Criar um aplicativo de player de vídeo é uma maneira interessante de expandir suas habilidades em React e Vite. Neste tutorial, eu o guiarei pelo processo de configuração de um aplicativo simples de player de vídeo que permite criar uma lista de reprodução de vídeos e reproduzi-los. Você aprenderá como estruturar um aplicativo, usar componentes e criar uma experiência dinâmica por meio de interações simples com o usuário.
Principais aprendizados
O tutorial mostra como criar um aplicativo React com o Create Vite, configurar o código para um player de vídeo e implementar uma lista de reprodução com arquivos de vídeo. Também aprendemos a adicionar funções básicas para reproduzir vídeos.
Instruções passo a passo
Passo 1: Criar um projeto Vite
Em primeiro lugar, é necessário um novo projeto criado com o Vite. Vá para o diretório principal onde pretende guardar o seu projeto. Se já tiver criado uma aplicação ToDo, pode simplesmente subir um nível.

Agora pode inicializar um novo projeto Vite com o comando npm create vite. Ser-lhe-á pedido que introduza o nome do projeto. Basta chamar-lhe "Video Player" e selecionar React sem TypeScript.
Depois de criar o projeto, mude para o subdiretório "videoplayer". Instale as dependências com o comando npm install. Quando a instalação estiver concluída, você pode iniciar o aplicativo com npm run dev.
Passo 2: Preparativos para a aplicação
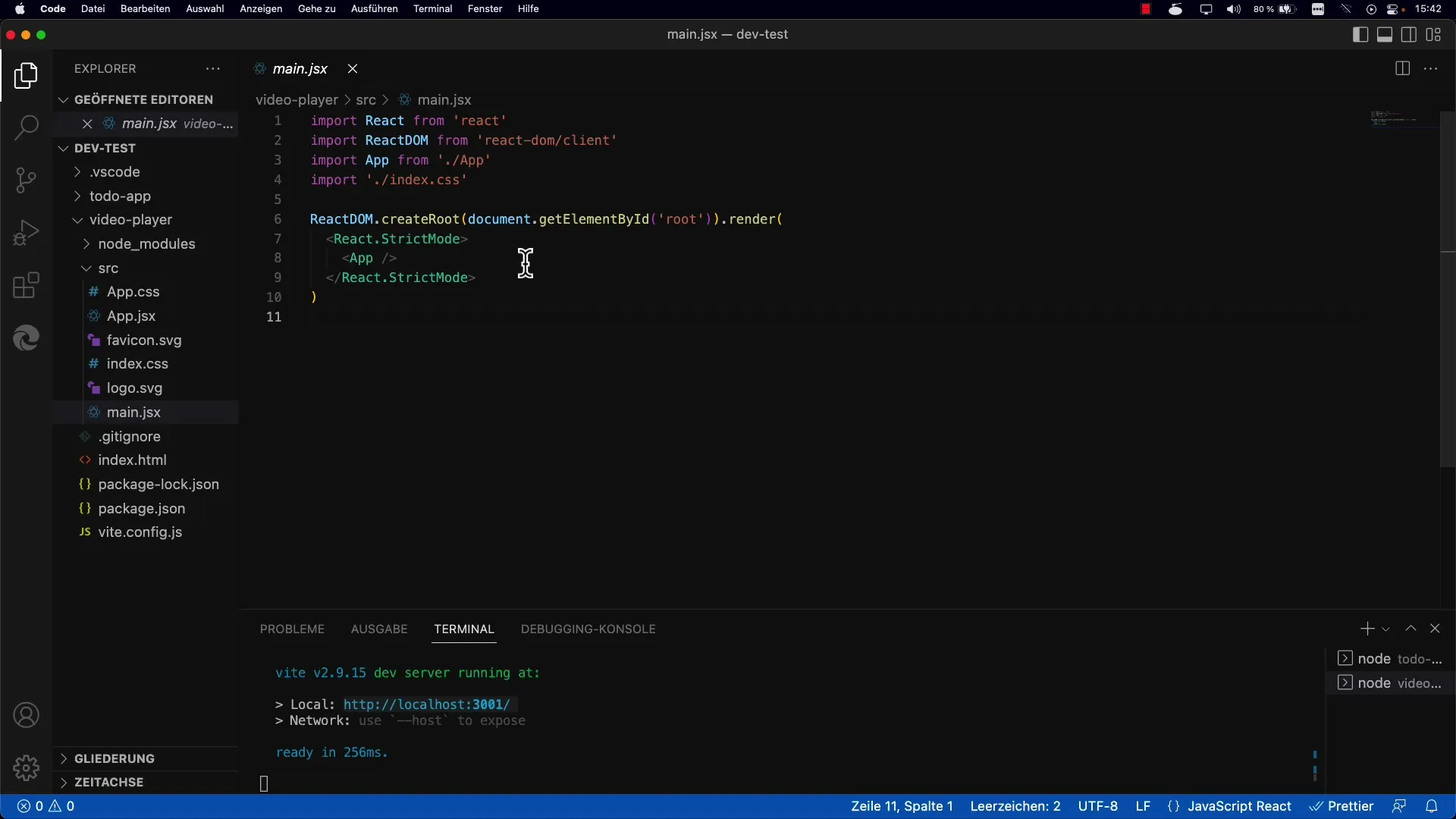
Depois de iniciar a aplicação, deve personalizar o código-fonte. Abra o ficheiro src/Main.jsx. Pode manter o conteúdo como está e deixar o modo estrito ativo. Isso é importante para seguir as práticas recomendadas no React.

Etapa 3: personalizar o componente do aplicativo
Agora, navegue até o arquivo src/App.jsx. Aqui pode apagar o código existente, com exceção da div exterior. O objetivo é criar o ponto de partida para a aplicação do leitor de vídeo. Como estamos a começar do zero, já não precisa do código existente.
Passo 4: Definir a estrutura da lista de reprodução
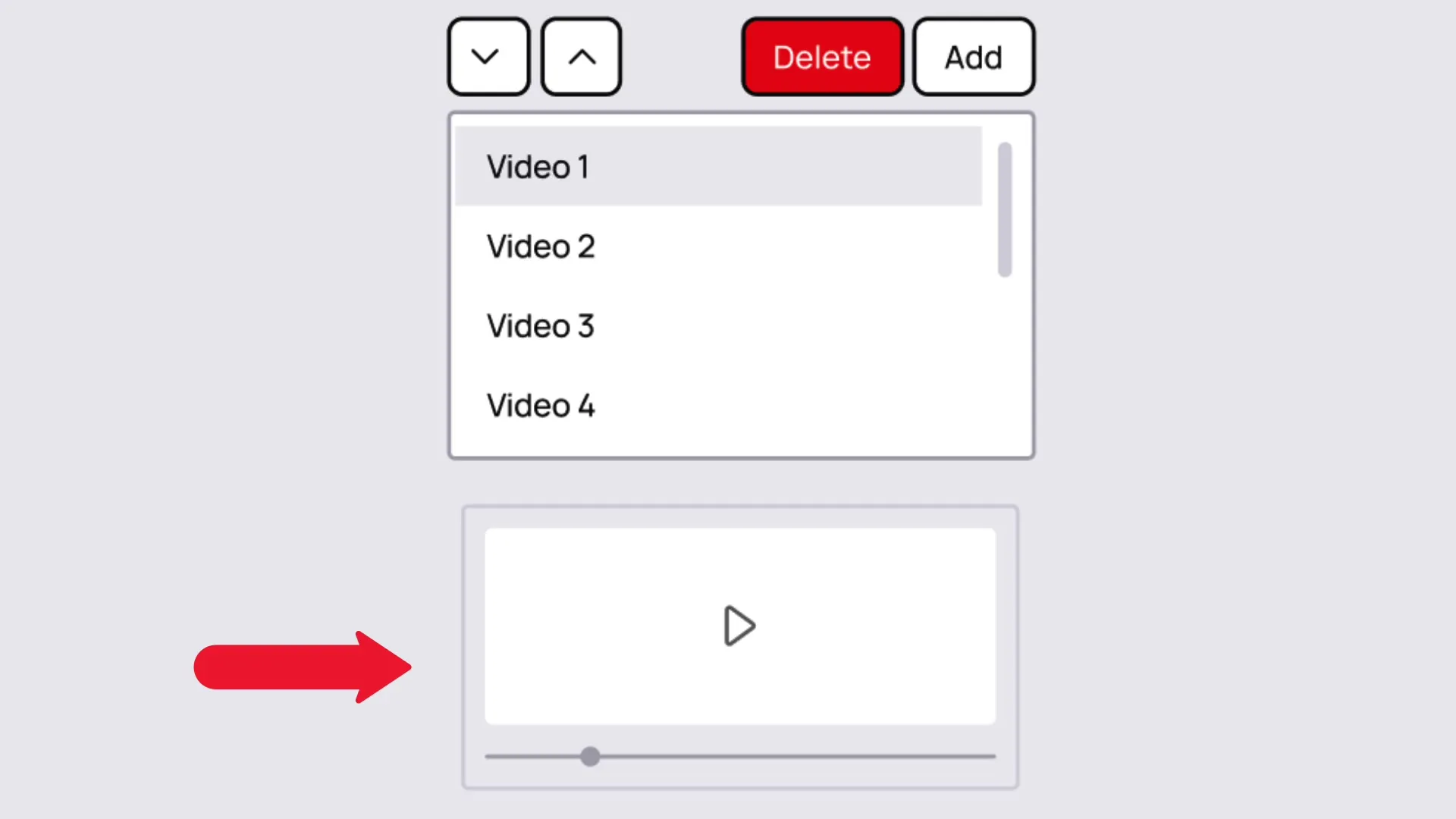
Pense no aspeto que a interface do utilizador deve ter. Precisamos de uma área para a lista de reprodução onde possam ser adicionados URLs para os vídeos. A área de reprodução estará por baixo e certificar-nos-emos de que existem controlos como reproduzir e pausar.

O conceito é simples: a lista de reprodução é constituída por diferentes URLs que representam os vídeos. Os utilizadores podem adicionar ou remover vídeos para que tenham uma lista personalizada de vídeos.
Etapa 5: Implementar interações básicas
Para garantir a interatividade, vai utilizar alguns ganchos novos. O objetivo é que a lista de reprodução se adapte dinamicamente em função dos vídeos que o utilizador adiciona ou retira.
Aqui tem a oportunidade de personalizar e melhorar ainda mais a aplicação do leitor de vídeo. Pode acrescentar funções adicionais, como o controlo do volume ou a reprodução automática do vídeo seguinte.
Resumo
Este guia mostrou como criar um aplicativo básico de player de vídeo com React e Vite. Você aprendeu como inicializar um aplicativo Vite, criar a estrutura para seu aplicativo e habilitar interações básicas. Com essas noções básicas, você está bem equipado para desenvolver e personalizar seu aplicativo.
Perguntas mais frequentes
Como posso iniciar um novo projeto Vite?Utilize o comando npm create vite e dê um nome ao seu projeto.
Posso utilizar TypeScript no meu projeto?Sim, também pode selecionar TypeScript durante a criação do projeto.
Como posso adicionar URLs de vídeo à minha lista de reprodução?Utilize um mecanismo de entrada para adicionar URLs; estes devem depois ser geridos no estado.
Como posso testar a minha aplicação?Inicie a aplicação com npm run dev e abra o endereço especificado no browser.


