A eliminação de entradas de uma lista é uma das tarefas básicas no desenvolvimento Web. Se estiver a desenvolver uma aplicação de tarefas ou uma lista de reprodução com vídeos, é importante não só adicionar entradas, mas também ser capaz de as remover eficazmente. Neste guia, mostrarei como implementar um botão em um projeto React que permite excluir uma entrada selecionada. Utilizamos o método de filtro de matrizes para alcançar a funcionalidade desejada.
Principais conclusões
- Adiciona-se um botão que permite eliminar entradas de uma lista.
- O método de filtro é usado para criar uma nova matriz que não contém o elemento a ser excluído.
- É aconselhável trabalhar com IDs em vez de índices para evitar problemas ao eliminar entradas.
Instruções passo a passo
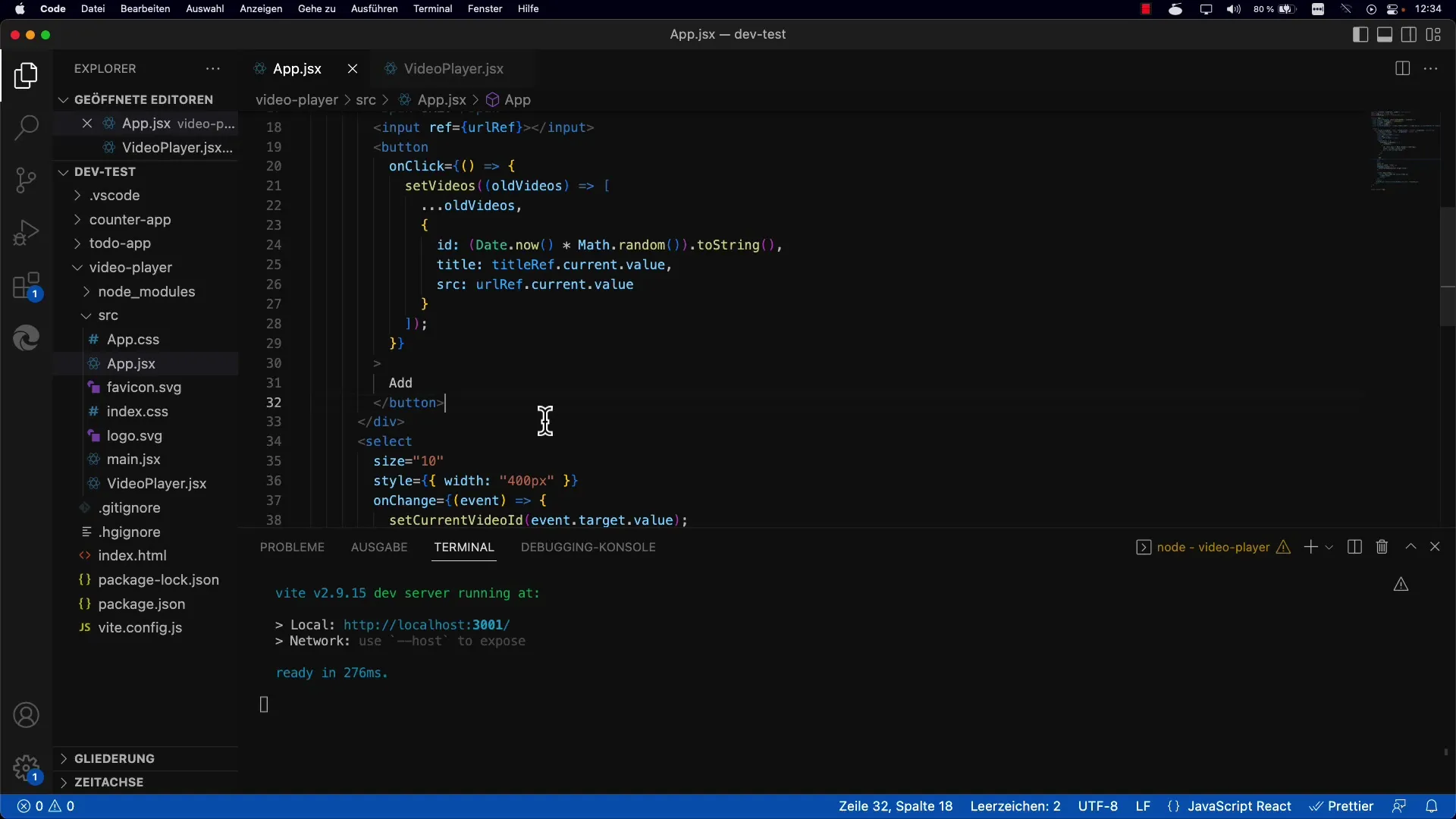
Em primeiro lugar, deve criar um novo botão que seja responsável pela eliminação de uma entrada.

Pode criar um botão de eliminação semelhante ao botão de adição. A principal diferença é que o botão de eliminação remove uma entrada selecionada em vez de adicionar uma nova.
Para implementar a função de eliminação, utilize o método set videos. Este método define os vídeos na sua gestão de estados, o que lhe permite ajustar a lista dinamicamente.

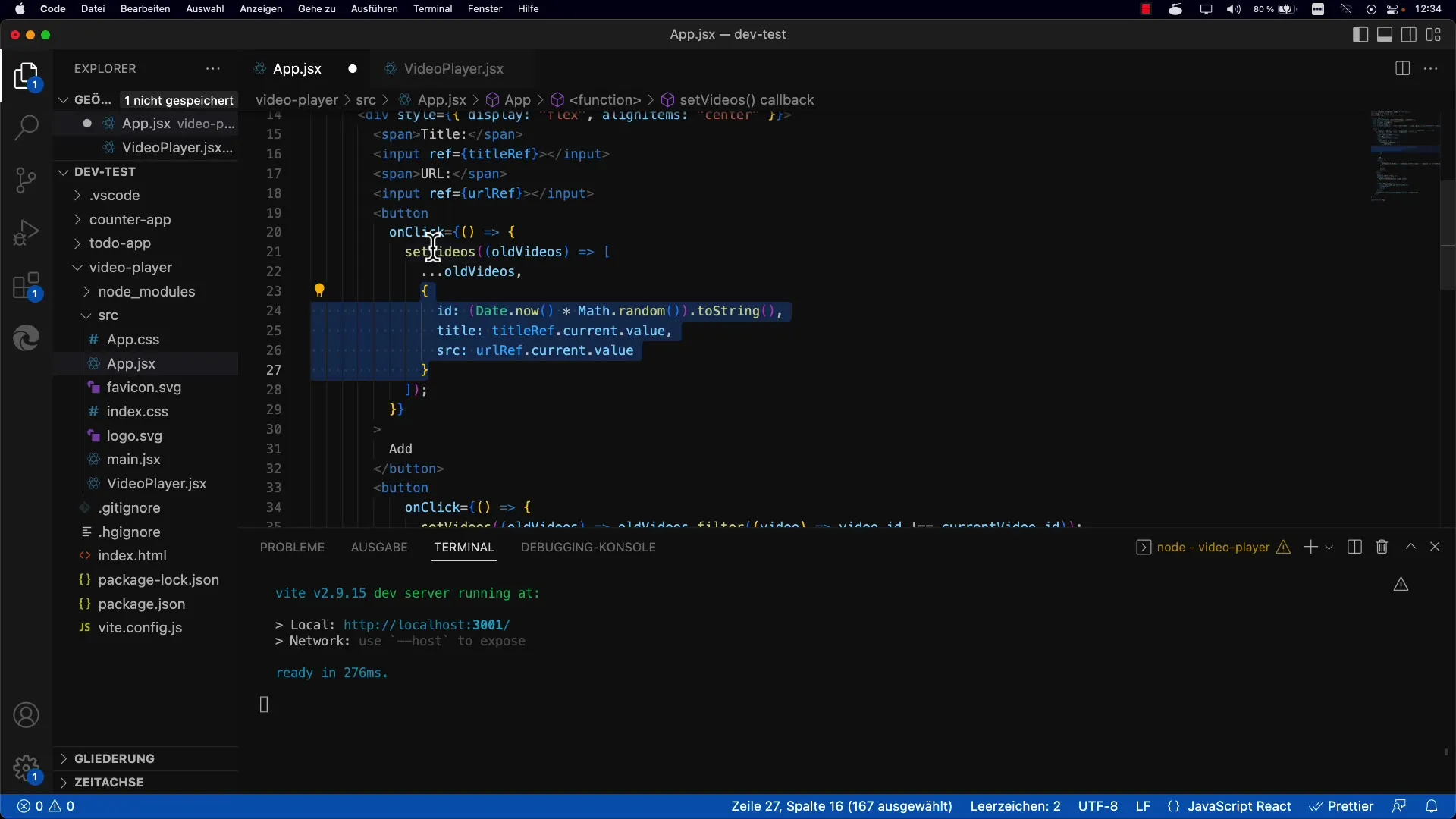
Agora entra em ação o processo de eliminação propriamente dito. Utiliza o método filter para manter todos os vídeos numa nova matriz que não correspondem ao ID do vídeo atualmente selecionado.
A condição define que apenas pretende manter os IDs que não são iguais ao ID do vídeo selecionado. Desta forma, o método de filtragem consegue excluir o vídeo a ser eliminado da nova matriz.
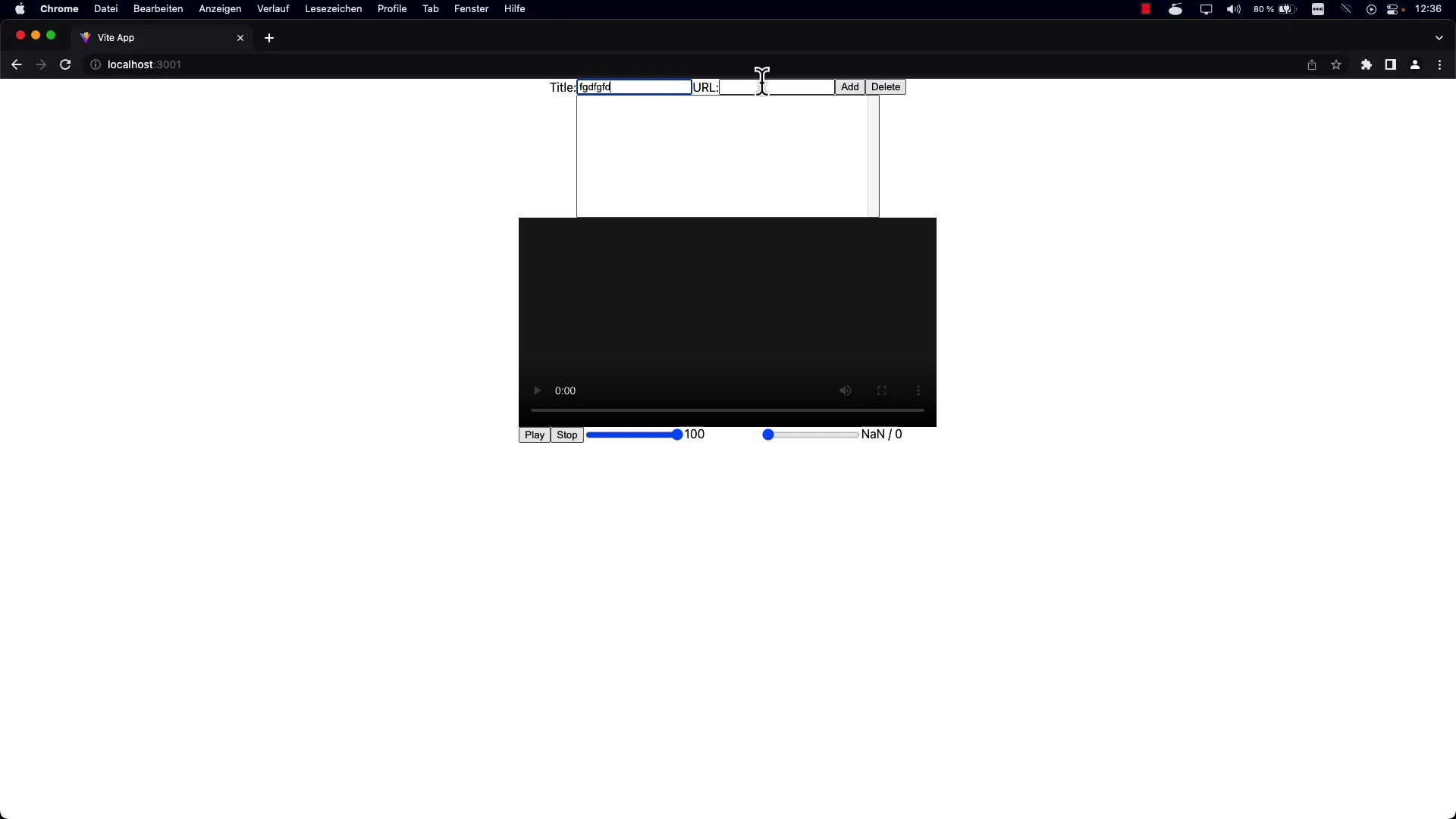
Seria útil guardar o código após a implementação e testar a sua funcionalidade para se certificar de que tudo funciona corretamente. Pode agora testar o botão de eliminação selecionando diferentes vídeos e tentando eliminá-los.
Uma dica útil: é possível selecionar o mesmo vídeo várias vezes, por isso não se preocupe se tiver muitas entradas iguais. Também deve certificar-se de que tem um URL válido para os vídeos, para que possa testar a função de eliminação.

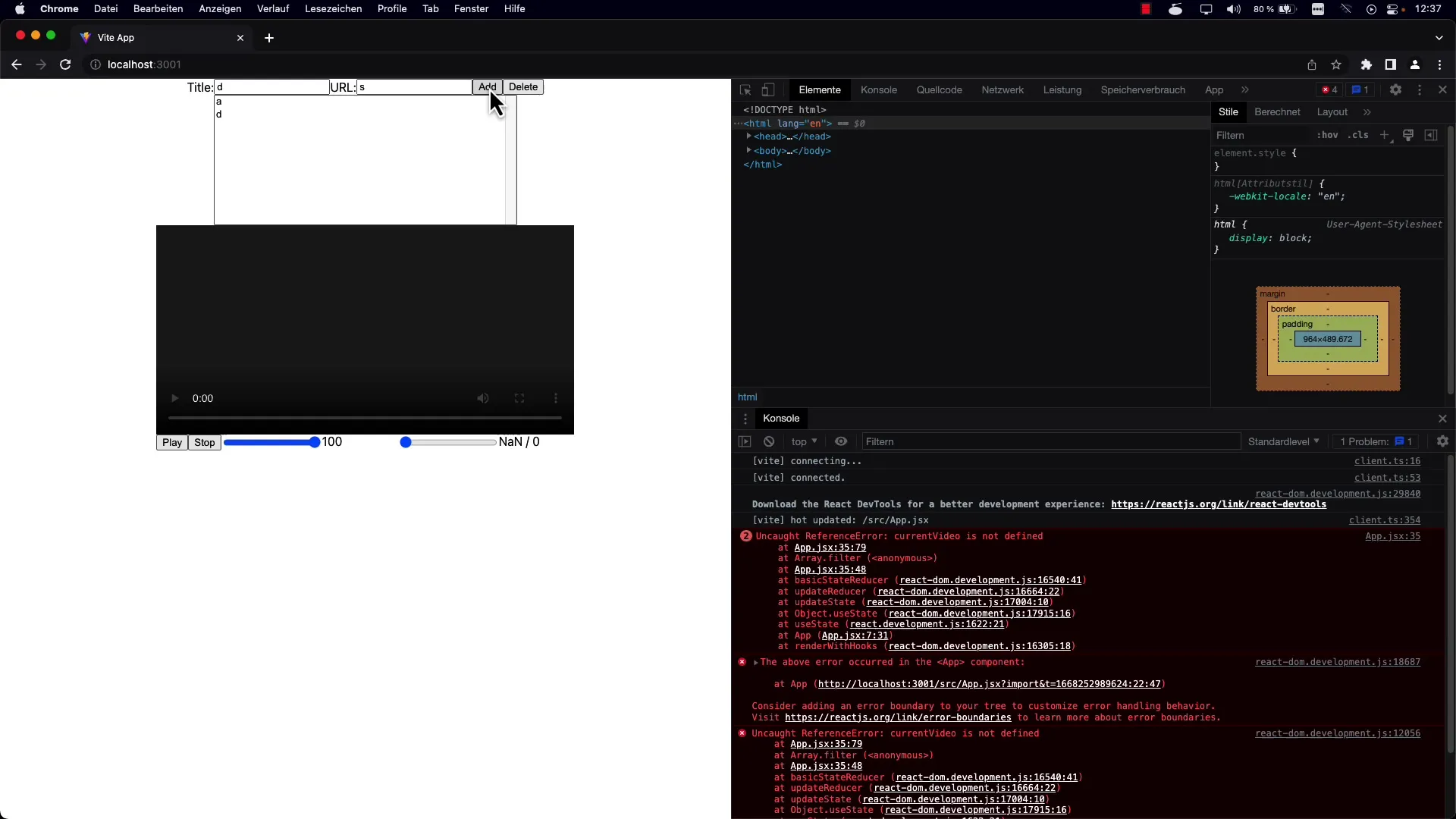
Visualize o processo de eliminação e observe que, quando prime o botão, o vídeo desaparece. Se encontrar um erro, como um valor indefinido, verifique a sua lógica e certifique-se de que está a ser utilizado o objeto correto.
Se agora experimentar com diferentes vídeos e os remover com o botão de eliminação, verá que a função funciona como pretendido.

Trabalhar com IDs em vez de índices simplifica enormemente o processo. Se trabalhasse com índices, poderiam ocorrer erros e caos ao eliminar entradas, o que seria muito aborrecido de corrigir.
Outra vantagem da utilização de IDs é que todos os outros IDs são mantidos, o que permite uma melhor gestão da sua lista. Isto ajuda-o a poupar muito tempo e esforço e a evitar problemas ao editar a sua lista.
A nova lógica para a função de eliminação está agora implementada. Pode adicionar vídeos e removê-los em qualquer altura utilizando o botão de eliminação. Esta flexibilidade é crucial para uma aplicação funcional.
Agora que a eliminação de vídeos na sua lista de reprodução está corretamente implementada, resta dar o próximo passo. Pode agora implementar a função de reprodução automática para a sua lista de reprodução, de modo a que, depois de reproduzir um vídeo, o seguinte comece automaticamente.
Resumo
Você aprendeu com êxito como excluir entradas de uma lista em um projeto React aplicando a abordagem de filtro. Com a ajuda de IDs, você conseguiu criar uma experiência de usuário robusta e sem erros. O próximo desafio será implementar a lógica da lista de reprodução para tornar a experiência do usuário ainda mais suave.
Perguntas frequentes
Como uso o método de filtro no React? Você pode usar o método de filtro para criar uma nova matriz que contém apenas os elementos que correspondem a uma determinada condição. Neste caso, filtra-se o ID de um vídeo selecionado.
Quais são as vantagens de utilizar IDs em vez de índices? Os IDs ajudam-no a identificar entradas mais claramente para que a eliminação ou ordenação funcione mais facilmente sem causar mudanças inesperadas na matriz.
Como posso testar a função de eliminação?Para testar a função de eliminação, selecione diferentes vídeos e clique no botão de eliminação. Verifique se os vídeos selecionados são removidos da lista.
Como lidar com erros durante a implementação?Verifique a sua lógica e variáveis, especialmente para se certificar de que está a aceder aos objectos corretos e não está a utilizar valores indefinidos.
Que sensibilidades existem na conceção da interface do utilizador ao eliminar entradas?Certifique-se de que os utilizadores são avisados antes da eliminação para evitar acções de eliminação acidentais. Um diálogo de confirmação pode ser útil neste caso.


