A criação de interfaces de usuário (UIs) no React é simplificada pelo JSX, uma extensão sintática do JavaScript. O JSX permite que você use uma sintaxe semelhante ao HTML no JavaScript, tornando a criação de componentes mais intuitiva. Este guia mostrará como usar o JSX de forma eficaz para criar componentes no React e fornecerá informações valiosas sobre como o JSX funciona nos bastidores.
Principais aprendizados
- JSX é uma extensão de sintaxe para JavaScript que possibilita a criação de estruturas semelhantes a HTML.
- O JSX é transpilado para JavaScript regular para garantir a compatibilidade do navegador.
- Com o método createElement, é possível criar elementos React diretamente sem JSX.
- Existem algumas diferenças entre o HTML convencional e o JSX que devem ser levadas em consideração.
Guia passo a passo
Passo 1: Introduzindo o JSX
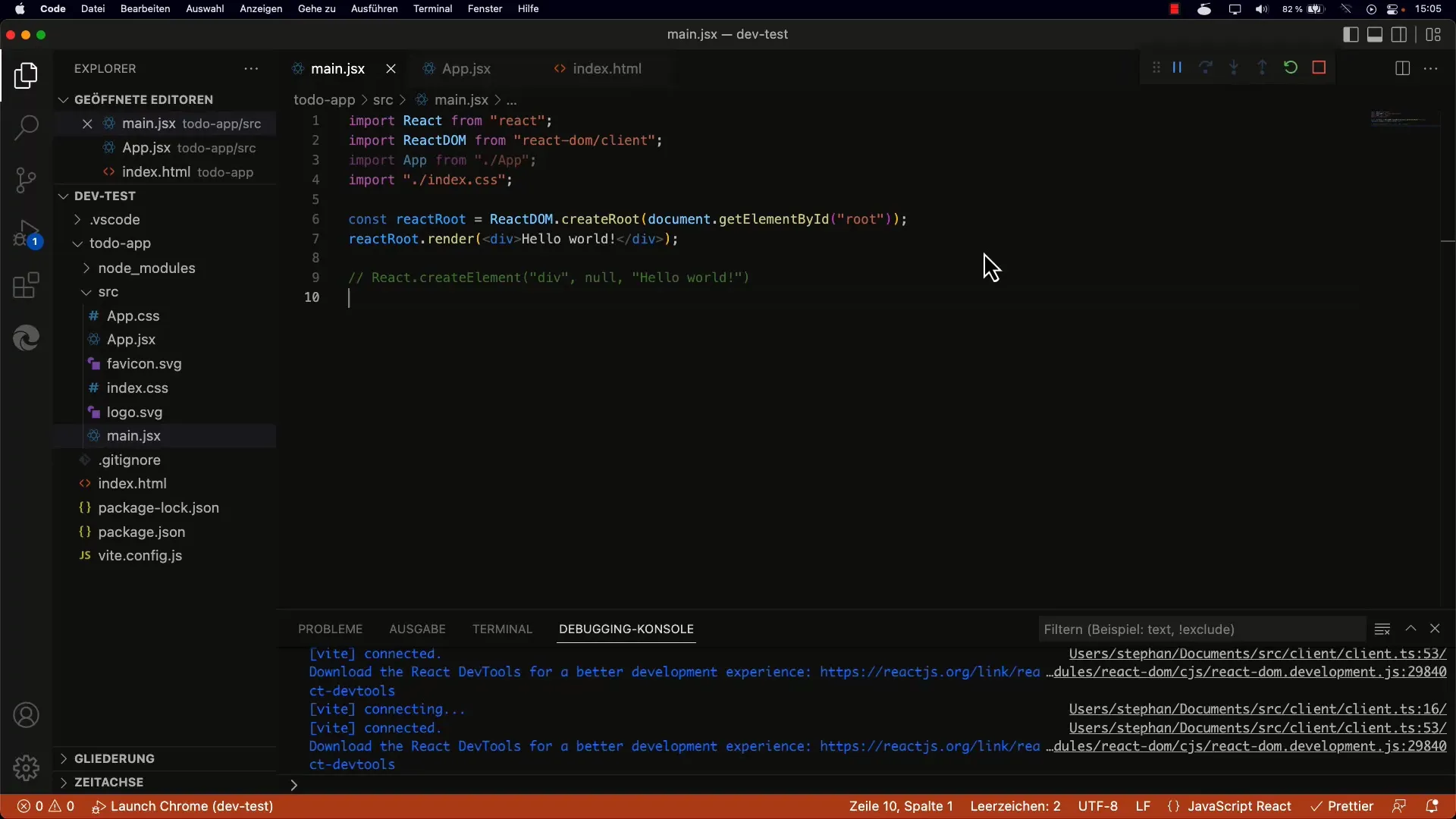
Em primeiro lugar, abra sua aplicação React e dê uma olhada na estrutura básica. Você perceberá que o JSX já está sendo usado no seu projeto. Um exemplo simples de JSX seria:
. Você pode tentar isso personalizando o componente principal do seu aplicativo de acordo.

Passo 2: Compreender a sintaxe JSX
Quando utiliza JSX no seu código, este parece-se com HTML. No entanto, observe que esse código não funcionará diretamente em um ambiente JavaScript normal. Tente executar o código JSX no navegador e você receberá um erro de sintaxe. Isso ocorre porque o JSX precisa ser traduzido para JavaScript válido por um transpilador.
Etapa 3: trabalhando com React.createElement
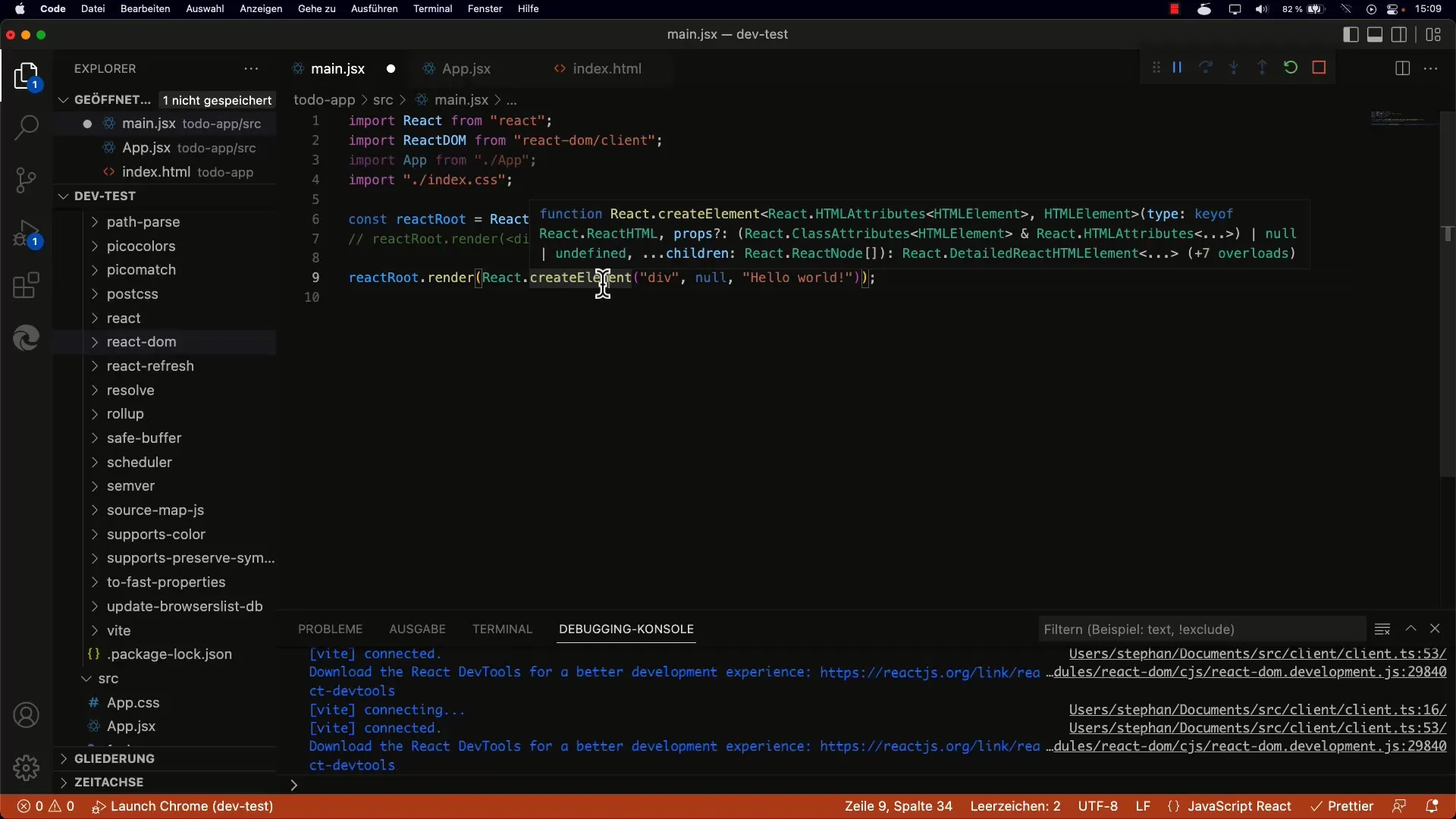
Para entender como o JSX funciona, dê uma olhada no método createElement do React. Esse método permite que você crie um elemento React passando o nome da tag, possivelmente props e filhos. Então, em vez do código JSX, você poderia usar um código como o seguinte:
Esse código produz o mesmo resultado que a expressão JSX.

Passo 4: Elementos aninhados com createElement
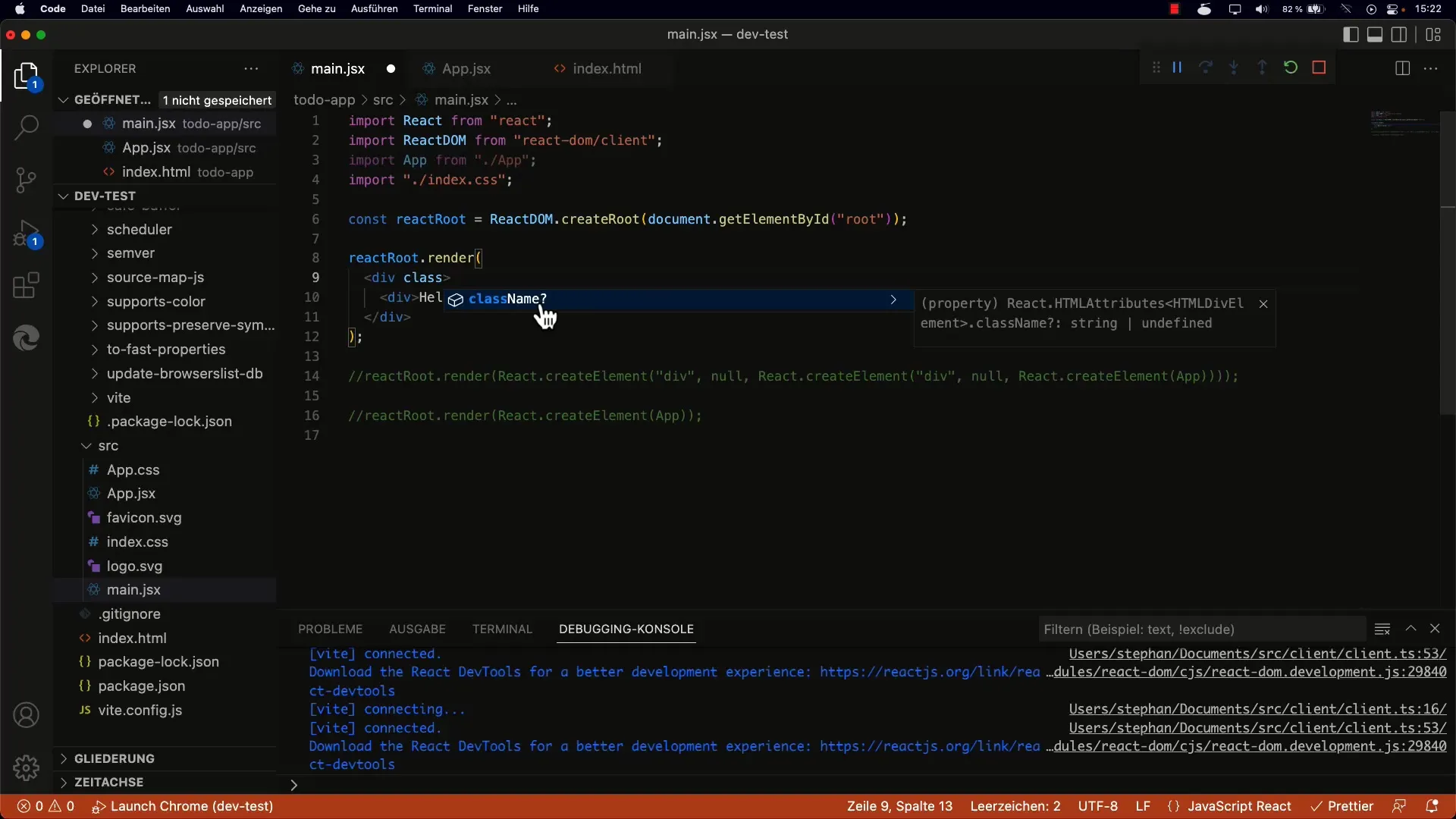
Para criar um elemento mais complexo com estruturas aninhadas, você pode chamar createElement várias vezes. Digamos que quer criar um elemento div dentro de outro elemento div. Aqui está um exemplo:
Isso cria uma div externa que contém uma div interna com o texto Hello World.
Etapa 5: usando componentes em JSX
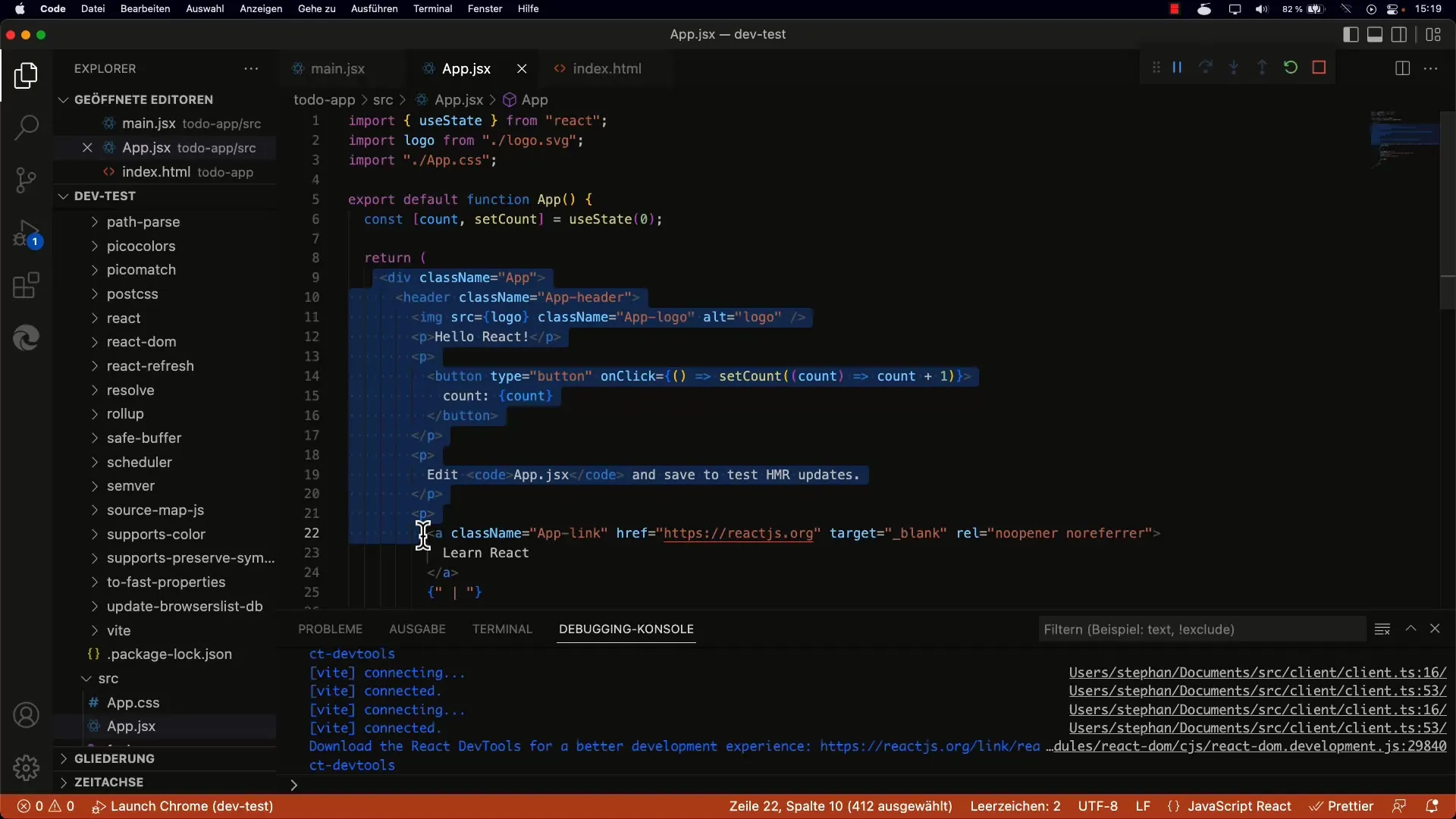
Se quiser criar os seus próprios componentes, pode utilizar o JSX diretamente para os inserir. Defina uma função simples que devolva o seu componente e, em seguida, utilize-a no JSX:
// No seu bloco de renderização principal: <ReactDOM.createRoot(document.getElementById('root')).render();
Este componente será então renderizado corretamente em seu aplicativo.

Etapa 6: Diferenças entre HTML e JSX
Note que alguns atributos em JSX têm uma ortografia diferente da do HTML convencional. Por exemplo, class é chamado className em JSX porque class é uma palavra-chave reservada em JavaScript. Por exemplo, você poderia escrever o seguinte:

Resumo
Usar JSX no React permite criar e estruturar interfaces de usuário de forma declarativa. Embora o JSX forneça uma sintaxe semelhante ao HTML, ele é traduzido internamente para JavaScript, o que melhora a legibilidade e a manutenção. Este guia abordou os conceitos básicos do JSX, o uso do método createElement e as diferenças importantes entre JSX e HTML. A compreensão desses conceitos é crucial para o desenvolvimento de aplicativos React eficientes.
Perguntas frequentes
Oque é JSX?JSX é uma extensão de sintaxe para JavaScript que possibilita o uso de sintaxe semelhante a HTML dentro do JavaScript.
Como o JSX é transpilado para JavaScript?O JSX é traduzido para JavaScript regular por um transpilador como o Babel para garantir a compatibilidade do navegador.
Existem diferenças entre JSX e HTML normal?Sim, alguns atributos têm nomes diferentes, por exemplo, class torna-se className para evitar conflitos com palavras-chave reservadas em JavaScript.
Posso trabalhar sem JSX no React? Sim, você pode usar o método createElement do React para criar elementos sem JSX, mas isso rapidamente se torna mais complexo e difícil de ler.
Em que casos devo usar JSX?JSX é geralmente recomendado, pois aumenta a legibilidade e simplifica a estruturação dos componentes.


