Quem é que nunca viu aqueles gráficos de sinedots fantásticos em que as linhas se entrelaçam e se iluminam com cores fantásticas? Muitas pessoas assumem que é necessário um programa de renderização da cena 3D para este tipo de gráficos. Mas não é esse o caso e o Photoshop fornece-nos todas as ferramentas de que necessitamos para criarmos este tipo de gráficos.
Passo 1 - Criar um novo ficheiro
Em primeiro lugar, precisamos de um novo ficheiro com dimensões de aproximadamente 1200x1200 pixels para termos espaço suficiente para o nosso gráfico. Pintamos este fundo de preto.
Passo 2 - Criar formas
O efeito consiste em várias formas que encolhem.
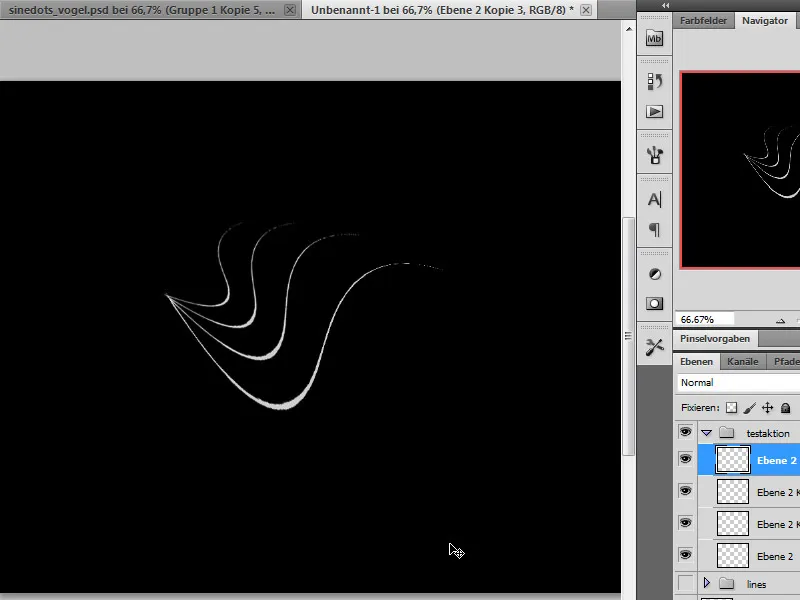
Basicamente, estas formas podem ser criadas muito facilmente. Utilizo uma ação para este tipo de criação, que posso executar as vezes que quiser.
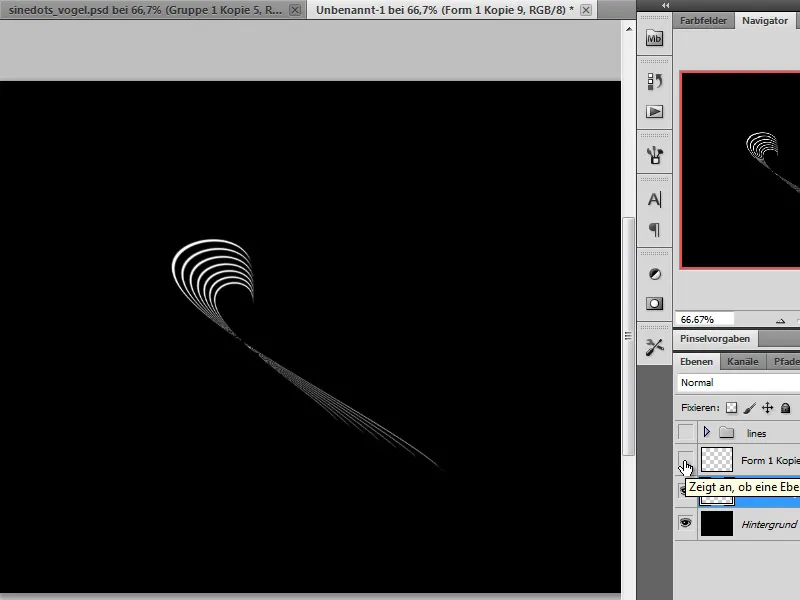
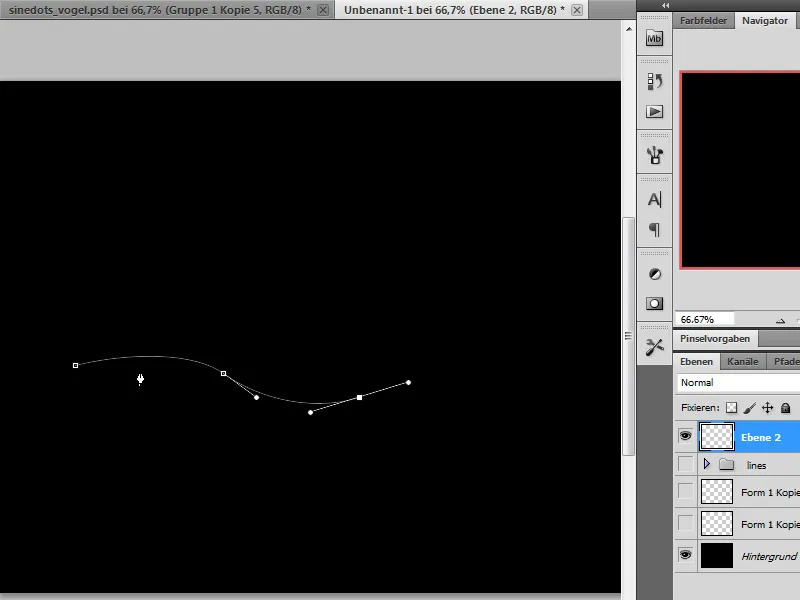
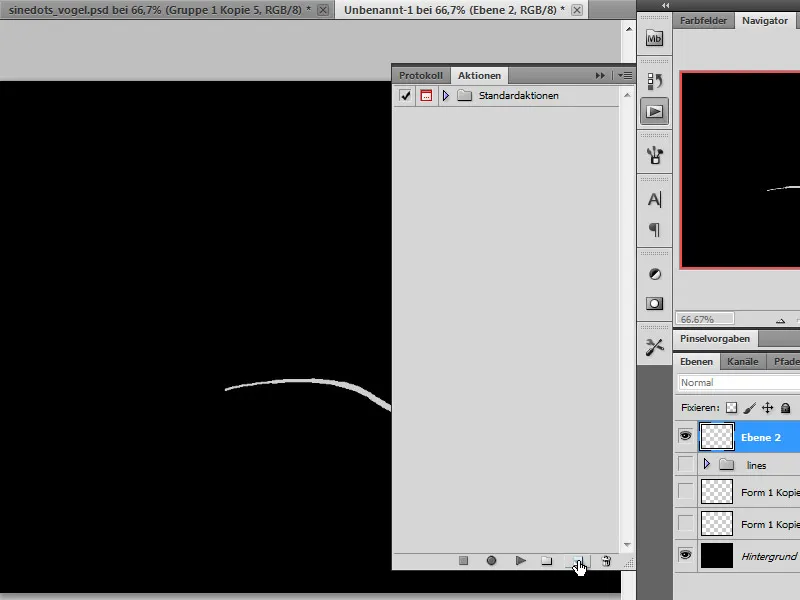
Preciso de uma camada vazia e utilizo a ferramenta de traçado para criar uma forma inicial. Em alternativa, também pode utilizar formas existentes na galeria de formas. Utilizo a ferramenta de trajeto para desenhar uma forma ou linha básica simples.
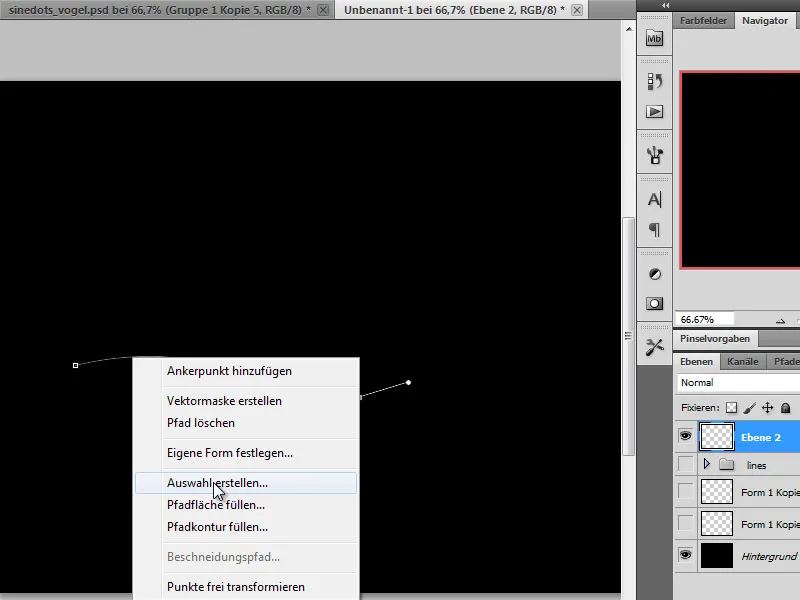
Em seguida, selecciono a opção Preencher contorno do caminho no menu de contexto.
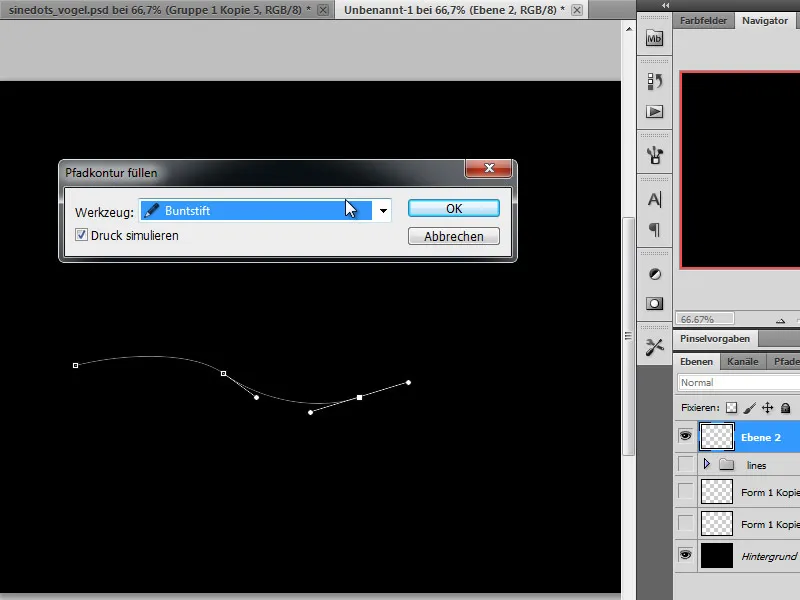
Deixo a opção apresentada definida como lápis de cor, simular pressão. A cor do primeiro plano já deve estar definida para branco.
Depois de preencher este caminho, posso apagar o caminho de trabalho, que se encontra na paleta de camadas em Caminhos.
Passo 3 - Criar ação
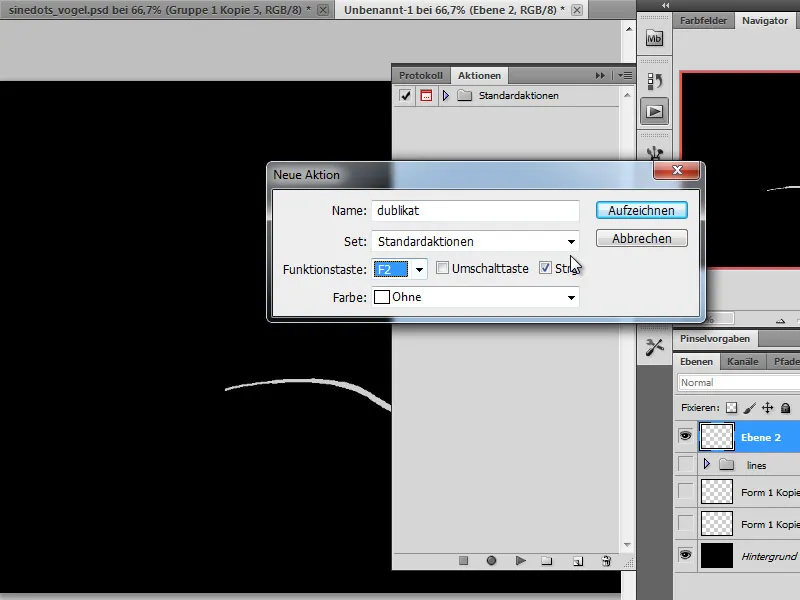
Para uma duplicação simples, preciso de uma ação que possa chamar através da janela Ação (F9). Crio uma nova ação clicando no ícone Novo junto à reciclagem.
Também posso acrescentar um nome e uma combinação de teclas que pretendo utilizar para executar esta ação.
Se clicar em Gravar, a gravação começa imediatamente a seguir. Não há necessidade de se apressar, todos os passos que dou agora serão gravados.
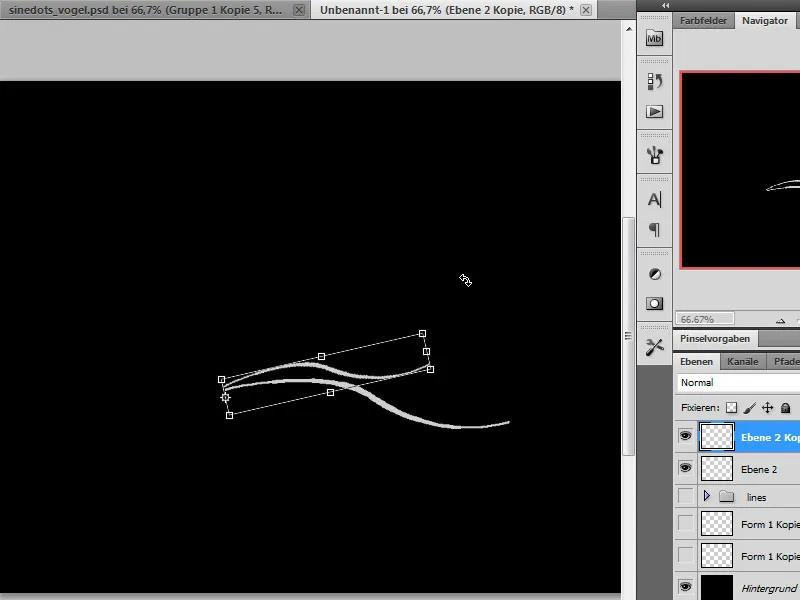
Primeiro, duplico a minha camada utilizando Ctrl+J. Depois, aumento a escala da forma copiada. E rodo-a com o ponto central deslocado. Coloco-o num dos cantos, no centro de rotação ou no lado, para que a forma rode em torno dele mais tarde.
Quando estiver satisfeito com isto, posso parar a transformação, chamar a minha janela de acções e acabar de gravar a ação.
Passo 4 - Aplicar a ação
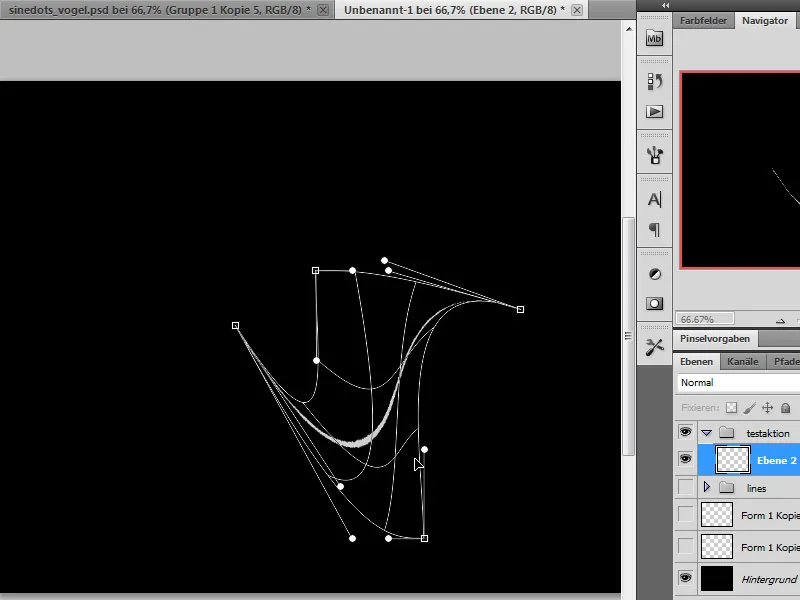
Agora posso basicamente utilizar a ação. No entanto, crio um conjunto de camadas no qual todas as cópias de linha são recolhidas. Também utilizo a ferramenta deformar para dar um novo aspeto à minha forma.
Agora que redesenhei a minha forma, posso chamar a minha ação gravada sempre que quiser, utilizando o atalho de teclado definido. Se os componentes do caminho não estiverem alinhados como pretendido, pode criar uma nova ação em qualquer altura. Depois, basta tentar mover o centro de rotação ou a escala. Aqui é necessária alguma experimentação. Em alternativa, também pode alinhar as partes do caminho manualmente.
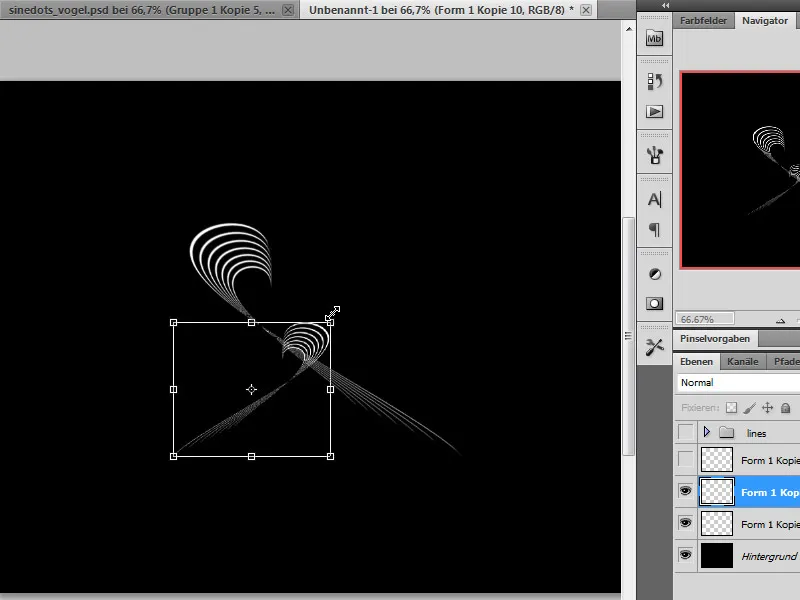
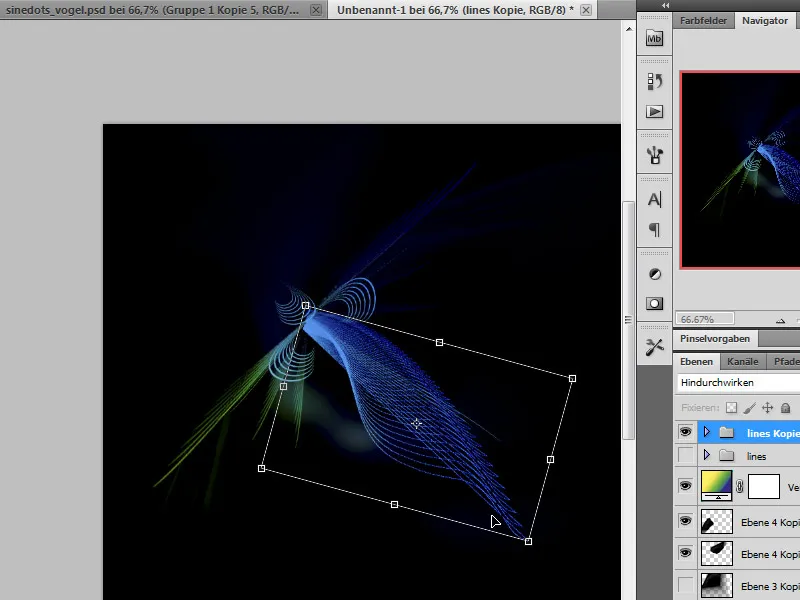
Passo 5 - Organizar os conjuntos de formas
Agora é altura de combinar as formas umas com as outras, criar figuras ou fazer mais edições.
Para isso, utilizo as ferramentas de controlo de transformação para dimensionar , rodar, deformar, etc. Ao criar camadas duplicadas, posso sempre voltar à minha forma original.
Passo 6 - Combinar conjuntos de formas, aplicar efeitos
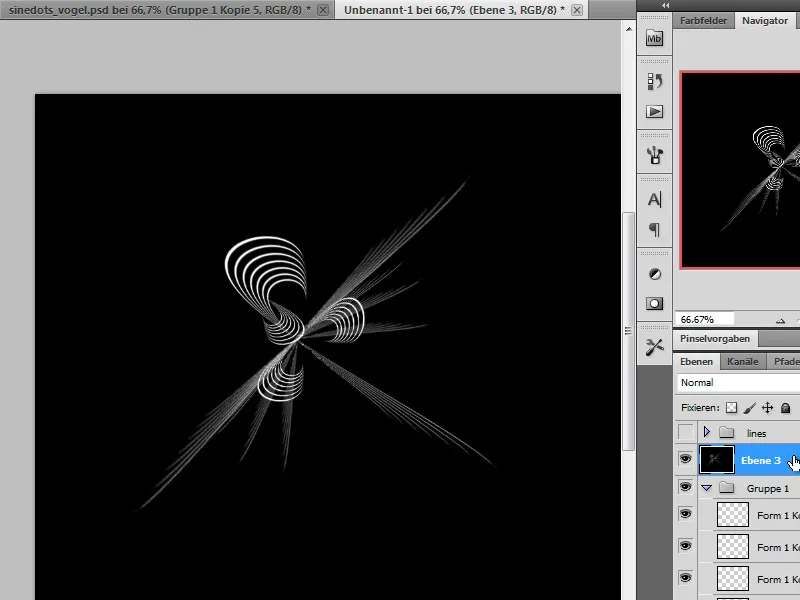
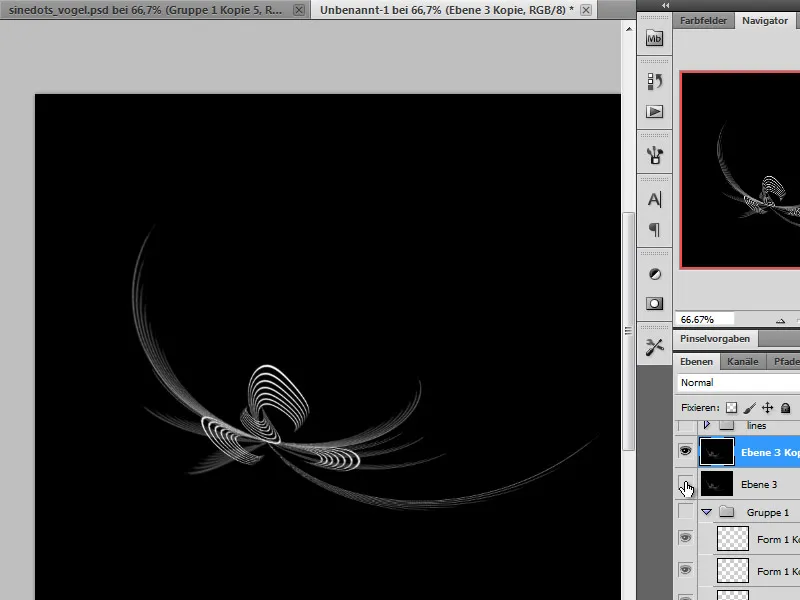
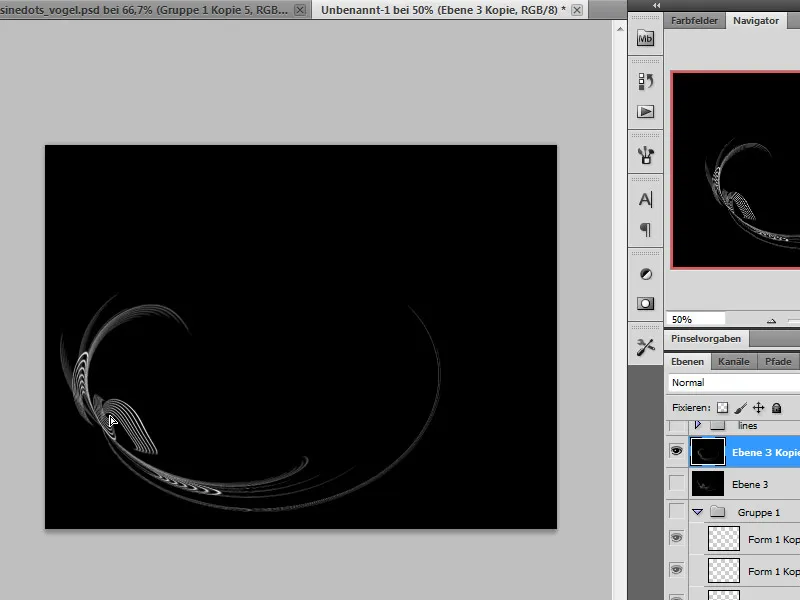
Com o tempo, acumulam-se algumas formas bonitas que podem ser utilizadas para uma edição de imagem mais aprofundada através de um processamento adicional. Por exemplo, combino todas as camadas visíveis como uma nova camada utilizando Ctrl+Alt+Shift+E e aplico-lhe o filtro de distorção de coordenadas polares.
Também posso duplicar novamente esta camada editada e aplicar-lhe novamente o filtro de coordenadas polares para obter mais curvatura.
Agora, cabe-te a ti decidir como queres utilizar estes efeitos. Para a minha edição, também chamei o filtro Radial Blur e apliquei-o num padrão radial com 100% de força e muito boa qualidade.
Passo 7 - Colocar a cor em ação com as camadas de ajuste
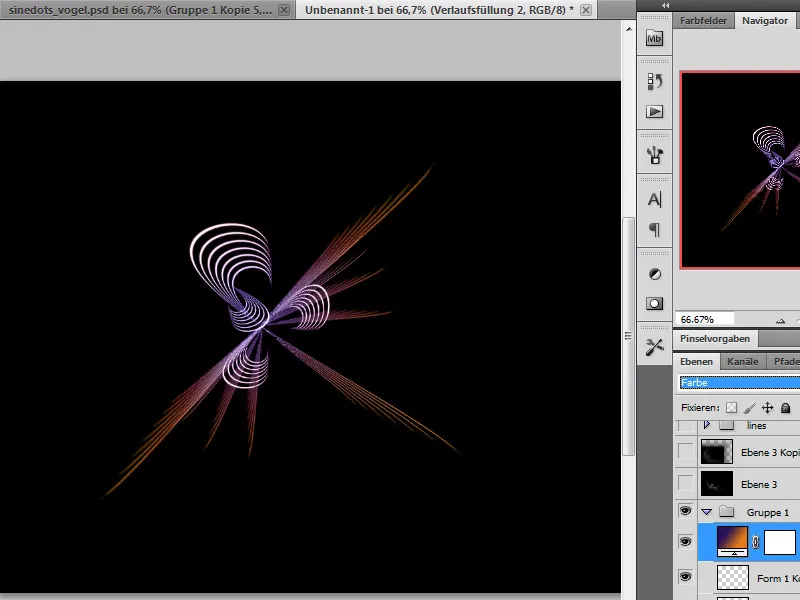
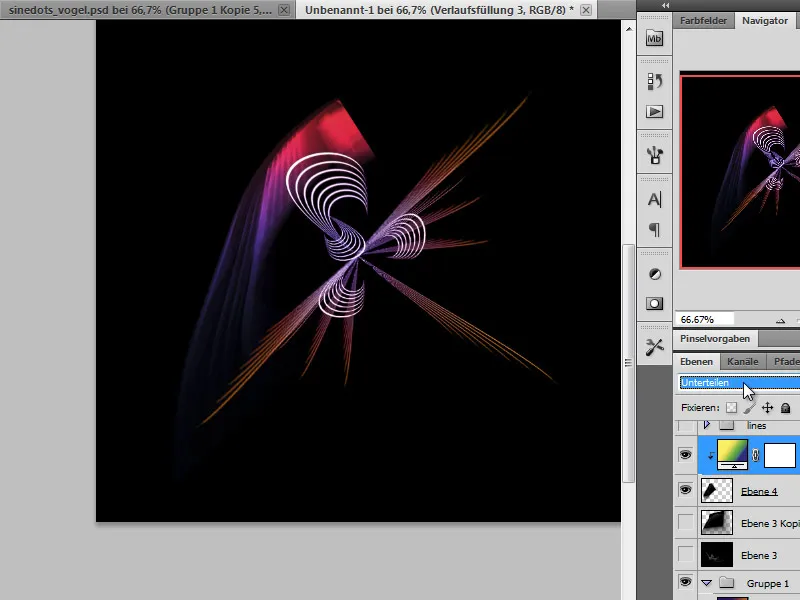
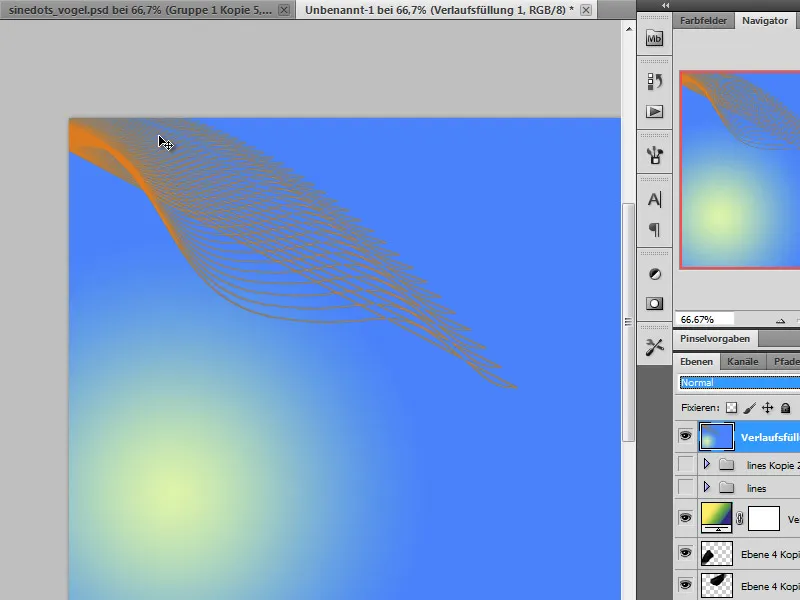
De momento, só temos formas brancas ou cinzentas, que não parecem particularmente interessantes. Por isso, vou aplicar uma camada de ajuste de gradiente à pasta com as formas para as colorir. Agora que defini um gradiente, vou definir o modo da camada para Cor.
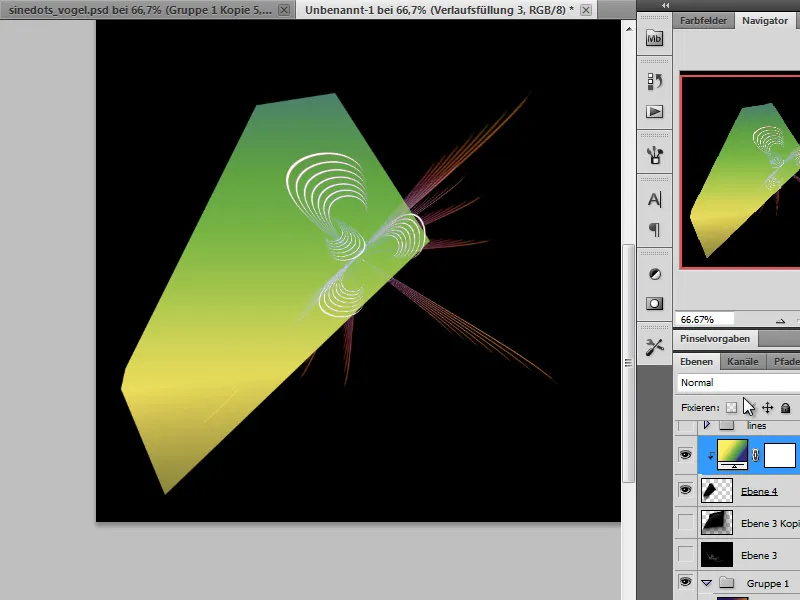
Também utilizo estas técnicas para dar à forma mais área de asa. Para isso, utilizo a camada de coordenadas polares desfocadas e dou-lhe a forma de uma secção de asa, que depois também coloro. No entanto, para garantir que esta cor se aplica apenas a esta forma, ligo a camada de ajuste à camada da forma subjacente, clicando na linha divisória na paleta de camadas enquanto mantenho premida a tecla Alt.
O modo de camada do gradiente está definido para Subdividir.
Passo 8 - Criar formas
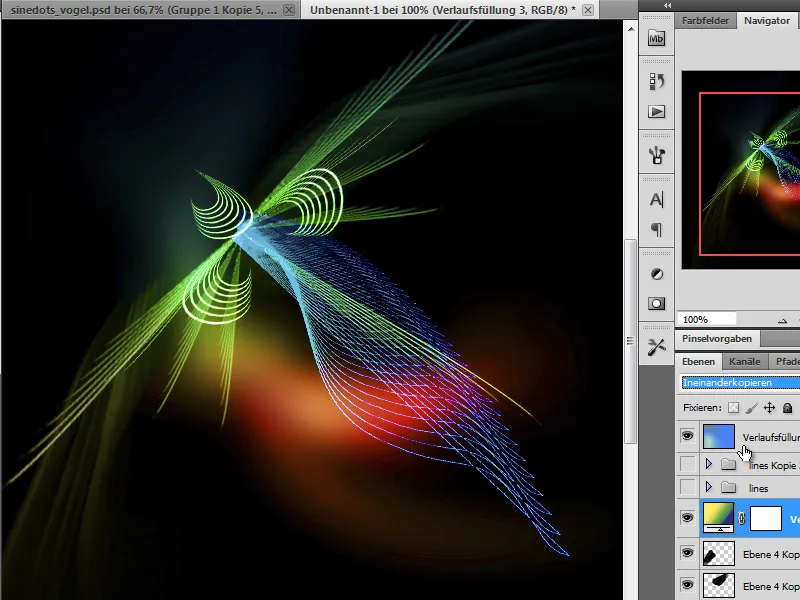
Basicamente, os principais passos de edição já foram mencionados. Cabe-lhe a si decidir quais as cores e formas a combinar e como. Vou agora mostrar a estrutura adicional da imagem em extractos.
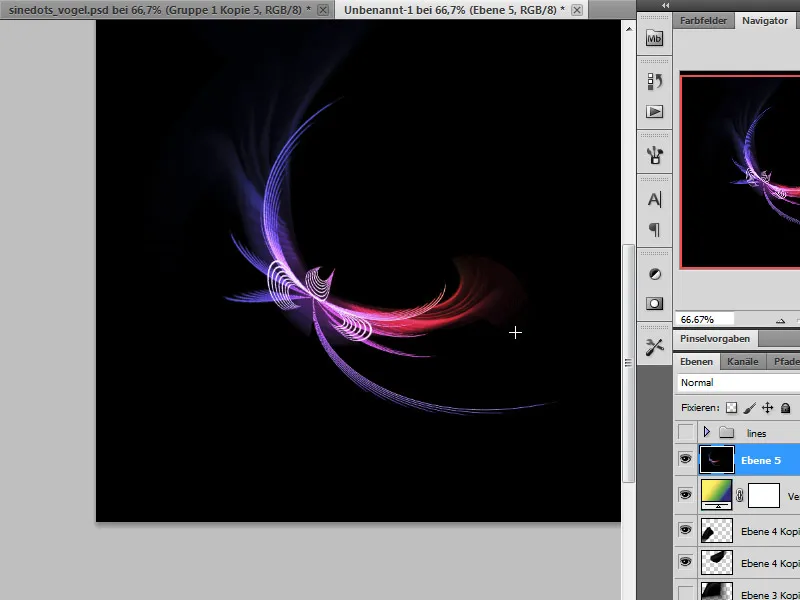
- Coordenadas polares aplicadas à forma geral
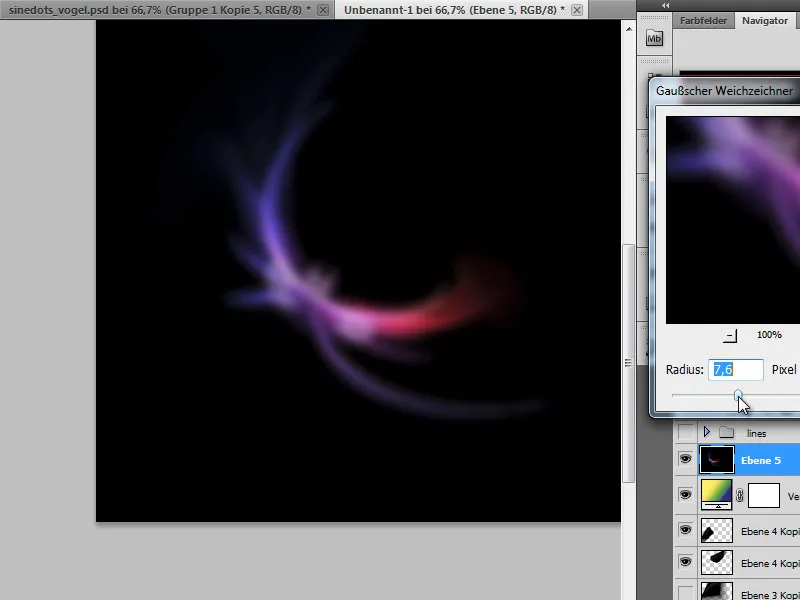
- Desfocar e mover para baixo na pilha de camadas
- Camada de ajuste do gradiente de cor - mudança de modo
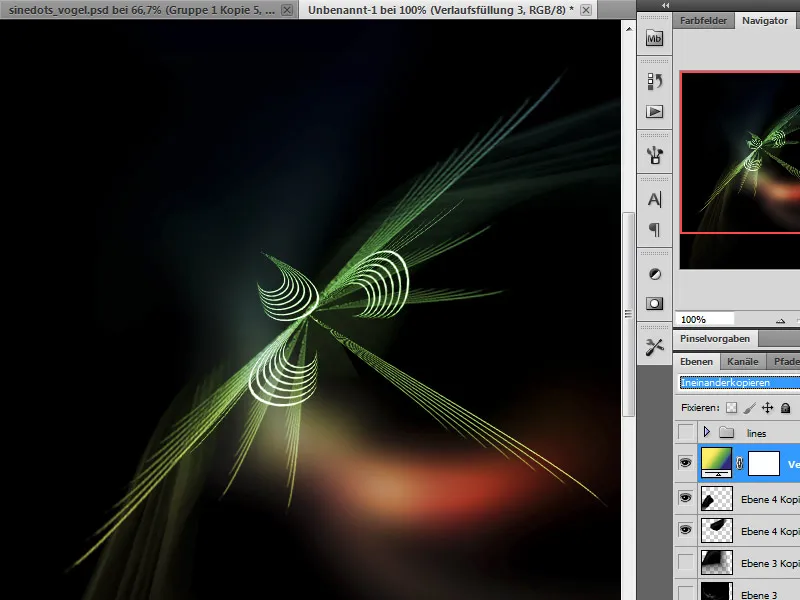
- Linhas (criar novas formas, colorir, adicionar)
- Criar gradiente e combinar a forma e a camada de gradiente 
- Por fim, gradiente esbatido, copiado
Por último, mas não menos importante, outro exemplo:


