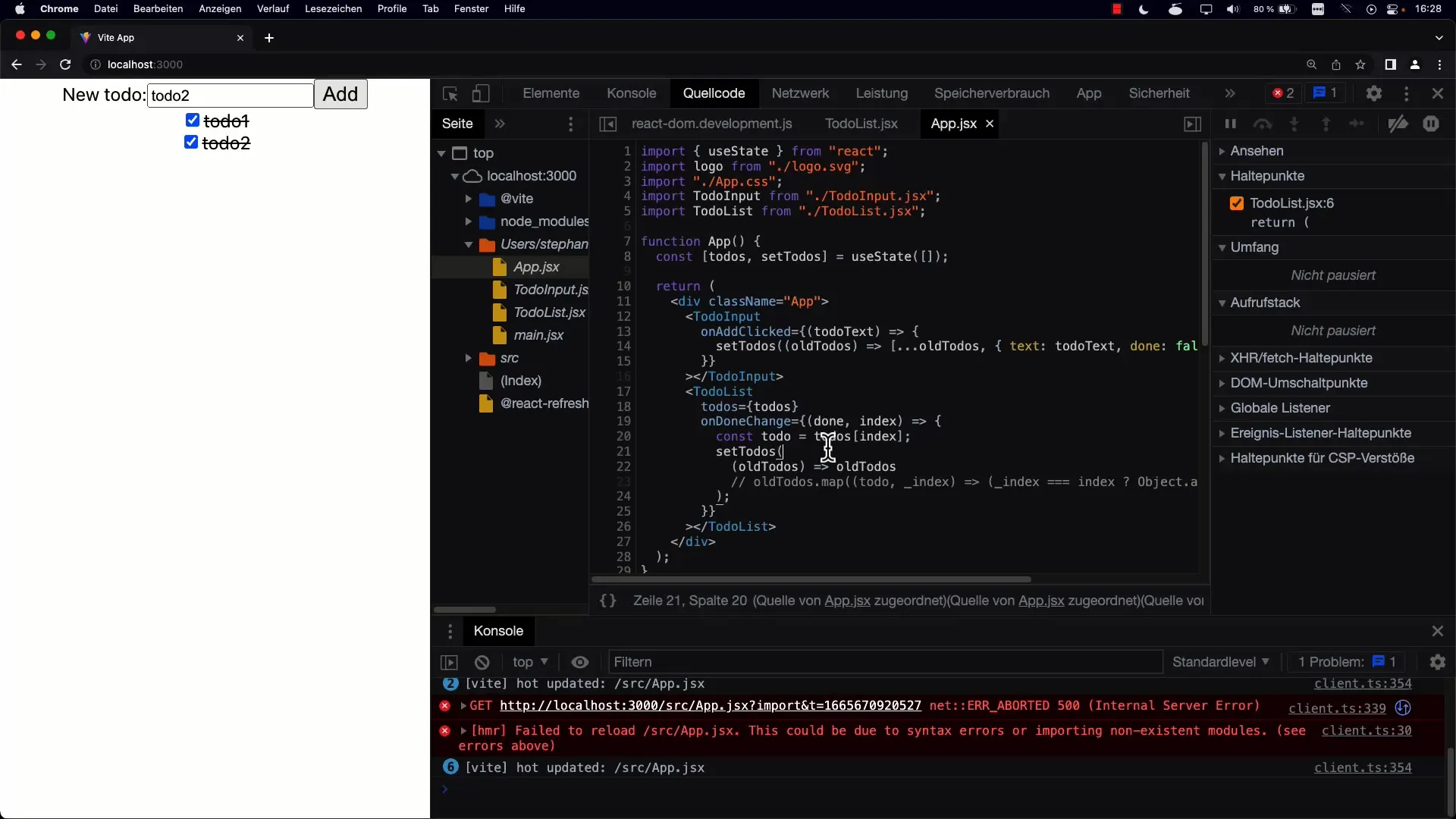
O passo seguinte consiste em atualizar o estado do elemento da tarefa, consoante a caixa de verificação esteja ou não assinalada. Neste caso, é necessário certificar-se de que informa o componente principal para que o estado seja gerido corretamente.
Isto significa que precisa de uma função que passe para a caixa de verificação para que possa ajustar o estado. Esta função é chamada pelo evento onChange.

Estilizar as tarefas concluídas
Agora que a caixa de verificação está funcional, queremos certificar-nos de que o texto dos itens das tarefas é riscado quando são marcados como concluídos. É aqui que o CSS entra em ação.
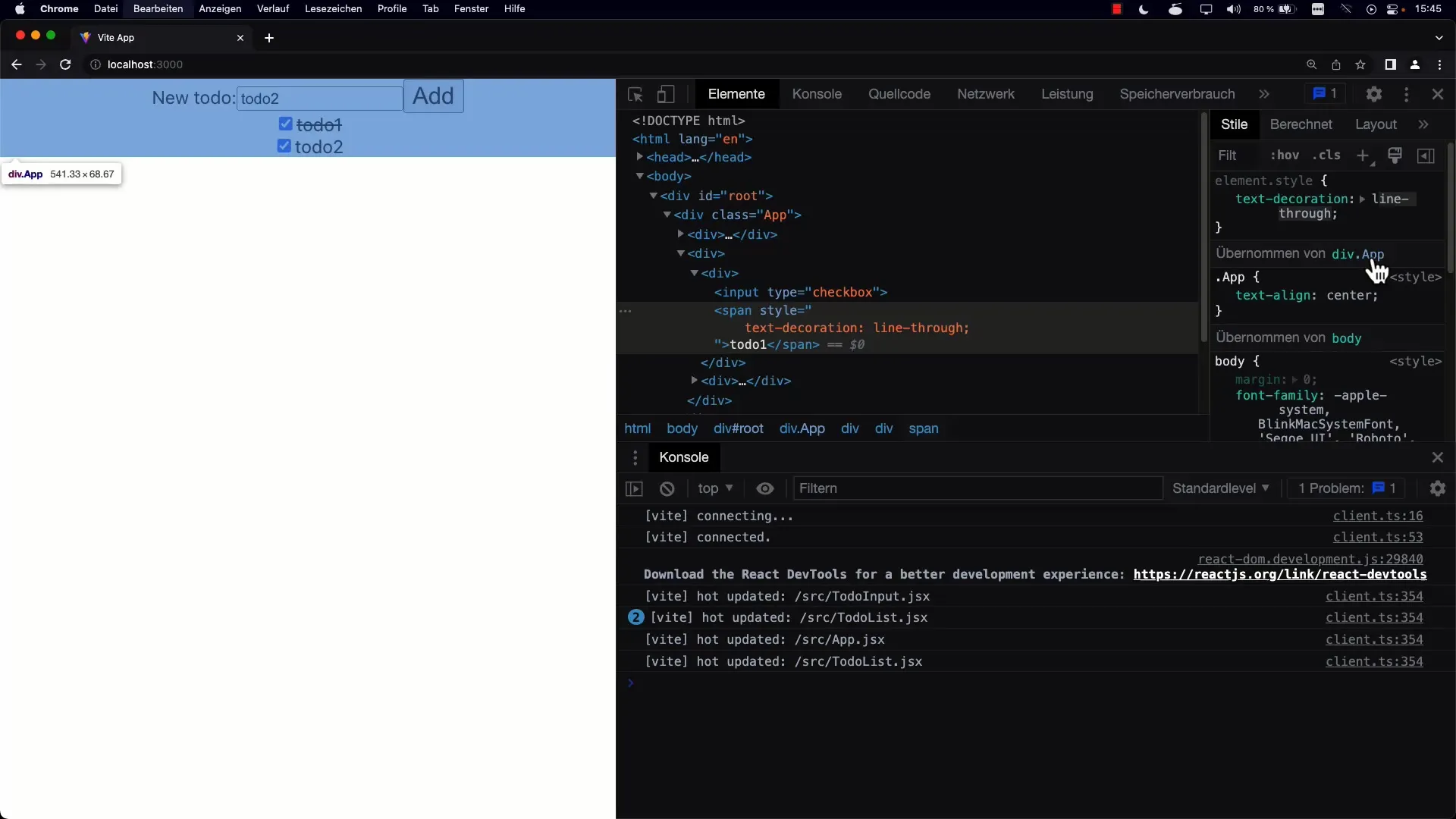
Para o efeito, pode utilizar a propriedade CSS text-decoration: line-through;. Esta propriedade só deve ser utilizada se os elementos das tarefas estiverem marcados como concluídos.

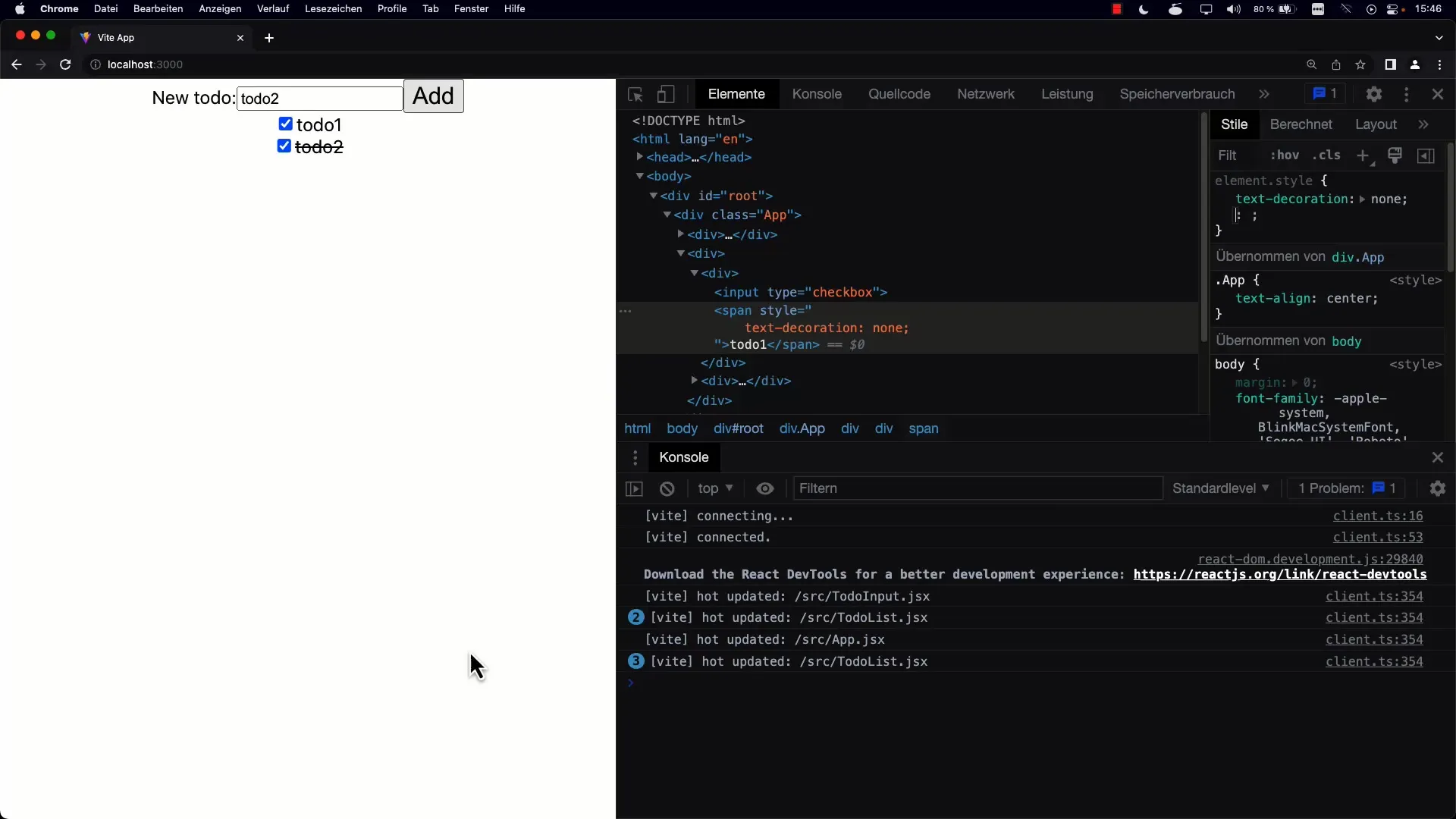
Se a tarefa não tiver sido concluída, pode simplesmente manter o estilo padrão.

Implementação do toggle
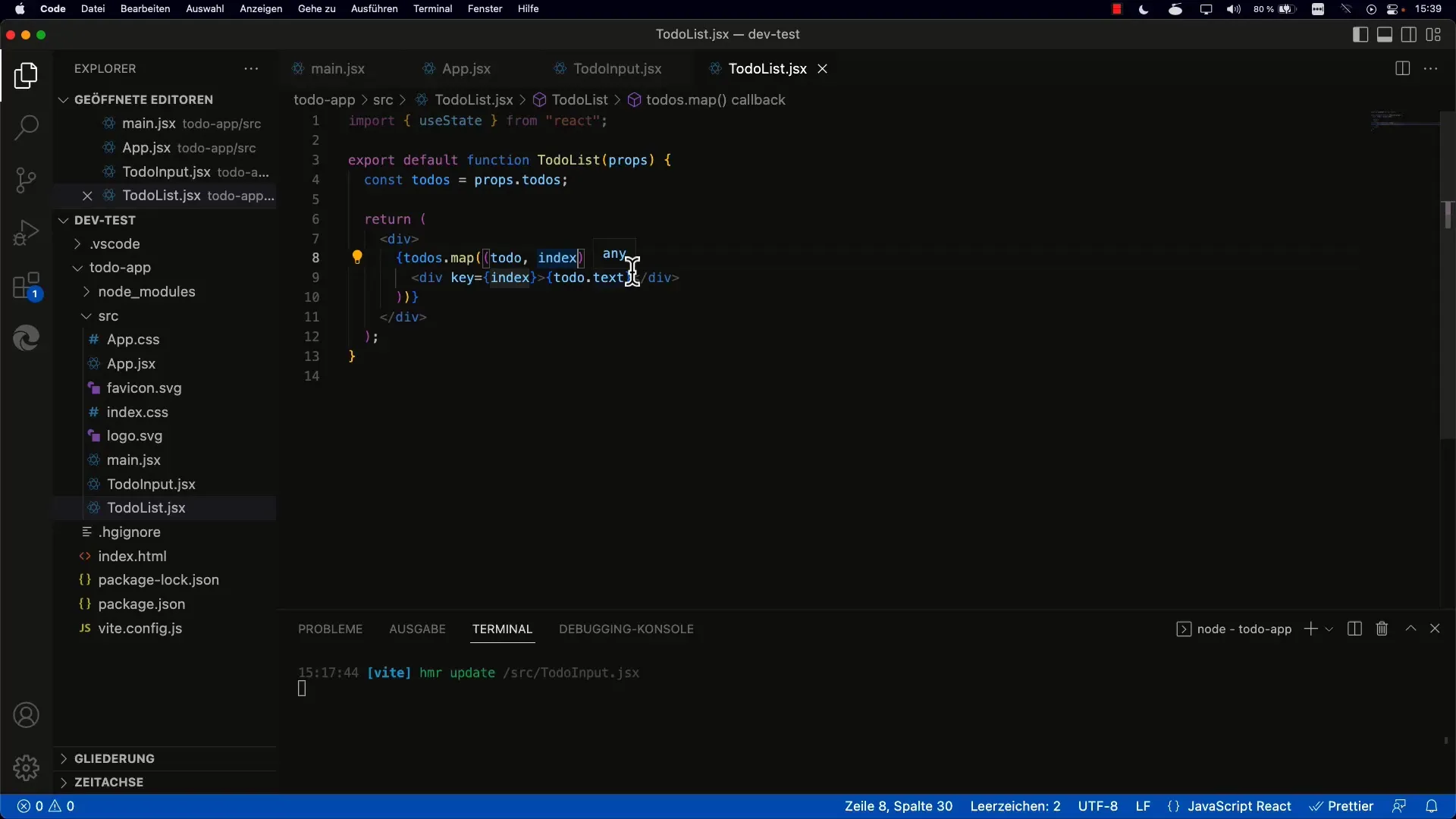
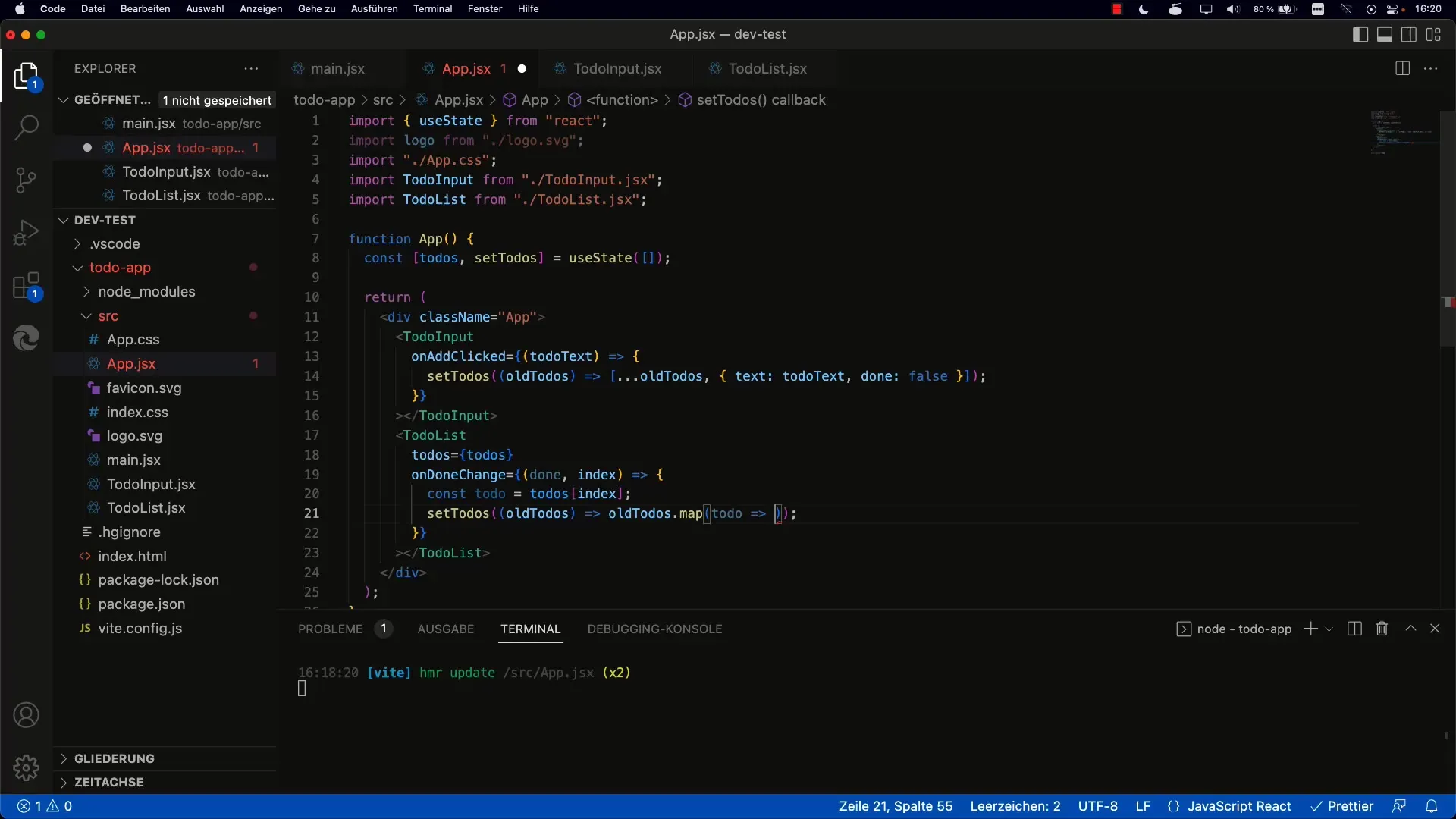
Agora, os elementos das tarefas têm de ser implementados de forma a manterem o seu estado quando a página é actualizada. Para tal, utiliza-se o React State Management. Obtém-se o estado atual das tarefas quando se clica na caixa de verificação e actualiza-se o estado da lista de tarefas.
É importante que faça uma cópia das tarefas anteriores e, em seguida, altere apenas o estado da respectiva tarefa. Pode fazê-lo utilizando o mapa para criar uma nova matriz, deixando as outras tarefas inalteradas.

Teste final e melhorias
Quando tudo estiver implementado corretamente, pode testar a aplicação no browser. Deverá ser capaz de assinalar as tarefas e ver que o texto muda em conformidade. Faça experiências com diferentes tarefas e verifique se tudo funciona como pretendido.

Pode também considerar a possibilidade de melhorar o estilo da sua aplicação e, eventualmente, implementar funcionalidades adicionais, como a eliminação de tarefas concluídas ou a ordenação entre tarefas concluídas e não concluídas.

Resumo
Aprendeu a integrar caixas de verificação na sua aplicação de tarefas para marcar tarefas como concluídas. Fez progressos ao lidar com a gestão de estados do React, personalizou o estilo da apresentação do texto e melhorou significativamente a interação com os utilizadores.
Perguntas frequentes
Como é que implemento a caixa de verificação na minha aplicação de tarefas?Pode adicionar um elemento no seu componente de item de tarefas.
O que faço com o estado das tarefas?Utilize o evento onChange para recuperar o estado da caixa de verificação e alterar o estado da tarefa em conformidade.
Como posso apresentar o texto das tarefas concluídas?Utilize CSS com a propriedade text-decoration: line-through para riscar o texto quando a tarefa é marcada como concluída.
Posso melhorar a lista de tarefas?sim, pode adicionar funcionalidades como a eliminação e a ordenação de tarefas para otimizar a experiência do utilizador.


