Se quiser tornar o seu sítio WordPress apelativo, os botões são um elemento crucial. Iniciam a interação com o utilizador e contribuem para a experiência do utilizador. Neste guia, vou mostrar-lhe como utilizar eficazmente as definições dos botões no Elementor para os tornar visualmente apelativos e funcionais. Iremos percorrer passo a passo as funções e definições mais importantes que o ajudarão a personalizar os seus botões a seu gosto.
Principais conclusões
- É possível ajustar as cores, a tipografia e os efeitos de passagem do rato.
- Tem a opção de efetuar definições globais que se aplicam a todos os botões da sua página.
- Pode efetuar ajustes individuais para cada botão.
Instruções passo a passo
Criar e personalizar um botão
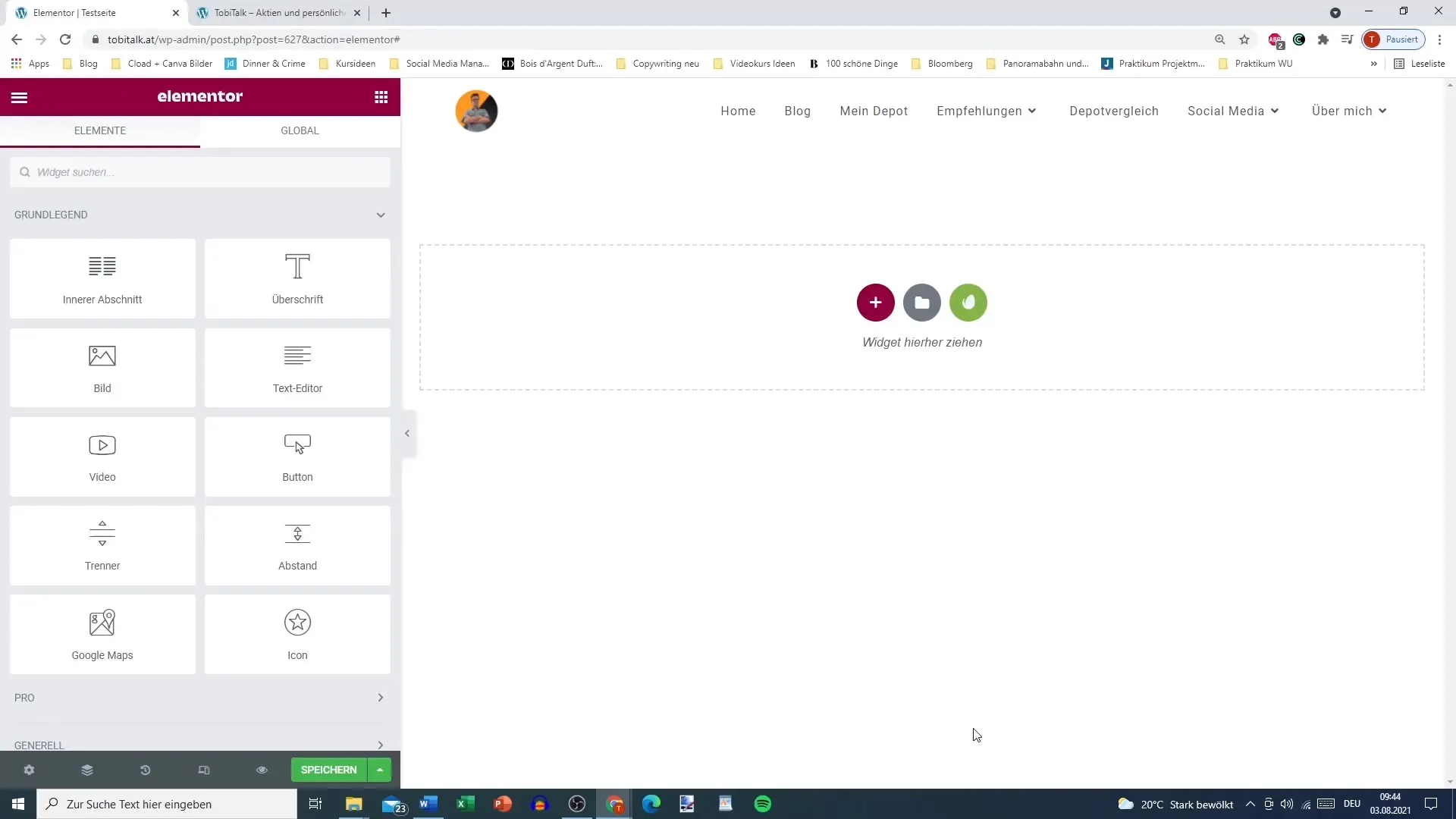
Em primeiro lugar, tem de se certificar de que adicionou um botão no seu editor Elementor. Basta clicar no ícone "+" para criar um novo layout e arrastar o widget de botão para a sua secção.

Depois de o botão ter sido adicionado, verá várias definições no painel esquerdo que pode personalizar.
Alterar o estilo e a tipografia
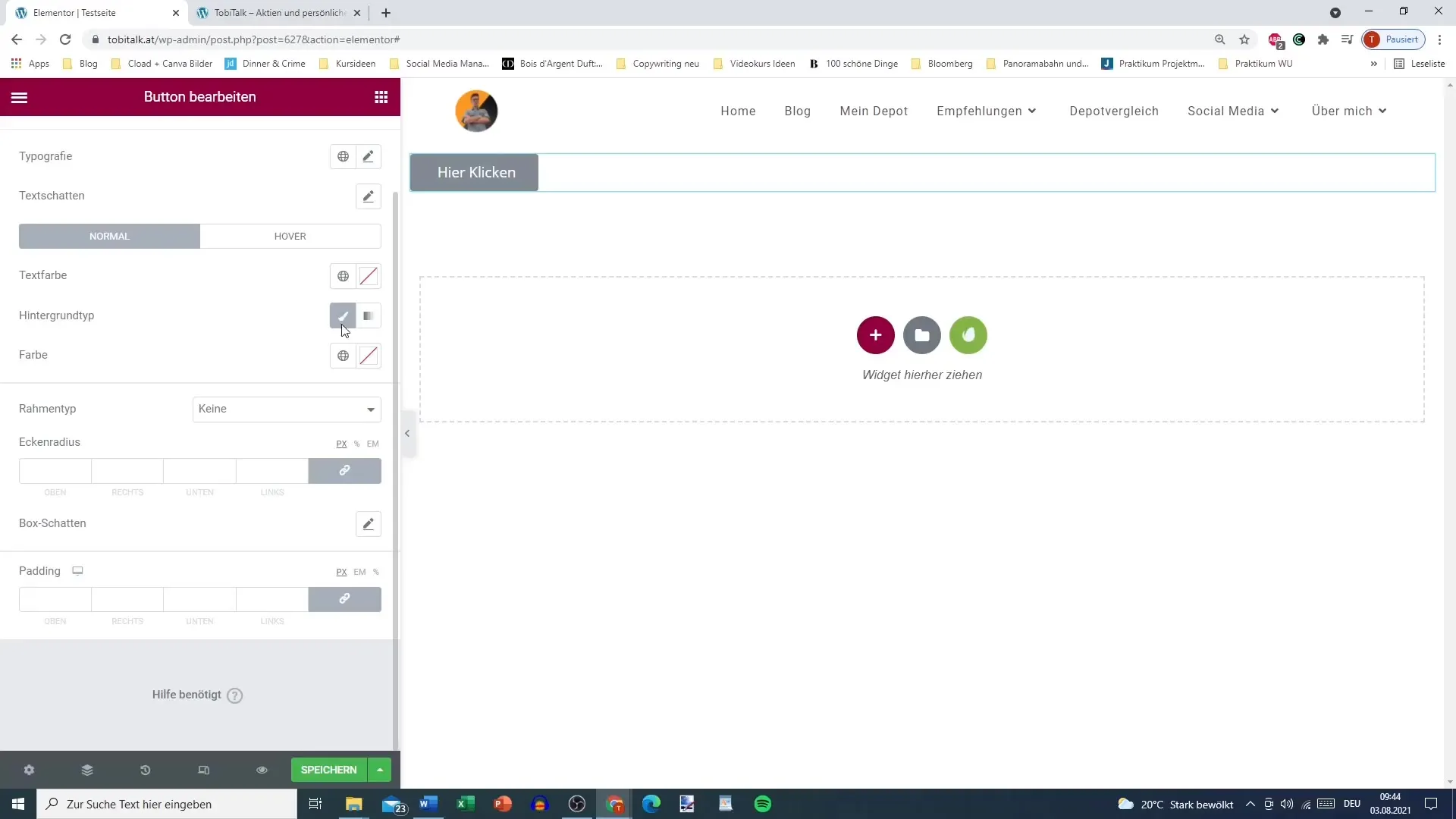
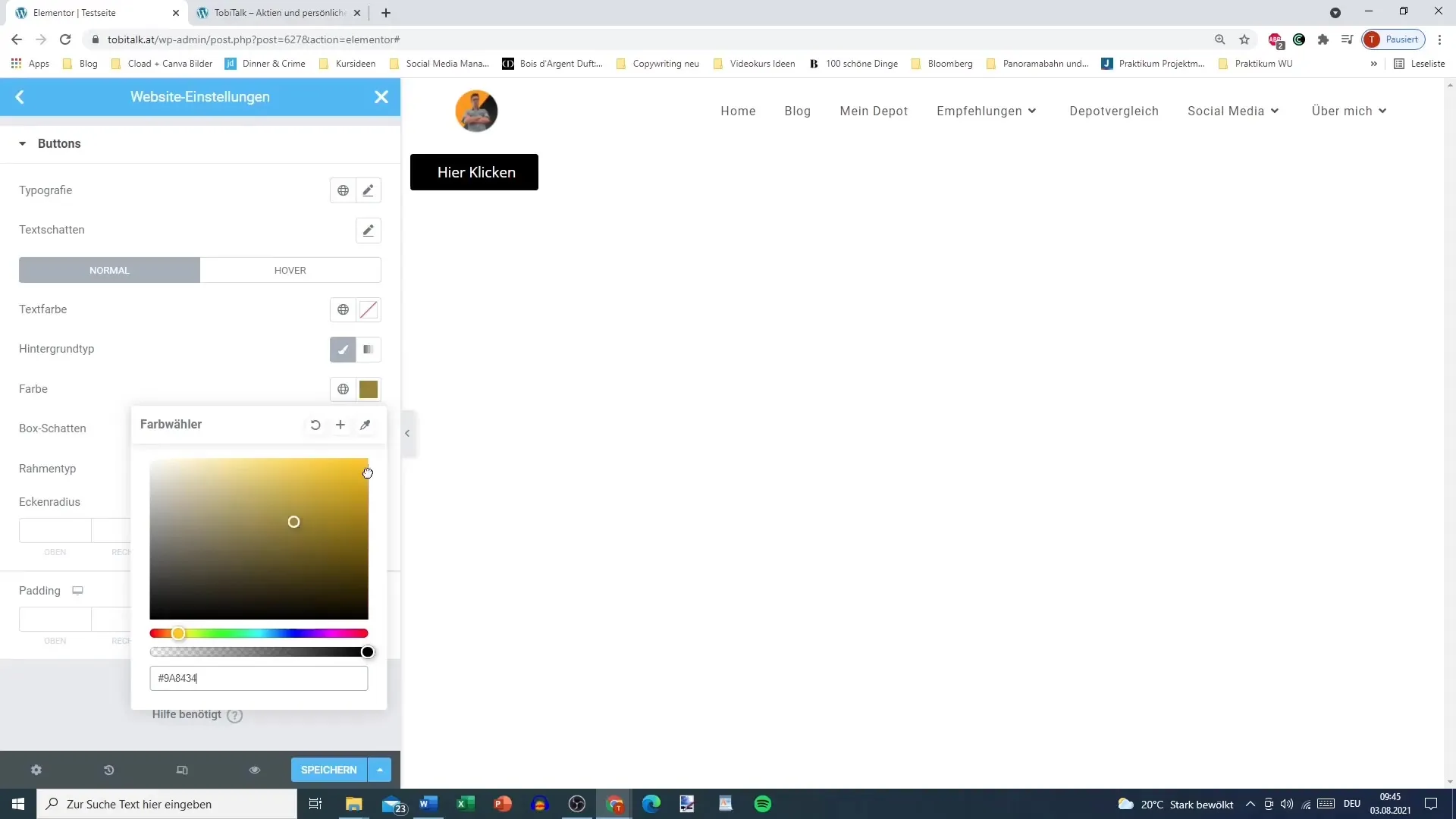
Para melhorar o aspeto do seu botão, pode alterar a tipografia e as cores. Para tal, aceda ao separador "Estilo" e selecione a cor de texto e a cor de fundo pretendidas. Também tem a opção de selecionar um gradiente de cor como fundo.

Pode personalizar a tipografia do botão selecionando o tipo de letra, o tamanho da letra e outras opções. Isto ajudá-lo-á a criar um botão que corresponda visualmente ao seu sítio Web.

Utilizar definições globais
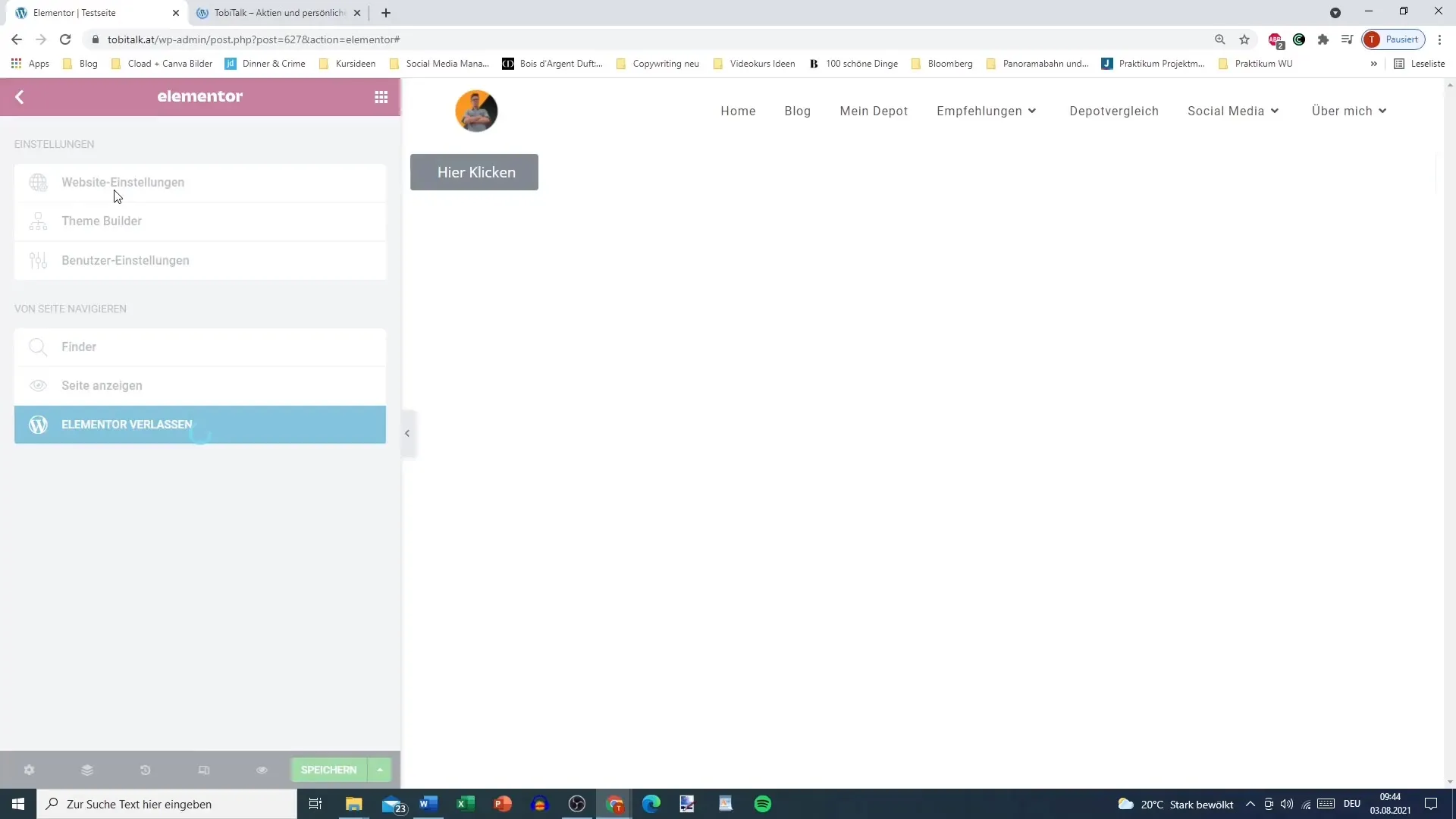
Se desejar, pode também definir definições globais para o seu botão. Isto é particularmente útil se tiver vários botões no seu sítio Web que exijam o mesmo design. Navegue até "Definições do sítio Web" e selecione o estilo do botão. Aqui pode definir opções gerais, como cores ou tipografia, que se aplicam a todos os botões.
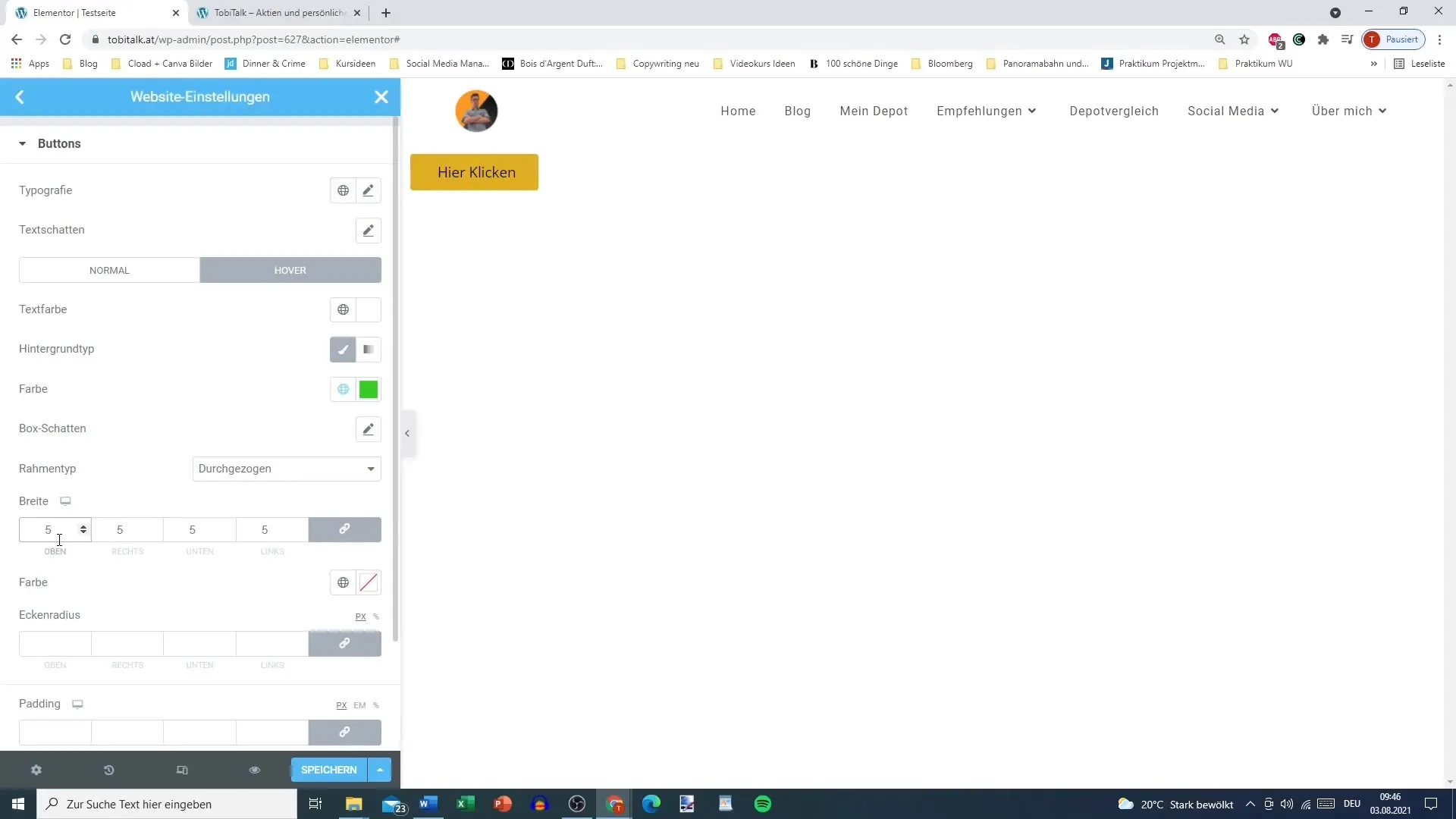
Personalizar os efeitos de passagem
Para melhorar a experiência do utilizador, é importante definir efeitos de passagem para o seu botão. Isto significa que a cor ou o aspeto do botão muda quando o utilizador passa o rato sobre ele. Por exemplo, pode alterar a cor de fundo para preto e a cor do texto para branco quando o utilizador passa o rato por cima do botão.

Um efeito de pairar atrativo é crucial para aumentar a interatividade dos seus visitantes.
Definir limites e espaçamento
Para além das cores, também pode ajustar o limite e o raio do canto do seu botão. Tem a opção de escolher diferentes tipos de moldura, como linhas contínuas. Defina a largura e a cor a seu gosto para dar ao seu botão um aspeto individual.

Pode arredondar os cantos do botão para obter um aspeto moderno e limpo. Experimente o raio dos cantos para obter o efeito pretendido.
Lembre-se também de ter em conta o preenchimento do botão. Isto ajusta a distância entre o texto e as margens do botão, o que ajuda a melhorar a experiência do utilizador.
Valores das ligações
Uma função importante do Elementor é a ligação de valores. Se utilizar ligações de valores, pode, por exemplo, ajustar todos os cantos uniformemente, activando a cadeia. Se pretender efetuar um ajuste individual, desligue esta ligação e pode definir cada valor independentemente.
Copiar o estilo
Uma forma eficiente de transferir o seu botão estilizado para outros botões é utilizar a função "Copiar estilo". Se gostar do estilo de um botão, basta clicar com o botão direito do rato sobre ele e selecionar "Copiar estilo". Em seguida, clique no botão ao qual pretende dar o mesmo estilo e selecione "Colar estilo".
Esta função poupa tempo e garante que o seu design se mantém consistente.
Porque é que as predefinições globais podem ser úteis
Se estiver a trabalhar num sítio Web de grandes dimensões, pode ser útil criar predefinições globais para os botões no Elementor. Isto significa que não tem de repetir sempre as mesmas definições. Isto pode ser particularmente benéfico para grandes projectos, uma vez que reduz significativamente o tempo de conceção e desenvolvimento.
Resumo
Aprendeu agora todos os passos importantes para personalizar as definições dos botões no Elementor para o seu sítio WordPress. Desde a adição de um botão até ajustes específicos, como cores, tipografia e efeitos de foco - o guia dá-lhe as opções de que necessita para conceber os seus botões da melhor forma possível.


