Tem um conjunto fixo de vídeos na sua aplicação e pretende tornar esta visão geral dinâmica? Então veio ao sítio certo! Neste tutorial, vou mostrar-lhe como substituir uma lista de vídeos estática por uma matriz dinâmica. Isto permite-lhe personalizar de forma flexível as opções da sua lista de reprodução e ajustá-las rapidamente, se necessário.
Principais conclusões
- Utilização de useState para criar uma matriz dinâmica.
- Usando map para renderizar os vídeos da matriz.
- Observar o key-prop em componentes de lista para evitar avisos.
- Uso de IDs para identificar vídeos dentro da lista de reprodução.
Guia passo a passo
Passo 1: Definir a matriz
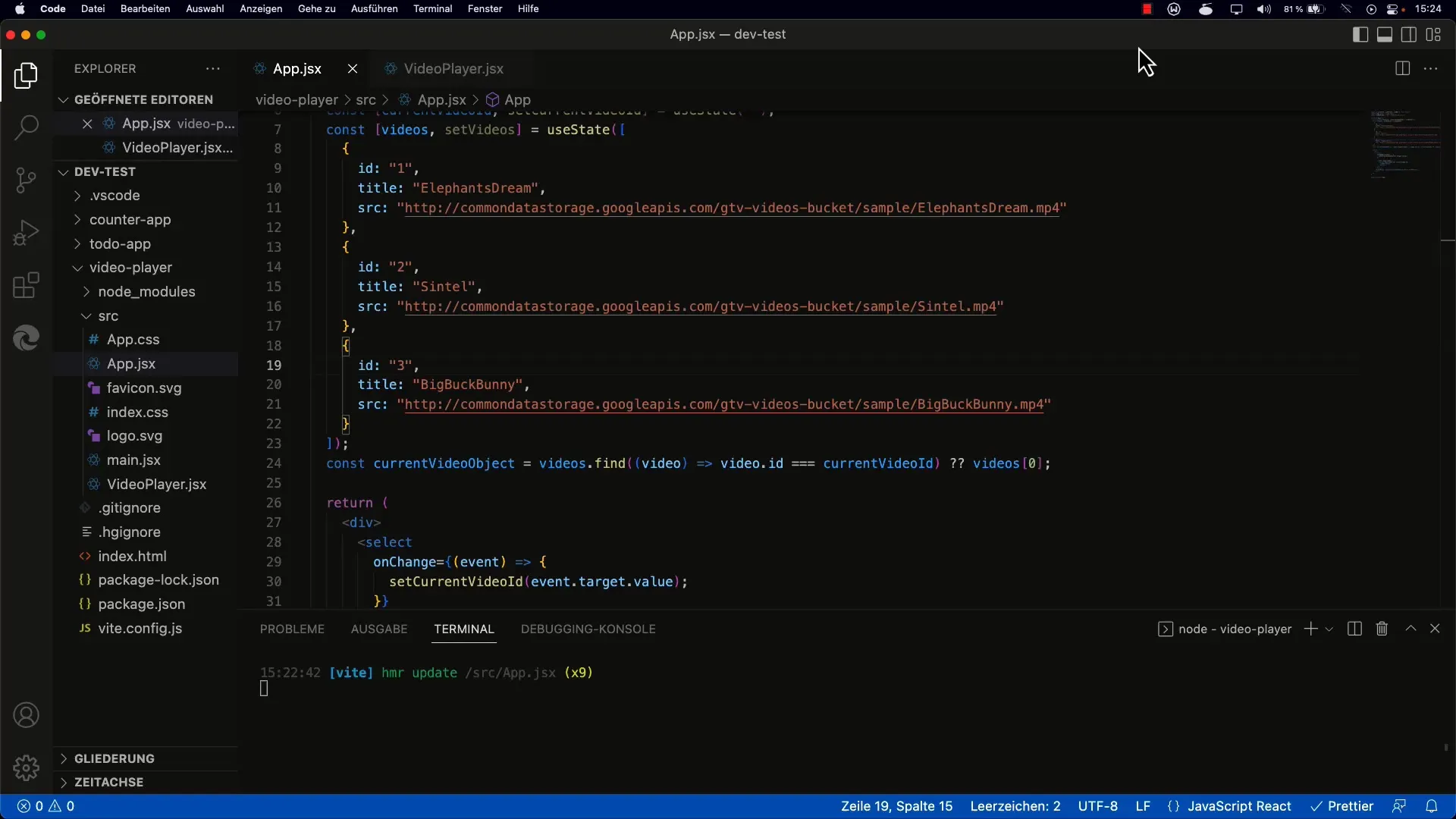
Em primeiro lugar, você precisa criar um array que contenha os dados do vídeo. Você usa o gancho useState do React para que possa renderizar os vídeos dinamicamente mais tarde.

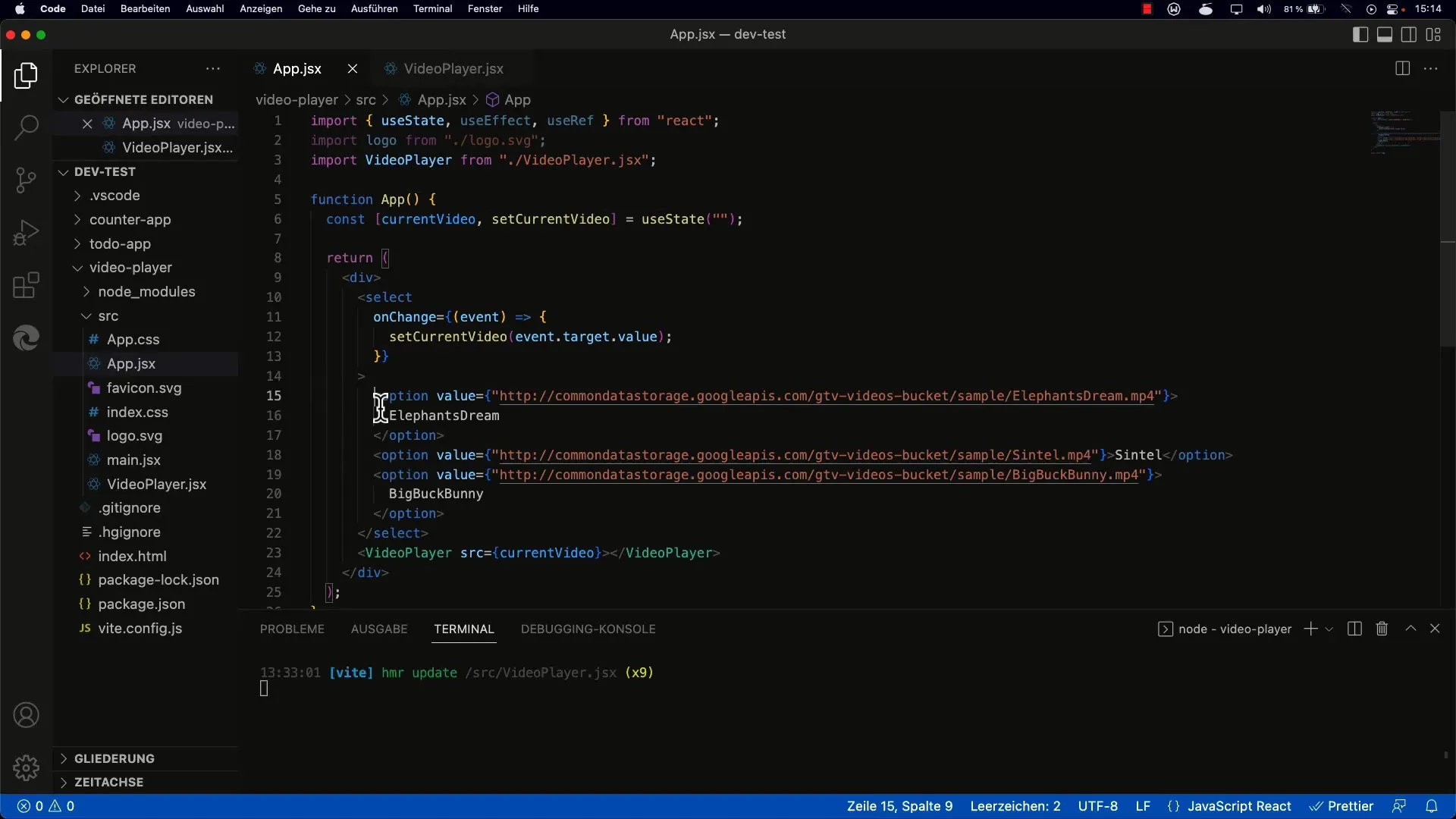
Você começa usando um hook useState. Nesta primeira etapa, você define suas entradas de vídeo em uma matriz.
É importante que cada objeto na matriz contenha um ID, uma fonte para o vídeo e um título. Essa estrutura garante que você possa acessar facilmente os dados mais tarde.
Passo 2: Renderizar os vídeos
Depois de ter criado a matriz, é altura de apresentar estas entradas na interface do utilizador. Para o efeito, pode utilizar a função map do JavaScript.

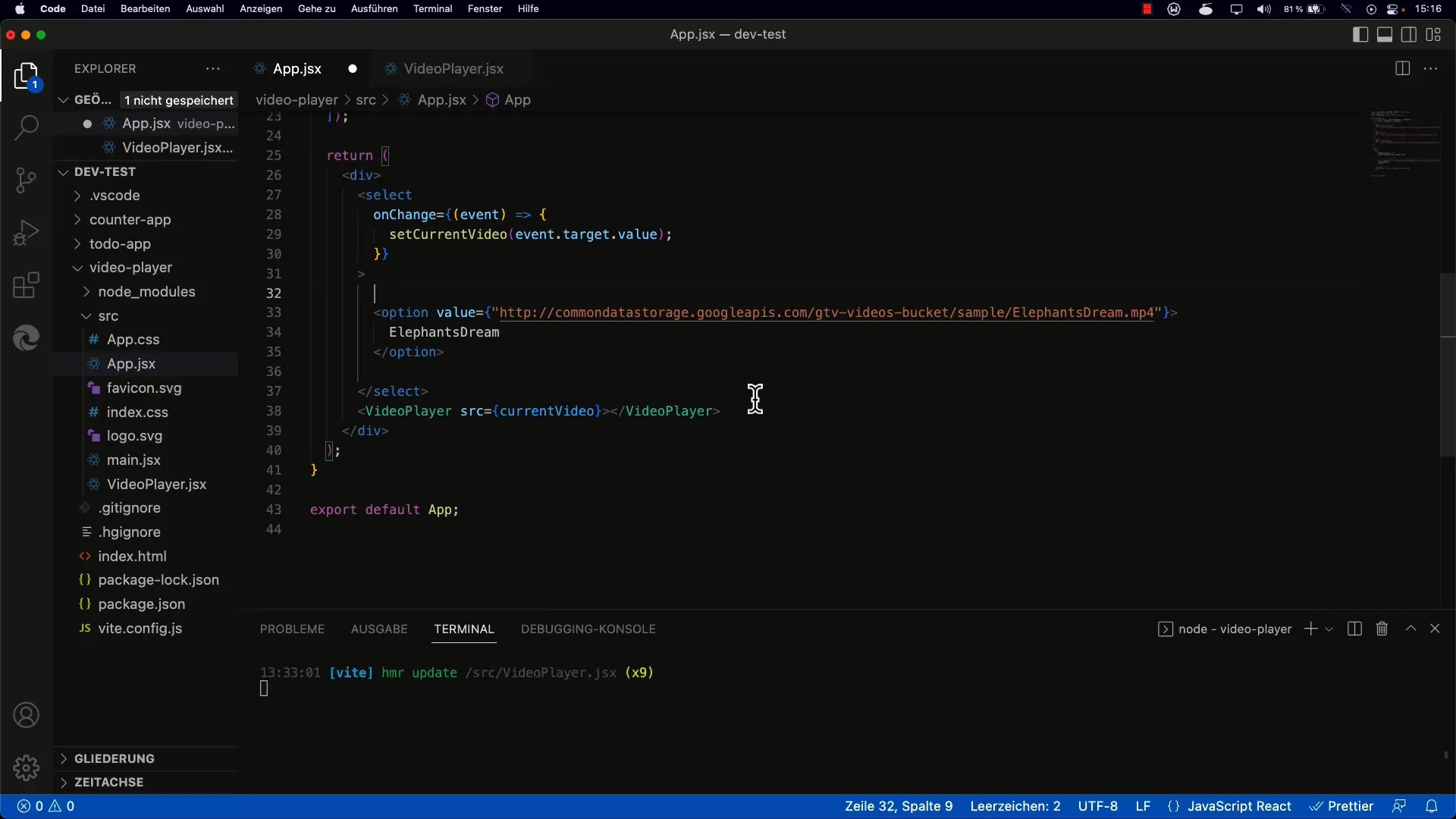
Utilize o método map para iterar sobre cada vídeo da matriz e devolver um elemento de opção para cada um deles. Neste elemento, defina o atributo value como o ID do vídeo.
O título do vídeo deve ser apresentado como texto visível na lista pendente. Certifique-se de que utiliza as propriedades já definidas.
Passo 3: Adicionar a key prop
Para evitar avisos, é necessário atribuir uma key-prop exclusiva a cada elemento da sua lista. Isso ajuda o React a renderizar novamente os elementos com eficiência.

Adicione a key prop ao seu elemento de opção e defina-a como igual ao ID do vídeo. Isso é crucial para garantir que seu aplicativo seja executado sem problemas.

Passo 4: Ativar o primeiro vídeo
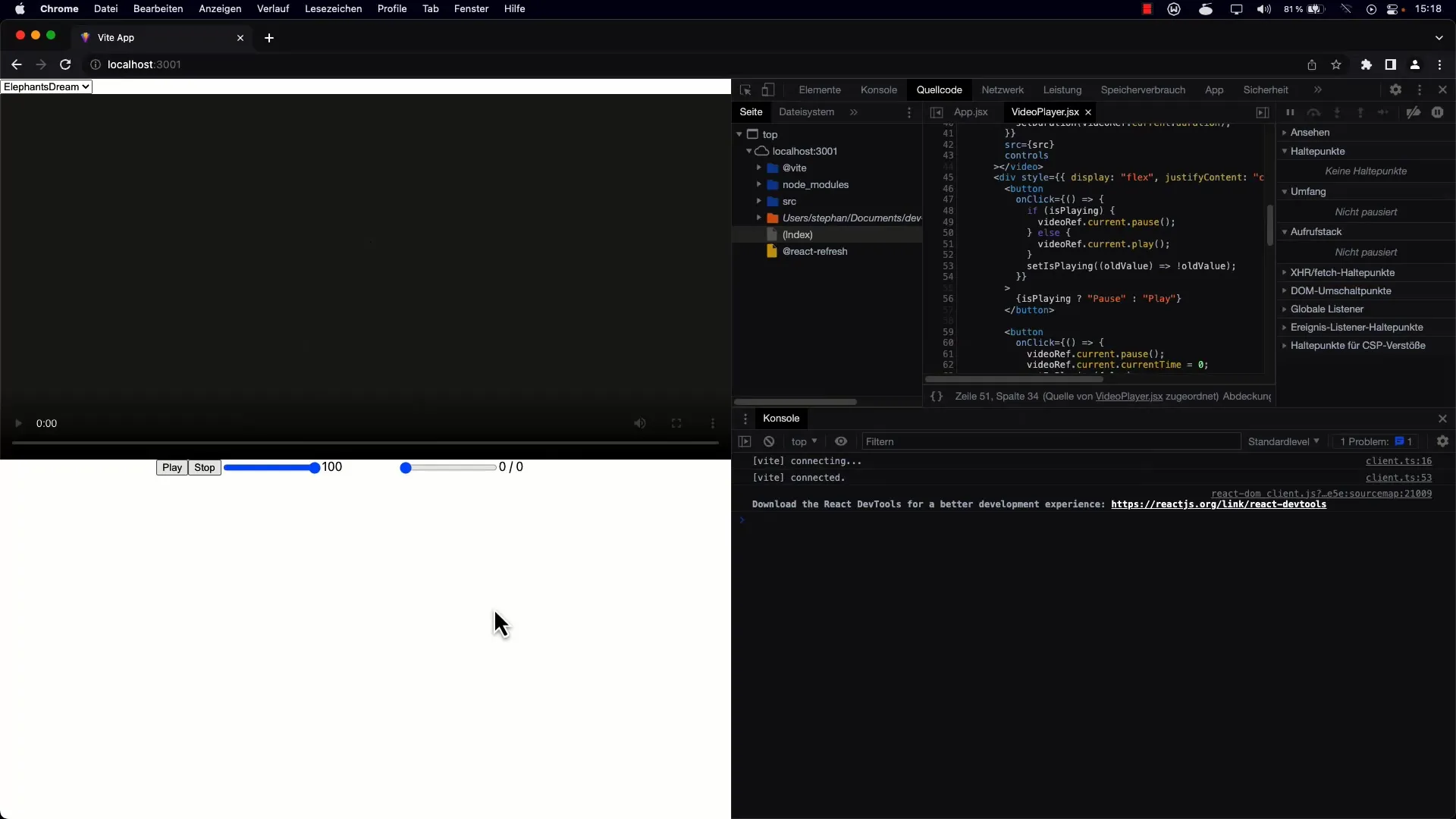
Quando a sua lista é apresentada, também se quer certificar de que o primeiro vídeo da lista é reproduzido quando a página é carregada pela primeira vez. Para tal, é necessário definir corretamente o valor do elemento select.

Passa a fonte do primeiro vídeo para o elemento vídeo. Se ainda não estiver selecionado nenhum vídeo, pode definir o primeiro vídeo da matriz como predefinido.
Passo 5: Teste a implementação
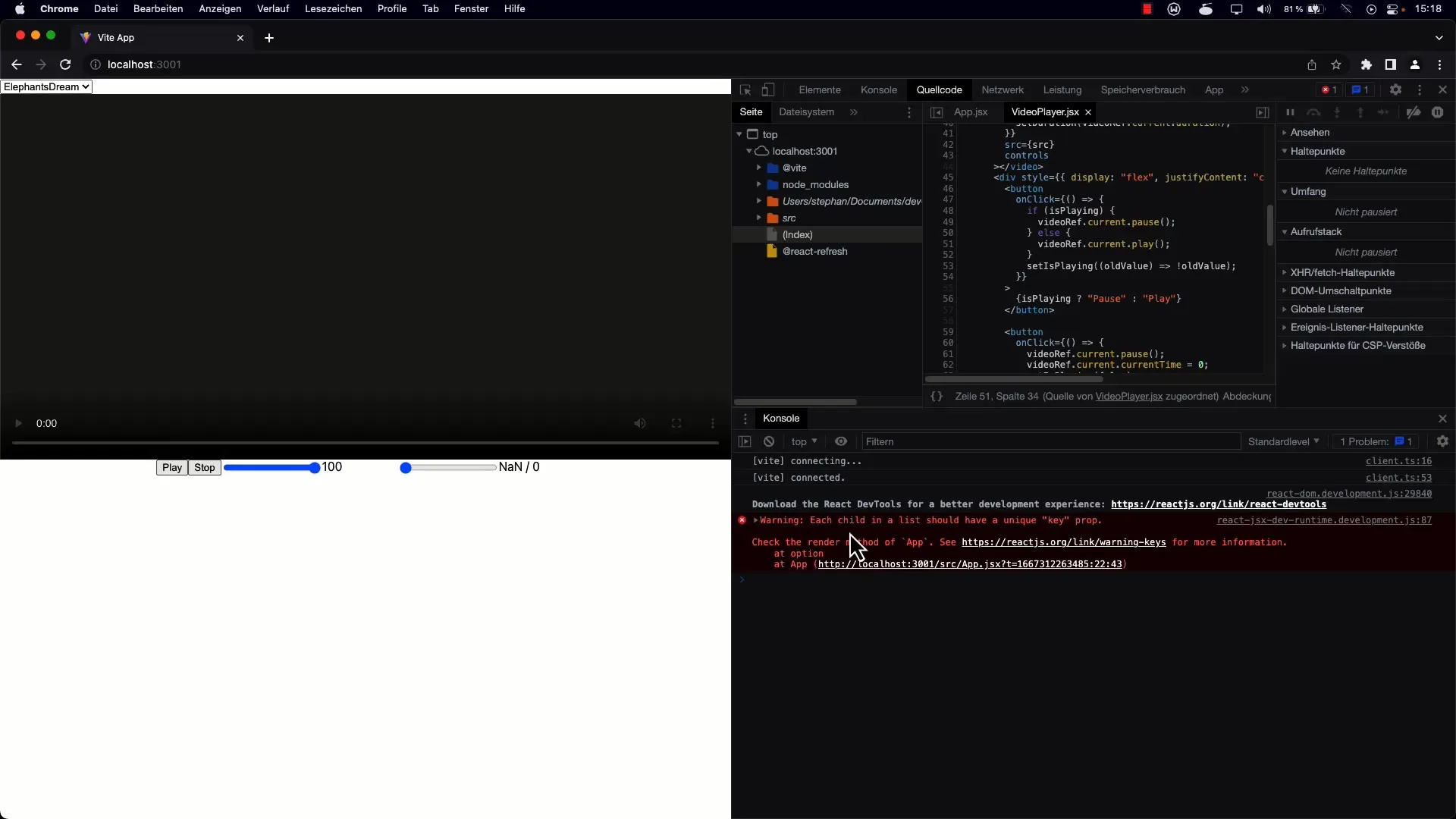
Recarregue a página para se certificar de que tudo funciona como esperado. A lista pendente deve agora ser dinamicamente preenchida com os vídeos e o primeiro vídeo deve ser automaticamente selecionado quando a página é carregada.

Verifique também se os IDs e os adereços-chave estão definidos corretamente para evitar um aviso. Isto garantirá uma experiência de utilizador sem problemas.
Passo 6: Personalizações para entradas dinâmicas
Em passos futuros, pode também adicionar um botão e dois campos de entrada para adicionar novos vídeos. Estes devem permitir-lhe introduzir um novo URL para o vídeo e um título.

Esta funcionalidade aumenta a flexibilidade da sua aplicação, permitindo que os utilizadores criem e editem a sua própria lista de reprodução.
Resumo
Você aprendeu como substituir uma lista estática de entradas de vídeo por uma matriz dinâmica no React. Usando o hook useState e a função map, você pode criar uma lista de reprodução personalizável e fácil de usar que pode ser facilmente estendida.
Perguntas frequentes
Qual é a razão para usar key em listas?O React usa a key prop para rastrear expressões elementares e permitir atualizações mais eficientes da interface do usuário.
Como posso adicionar mais vídeos à minha lista?Pode criar um formulário com campos de entrada para o URL e o título dos vídeos e adicionar os novos dados à sua matriz.
O que acontece se eu não definir uma chave para um elemento?A falta de uma chave pode levar a avisos no console e afetar o desempenho do seu aplicativo, pois o React não será renderizado de maneira ideal.


