Para identificar o tipo de mídia, só falta um pequeno gráfico adicional. O ícone para o DVD você precisa obter antecipadamente. A colocação funciona novamente como de costume.
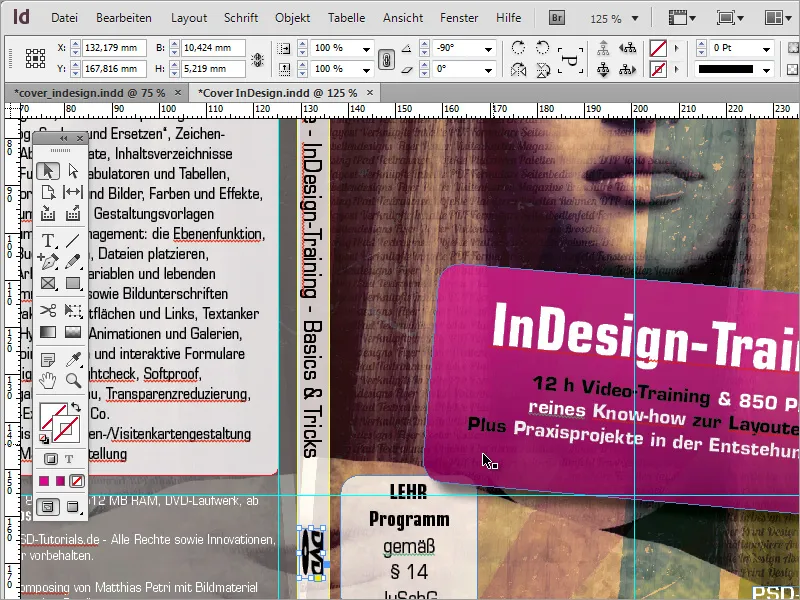
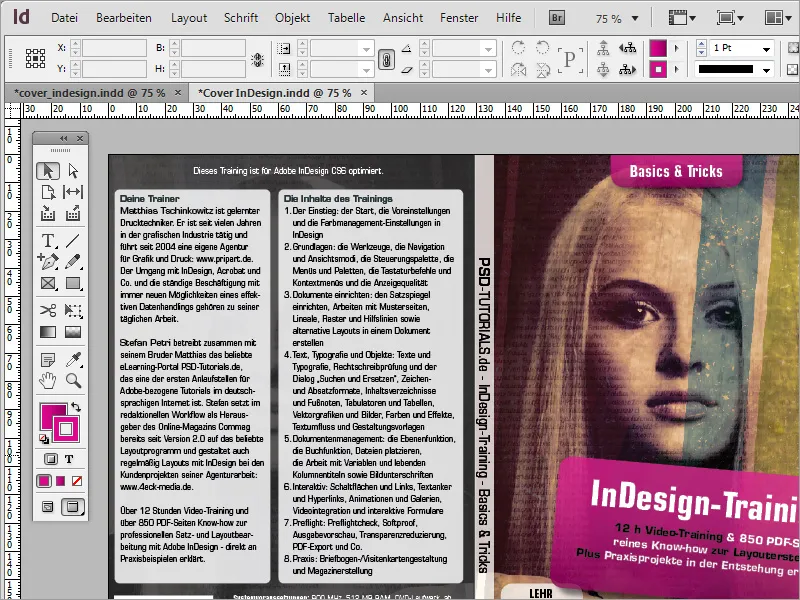
Depois de dar uma olhada final na capa e alinhar os elementos finalmente, esta tarefa está inicialmente concluída.

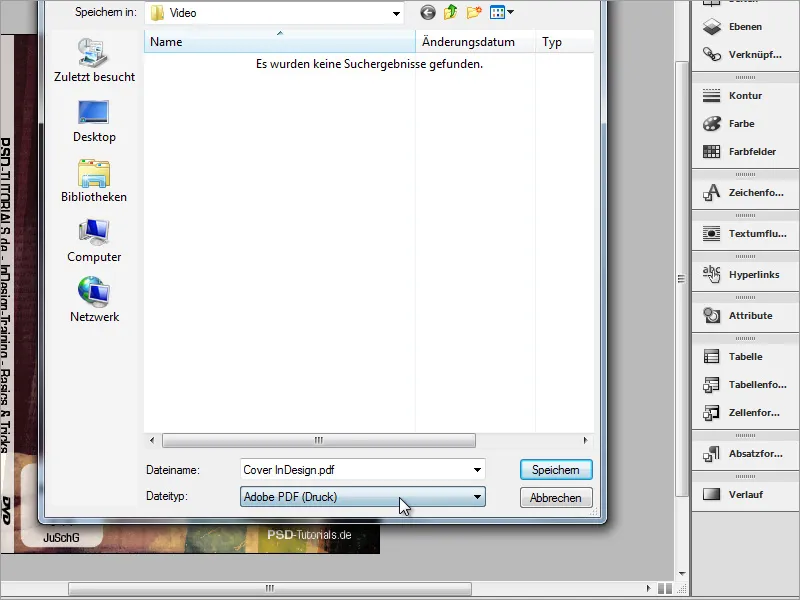
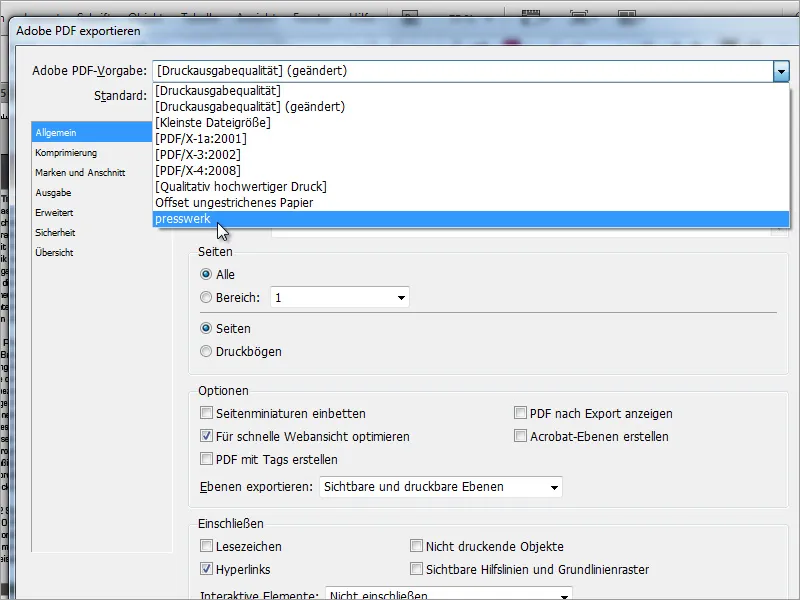
Agora a capa pode ser exportada para uma impressão profissional. Para isso, vá até o menu Arquivo>Exportar e no diálogo escolha o formato de arquivo Adobe PDF (Impressão).
No diálogo seguinte, você pode carregar um perfil correspondente de várias predefinições. Você também pode criar seu próprio perfil se precisar de configurações recorrentes. Depois de fazer todas as configurações, basta clicar no botão Salvar no canto inferior esquerdo. Assim, você poderá selecionar o perfil criado por si mesmo desta lista no futuro.
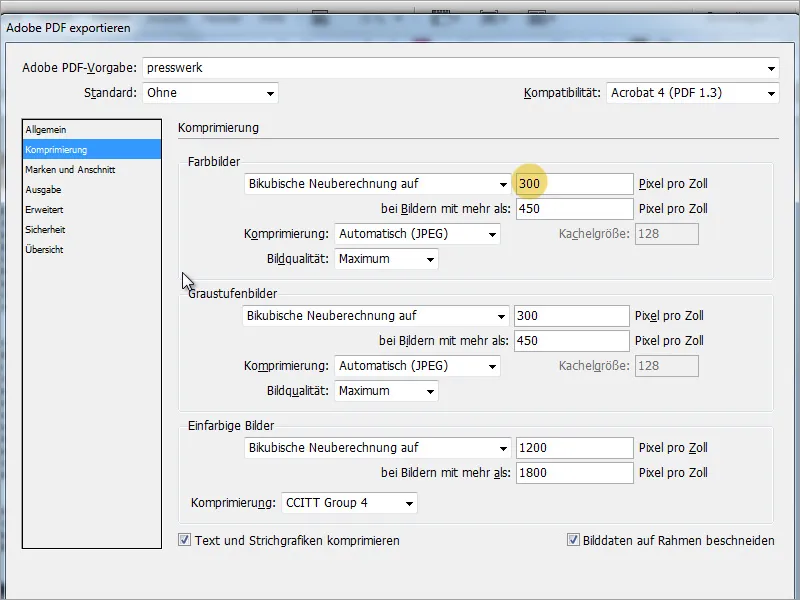
Na área de Compressão, é recomendável selecionar a melhor qualidade de imagem possível para que a impressão de imagem e texto aconteça de forma muito nítida.
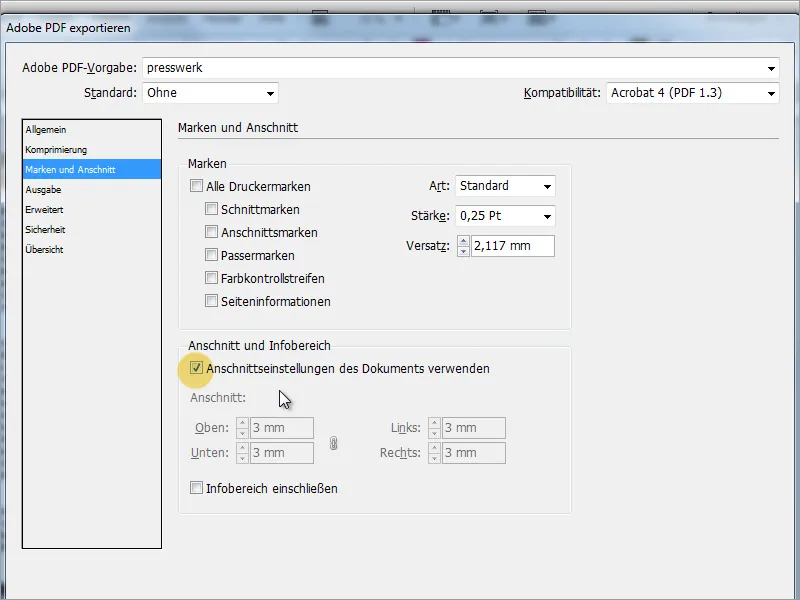
Em Marcas e Sangria, você configura as configurações de sangria do documento, caso não tenham sido criadas junto com o documento. Se as configurações de sangria já foram consideradas ao criar o documento, você pode marcar a opção Usar configurações de sangria do documento.
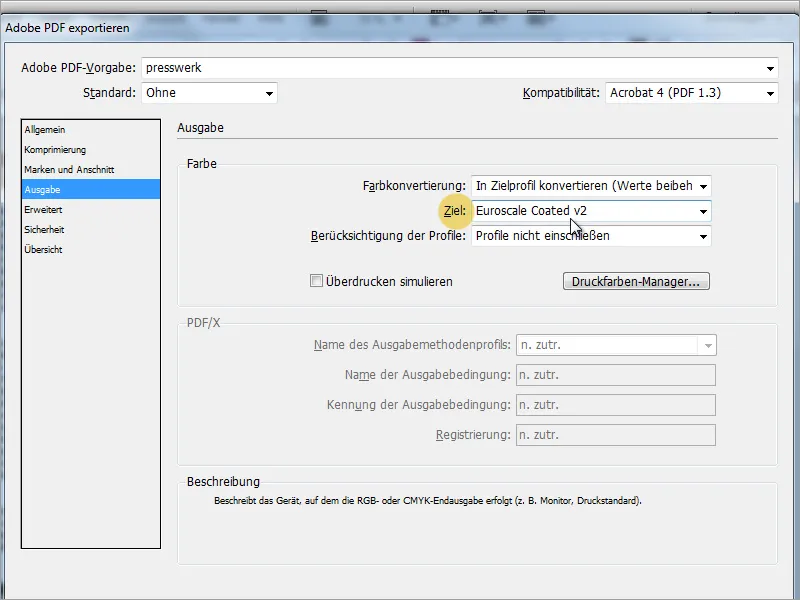
Na seção Saída, você determina quais informações de cor devem ser incluídas no arquivo. Um espaço de cor errado pode resultar em uma impressão incorreta. Normalmente, a gráfica verifica os dados novamente antes de imprimi-los.
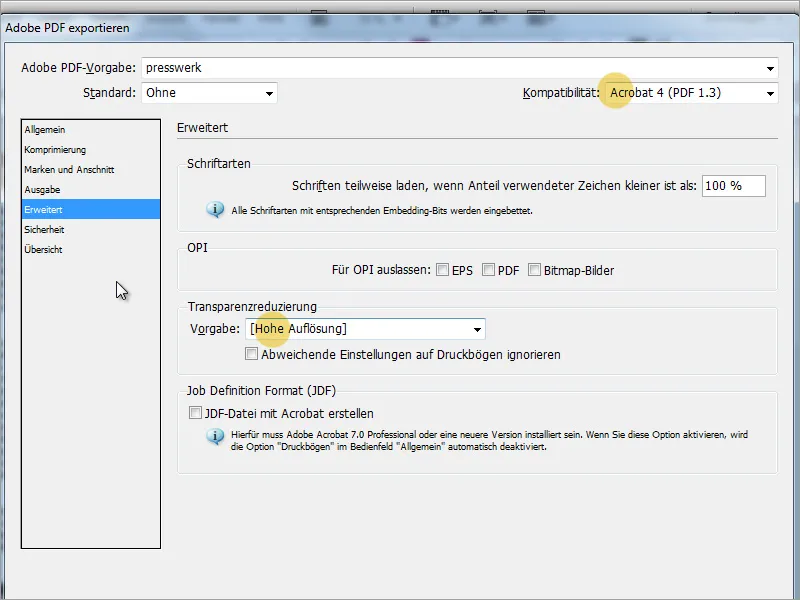
Nas configurações avançadas, você pode definir como o InDesign deve exportar gráficos com transparências, como objetos de sombra, por exemplo. A alta qualidade deve ser um requisito aqui.
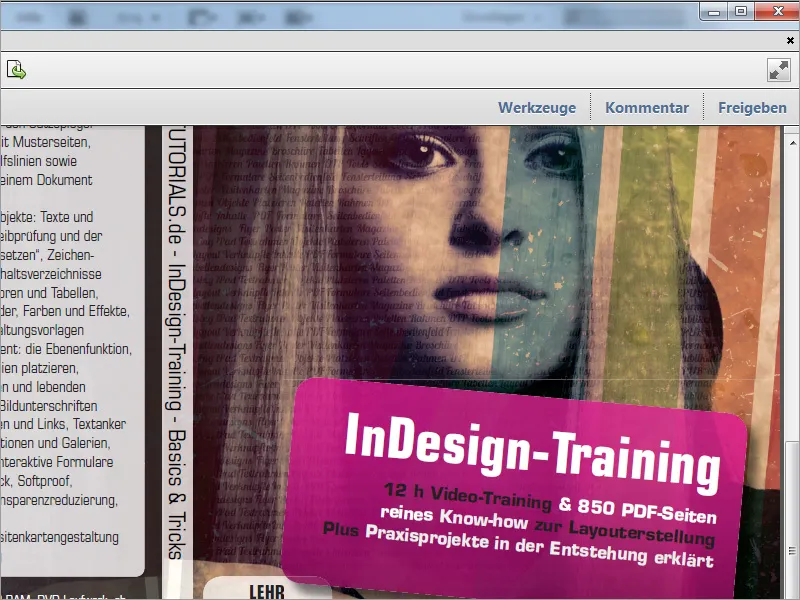
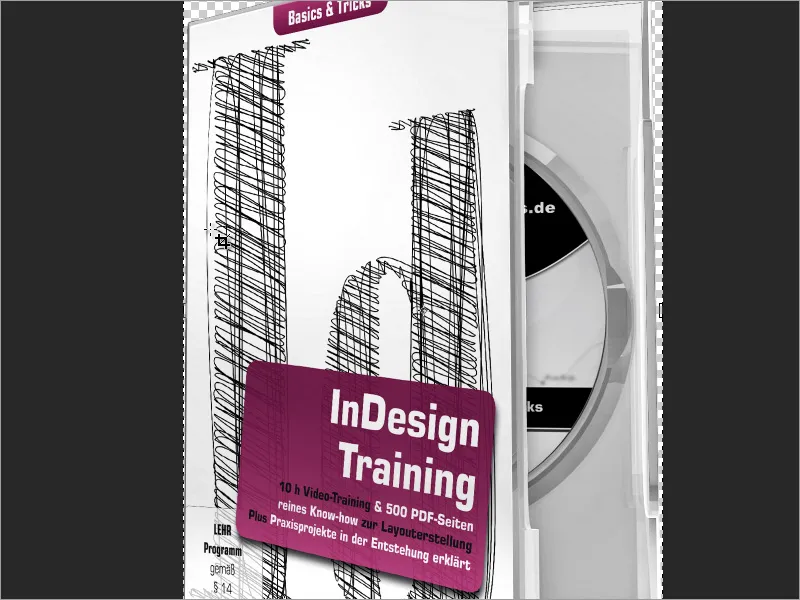
O modelo do InDesign pode então ser exportado. No Adobe Acrobat, é possível verificar o resultado novamente. Em algumas imagens, linhas finas podem ser visíveis. Isso não é um erro de exportação, mas uma função especial no Acrobat que permite visualizar os objetos individuais.
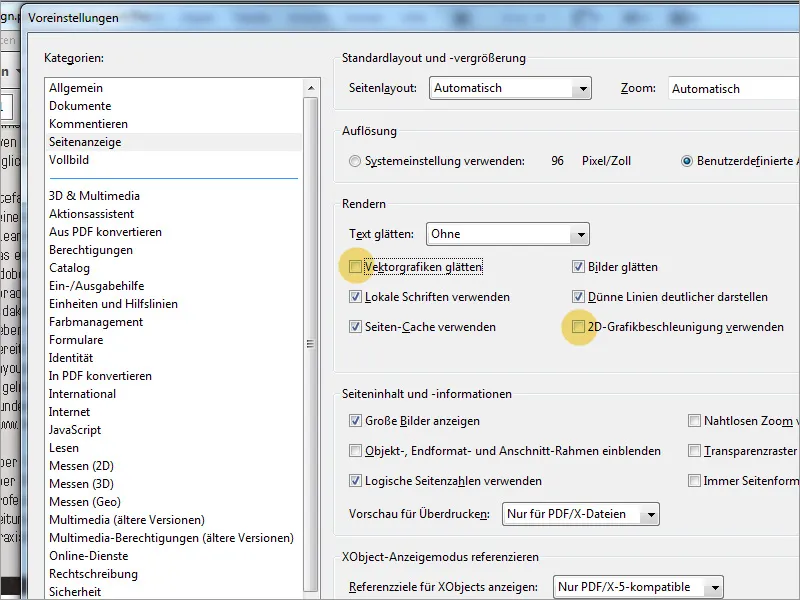
Nas Preferências do Acrobat, você pode desmarcar duas opções na visualização de páginas para que essas interferências não sejam mais visíveis. Desmarque as opções de Suavizar gráficos vetoriais e Usar aceleração de gráficos 2D. Em seguida, essas linhas finas desaparecerão.
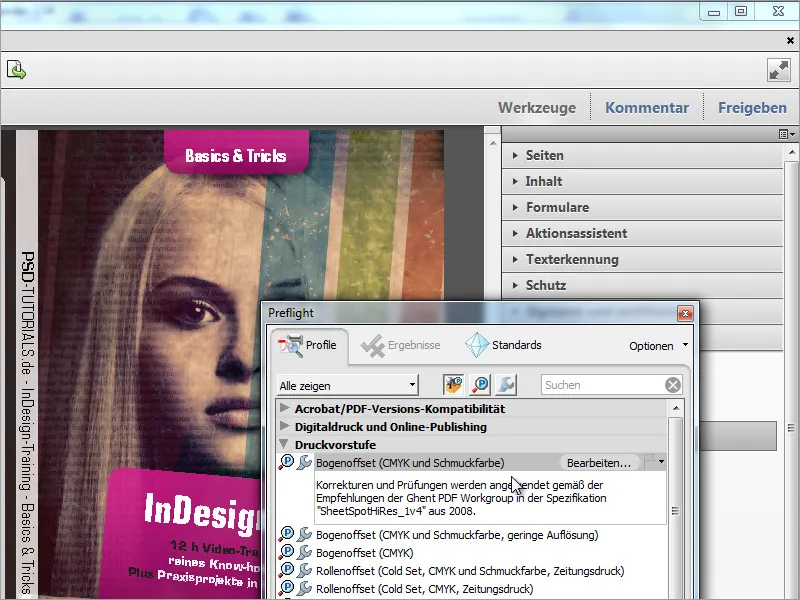
No menu Ferramentas>Preflight no Adobe Acrobat, você também pode verificar todos os elementos em relação à impressão correta.
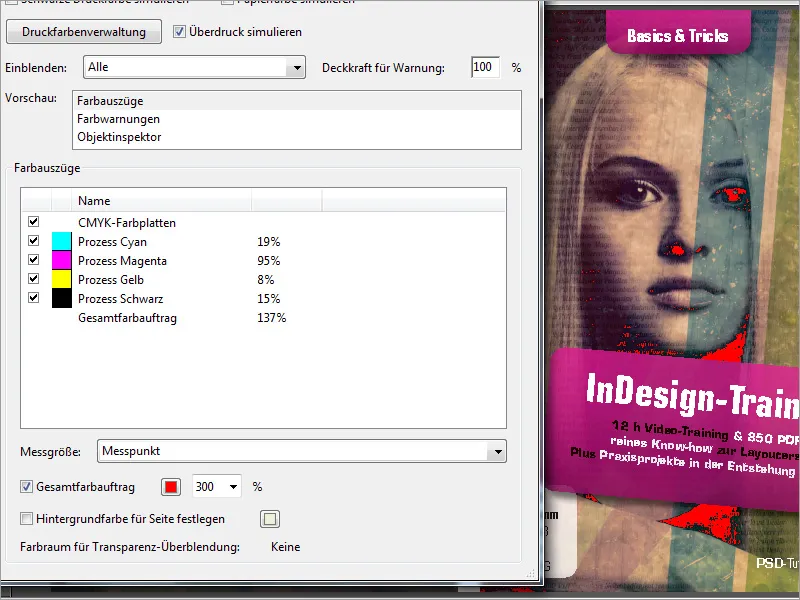
Também é possível controlar a quantidade de tinta necessária para o documento ou áreas específicas através da visualização de saída. Com o Limite total de tinta, você pode definir um valor máximo. Todas as áreas no documento que excederem esse valor serão marcadas com um indicador vermelho.
Assim como nesta capa, a técnica pode ser aplicada em outras variantes de capa. A criação dessa capa envolveu diversas versões preliminares. Uma delas foi um projeto minimalista de Matthias.
Talvez você também precise de um rótulo adequado para o disco de DVD. Esse gráfico pode ser criado no Adobe Photoshop.
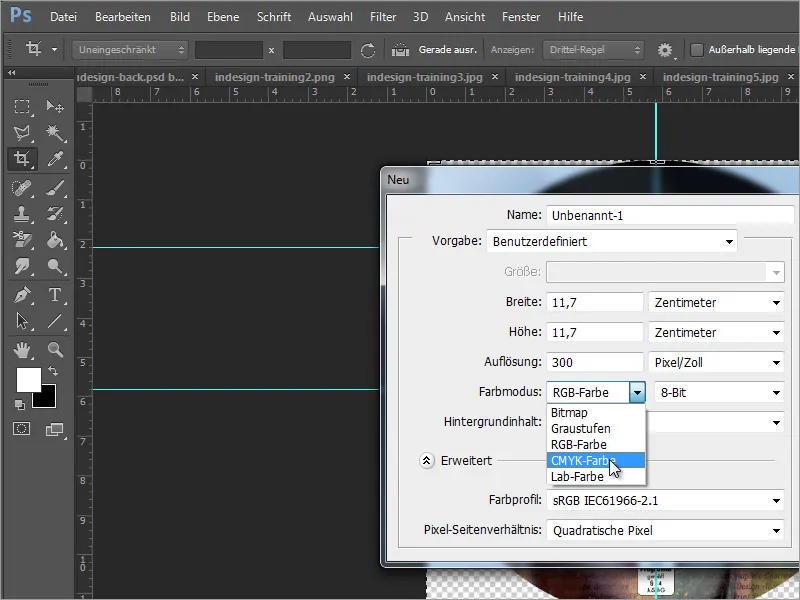
Você pode começar criando este rótulo no Adobe Photoshop com um novo documento. Para isso, crie um novo arquivo com as dimensões de 11,7 cm de Largura e Altura e uma Resolução de 300 pixels por polegada. O Modo de Cor pode ser pré-definido como CMYK aqui, embora isso possa resultar em indisponibilidade de alguns filtros no Photoshop. Se você utilizar filtros específicos, é recomendável deixar o modo de cor como RGB e converter o documento para CMYK antes da exportação.
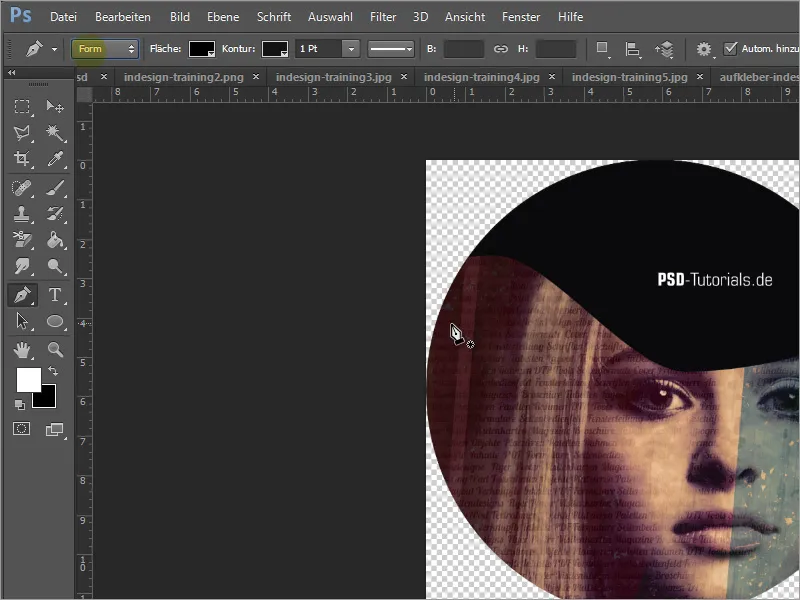
Para destacar melhor a forma do DVD, é aconselhável desenhar um círculo neste ponto com a Ferramenta Elipse.
Defina a cor de preenchimento na barra de opções como preto. Agora você pode desenhar um círculo perfeito com a Ferramenta Elipse. Durante o desenho, pressione a tecla Shift e comece a partir de um canto externo.
Agora insira a primeira inscrição, por exemplo "PSD-Tutorials.de". Use a Ferramenta de Texto para isso. Ao clicar dentro do círculo, o Photoshop pode disponibilizar este círculo como um caminho para o texto. Para evitar isso, simplesmente arraste uma caixa de texto - começando na área branca. Com a barra de espaço, você pode mover esta caixa de texto enquanto a estiver arrastando.
Depois disso, podes inserir o texto em cor branca. No nosso exemplo, foi utilizada a fonte Eurostile em 13 Pt e a abreviatura PSD foi realçada com um tipo de letra mais negrito.
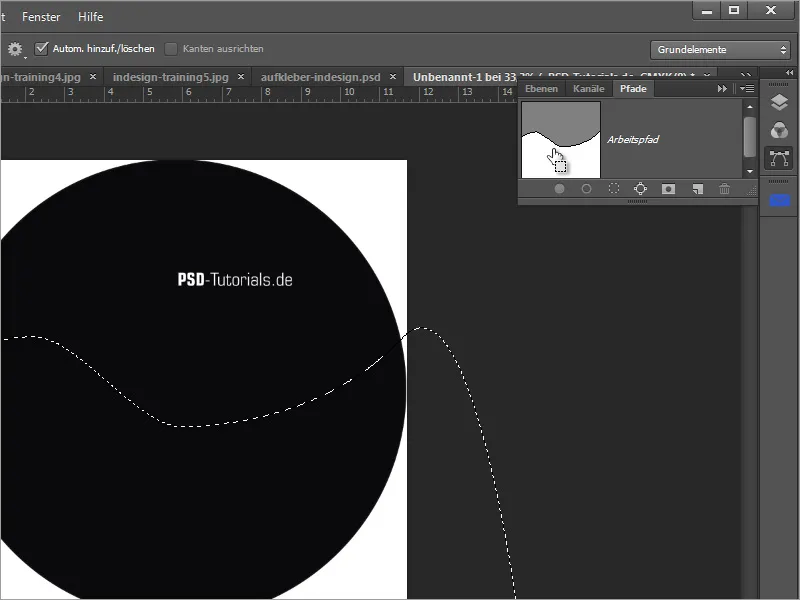
Agora, gostaria de desenhar um arco curvo abaixo da inscrição como limite. Para isso, utilizo a Ferramenta Caneta.
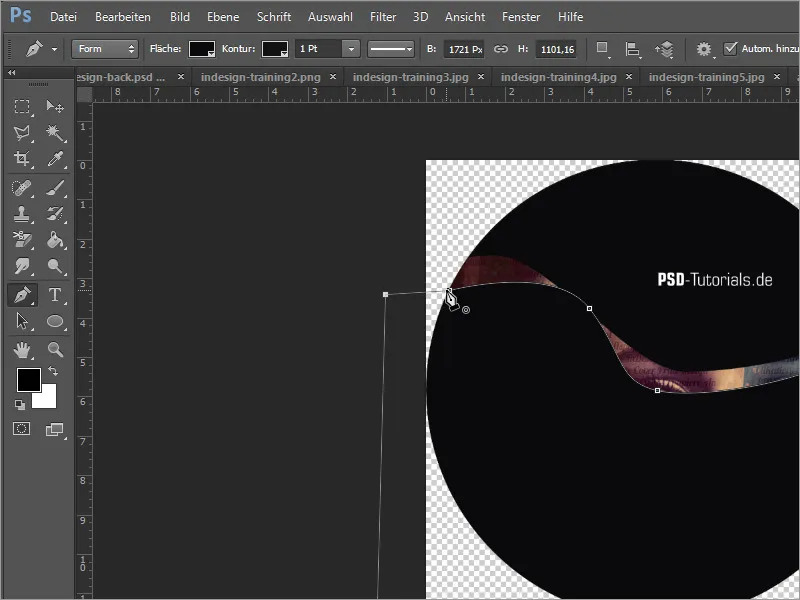
Podes começar clicando à esquerda do círculo. Assim marcas o início do caminho com um ponto de âncora. Um pouco mais à direita, clicas novamente com o botão esquerdo do rato para adicionar outro ponto de âncora. No entanto, agora não soltas o botão do rato, mas manténs pressionado e puxas os pontos de âncora para fora deste ponto para transformar a linha reta numa curva.
Depois repetes esse processo, adicionando outro ponto de âncora mais à direita e um pouco mais abaixo. O fim deste caminho é marcado por um ponto final no limite oposto do círculo.
Agora, fecha este caminho, levando-o de volta para o lado esquerdo fora do círculo e clica no último ponto do início. No nosso exemplo, contornamos na parte inferior.
Até agora, esta linha é apenas um caminho de trabalho. Seria melhor se tivesses uma forma. Podes mudar a opção de caminho para Forma na barra de opções antes de adicionar o primeiro ponto de âncora, ou ainda converter este caminho posteriormente numa seleção. Para isso, precisas da janela Trilhas. Com a tecla Ctrl e ao clicar na miniatura da trilha, podes transformar o caminho de trabalho numa seleção.
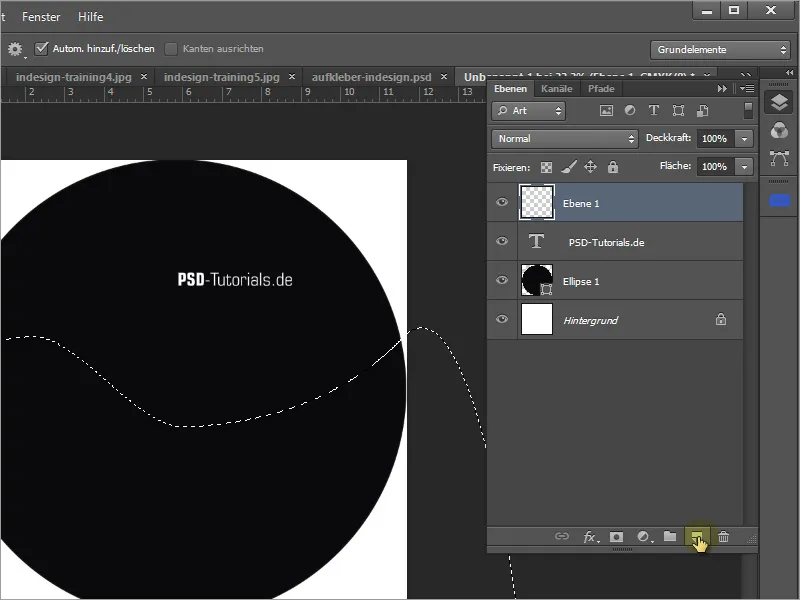
Esta seleção agora deve ser preenchida com uma cor. Para que isto não seja feito na camada ativa, precisas de uma nova camada na paleta de camadas. Clica na miniatura de Nova Camada.
Podes preencher esta seleção com uma cor pressionando Alt+Backspace ou usando o Balde de Pintura. No nosso exemplo, foi usada a cor preta, que deve ser definida previamente como a cor de primeiro plano.
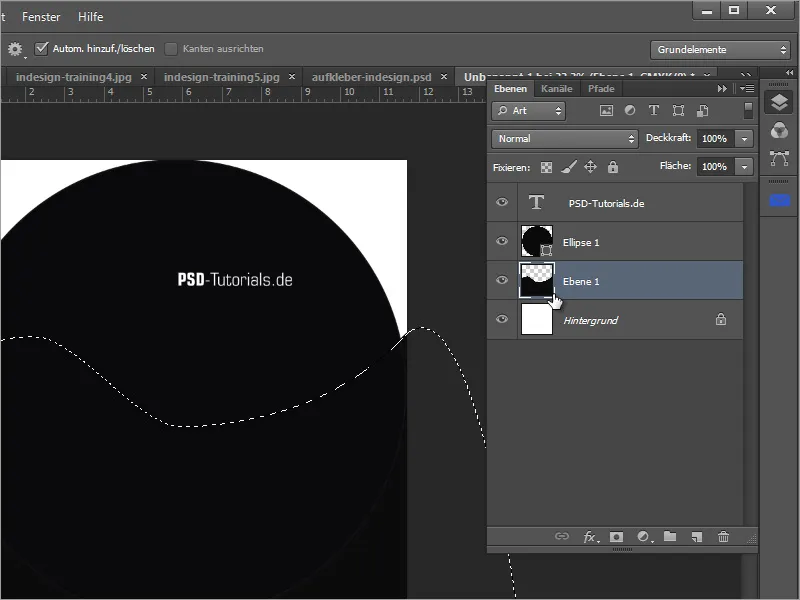
A camada preenchida agora está localizada mais abaixo na paleta de camadas. Para isso, basta arrastares a camada ativa e colocá-la abaixo da camada de elipses.
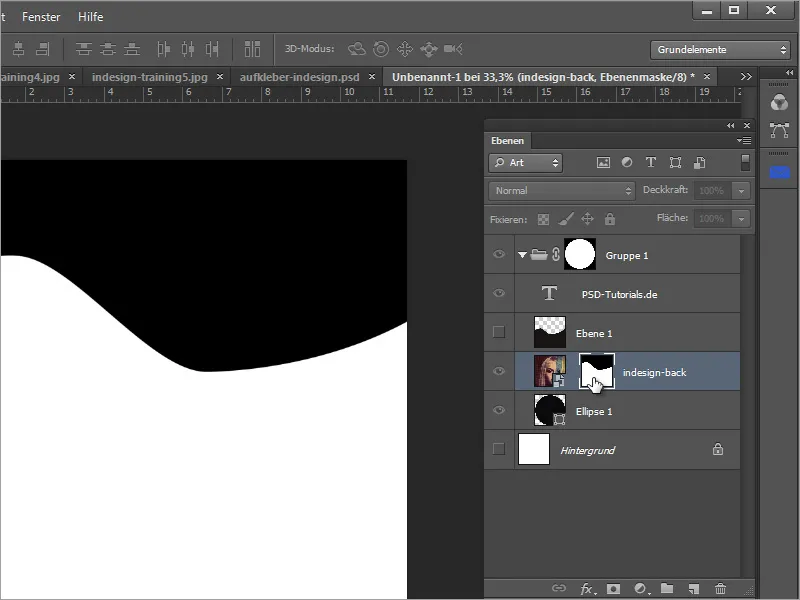
Agora vou criar um grupo. Pretendo que apenas a forma de círculo permaneça visível e seja impressa no final. Podes clicar no ícone de pasta na paleta de camadas, o que cria uma nova pasta vazia. Coloca esta pasta no topo da paleta de camadas.
Podes influenciar a visibilidade do que está dentro desta pasta, definindo quais áreas devem ser visíveis e quais devem ser invisíveis. Para isso, precisas de uma máscara de camada formadora, que é criada a partir de uma seleção. Cria esta seleção a partir da forma de elipse, clicando na miniatura com a tecla Ctrl pressionada e o botão esquerdo do rato.
Agora certifica-te de que a camada da pasta está selecionada e podes criar uma máscara de camada com base nesta seleção. Basta clicar na miniatura de máscara de camada na paleta de camadas.
Em seguida, tens que criar os elementos que esta pasta deve conter e excluir. Basta mover as camadas previamente criadas para esta pasta. Agora, consegues ver como esta máscara de camada funciona.
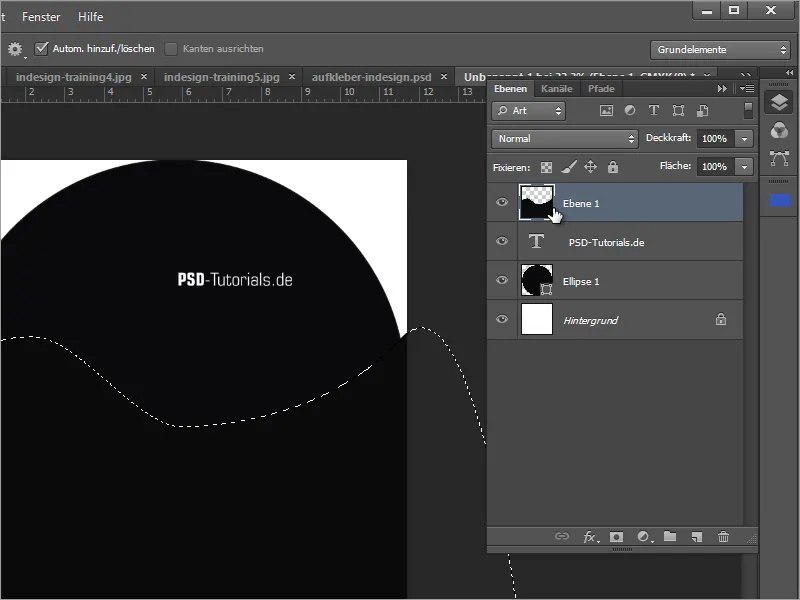
Podes ajustar a cor da Camada 1 com Ctrl+U para se destacar mais. Basta mover o controlo de luminosidade um pouco para a direita.
Agora só precisas de mover esta camada sobre a camada de elipse para que não fique oculta por ela. Em seguida, podes inserir a foto através de Arquivo>Colocar.
Com a tecla Shift pressionada, podes escalar e mover a imagem.
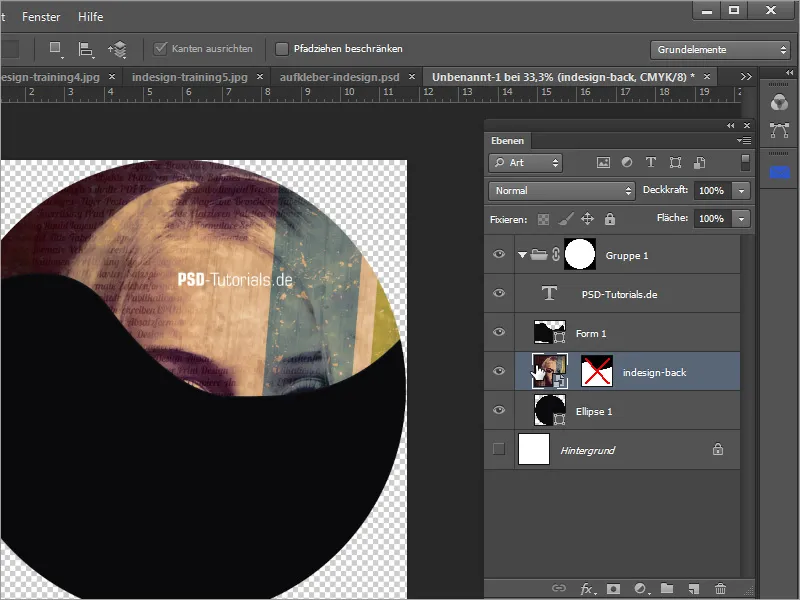
Mova esta camada sob a camada 1. Agora repara que, embora a imagem em si pareça bastante boa, na verdade está invertida. O objetivo era tornar a parte inferior da imagem visível e deixar uma área preta em cima.
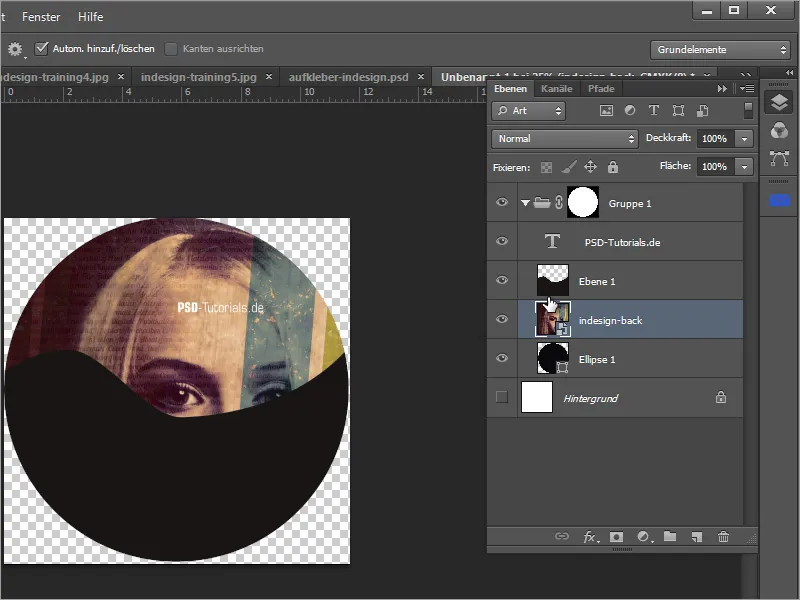
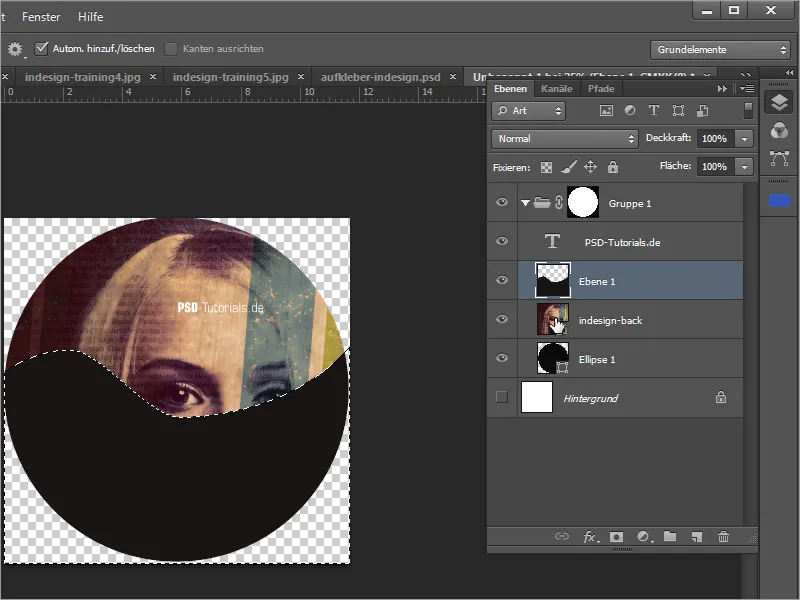
No entanto, isso pode ser resolvido muito rapidamente, criando primeiro uma seleção da camada 1.
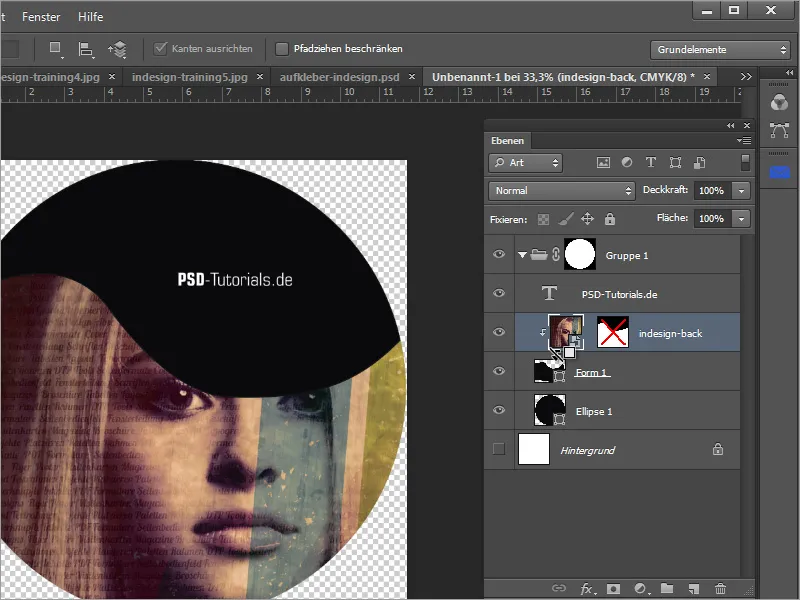
Em seguida, mude para a camada e ative a camada de imagem com a foto. Quando esta estiver ativa, você pode clicar na miniatura da máscara na paleta de camadas para criar uma máscara de camada a partir dessa seleção para a área da imagem.
A camada 1 pode ser ocultada. No entanto, como a composição da imagem ainda não está muito boa, você pode movê-la posteriormente. No entanto, é importante desativar o símbolo de corrente que conecta a imagem e a máscara de camada. Para fazer isso, basta clicar na corrente.
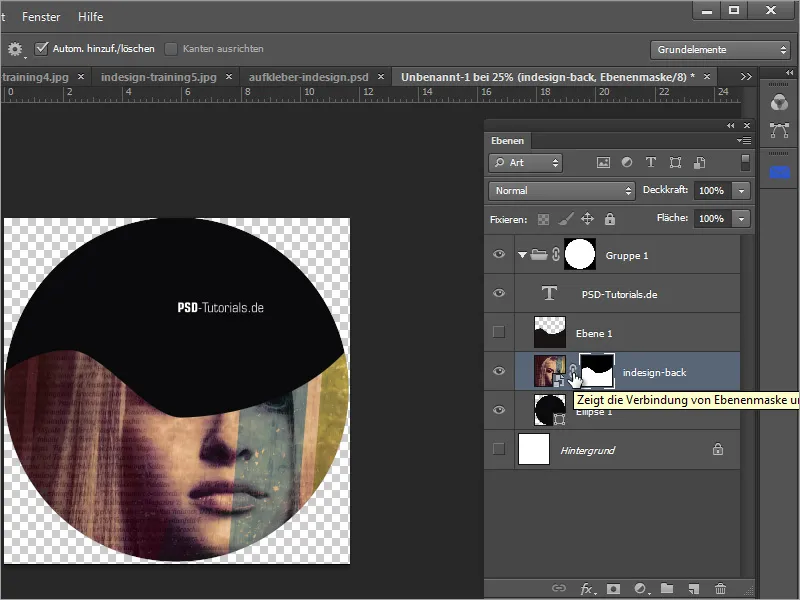
Agora você pode mover a máscara. Para fazer isso, selecione a miniatura da máscara e use a ferramenta de mover, para obter uma melhor composição de imagem. Você também pode transformar a máscara com Ctrl+T e ajustá-la em tamanho.
Se a forma da curva ainda não corresponder às suas expectativas, você pode clicar na máscara com a tecla Alt para torná-la visível e, se necessário, editar com a ferramenta de caneta ou pincel.
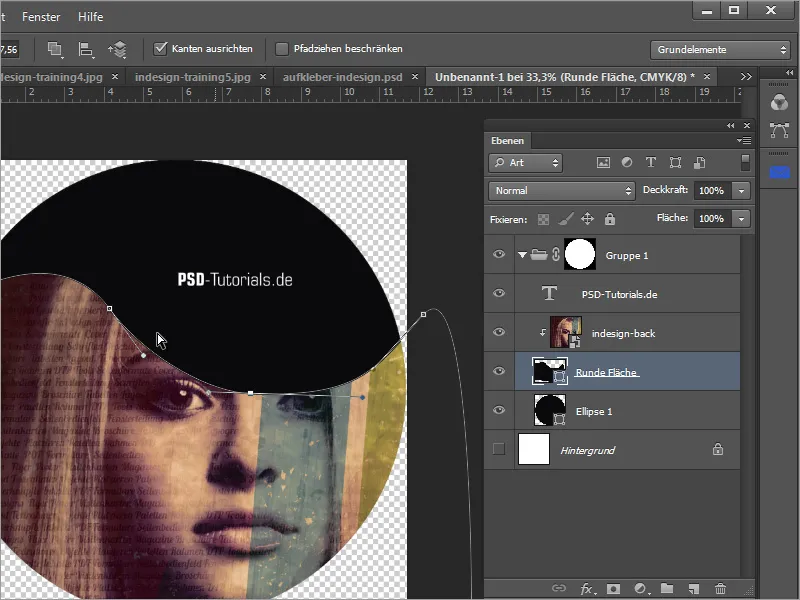
No entanto, teria sido melhor desde o início criar isso como uma camada de forma. Por isso, nos próximos passos, mostrarei a criação da forma. Selecione novamente a ferramenta de caneta e altere o modo no botão de opções para forma.
Em seguida, desenhe a forma da mesma maneira como fez alguns passos antes. Comece novamente com a forma de círculo à esquerda, adicione os pontos seguintes e puxe os manipuladores dos nós para criar uma curva. Feche o caminho, circulando a área do círculo de volta ao ponto inicial.
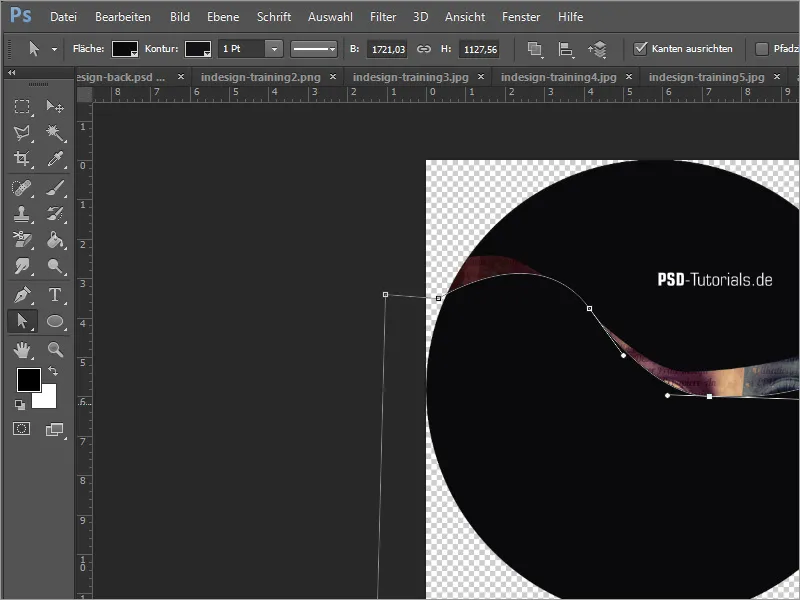
Com a ferramenta de seleção direta, você pode posteriormente editar e manipular todos os nós de uma forma como esta. Portanto, em tais casos, a camada de forma é a melhor escolha em comparação com uma camada de pixel preenchida.
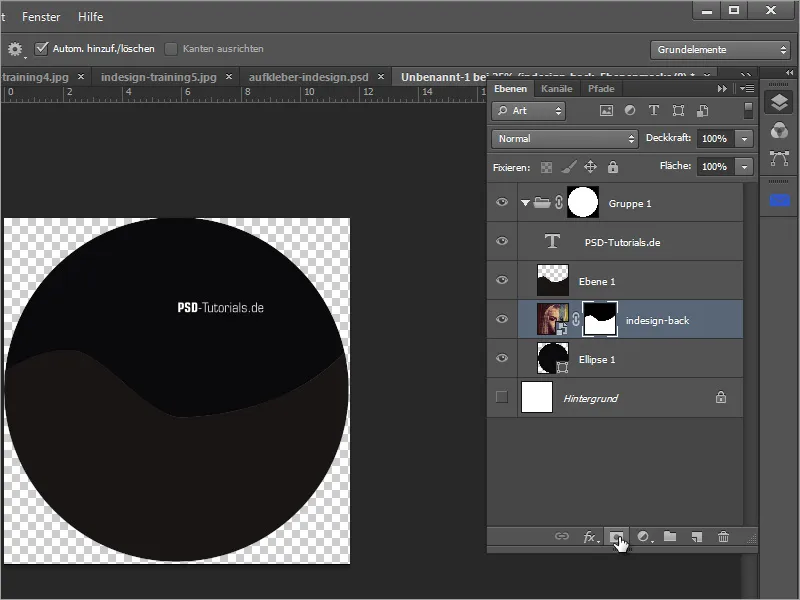
Agora você pode usar essa nova camada de forma como um elemento de formatação. Primeiro, exclua a camada 1 arrastando-a para o ícone lixeira na paleta de camadas. Em seguida, oculte a máscara de camada da camada de imagem com a tecla Shift pressionada e clique na miniatura da máscara.
Arraste a camada de imagem sobre a camada de forma recém-criada e clique na linha entre as duas camadas com a tecla Alt pressionada, para criar uma máscara de corte.
Agora você pode trabalhar na forma da camada a qualquer momento. No entanto, antes disso, você pode excluir a máscara na camada de imagem, arrastando-a para o ícone lixeira, pois ela não é mais necessária.
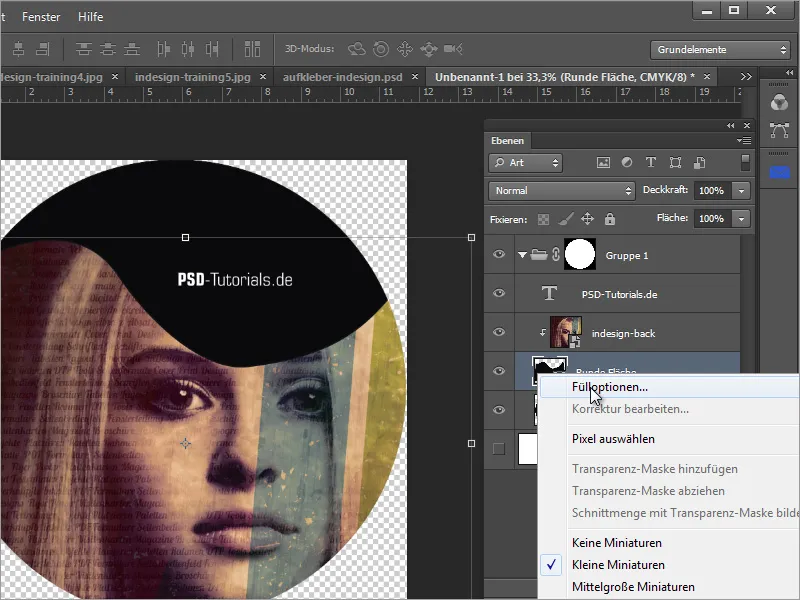
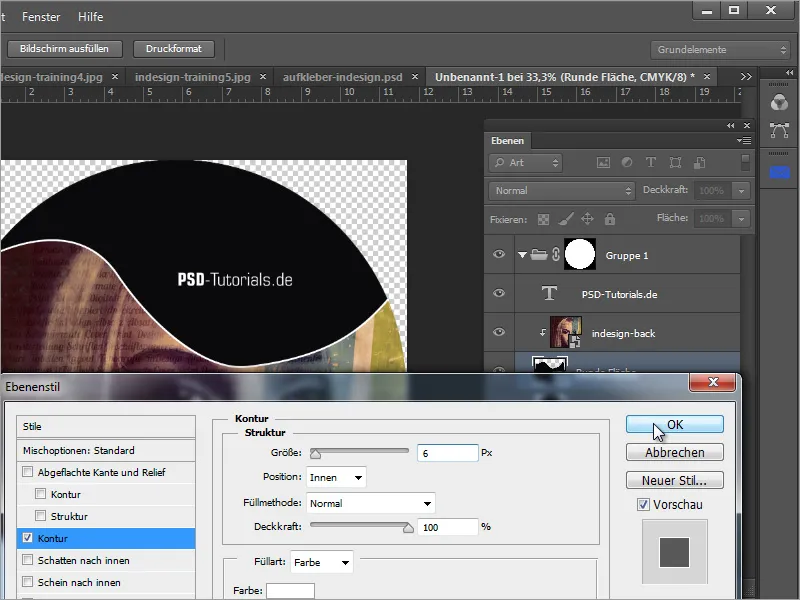
Depois que a camada foi editada de acordo com suas preferências, você pode atribuir uma opção de preenchimento à camada de forma. Para isso, clique com o botão direito do mouse na miniatura da camada de forma e selecione a opção Opções de preenchimento.
Nas Opções de preenchimento, você pode atribuir um contorno ao objeto. A configuração pode ser, por exemplo, de 6 pixels de tamanho, interno com 100% de opacidade em branco.
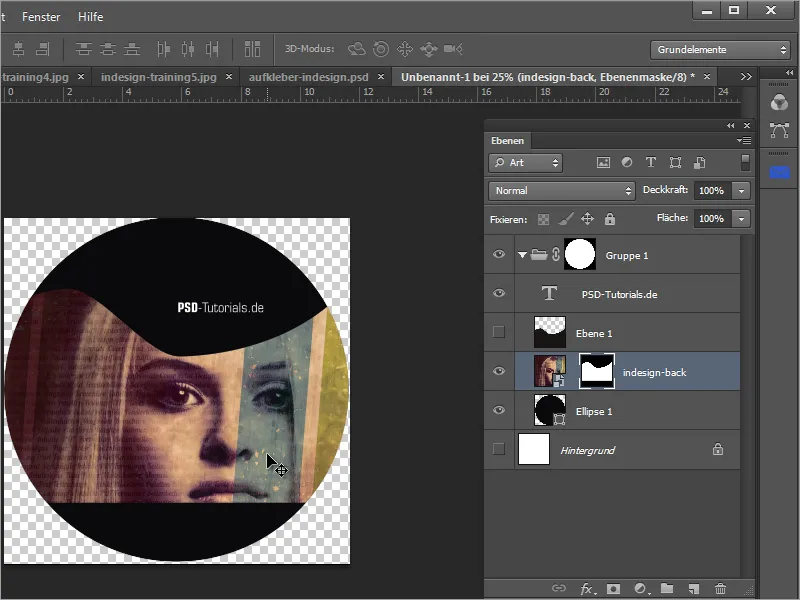
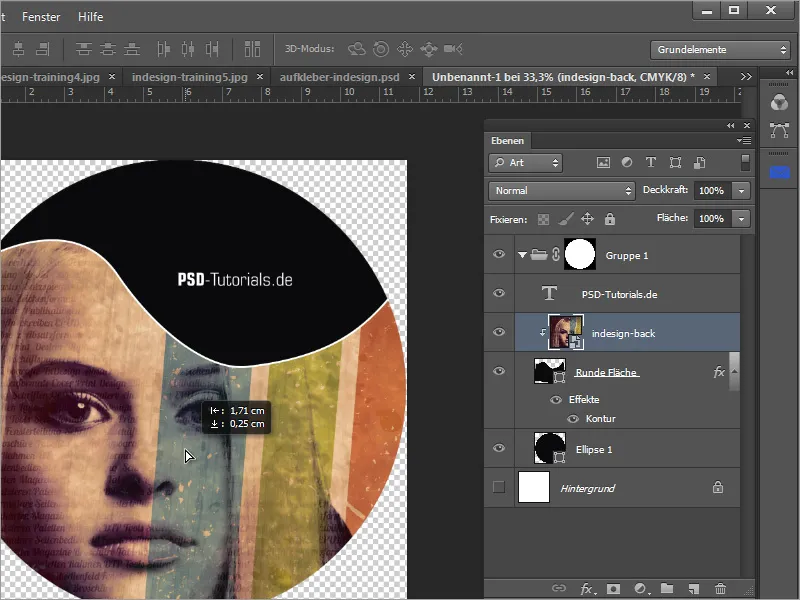
A composição da mulher ou da imagem de capa pode ser movida ou escalada a qualquer momento. Basta mover a camada de imagem com a ferramenta de mover.
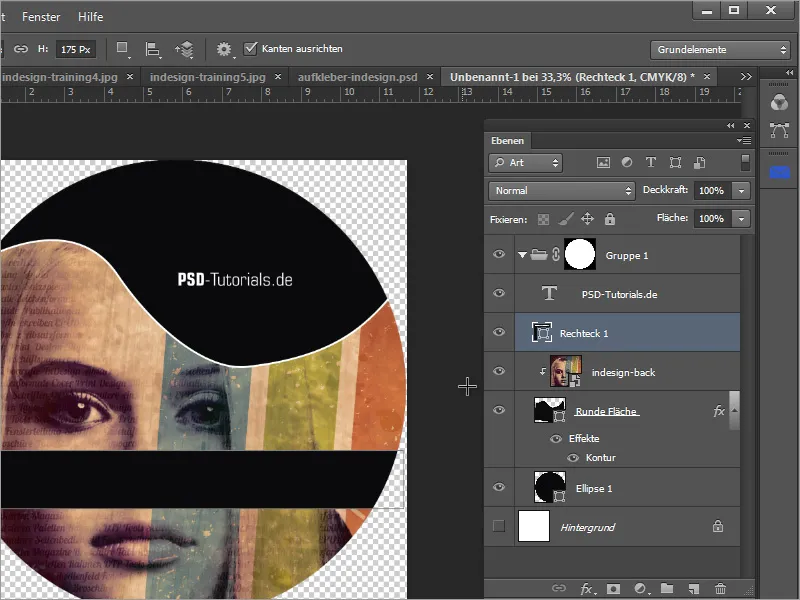
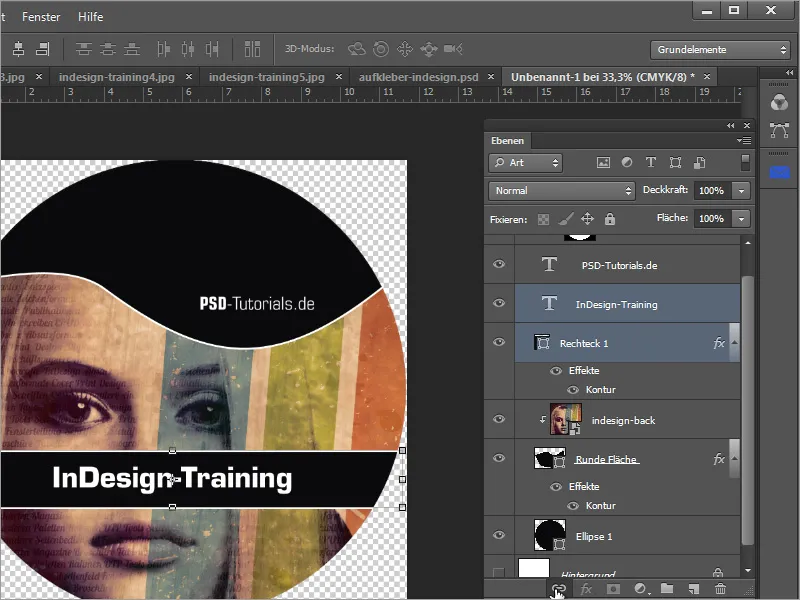
Agora é preciso inserir o nome do DVD. Para isso, você pode desenhar uma forma de retângulo simples em uma nova camada acima da camada de imagem.
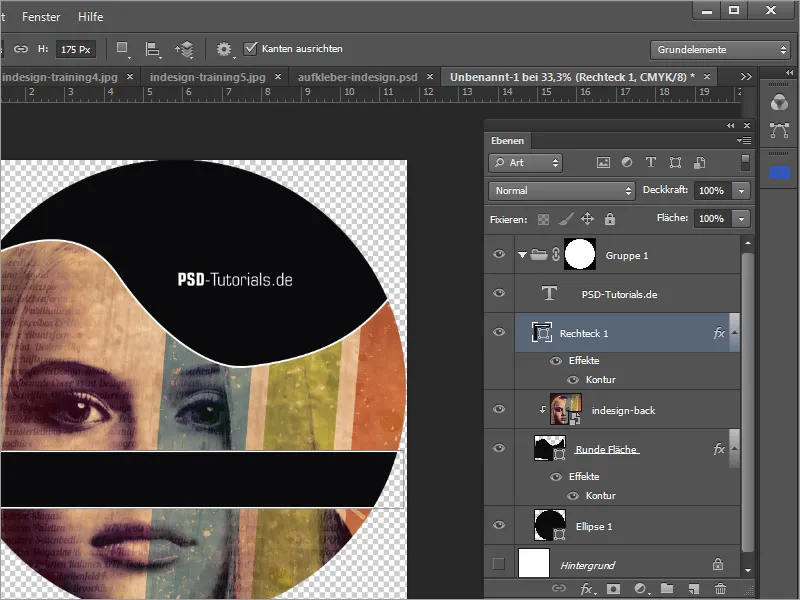
O contorno pode ser facilmente transferido da camada de forma. Para isso, basta arrastar os efeitos de camada da camada "Área Oval" para a área retangular com a tecla Alt pressionada.
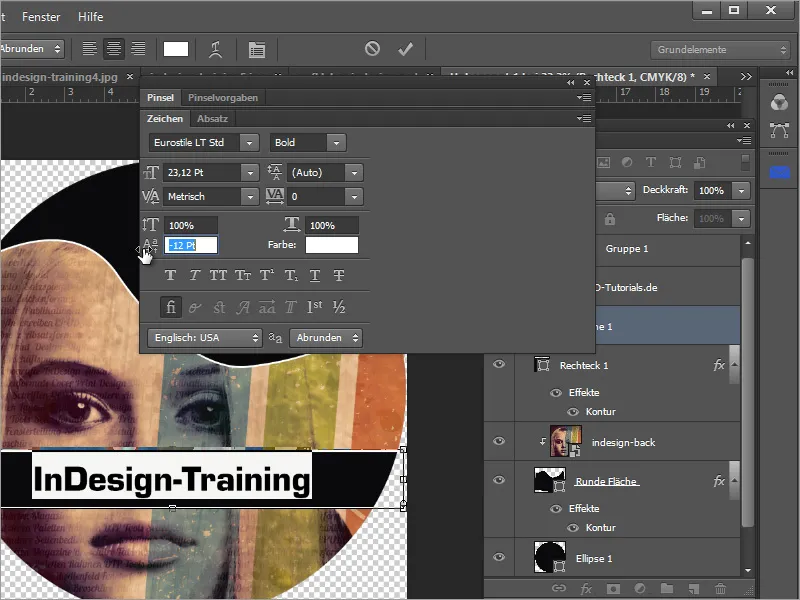
Agora basta inserir o nome do DVD em forma de texto. No entanto, se o texto estiver um pouco alto, você pode ajustar as opções de espaço entre letras na painel de caracteres.
Depois de verificar novamente o trabalho e, se necessário, editar imagens e formas, e ajustar os trechos de texto, você também pode conectar camadas importantes entre si, marcando e clicando no ícone de conectar camadas na paleta de camadas. No final, o modelo de adesivo pode ficar assim.
Por vezes, ainda falta um logotipo. Isso também pode ser facilmente colocado e ajustado.
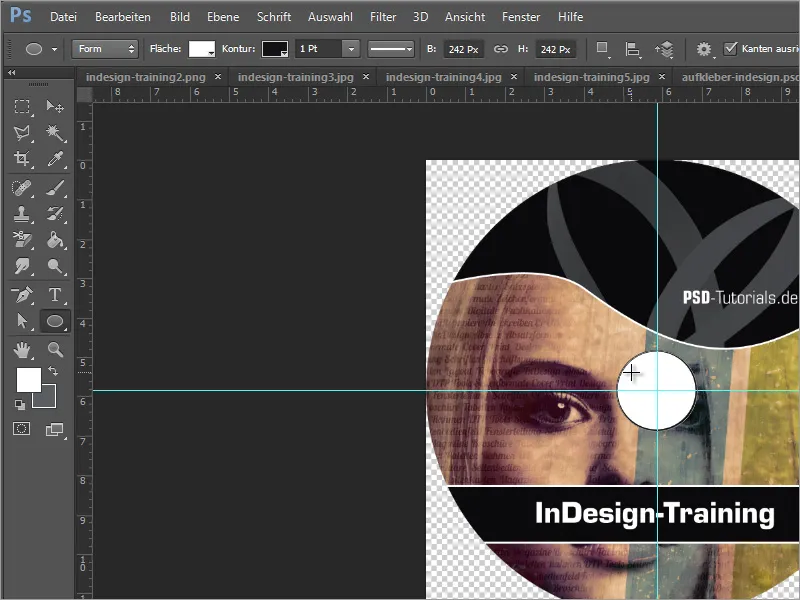
Dica importante: Um autocolante de DVD tem sempre uma abertura central de forma circular. Por favor, certifique-se de que não há elementos importantes nessa área. O texto e o logotipo devem ter uma certa distância a partir do centro, para que nada seja cortado.
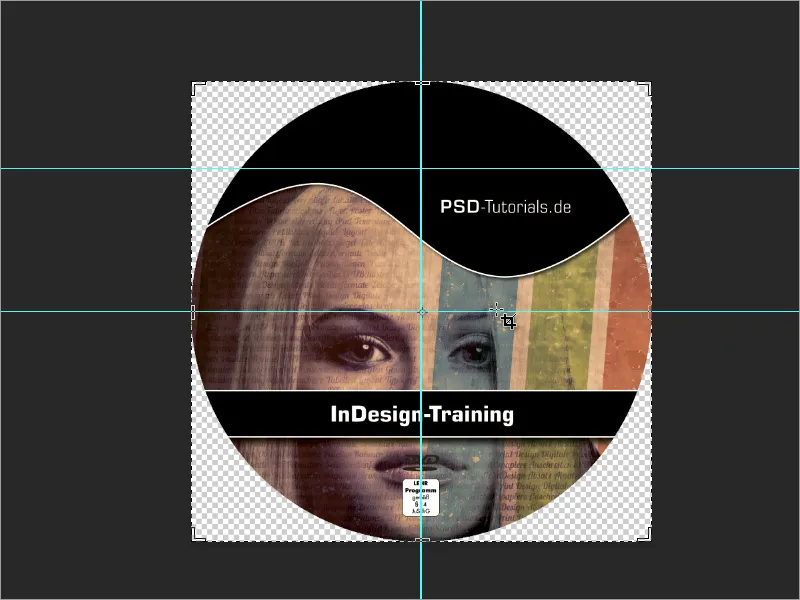
Também tenha cuidado com a imagem para garantir que não foi ajustada de forma desfavorável e cortada de forma inadequada. Com a ajuda das linhas guia que se encaixam no centro, você pode determinar o centro e desenhar uma forma circular com Alt+Shift sobre ela. O tamanho do buraco deve ser solicitado ao fabricante com antecedência.
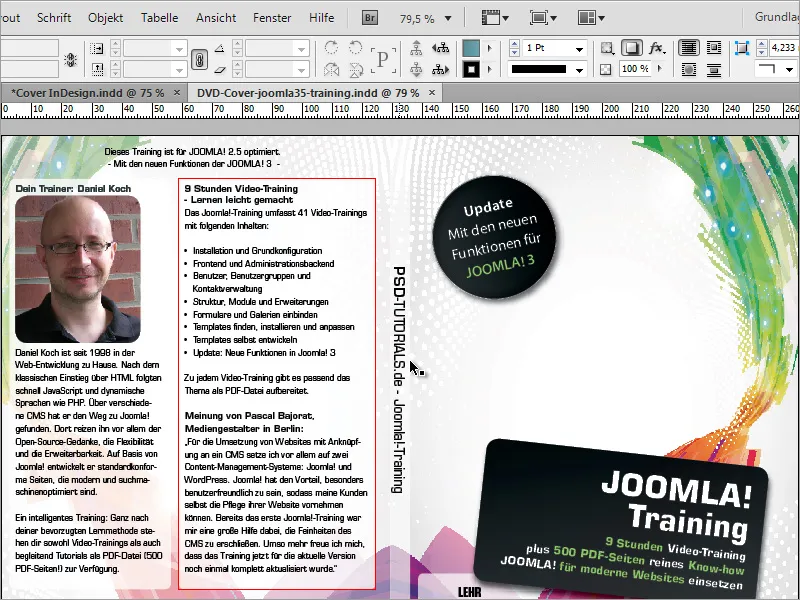
Depois de criar um modelo como este, você pode usá-lo para várias situações diferentes. No exemplo do DVD Joomla, você pode ver a versatilidade de um modelo como este. Apenas uma observação adicional em forma circular foi adicionada à capa.