Há muitos tipos diferentes de sombras. No entanto, este artigo visa apenas abordar a chamada sombra de projeção, que um objeto lança sobre seu entorno. Um elemento que não projeta sombra alguma ou projeta uma sombra completamente errada (de projeção), por exemplo, porque foi copiado descuidadamente de uma imagem para outra, onde prevalecem diferentes condições de iluminação, pode parecer um corpo estranho em seu novo ambiente. Devido à enorme complexidade dos temas sombra e perspectiva, apenas exemplos simples podem ser abordados aqui. Referências adicionais podem ser encontradas no final do artigo.
Excursão: Formação de sombras
Antes de abordar a prática no Photoshop, vamos fazer primeiro um pequeno passeio pelo tema "formação de sombras", para que representações mais realistas possam ser alcançadas posteriormente. As seguintes características de uma sombra devem ser mencionadas:
Forma e orientação da sombra
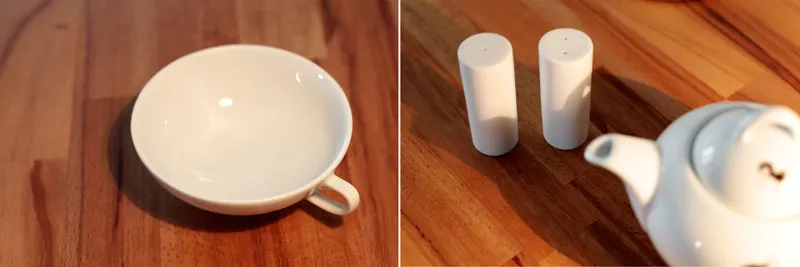
A forma da sombra depende da forma do corpo que a projeta e da superfície na qual ela é projetada. Objetos simples e planos, como um prato em uma mesa plana, projetam uma sombra com a forma do corpo. Elementos mais complexos, como um bule de chá cuja sombra incide sobre outro objeto, lançam sombras fortemente distorcidas.
A direção em que uma sombra incide depende da posição da fonte de luz. Com uma luz pontual (por exemplo, luz de um spot na parede), a sombra sempre será do lado oposto à fonte de luz. Com várias fontes de luz (por exemplo, iluminação em pinça), ocorre uma projeção de sombra múltipla. Além disso, surgem sombras principais e secundárias, ou seja, áreas que parecem mais densas ou mais claras. (Para informações sobre sombras principais e secundárias, consulte uma explicação simples e uma execução complexa).
Cor
Contrariamente a uma ideia generalizada, a cor da sombra é pouco influenciada pela cor da luz. Isso faz sentido, afinal, a sombra é criada exatamente onde a luz não chega. A cor da sombra resulta mais da cor do corpo, da luz ambiente geral e, naturalmente, do fundo.
A cor do corpo reflete-se também na cor da sombra. A saturação dos detalhes foi aumentada para mostrar o efeito de forma mais clara.
Densidade e nitidez
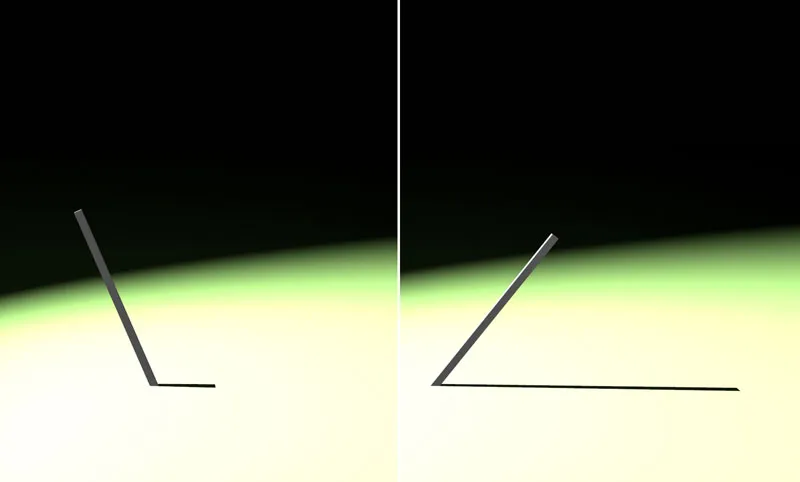
O tipo de fonte luminosa determina a aparência da sombra. Uma fonte de luz forte e direta, como o sol ou uma lanterna de perto, cria bordas muito nítidas e sombras escuras. Quanto mais difusa for a luz (por exemplo, em um céu nublado ou ao usar uma softbox), mais suave e mais clara será a sombra.
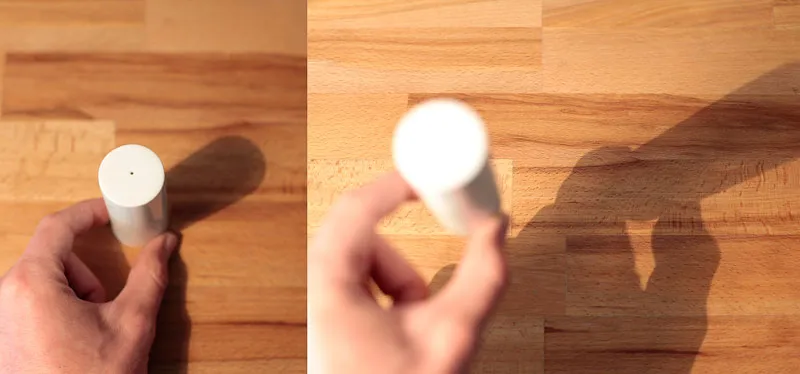
À esquerda, uma fonte de luz forte e dura cria uma sombra afiada e escura. À direita, um refletor semitransparente foi colocado diante da luz. A sombra torna-se mais clara e difusa.
Distância e tamanho
A distância da sombra ao corpo determina sua localização espacial final. Quando a sombra está próxima do corpo, ela está também próxima da superfície. À medida que a sombra se afasta, a impressão crescente é a de um corpo flutuante. Além disso, com o aumento da distância, a sombra torna-se menor do que o corpo que projeta a sombra, com uma exceção: se o objeto se aproximar muito da fonte luminosa, a sombra resultante será maior.
A distância da sombra ao corpo ilustra sua distância em relação ao solo.
Construção perspectiva das sombras
Para quem deseja criar sombras realistas, é necessário entender um pouco as leis físicas e o desenho em perspectiva com pontos de fuga. No entanto, isso é menos assustador do que parece. Ao contrário, com o entendimento básico que se adquire rapidamente, novos horizontes se abrem facilmente e você ficará impressionado com o quanto uma sombra bem posicionada contribui para a estética da imagem.
Ilustração Esquemática
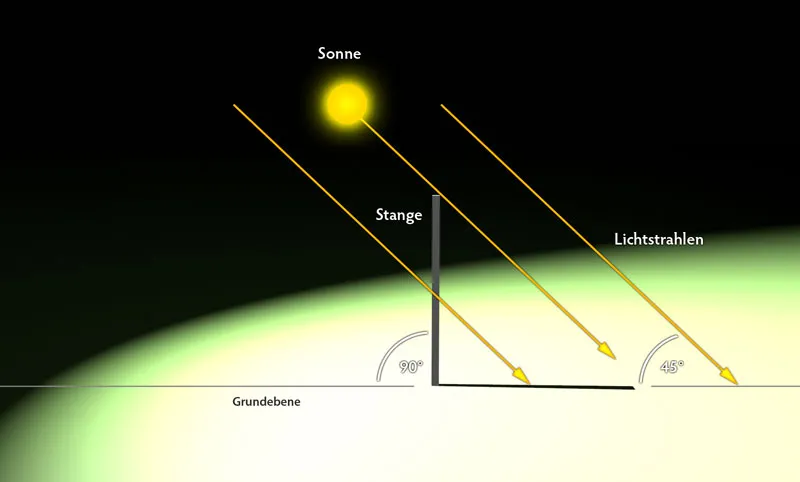
Definindo a fonte de luz Comecemos com um exemplo bastante simples e fácil de entender. À nossa frente, uma barra é enfiada verticalmente (90°) no chão. O sol como fonte de luz está exatamente à nossa esquerda e brilha em um ângulo de 45° sobre a terra. Na ilustração, esse ângulo está representado à direita.
Vista frontal do objeto. O sol brilha a 45° do observador no lado esquerdo.
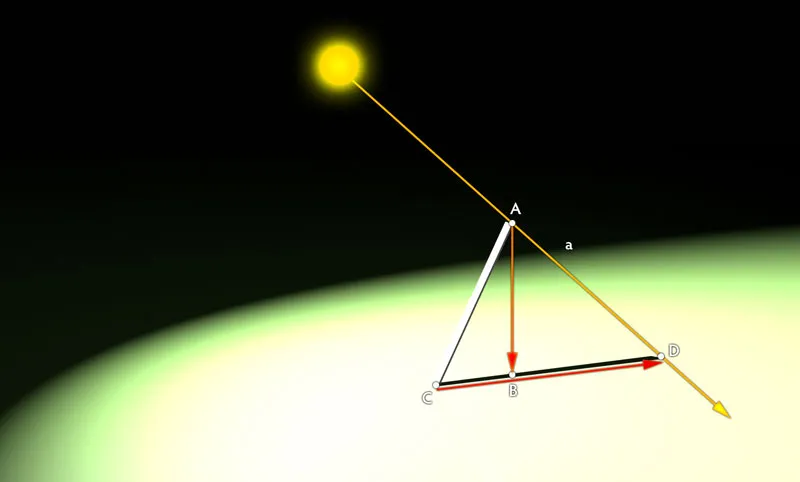
Construindo a sombra
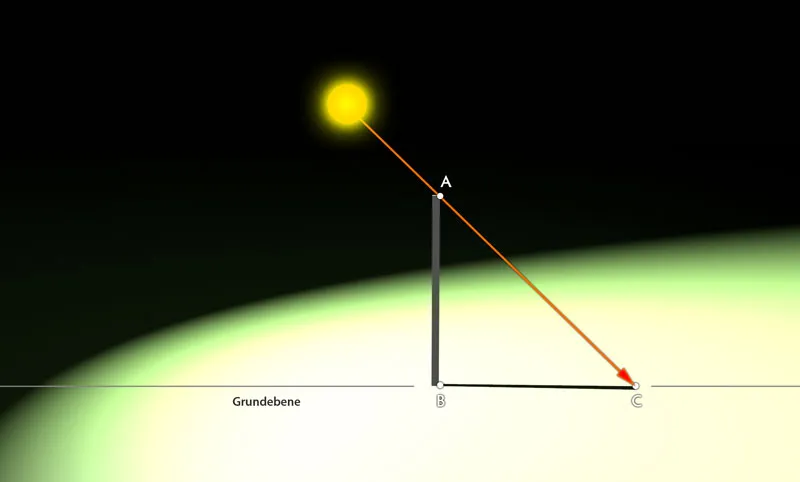
O objetivo de determinar a projeção correta da sombra é facilmente alcançado. Da fonte de luz (sol), uma linha é traçada sobre a borda superior (mais precisamente, o canto direito, ponto A) da barra até o plano de base (ponto C). Em seguida, é criada uma conexão do extremo inferior da barra B até o ponto de interseção do raio de luz/plano de base. Essa conexão (B-C) representa a sombra na direção e comprimento corretos.
Com o conhecimento do ângulo de incidência da luz de 45°, a projeção correta da sombra é facilmente calculada. A perspectiva da imagem foi levemente inclinada para mostrar a sombra de forma mais clara.
Outros exemplos:
Se a vara não estivesse reta, mas inclinada um pouco para o lado, a estrutura básica seria idêntica, como mostrado na terceira figura. A sombra apenas se alongaria ou encurtaria, dependendo de qual lado a vara se inclina.
Com a inclinação da vara, também muda o comprimento da projeção da sombra.
Considerar a profundidade espacial
A direção e tamanho da sombra se tornam mais complexas quando a vara se inclina não apenas horizontalmente, mas também verticalmente.
Com a inclinação da vara, também muda o comprimento da projeção da sombra.
Aqui, primeiro é desenhada uma reta da fonte de luz sobre a borda do objeto até o plano de base (segmento AD). Em seguida, um perpendicular é traçado de A até o plano de base (segmento b) (ponto B). Por fim, do ponto inferior da vara (ponto C), uma reta é traçada sobre o ponto B previamente determinado. O ponto de interseção D com a reta b do raio de luz define o ponto final da sombra. Portanto, ela se estende de C para D.
Nota: Determinar o plano de base para o perpendicular nem sempre é fácil, pois nem sempre está alinhado com o ponto de apoio do objeto (aqui ponto C da vara), como nos primeiros exemplos. Se a sombra estiver projetada para trás, o ponto a ser determinado está acima do ponto de apoio do objeto. Se estiver projetada para frente, está abaixo. Aqui é necessário ter sensibilidade e prática perspectiva. É útil consultar literatura sobre desenho em perspectiva, como o clássico "Desenho Espacial" de Henk Rotgans.
Construção na aplicação real
Após a compreensão básica ter sido estabelecida, passa-se a uma aplicação mais prática. Em uma foto existente, um novo objeto deve ser inserido, cuja projeção da sombra se integra perfeitamente à composição geral da imagem.
Inserir material visual
Abra o arquivo "berglandschaft.jpg" e insira-o através de File>Place o arquivo "buchstabe.png". Pressione Enter para confirmar a inserção da imagem temporariamente enquadrada. Posicione o objeto mais ou menos como na figura. Em todo caso, à direita dele deve haver espaço suficiente para a sombra.
O novo objeto é posicionado na imagem principal.
Calcular o ângulo de luz
Para que a sombra do caractere fique correta, é necessário primeiro calcular o ângulo da luz solar incidida. Para isso, aproveitamos o conhecimento dos exemplos anteriores - só que agora abordamos o assunto de forma diferente.
Considere a borda direita AB da estrutura do muro cerca como a vara do exemplo anterior. O comprimento e direção da sombra, que precisava ser construída antes, já está presente. Assim, um triângulo pode ser facilmente desenhado. O ângulo inferior direito resultante é o ângulo de incidência da luz - neste caso, cerca de 60°.
O ângulo de incidência da luz solar é calculado com base na sombra existente.
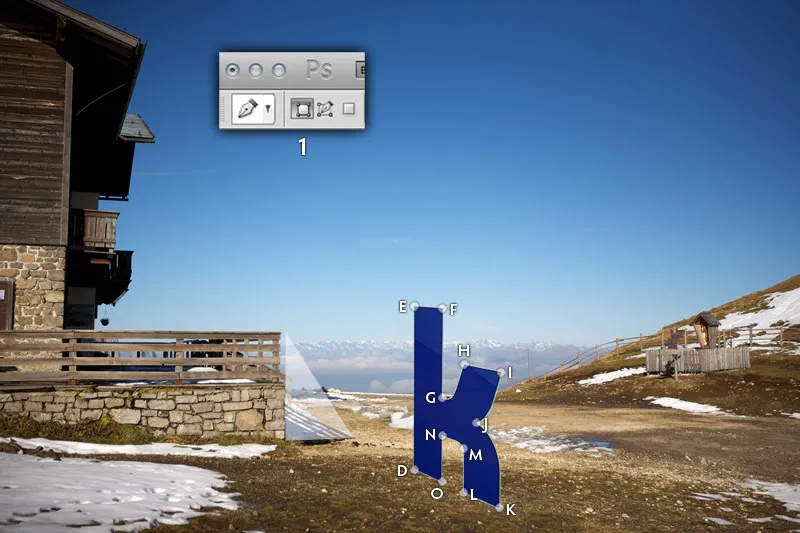
Medidas preparatórias
Agora, para cada ponto de canto - e também para pontos de curva acentuados - é necessário determinar o ponto de projeção no chão. Para maior clareza, nomeio todos os locais envolvidos corretamente com letras (D - O). Na prática, isso pode não ser necessário, mas é especialmente útil no início com objetos mais complexos. Para determinar os pontos de projeção dentro do Photoshop, siga as seguintes etapas: Desenhe com a Ferramenta de Caminho no modo Formas (1) o triângulo ABC, discutido no segundo passo do tutorial, e defina a sua opacidade para cerca de 50%.
O ângulo de incidência de 60° é transferido para a letra.
Determinar os pontos de projeção
Agora mova o triângulo e posicione o canto superior no ponto E. Em seguida, redimensione a forma com Ctrl/Cmd+T de modo que o canto inferior esquerdo toque o chão. Em E, seria a mesma posição que D. O último canto do triângulo finalmente determina o ponto de projeção E', marcado em vermelho na imagem.
O ângulo de incidência de 60° é transferido para a letra.
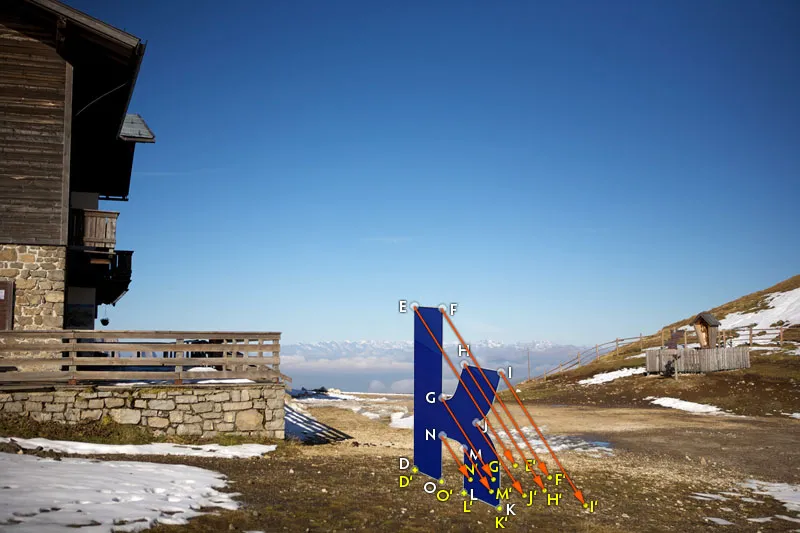
Da mesma forma, proceda para cada outro ponto da letra: mova o triângulo, redimensione e insira o ponto de projeção.
Todos os pontos de projeção construídos numa visão geral, calculados com um ângulo de incidência de 60°.
Desenhar a sombra
O final é simples. Ao estilo de pintar por números, conecte as letras com a Ferramenta de Caminho no modo Caminhos (1). Em áreas curvas como a conexão LMN, também é necessário insinuar um arredondamento para tornar a sombra mais realista. Carregue o caminho concluído com Ctrl/Cmd+Enter como seleção e preencha-o com preto em uma nova camada. Finalmente, ajuste as propriedades desejadas através do controle de opacidade e do Filtro de Desfoque Gaussiano (encontrado em Filter>Blur Filters). Valores padrão são 80% de opacidade e strength de filtro de 1.2 pixels.
O desenho final da sombra fica simples depois do trabalho preparatório.
Criar sombras a partir de formas básicas
Vocês superaram o pior. Prometido. E a boa notícia: Em muitos casos, não é necessário construir uma sombra de forma tão complicada. Na maioria das vezes, uma representação menos detalhada, cuja direção e extensão se aproximam do ambiente, é suficiente. Sombras são abstratas, então pequenas inconsistências só serão perceptíveis para o observador muito atento.
O objetivo do tutorial é inserir a ciclista do arquivo "wald.jpg" na paisagem vinícola do arquivo "weinberge.jpg". Para que vocês possam se concentrar completamente na criação da sombra, no arquivo "fahrrad.png" já existe um recorte.
Forma e orientação
Abra o arquivo "weinberge.jpg" e carregue o arquivo "fahrrad.png" na paisagem vinícola via Arquivo>Colocar. Redimensione a imagem para um tamanho credível e posicione as rodas e a mulher na estrada asfaltada. Quanto mais para trás você posicionar as rodas, menor será o dimensionamento necessário da imagem.
Os elementos individuais são combinados.
Criar sombra
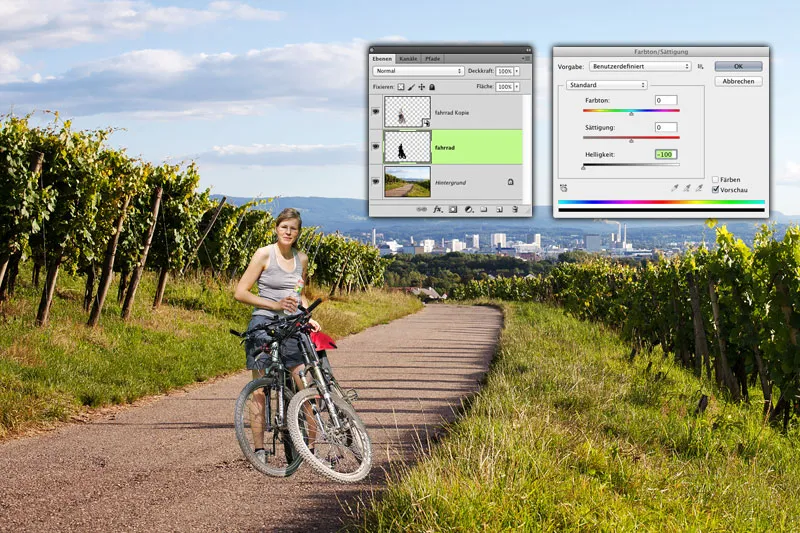
Selecione a camada "Fahrrad" e duplique-a com a combinação de teclas Ctrl/Cmd+J. Em seguida, selecione a camada de bicicleta inferior e converta-a em rasterizada através de Camada>Rasterizar>Objeto Inteligente para poder trabalhar com mais flexibilidade nos passos seguintes. Abra o diálogo Matiz/Saturação (Ctrl/Cmd+U) e mova o controle de Brilho para -100, para colorir de preto a camada rasterizada da bicicleta.
A forma básica da sombra é criada por uma simples cópia do motivo original.
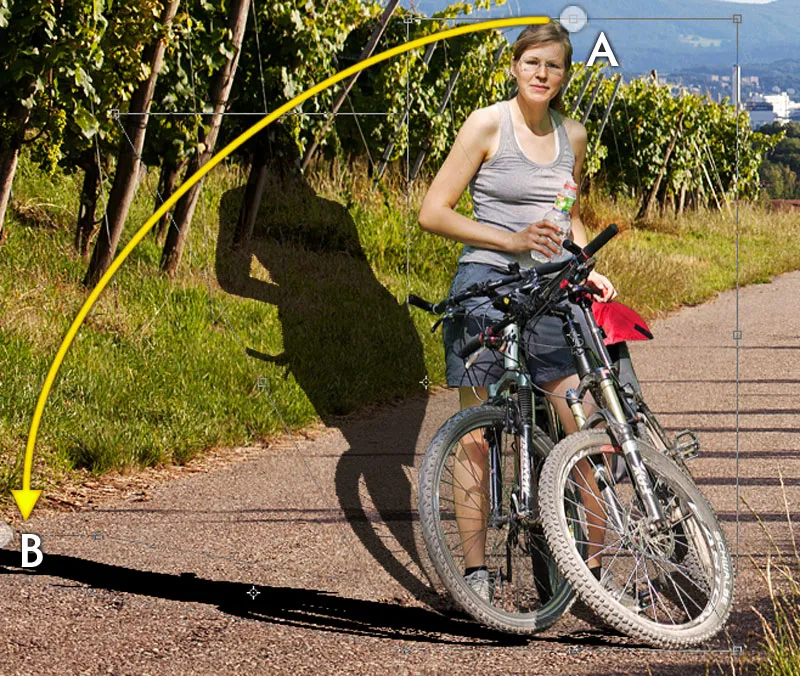
Distorção da sombra
Selecione o comando Editar>Transformar Livremente e distorça a camada de sombra em vários passos. Primeiro, pegue o manipulador superior no meio (A) e arraste-o para a esquerda inferior com a tecla Ctrl/Cmd pressionada, aproximadamente até a borda da grama (B), para obter uma forma básica. Em seguida, arraste os manipuladores de canto com a tecla Ctrl/Cmd pressionada em forma: os dois manipuladores direitos (C e D) podem ser alinhados visualmente com a extremidade dianteira e traseira da "roda" direita dos pneus. Preste atenção para que não seja o próprio manipulador posicionado no canto, mas sim onde a sombra começa (E).
Os elementos individuais são combinados.
O sol está muito baixo, resultando em sombras longas, como os vinhedos demonstram bem. Puxe os manipuladores de canto esquerdo (F e G) consideravelmente para a esquerda, fora da área de trabalho, para refletir essa condição também nos pneus.
Ajustando a sombra à posição do sol.
Ajustes finos
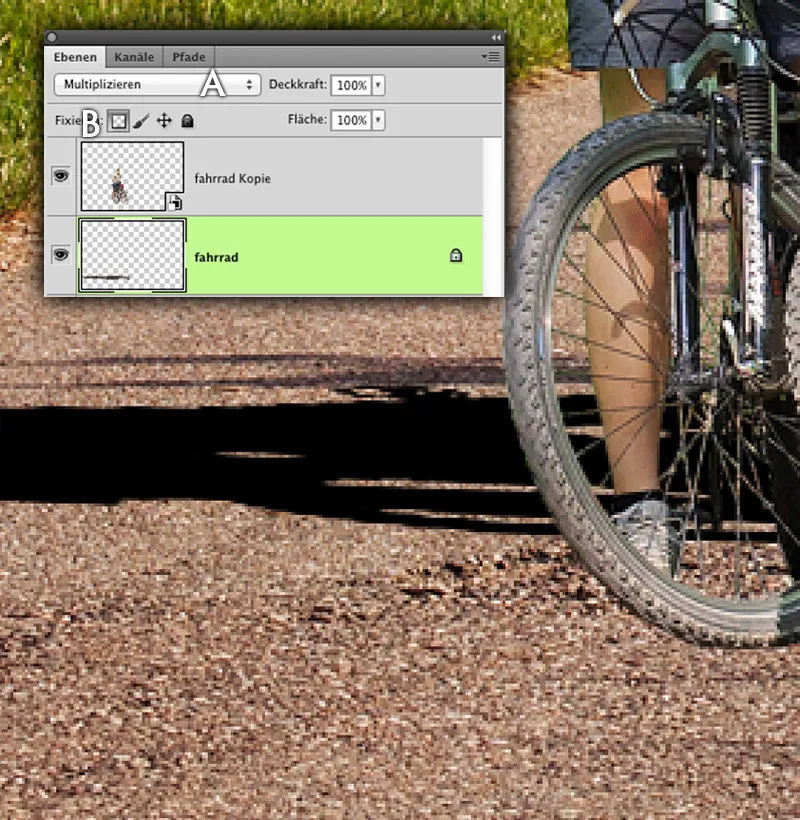
A sombra da bicicleta está ainda muito escura, dura e intensa comparada com as demais sombras. Mova a sombra da bicicleta para uma melhor correspondência ao lado de uma sombra já existente. Defina o modo de camada da sombra para Multiplicar (A) para levar em conta a coloração do fundo. Além disso, bloqueie todos os píxeis transparentes da sombra contra alterações, clicando no ícone correspondente na paleta de camadas (B),
A camada de sombra é preparada para ajustes.
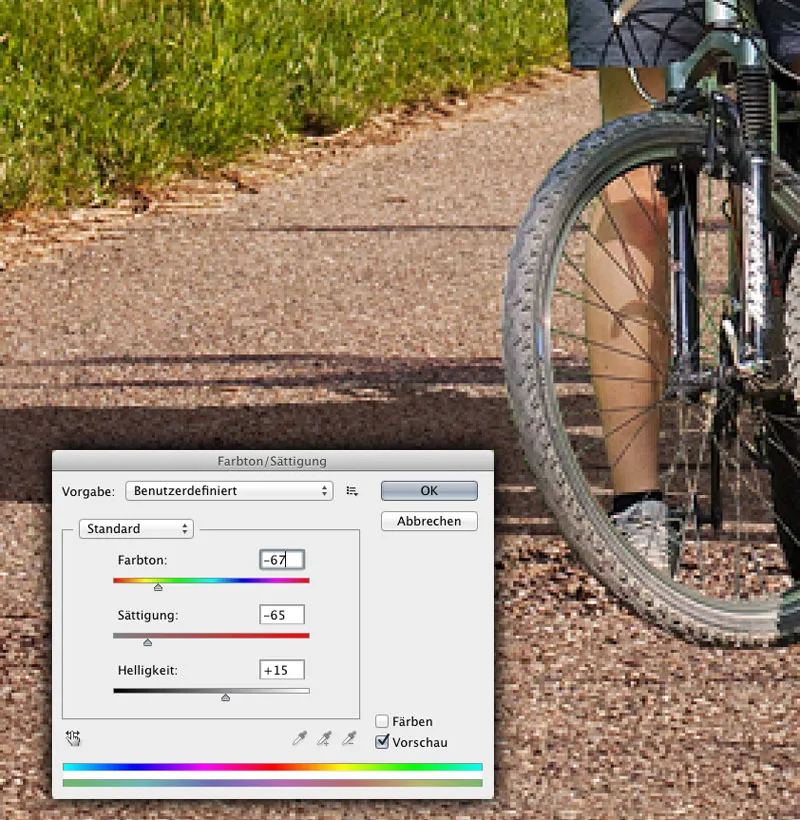
Clique uma vez na sombra da videira com o conta-gotas (I) para capturar seu tom base. Através de Editar>Preencher>Usar: Cor de frente, pinte a sombra, ainda preta até então. Isso ainda não corresponde totalmente ao tom. Para ajustar, abra o diálogo Matiz/Saturação (Ctrl/Cmd + U) e ajuste a sombra com os controles. Os valores adequados podem ser obtidos na ilustração.
Colorindo a camada da sombra.
Detalhes finais
Vocês podem refinar os últimos detalhes com dois ajustes simples. Reduza a opacidade para cerca de 95%. Desbloqueie os píxeis transparentes da sombra e aplique o filtro Desfoque Gaussiano com um valor de cerca de 1 pixel. Por último, reposicione a sombra no local correto.
Regulando a opacidade e a nitidez das bordas.
O Filtro de Deslocamento
Um passo adicional para uma sombra mais refinada é o desconhecido filtro Deslocamento no Photoshop. Com base em uma imagem em tons de cinza, as informações da imagem são deslocadas e criam assim uma sombra com uma perspectiva mais coerente.
Revisão de arquivo
Abra o arquivo "sandhalde.psd." Aqui você verá uma sombra de guindaste rapidamente posicionada, que no entanto parece completamente incrível, pois cai sobre colinas de areia sem levar em conta suas curvaturas. Exclua a camada com o guindaste do documento por enquanto, mas não salve ainda.
A sombra do guindaste parece completamente incrível.
Criar mapa de deslocamento
Para poder aplicar o filtro de deslocamento, o Photoshop precisa de um arquivo em tons de cinza como modelo. Os pontos pretos da imagem são deslocados na direção máxima (que pode ser especificada na caixa de diálogo do filtro), enquanto os pontos brancos são deslocados na direção oposta à máxima. Um valor de cinza médio de 128 não causa mudanças. As gradações intermediárias correspondem a valores parciais da magnitude máxima.
Converta a imagem para uma imagem em tons de cinza via Imagem>Modo>Tons de Cinza. Além disso, é necessário aplicar um desfoque intenso ao resultado, caso contrário o resultado não será atraente. Utilize um valor que mantenha as formas visíveis, mas sem contornos nítidos. Por exemplo, um raio de 12 pixels para o Filtro de Desfoque Gaussiano. O resultado deve ser salvo obrigatoriamente como um documento do Photoshop.
Criação de um modelo para o filtro de deslocamento.
Aplicar filtro
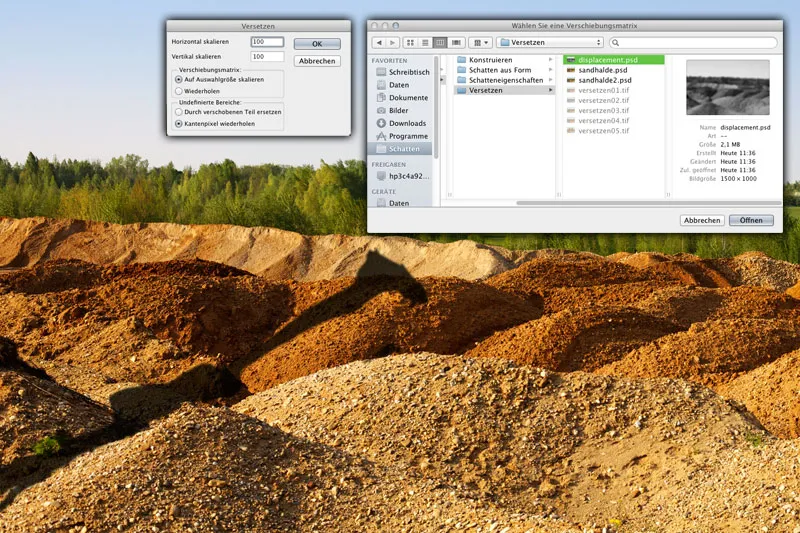
Selecione Arquivo>Voltar à versão anterior para retornar à versão original. Em seguida, selecione a camada com a sombra do guindaste e aplique o Filtro>Filtro de Distorção>Deslocamento. Para o valor do deslocamento, insira 100 pixels para ambas as direções. Dependendo do tamanho do seu arquivo, talvez seja necessário ajustar para cima ou para baixo. Experimente um pouco. As outras configurações podem ser retiradas da imagem.
Em seguida, abrirá uma caixa de diálogo em que você escolherá o arquivo PSD criado anteriormente e confirmará. Após um breve cálculo, o Photoshop distorcerá a sombra de forma relativamente convincente. Defina o modo de camada para Multiplicar e reduza a opacidade para cerca de 80%. Além disso, aplique o Filtro de Desfoque Gaussiano para tornar a sombra mais suave. Um valor de aproximadamente 4,5 pixels deve funcionar.
Aplicação do filtro de deslocamento.
Deslocamento manual (opcional)
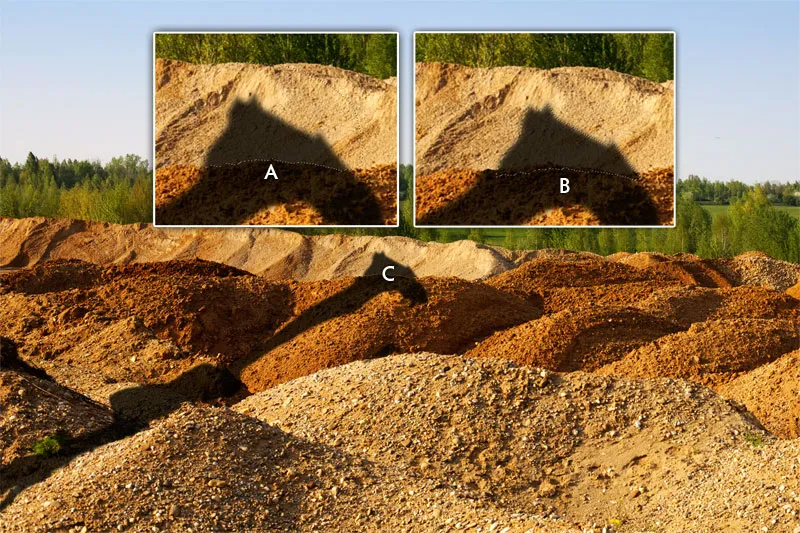
Se deseja ser preciso, um pouco de trabalho manual é necessário. Atualmente, a sombra segue sem deslocamento sobre a colina ao fundo após um morro. Na verdade, ela precisaria ser deslocada um pouco para o lado. Crie uma seleção com o Laço cuja borda inferior siga exatamente a borda de uma colina de areia (A) e salve a seleção como Canal Alfa.
Recorte o conteúdo da camada com a combinação de teclas Ctrl/Cmd+J como uma cópia e desloque o pedaço de imagem um pouco para a direita e um pouco para baixo (B). Em seguida, carregue o Canal Alfa salvo anteriormente, inverta a seleção e apague o conteúdo. Isso removerá a interseção das duas partes da sombra. (C).
Ajustando as propriedades da sombra.

