O efeito de quebra é uma técnica interessante para dar aos seus textos e esquemas um aspeto dinâmico e quebrado. Este efeito é perfeito para designs modernos, cartazes ou projectos criativos que precisam de atrair a atenção. Neste tutorial, vou mostrar-lhe como criar um efeito de quebra realista, passo a passo, no Photoshop - com elementos estilhaçados e detalhes partidos. Vamos começar e partir os seus designs em fragmentos com estilo!
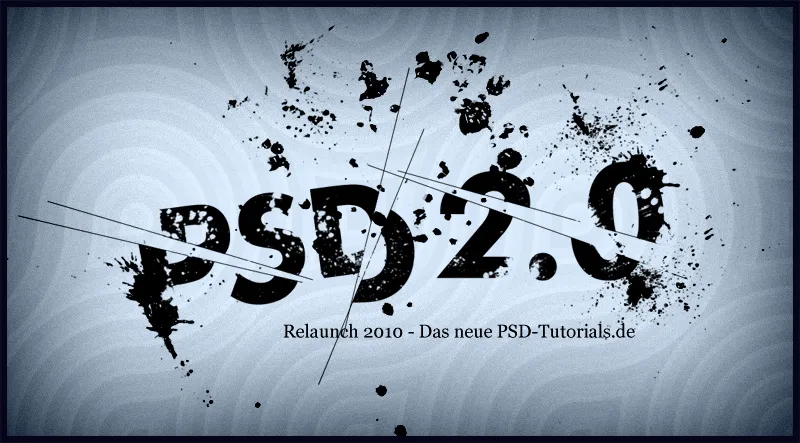
Neste tutorial, gostaria de lhe mostrar como criar o seguinte efeito de quebra:
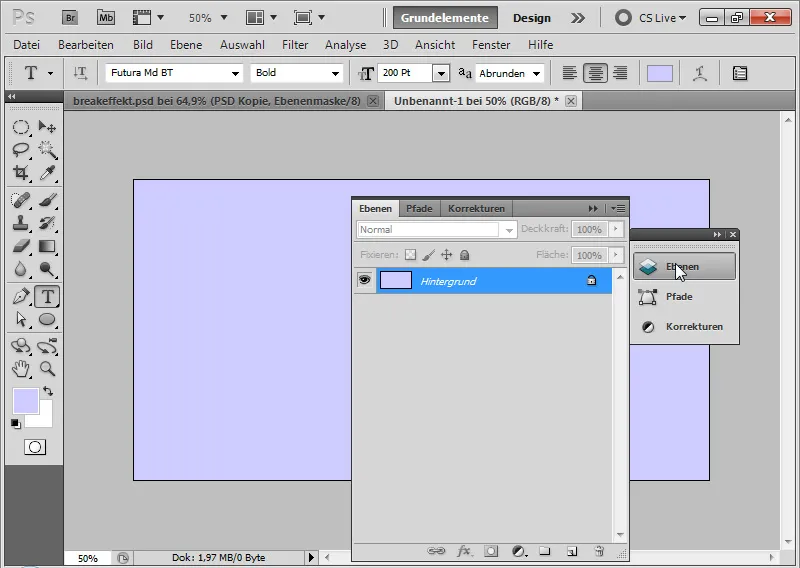
Passo 1: Criar um novo documento
Crio um novo documento com o tamanho de 1150x600 pixéis. O tamanho do documento não é realmente importante e pode ser ajustado conforme desejado.
Passo 2: Cor para o fundo
No seletor de cores, defino um azul muito claro para o fundo.
Posso usar Alt+Reset para preencher a cor de primeiro plano definida.
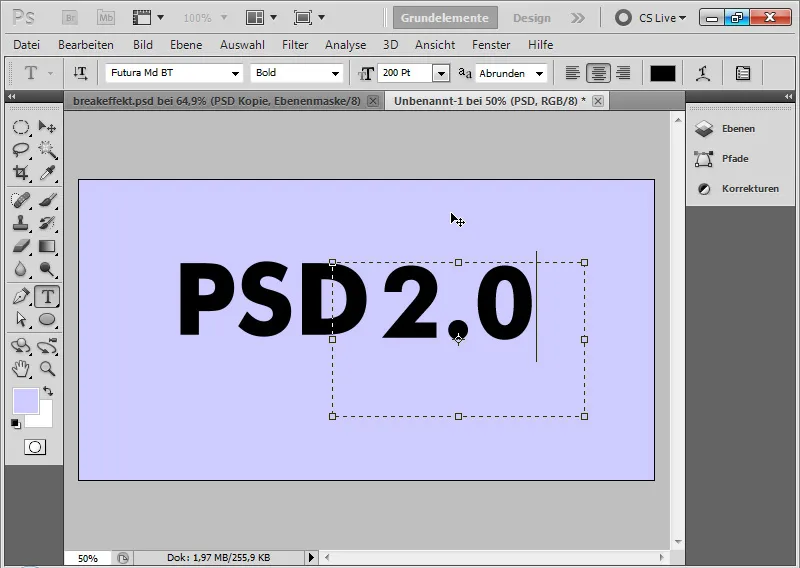
Passo 3: Colocar o texto
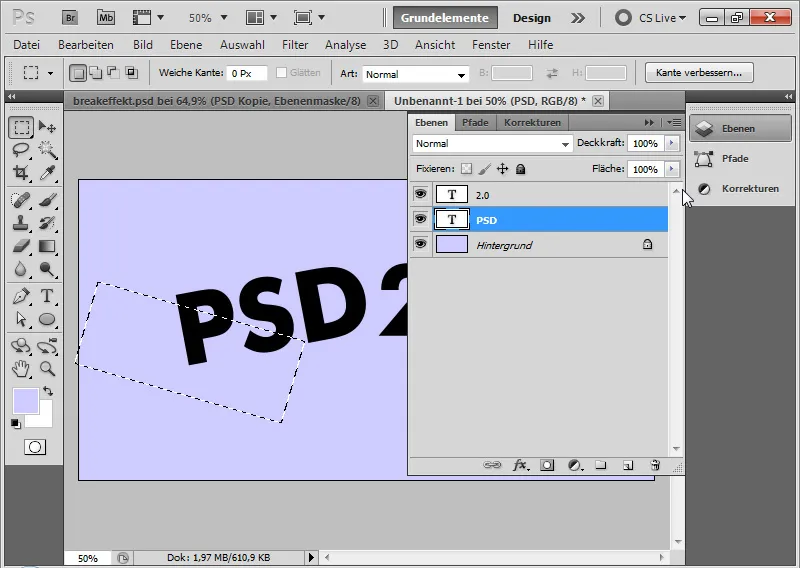
Escolho um tipo de letra grosso; nesta imagem, é Futura Md BT num tamanho de 200 pt. A cor do texto é preto.
Utilizo a ferramenta de texto para escrever no documento PSD.
Escrevo a adição 2.0 noutra camada de texto.
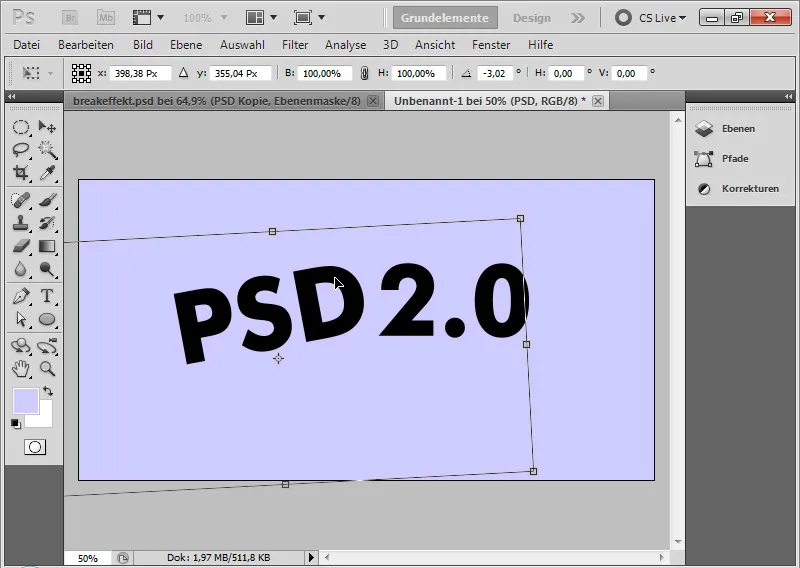
Passo 4: Rodar o texto
Rodeio a primeira camada de texto com o PSD cerca de 7,5 graus no sentido contrário ao dos ponteiros do relógio.
Passo 5: Partir o texto
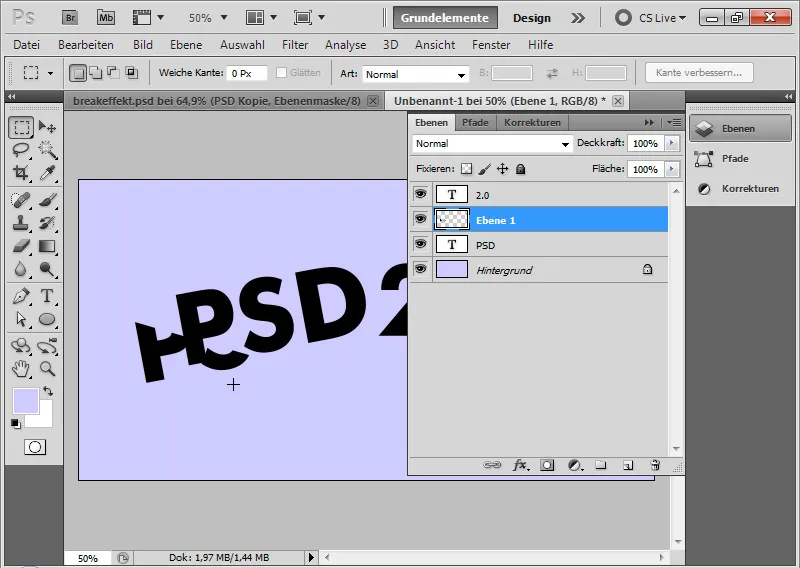
Selecciono uma parte do primeiro texto com a ferramenta de seleção. Com o botão direito do rato>Transformar seleção, posso rodar um pouco a minha seleção de modo a poder separar uma parte do meu texto de uma forma adequada.
Copio a seleção de texto com Ctrl+C e colo-o numa nova camada com Ctrl+V.
Passo 6: Ocultar a quebra
Em seguida, selecciono Seleção>Resseleccionar no menu.
Usando Alt, clico no símbolo Adicionar máscara de camada ao lado da camada de texto. Agora, exatamente a parte que foi retirada do texto como um fragmento está mascarada na camada de texto.
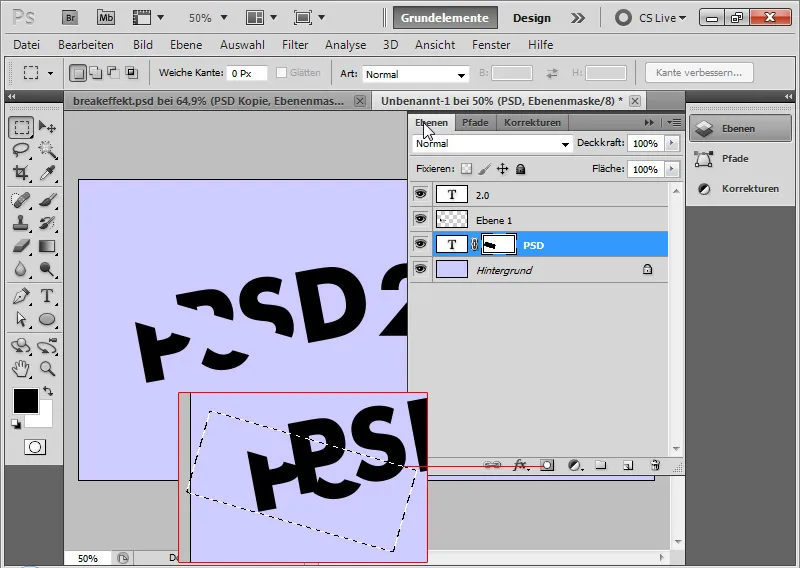
Passo 7: Separar outras partes do texto
Tal como descrito nos últimos dois passos, continuo com as outras letras para que o meu texto seja quebrado várias vezes.
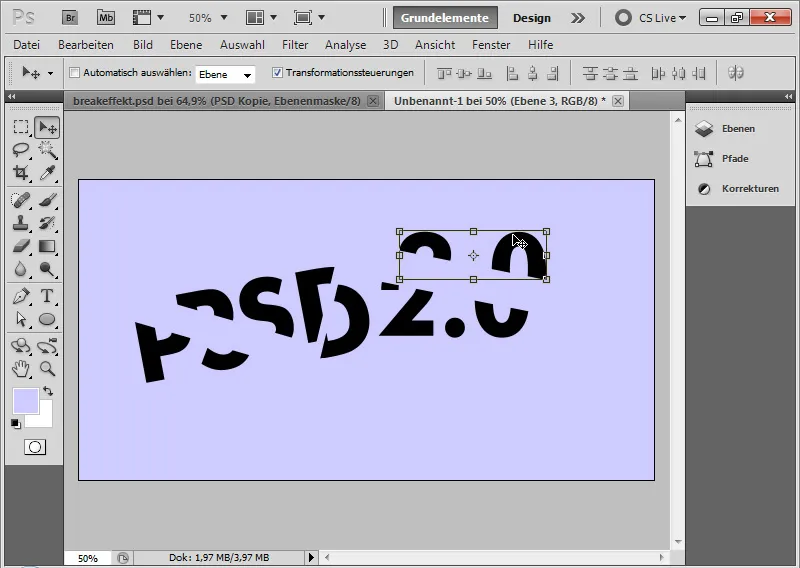
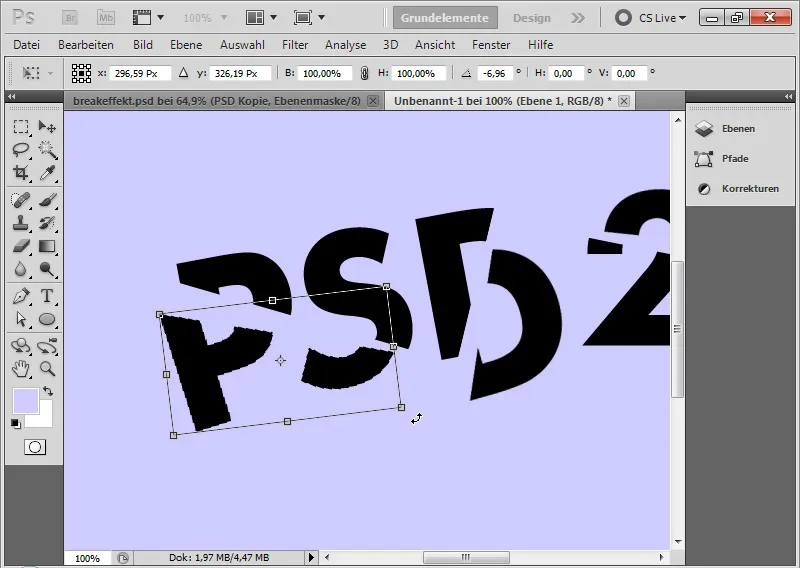
Passo 8: Rodar o fragmento de texto
Posso rodar um pouco os meus fragmentos de texto para acentuar o efeito. Com a ferramenta Mover activada, movo-me sobre os pontos de canto do quadro de transformação nas camadas de fragmentos de texto. Aparece a seta dupla. Posso utilizá-la para rodar a minha moldura.
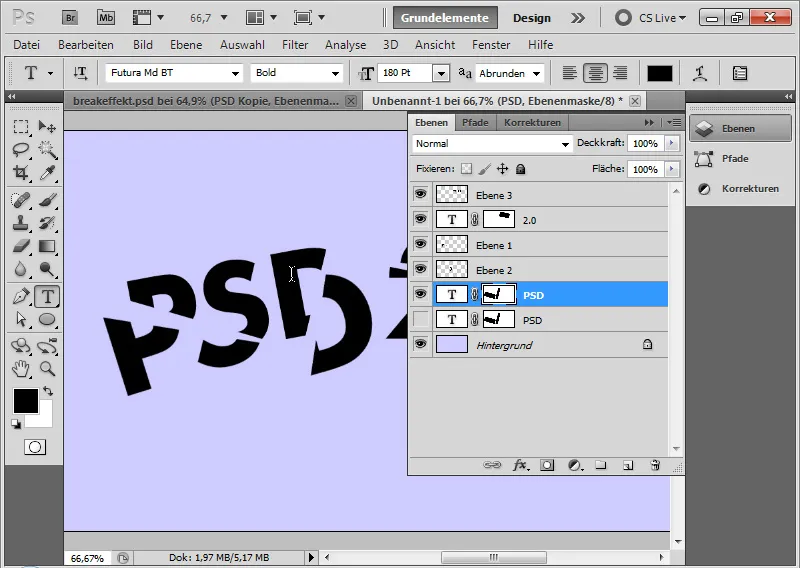
Passo 9: Variação de um fragmento de texto
Se quiser variar um pouco o texto, também posso reduzir o tamanho de um fragmento de texto. Para o fazer, basta duplicar a primeira camada de texto e ocultar a original. No duplicado, defino o tamanho do texto de 200 para 180 pt.
Isto fica bem em contraste com os fragmentos de texto existentes.
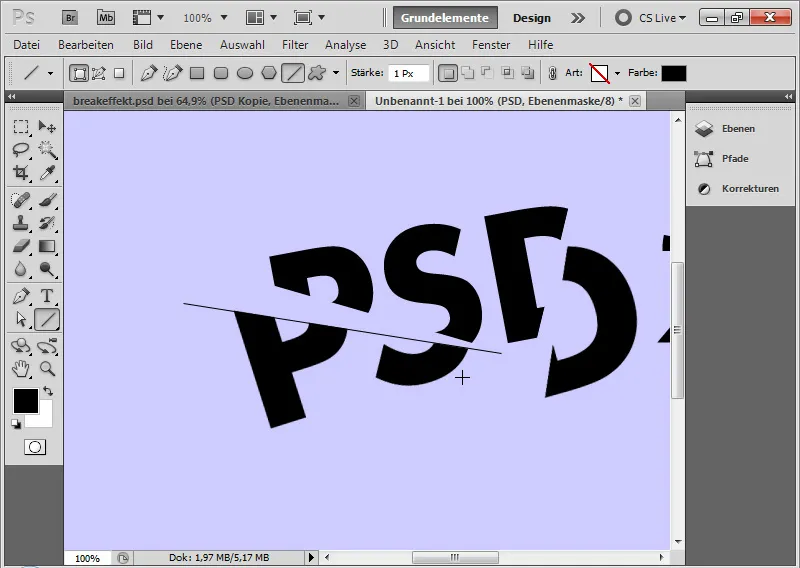
Passo 10: Inserir linhas de quebra
Utilizando a ferramenta de desenho de linhas com uma espessura de 1 px, desenho uma linha preta na imagem, que é colocada exatamente num ponto de quebra. Posso utilizar Ctrl+T para rodar as linhas como pretendido até encaixar.
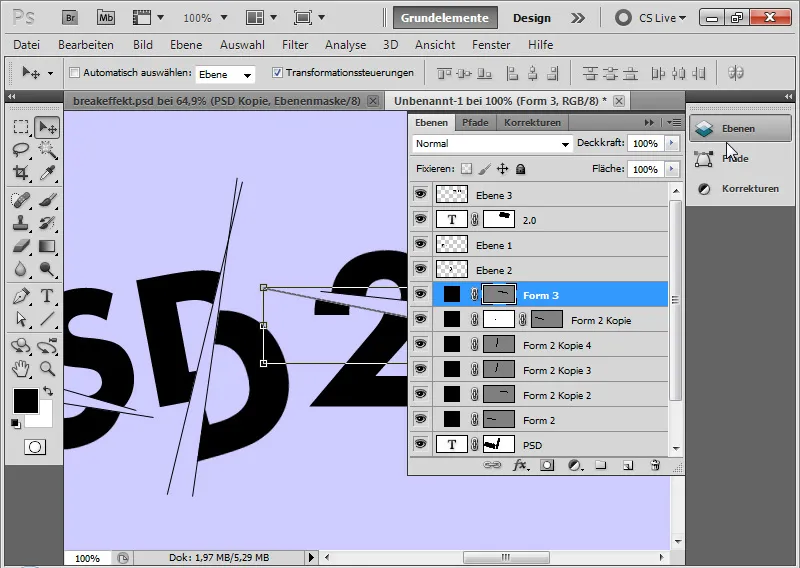
Passo 11: Duplicar a linha de quebra
Duplico a primeira linha de quebra com Ctrl+J. Coloco-a noutro ponto de quebra. Se necessário, rodo a linha duplicada até encaixar perfeitamente. Repito estes passos até ter as minhas seis linhas de interrupção na imagem.
Se uma linha duplicada for demasiado longa, adiciono uma máscara de camada na qual mascaro as áreas supérfluas. Alterar o tamanho através da escala não é uma boa ideia porque também altera a espessura da linha até certo ponto.
Por isso, a minha dica é encurtá-la utilizando a máscara de camada e desenhar uma nova linha para a alongar.
Passo 12: Adicionar linha de texto
Utilizando um Georgia de 26 pontos, escrevo "RELAUNCH 2010 - DAS NEUE PSD-TUTORIALS.DE" a preto como uma sub-linha do meu texto quebrado.
Passo 13: Inserir pincéis de salpicos
O conjunto de pincéis consiste em pontas de pincéis que aplicam efeitos de salpicos. Descarrego-os e carrego-os no meu gestor de predefinições para ter acesso às pontas de pincel. Em alternativa, posso também utilizar outros pincéis que simulam salpicos. Os pincéis de sangue, os pincéis de salpicos e, por vezes, os pincéis grunge também são adequados.
Posso agora selecionar as pontas de pincel apropriadas do conjunto de pincéis de salpicos no painel de predefinições de pincel e aplicar diferentes pincéis, um após o outro, com cor preta numa camada criada anteriormente.
Passo 14: Duplicar fragmentos de texto reduzidos a uma camada
No painel de controlo de camadas, mantenha premida a tecla Shift e selecione todas as camadas que contêm fragmentos de texto.
Mantendo premida a tecla Alt, duplico-as no painel Camadas. Em seguida, selecciono o atalho Ctrl+E para as reduzir a uma camada.
As camadas originais de fragmentos de texto podem ser ocultadas. O objetivo da duplicação é preservar os originais porque os salpicos são inseridos no passo seguinte. Isto permite-me manter o acesso aos originais em qualquer altura.
Passo 15: Salpicos no texto
Adiciono uma máscara de camada à camada duplicada com os fragmentos de texto.
Na máscara de camada, pincelo diretamente sobre o texto com as pontas do meu pincel de salpicos, para que também haja aplicações de salpicos que parecem apagar o texto nestes locais.
Passo 16: Adicionar a textura de fundo
Para animar um pouco mais a imagem, coloco uma textura na imagem.
Esta é retirada do DVD de texturas do PSD-Tutorials.de da categoria de padrões.
A textura tem apenas uma opacidade mínima de 5 por cento. O modo de camada é Luminância.
O modo Luminância assegura que apenas a informação de brilho flui para o documento. Isto significa que posso deixar as cores originais à esquerda e simplesmente deixar a estrutura retro da textura na imagem.
Passo 17: Toques finais com o contorno e o brilho para dentro
Crio uma nova camada, preencho-a com qualquer cor e defino o seletor de área para 0%. Isto oculta o conteúdo da camada; quaisquer estilos de camada que tenham sido definidos permanecem visíveis. E agora defino-os através das opções de preenchimento:
- Contour (Contorno):
- Tamanho: 10 píxeis
- Posição: Interior
- Cor: Preto ou azul profundo
- Opacidade: 100 por cento
- Brilho para dentro:
- Método de preenchimento: Pós-exposição linear
- Opacidade: 100 por cento
- Espaçamento: 0 pixéis
- Subpreenchimento : 5 por cento
- Tamanho: 250 píxeis
- Contorno linear com 3 por cento de ruído (o ruído cria o efeito de grão)
O meu efeito de quebra está terminado, o que funciona muito bem para arranjos criativos de gralhas em folhetos e papéis de parede. O ficheiro de textura e o ficheiro PSD para este efeito estão incluídos nos ficheiros de trabalho deste tutorial.


