Salvar estados é um conceito essencial ao desenvolver aplicativos com React. Ao contrário dos componentes baseados em classes, os componentes funcionais usam hooks para gerenciar o estado de forma eficiente. Um hook amplamente utilizado no React é o useState, que permite salvar e atualizar o estado de um componente. Neste guia, você aprenderá como usar o useState corretamente e o que deve ter em mente ao fazer isso.
Descobertas mais importantes
- O gancho useState dá-lhe uma forma de gerir estados em componentes funcionais.
- É possível definir valores iniciais e atualizar o estado utilizando uma função setter especial.
- É importante seguir as regras de utilização de hooks para evitar erros inesperados.
Instruções passo a passo
1. importar o hook useState
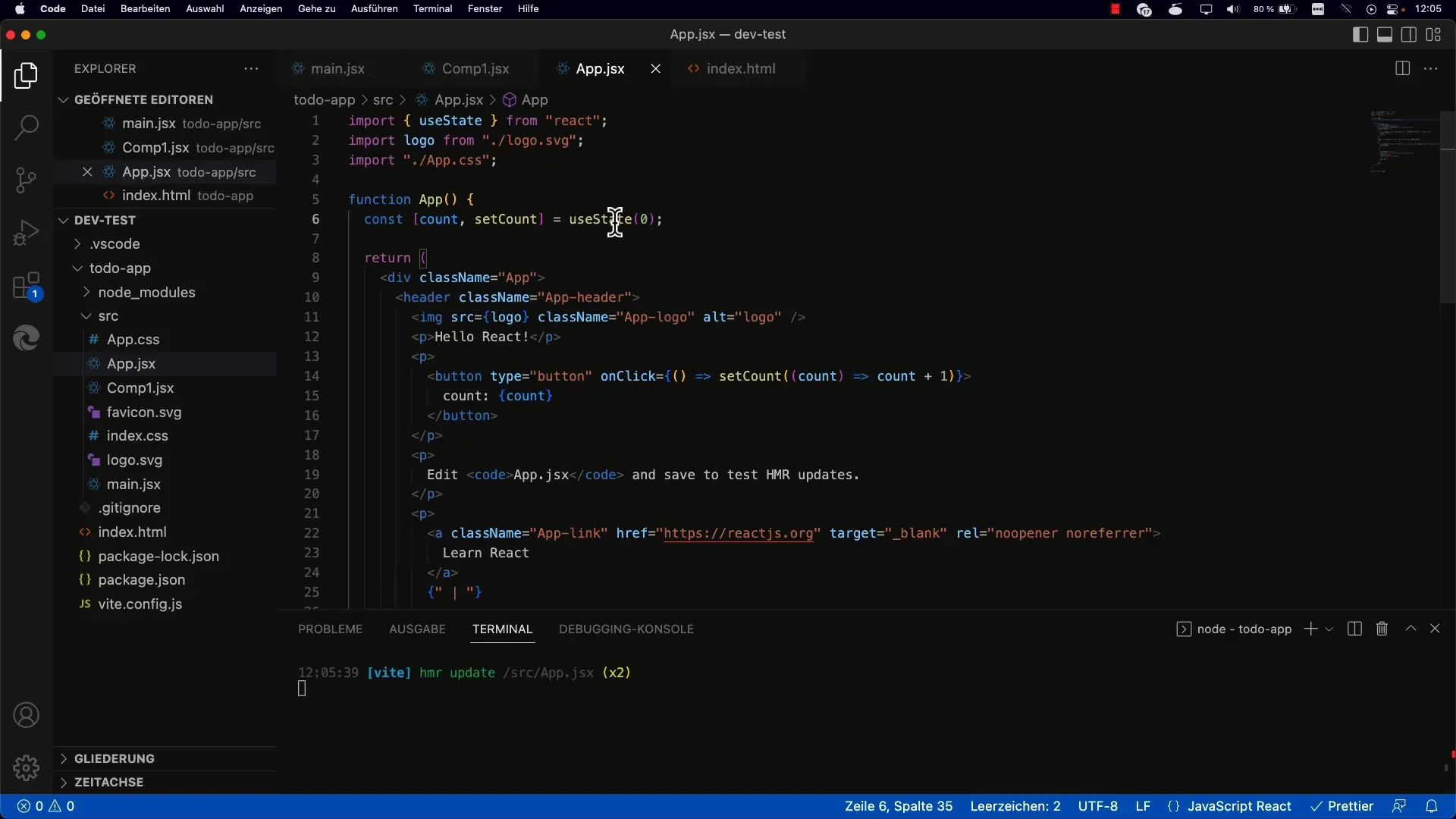
Primeiro, você precisa importar o hook useState da biblioteca do React. Isso geralmente é feito no início do seu componente.

2. inicializar o estado
Use useState para criar uma variável de estado. Como argumento, você passa o estado inicial que o elemento deve assumir. Neste caso, começamos com 0 para um contador.
3. decompor a matriz devolvida
A chamada a useState devolve uma matriz com dois elementos: o estado atual e a função setter. Deve capturar estes dois valores com destruturação para poder continuar a trabalhar.
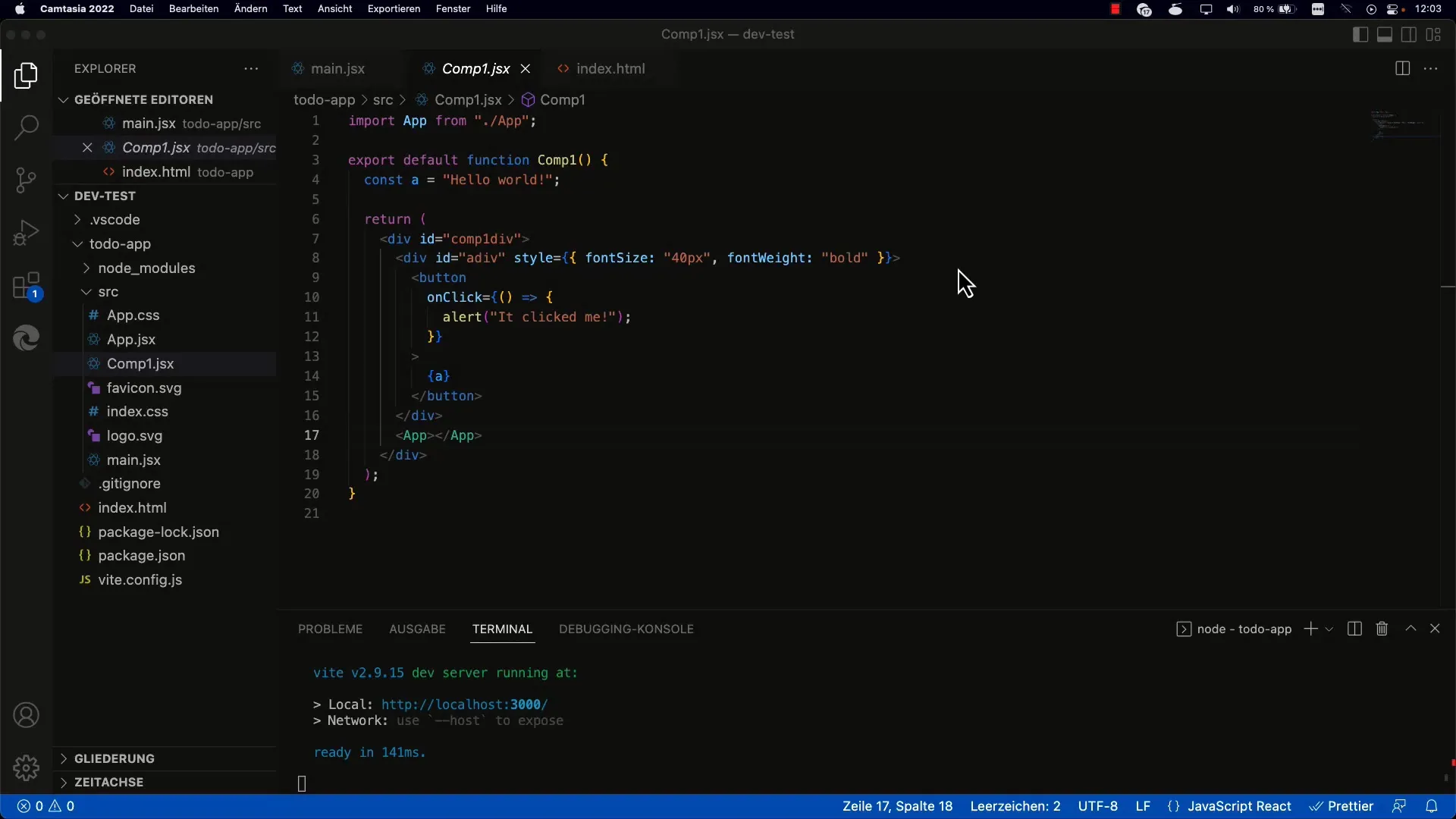
4. implementar um botão
Para interagir com o seu estado, vamos criar um botão que lhe permite incrementar o contador. O botão apresentará o valor do contador.
5. Adicionar uma função de controlo do clique
Em função dos requisitos, é necessário definir uma função que será executada quando o botão for clicado. Esta função deve utilizar a função setter para atualizar o estado.

6. Definir o novo valor no estado
Altere o estado chamando setCounter com o novo valor na função de tratamento do clique. É importante ter em conta o estado anterior.
7. Teste a funcionalidade
Recarregue a aplicação para garantir que o contador é incrementado corretamente depois de clicar no botão. O valor atual do contador deve ser apresentado no botão.
8. Utilizar a funcionalidade de setState
Em alguns casos, pode ser útil ou necessário utilizar a função setState. Isto permite-lhe garantir que é utilizada a versão correta do estado anterior, especialmente no caso de eventos assíncronos.

9. tratamento de múltiplos estados
Se o seu componente necessitar de múltiplas variáveis de estado, pode chamar useState várias vezes para as definir. Certifique-se de que a ordem das chamadas permanece a mesma.

10. Evitar erros na utilização de hooks
Respeite as regras de utilização de hooks: todas as chamadas a useState devem estar no início do componente, sem quaisquer condições que influenciem o facto de useState ser ou não chamado. Esta regra ajuda a evitar erros que podem ocorrer ao alterar a ordem das chamadas de hook.
Resumo
Neste guia, você aprendeu como o hook useState é importante para gerenciar o estado do componente no React. O processo começa com a importação do hook, inicializando o estado e terminando com a implementação acionável. Ao seguir a abordagem estruturada e as interações específicas, você deve ser capaz de gerenciar efetivamente o estado em componentes funcionais.


