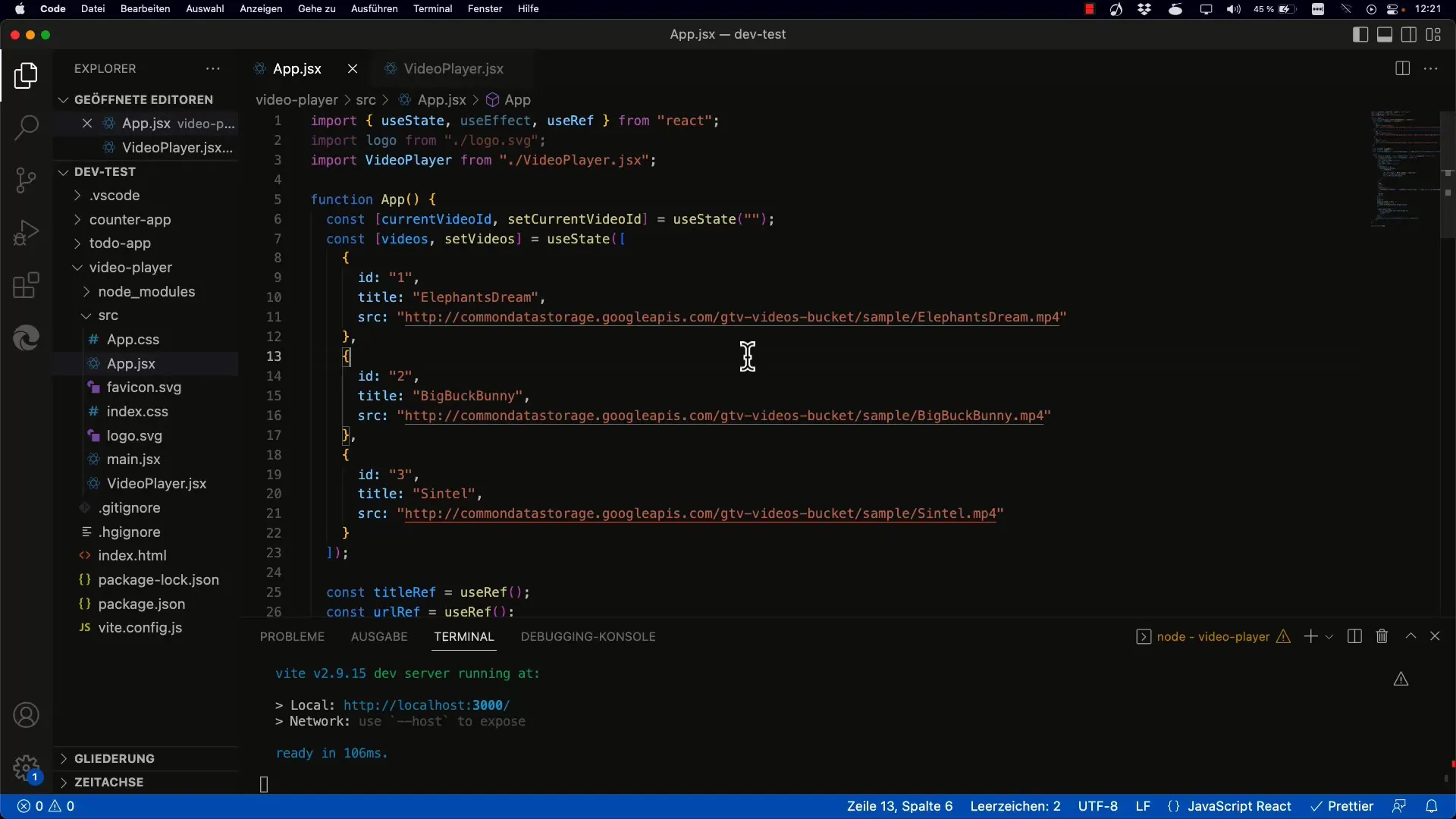
Chegou o momento de otimizar a sua aplicação de vídeo, implementando uma função de lista de reprodução que permite que os vídeos sejam reproduzidos automaticamente, um após o outro. Isto melhora a experiência do utilizador e garante que o utilizador não tem de intervir constantemente de forma manual para iniciar o vídeo seguinte. Neste guia, aprenderá passo a passo como implementar esta funcionalidade em React.
Principais aprendizados
- Você aprenderá como configurar um evento ao reproduzir vídeos.
- Você implementará a lógica para determinar o próximo vídeo na lista de reprodução.
- Adicionará os estados e adereços necessários para controlar as interações.
Instruções passo a passo
Para implementar a funcionalidade da lista de reprodução, seguimos os passos abaixo:
Passo 1: Adicionar ouvintes de eventos para o fim de um vídeo
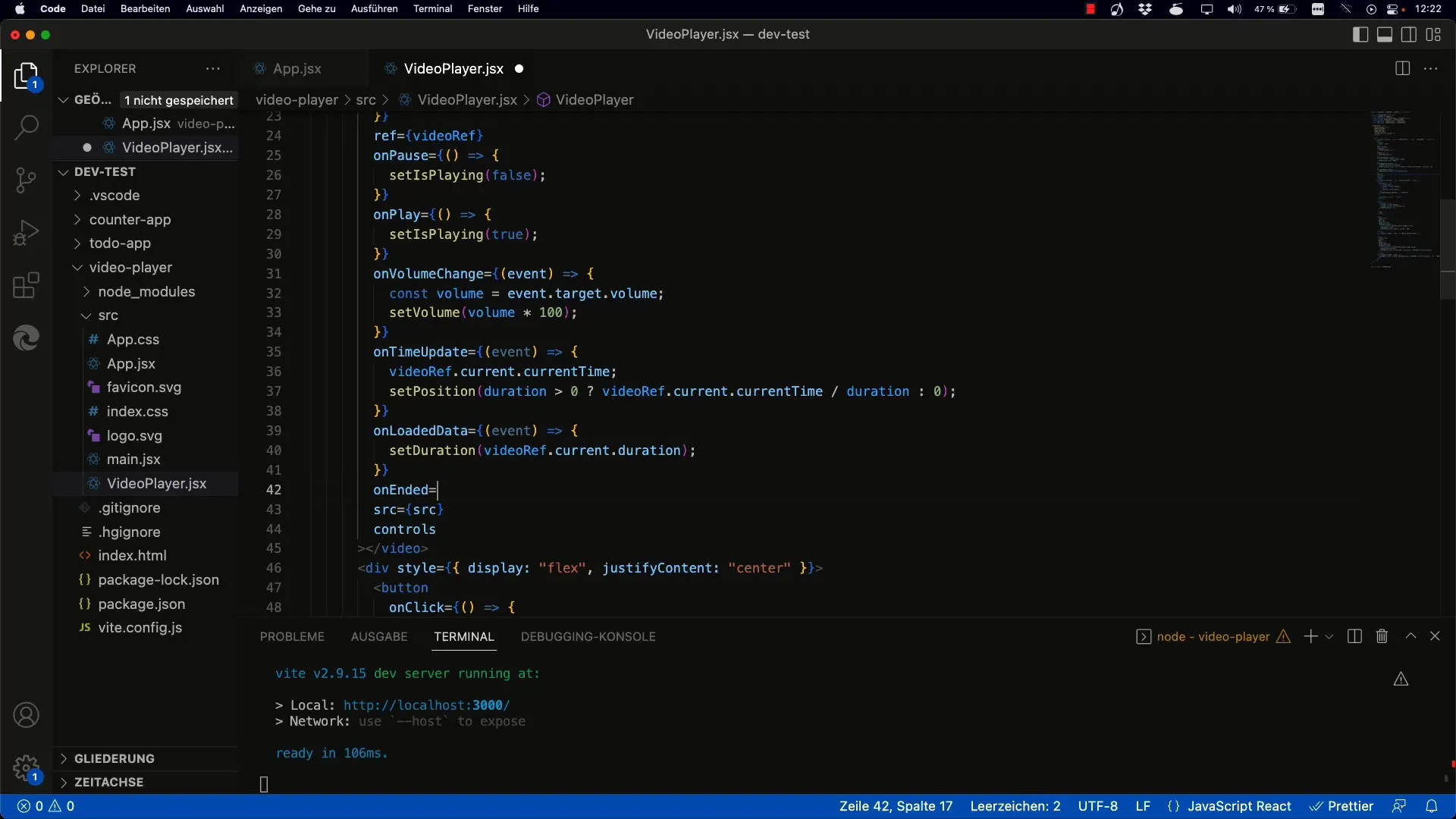
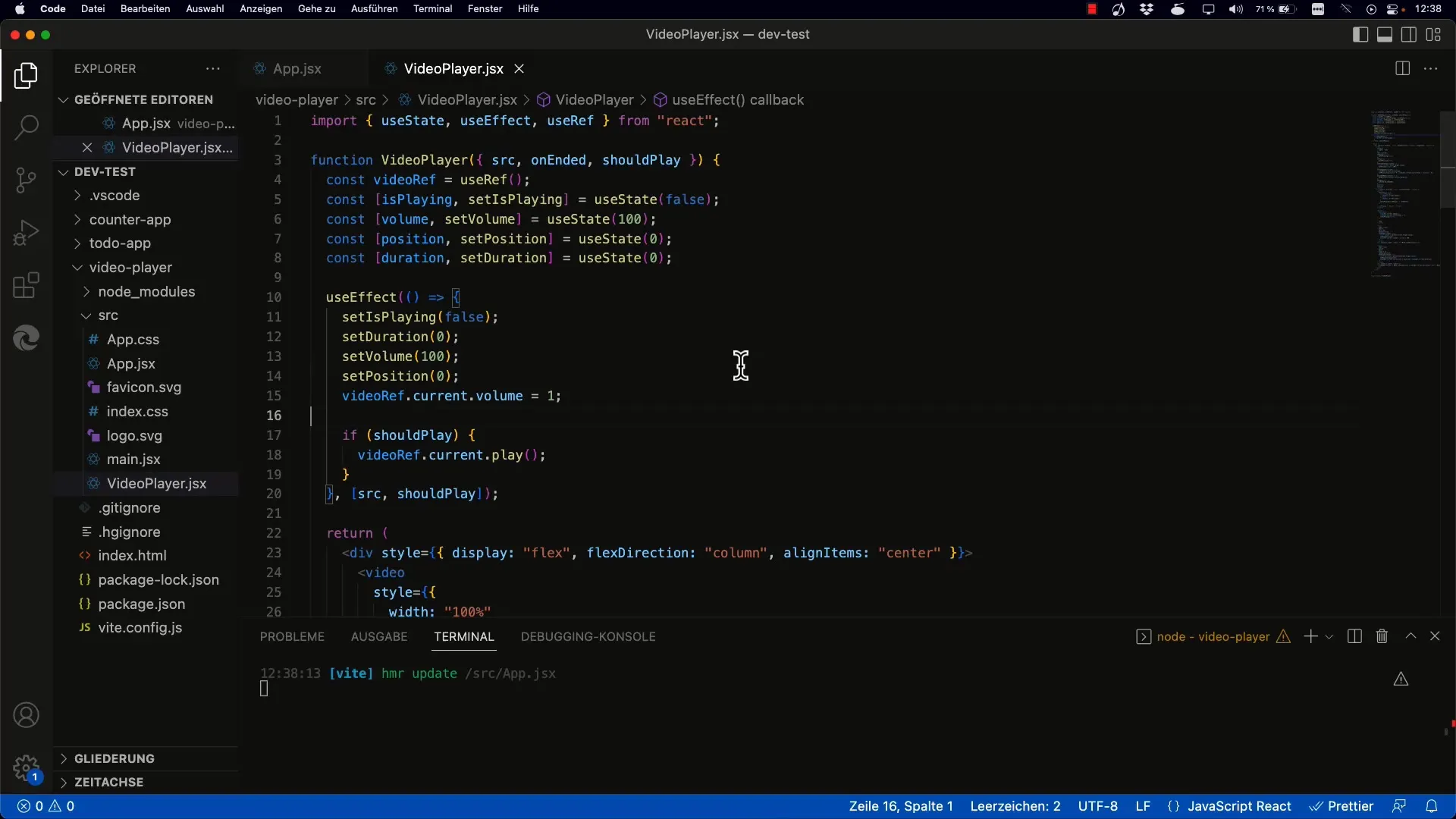
Em primeiro lugar, é necessário certificar-se de que o leitor de vídeo dispara um evento quando um vídeo termina de ser reproduzido. Para isso, usamos o evento onEnded do elemento de vídeo.

No seu ficheiro de componente, adicione um manipulador de eventos para o evento onEnded. Este é encaminhado para o componente principal.
Etapa 2: implemente a lógica para determinar o próximo vídeo
Agora que sabemos quando um vídeo termina, precisamos de descobrir qual é o vídeo seguinte na lista de reprodução. Para isso, verificamos o índice do vídeo atual e aumentamo-lo em um.

Depois de determinarmos o índice seguinte, temos de nos certificar de que está dentro dos limites da lista de reprodução.

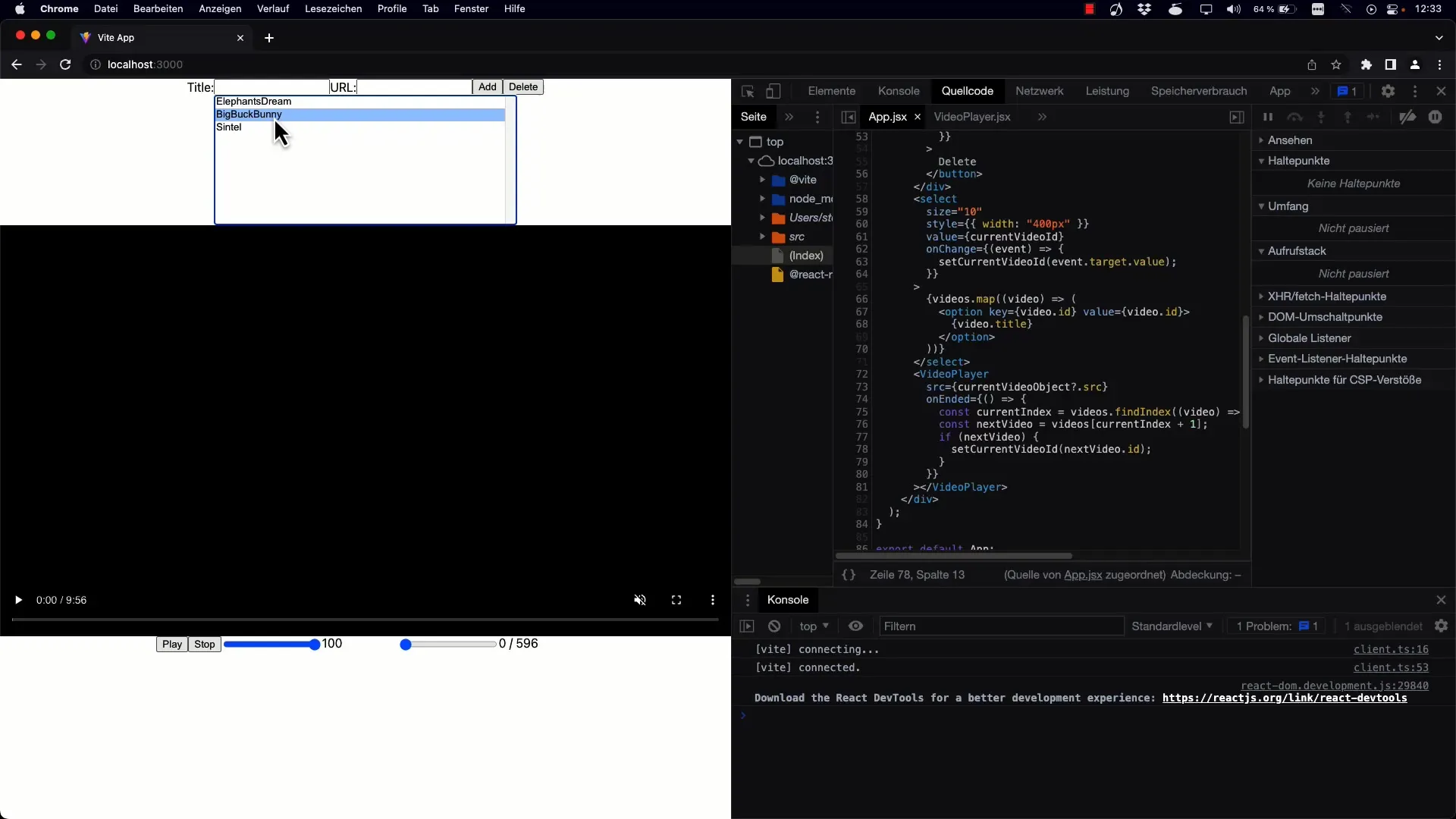
Passo 3: Definir o vídeo atual
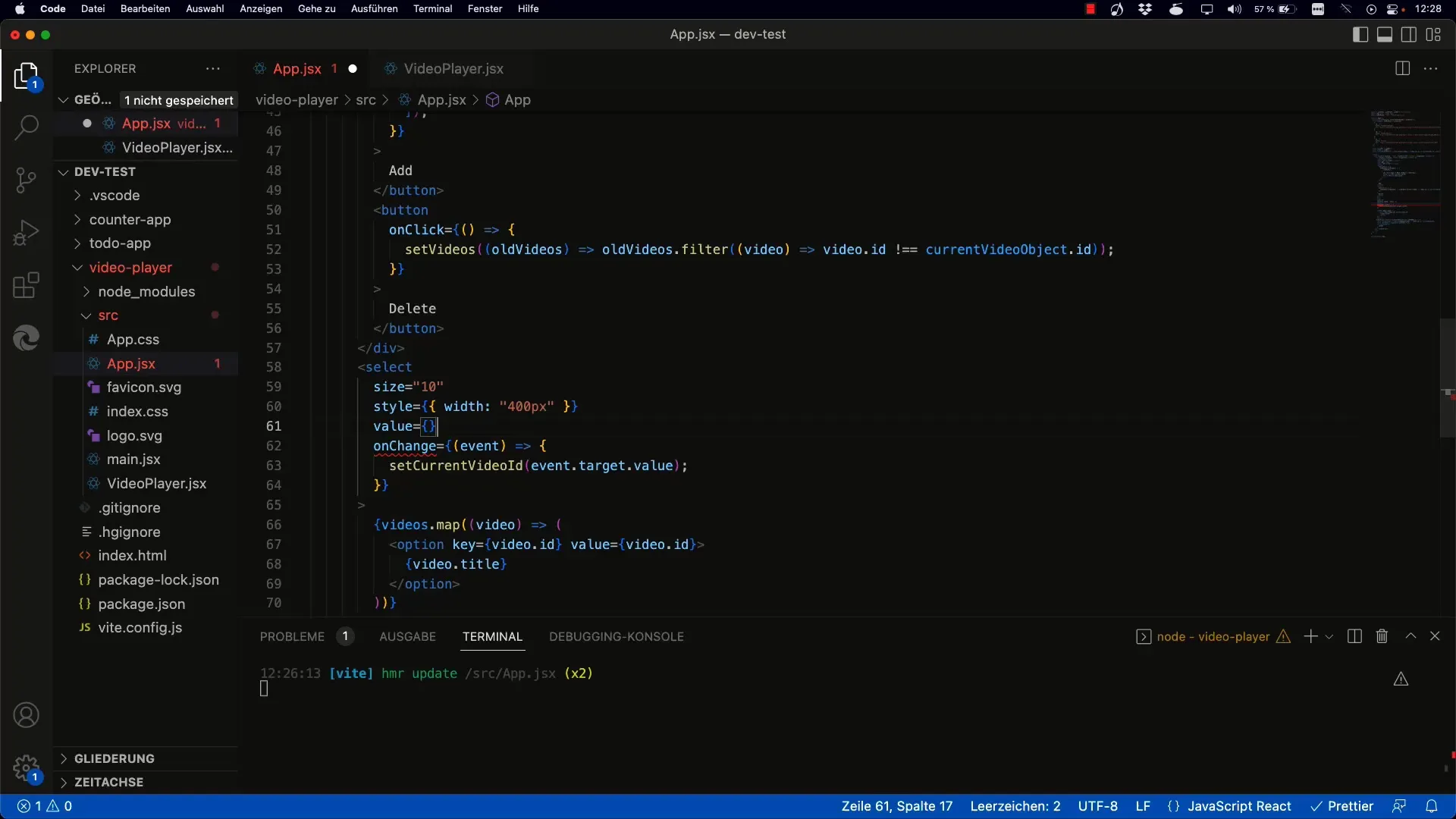
Depois de determinarmos o vídeo seguinte, definimos o ID do vídeo atual para o ID do vídeo seguinte. Isso é feito usando a função de gerenciamento de estado setCurrentVideoID.

O valor do elemento select (o menu pendente que mostra os vídeos) também é atualizado em conformidade.

Passo 4: Reprodução automática do vídeo seguinte
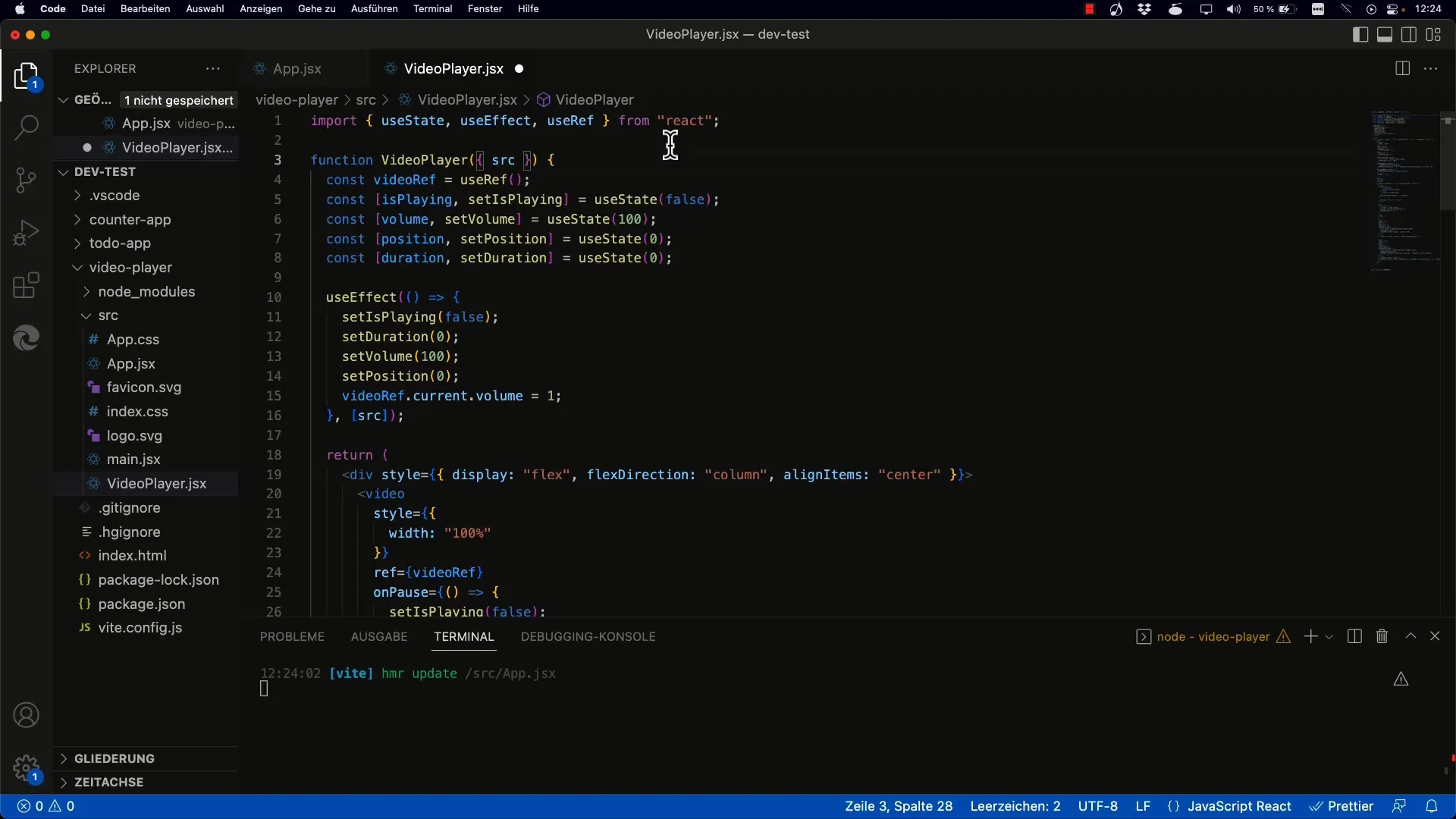
Para garantir que o vídeo seguinte é reproduzido automaticamente, temos de implementar a lógica shouldPlay. Se o vídeo seguinte for definido, o estado shouldPlay também deve ser definido como verdadeiro.

Para tal, adicione um novo objeto de estado e verifique o useEffect para ver se o valor shouldPlay se altera.

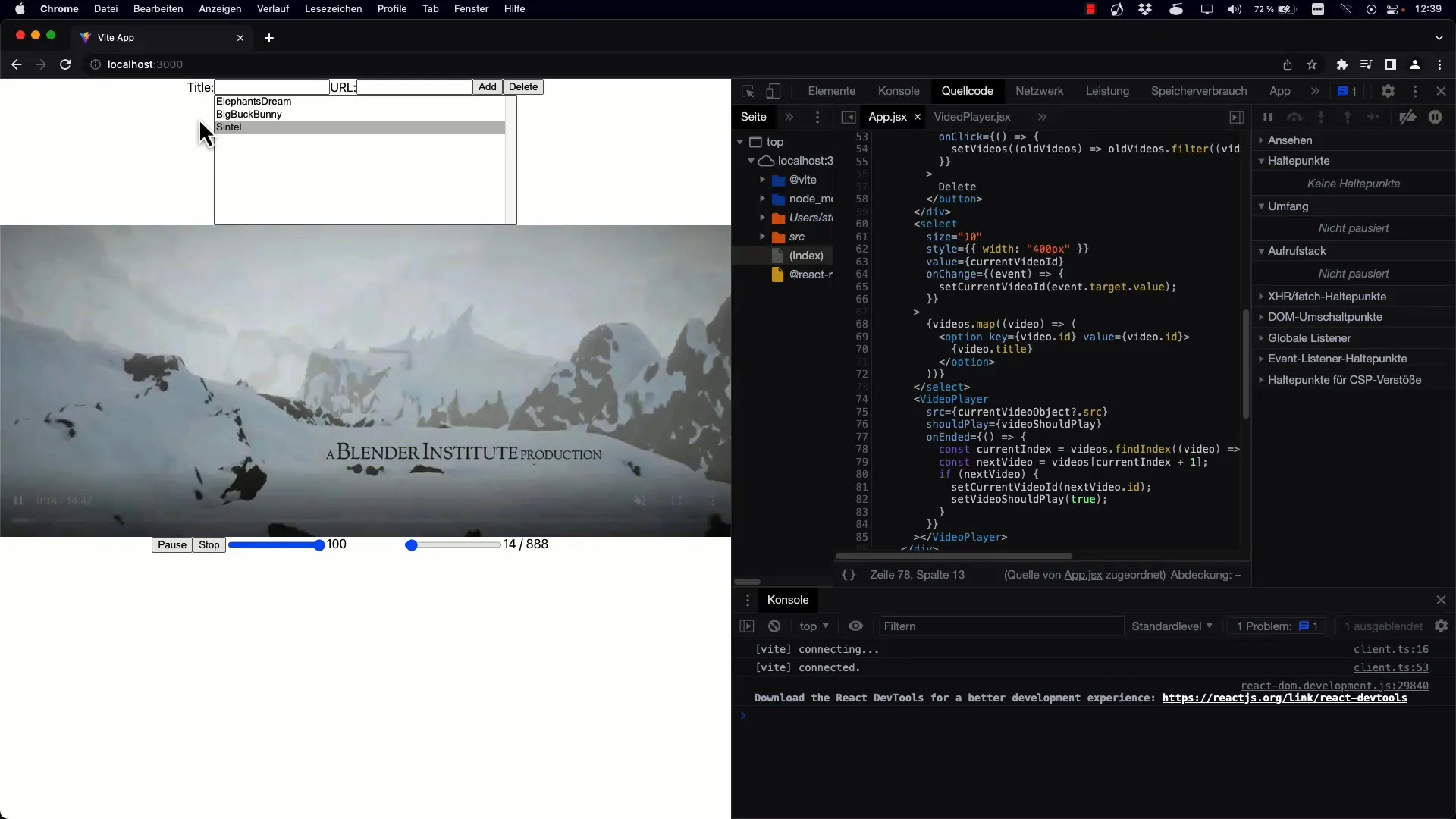
Passo 5: Verificar a funcionalidade
Pode agora testar se a funcionalidade funciona como pretendido. Comece a reproduzir um vídeo e rebobine-o até um pouco antes do fim. Deve ver que o vídeo seguinte começa automaticamente.
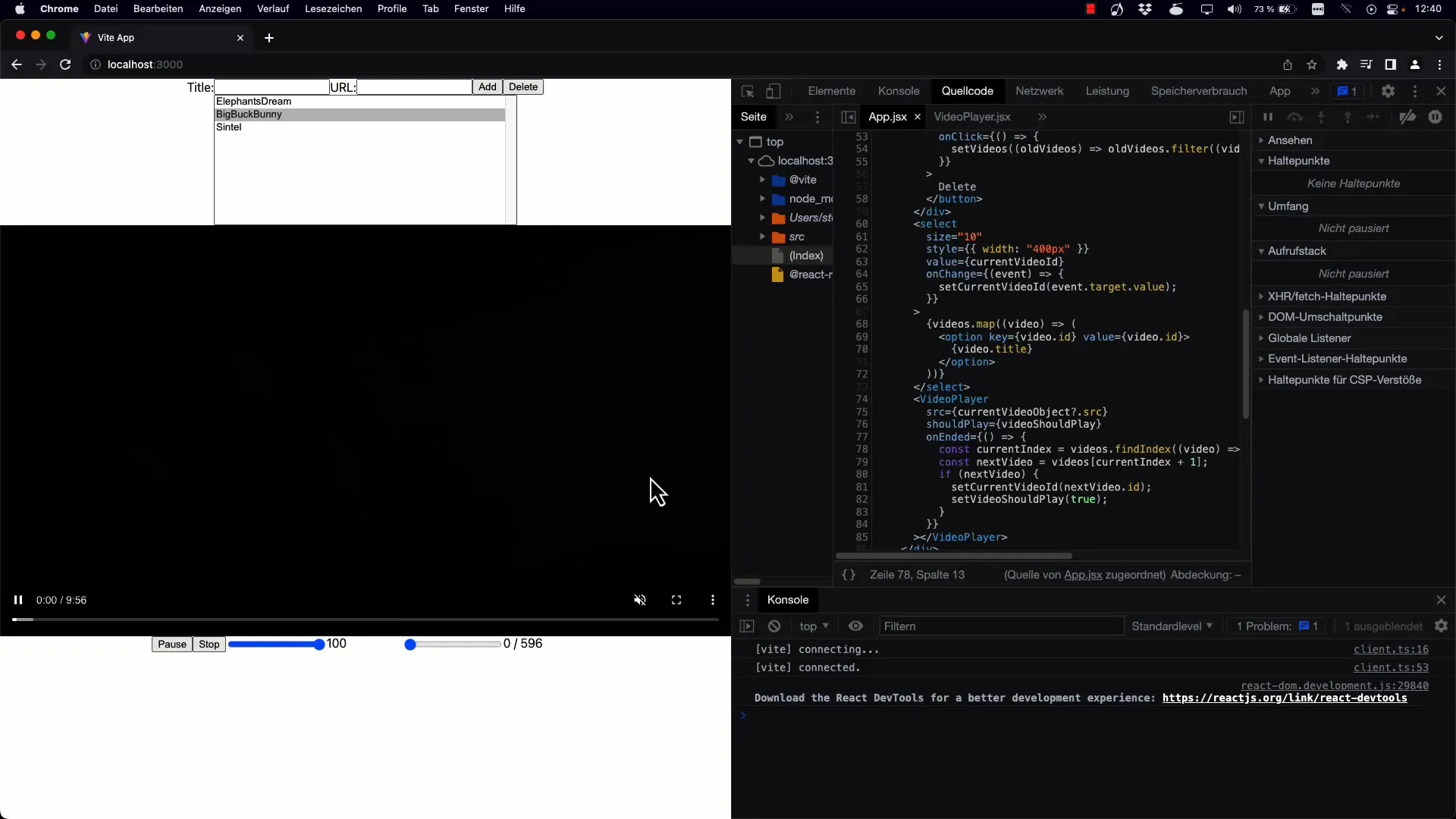
Passo 6: Funções de pausa e reprodução
É importante implementar também a função de pausa para que o utilizador possa fazer uma pausa na reprodução. Certifique-se de que a lógica para shouldPlay é tratada em conformidade ao alternar entre vídeos.

Resumo
Neste guia, você aprendeu como implementar uma funcionalidade de lista de reprodução para um aplicativo de vídeo no React. Desde o tratamento de eventos para determinar o próximo vídeo até a implementação da reprodução automática - você aprendeu todas as etapas necessárias.
Perguntas frequentes
Como posso adicionar mais vídeos à lista de reprodução?Você pode expandir dinamicamente a lista conforme necessário, adicionando novos objetos de vídeo ao estado.
O que acontece quando chego ao fim da lista de reprodução?Quando o último vídeo terminar de ser reproduzido, a reprodução pára e não serão carregados mais vídeos automaticamente.
Posso selecionar o vídeo atual manualmente?Sim, pode selecionar o vídeo atual manualmente a partir da lista. O menu pendente permite-lhe alternar entre diferentes vídeos.
Como posso fazer uma pausa na reprodução?Pode fazer uma pausa na reprodução clicando no botão correspondente que altera o estado isPlaying.
Quais ganchos React foram usados neste tutorial?Neste tutorial, foram usados principalmente os ganchos useState e useEffect para gerenciar o estado e os efeitos colaterais.


