No mundo do web design, é crucial criar um sítio Web intuitivamente concebido e funcional. O Elementor fornece-lhe uma plataforma poderosa para tornar o seu site WordPress simples e apelativo. Neste guia, obterá uma visão geral detalhada da criação de páginas com o Elementor e aprenderá passo a passo como criar a sua própria página inicial a partir do zero.
Principais conclusões
- O Elementor oferece uma interface fácil de utilizar para conceber conteúdos visualmente.
- A estrutura de uma página consiste em secções, colunas e widgets.
- Pode trabalhar de forma criativa e combinar diferentes elementos para obter o esquema pretendido.
Guia passo-a-passo
Para conceber a sua página inicial, siga estes passos simples:
1. Instalação e definições básicas
Antes de começar a trabalhar com o Elementor, certifique-se de que o Elementor está instalado no seu sítio WordPress. Para tal, aceda ao seu painel de controlo do WordPress e clique em "Plugins" e depois em "Instalar". Procure o Elementor e instale o plugin.
Agora, é necessário selecionar a página que pretende utilizar como página inicial. Por isso, vá às definições no seu painel de controlo do WordPress.

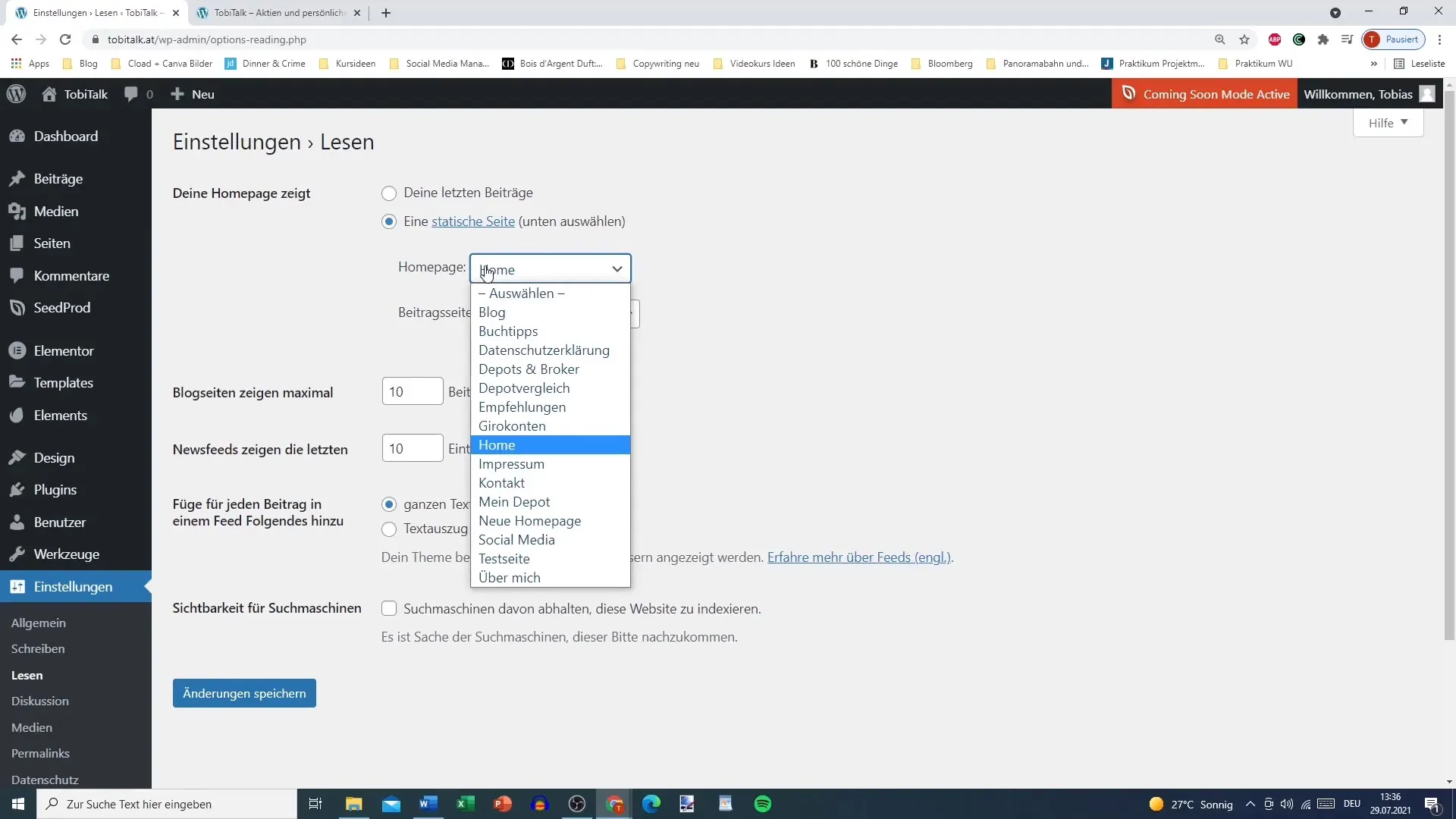
2. seleção da página inicial
Depois de ter clicado nas definições, vá ao separador "Ler". Aqui pode escolher a página que será apresentada como página inicial. Se já tiver criado uma página de teste, selecione-a e guarde as suas alterações.
3. editar a página com o Elementor
Regresse ao seu painel de controlo, aceda a "Páginas" e selecione a página de teste que pretende editar. Clique no botão "Editar com o Elementor". Isto irá carregar o editor do Elementor, onde pode começar a desenhar.
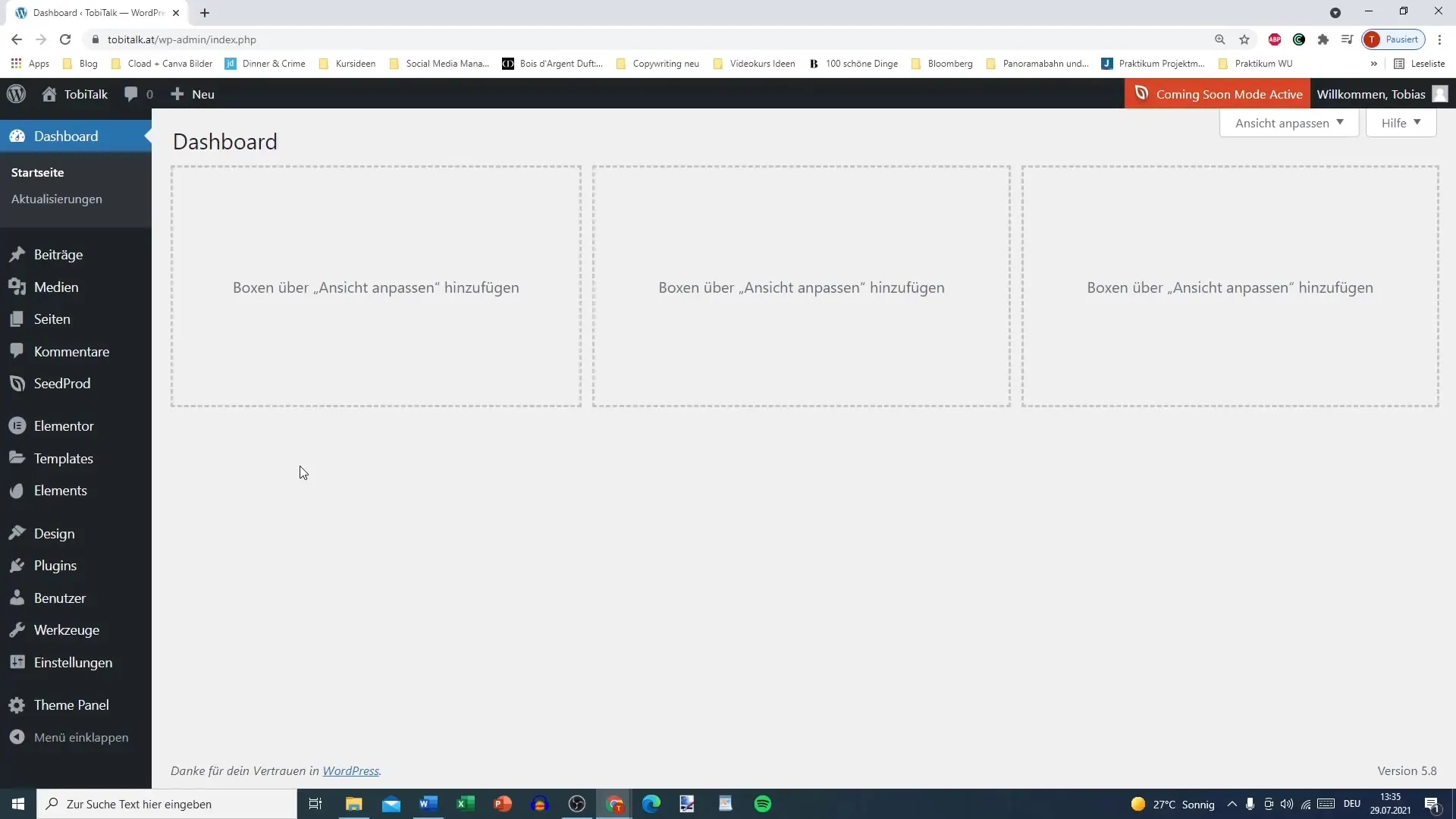
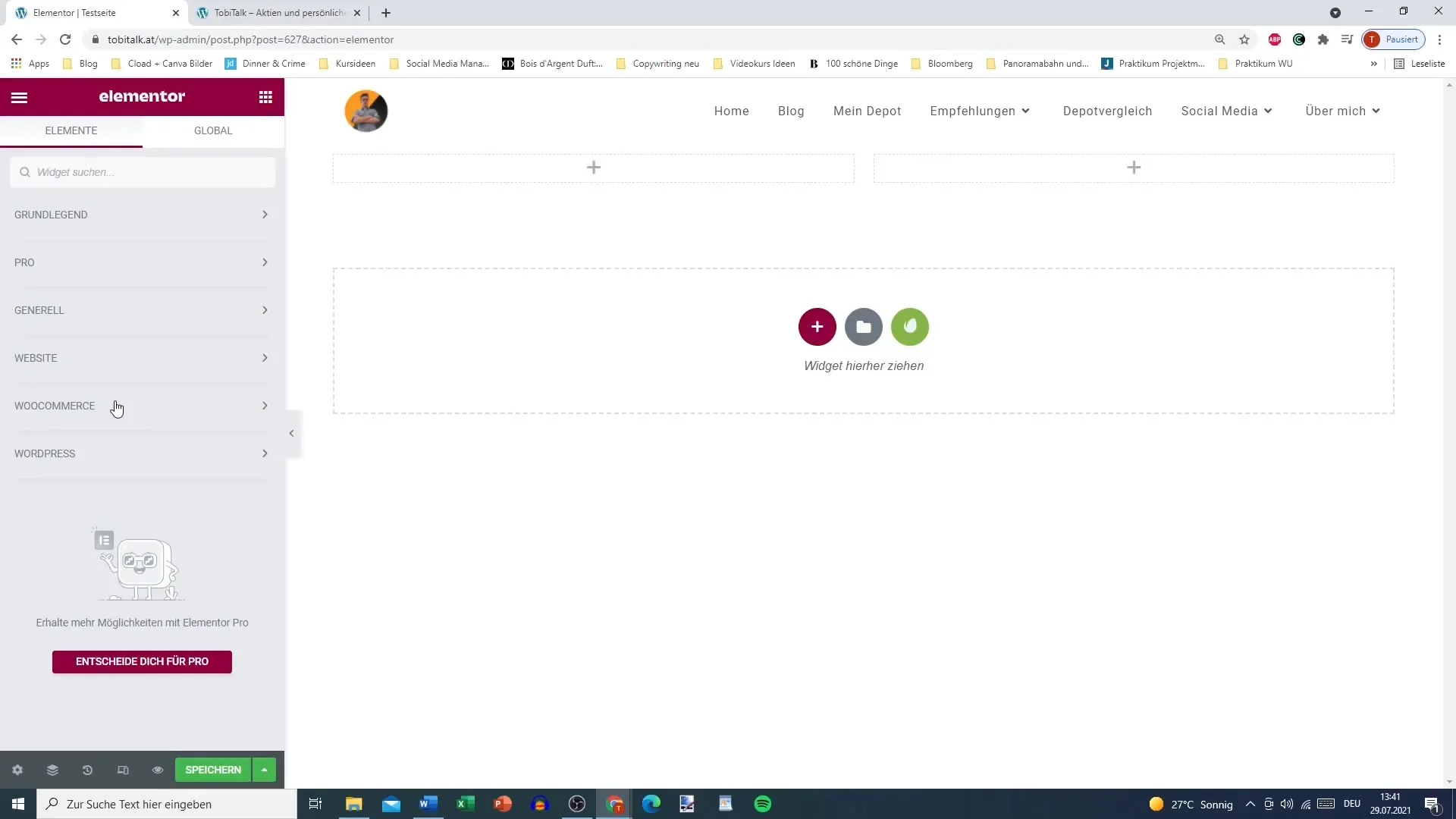
4. Compreender a interface do utilizador
Quando estiver no editor do Elementor, verá a interface do utilizador. O espaço de trabalho está no centro, onde pode desenhar o seu conteúdo. Aqui também pode ajustar a visibilidade do sítio Web.

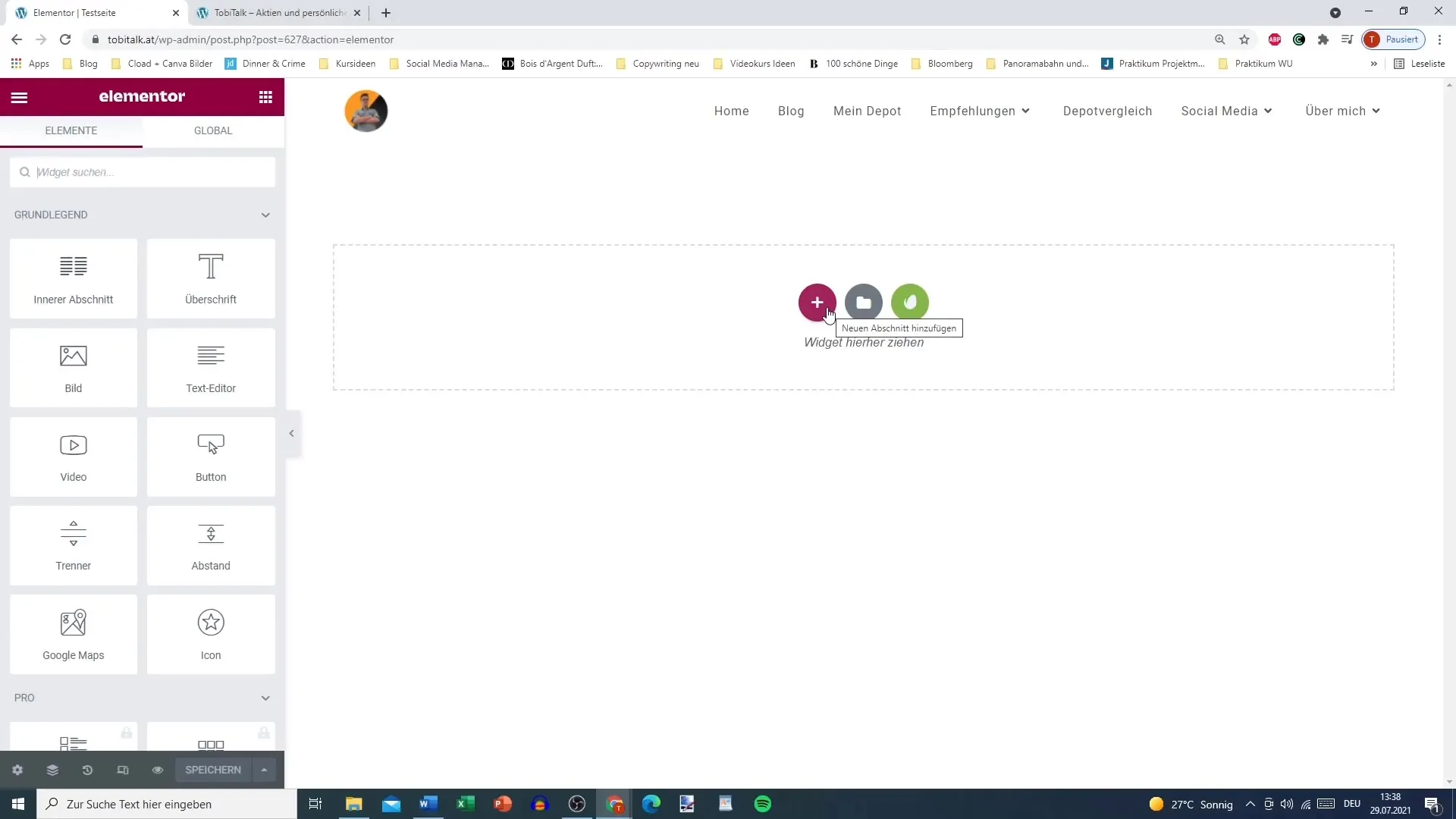
5. Criar secções e colunas
Para começar a construir a página, é necessário adicionar secções. Clique no sinal de mais (+) para criar uma nova secção. Uma secção pode ser dividida em diferentes colunas, dependendo da forma como pretende estruturar o conteúdo. Por exemplo, selecione duas colunas para o seu esquema.

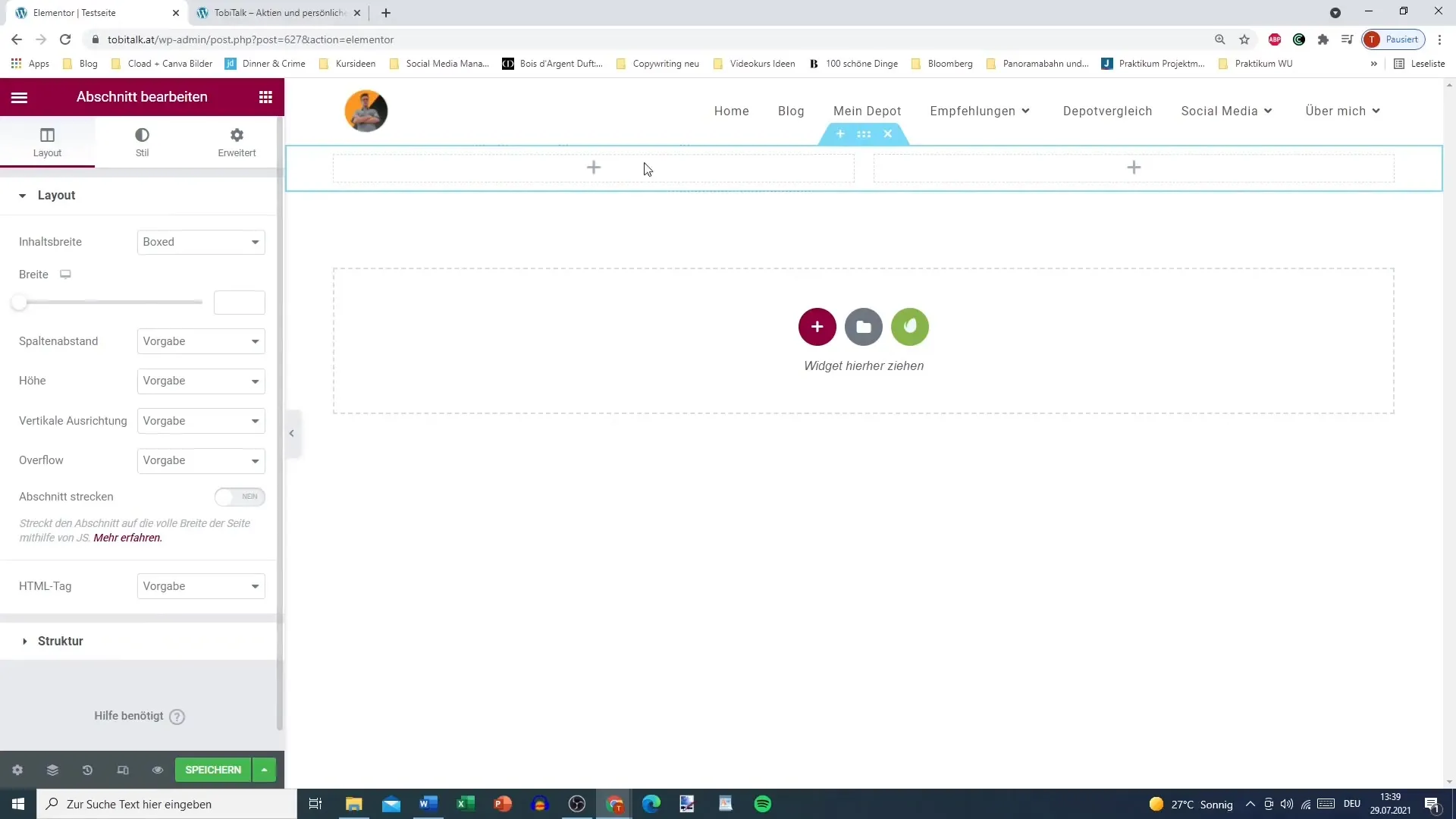
6. fazer ajustes nas secções
Pode editar cada secção individualmente. Clique no marcador de secção azul para abrir as opções de edição. Aqui pode editar, duplicar ou eliminar a secção. Utilize as várias opções para personalizar o design a seu gosto.

7 Adicionar widgets
Depois de criar as secções, pode adicionar widgets. Para tal, clique no sinal de mais dentro da secção criada e arraste o widget pretendido da barra do Elementor para o espaço de trabalho. Widgets como o editor de títulos, de imagens ou de texto permitem-lhe personalizar o conteúdo da sua página.
8. Utilização dos widgets
Pode personalizar cada widget de acordo com os seus desejos. Quer crie um título ou adicione uma imagem, as opções são versáteis. Pode brincar com as definições para alterar o aspeto e apresentar o conteúdo de forma mais viva.

9. Teste a página
Pode pré-visualizar a sua página em qualquer altura para ver como fica aos olhos dos visitantes. Clique no botão "Pré-visualizar" para se certificar de que tudo tem o aspeto pretendido.
10. Guardar e publicar
Quando estiver satisfeito com o design, não se esqueça de guardar as alterações. Clique em "Publish" (Publicar) para que a sua página inicial fique acessível a todos os visitantes. Feche o editor Elementor e volte ao seu painel de controlo.
Resumir
Com o Elementor, tem ao seu alcance uma ferramenta poderosa que lhe dá a liberdade de trabalhar de forma criativa e personalizar o seu sítio WordPress a seu gosto. Ao compreender a estrutura - secções, colunas e widgets - conseguirá obter resultados profissionais.
Perguntas mais frequentes
Como é que instalo o Elementor? Vá a "Plugins" no seu painel de controlo do WordPress e procure o Elementor para efetuar a instalação.
Posso utilizar os modelos de design do Elementor?Sim, o Elementor oferece inúmeros modelos prontos a utilizar que pode facilmente importar e personalizar.
Com que frequência devo guardar as minhas alterações?Guarde as alterações regularmente para garantir que o seu trabalho não se perde.
As funções de widget estão disponíveis na versão gratuita do Elementor? Sim, a maioria das funções básicas de widget estão incluídas na versão gratuita.
Posso criar designs responsivos com o Elementor? Sim, o Elementor oferece a possibilidade de criar designs personalizáveis para diferentes tamanhos de ecrã.


