O efeito de velocidade 3D é ideal para adicionar dinamismo e velocidade aos seus desenhos. Quer seja para cartazes, gráficos desportivos ou arte digital - este efeito transmite movimento e energia. Com o Photoshop, pode criar o aspeto de forma destrutiva (permanentemente em mudança) e não destrutiva (flexivelmente adaptável). Neste tutorial, vou mostrar-lhe as duas abordagens passo a passo, para que possa escolher o melhor método em função dos requisitos do seu projeto. Vamos começar e pôr os seus projectos em movimento!
Passo 1:
Clico em D para ativar as cores predefinidas (preto/branco) e depois vou a Menu>Filtros>Filtros de renderização>Nuvens.

Passo 2:
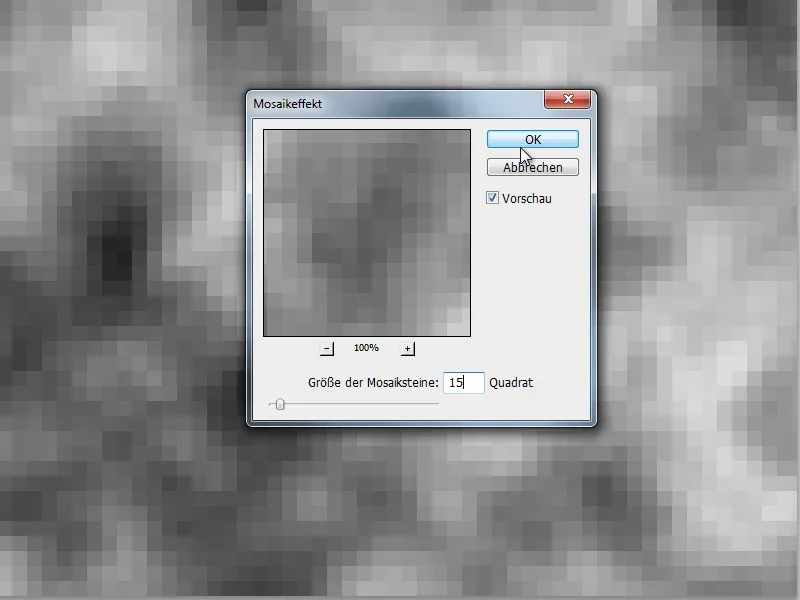
A seguir, vou a Menu>Filtro>Filtro de suavização>Efeito de mosaico com a seguinte definição:
Passo 3:
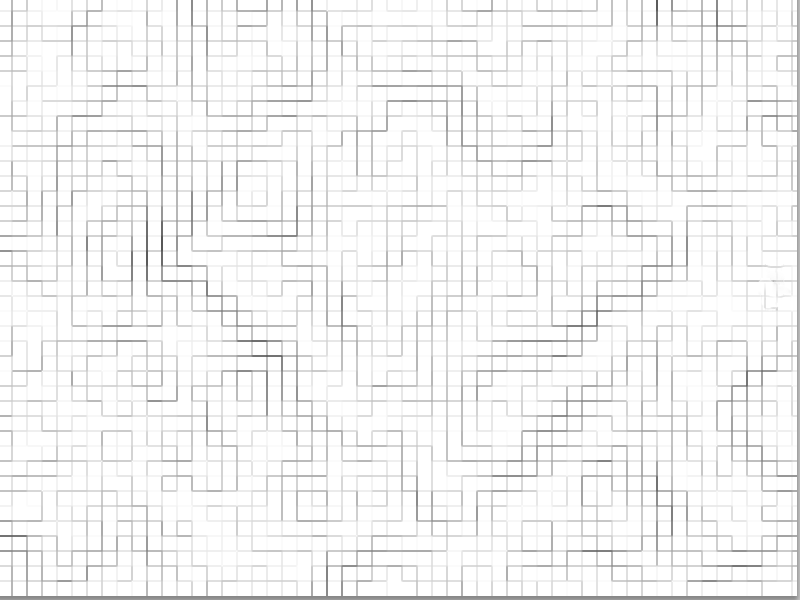
Em seguida, selecciono Menu>Filtro>Filtro de estilização>Encontrar contornos.
Passo 4:
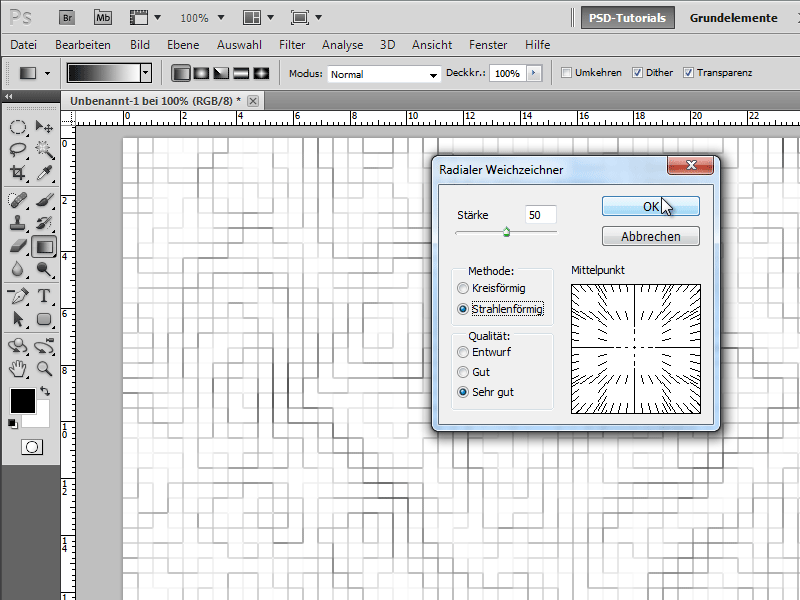
Agora, vou ao menu Filter>Blur Filter>Radial Blur e defino as seguintes opções:
Passo 5:
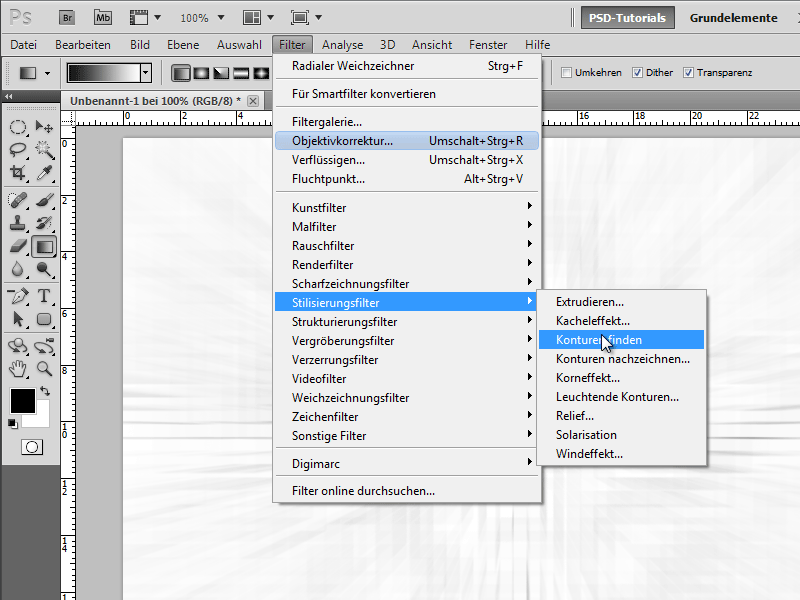
A seguir, clico em Menu>Filtro>Filtro de estilização>Encontrar contornos:
Passo 6:
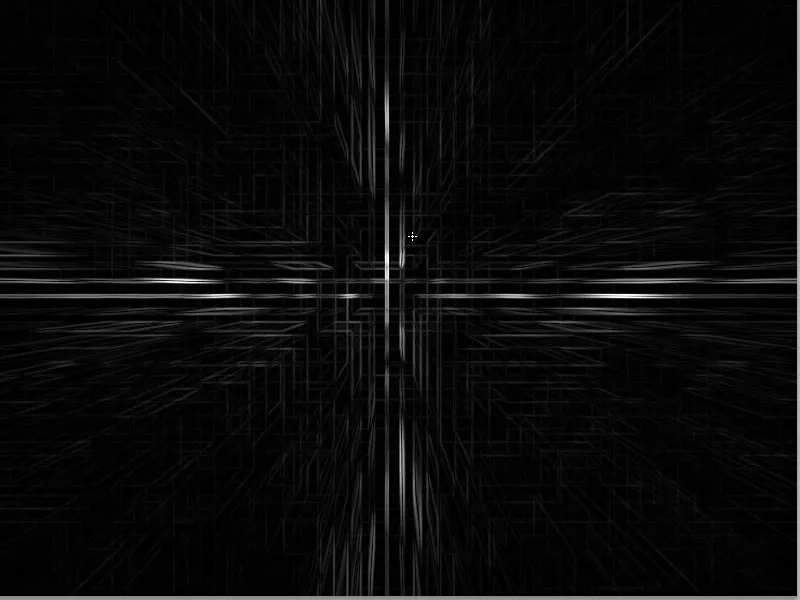
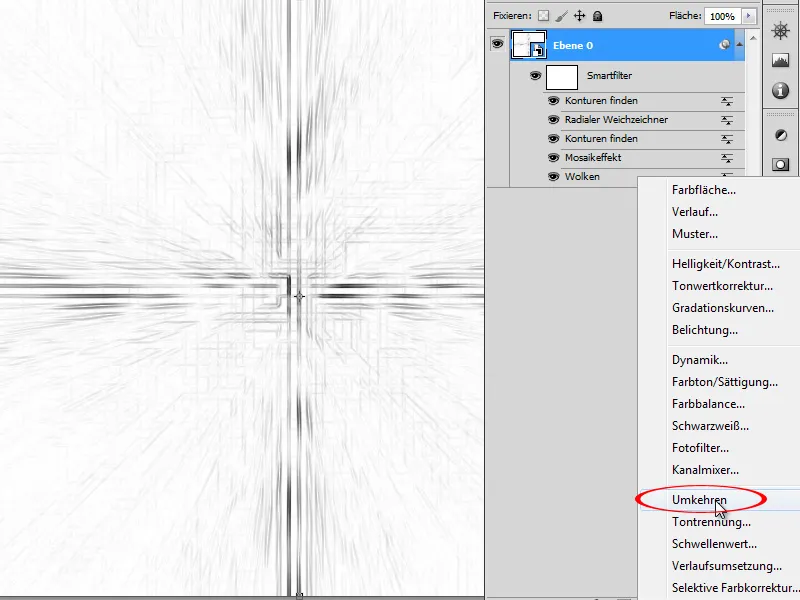
Agora, tudo o que tenho de fazer é inverter a imagem com Ctrl+I. Já está muito fixe, não está?
Passo 7:
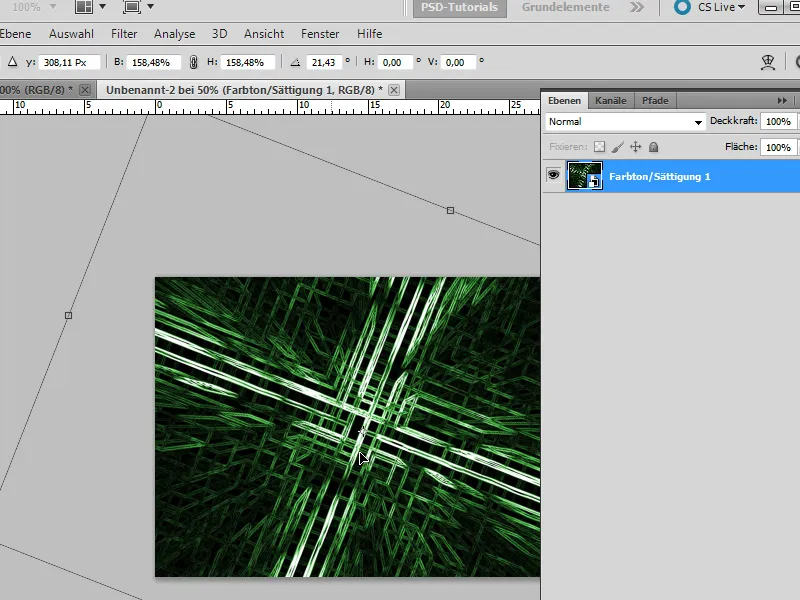
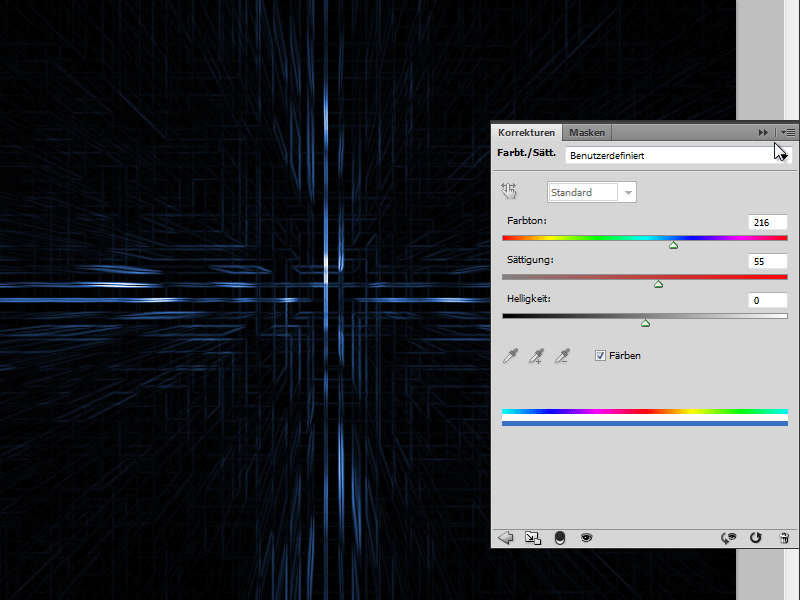
Para dar um pouco de cor à imagem, adiciono uma camada de ajuste Matiz/Saturação no painel Camadas. Mas também o posso fazer de forma destrutiva, clicando simplesmente em Ctrl+U e alterando as cores na caixa de diálogo.
Passo 8:
Para melhorar ainda mais o efeito, executo novamente a função Encontrar Contornos e inverto a imagem (Ctrl+I).
Passo 9:
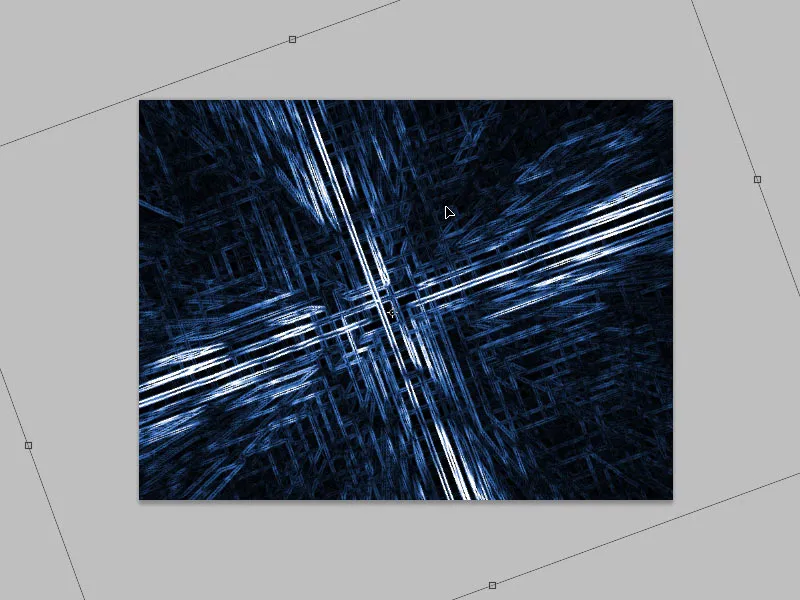
Quero que o efeito seja ainda mais dinâmico; para o conseguir, posso converter a camada de fundo numa camada normal, fazendo duplo clique no painel Layers e rodando-a com Ctrl+T.
Passo 10:
O resultado final fica muito bonito:
Passo 11:
Na segunda parte deste tutorial, gostaria de mostrar como o mesmo efeito pode ser realizado de forma completamente não destrutiva. Para isso, vou criar um novo documento como fiz na Parte 1, mas agora vou converter a camada de fundo num objeto inteligente.
Passo 12:
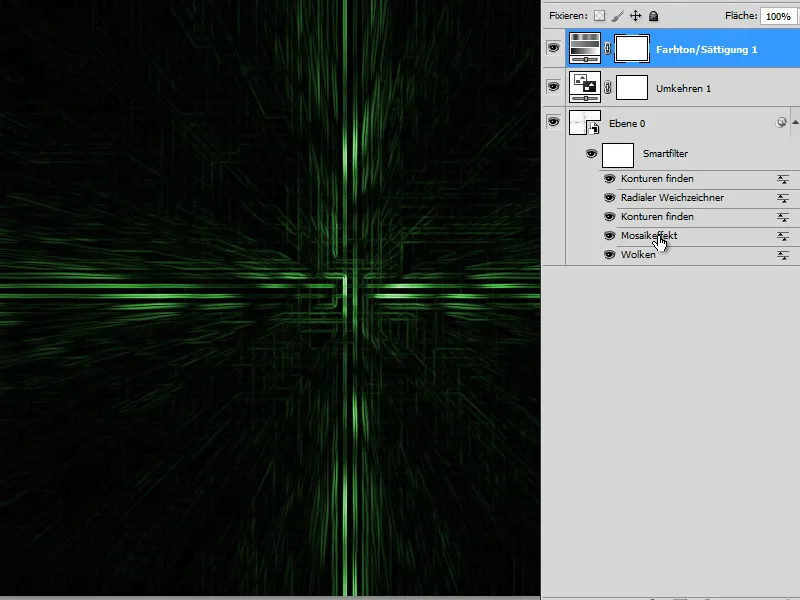
Agora, executo todos os passos listados na primeira parte. Cada efeito é adicionado ao meu objeto inteligente como um filtro inteligente e tenho a opção de alterar ou mesmo remover ou ocultar efeitos das definições em qualquer altura ou reduzir a opacidade. Por fim, adiciono uma camada de ajuste Inverter.
Passo 13:
Em seguida, crio outra camada de ajuste Matiz/Saturação com um valor verde (e com a opção Colorir selecionada ).
Passo 14:
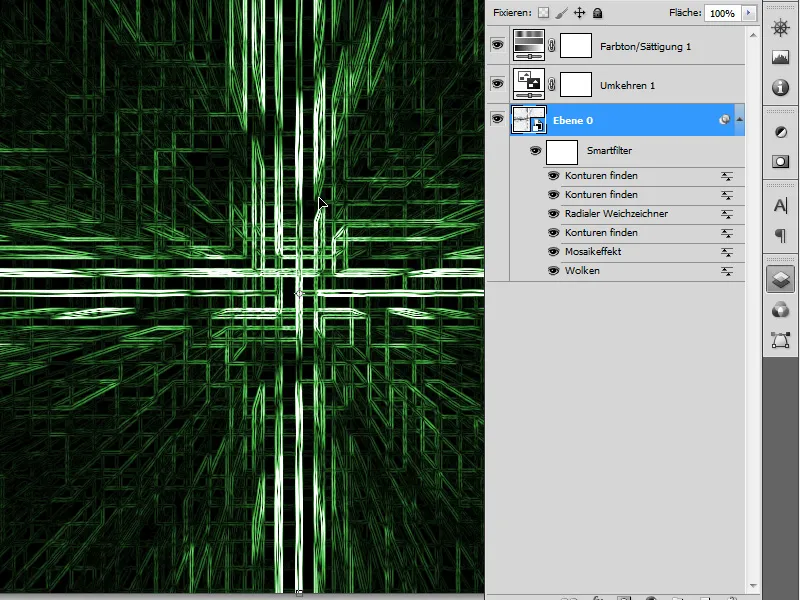
Se agora aumentar o valor no filtro inteligente Mosaico, por exemplo, o resultado é completamente diferente:
Passo 15:
Executar novamente a função Encontrar contornos leva a este resultado:
Passo 16:
Infelizmente, não posso rodar o objeto inteligente com todos os seus filtros. A não ser que selecione todas as camadas com a tecla Shift e o converta num novo objeto inteligente. Isto dá-me um objeto inteligente que contém outro objeto inteligente. Agora também posso rodar e dimensionar o novo objeto inteligente como quiser.