Hoje está a dar o primeiro passo para criar a sua própria aplicação de tarefas com React. Após os exercícios anteriores, chegou o momento de aplicar os conhecimentos adquiridos e criar um projeto prático. Neste tutorial, não só aprenderá sobre a estrutura da aplicação to-do, mas também quais os componentes necessários para realizar a funcionalidade. Por isso, vamos lá a isto!
Conhecimentos mais importantes
- Vai aprender a criar a estrutura básica de uma aplicação de tarefas.
- A aplicação é constituída por dois componentes principais: ToDoInput para introduzir novos to-dos e ToDoList para apresentar os to-dos.
- Os estados React são utilizados para gerir a lista de tarefas.
Instruções passo a passo
Passo 1: Configurar o projeto
Para começar, crie uma nova matriz de componentes e remova todas as partes desnecessárias do app.jsx. Assim, elimine todas as implementações anteriores nestes ficheiros.

Passo 2: Planear os componentes
Planeie a estrutura da aplicação to-do. Identifique os dois componentes principais: ToDoInput, onde são introduzidas as novas tarefas, e ToDoList, onde as tarefas são apresentadas.
Passo 3: Criar componentes
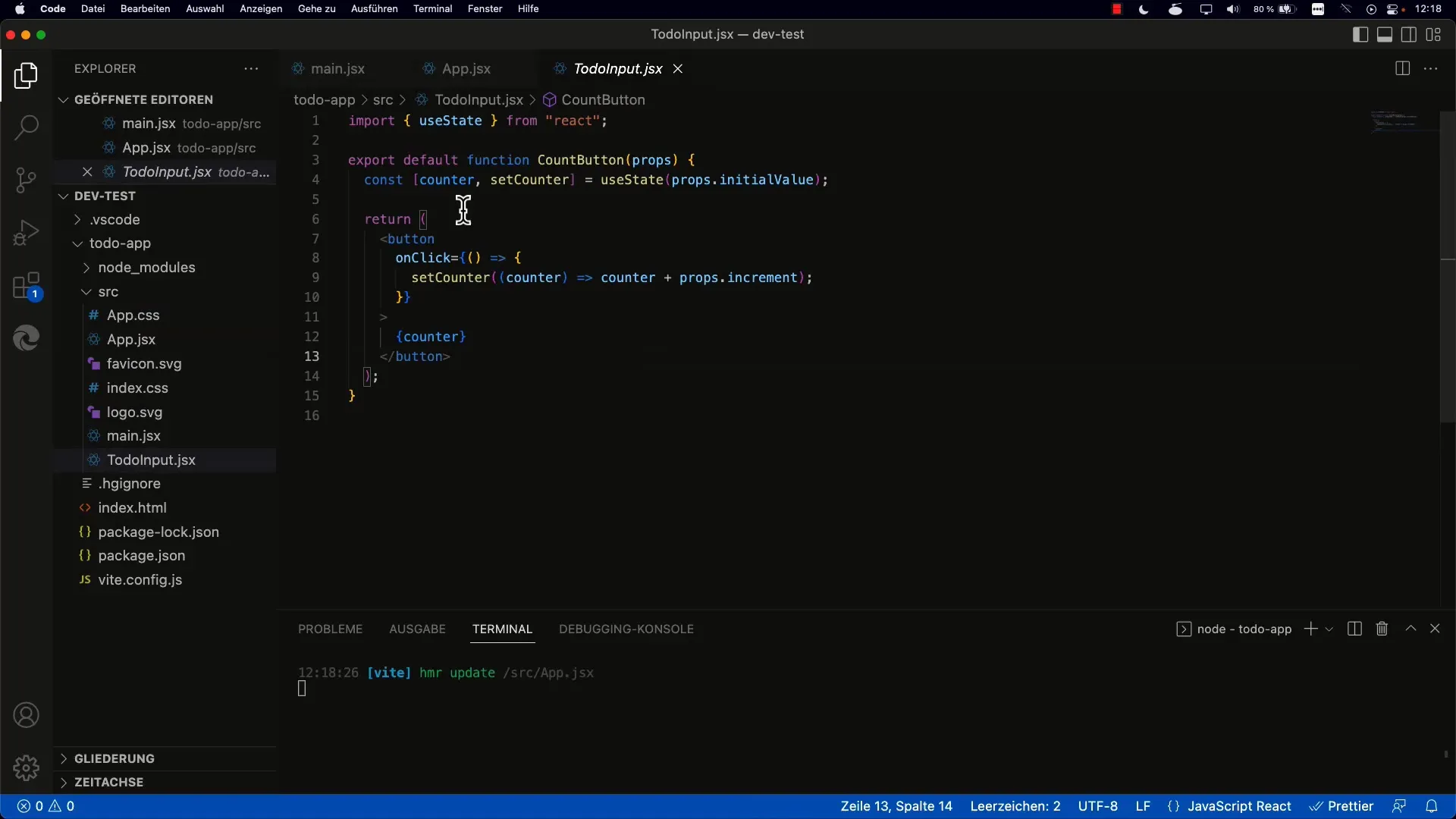
Crie o componente ToDoInput. Pode começar por criar a estrutura básica do componente de entrada. Este deve conter um campo de entrada para o texto da tarefa e um botão para a adicionar.
Passo 4: Adicionar o componente ToDoList
Agora é altura de criar o segundo componente: ToDoList. Estes componentes têm de ser deixados vazios, uma vez que os preencheremos com conteúdo mais tarde.

Passo 5: Importar componentes para app.jsx
Importe os dois novos componentes para app.jsx. Certifique-se de que utiliza os nomes corretos. Em seguida, adicione os dois componentes ao método de renderização.
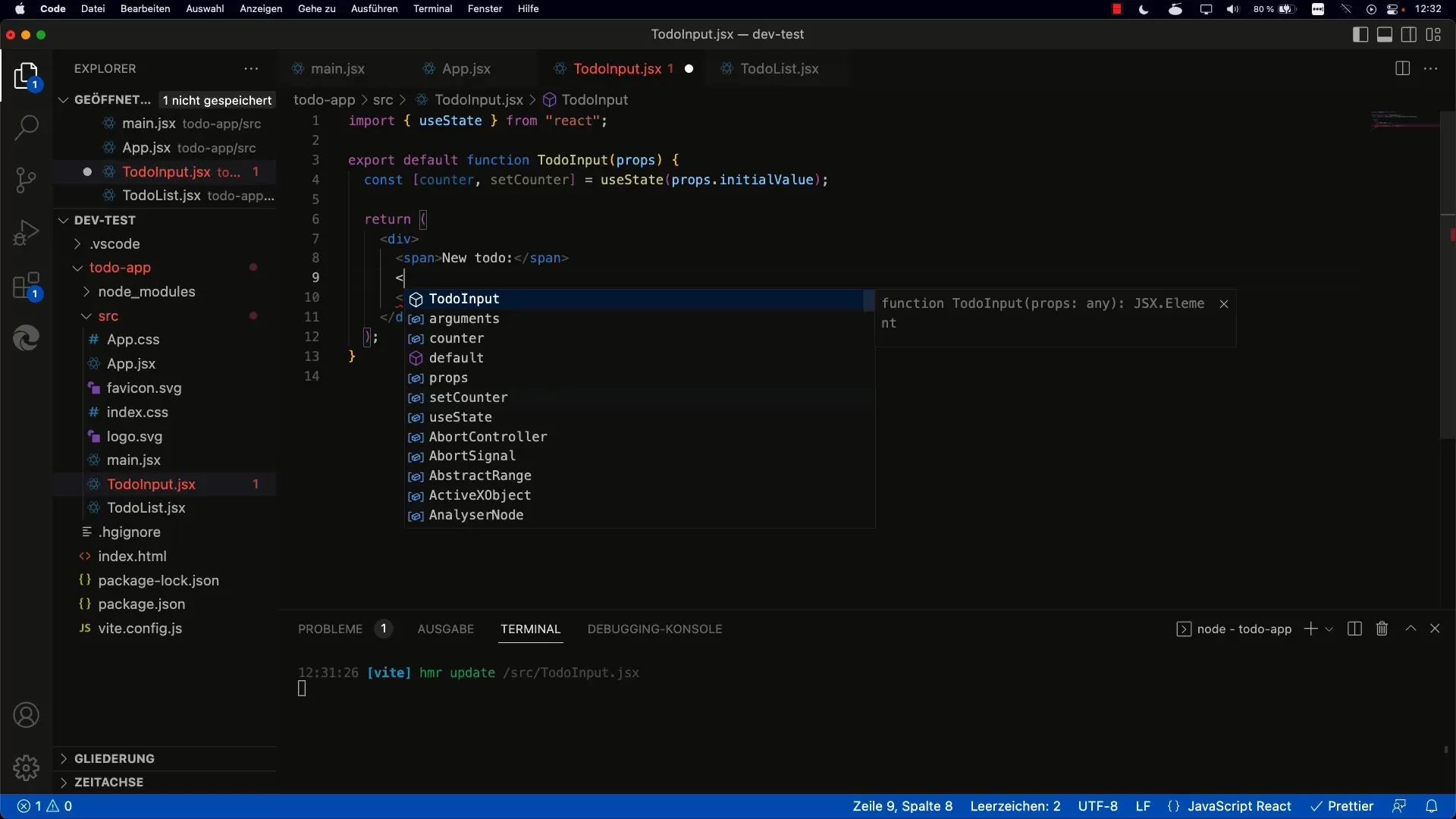
Passo 6: Conceber elementos no ToDoInput
Conceba o ToDoInput adicionando um para o título "New To Do:" e um campo de entrada. Defina o tipo de campo de entrada como texto para permitir que os utilizadores introduzam texto.

Etapa 7: Avaliar a gestão do estado
Crie um estado para o texto da tarefa. Utilize useState para gerir o valor de entrada e defina o valor inicial como uma cadeia vazia. Adicione também um evento onChange para atualizar o estado em cada entrada.
Passo 8: Preparar o componente de aplicação para a lista de tarefas
Pense em como o app.jsx também pode armazenar a lista de tarefas. Terá de criar um estado para os itens de tarefas para os gerir mais tarde.
Passo 9: Inicializar as tarefas
Inicialize a sua matriz de tarefas no componente da aplicação com, pelo menos, um objeto de tarefa que contenha o texto e um estado (por exemplo, falso para incompleto).
Passo 10: Preencher a ToDoList com adereços
Transfira a matriz de tarefas como adereços para o componente ToDoList. Certifique-se de que define corretamente a estrutura das props para garantir que a ToDoList pode aceder à matriz.
Passo 11: Apresentar as tarefas
Utilize a função map para apresentar as tarefas na ToDoList. Para cada elemento de tarefa, crie um elemento
Etapa 12: Finalizar e testar
Execute a sua aplicação para garantir que a estrutura básica funciona corretamente. Verifique se os campos de entrada e a lista são apresentados corretamente e se a transferência de dados entre os componentes funciona.
Resumo
Neste guia, você criou a estrutura básica do aplicativo de tarefas em React. Você aprendeu como é importante planejar componentes e usar o estado para gerenciar as tarefas. Seu aplicativo agora tem a capacidade de capturar e exibir tarefas!
Perguntas frequentes
Como é que crio novos to-dos na aplicação?Ainda precisa de implementar a função para adicionar to-dos. Para o fazer, utilize o estado para guardar as tarefas.
O que devo fazer se a lista de tarefas não for apresentada?Verifique se importou corretamente a lista de tarefas para app.jsx e se a preencheu com as respectivas propriedades.
Posso alterar o design da aplicação de tarefas?Sim, pode utilizar CSS para alterar o design da aplicação de acordo com os seus desejos.


