A organização de tarefas é uma habilidade fundamental para gerenciar tarefas, tanto na vida cotidiana quanto no desenvolvimento de software. Neste tutorial, você aprenderá a criar um aplicativo React que agrupa as tarefas em duas categorias: ainda não concluídas e concluídas. Isto dá-lhe uma visão clara dos seus to-dos e ajuda-o a gerir eficazmente as tarefas concluídas.
Principais conclusões
- Filtrar e agrupar tarefas em React é uma forma simples mas eficaz de gerir tarefas.
- É importante atribuir um ID único a cada tarefa para evitar problemas de identificação.
- A divisão das listas permite uma melhor experiência do utilizador, separando claramente as tarefas passadas das actuais.
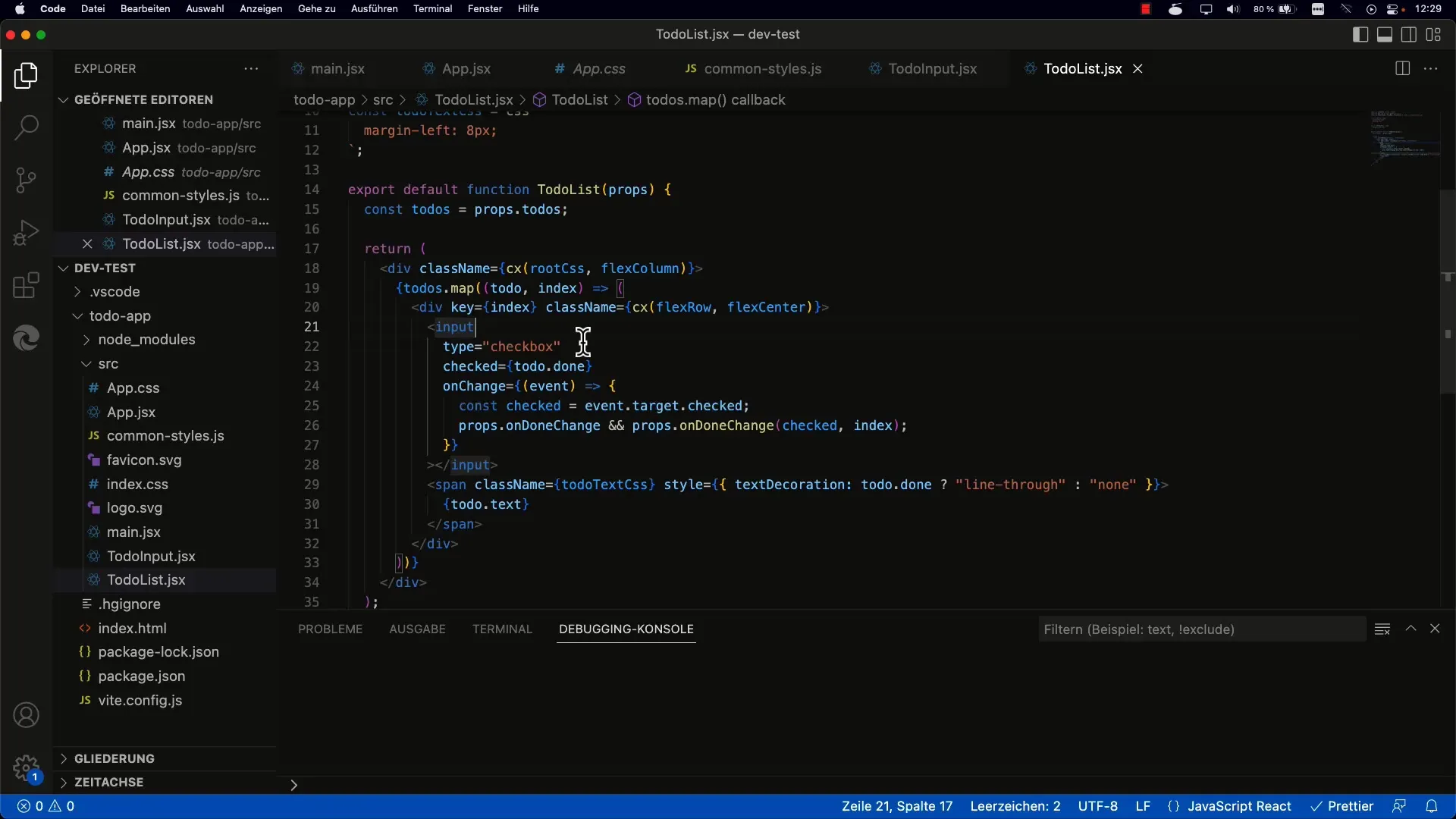
Passo 1: Estrutura dos componentes
Em primeiro lugar, é necessário certificar-se de que tem a estrutura básica da sua lista de tarefas num componente React. A ideia é agrupar as tarefas em duas secções diferentes. Começa com as tarefas inacabadas, seguidas das concluídas.

Para o conseguir, pode utilizar duas funções map separadas no seu componente. Isto permite-lhe dividir as tarefas na interface do utilizador.
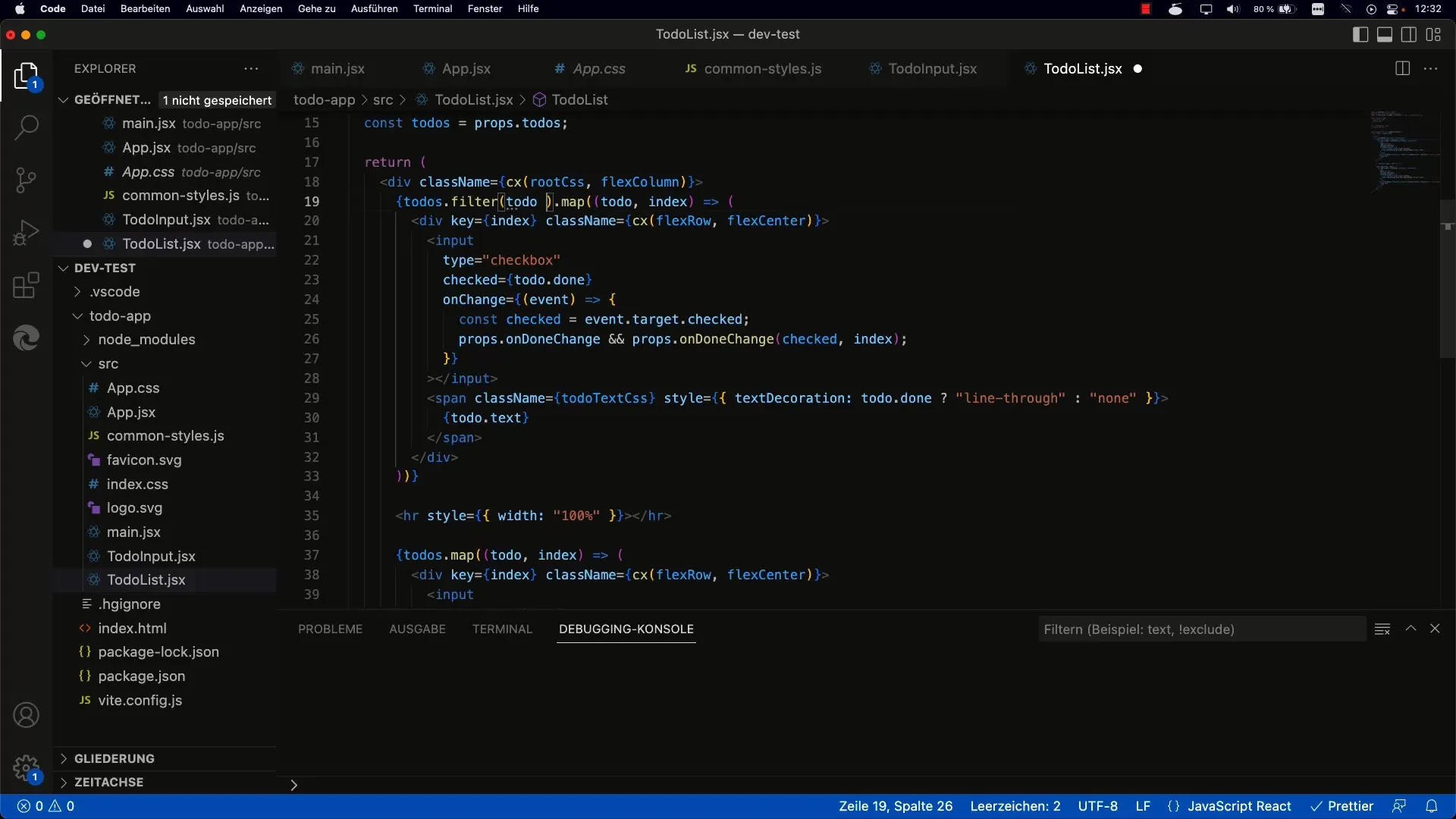
Passo 2: Filtrar as tarefas
As tarefas são filtradas utilizando o método de filtragem. Introduzimos que apenas queremos tarefas com o estado "não concluído". Fazemo-lo verificando na chamada do filtro se a propriedade done está definida como false.

É necessário utilizar a mesma técnica para as tarefas concluídas. Aqui, especifica-se que apenas se pretende os to-dos para os quais done está definido como true.
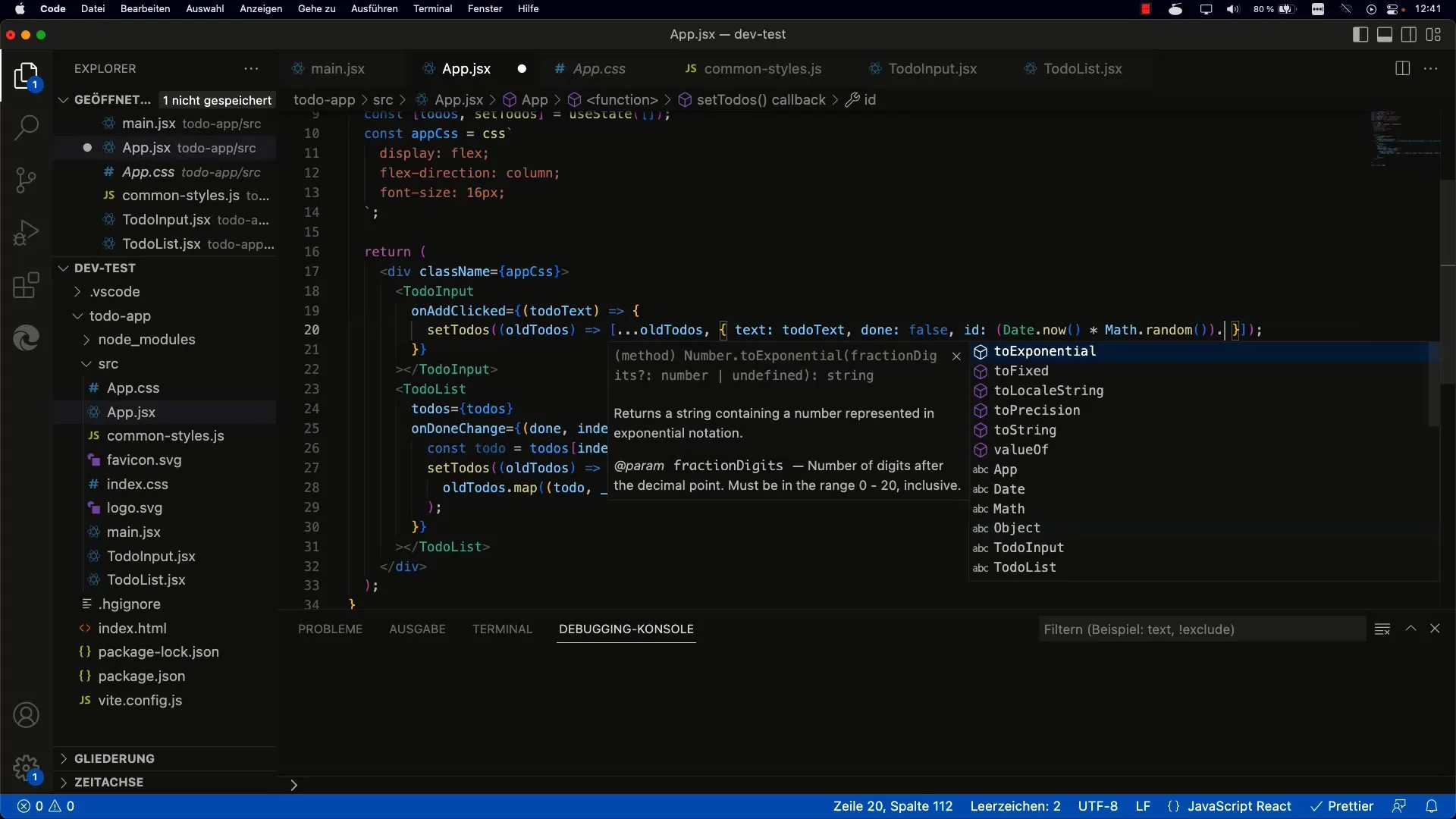
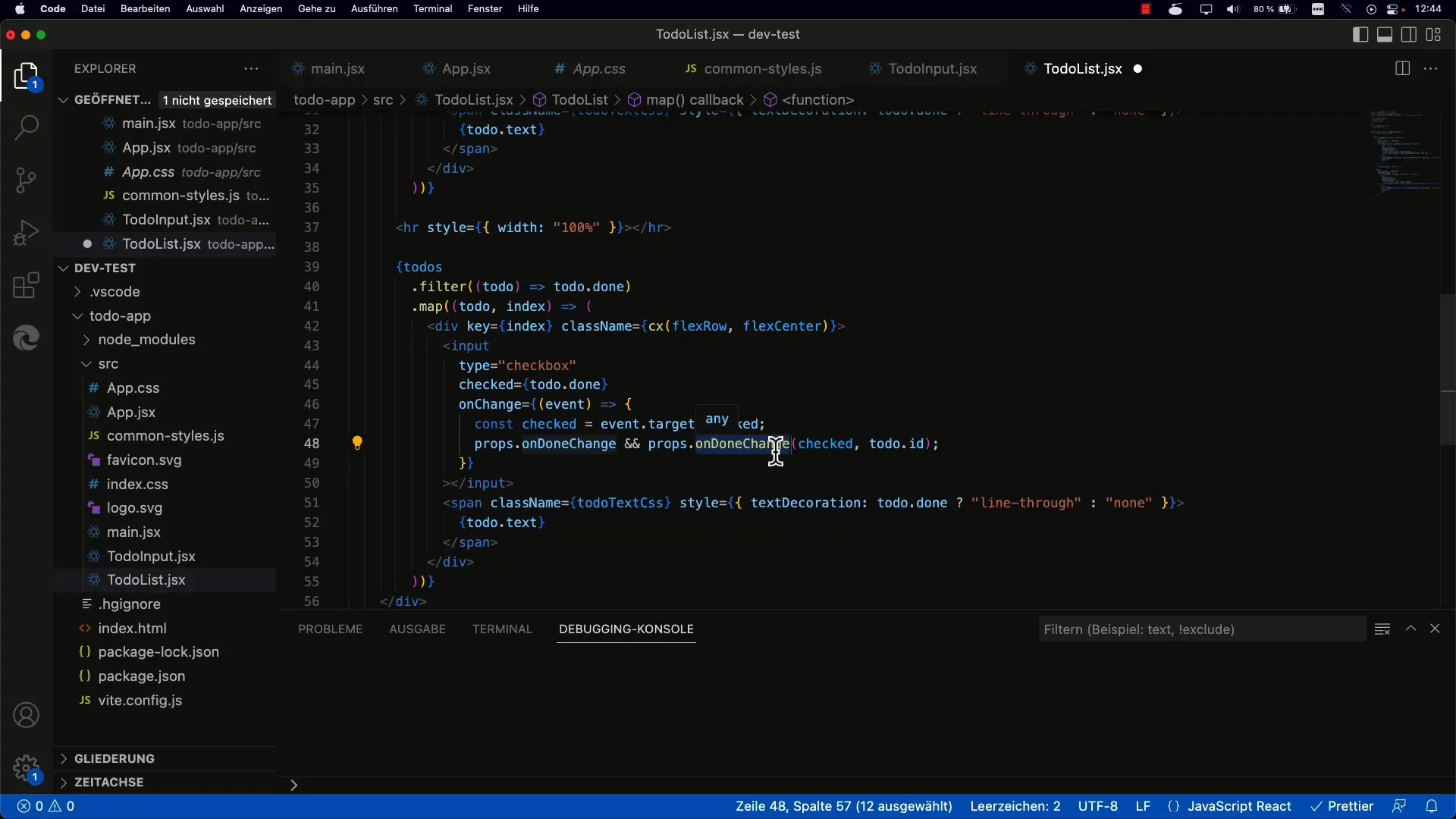
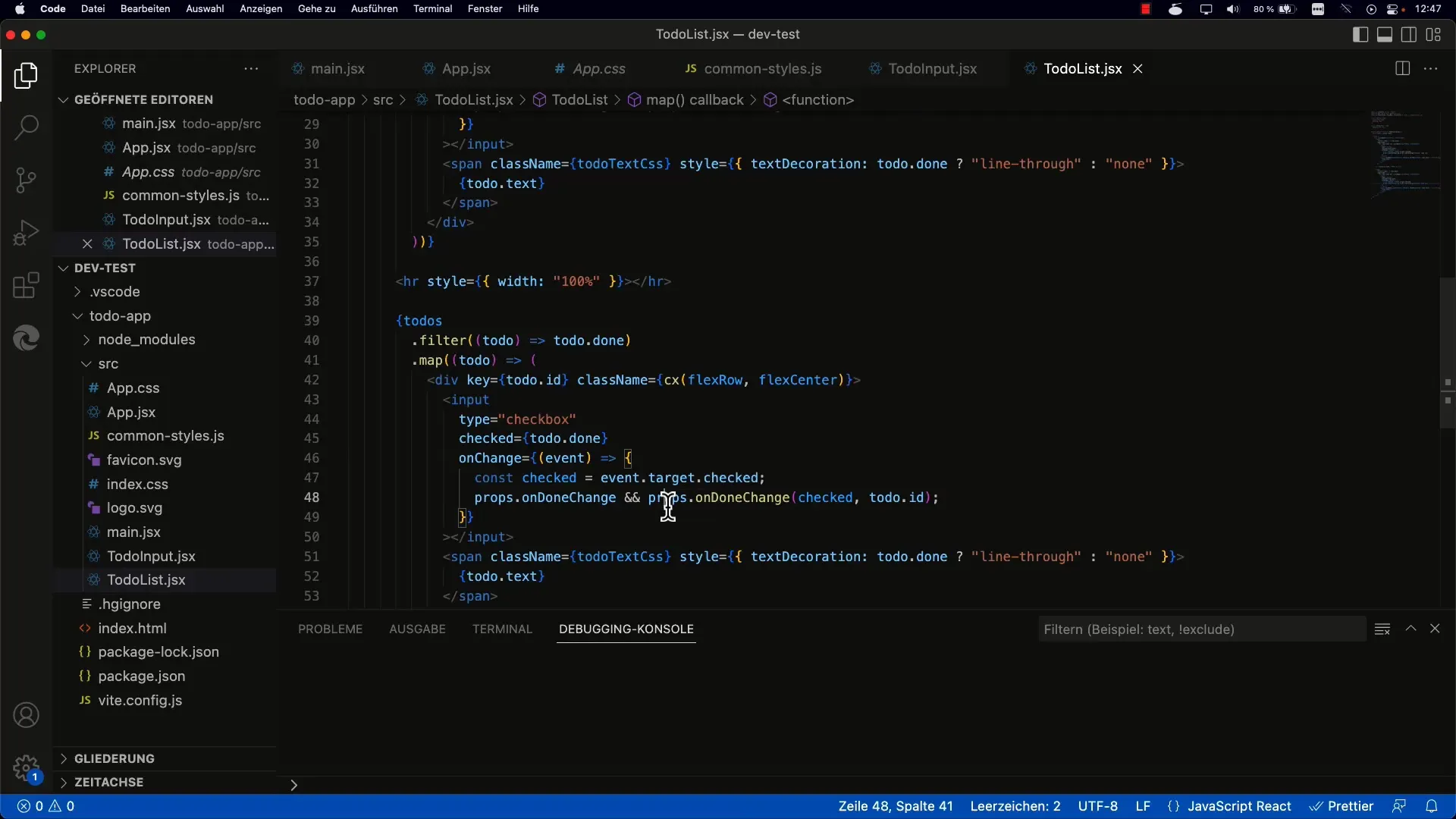
Passo 3: Identificar os to-dos com IDs únicos
Uma fonte de erro comum é o facto de utilizar o índice da matriz como chave para os to-dos. Isto não é recomendado, uma vez que os índices podem mudar quando a matriz é filtrada. Em vez disso, deve certificar-se de que cada tarefa tem um ID único.

Quando criar uma nova tarefa, utilize um método para gerar uma ID exclusiva, como Date.now() ou uma combinação de carimbo de data/hora e um número aleatório.

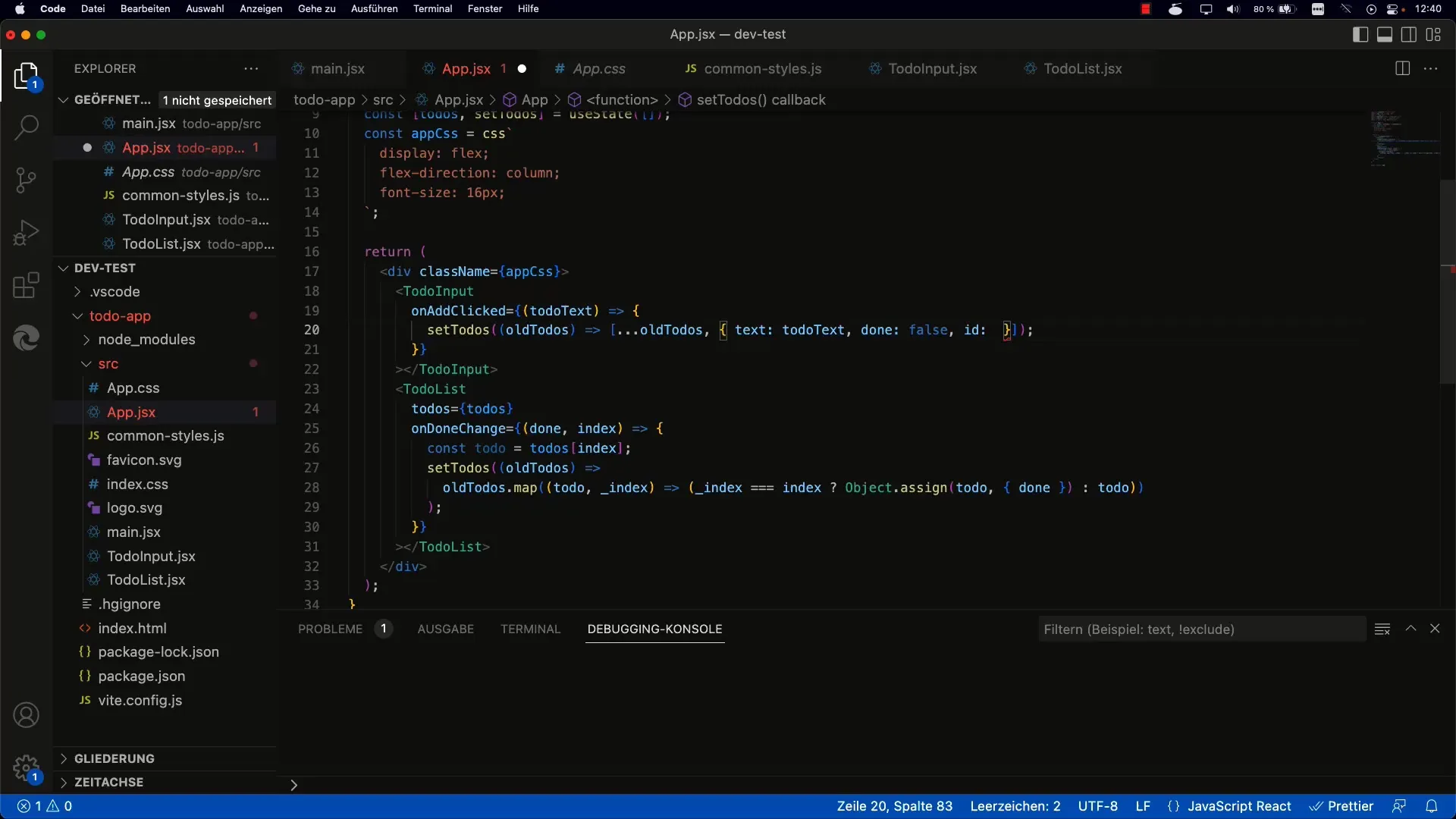
Passo 4: Alterar o estado da tarefa
Para alterar o estado de uma tarefa, ou seja, para a mover de "não concluída" para "concluída", é necessário atualizar o manipulador do evento onChange. Certifique-se de que utiliza o ID em vez do índice para identificar as tarefas.

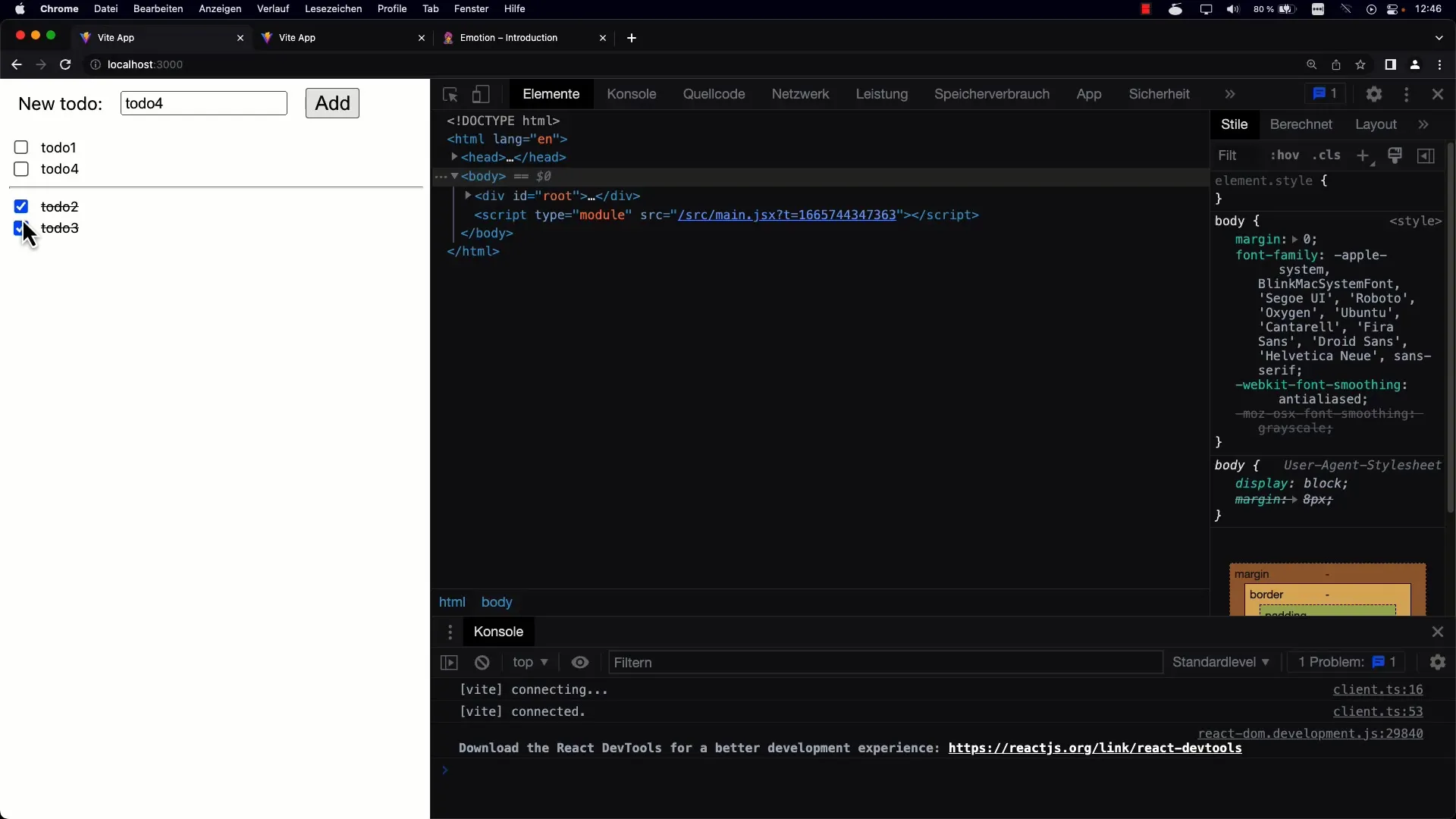
Teste a aplicação para se certificar de que a alteração da conclusão das tarefas funciona. Deverá ser possível mover as tarefas da lista superior para a lista inferior e vice-versa.

Passo 5: Limpar o código
Deve definitivamente prestar atenção a este passo. Certifique-se de que o seu código não contém quaisquer referências desnecessárias a índices. Ao fazer o rastreio de IDs únicos, não só o código ficará mais limpo, como também o comportamento da sua aplicação será mais estável.

Resumo
Neste guia, você aprendeu como criar um aplicativo de tarefas em React que permite agrupar e gerenciar tarefas de forma eficaz. A divisão em "não feito" e "feito" ajuda na visão geral das tarefas e proporciona uma experiência de utilizador melhorada. Evite usar índices como chaves para evitar problemas com a identificação de tarefas.
Perguntas frequentes
Como posso filtrar as tarefas? Utilize o método de filtro para ordenar as tarefas de acordo com o seu estado de conclusão.
Por que razão devo utilizar IDs únicos?Os IDs únicos ajudam a evitar problemas de identificação de afazeres que podem surgir devido à alteração dos índices.
Posso alargar a estrutura da aplicação?Sim, pode implementar funcionalidades adicionais, como a eliminação de afazeres ou a utilização de armazenamento local para guardar os dados.
Qual é o próximo passo para melhorar a aplicação?O próximo passo pode ser guardar as tarefas de forma persistente para que não se percam quando a página é recarregada.
Posso ordenar as tarefas?Sim, depois de utilizar os IDs em vez dos índices, também pode adicionar uma função de ordenação para organizar as tarefas.


