O uso de JavaScript em JSX é um aspeto central do desenvolvimento de aplicativos React. Aqui você aprenderá como integrar eficientemente dados e expressões JavaScript no JSX para tornar seus aplicativos mais dinâmicos e flexíveis. Vamos começar imediatamente analisando os conceitos básicos de expressões JavaScript em JSX.
Principais aprendizados
- As expressões JavaScript podem ser integradas no JSX usando chaves.
- É importante utilizar a sintaxe correta para evitar erros.
- Os atributos de estilo esperam objectos JavaScript.
- As funções podem ser passadas como manipuladores de eventos.
Guia passo-a-passo
1. Introdução às expressões JavaScript em JSX
Para utilizar expressões JavaScript em JSX, é necessário compreender como incluí-las corretamente. Em JSX, as expressões podem ser colocadas entre chavetas {}. Isto significa que pode utilizar variáveis ou cálculos na sua estrutura JSX.

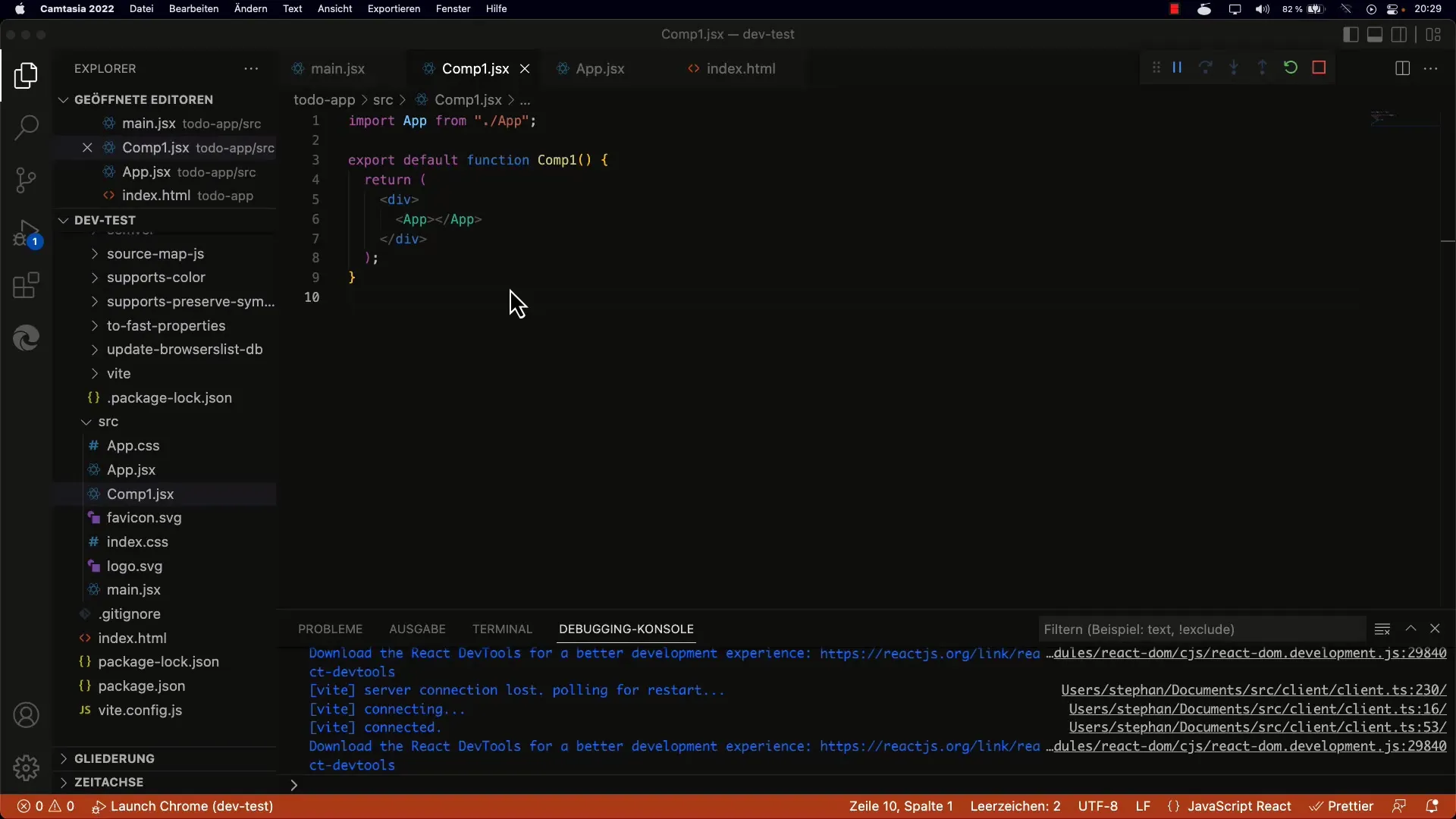
2. definir uma constante
Comece por definir uma constante na sua função de renderização. Por exemplo, pode criar uma constante a que contenha a cadeia de caracteres "Hello World".
3. inserir no JSX
Se quiser apresentar o valor da constante a em JSX, deve colocá-lo entre parênteses rectos. Desta forma, o valor é processado corretamente e não é interpretado como texto.
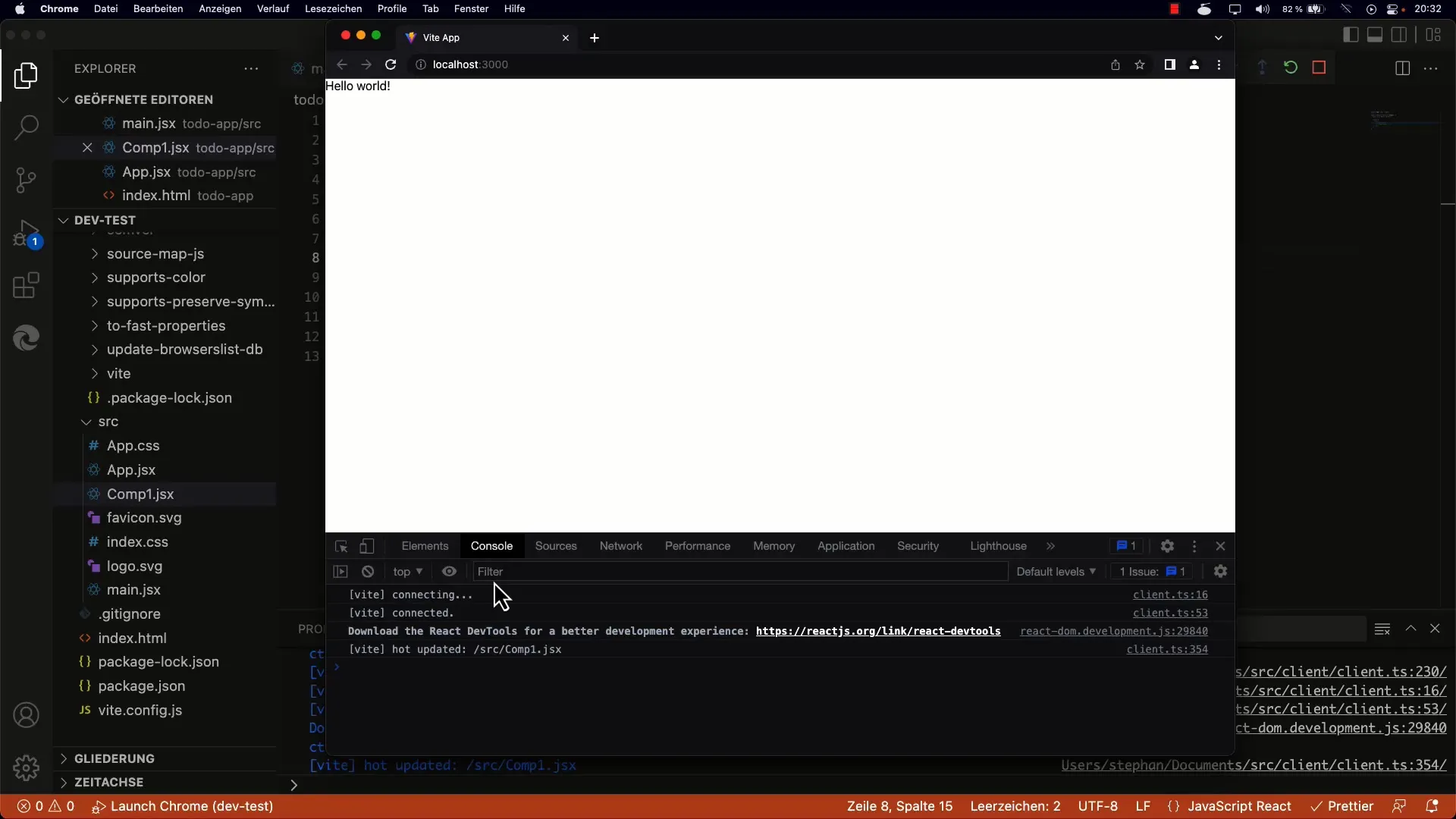
4. Verificar a estrutura gráfica
É importante verificar a estrutura dos seus componentes. Adicione uma div e certifique-se de que o valor de a é apresentado como o texto interior da div. Verifique a estrutura HTML resultante para se certificar de que tudo é apresentado corretamente.

5. utilização de expressões JavaScript
Também pode utilizar qualquer expressão JavaScript válida em JSX. Por exemplo, em vez de a, também pode utilizar expressões numéricas como 1 + 2 ou constantes como Math.PI. Isto dá-lhe a flexibilidade para apresentar diferentes dados dinâmicos.
6. Restrições às expressões de várias linhas
Um ponto importante é que não é possível utilizar expressões ou blocos de várias linhas diretamente no JSX. Cada expressão deve ser escrita numa única linha, uma vez que o analisador JSX espera uma expressão simples e linear.
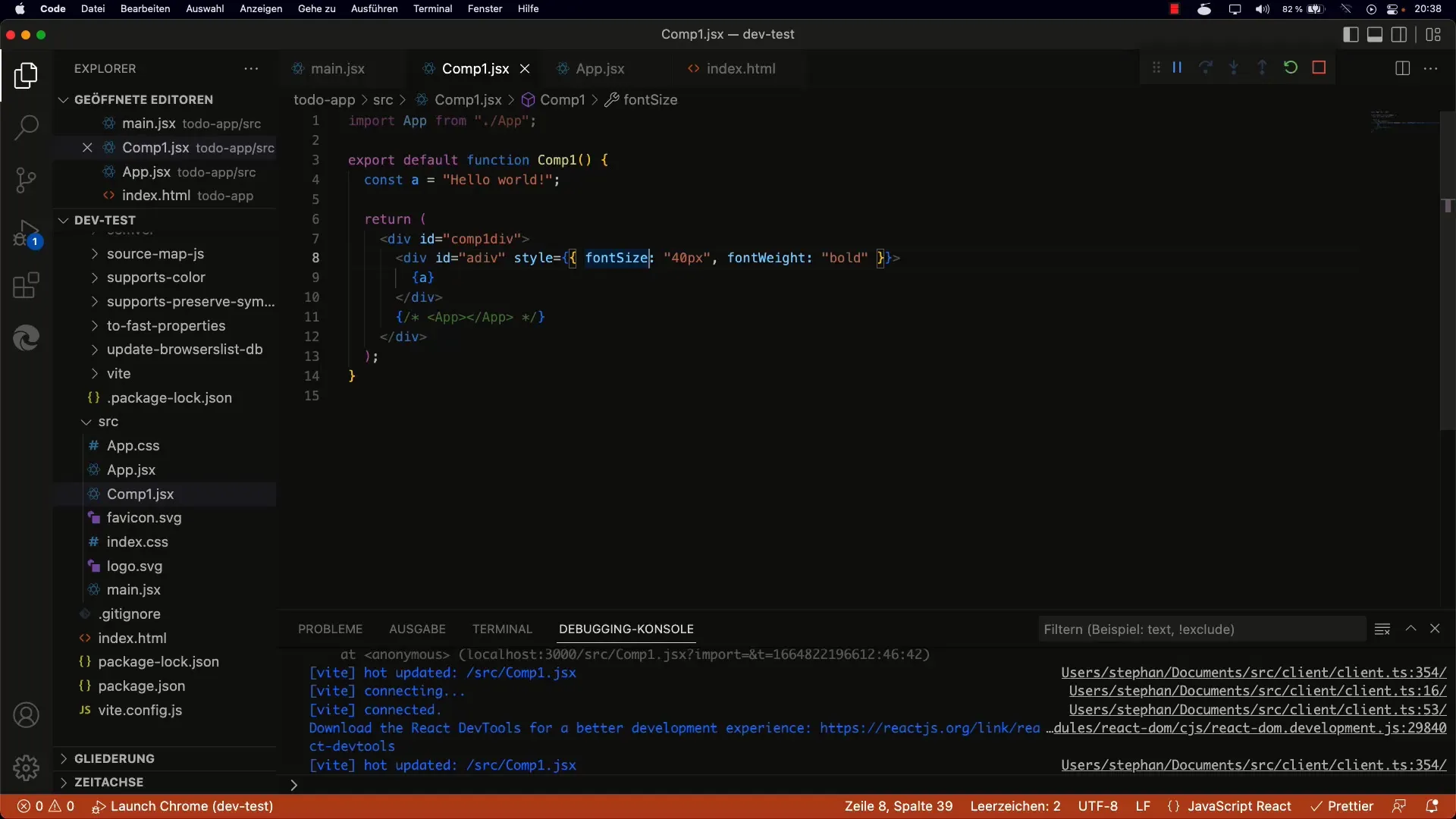
7 Passagem de objectos e estilos
No que diz respeito aos estilos CSS, os objectos podem ser utilizados como expressões JavaScript. Deve utilizar chavetas para todo o estilo e depois definir o objeto dentro de outro conjunto de chavetas.
8. personalizar propriedades típicas do estilo
É importante certificar-se de que as propriedades CSS em JavaScript são escritas no estilo CamelCase. Em vez de "font-size" (tamanho da fonte), utiliza "fontSize" (tamanho da fonte). É necessário ter em conta esta caraterística especial ao transferir objectos JavaScript para aplicar estilos em JSX.

9. Exemplos de estilos dinâmicos
Para observar a mudança de elementos, pode controlar programaticamente o tamanho da fonte ou o negrito de um texto. Um exemplo poderia ser definir o tamanho da fonte de "Hello World" para 40px e torná-lo negrito.
10. Estruturas complexas com JSX
Também é possível criar aninhamentos mais profundos em JSX, criando novos elementos JSX dentro da expressão. Por exemplo, pode criar um parágrafo (
) dentro do JSX devolvido e apresentar o texto "Hello World".
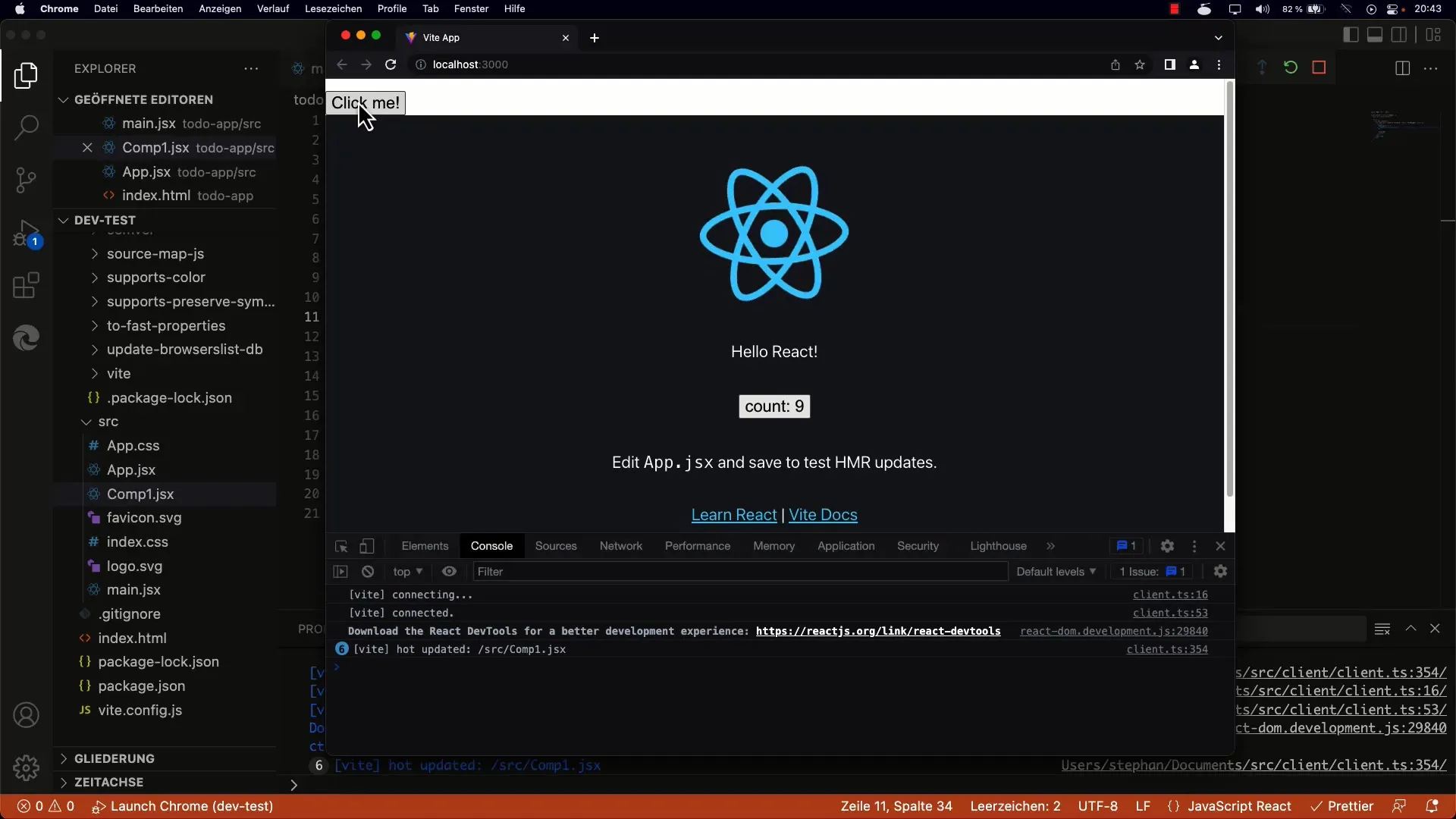
11. definir manipuladores de eventos
Um exemplo comum de aplicação é a adição de manipuladores de eventos, por exemplo, para um botão. Pode definir uma função em JSX e anexá-la ao botão através do atributo onClick.
12. Chamada de função e feedback
Quando o utilizador clica no botão, é acionado um alerta que lhe mostra uma confirmação. Esta é uma forma simples de demonstrar as interações do utilizador e mostrar um tratamento de eventos sem erros.

Resumo
Agora você tem uma visão geral do uso de expressões JavaScript em JSX. É possível usar variáveis e expressões para gerar conteúdo dinâmico e aplicar estilos. Ao aplicar as técnicas corretas, pode tornar as suas aplicações mais fáceis de utilizar e interactivas.
Perguntas frequentes
Como posso utilizar JavaScript no JSX? Pode inserir JavaScript no seu JSX utilizando chavetas {}.
São possíveis expressões de várias linhas em JSX? Não, em JSX não é permitido que as expressões abranjam várias linhas.
Como passo estilos CSS em JSX?Os estilos são passados como objectos JavaScript que são formatados em CamelCase.
O que acontece quando passo um objeto em JSX? Um objeto JavaScript normal não pode ser utilizado diretamente como um filho num elemento JSX.
Posso definir funções em JSX?Sim, as funções podem ser passadas como manipuladores de eventos em JSX.


