A integração do armazenamento local em seu aplicativo React permite que você salve dados entre sessões, criando uma experiência de usuário perfeita. Neste tutorial, mostrarei como salvar e carregar uma lista de reprodução de vídeos no seu player de vídeo usando o armazenamento local do navegador. Vamos seguir o método que já utilizámos com a aplicação To-do.
Principais conclusões
- Utilização de localStorage para armazenamento persistente de dados.
- Implementação de useEffect para gerir a gravação e o carregamento de dados.
- Métodos simples para adicionar e remover vídeos.
Guia passo-a-passo
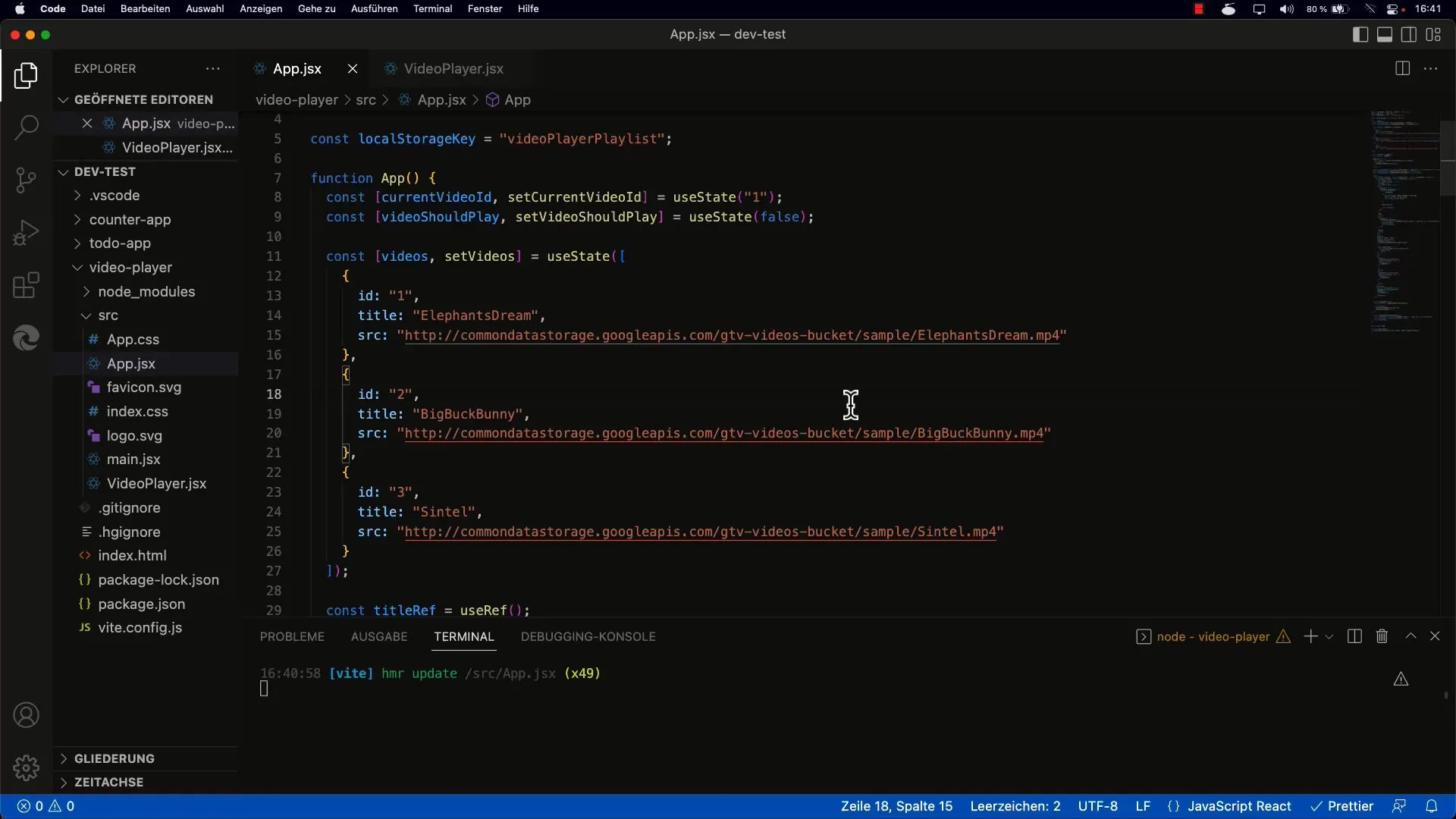
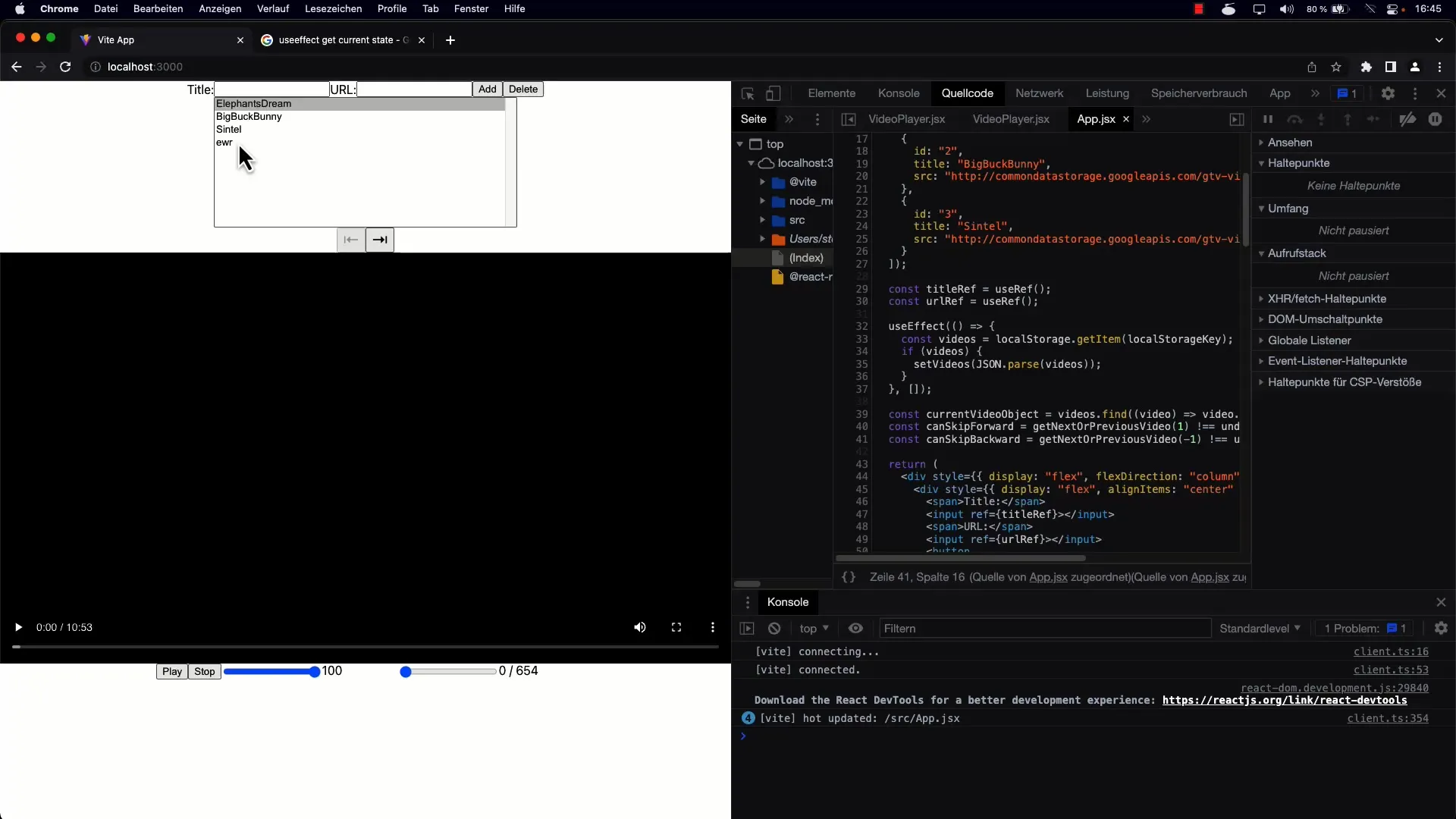
1. Configurar o estado
Comece por configurar o estado básico da sua lista de vídeos no componente principal da sua aplicação. Isto pode ser feito de forma semelhante à forma como o fez na aplicação To-do.

Aqui, define uma matriz que irá armazenar os vídeos na sua lista de reprodução.
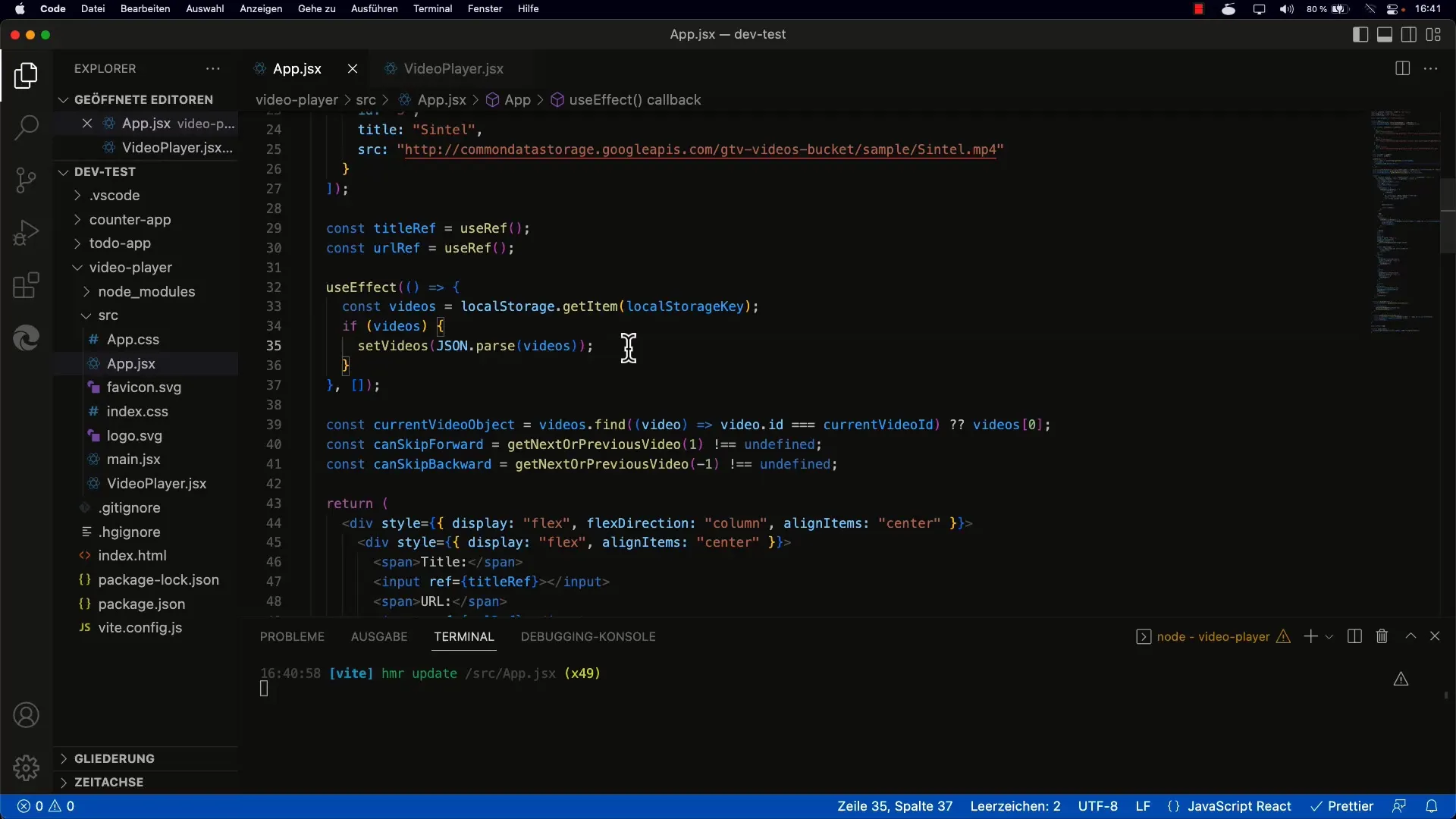
2. implementar useEffect
Utilize o gancho useEffect para carregar os vídeos a partir do armazenamento local quando o componente for renderizado pela primeira vez.

É importante que utilize aqui a chave correta para guardar e recuperar os dados no armazenamento local.
3. Carregando os vídeos
Com localStorage.getItem, pode obter a cadeia de caracteres armazenada e convertê-la numa matriz JavaScript com JSON.parse.

Certifique-se de que verifica se o item existe efetivamente antes de tentar analisá-lo para evitar erros.
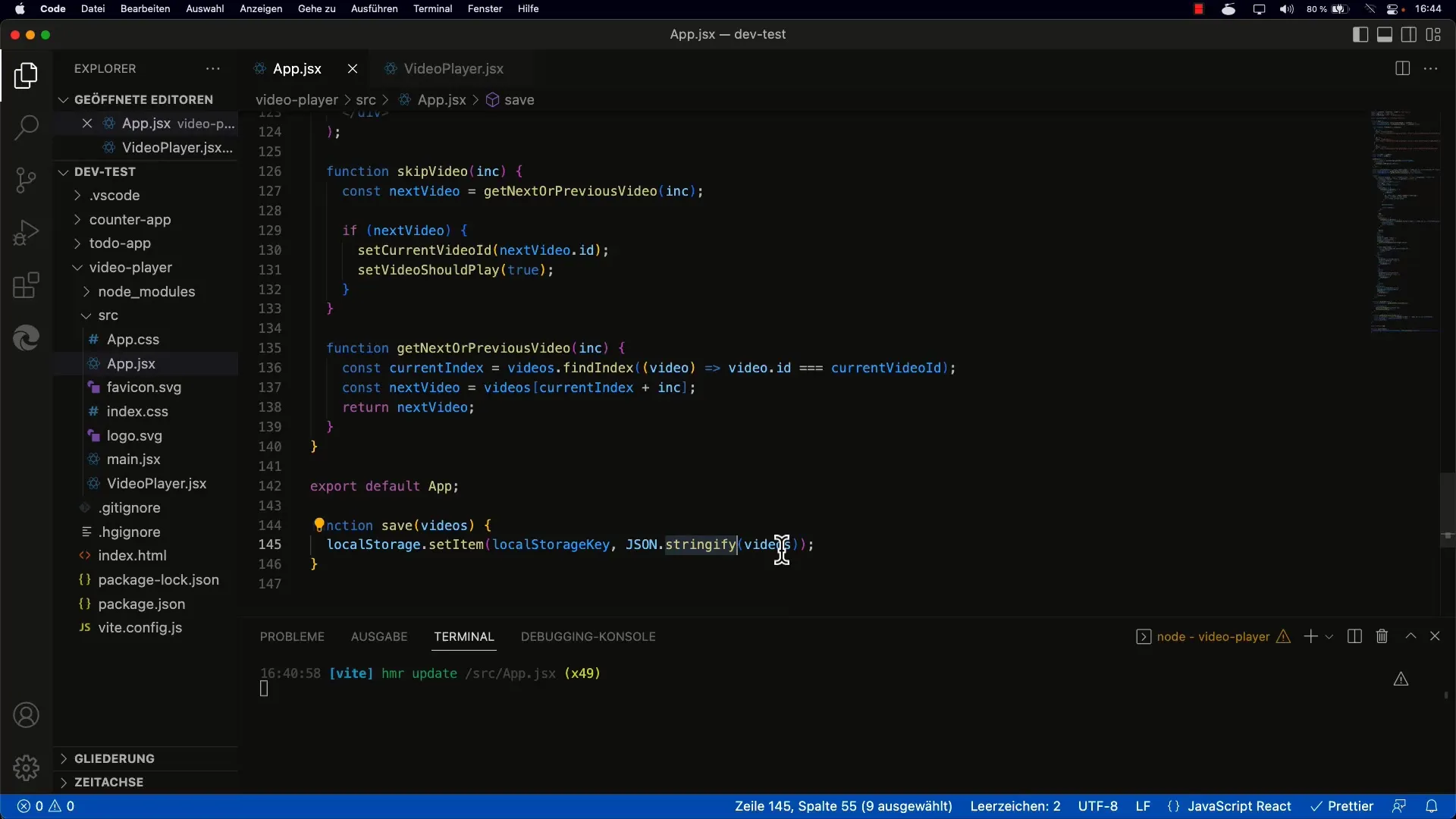
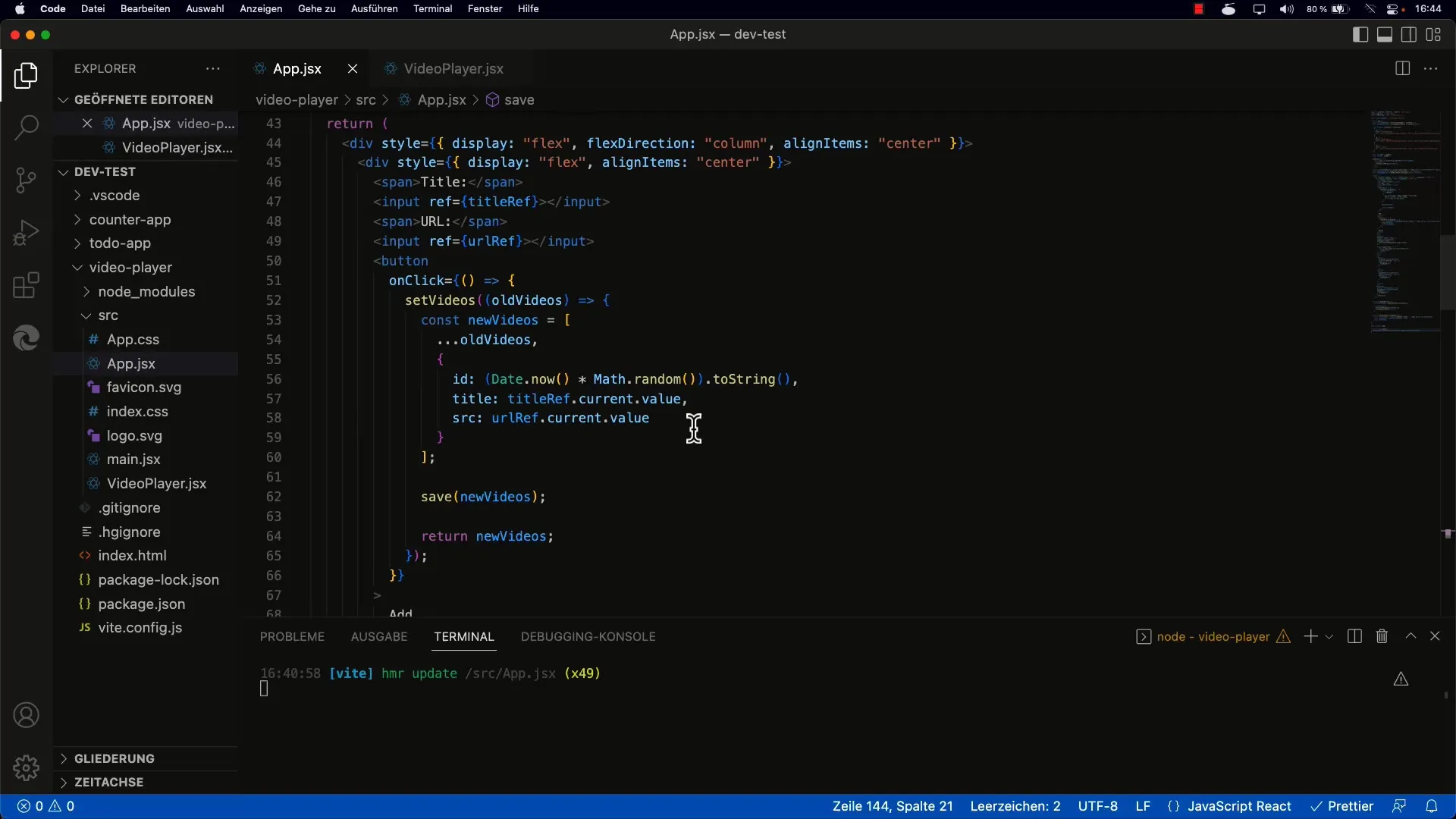
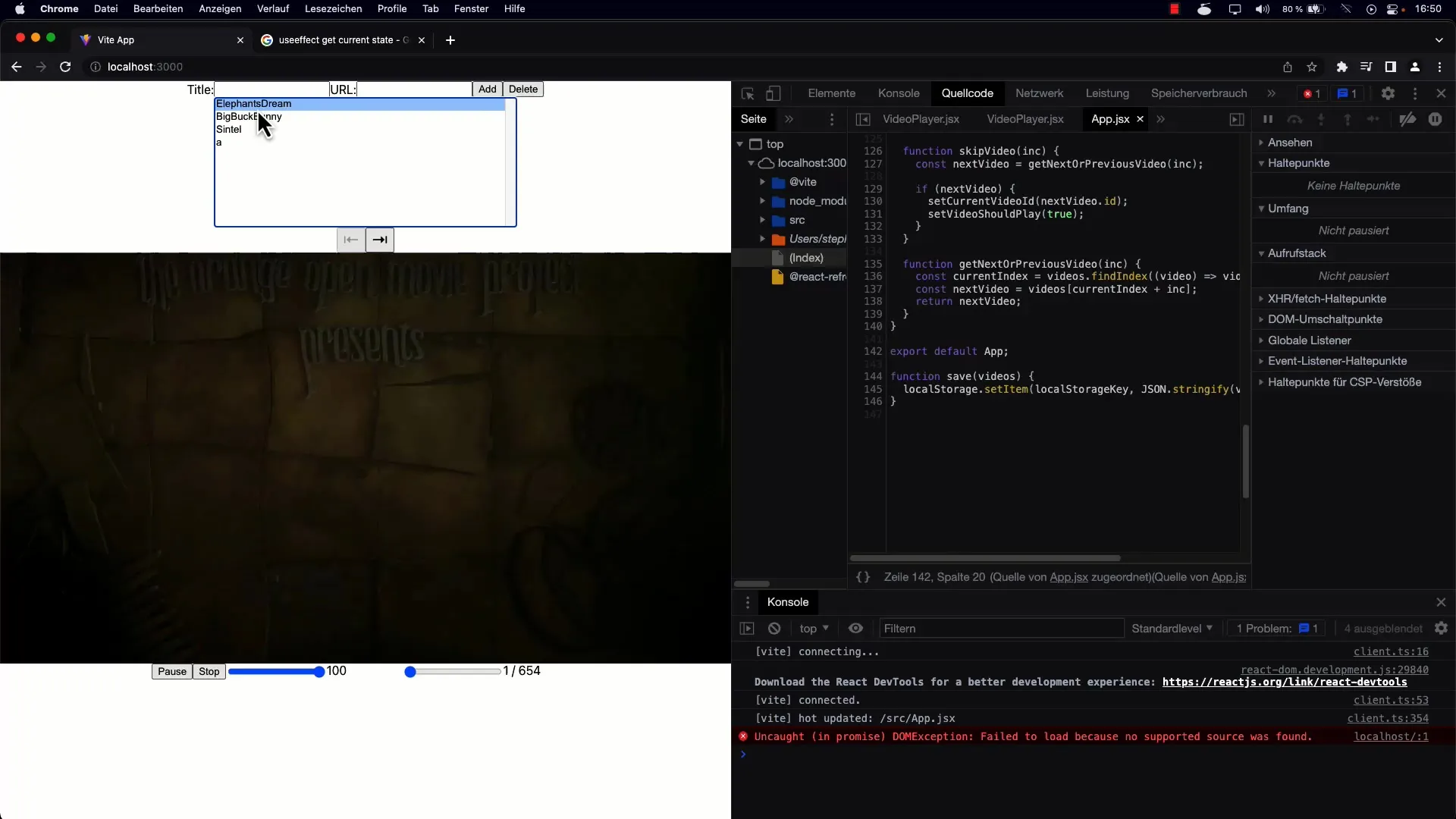
4. Criar uma função para guardar os vídeos
Crie uma função que escreva a lista de vídeos atual no armazenamento local sempre que a matriz for alterada. Para o fazer, utilize localStorage.setItem juntamente com JSON.stringify.

Com esta função, pode garantir que a sua lista é guardada assim que um vídeo é adicionado ou removido.
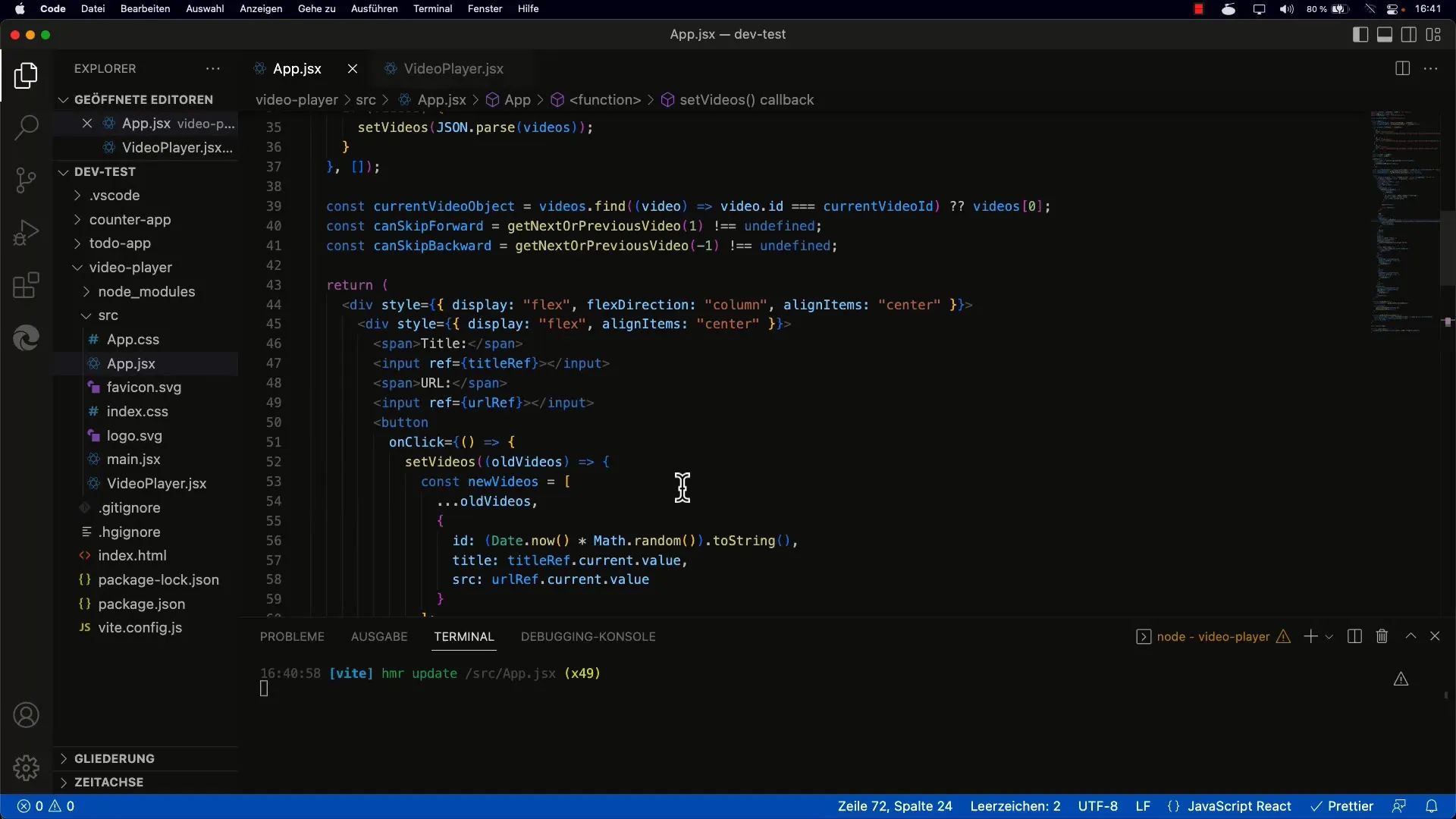
5. inserir um novo vídeo
Adicione um botão para adicionar novos vídeos à lista. Quando clica neste botão, chama o método de gravação anteriormente mencionado para guardar a lista actualizada no armazenamento local.

É importante que a função crie e guarde a nova matriz com a nova entrada.
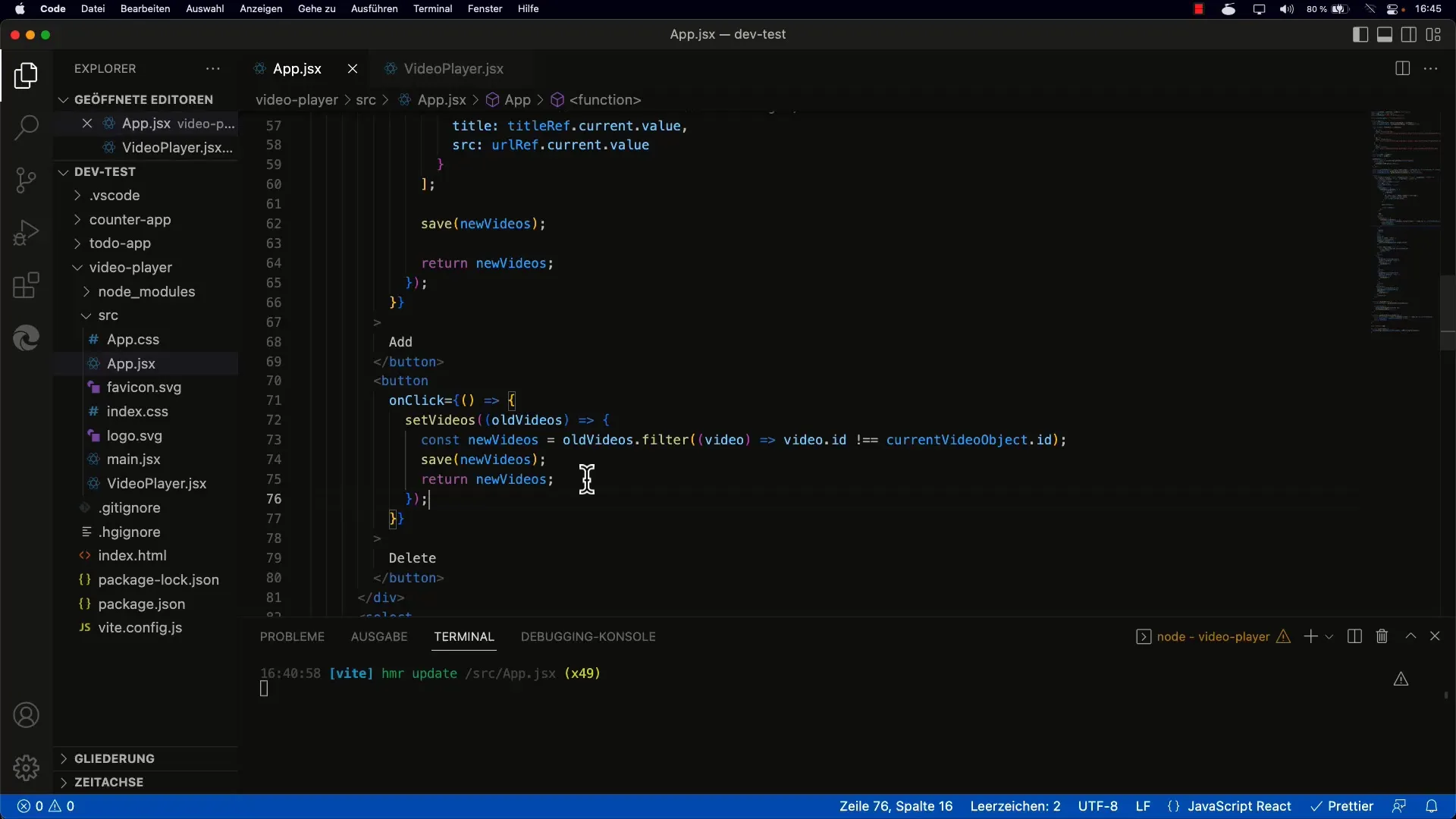
6. Remover vídeos
Implemente um mecanismo para apagar vídeos. Mais uma vez, deve atualizar a lista guardada e depois chamar o método de guardar.

Desenvolva uma forma clara e fácil de o utilizador remover vídeos da sua lista de reprodução.
7. Teste a sua implementação
Uma vez implementadas as funções básicas, teste se a gravação e o carregamento dos dados funcionam como esperado. Adicione alguns elementos, volte a carregar a página e verifique se a lista é mantida.

Se tudo estiver configurado corretamente, deve poder ver os vídeos mesmo depois de ter recarregado a aplicação.
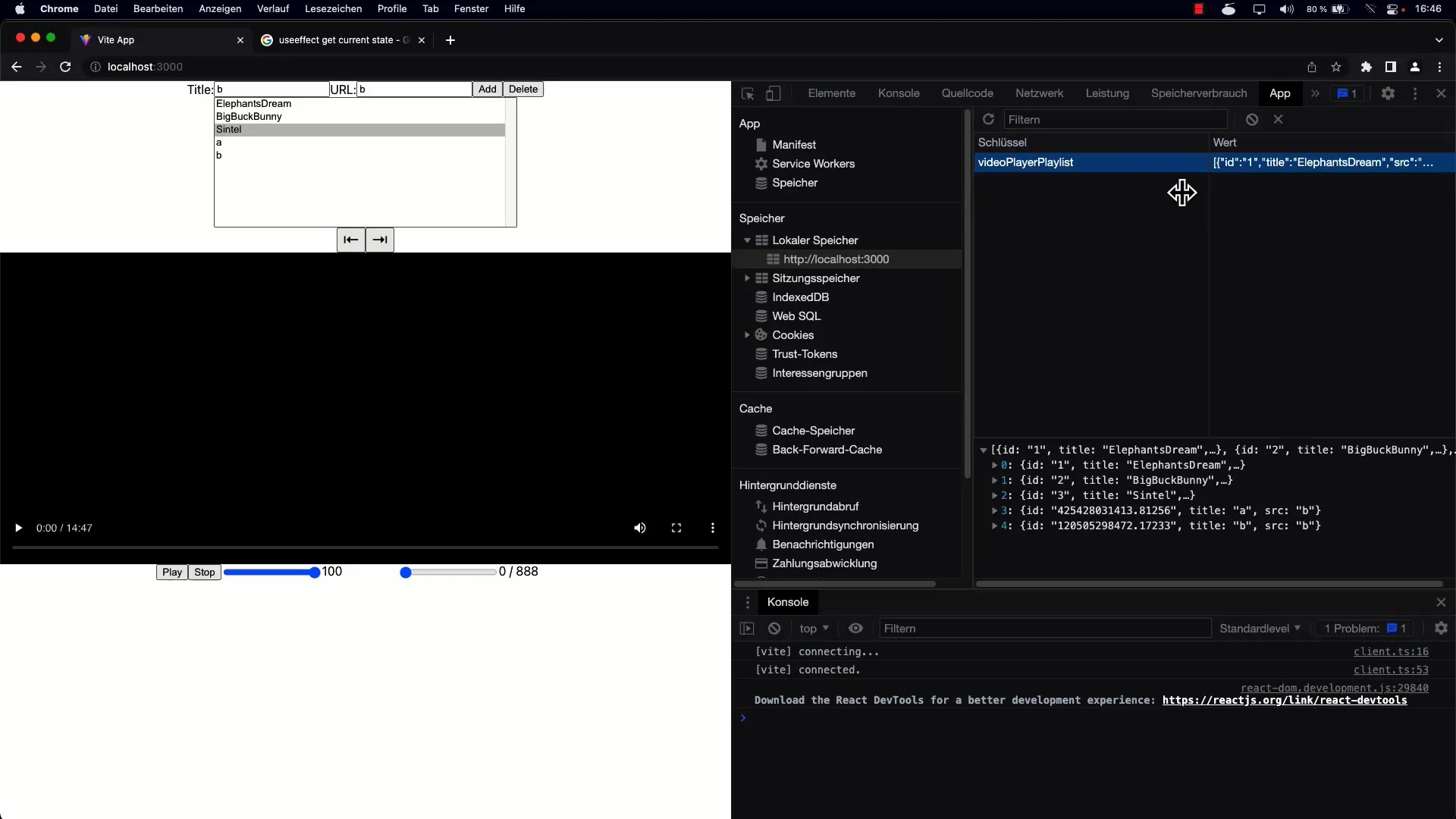
8. Verificar o armazenamento local
Verifique o armazenamento local do seu browser para ver como os dados são armazenados.

Aqui pode ver a cadeia de caracteres armazenada e deve reconhecer a estrutura que utilizou para armazenar os vídeos.
9. Extensões à aplicação
Pode considerar a integração de mais funções para editar entradas ou suportar várias listas de reprodução. Pense em como pode melhorar a experiência do utilizador.

As funcionalidades adicionais podem incluir a edição e o suporte de várias listas.
Resumo
A implementação de armazenamento de dados persistente para a sua lista de vídeos permite uma melhor experiência do utilizador e garante que os dados do utilizador são mantidos mesmo quando a aplicação é fechada. Embora essas técnicas sejam simples, elas fornecem uma base sólida para o desenvolvimento de aplicativos mais complexos.
Perguntas frequentes
Como é que guardo a minha lista permanentemente? Utilize localStorage.setItem para guardar a lista depois de esta ter sido modificada.
O que acontece quando recarrego a página?A lista é carregada a partir do armazenamento local para que todas as alterações sejam mantidas.
Posso criar várias listas de reprodução com a aplicação?Sim, pode alargar a lógica para gerir e guardar várias listas de reprodução.


