O design dos textos desempenha um papel decisivo quando se trata de tornar um sítio Web apelativo. A tipografia não só influencia a legibilidade, mas também a estética geral do seu sítio. Neste tutorial, aprenderá a personalizar eficazmente as definições de tipografia no Elementor. Pode contar com várias opções para definir os tipos de letra, os tamanhos e os estilos para realçar o seu conteúdo e melhorar a experiência do utilizador.
Principais conclusões
- As definições globais de tipografia permitem-lhe personalizar tipos de letra, tamanhos de letra e cores para todos os elementos de texto no sítio Web.
- Estão disponíveis diferentes níveis (H1 a H6) para os títulos, que podem ser personalizados.
- O estilo do texto pode ser optimizado utilizando atributos como os efeitos de negrito, itálico e riscado.
- Podem ser definidas alterações de cor e efeitos de passagem do rato para as hiperligações.
Instruções passo a passo
1. aceder às definições de tipografia
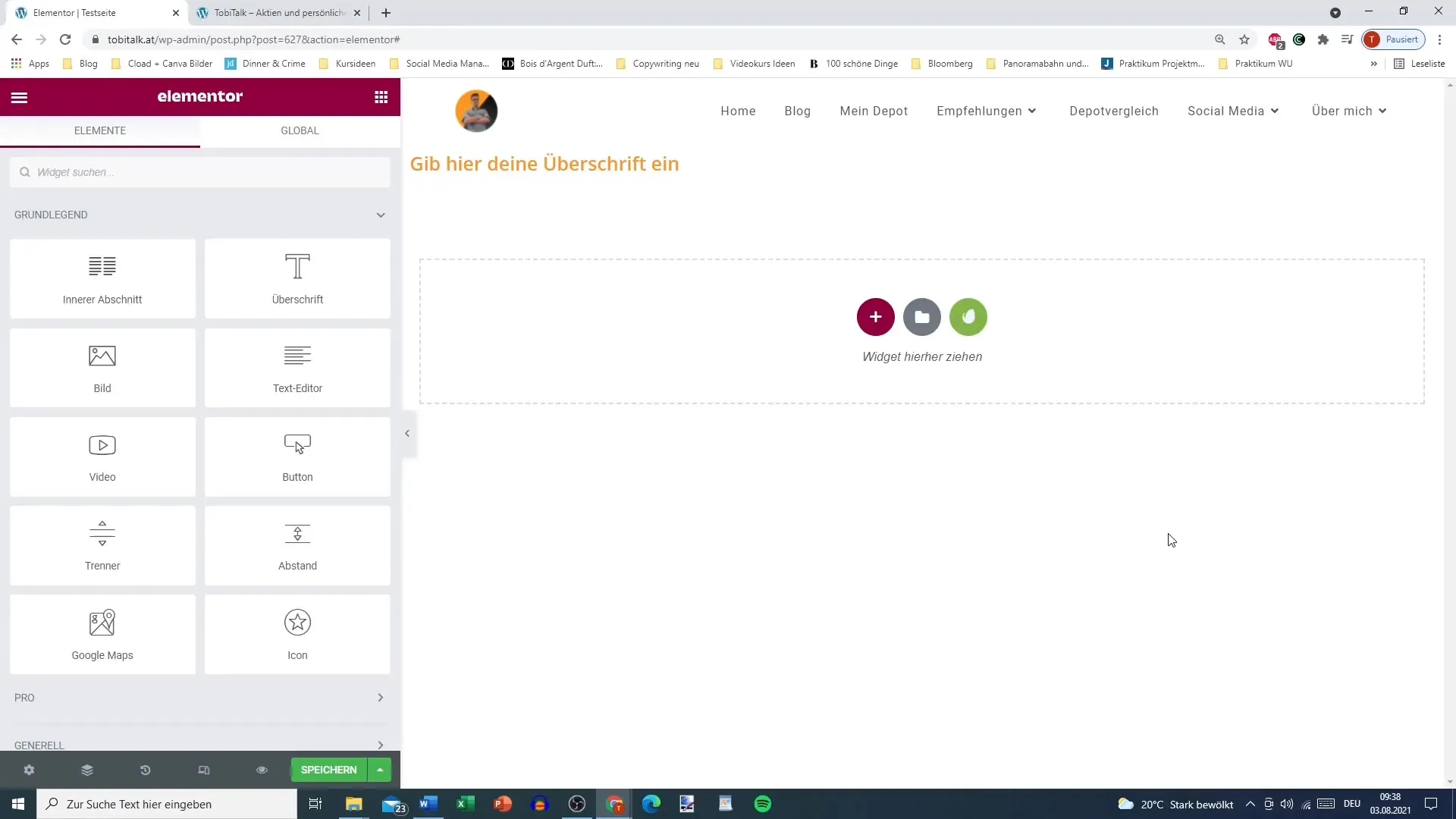
Para alterar as definições de tipografia, aceda primeiro ao editor Elementor. Para o efeito, abra a página que pretende editar.

2. Aceder às definições globais
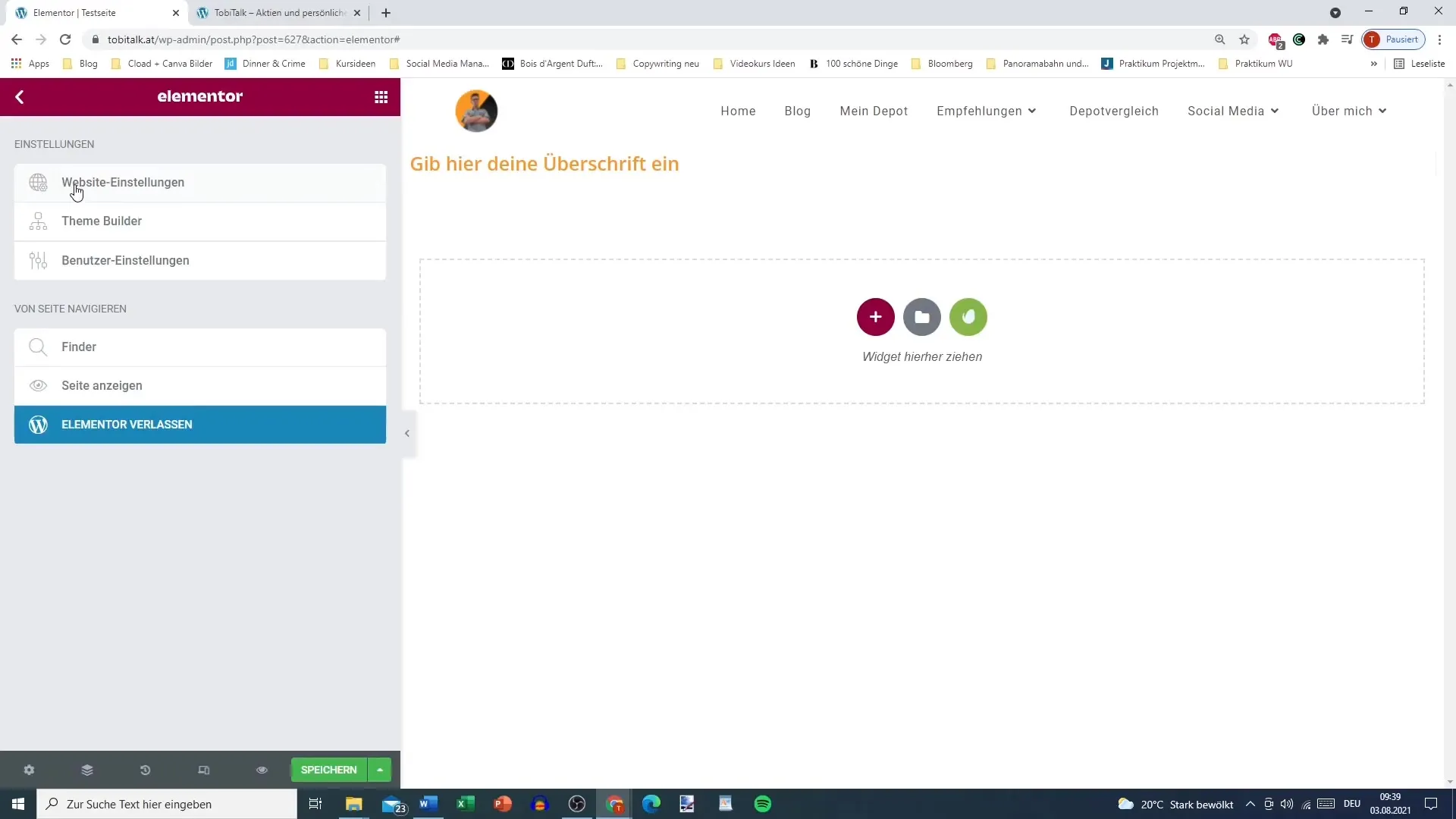
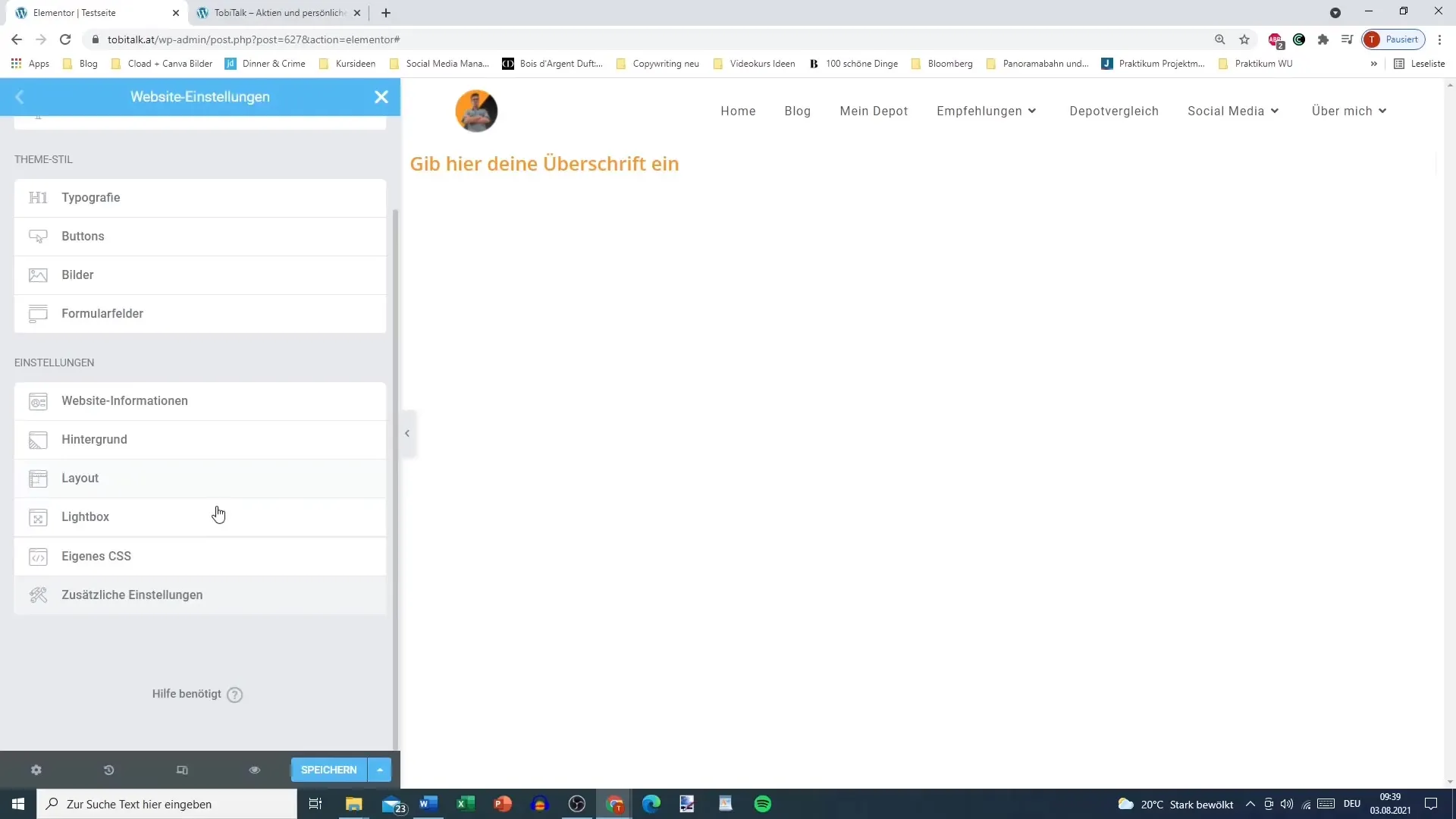
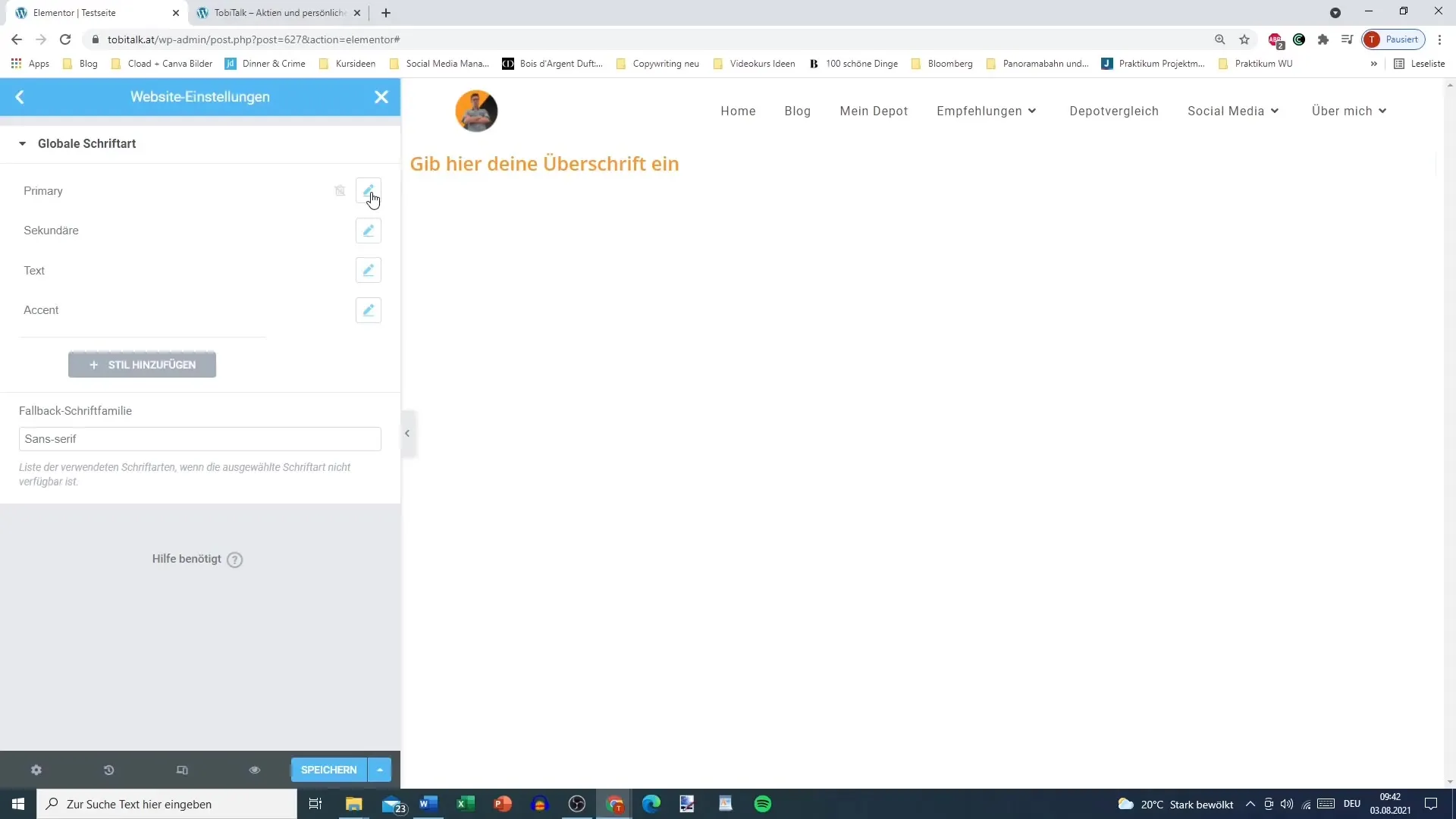
Clique em "Definições do sítio Web" no canto superior esquerdo. Aqui encontrará a área para personalizações tipográficas e outras definições globais que afectam todo o seu sítio Web.

3. selecionar tipos de letra
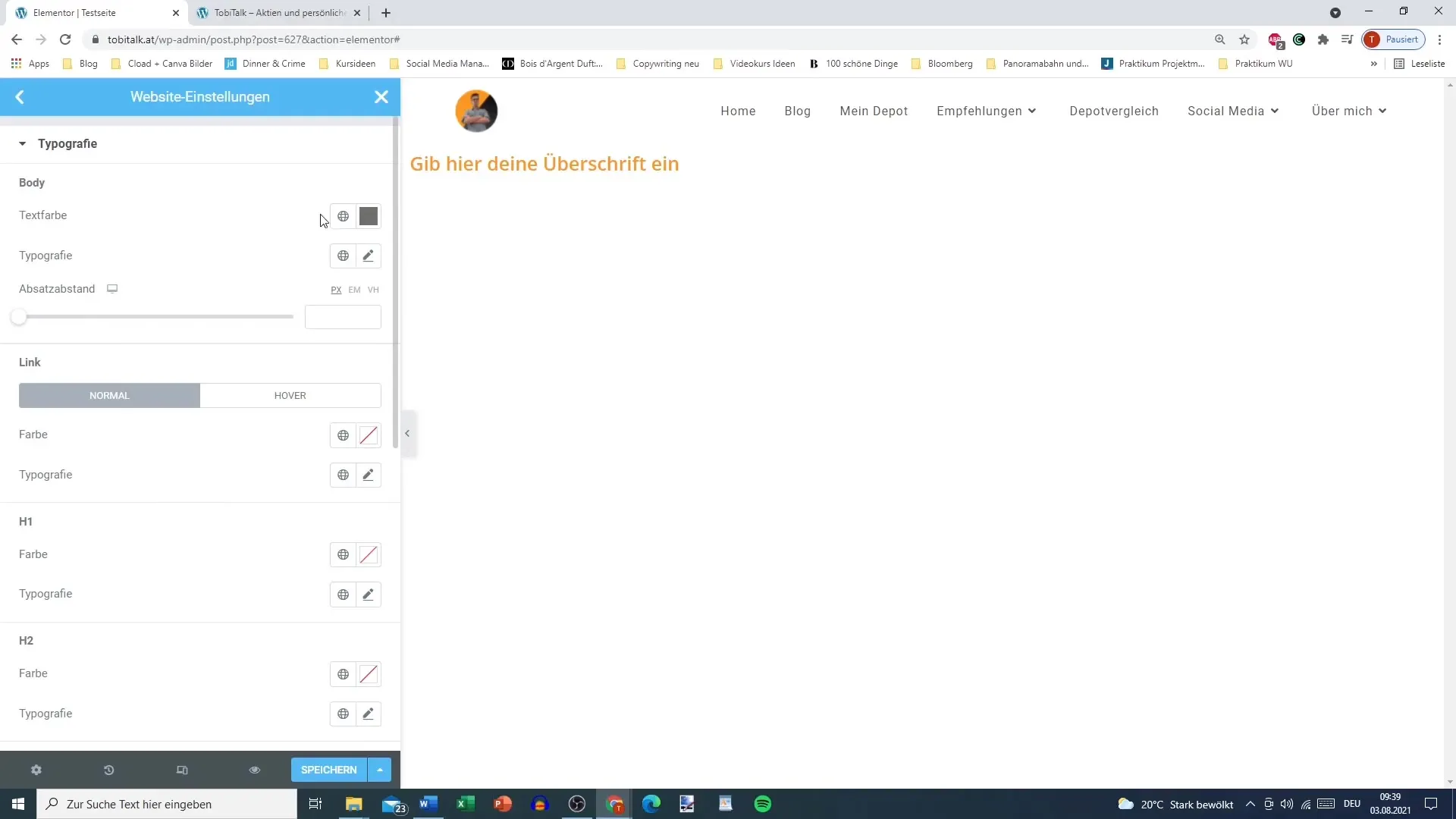
Na secção "Tipografia", tem a opção de selecionar diferentes tipos de letra para diferentes tipos de texto, desde o corpo do texto até aos títulos. Aqui pode selecionar o tipo de letra que pretende utilizar como padrão para o corpo do texto.

4. Ajuste da cor do texto
Pode definir a cor do texto para o corpo de texto. Selecione uma cor pretendida ou defina uma cor global que tenha previamente definido na paleta de cores.

5. Definir o seu próprio tipo de letra
Escolha um tipo de letra que queira utilizar como padrão, por exemplo, "Anton". Tenha em atenção que o carregamento dos tipos de letra pode demorar algum tempo, dependendo da sua ligação à Internet.
6. Definir o tamanho do tipo de letra
Defina o tamanho do tipo de letra em pixéis. Esta opção permite-lhe otimizar a legibilidade dos seus textos, selecionando o tamanho adequado ao seu grupo-alvo.
7. definir atributos de texto
Aqui pode definir atributos como negrito, itálico, sublinhado ou riscado para o corpo do texto. Estas funções ajudam-no a realçar informações importantes ou a variar o estilo dos seus textos.
8. Ajustar a altura da linha e o espaçamento entre caracteres
Altere a altura da linha para melhorar a legibilidade. O espaçamento entre caracteres também pode ser ajustado para obter um efeito visual apelativo. Aqui pode definir os valores que melhor se adequam ao seu esquema.
9. Definir definições para os cabeçalhos
Também é possível efetuar ajustes específicos para diferentes títulos (H1 a H6). Pode definir cores, tipos de letra e tamanhos individualmente para cada título.
10. Definir os efeitos de hover
Para tornar o seu texto mais dinâmico, pode definir efeitos de passagem para as hiperligações. Isto pode incluir links que mudam de cor quando se passa o cursor sobre eles para aumentar a interatividade.
11 Gerir tipos de letra globais
Se quiser gerir tipos de letra quase globais, clique em "Gerir tipos de letra globais". Aqui pode ajustar as definições para diferentes categorias, como textos primários, secundários ou de acentuação.

12. Fazer os ajustes finais
Verifique as suas alterações ou edite-as, se necessário. Em seguida, decida guardar todas as alterações para garantir que as suas definições tipográficas são aplicadas eficazmente em todo o sítio Web.
Resumo
As definições de tipografia no Elementor dão-lhe a liberdade de personalizar o tipo de letra do seu sítio Web. Tem a opção de definir tipos de letra, tamanhos de letra e estilos para otimizar a experiência do utilizador. Estas personalizações contribuem significativamente para a identidade visual da sua marca e melhoram a legibilidade do seu conteúdo.
Perguntas mais frequentes
Que tipos de letra posso utilizar no Elementor? Pode utilizar uma variedade de tipos de letra do Google e tipos de letra personalizados no Elementor.
Como posso alterar a cor do texto do corpo do texto?Aceda às definições de tipografia e selecione a cor pretendida nas definições de texto ou cor.
Posso definir efeitos de passagem para as hiperligações?Sim, pode criar efeitos de passagem para as hiperligações para alterar a sua cor ou estilo ao passar o rato.
Como posso guardar as minhas definições de tipografia? Não se esqueça de clicar em "Guardar alterações" depois de ter efectuado os seus ajustes nas definições de tipografia.
Como posso navegar entre diferentes níveis de cabeçalho?Nas definições de tipografia, pode selecionar e personalizar os diferentes níveis de cabeçalho (H1 a H6).


