Lidar com elementos DOM em React pode parecer desafiador no início, especialmente quando se trata de controlar elementos de vídeo. Neste tutorial, vamos nos concentrar em como controlar o elemento de vídeo em seu aplicativo React usando useRef. Você aprenderá como obter referências a elementos DOM e usá-las efetivamente para criar controles personalizados para seus vídeos.
Principais aprendizados
- Com useRef, você pode criar e gerenciar referências diretas a elementos DOM no React.
- useEffect ajuda-o a reagir a alterações nos componentes e a executar acções após a renderização.
- É possível utilizar interações do utilizador para controlar a reprodução de elementos de vídeo, especialmente em relação ao áudio.
Instruções passo a passo
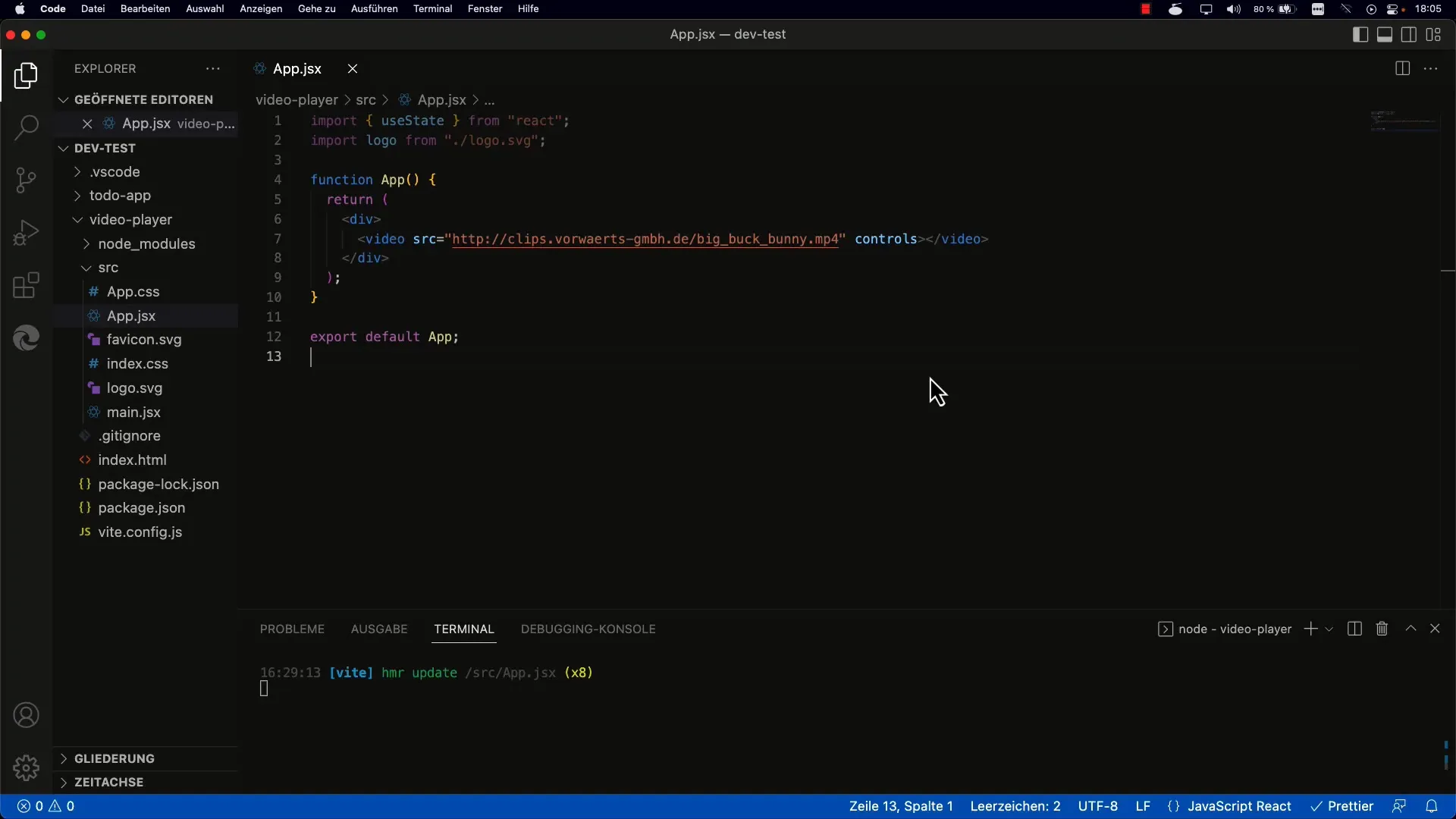
1. Inserir um elemento de vídeo na aplicação

Também pode ativar os controlos padrão adicionando o atributo controls. Isto permitir-lhe-á reproduzir o vídeo diretamente no browser.
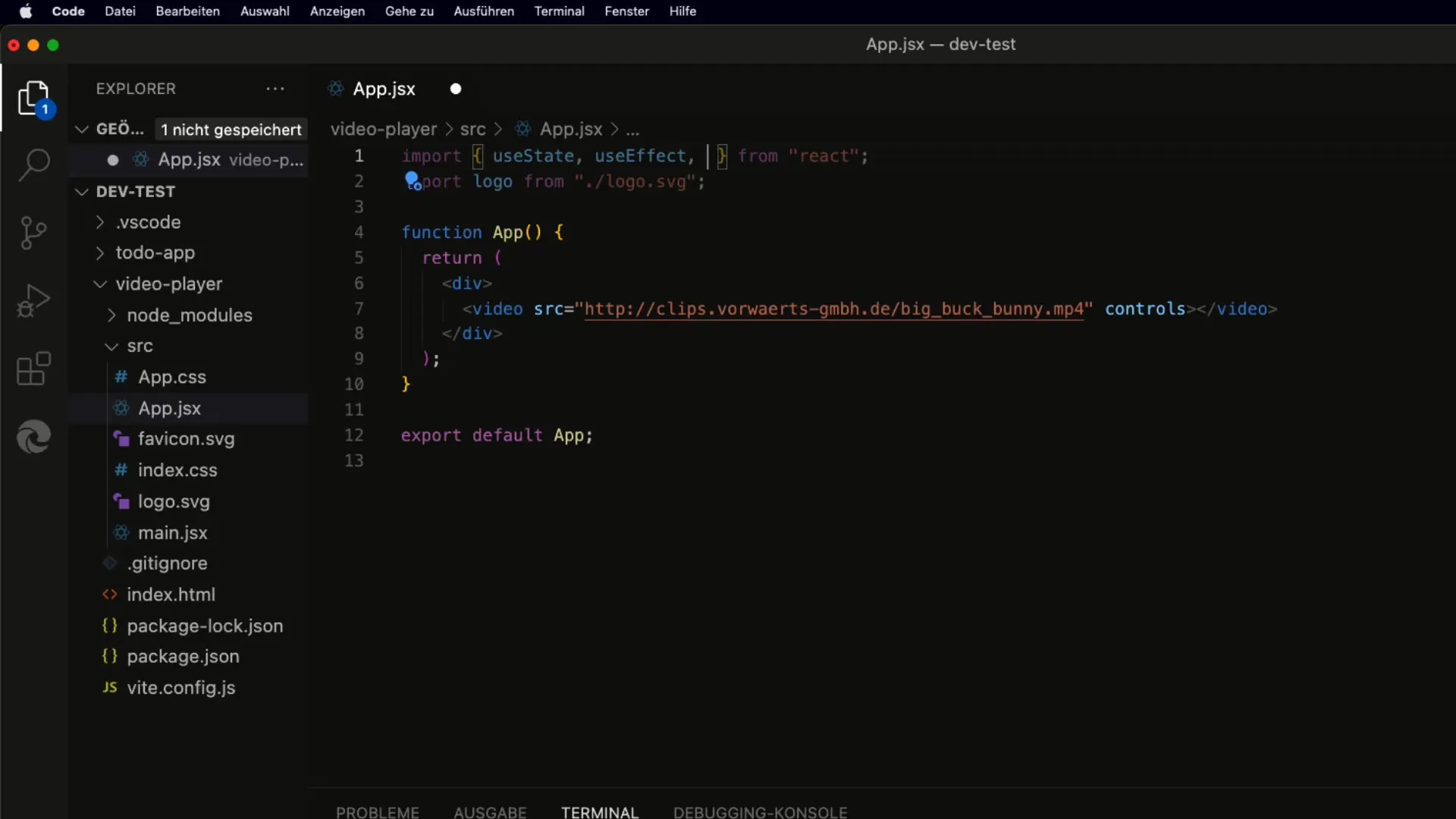
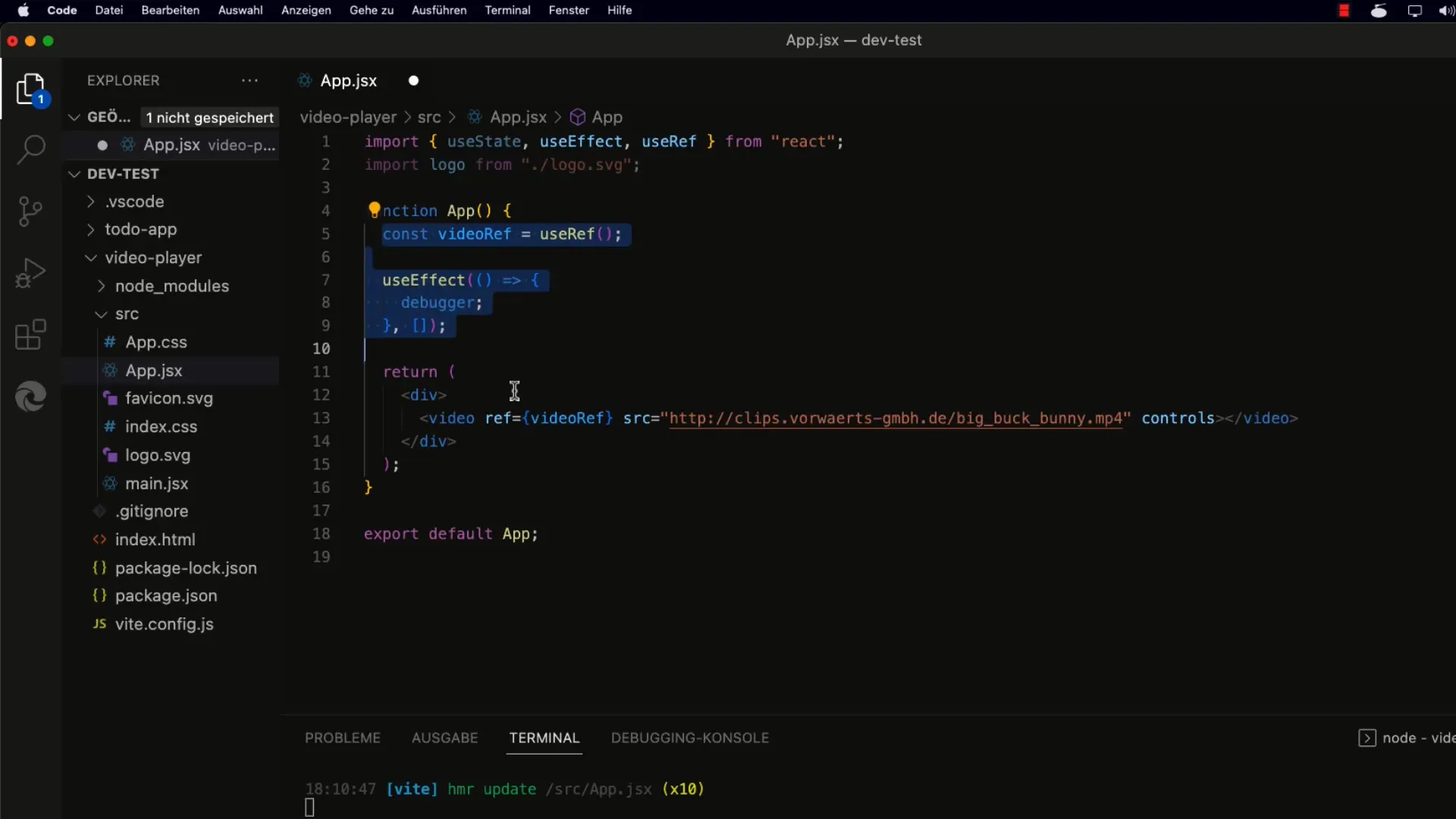
2. Obter acesso ao elemento de vídeo através de useRef
Para obter acesso ao elemento de vídeo por meio de useRef, é necessário criar uma referência na lógica do componente.

Agora você criou uma referência que aponta para o seu elemento de vídeo.
3. Defina a referência após a primeira renderização
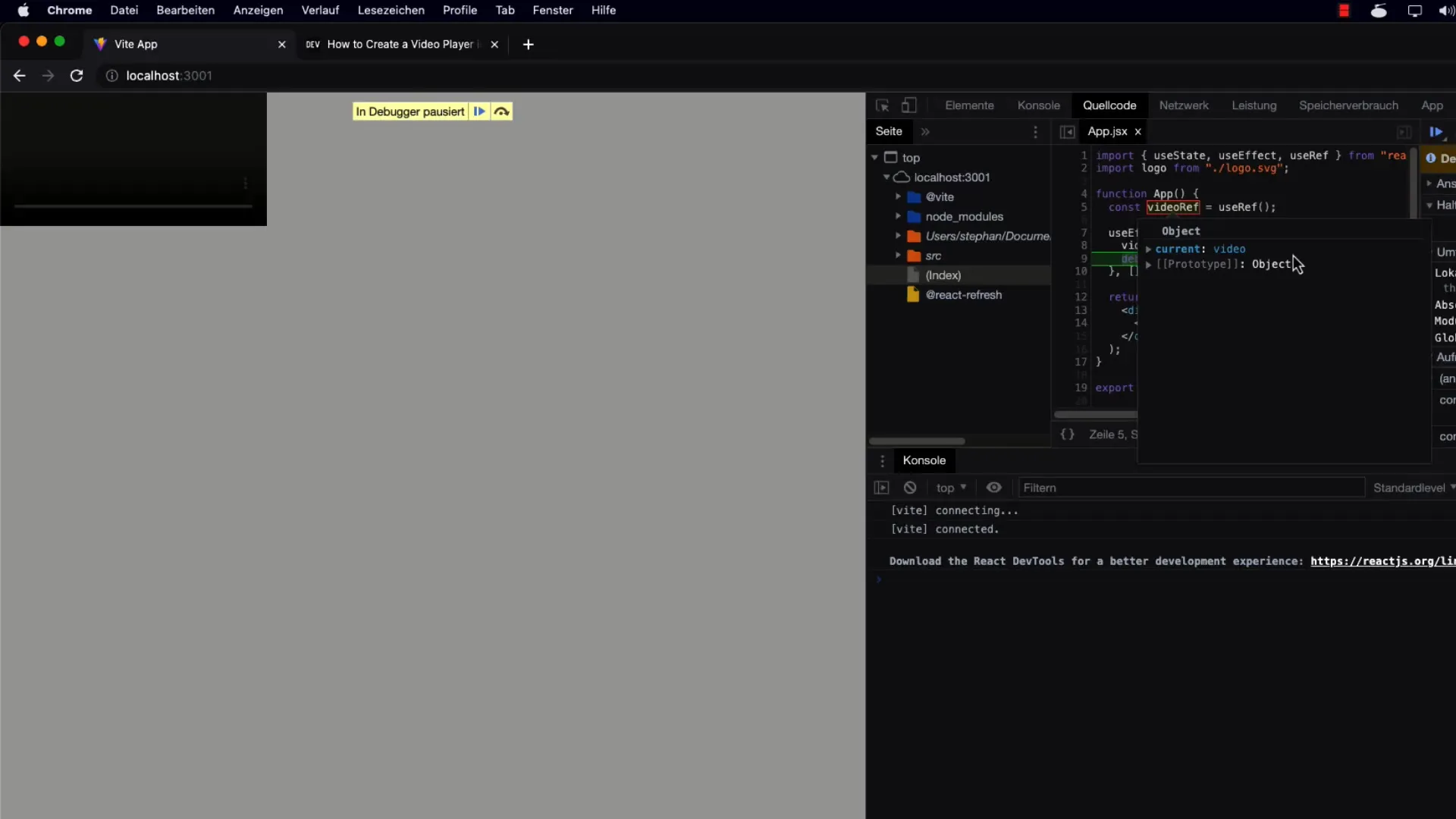
Para realmente usar a referência, é preciso garantir que ela seja definida corretamente após a primeira renderização. Para isso, usamos o gancho useEffect. Este é chamado depois de o componente ter sido renderizado. Adicione um comando console.log para verificar se a referência está correta.

Agora você pode ver se videoRef.current contém o elemento de vídeo.
4. Reproduzir e pausar o vídeo
Para reproduzir o vídeo, use o método play(). Observe que ele retorna uma Promessa. Também é importante trabalhar com a interação do usuário em algum momento para reproduzir o vídeo. Para tal, adicione um botão que o utilizador possa utilizar para iniciar o vídeo.

Certifique-se de que o utilizador também interage com a página para que o vídeo possa ser reproduzido corretamente. Se o vídeo não for parado, pode aparecer uma mensagem de erro.
5. atributo silenciado para reprodução automática
Se pretender que o vídeo seja reproduzido automaticamente, o elemento de vídeo tem de ser silenciado no esquema.
6. Resumir os passos e as funções
Resume o que aprendeste: Inseriu um elemento de vídeo na sua aplicação, criou uma referência com useRef, definiu a referência após a renderização e utilizou o método play(). A interação com o utilizador e o atributo muted para vídeos que devem ser reproduzidos automaticamente são importantes aqui.
Resumo
No geral, você aprendeu como usar useRef e useEffect para controlar o elemento de vídeo no React. A capacidade de definir referências a elementos DOM é uma técnica poderosa para criar controles personalizados para vídeos e melhorar a experiência do usuário.
Perguntas frequentes
Como faço para usar useRef para outro elemento DOM?Você pode usar useRef para qualquer elemento DOM, assim como fez para o elemento de vídeo.
Como posso alterar o volume do vídeo?Pode controlar o volume através da propriedade volume do videoRef.current.
O que devo fazer se o vídeo não for reproduzido?Certifique-se de que a interação do utilizador teve lugar e verifique se o vídeo está definido como silenciado.
Posso controlar vários elementos de vídeo com useRef?Sim, pode criar várias referências efectuando várias chamadas useRef e atribuindo uma referência separada a cada elemento de vídeo.


