O objetivo deste tutorial é criar um botão de reprodução/pausa em React que combine as duas funções. Essa combinação é particularmente útil porque muitas vezes é necessário o estado de reprodução ou de pausa em um aplicativo, não os dois ao mesmo tempo. Você aprenderá como usar o hook useState para gerenciar o estado do botão e controlar as ações correspondentes.
Descobertas mais importantes
- Utilizar o useState para gerir o estado
- Combinação das funções de reprodução e pausa num único botão
- Implementação simples e teste da funcionalidade
Instruções passo a passo
Passo 1: Configuração inicial dos botões
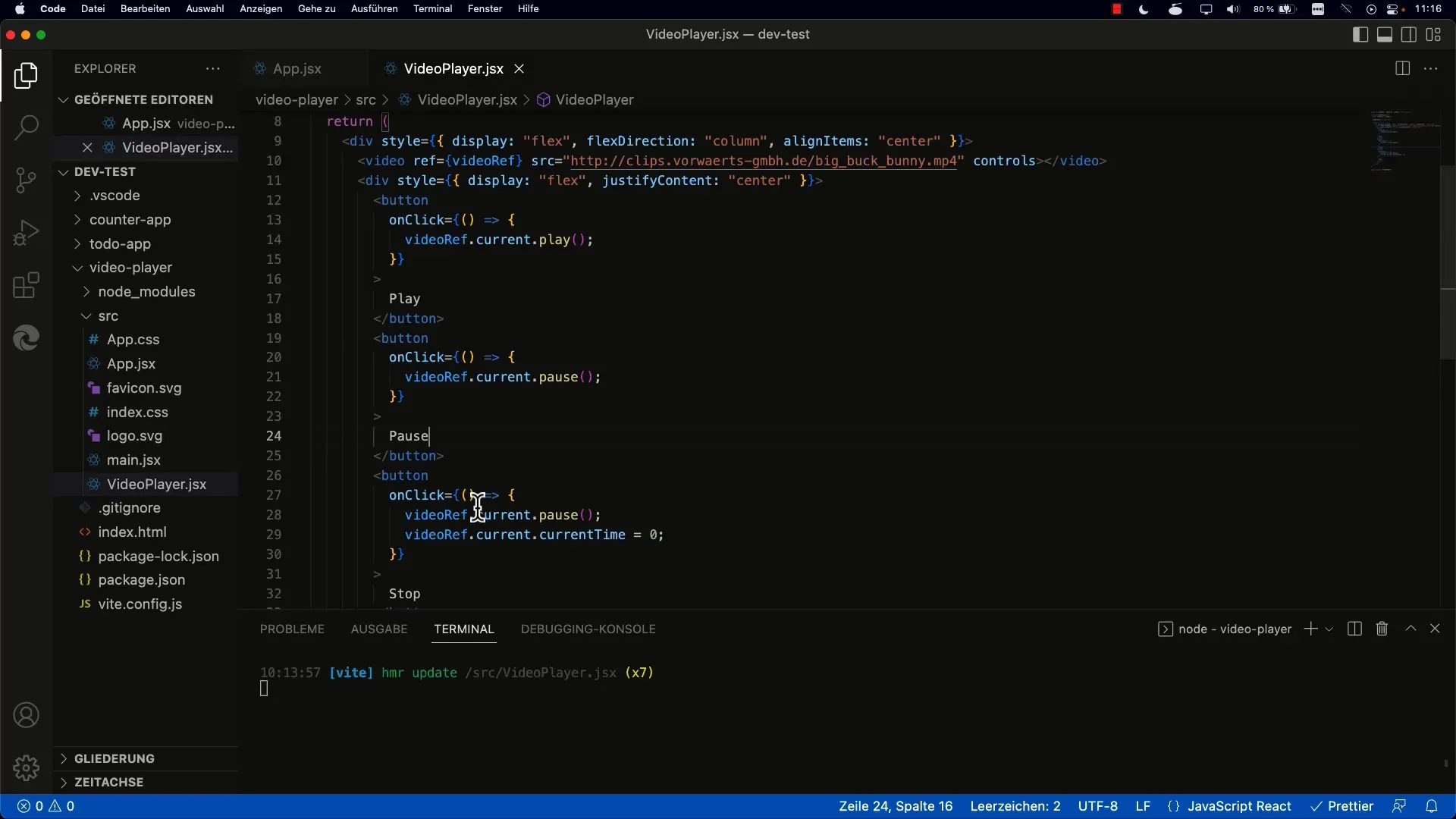
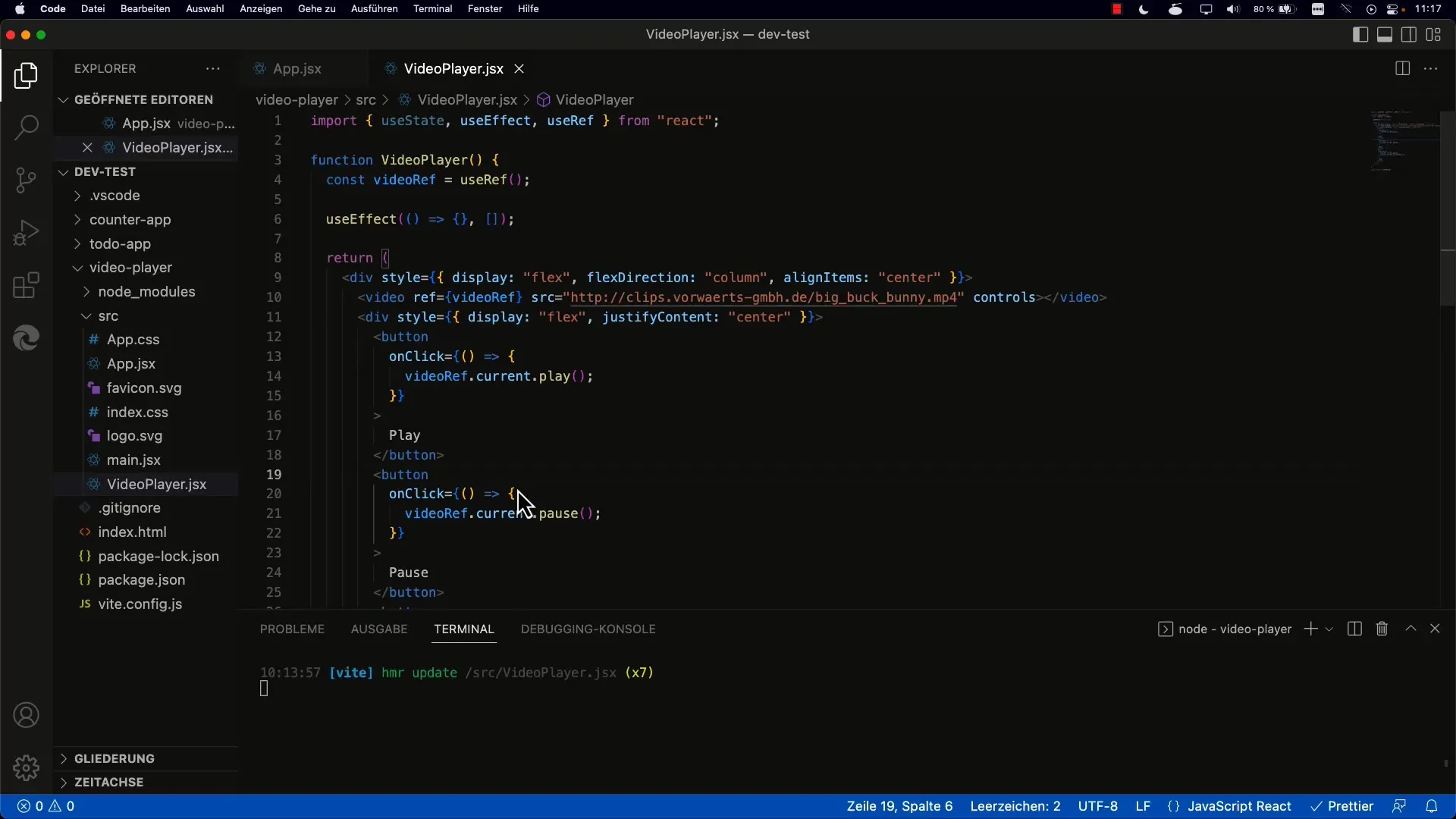
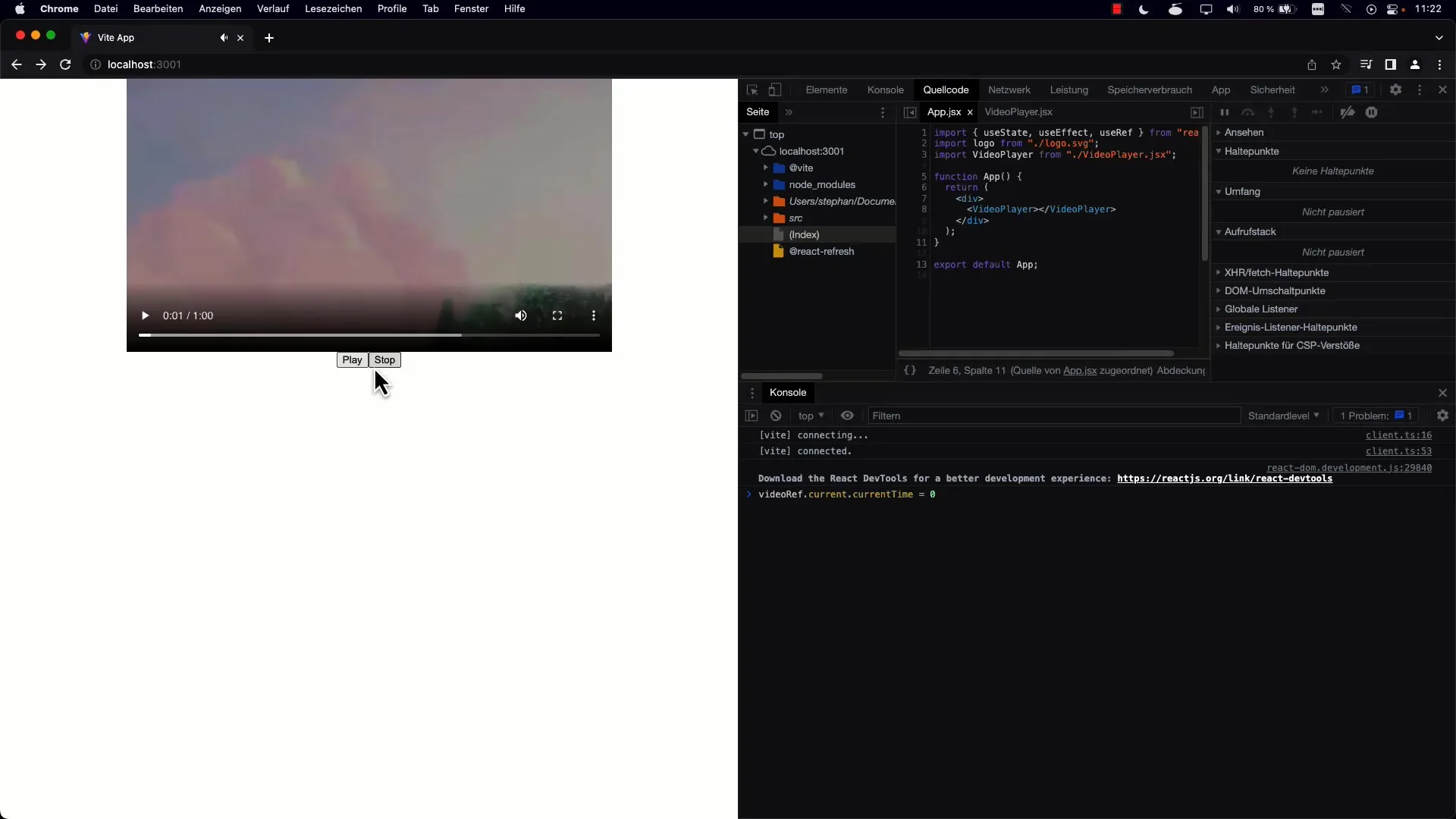
Começa por criar dois botões separados para reprodução e pausa. O objetivo é combinar estes dois botões num único botão. Primeiro, remova os botões originais.

Passo 2: Guardar o estado
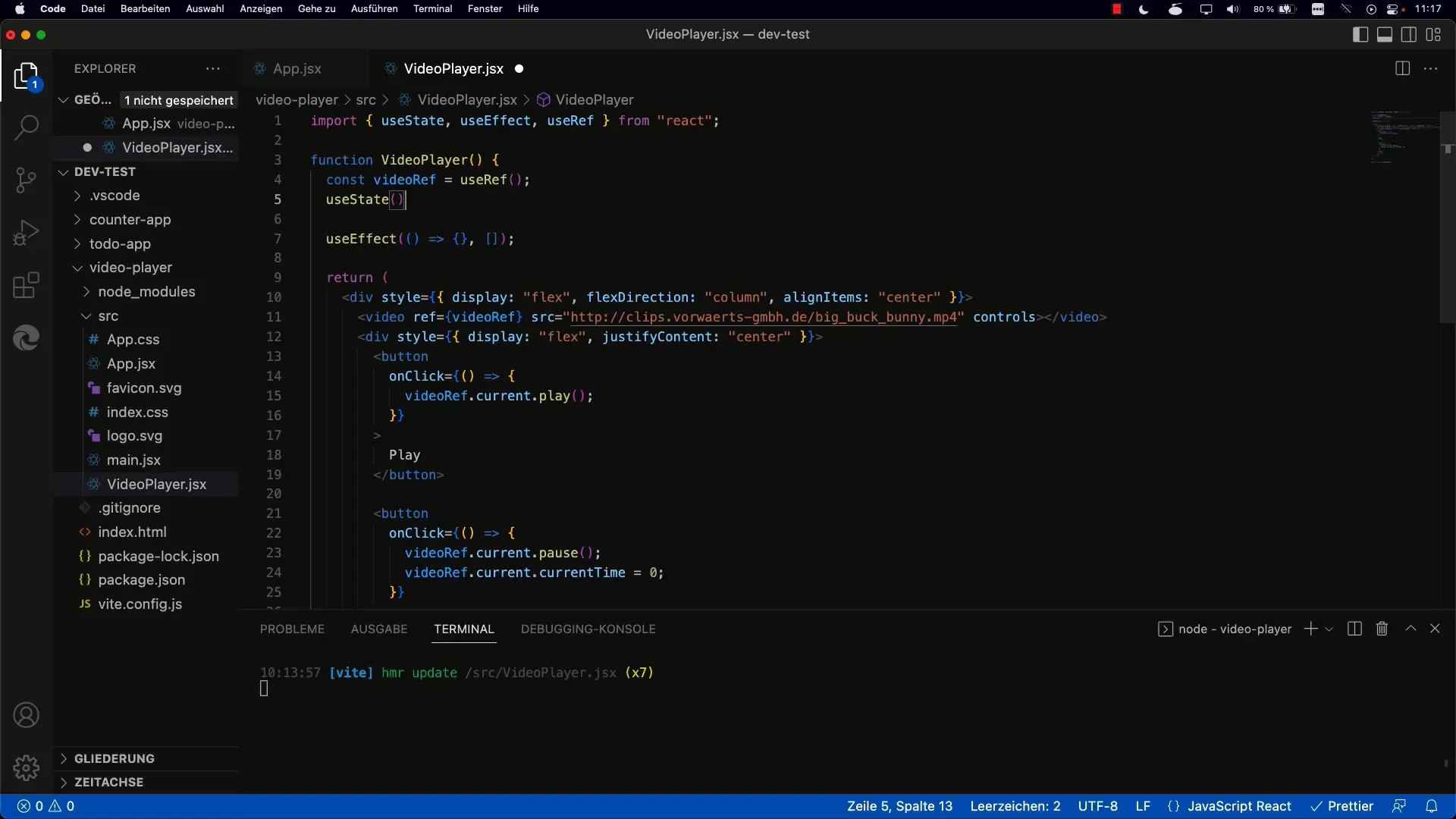
Para gerir o estado da reprodução e da pausa, importe useState. O estado deve indicar se o vídeo está a ser reproduzido ou não. Isto é feito através da criação de uma variável isPlaying e de uma função setter setIsPlaying.

Passo 3: Definir o valor inicial
Defina o valor inicial de isPlaying. O valor deve ser falso, uma vez que o vídeo não deve ser reproduzido automaticamente no arranque. Esta definição permite-lhe inicializar a aplicação corretamente.

Passo 4: Conceber dinamicamente a rotulagem dos botões
Agora, é necessário ajustar dinamicamente a rotulagem dos botões. Se isPlaying for verdadeiro, o botão deve apresentar "Pause" (Pausa). Caso contrário, deve apresentar "Play". Aqui, utiliza uma condição simples para definir as duas cadeias em conformidade.
Passo 5: Alternar estado
Adicione uma função que altere o estado de isPlaying. Pode fazê-lo chamando setIsPlaying com a negação do valor atual. Deves atribuir esta função de alternância ao botão.
Passo 6: Implementar acções para reprodução e pausa
Agora é altura de implementar as funções para reproduzir e pausar o vídeo. Pode utilizar uma condição if para definir o que deve acontecer quando se clica no botão. Se isPlaying for verdadeiro, o vídeo é colocado em pausa e vice-versa.
Passo 7: Implementar uma função de paragem
Também deve integrar uma função de paragem no botão. Quando este estado for atingido, defina isPlaying como falso. Desta forma, o botão é sempre atualizado e a etiqueta é definida como "Play".

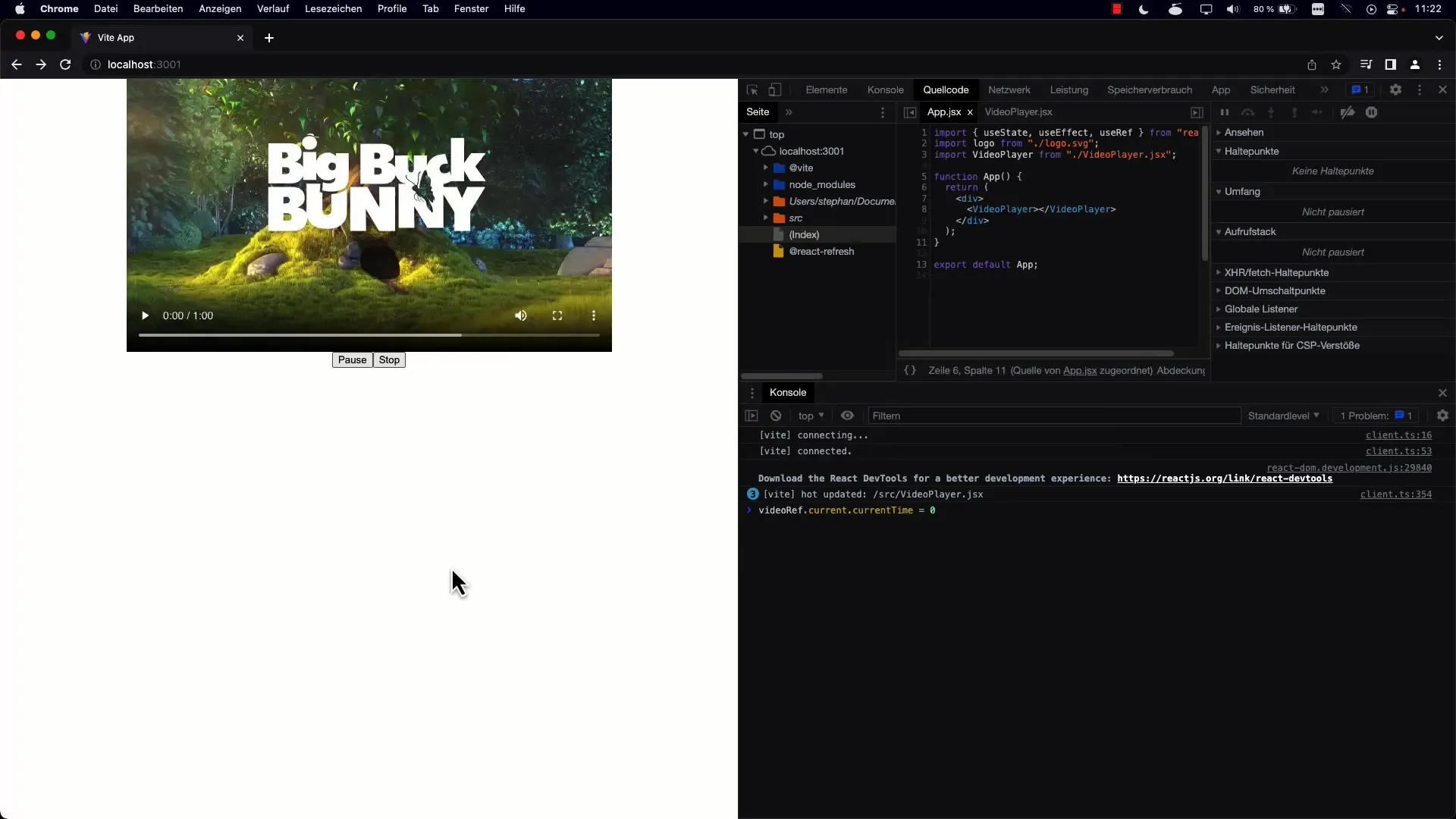
Passo 8: Testar a interface do utilizador
Depois de ter concluído todas as implementações, teste a interface do utilizador. Não se esqueça de verificar se o botão se comporta corretamente e apresenta os textos corretos quando alterna entre os diferentes estados.

Etapa 9: Refinamento e otimização
Para melhorar a experiência do utilizador, pode pensar em acrescentar estados adicionais. Por exemplo, um estado para "A carregar" pode ser útil para indicar que o vídeo ainda está a carregar.
Passo 10: Conclusão
Agora que implementou a funcionalidade básica, pode também controlar o leitor do browser. O botão agora deve ser capaz de controlar a reprodução e você estabeleceu uma base sólida para adicionar mais recursos no futuro.
Resumo
Neste tutorial, você aprendeu como criar um botão combinado de reprodução/pausa com o React. Praticou o uso do useState para gerenciar o estado e como atualizar dinamicamente o botão de acordo com a ação do usuário.
Perguntas frequentes
O que é useState no React? useState é um gancho no React que permite gerenciar estados em componentes funcionais.
Como posso personalizar o texto do botão?O texto do botão é ajustado dinamicamente consoante o estado da variável isPlaying.
Posso ter mais estados para além de Reproduzir e Pausa?Sim, pode adicionar estados adicionais, como "Parar" ou "A carregar".
Como posso testar a funcionalidade?Pode iniciar a aplicação localmente e testar a funcionalidade do botão em direto para se certificar de que tudo funciona como esperado.


