Conseguiu criar um projeto simples de leitor de vídeo em React que é reproduzido automaticamente. Mas para melhorar a experiência do utilizador, pretende implementar os botões seguinte e anterior. Esses botões permitem que os usuários naveguem rapidamente entre os vídeos. Neste guia passo a passo, você aprenderá como adicionar essa funcionalidade e por que é benéfico terceirizar o código comum para funções para evitar redundância.
Principais aprendizagens
- A implementação de botões de navegação melhora a experiência do utilizador
- As funções reutilizáveis ajudam a evitar a duplicação de código.
- O tratamento adequado de eventos permite que os utilizadores acedam aos vídeos de forma intuitiva.
Guia passo-a-passo
Primeiro, vamos dar uma olhada em como você pode integrar os botões Próximo e Anterior em seu aplicativo React existente.
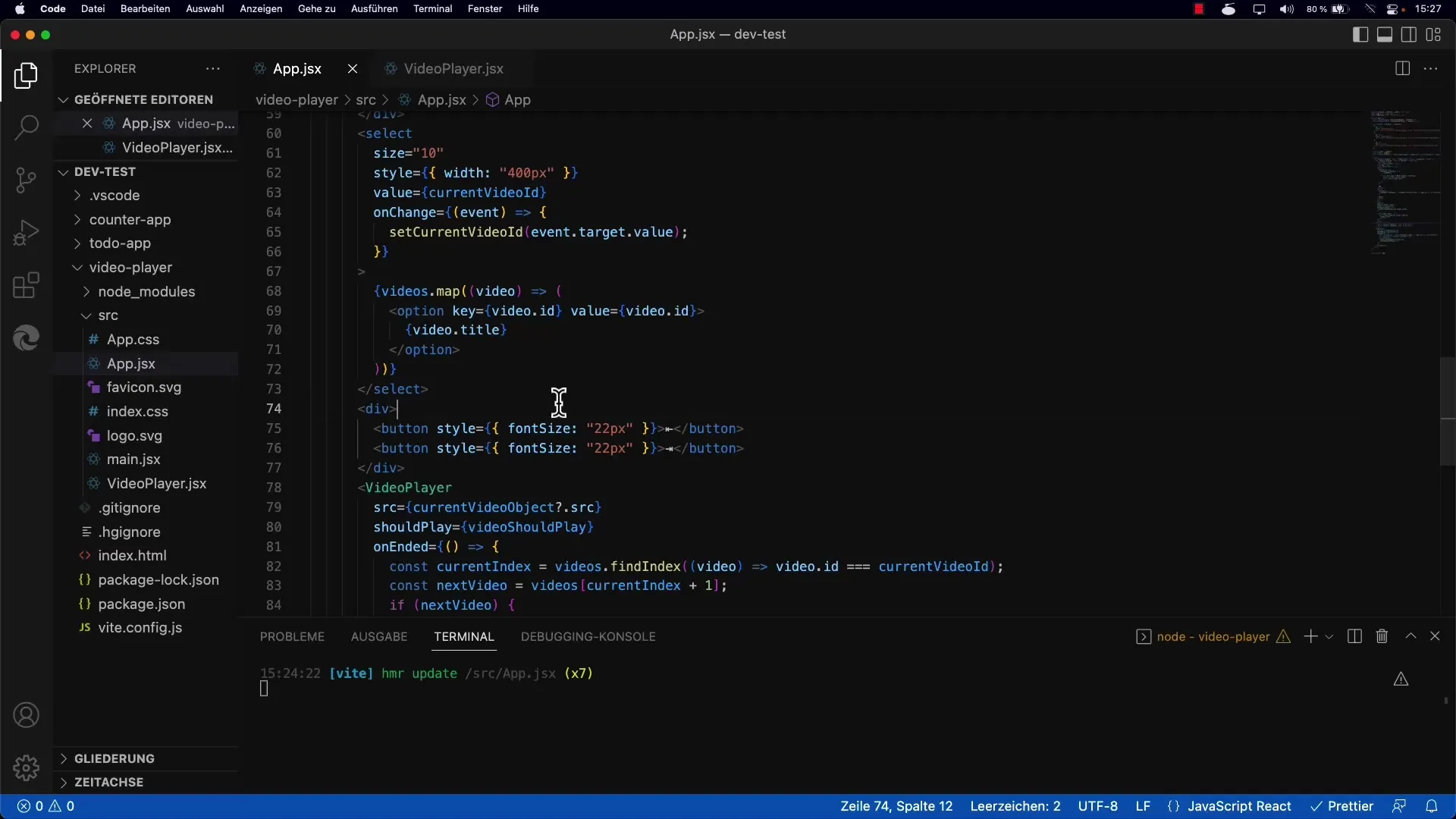
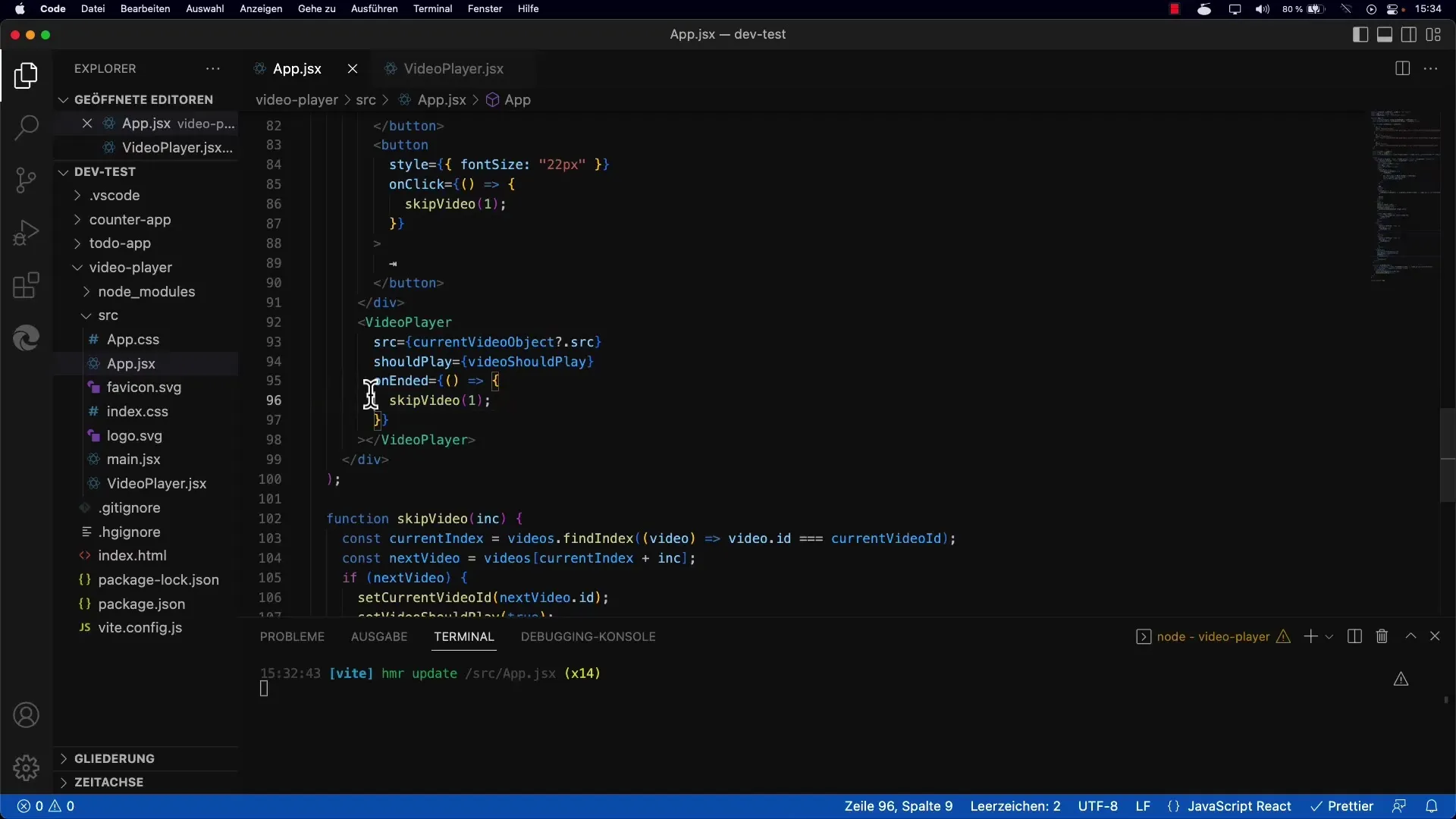
1. preparar os botões
Comece criando os botões necessários no seu componente. Para o fazer, pode utilizar caracteres Unicode para apresentar setas apelativas que facilitam a navegação.

2. criar funções para a navegação por vídeo
Agora é altura de implementar a lógica por detrás dos botões. Deve criar uma função que lhe permita saltar para um vídeo específico. Para o fazer, pode utilizar a função skipVideo, que espera dois parâmetros: o incremento e a lista de vídeos.

3. externalizar a definição de funções
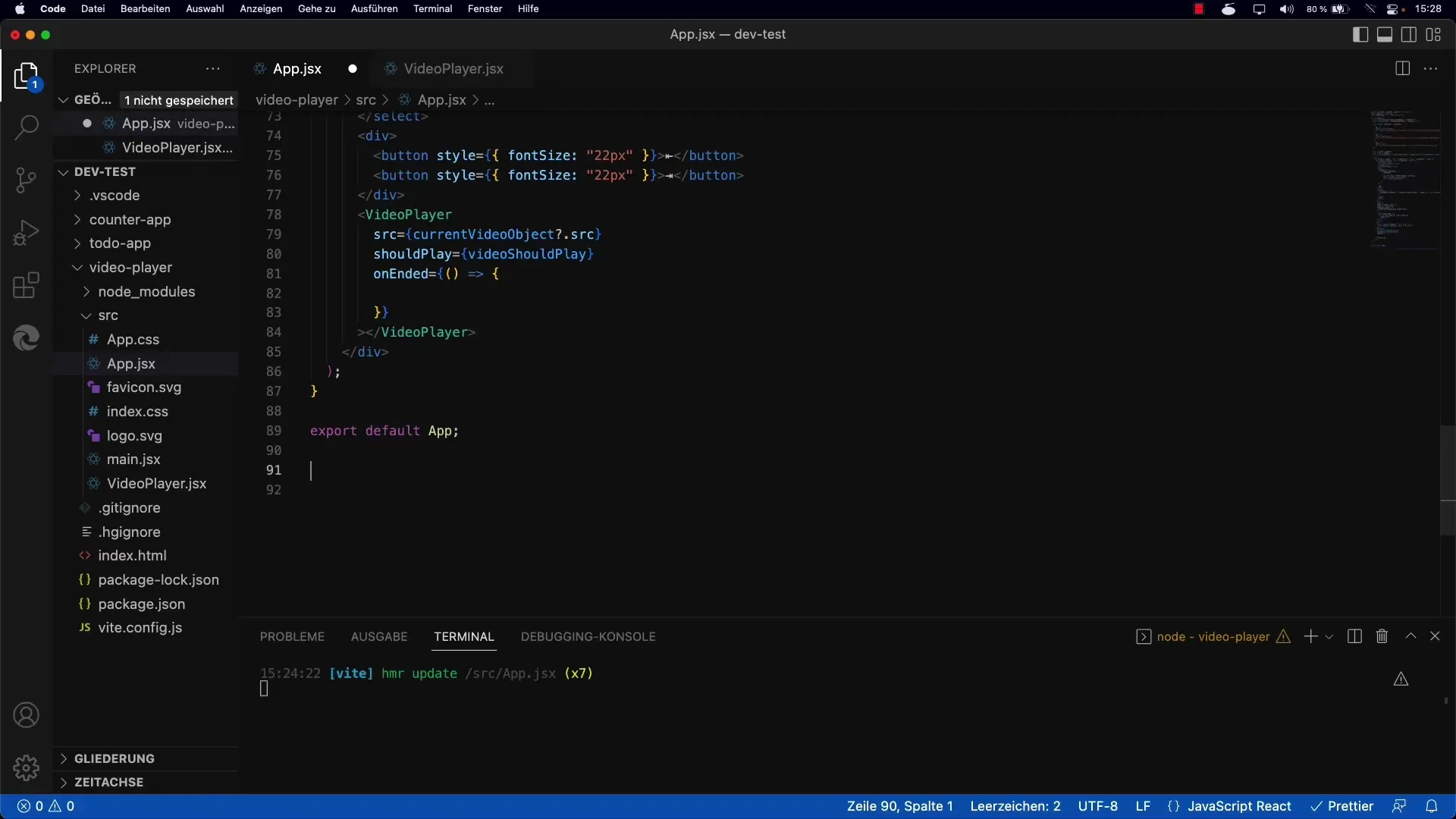
Para melhorar a facilidade de manutenção do seu código, é aconselhável externalizar a lógica de navegação. Pode fazê-lo definindo a função skipVideo fora do seu método de renderização. Ao fazê-lo, dá à função os parâmetros necessários para efetuar a navegação.
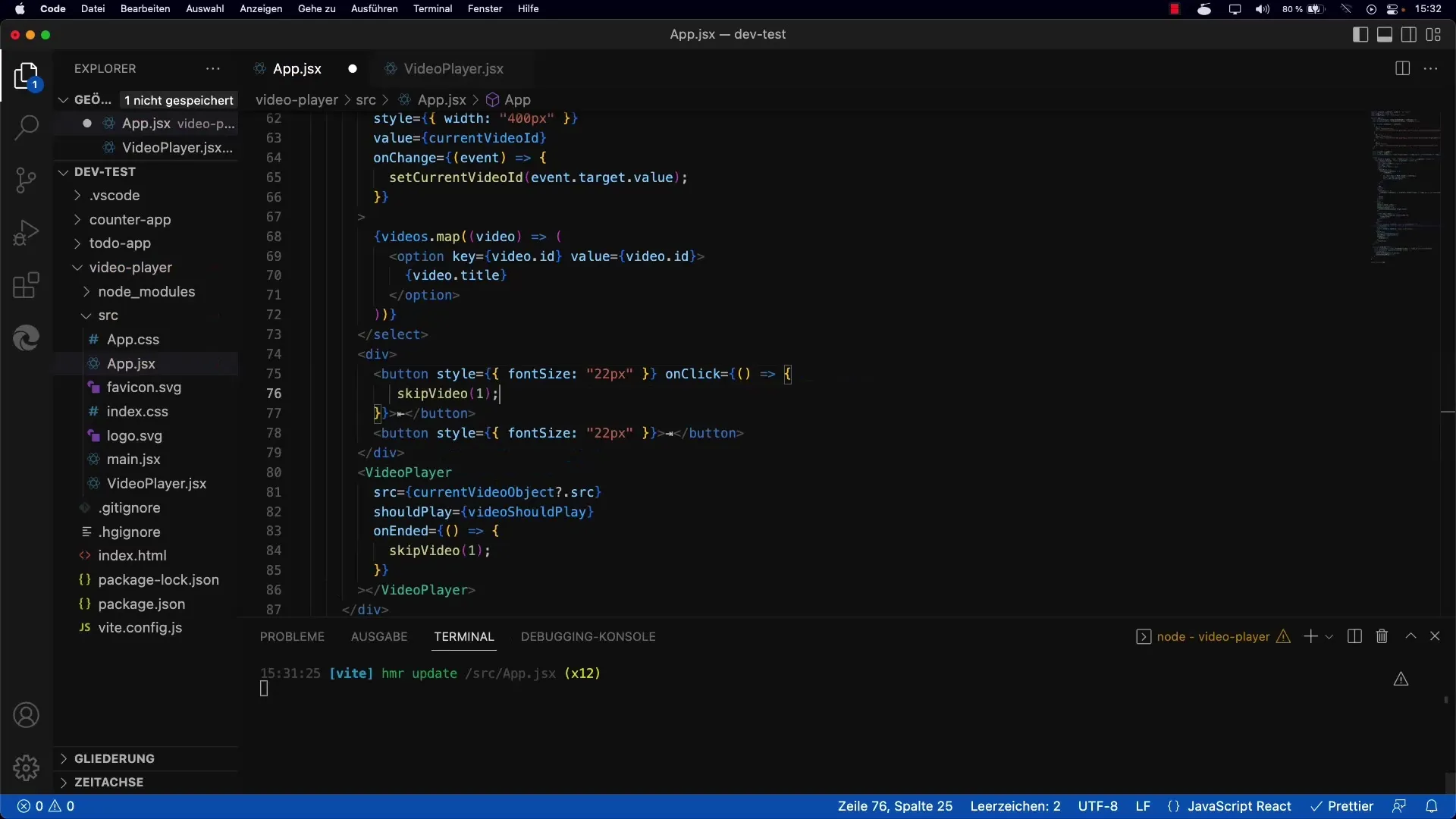
4. Atribuir os manipuladores de botões
Agora, atribua ouvintes de eventos aos botões que chamam a função skipVideo quando clicados. Certifique-se de que passa o parâmetro correto para cada botão: -1 para o botão Anterior e +1 para o botão Seguinte.

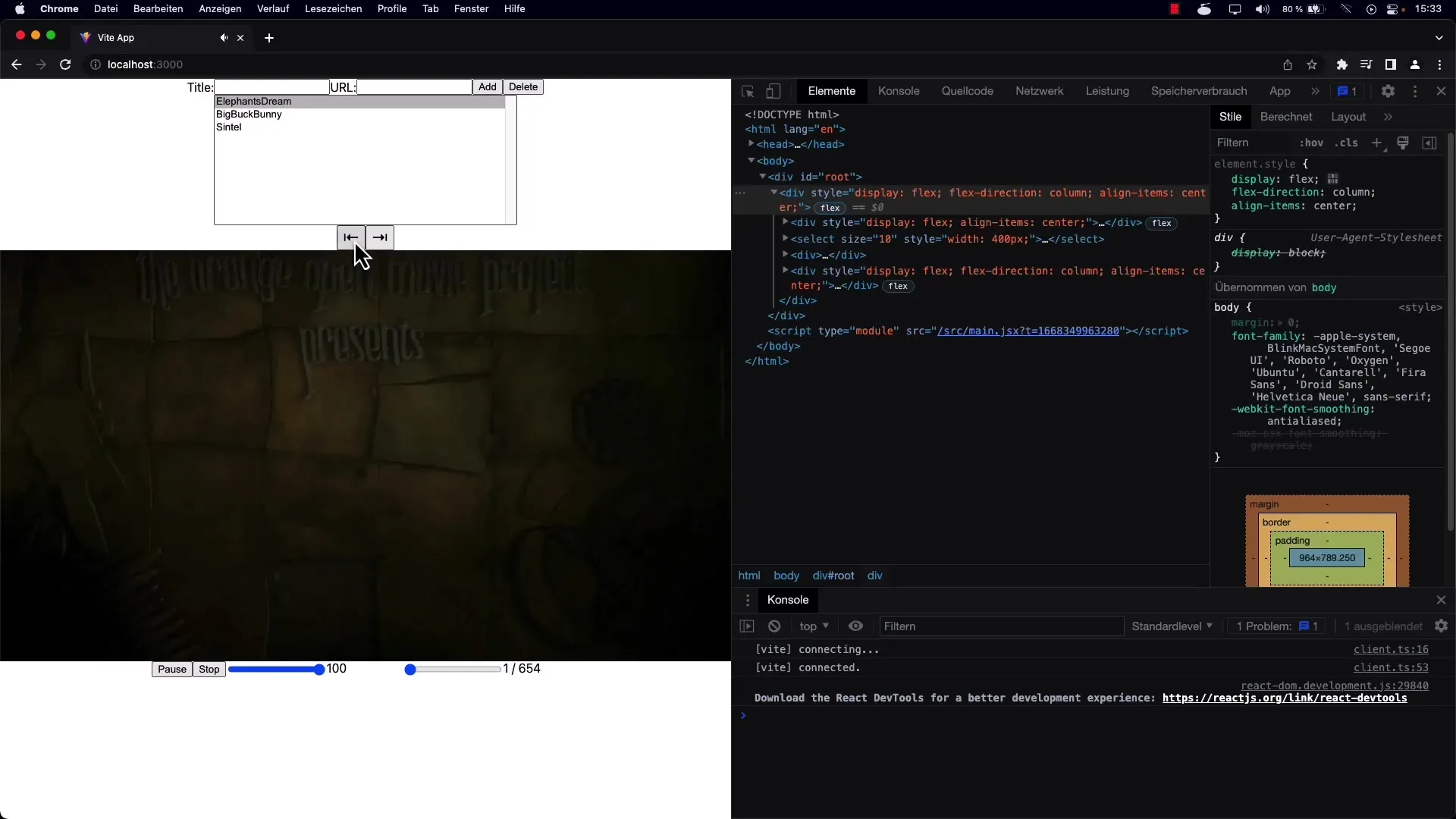
5. Verificar a funcionalidade
Depois de implementares todas as funções, é importante que verifiques a tua aplicação. Reproduza um vídeo e teste os botões para se certificar de que a navegação funciona como pretendido e de que não existem erros.

6. Afinação fina
Opcionalmente, pode acrescentar funções adicionais à interface, como um controlo de volume ou saltar diretamente para um vídeo específico na lista. Isto garante uma experiência de utilizador optimizada e requer apenas pequenos ajustes ao código existente.

Resumo
Ao implementar os botões seguinte e anterior, melhorou significativamente a experiência do utilizador no leitor de vídeo. Aprendeu a importância de terceirizar funções e evitar código redundante. Agora está pronto para aplicar estas técnicas nos seus projectos futuros.
Perguntas mais frequentes
Como posso melhorar a navegação entre vídeos?Ao implementar os botões seguinte e anterior, pode proporcionar aos utilizadores uma navegação intuitiva.
Quais são as vantagens da externalização defunções? A externalização de funcionalidades em métodos separados reduz a duplicação de código e facilita a manutenção.
Como posso testar a funcionalidade dos meus botões?Reproduza um vídeo e clique nos botões para garantir que os vídeos mudam corretamente.


