Este guia descreve como ativar os ícones de edição no Elementor. Com esses ícones, você pode trabalhar com mais eficiência e economizar tempo ao projetar seu site WordPress. Sem mais demoras, vamos mergulhar diretamente nos detalhes.
Principais conclusões
- A ativação dos ícones de edição no Elementor é gratuita e melhora o seu fluxo de trabalho.
- Pode personalizar a largura do painel e a interface para funcionar da melhor forma.
- Os ícones permitem-lhe duplicar, adicionar e eliminar rapidamente colunas diretamente no editor.
Instruções passo a passo
Para ativar os ícones de edição no Elementor, siga estes passos simples:
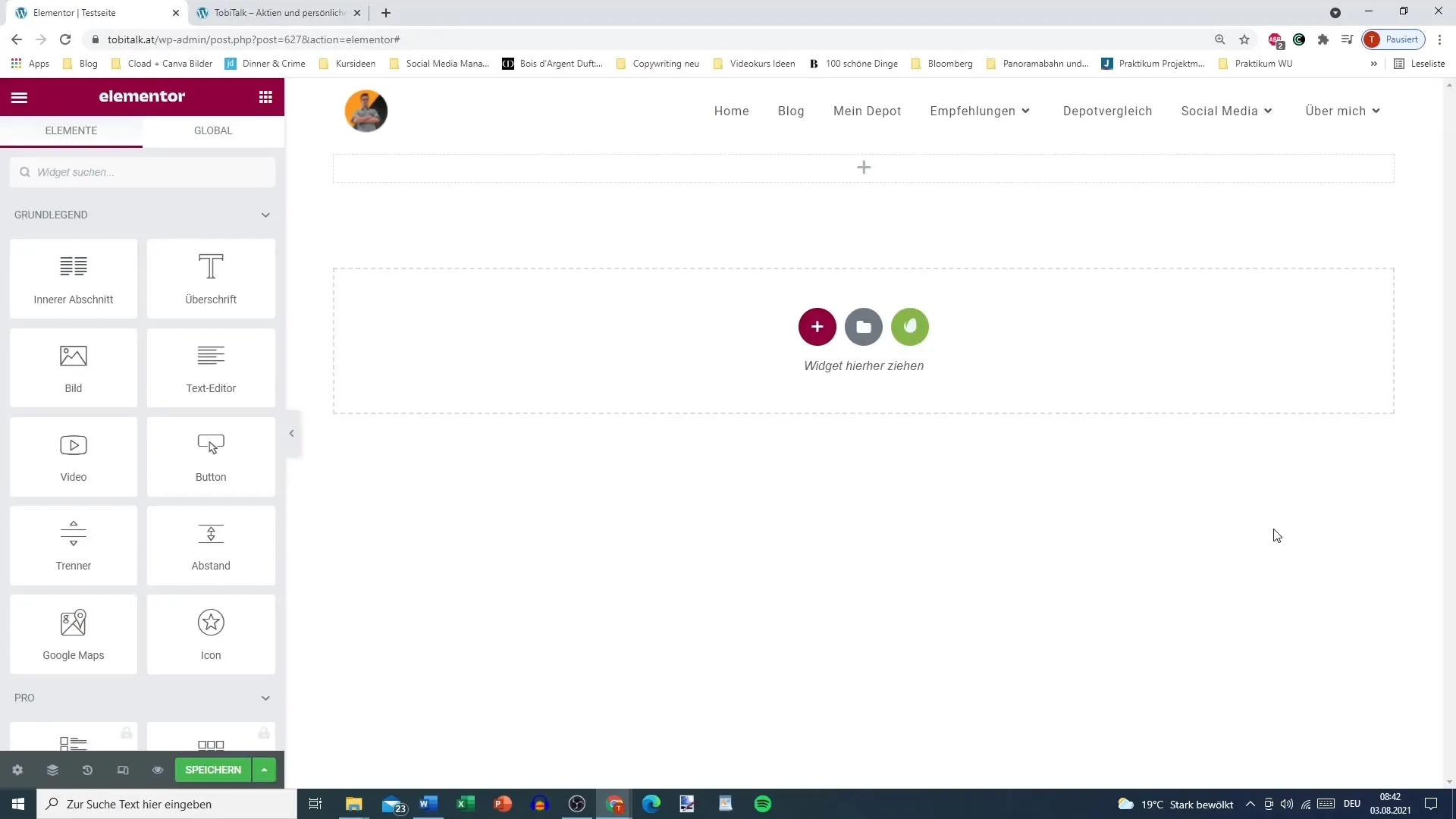
Primeiro, abra o Elementor na página pretendida. Isto é feito selecionando o separador no seu painel de controlo do WordPress. Este separador abre a interface do editor Elementor.

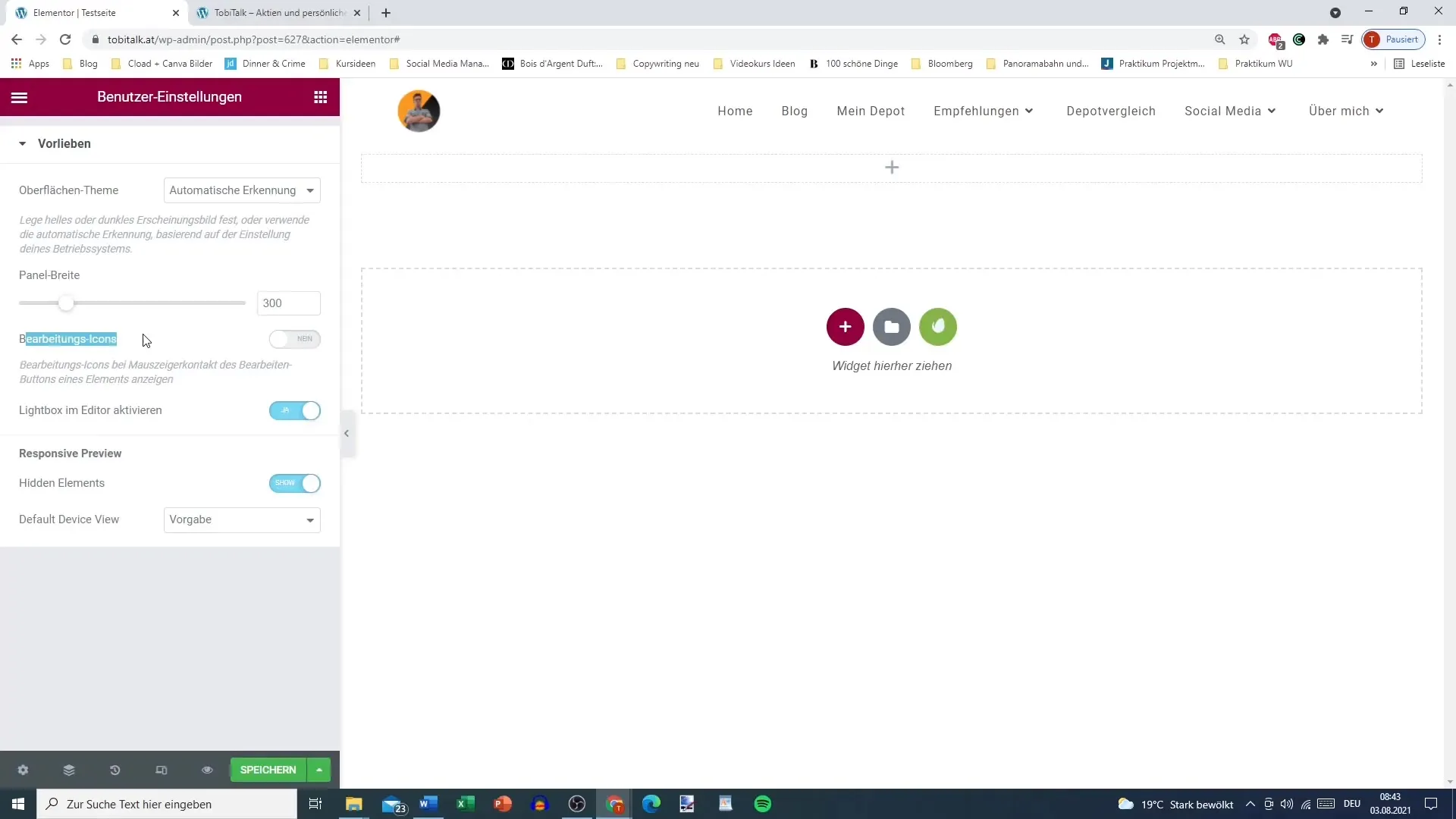
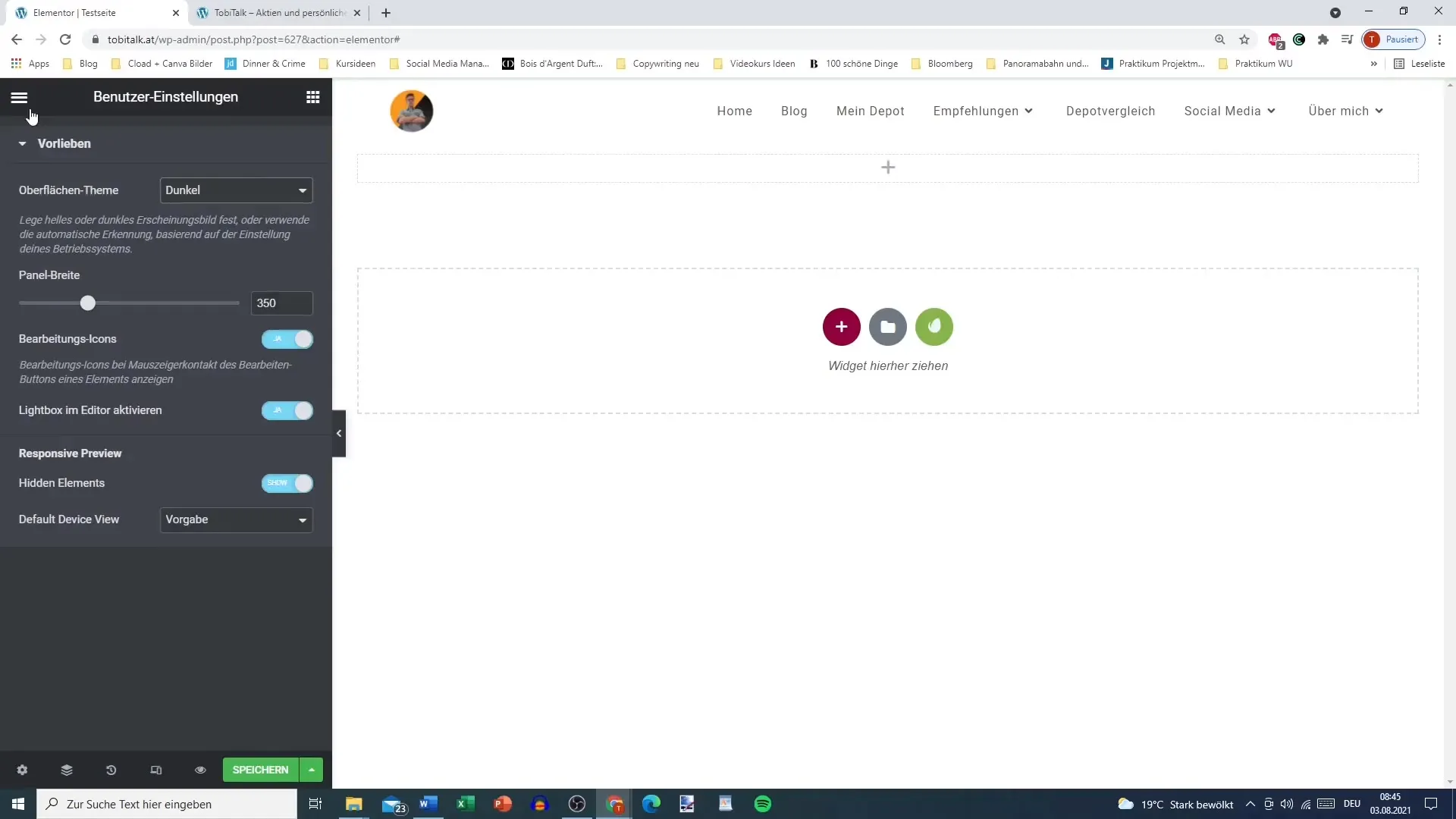
Agora você precisa do menu para acessar as configurações. Para o fazer, clique nas três barras horizontais no canto superior esquerdo do ecrã. Estas são cruciais, pois levam-no ao menu de definições do Elementor.
Quando estiver no menu de definições, verá várias opções. Aqui é importante navegar para as definições personalizadas. Nestas opções, encontrará a definição dos ícones de edição, que podem ser desactivados.

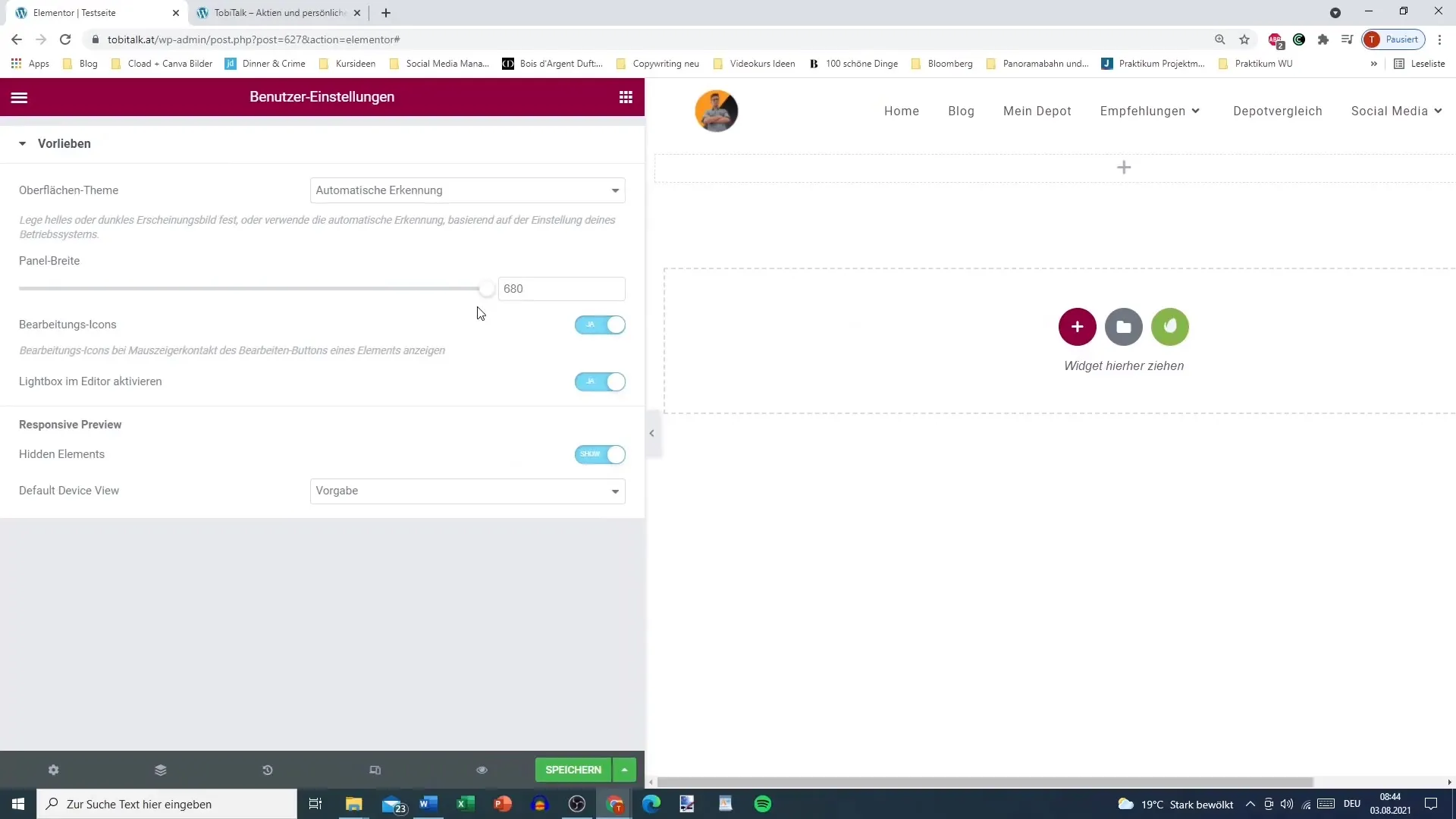
Active os ícones de edição. Pode fazê-lo selecionando a opção para os ícones de edição. Se ativar estes ícones, vê-los-á diretamente quando passar o rato sobre as secções, sem ter de clicar na secção correspondente.
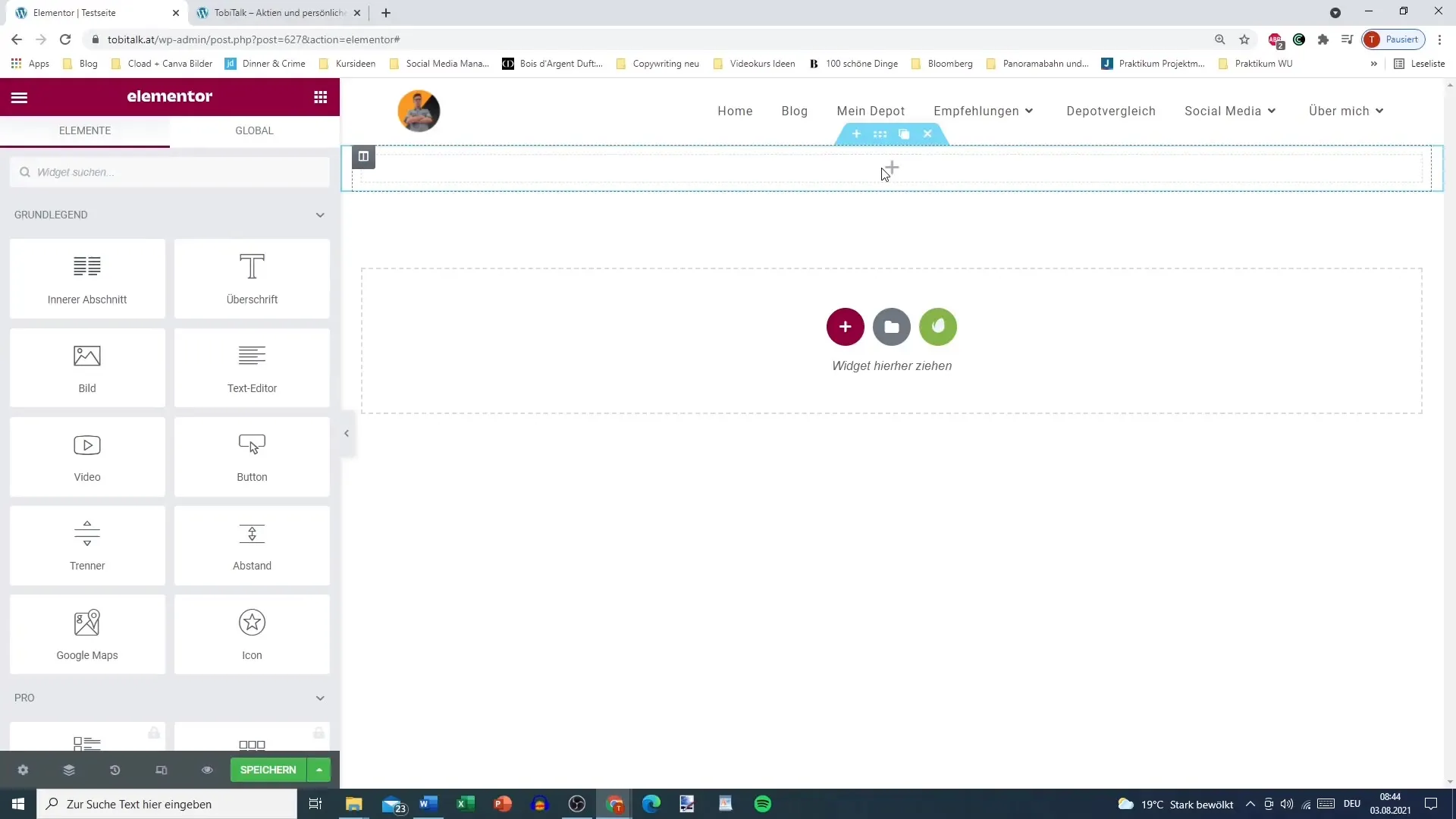
Isto permite-lhe trabalhar mais rapidamente. Pode agora executar diretamente acções como duplicar ou adicionar novas colunas, o que torna todo o fluxo de trabalho mais eficiente.
A utilização dos ícones de edição maximiza a velocidade com que pode efetuar alterações à sua apresentação. Já não é necessário utilizar a barra de menus na parte superior ou clicar com o botão direito do rato para executar as mesmas acções.

Existem também outras opções de personalização. Por exemplo, pode definir a largura do painel e escolher a interface entre desenhos claros e escuros. Isto ajuda a garantir que a interface do utilizador é adaptada da melhor forma às suas necessidades.

Muitos utilizadores preferem o design claro, uma vez que melhora a legibilidade e torna os elementos mais visíveis. Isto pode ser útil ao conceber esquemas mais complexos ou ao fazer alterações no seu sítio Web.

As definições personalizadas são fáceis de ajustar e oferecem a possibilidade de otimizar a partilha de conteúdos. Deve verificar regularmente as definições para se certificar de que são compatíveis com o seu fluxo de trabalho atual.
Resumo
A ativação dos ícones de edição no Elementor é uma forma simples mas eficaz de otimizar o seu fluxo de trabalho ao criar sítios Web com o WordPress. Com estes ícones, pode trabalhar mais rapidamente e aumentar significativamente a sua eficiência. Mantenha a sua interface de utilizador apelativa e eficiente para tirar o máximo partido das suas personalizações de design.
Perguntas mais frequentes
Como posso ativar os ícones de edição no Elementor? Aceda às definições personalizadas no Elementor e active os ícones de edição no menu de definições.
Posso ajustar a largura do painel?Sim, pode ajustar a largura do painel nas definições personalizadas.
Existe a possibilidade de alterar o design do editor?Sim, pode escolher entre um design claro e um design escuro.
Por que razão devo utilizar os ícones de edição? Os ícones de edição permitem-lhe duplicar, adicionar e eliminar colunas no editor mais rapidamente.
Tenho de pagar pelos íconesde edição? Não, a ativação dos ícones de edição é totalmente gratuita.


