Quer lidar com o estilo dos componentes React de uma forma moderna e poderosa? Com a biblioteca Emotion, você pode integrar CSS diretamente em seus componentes React e projetar sua interface de usuário de forma eficaz. Neste guia, explicarei os conceitos básicos de estilo com o Emotion, como instalar e usar a biblioteca e darei algumas dicas úteis.
Principais descobertas
- O Emotion torna possível escrever CSS em JavaScript e oferece um manuseio intuitivo.
- Com o Emotion, é possível usar várias técnicas de estilo, incluindo literais de modelo e o uso do css prop.
- A gestão de estilos torna-se mais modular com a utilização do Emotion, o que melhora a reutilização e a legibilidade.
Guia passo-a-passo
1. instalar o Emotion
Primeiro, você precisa instalar o Emotion no seu projeto. Abra o terminal e navegue até o diretório do seu projeto. Execute o seguinte comando para instalar a biblioteca de emoções:
npm install @emotion/react @emotion/styled

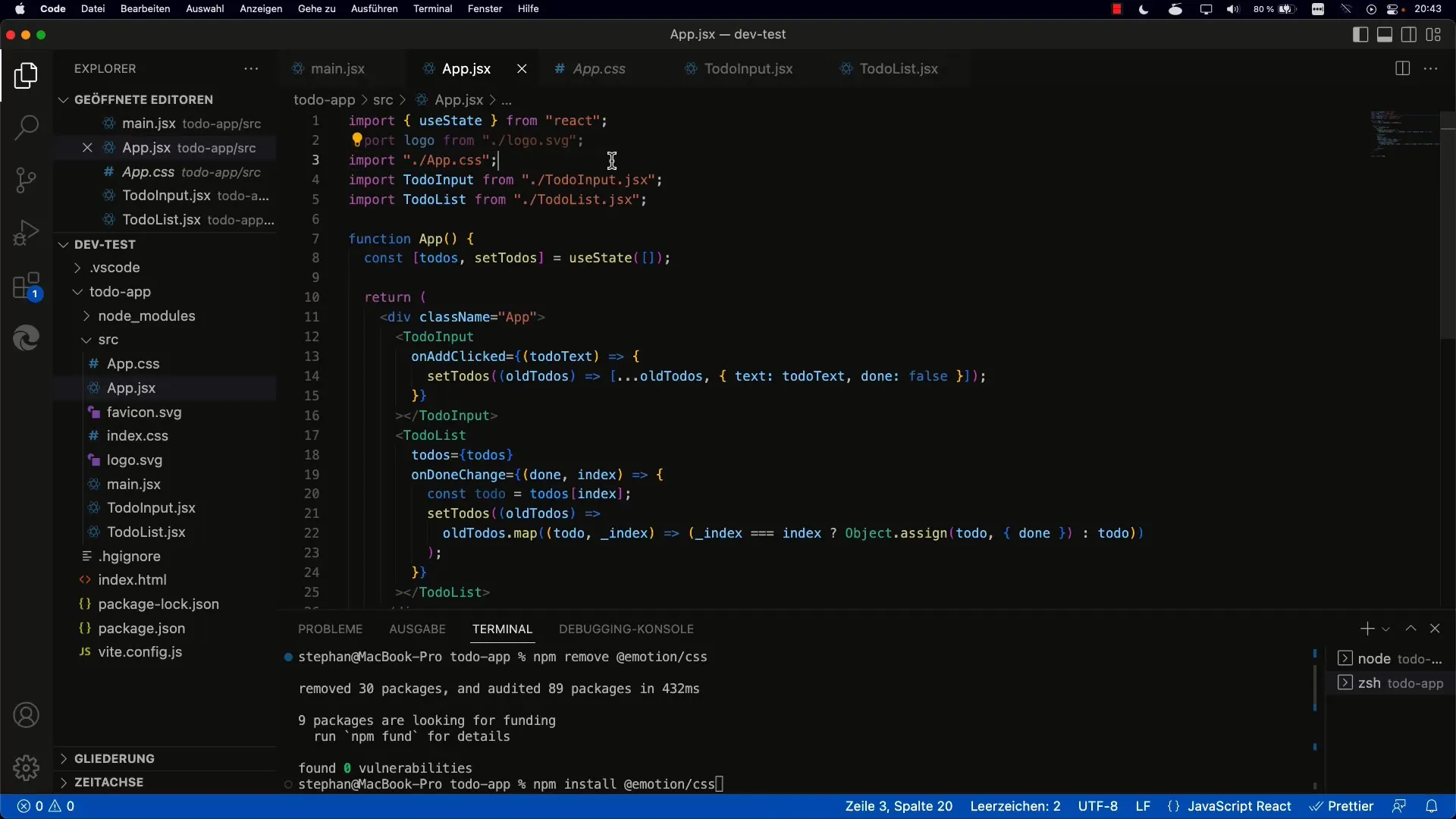
2. importar CSS
Pode utilizar a emoção no seu ficheiro App.jsx. Você deve importar a emoção para usar a função css e importar o elemento estilizado. Adicione o seguinte ao topo do seu ficheiro:

3. estilizar com literais de modelo
Use a função css do Emotion para criar uma variável CSS. Defina as convenções CSS usando literais de modelo. Aqui está um exemplo de como você pode escrever uma classe wrapper para seu aplicativo:
Este código bloqueia a utilização da flexbox para garantir uma disposição do layout.
4. aplicação do estilo
Para aplicar o estilo definido, passe a variável appStyle no drop className do seu elemento HTML principal. Eis o aspeto que deve ter:
5. Uso de componentes estilizados
Além de usar a variável css, você também pode usar componentes estilizados com o emotion. Para criar um componente estilizado, pode utilizar o seguinte código:
Isto fará do Container um novo componente baseado em CSS que tem todos os estilos definidos.
6. inserindo media queries
O Emotion facilita a integração de media queries no seu CSS. Basta adicioná-las ao literal do template:
Esta consulta multimédia altera o tamanho do tipo de letra do texto se a largura do ecrã for inferior a 600 pixels.
7. Utilizar efeitos de hover
Também pode definir facilmente efeitos de hover nos seus modelos CSS:
Esta regra CSS altera a cor de fundo do elemento quando este passa o rato sobre ele.

8. combinar estilos mais complexos
O Emotion permite combinar vários nomes de classes. Isso é possível com a função cx:
const primaryStyle = css colour: blue;;
const secondaryStyle = css colour: red;;
Neste caso, o texto é apresentado a azul e a vermelho.
9. Extensões futuras
Se estiver a gerir um grande projeto no futuro, pode ser útil organizar os seus estilos em diferentes módulos. Por exemplo, podes criar commonStyles.js e exportar os teus estilos básicos para lá:
Agora você pode inserir o flexCenter em qualquer outro componente.
10. testes e personalizações
Carregue sua aplicação no navegador e verifique se os estilos são exibidos corretamente. Experimente com diferentes estilos e veja o resultado em tempo real.
Resumo
Com uma combinação de Emotion e React, agora é possível criar layouts de IU realistas. O Emotion permite definir e gerenciar efetivamente o CSS diretamente no JavaScript. Você pode se beneficiar das vantagens da densidade da tela e de uma estreita integração entre lógica e estilo.


