Gostaria de criar uma aplicação de tarefas que guarda e carrega os seus dados mesmo depois de a página ter sido recarregada? Com o React e a API de armazenamento local, isso não é tão complicado quanto parece. Neste guia, mostrarei como salvar persistentemente as tarefas no seu navegador para que elas sobrevivam à sessão. Desta forma, pode gerir as suas tarefas em qualquer altura sem as perder.
Principais conclusões
- Utilizar o armazenamento local para guardar dados no browser.
- Carregar as tarefas guardadas ao iniciar a aplicação.
- Atualizar o armazenamento local quando forem feitas alterações nas tarefas.
Instruções passo a passo
1. Preparação do projeto
Em primeiro lugar, é necessário certificar-se de que tem uma aplicação React simples com uma estrutura básica. Se ainda estiver a ter dificuldades com a configuração, deve fazer isto primeiro.

2. definição das propriedades de estado
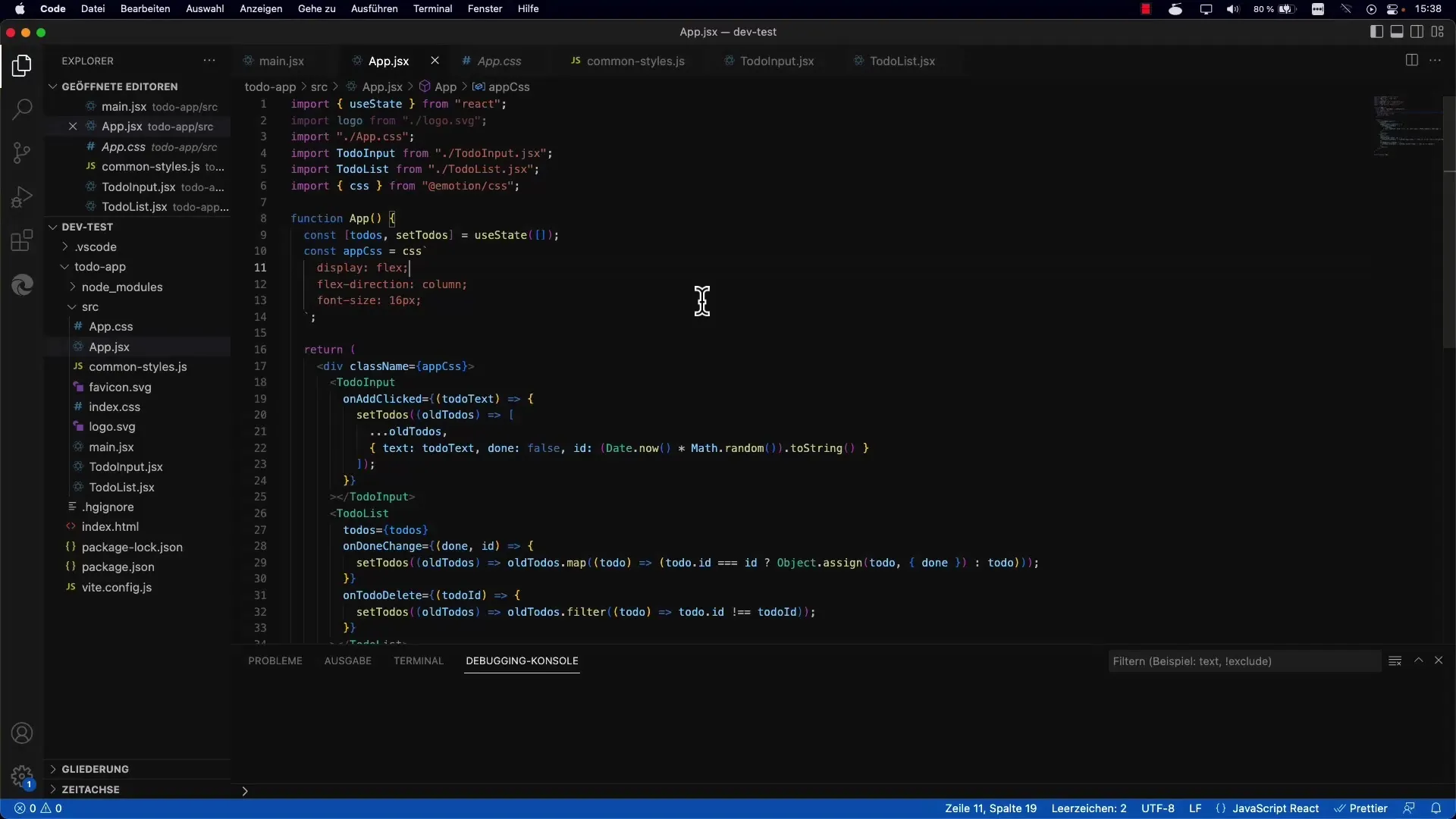
O estado das suas tarefas é gerido no seu ficheiro App.jsx. Aqui define o estado dos seus afazeres, que é inicialmente inicializado com uma matriz vazia.
3. Carregar os to-dos a partir do armazenamento local
Agora queres carregar os to-dos a partir do armazenamento local em vez de começares sempre a partir de uma matriz vazia. Para o efeito, é necessário acrescentar uma função que recupere os dados quando a aplicação é iniciada.

4. Incorporação da função de carregamento
É necessário criar uma função de carregamento que consulte os seus to-dos no arranque. Esta função irá obter os dados com window.localStorage.getItem. Lembre-se de que os dados são armazenados como uma cadeia de caracteres JSON e que é necessário convertê-los numa matriz JavaScript utilizando JSON.parse.

5. Guardar os to-dos no armazenamento local
Se adicionar novos to-dos ou editar os existentes, tem de garantir que essas alterações também se reflectem no armazenamento local. Para tal, crie uma função de gravação que seja chamada em conformidade quando o estado é atualizado. Utilize window.localStorage.setItem para guardar os dados numa chave específica.

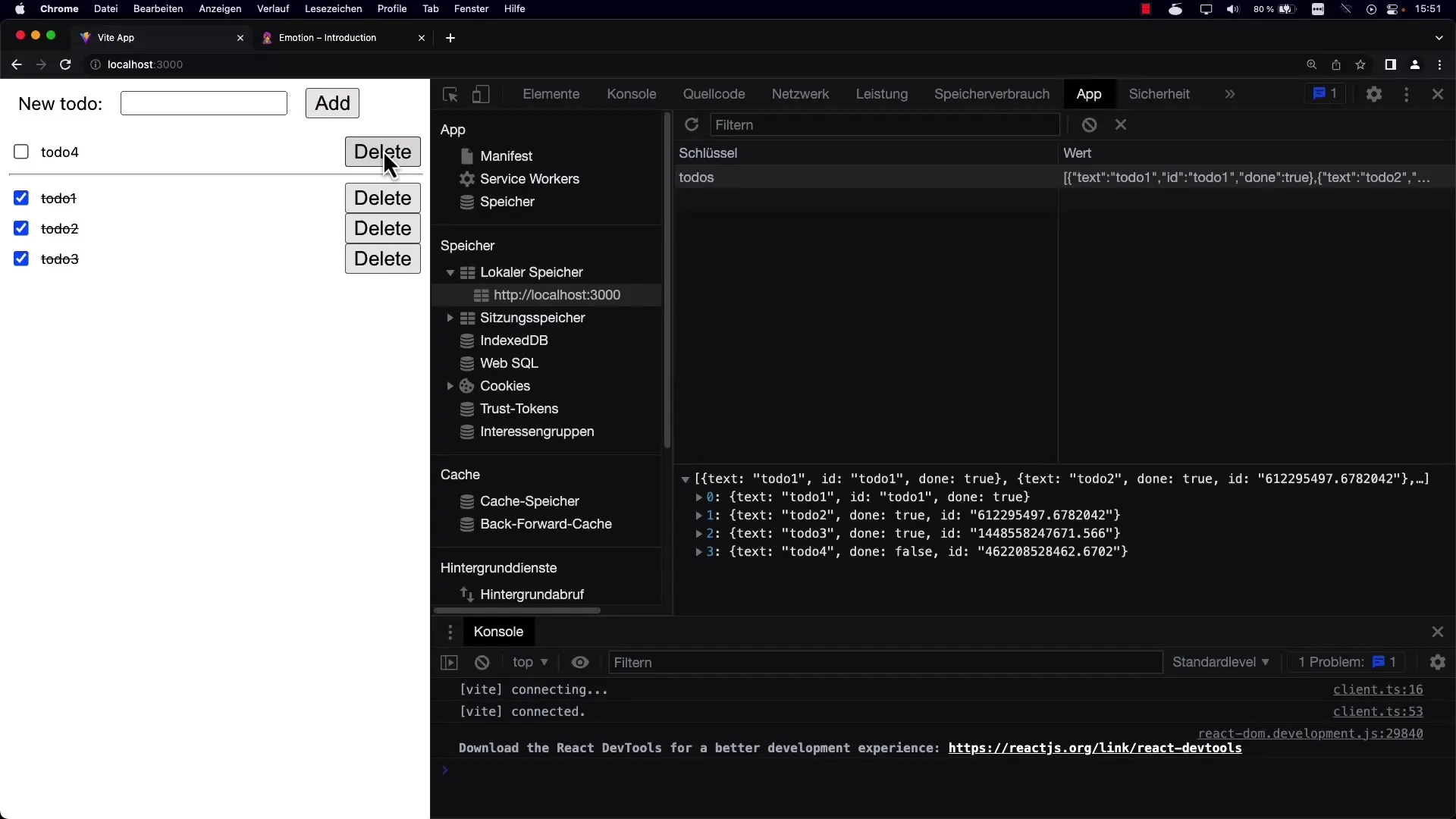
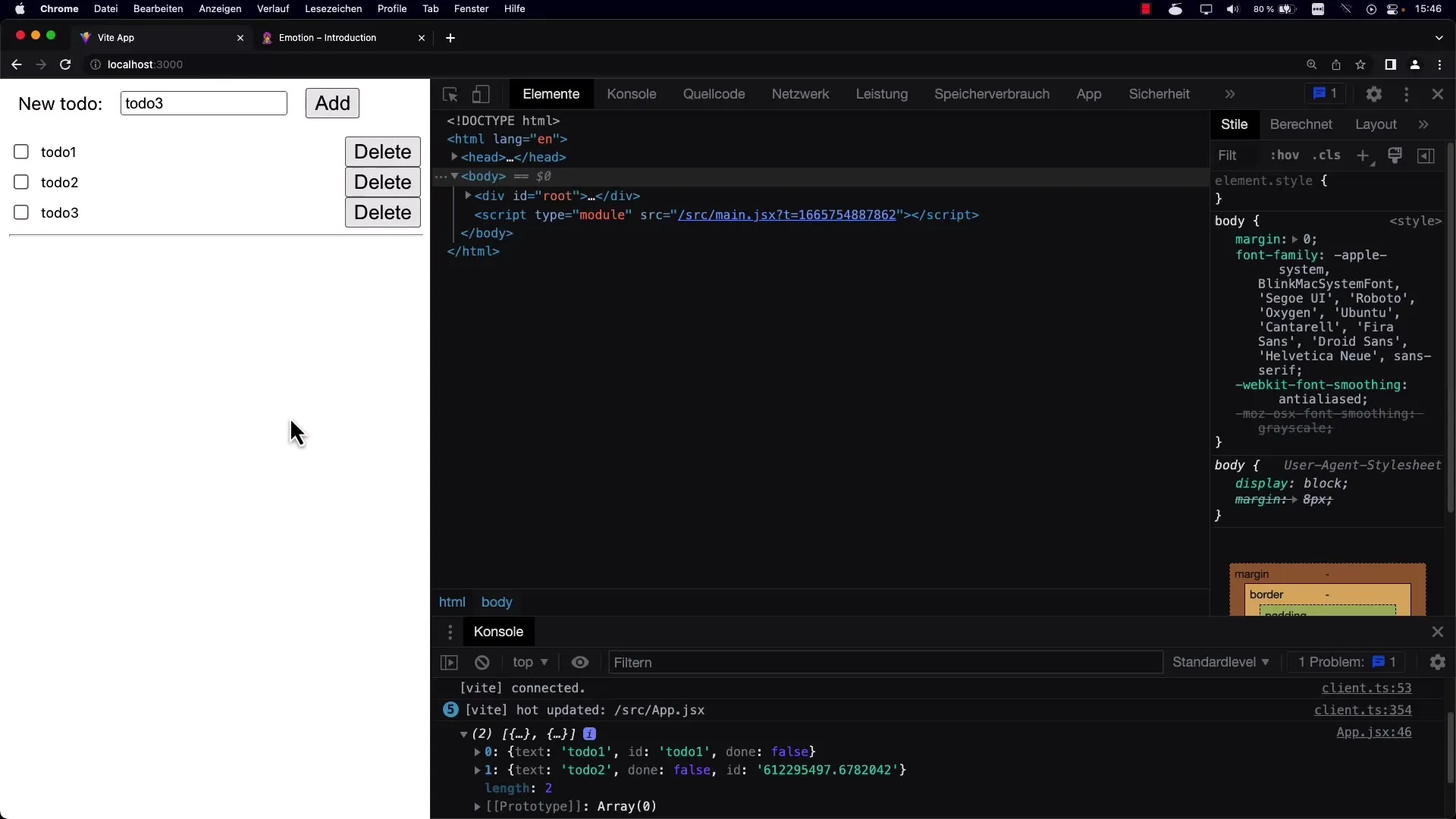
6. Teste a gravação
Adicione vários afazeres e verifique se estão guardados no armazenamento local. Pode fazê-lo através de uma inspeção visual no depurador ou através das ferramentas de desenvolvimento do seu browser.
7. Eliminar tarefas
A eliminação de tarefas também deve atualizar o armazenamento local. Certifique-se de que chama a função guardar depois de apagar uma tarefa para garantir que o armazenamento local guarda o estado mais recente.
8. Personalizar a função de carregamento para dados vazios
Se o armazenamento local estiver vazio quando carregar os dados, deve certificar-se de que o seu estado é inicializado com uma matriz vazia para evitar erros. Por isso, verifique se os dados existem antes de os carregar.
9. Criar a interface do utilizador
Agora deve certificar-se de que a interface do utilizador apresenta todos os elementos corretamente e que os utilizadores podem adicionar novas tarefas, editar as existentes e eliminá-las. Verifique se cada ação actualiza a interface do utilizador e o armazenamento local em conformidade.
10. Verificar a implementação
Teste exaustivamente a sua aplicação. Recarregue a página, adicione ou remova tarefas e certifique-se de que tudo funciona como pretendido. Os dados devem ser apresentados como esperado após o recarregamento.
Resumo
Aprendeu agora a criar uma aplicação de tarefas que guarda as suas entradas no armazenamento local e as carrega novamente quando a página é recarregada. O armazenamento local é uma forma simples e eficaz de persistir dados no lado do cliente. Ao utilizar habilmente o localStorage, pode tornar a sua aplicação mais fácil de utilizar e, assim, oferecer uma melhor experiência ao utilizador.
Perguntas frequentes
Como é que guardodados no armazenamento local? Pode guardar dados no armazenamento local com localStorage.setItem('key', 'value').
Como carrego dados do armazenamento local?Carrega dados com localStorage.getItem('key') e pode ser necessário convertê-los com JSON.parse.
O que acontece se o armazenamento local estiver vazio?Se o armazenamento local estiver vazio, deve certificar-se de que o seu estado é inicializado com uma matriz vazia para evitar erros.
Posso utilizar outras bases de dados?Sim, existem outras opções, como IndexedDB ou soluções baseadas na nuvem, dependendo das necessidades da sua aplicação.


