A renderização eficiente é crucial quando se trata de desenvolver aplicações Web de elevado desempenho. Para cálculos extensos dentro da função de renderização, o useMemo pode ser uma solução útil para usar resultados em cache para renderizações repetidas. Neste guia, ficará a saber como funciona o useMemo e como pode utilizá-lo nos seus projectos.
Principais conclusões
- useMemo ajuda a otimizar cálculos dispendiosos, guardando os seus resultados e tendo em conta as dependências.
- É importante utilizar o useMemo apenas para cálculos realmente complexos para evitar perdas de desempenho desnecessárias.
- O tratamento correto das dependências é crucial para garantir que os resultados se mantêm actualizados.
Instruções passo a passo
Passo 1: Configuração básica
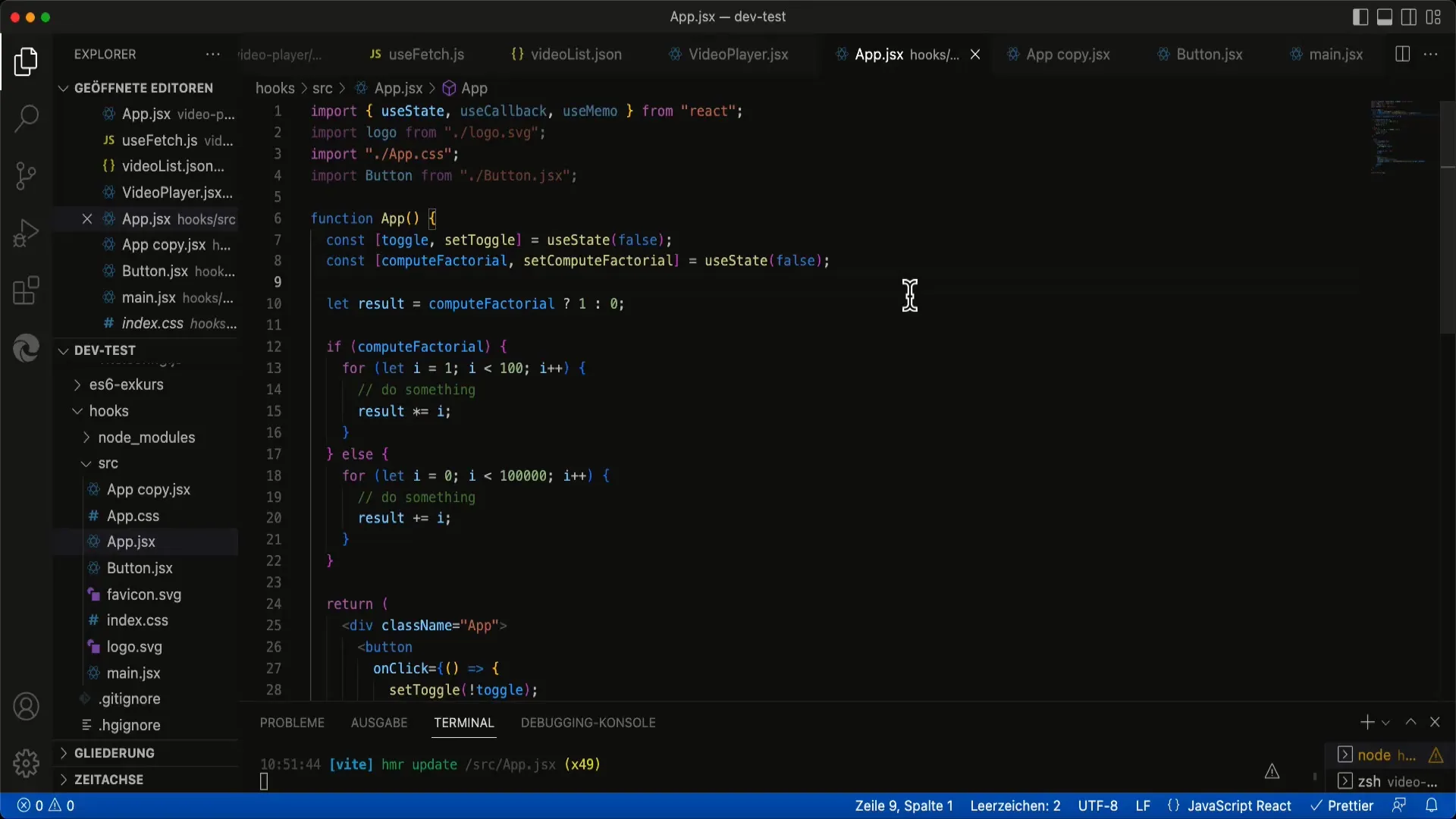
Em primeiro lugar, crie uma configuração simples de um componente React. No nosso exemplo, utilizamos um botão de alternância e uma caixa de verificação para alternar entre dois cálculos: cálculo fatorial e soma.

Passo 2: Implementar o botão de alternância
O botão de alternância alterna entre dois estados que controlam o seu programa. É adicionada uma caixa de verificação para decidir se é calculado o fatorial ou o total.

Etapa 3: Configurar a gestão de estados
Defina o estado de computeFactorial para determinar se o cálculo do fatorial deve estar ativo. Se a caixa de verificação estiver selecionada, computeFactorial é definido como verdadeiro e, caso contrário, como falso.
Passo 4: Criar as funções de cálculo
Crie as funções que calculam o fatorial e a soma. O código simboliza que se trata de cálculos complexos. No entanto, estas funções ainda não estão optimizadas pela useMemo.
Etapa 5: Efetuar os cálculos
No processo de renderização, é necessário apresentar os resultados destes cálculos. No exemplo, o resultado é atualizado com base no estado de computeFactorial.
Passo 6: Introduzir useMemo
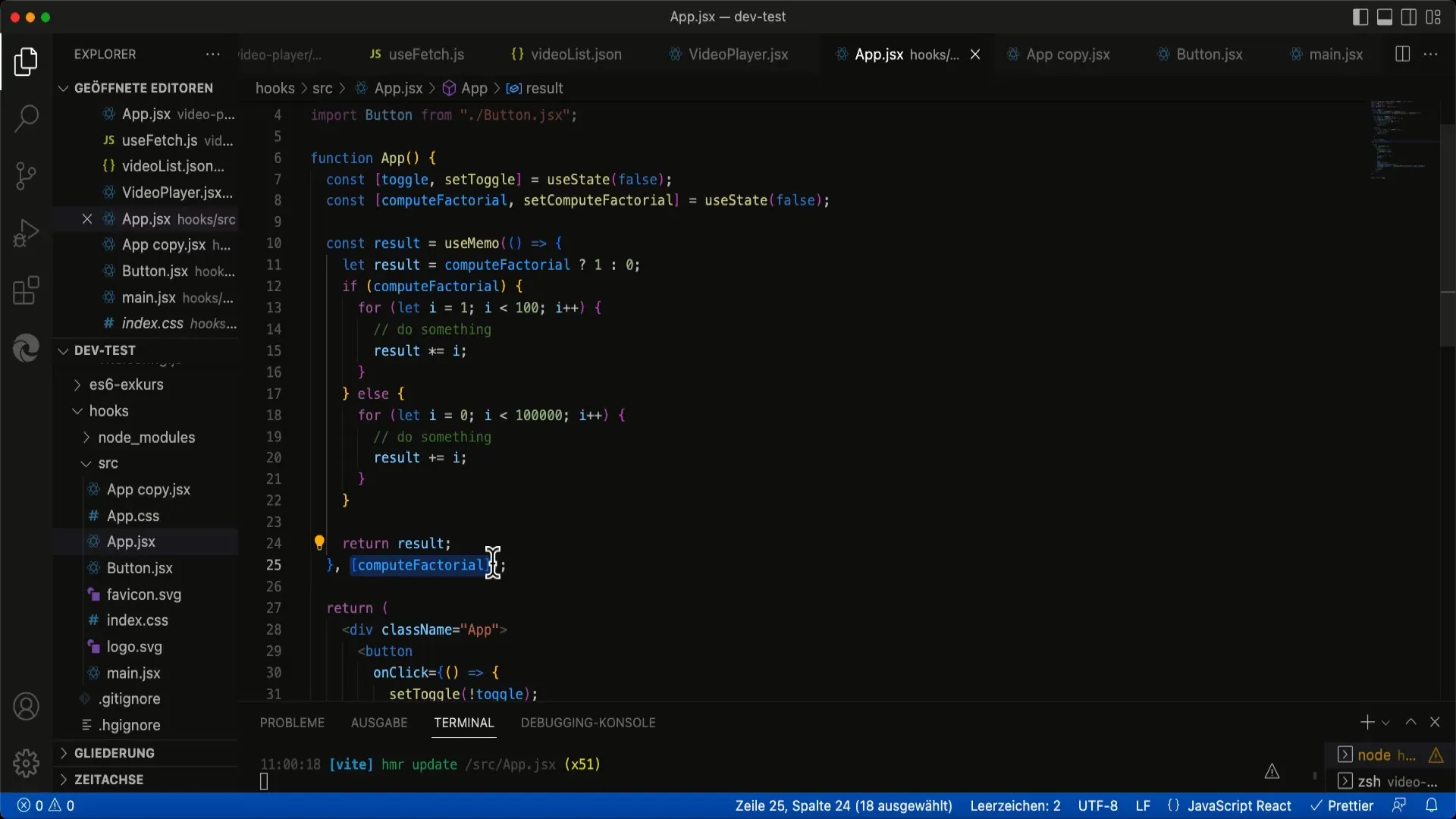
Agora incluímos o useMemo. Envolva as funções de cálculo em useMemo. Isto irá chamar a função primeiro e guardar o resultado.
Passo 7: Gerir os valores de retorno
Certifique-se de que o resultado do cálculo é devolvido através de useMemo. Isto é feito utilizando o resultado da função que passou para useMemo.
Passo 8: Definir dependências
Adicione uma matriz com as dependências como segundo parâmetro. Neste caso, é computeFactorial, que informa o React quando a função precisa de ser chamada novamente.

Passo 9: Verificar a otimização
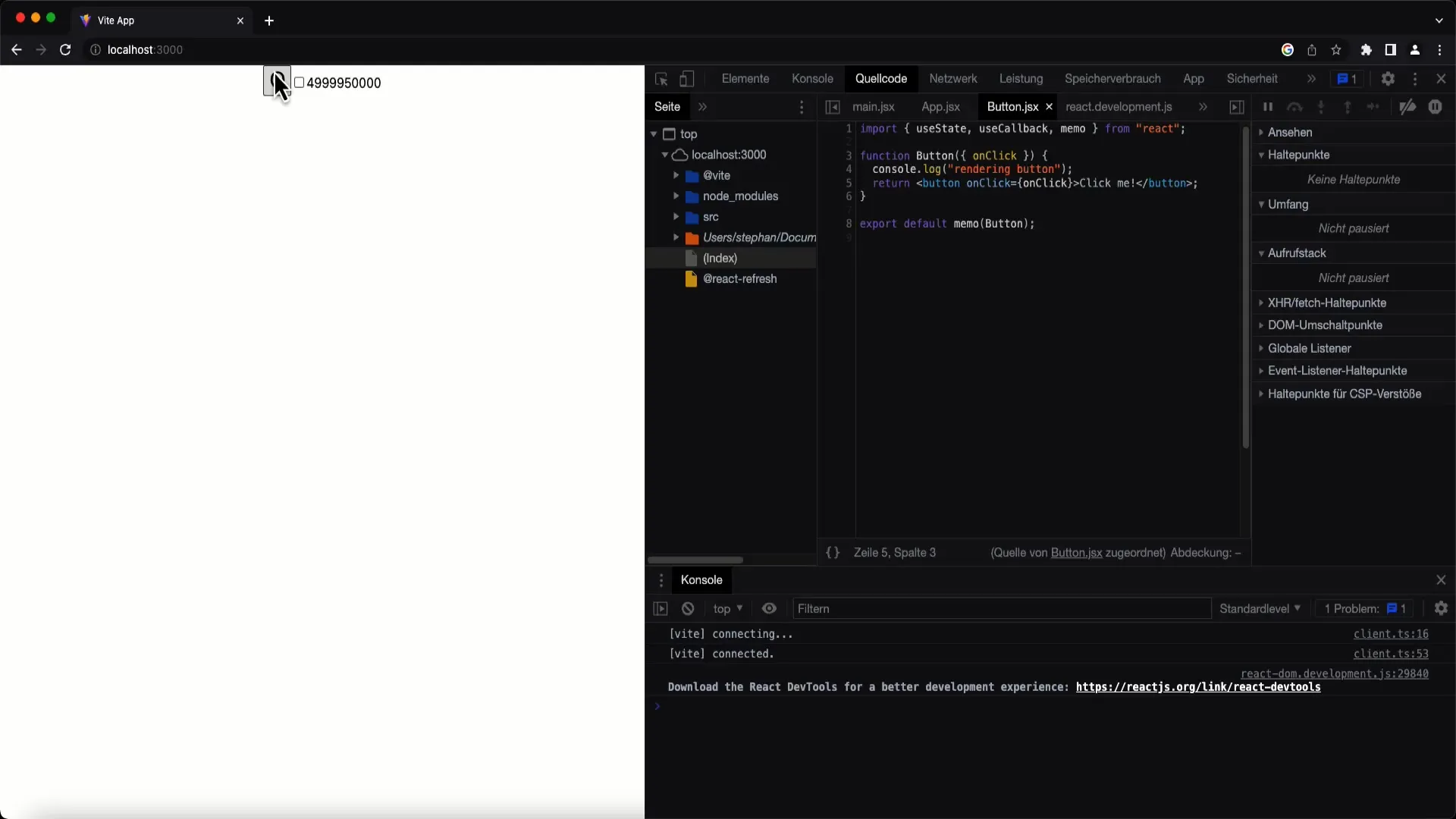
Para garantir que tudo funciona, adicione um comando de consola que indique quando a função é chamada. Recarregue o componente e teste a funcionalidade alternando entre o botão de alternância e a caixa de verificação.
Passo 10: Analisar os resultados
Observe a saída da consola: Quando o botão de alternância é premido, o cálculo complexo já não deve ser acionado. A saída mostra que o useMemo efetivamente armazena os resultados em cache, desde que as dependências de renderização não sejam alteradas.
Resumo
Usar o useMemo para otimizar os ciclos de renderização no React pode trazer benefícios significativos de desempenho, especialmente para cálculos complexos. Certifique-se de usar o useMemo de forma responsável para evitar chamadas de hiperfunção para operações de renderização desnecessárias.


