Embora a grama de arquitetura seja primariamente destinada a cobrir rapidamente áreas de grama, também podemos utilizá-la, por exemplo, para criar tapetes personalizados.
Em geral, é aconselhável atribuir uma textura que combine com o objeto de suporte da grama. Desta forma, não precisamos definir um número muito alto de hastes ou fibras para alcançar uma superfície visualmente densa.
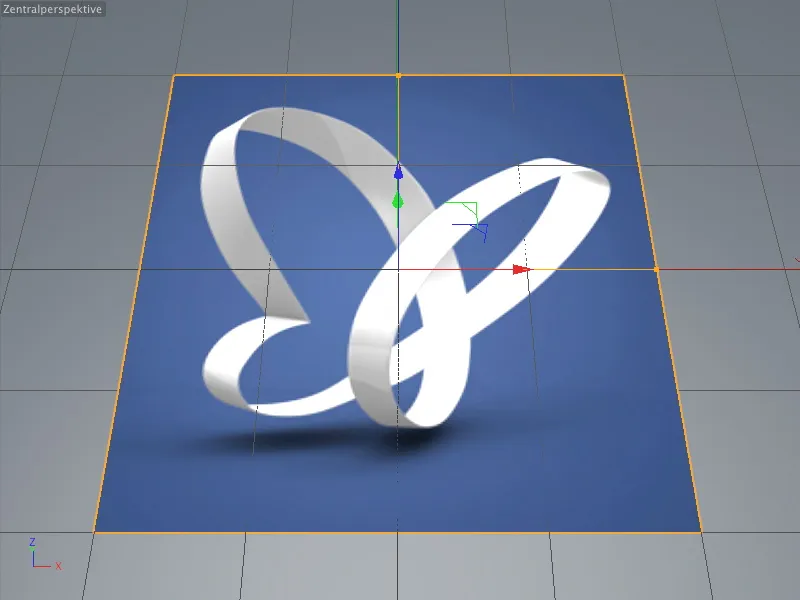
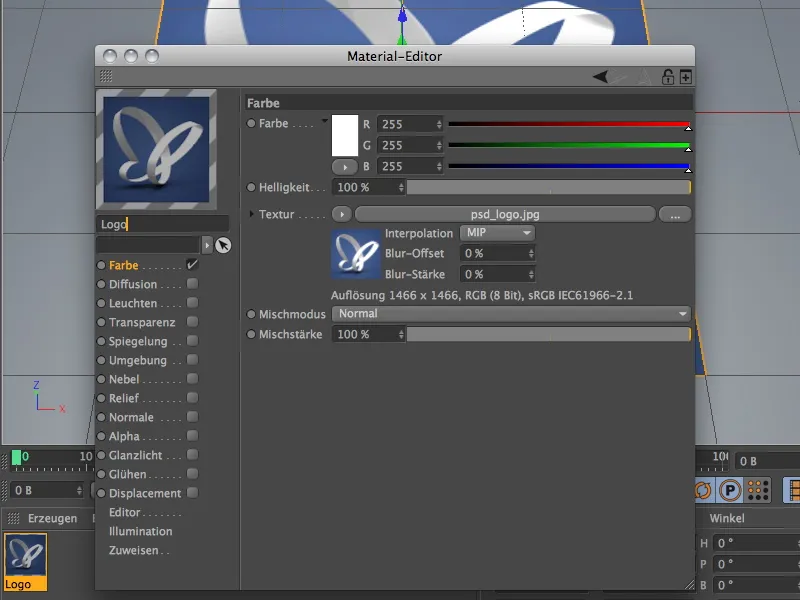
No nosso primeiro exemplo, onde o conhecido padrão de borboleta do PSD deve ser transformado em um padrão de tapete, eu já atribuí essa textura à camada. A textura psd_Logo.jpg,, que aliás também faz parte dos materiais de trabalho para este tutorial, está localizada no campo Textura do Canal de Cor.

Criando grama para o tapete
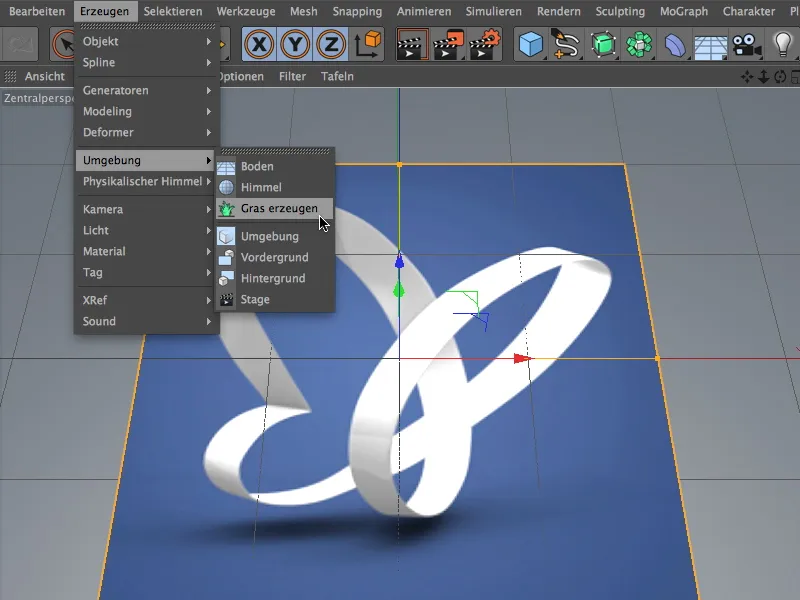
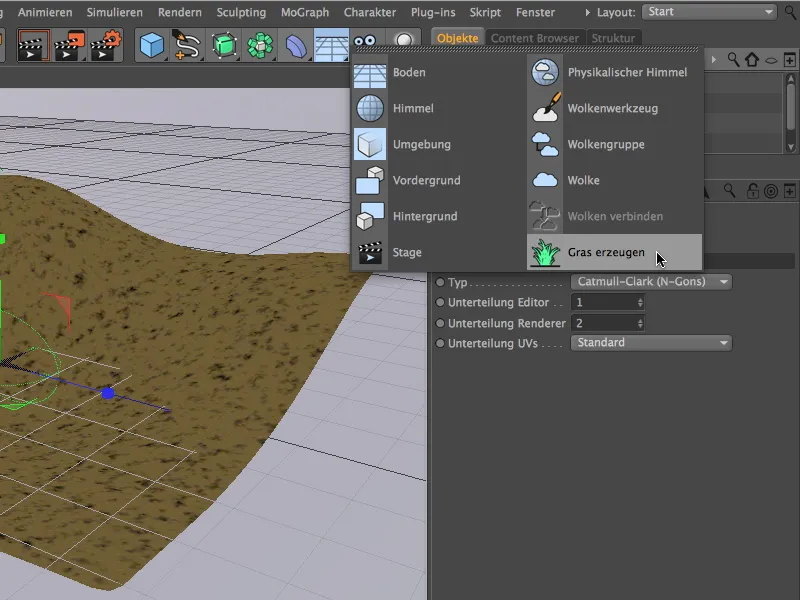
Para cobrir um objeto com grama, só precisamos selecioná-lo e, através do menu Criar>Ambiente, aplicar o comando Criar grama. Vocês também podem encontrar este comando na paleta de Objetos de Ambiente.
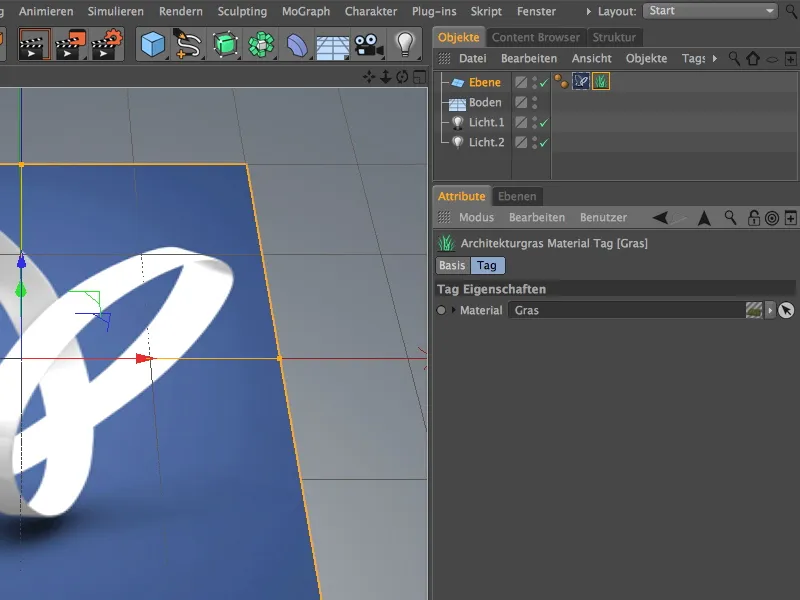
Após este passo, o objeto da camada possui, além da textura do logo, uma outra tag de material para a grama de arquitetura. Como podem ver no diálogo de configurações da tag de grama de arquitetura, ele faz referência a um material chamado Grama. Todos os outros parâmetros são encontrados no respectivo material, que pode ser aberto através de um duplo clique na tag.
Mais um clique no botão de renderização nos mostra como a grama padrão é distribuída na camada.
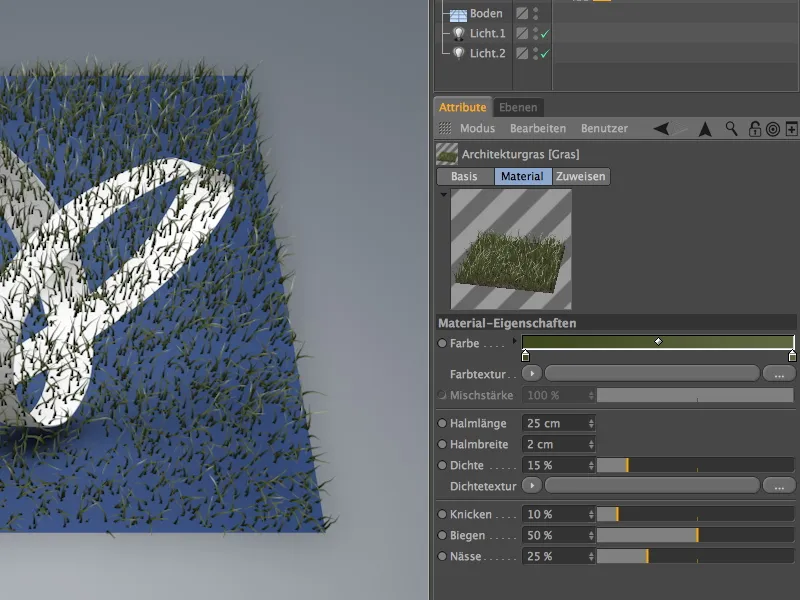
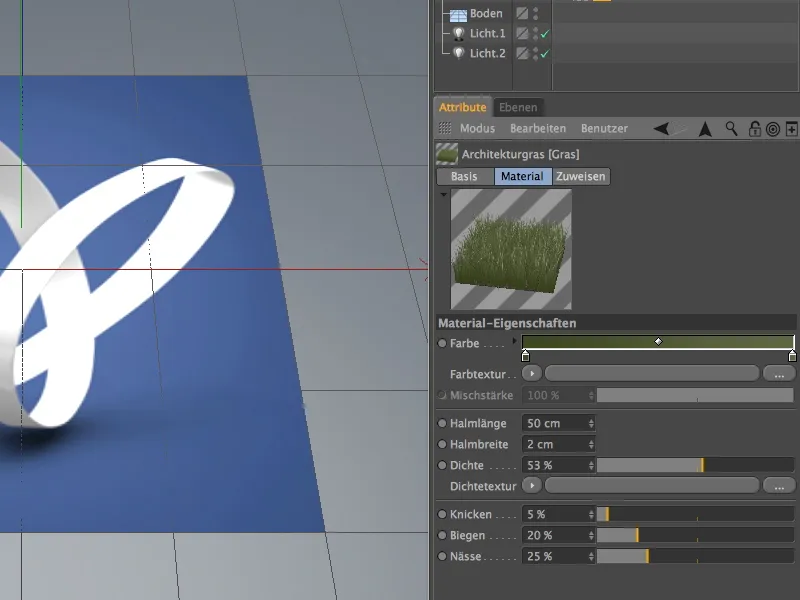
As lacunas óbvias podem ser facilmente preenchidas aumentando a Densidade, porém com um custo computacional mais alto. Dado que os parâmetros atuais se referem mais a uma grama crescendo de forma selvagem, podemos obter um pouco mais de volume ao reduzir a Torção e a Dobra das hastes e aumentar o Comprimento da haste. Uma Densidade de cerca de 50% deve ser suficiente para obter hastes suficientes para um tapete denso. A visualização do material já nos dá uma boa ideia sobre isso.
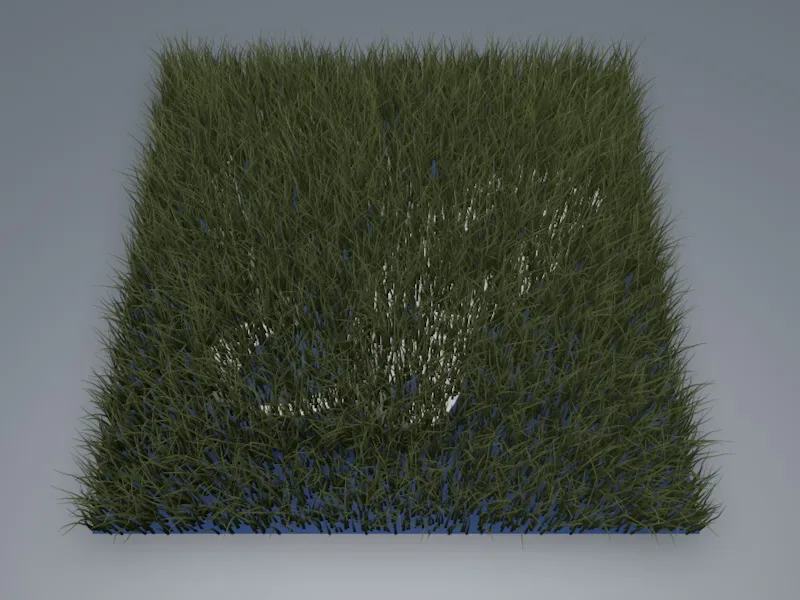
Uma renderização nos fornecerá uma visão real da densidade da área de grama. No momento, podemos ver através da textura da superfície subjacente, mas isso logo desaparecerá após ajustarmos a cor da haste.
Ajustando a textura colorida
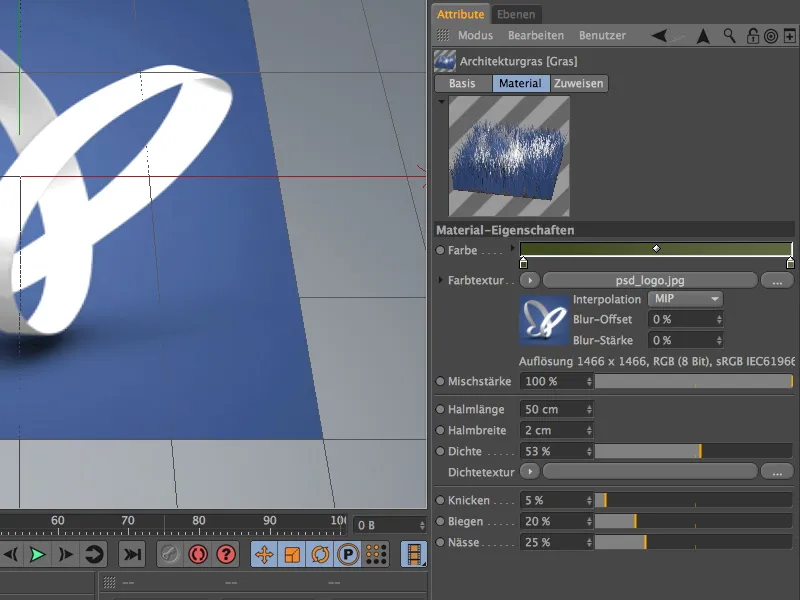
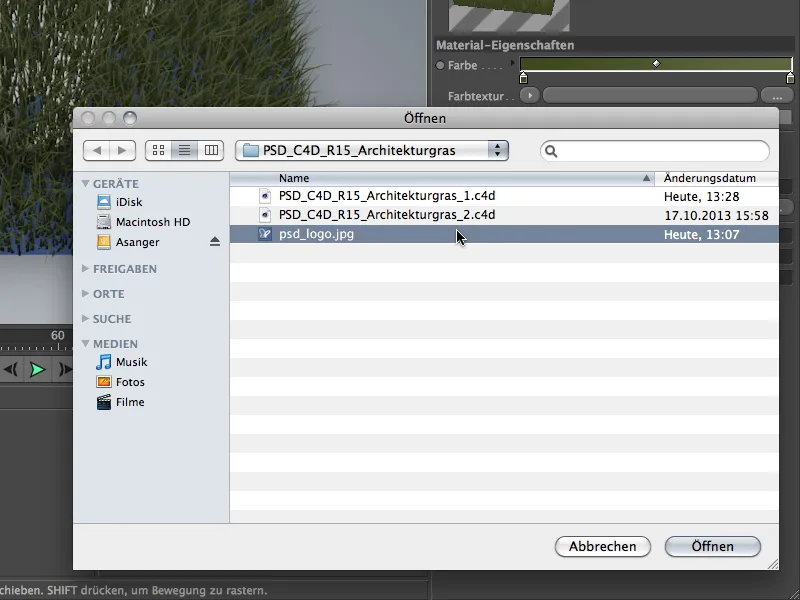
Para atribuir uma textura colorida com o motivo da borboleta às hastes de grama, clique no longo botão na área Textura colorida, para que possamos selecionar um arquivo de imagem como textura.
No diálogo de seleção que aparece, selecione o arquivo psd_logo.jpg dos materiais de trabalho deste tutorial para o motivo da borboleta.
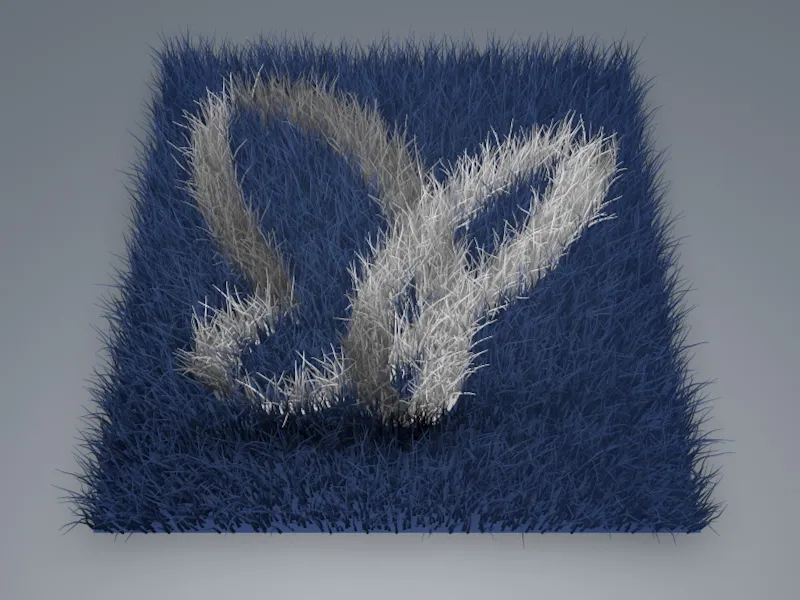
Após clicar no botão de renderização, já obtemos o primeiro resultado parcial deste tutorial. As fibras do tapete foram adequadamente coloridas e a densidade das hastes funciona muito bem com a textura da superfície subjacente.
No segundo exemplo deste tutorial, vamos abordar o uso apropriado da grama de arquitetura. No pacote de arquivos de trabalho, você encontrará o arquivo "PSD_C4D_R15_Architekturgras_2_start.c4d".
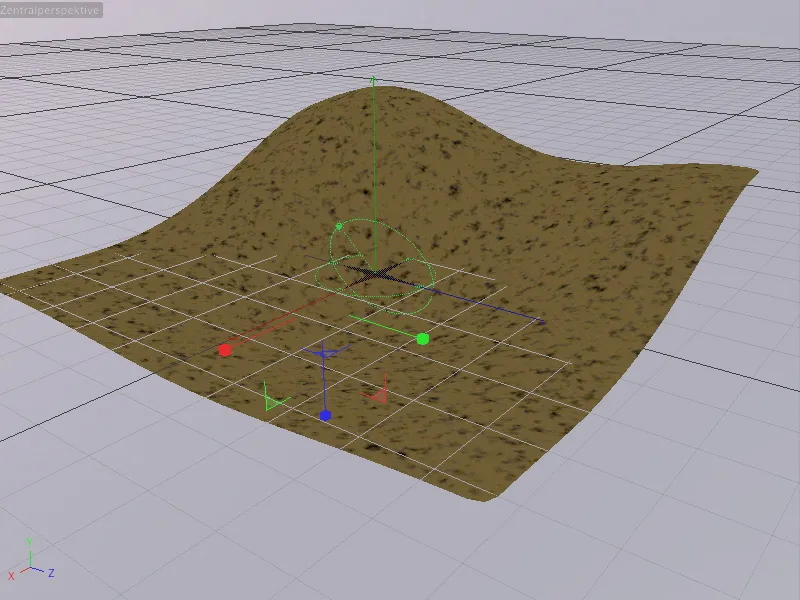
Na cena, há um objeto de camada poligonal em uma gaiola de Subdivision Surface, que foi moldado em uma colina com alguns ajustes. O objeto da camada já possui um material marrom com padrões para o solo.
Para o plano de fundo, utilizei um Predefinição Padrão do Céu Físico, pois o foco principal é a grama de arquitetura.
O objetivo desta parte do tutorial não é apenas cobrir a colina com grama, mas também criar um pequeno caminho que serpenteia pelo verde.
Criando grama para a colina
O primeiro passo é gerar grama para a colina. Para isso, selecionamos a gaiola de Subdivision Surface da colina e atribuímos a grama de arquitetura através da Paleta de Objetos de Ambiente usando o comando Criar grama. É crucial que a versão suavizada pelo Subdivision Surface seja aquela a receber a grama, não o objeto poligonal subjacente, para garantir a correta posição da grama.
Clique no botão de renderização, e depois de um esforço mínimo, já temos uma colina bastante realista. Agora vamos ajustar os detalhes finos.
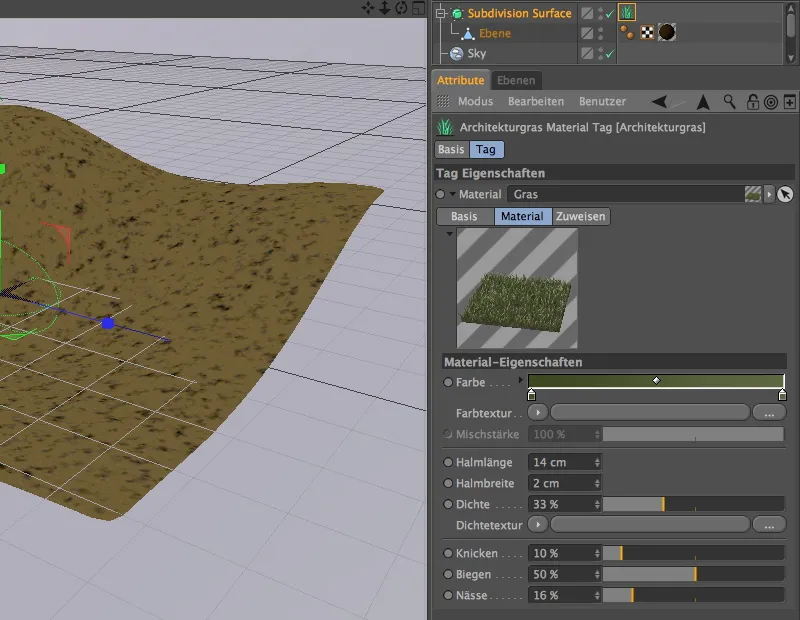
A gaiola de Subdivision Surface possui uma etiqueta de Material de Grama Arquitetônica, na qual podemos definir os parâmetros para a área de grama com mais precisão. A cor da grama estava ok para mim, então defini o comprimento da folha como realista, 14 cm. Uma densidade de cerca de 30-35% garante um crescimento de grama suficientemente denso.
Vocês podem ajustar as configurações de dobrar, torcer e umidade de acordo com o gosto de vocês. Eu mantive as configurações padrão bastante adequadas e apenas diminuí um pouco a umidade visual para que as folhas não brilhassem tanto.
Depois de clicar no botão de renderização, veremos a colina de grama mais densa e bem crescida. No próximo passo, vamos abrir uma trilha pela paisagem de grama.
Criando um caminho com textura de densidade
Podemos facilmente criar um caminho através da colina usando o único parâmetro do Material de Grama que ainda não foi mencionado: a textura de densidade.
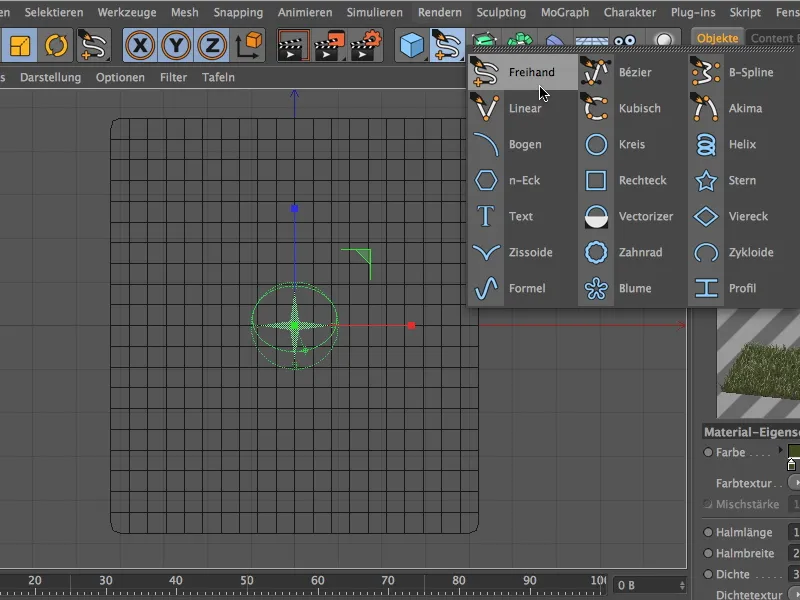
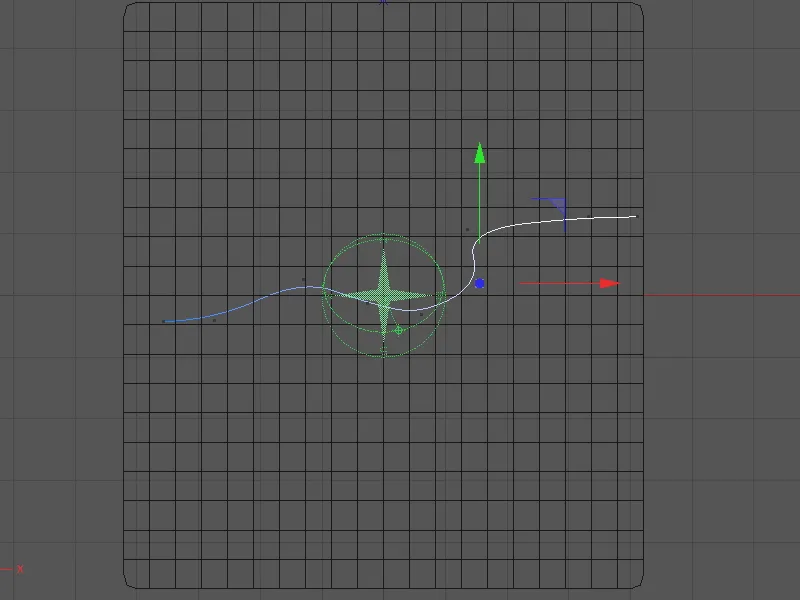
Para que o caminho corresponda às nossas expectativas, criamos a textura de densidade usando um shader de Spline. Basta desenhar um caminho sinuoso na cena usando a ferramenta à mão livre da paleta de ferramentas de Spline. A vista de cima (tecla F2) é a melhor escolha aqui.
Um esboço geral do caminho é totalmente suficiente, é importante apenas evitar curvas ou cantos muito acentuados.
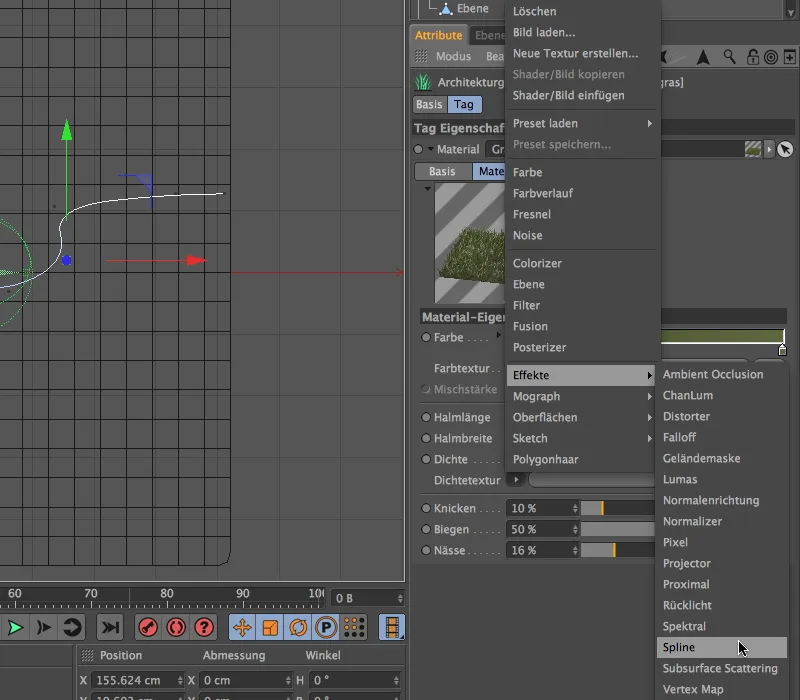
Agora podemos voltar nossa atenção para a grama arquitetônica. No diálogo de configurações, clicamos no menu suspenso da textura de densidade e selecionamos o shader de Spline no menu Efeitos.
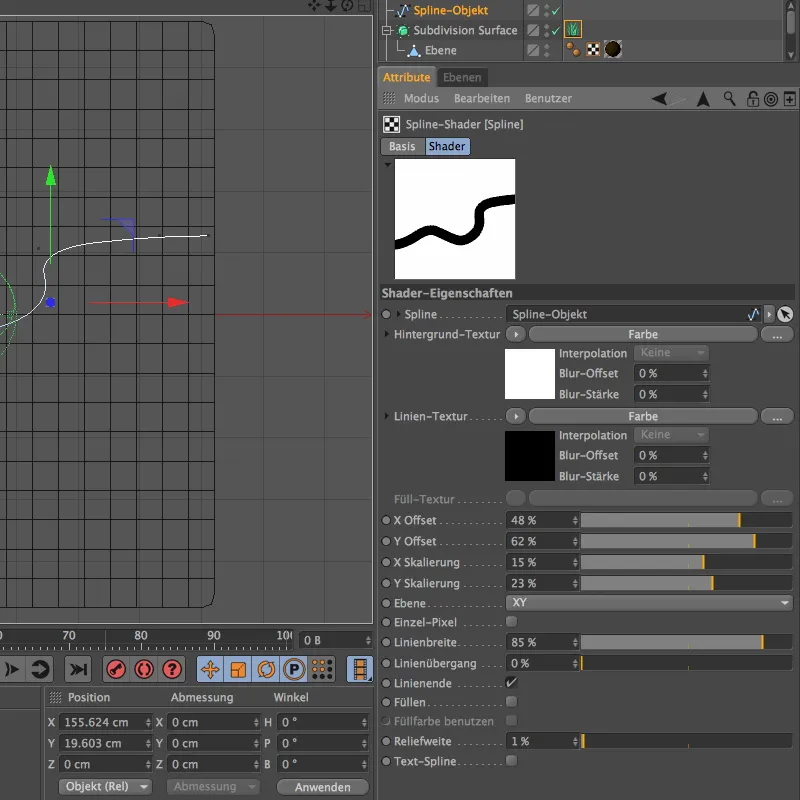
Ao clicar no longo botão da textura de densidade, onde agora está o shader de Spline, chegamos ao diálogo de configurações do shader de Spline.
Primeiro, desativamos a opção mais baixa, Texto com Spline, para que o campo superior, Spline, possa ser editado. Arrastamos o objeto de Spline do Gerenciador de Objetos para este campo do Gerenciador de Atributos usando arrastar e soltar.
Tanto o fundo- quanto a textura de linhas recebem um shader de cor através do menu no botão de seta, com branco atribuído ao fundo e preto à linha.
Agora, usando os parâmetros deslocamento-X e Y e dimensionamento-X e Y, devemos posicionar o caminho de spline de forma adequada na janela de pré-visualização. Por fim, ajustamos a largura da linha para cerca de 85% para ter um caminho bem largo.
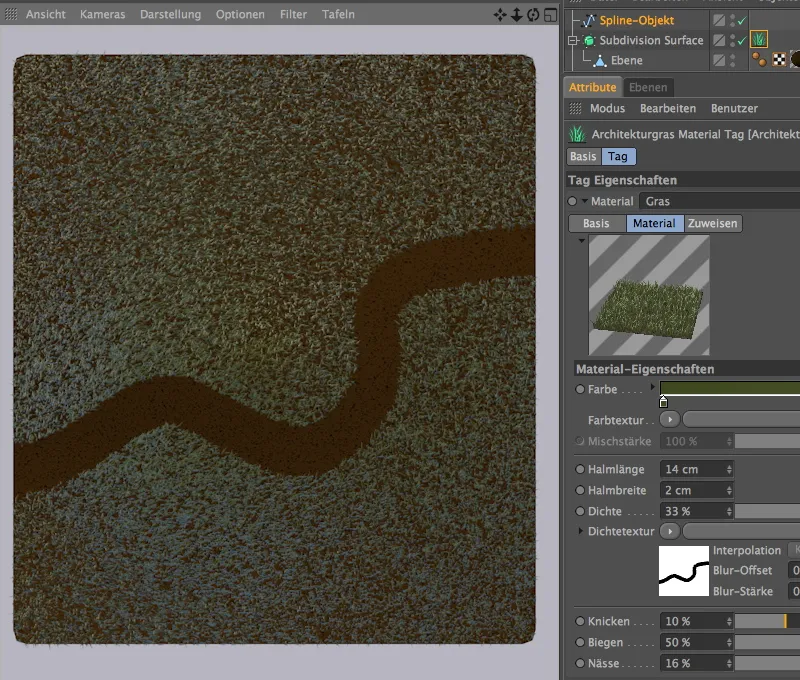
Na vista de cima, um clique no botão de renderização já nos mostra como o shader de Spline, atuando como textura de densidade, cria uma bela trilha através de nossa colina verdejante. Agora só precisamos mudar para a vista central, pressionando a tecla F1 e encontrar um ponto de vista atraente para nossa câmera.
A câmera que usei já está incluída no arquivo de trabalho. Vocês podem ativá-la facilmente clicando no pequeno ícone de câmera no Gerenciador de Objetos. O ícone ficará branco e a câmera do Editor será trocada para a própria câmera.
Mais um clique no botão de renderização e vocês terão uma visão completa do caminho através da colina de grama.


