Dar os primeiros passos no desenvolvimento Web com React pode ser um desafio empolgante. Você está aqui porque deseja aprender como configurar seu ambiente de desenvolvimento de forma rápida e eficiente e iniciar seu primeiro projeto. Este guia o guiará pelas etapas necessárias para criar um aplicativo React usando o Vite como uma ferramenta de compilação.
Principais aprendizados
Para configurar um ambiente de desenvolvimento do React, você precisa do Visual Studio Code, do Node.js e do NPM. Com os comandos e as ferramentas certas, você pode criar seu primeiro aplicativo React rapidamente e exibi-lo no navegador.
Guia passo a passo
Configurando o ambiente de desenvolvimento
Antes de começar o desenvolvimento propriamente dito, é necessário certificar-se de que possui as ferramentas certas. Em primeiro lugar, deve instalar o Visual Studio Code. Trata-se de um ambiente de desenvolvimento popular e gratuito da Microsoft que é especialmente adequado para o desenvolvimento de JavaScript. Para transferir o Visual Studio Code, visite o sítio Web oficial e siga as instruções de transferência e instalação.

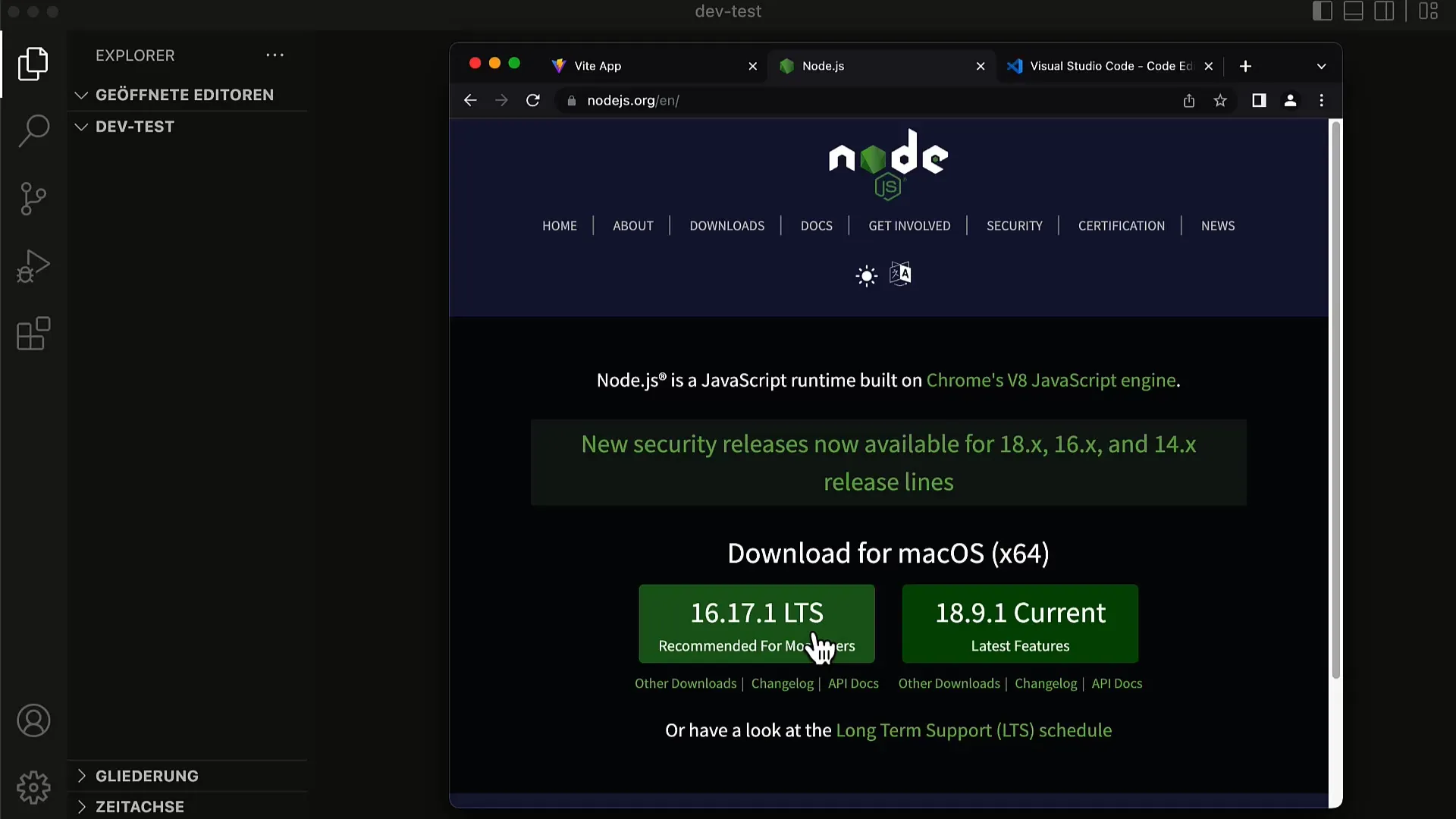
Para além do Visual Studio Code, precisará do Node.js, que fornece o ambiente de tempo de execução JavaScript, e do NPM, o gestor de pacotes. Pode transferir o Node.js a partir do Web site do Node.js. Clique na página de download e escolha a versão LTS (Long-Term Support) para obter uma versão estável e comprovada.

Instalar e testar o Node.js e o NPM
Depois de ter instalado o Node.js, deve verificar se tudo foi instalado corretamente. Para fazer isso, abra um terminal. Pode fazê-lo diretamente no Visual Studio Code, indo a "Terminal" e depois a "Novo Terminal". Digite o comando npm -v no terminal. Se o número da versão não for exibido, pode haver um problema com a instalação.
Também deve certificar-se de que o Node.js está a funcionar corretamente. Para isso, digite o comando node -v no terminal. Ambos os comandos devem retornar a versão instalada do NPM e do Node.js.
Criando o novo projeto com o Vite
O próximo passo é criar um novo projeto. Para isso, use o npm create vite seguido do nome do seu aplicativo. Neste exemplo, estamos a trabalhar com uma "To-Do App". Isto desencadeia um assistente que lhe oferece várias opções. Ser-lhe-á perguntado se pretende utilizar o React ou outra estrutura. Selecione "React".
Ser-lhe-á também perguntado se pretende utilizar React com TypeScript. Para começar, faz mais sentido trabalhar sem TypeScript, por isso selecione a opção predefinida "React".
Mudar para o diretório do projeto
Depois de o projeto ter sido criado com êxito, mude para o diretório recém-criado da sua aplicação. Isto é feito com o comando cd todo-app. Uma vez lá, você deve instalar os pacotes necessários. Digite o comando npm install no terminal. Isso instalará todas as dependências necessárias, incluindo o React.
Iniciando o servidor de desenvolvimento
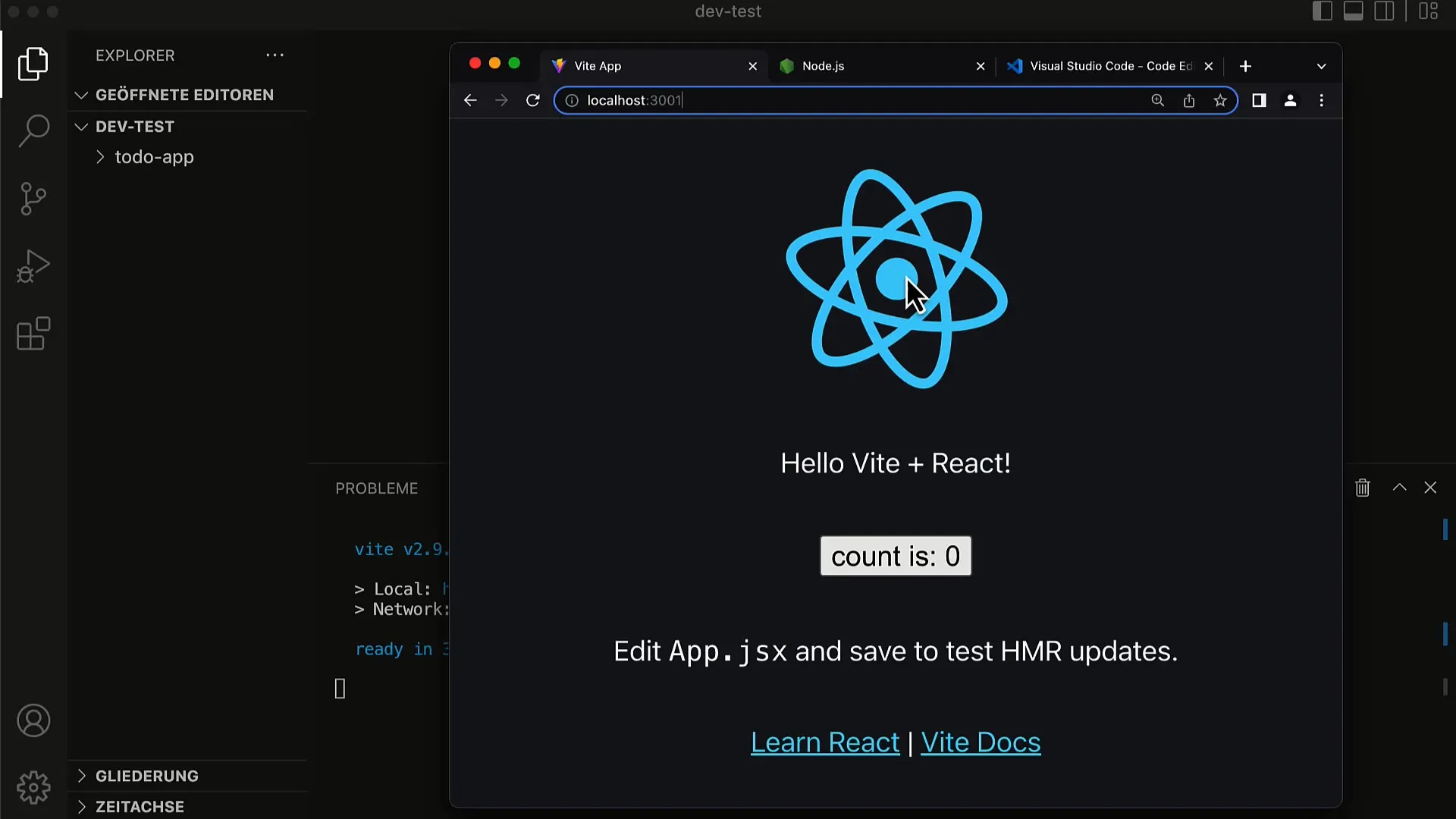
Agora vem a parte emocionante: você pode iniciar o servidor de desenvolvimento! Digite o comando npm run dev. Isso iniciará o servidor de desenvolvimento Vite e você receberá uma URL que pode ser usada para chamar seu aplicativo no navegador.
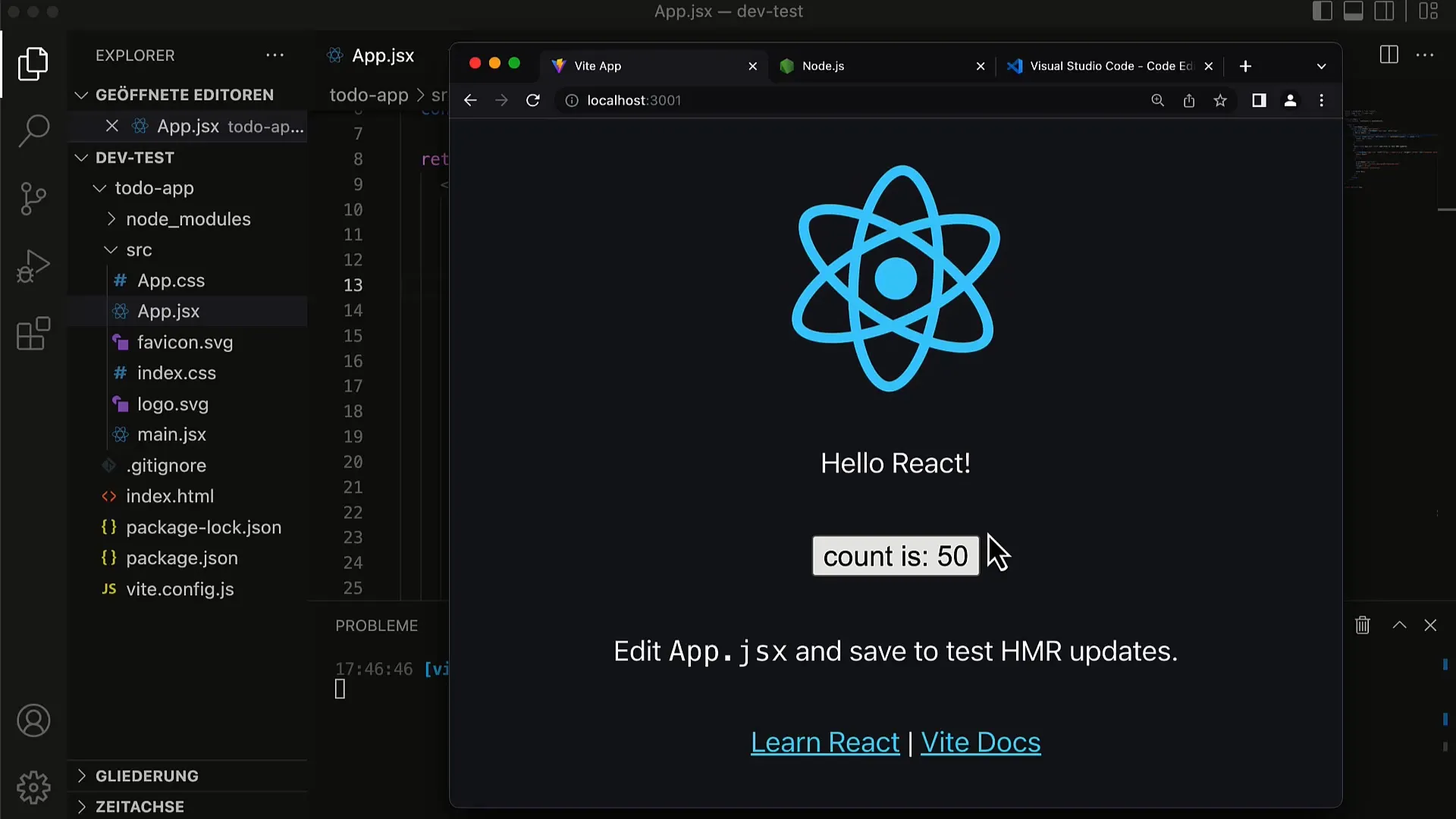
Abra um navegador da Web atual e insira o endereço especificado. Deverá ver uma página Web simples com um logótipo giratório e algum texto, bem como um botão que apresenta um contador.

Personalização da aplicação
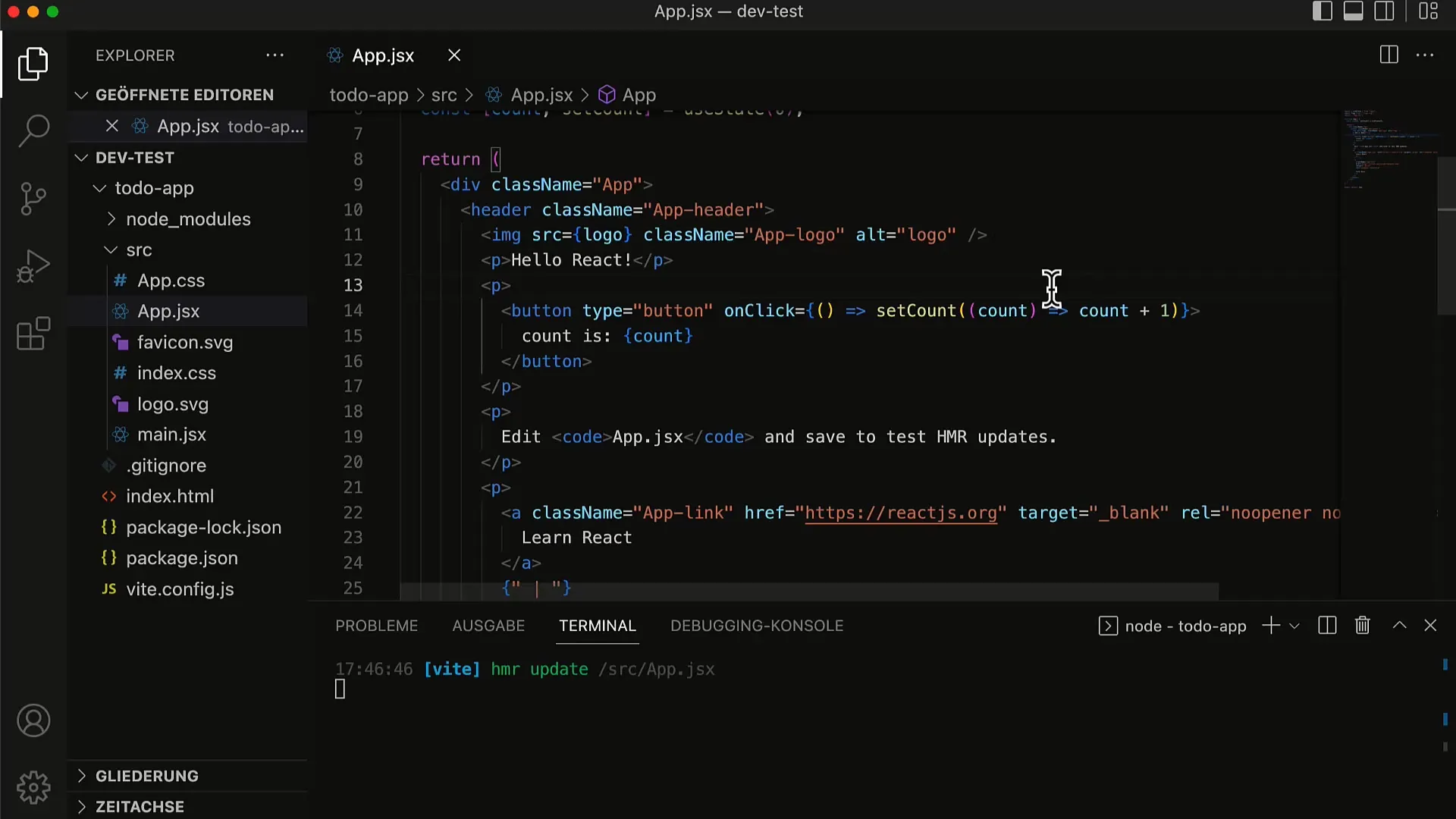
Para ter uma primeira impressão da funcionalidade, pode fazer pequenos ajustes à sua aplicação. Abra o ficheiro src/main.jsx e altere o texto nos componentes da aplicação. Guarde o ficheiro e observe como as alterações são imediatamente actualizadas no browser sem ter de recarregar a página. Isso mostra como o recarregamento a quente funciona com eficiência no Vite - um excelente recurso para feedback rápido durante o desenvolvimento.

Note que o estado do contador permanece intacto mesmo que o texto seja atualizado. Este é um dos pontos fortes do React: o estado permanece mesmo que a interface do utilizador seja actualizada.

Resumo
Você configurou com êxito seu ambiente de desenvolvimento, instalou o Node.js e o NPM, criou um novo projeto React e o colocou em execução no seu navegador. Os princípios básicos da configuração de um aplicativo React com o Vite agora estão em vigor e você pode começar com seu primeiro aplicativo.


