As listas de afazeres são uma ferramenta testada e comprovada para organizar tarefas e aumentar a produtividade. Mas o que acontece quando uma tarefa é concluída? No mundo do React, excluir tarefas é tão importante quanto marcá-las como concluídas. Neste guia, você aprenderá como excluir tarefas de forma eficiente em um aplicativo React para uma interface mais amigável.
Principais lições
- As tarefas não devem apenas ser marcadas como concluídas, mas devem poder ser excluídas completamente.
- Uma estrutura baseada em componentes no React ajuda a evitar código duplicado.
- A função de filtro em JavaScript torna possível eliminar tarefas específicas com base no seu ID.
Guia passo-a-passo
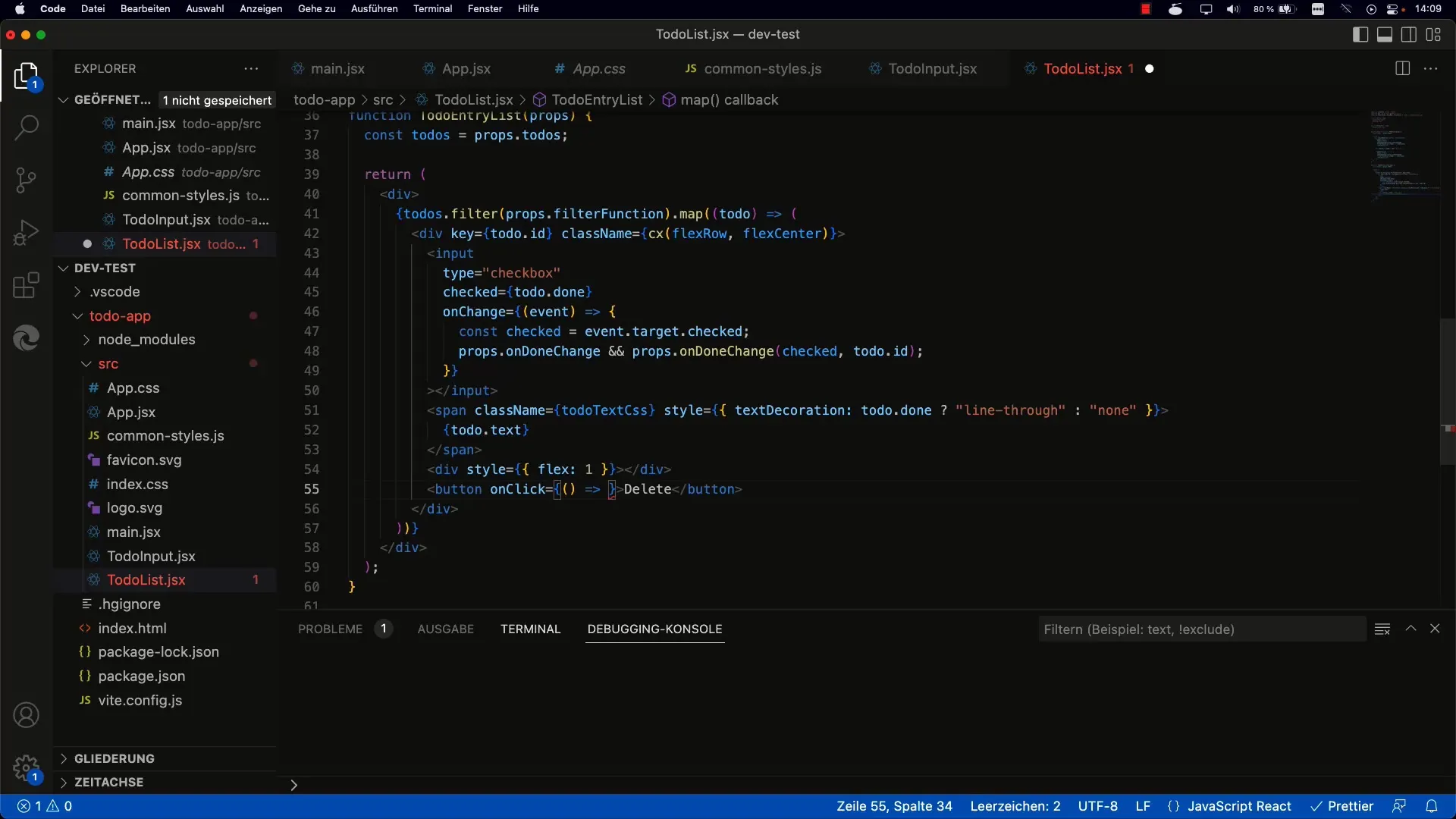
Passo 1: Criar um componente para itens de afazeres
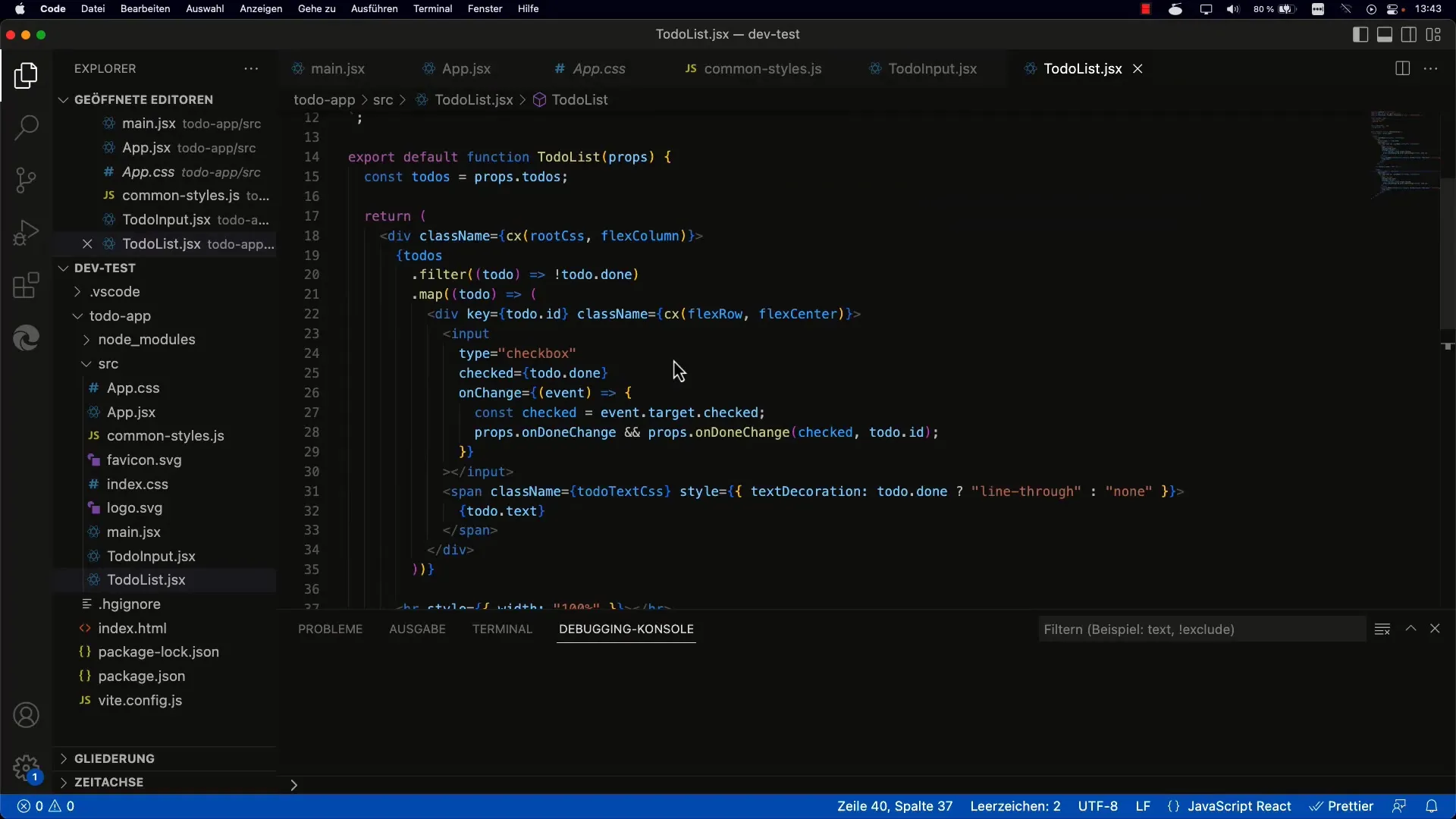
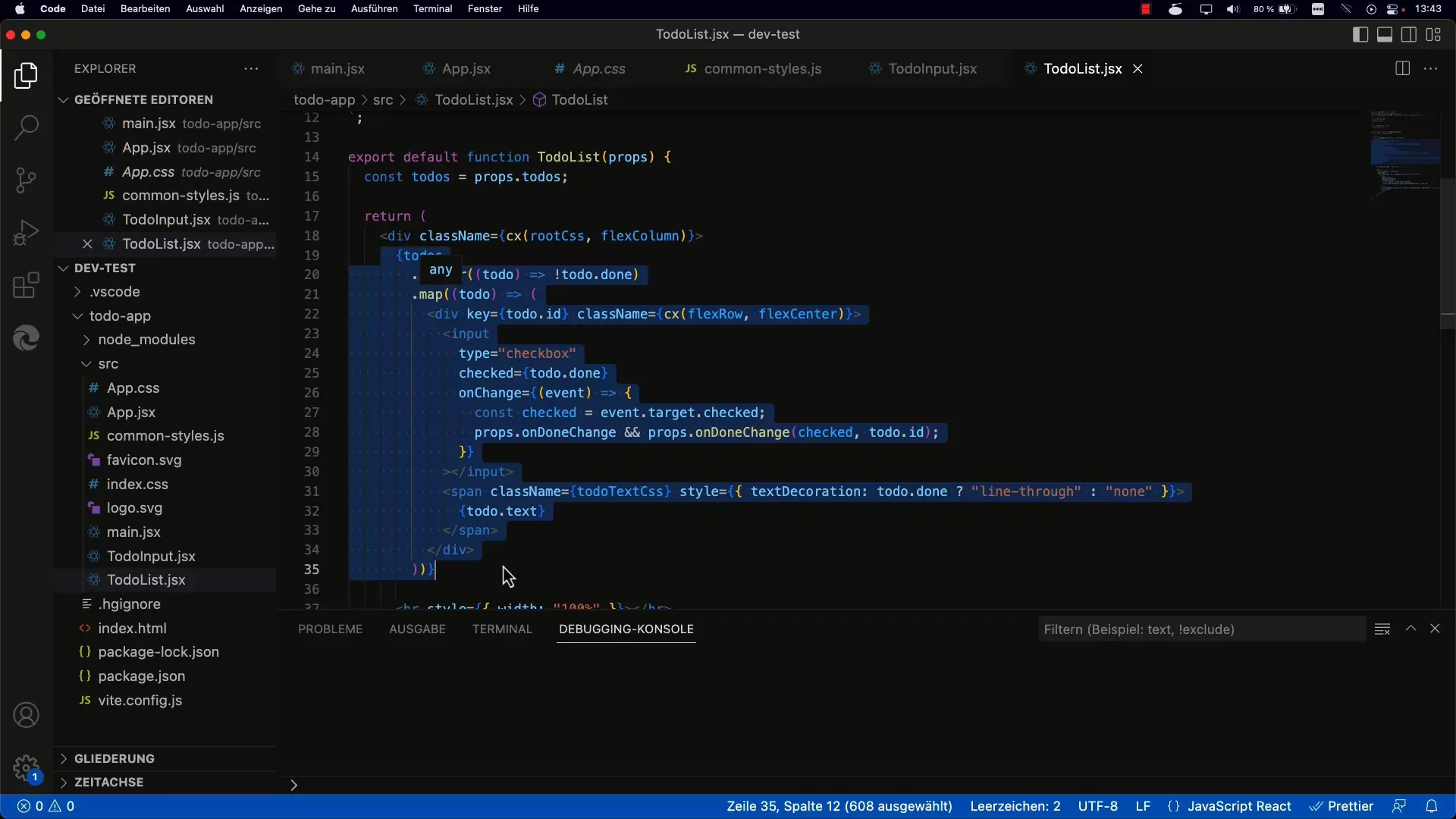
Para integrar a funcionalidade de eliminação de afazeres, é importante encapsular primeiro a apresentação dos afazeres num componente separado. Comece por criar uma nova função chamada ToDoEntry.

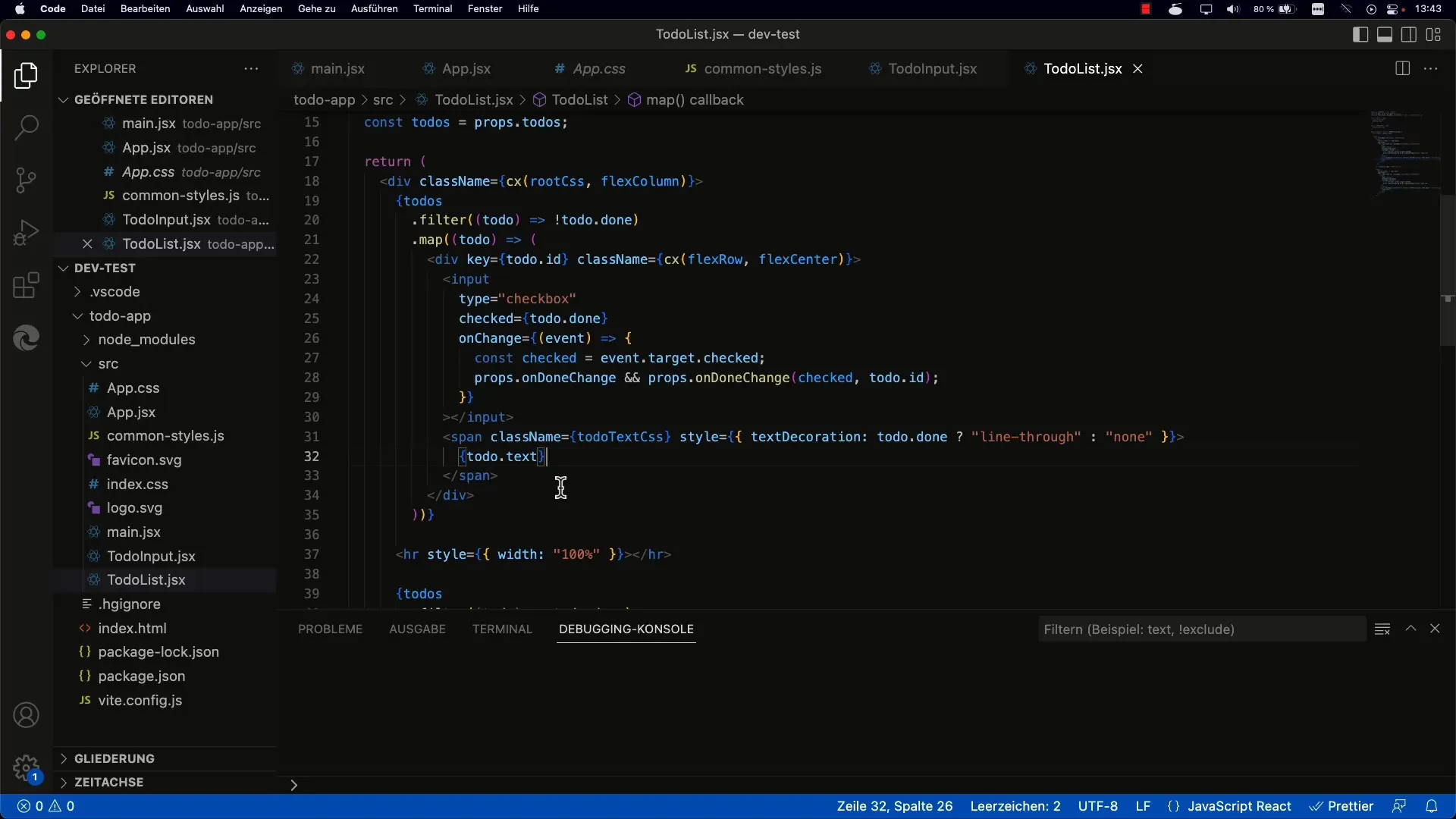
Aqui utilizará JSX para definir a estrutura. Lembre-se de que cada componente React pode ser considerado uma função com props. Estas props são utilizadas para passar os to-dos e as suas propriedades.

Copie a representação existente da lista de tarefas para o seu novo componente e certifique-se de que passa todos os valores necessários como props.

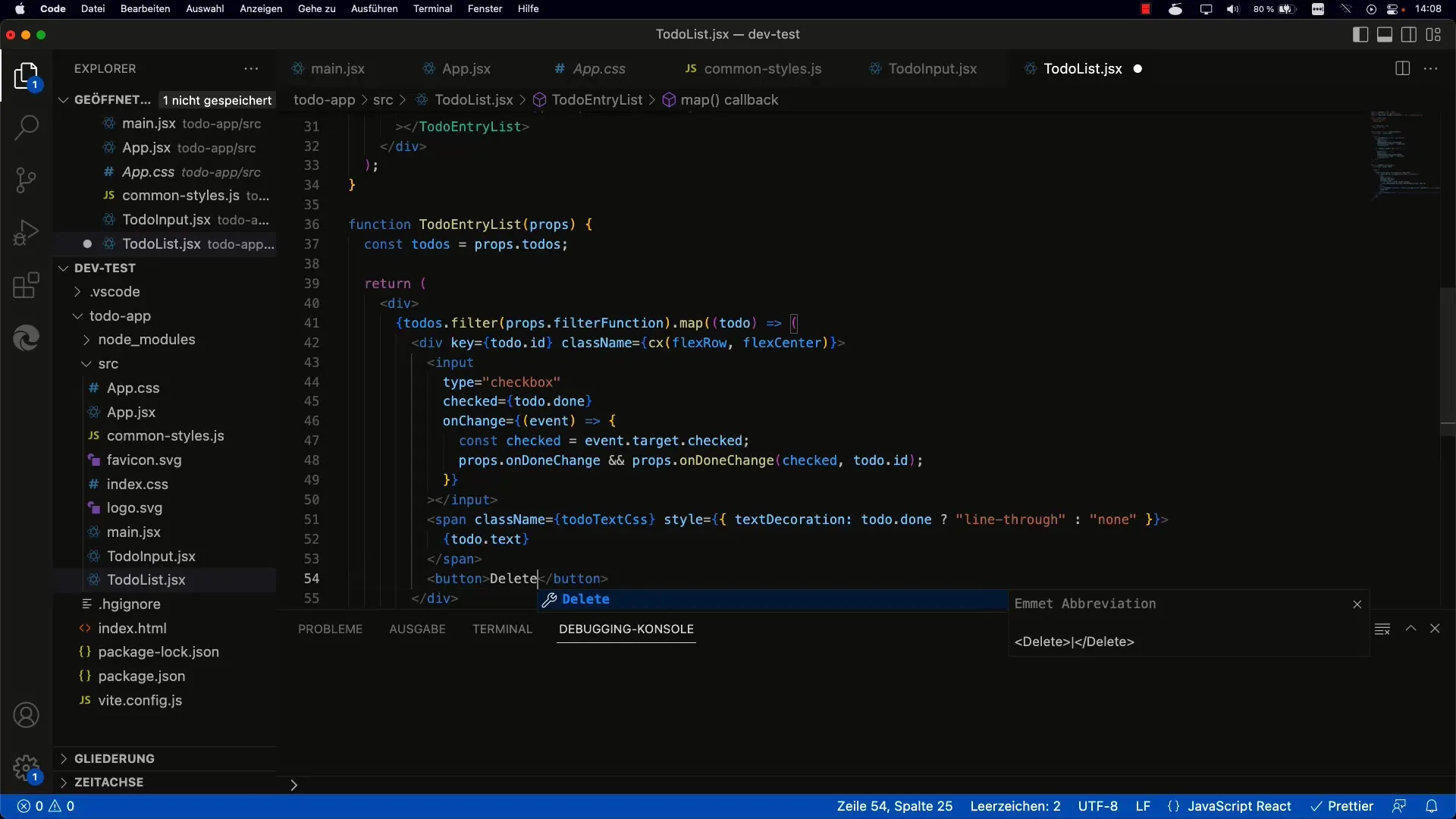
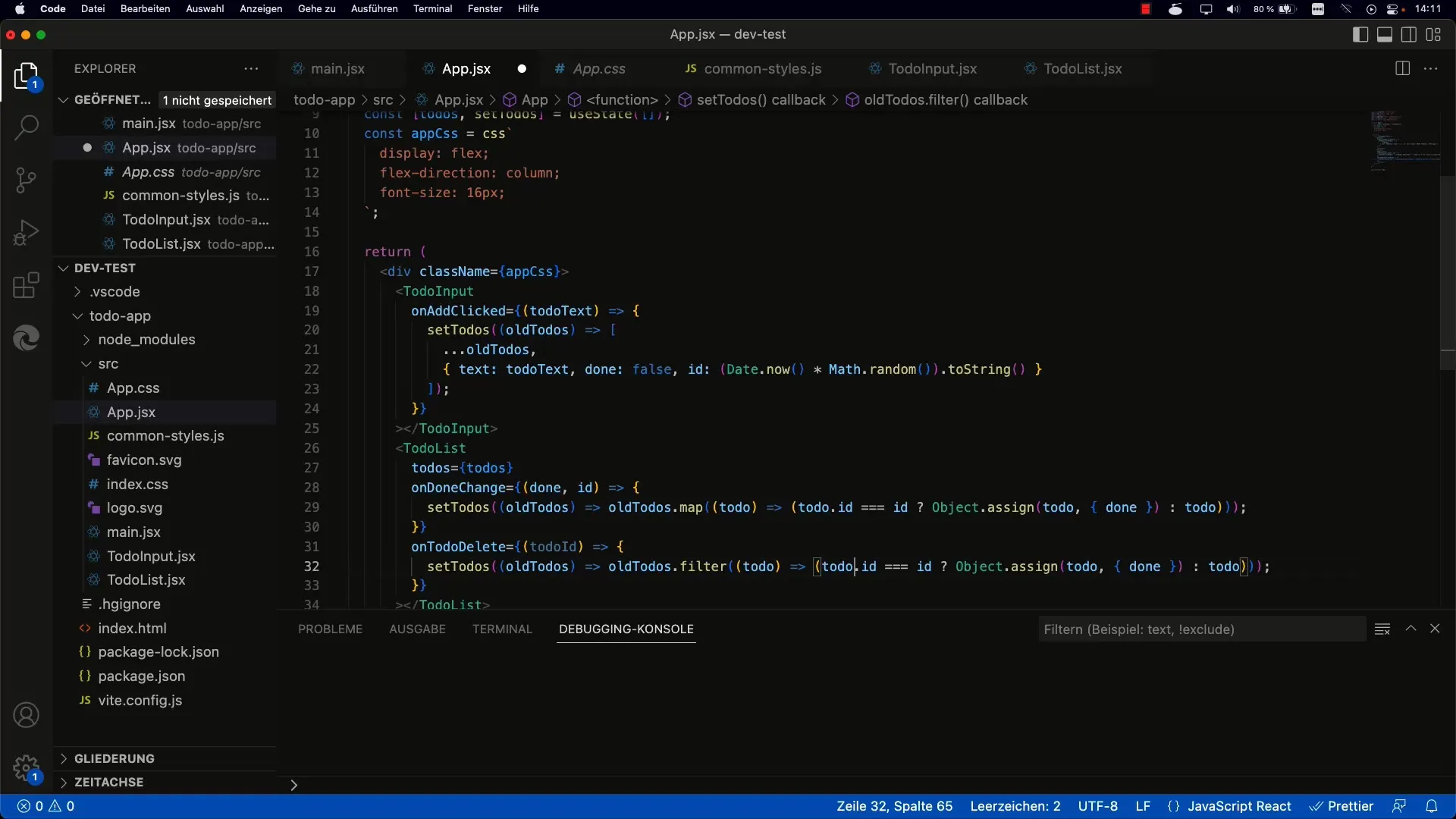
Passo 2: Adicionar botão de eliminação
Agora que tem um componente separado para as tarefas, o próximo passo é adicionar um botão de eliminação. Este botão não só deve ser visual, como também deve estar ligado a uma função de tratamento onClick para remover a tarefa da lista.

Aqui, nomeia a função onToDoDelete, que é chamada quando se clica no botão. Não se esqueça de passar o ID da respectiva tarefa, para que mais tarde saiba exatamente qual a tarefa a eliminar.

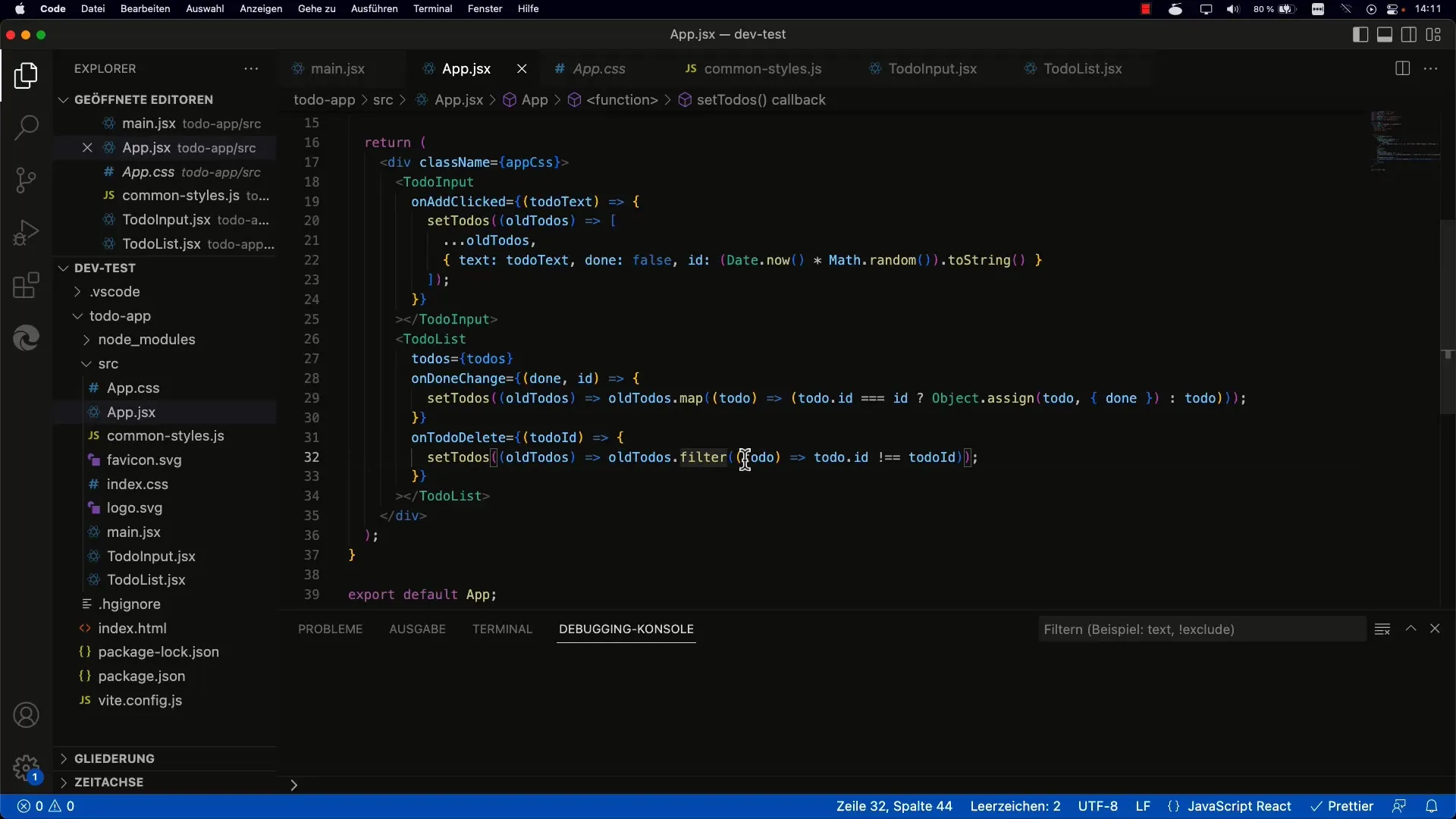
Passo 3: Implementar a função de eliminação
Para eliminar uma tarefa, utiliza uma função de filtro. Esta função percorre a matriz original de tarefas e cria uma nova matriz que exclui a tarefa com o ID transferido.

O aspeto é mais ou menos o seguinte: setTodos(prevTodos => prevTodos.filter(todo => todo.id! == id));. Aqui filtra todos os to-do cujo ID é diferente do ID do to-do a ser eliminado.
Passo 4: Ligar a interface do utilizador à função de eliminação
Tem agora de garantir que o botão de eliminação no seu componente de tarefa chama a função onToDoDelete corretamente e passa o ID correto. Certifique-se de que passa esta função para o componente de tarefas e a utiliza no elemento do botão.

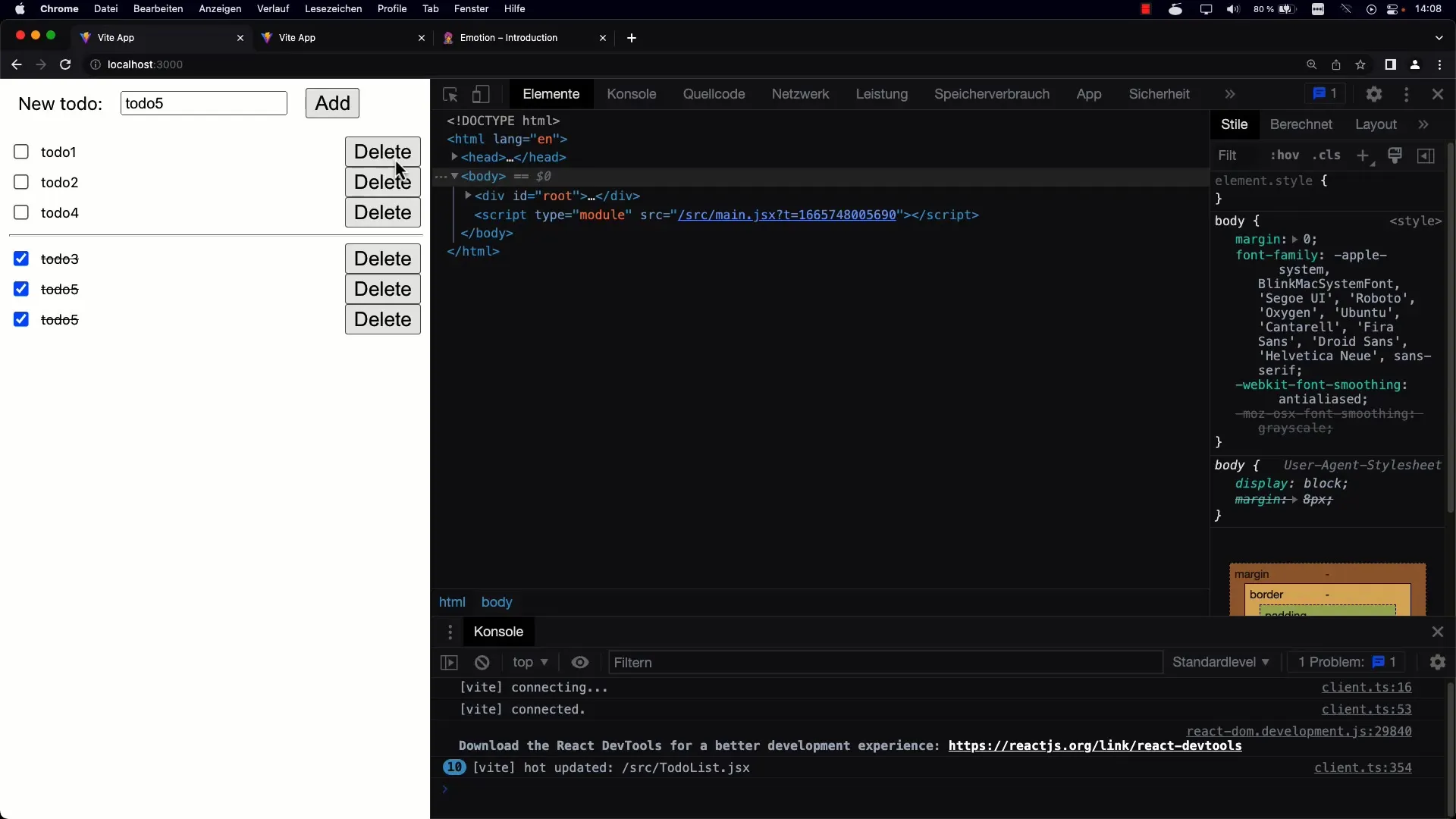
Passo 5: Testar a funcionalidade de eliminação
Depois de ter implementado a função, é altura de testar tudo. Verifique se as tarefas correspondentes são removidas quando se clica no botão de eliminação e certifique-se de que as interfaces de utilizador são sempre actualizadas. Agora, tudo deve funcionar sem problemas.
Passo 6: Melhorar a interface do utilizador
Para melhorar a interface do utilizador, pode melhorar o estilo dos botões. Pense em como pode utilizar o Flexbox ou outras técnicas CSS para tornar os botões apelativos e garantir que têm bom aspeto em diferentes dispositivos.

Resumo
A exclusão de tarefas em um aplicativo React é um aspeto importante da interação do usuário. Encapsulando a lógica em componentes e usando a função de filtro do JavaScript, é possível criar uma interface de usuário limpa e funcional. Você aprendeu como excluir facilmente as tarefas enquanto cria uma estrutura sem duplicação.
Perguntas mais frequentes
Como posso marcar as tarefas sem as eliminar?A marcação é feita através da alteração do estado. Pode utilizar um campo adicional no objeto de tarefa.
Posso eliminar várias tarefas ao mesmo tempo?Sim, tem de ajustar a lógica para aceitar vários ID e filtrar em conformidade.
O que devo fazer se obtiver um erro de eliminação?Verifique se os IDs foram transferidos corretamente e se a função de filtro está a funcionar corretamente.
Como posso personalizar o estilo dos botões?Pode utilizar CSS ou componentes estilizados para desenhar o aspeto dos seus botões.


