O mascaramento no Elementor é uma ferramenta poderosa que lhe dá a capacidade de conceber elementos do seu sítio Web de forma criativa e apelativa. Esta técnica permite-lhe recortar formas ou imagens e personalizá-las, o que pode melhorar significativamente o impacto visual do seu sítio. A função "Máscara" também lhe permite otimizar e ajustar o espaço que o seu conteúdo ocupa.
Neste guia, aprenderá a utilizar a máscara de forma eficaz no Elementor e quais as opções disponíveis para tornar os seus designs ainda mais apelativos.
Principais conclusões
- A máscara é uma função que só pode ser utilizada ao nível dos objectos.
- Pode escolher diferentes formas, como círculos, hexágonos ou máscaras personalizadas.
- Os ajustes ao tamanho e à posição da máscara são simples e variáveis.
- É importante utilizar a máscara no contexto correto para garantir um design apelativo.
Instruções passo a passo
Passo 1: Selecionar e editar o elemento
Para começar a mascarar, selecione um elemento na sua página. Encontrará a função de máscara nas definições avançadas. Vá para o elemento ao qual pretende aplicar a máscara.

Passo 2: Ativar a máscara
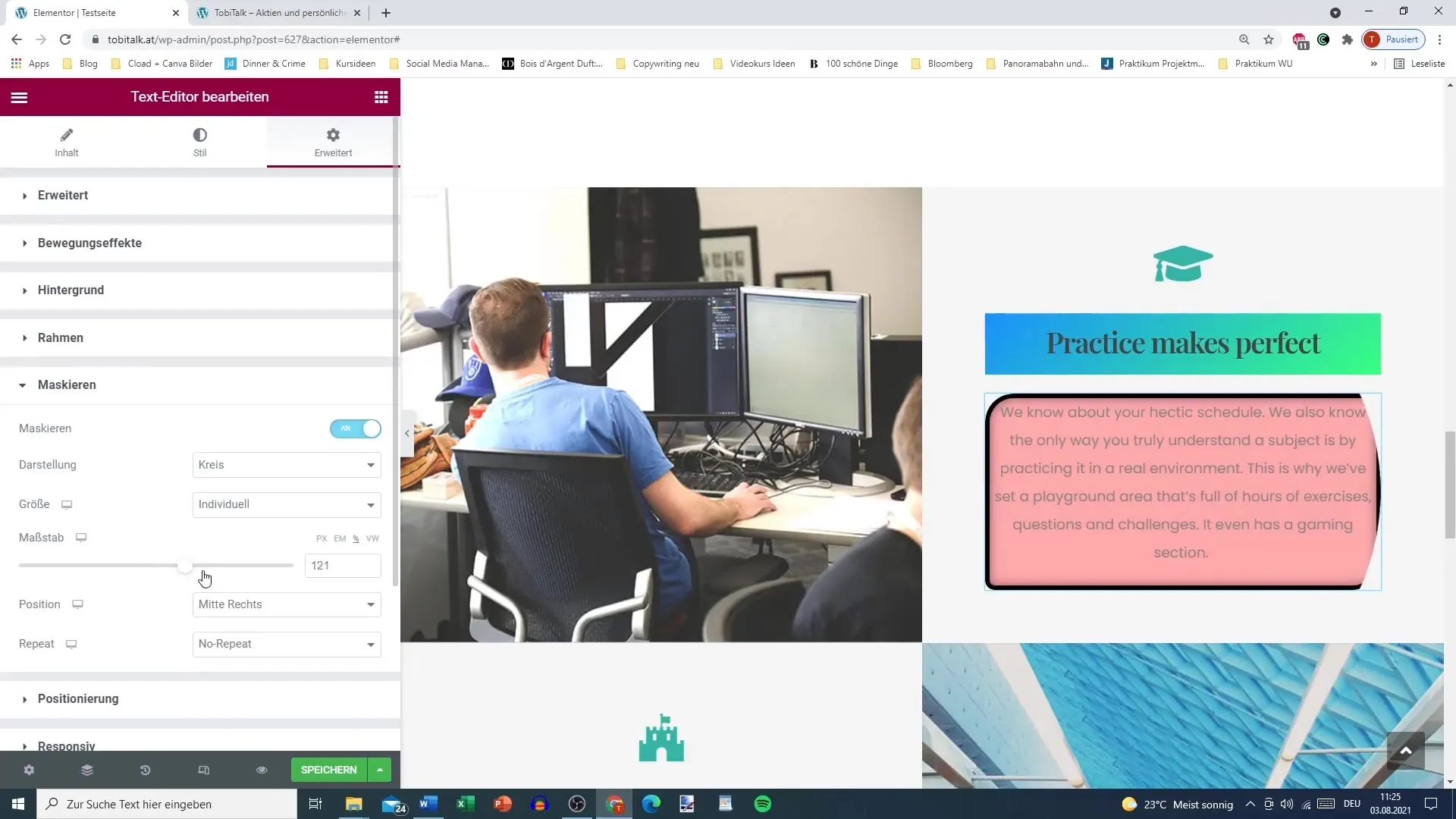
Depois de selecionar o elemento pretendido, navegue para as definições avançadas e active a máscara. Isto é feito com um simples clique. Assim que a máscara for activada, verá imediatamente os efeitos no seu elemento.

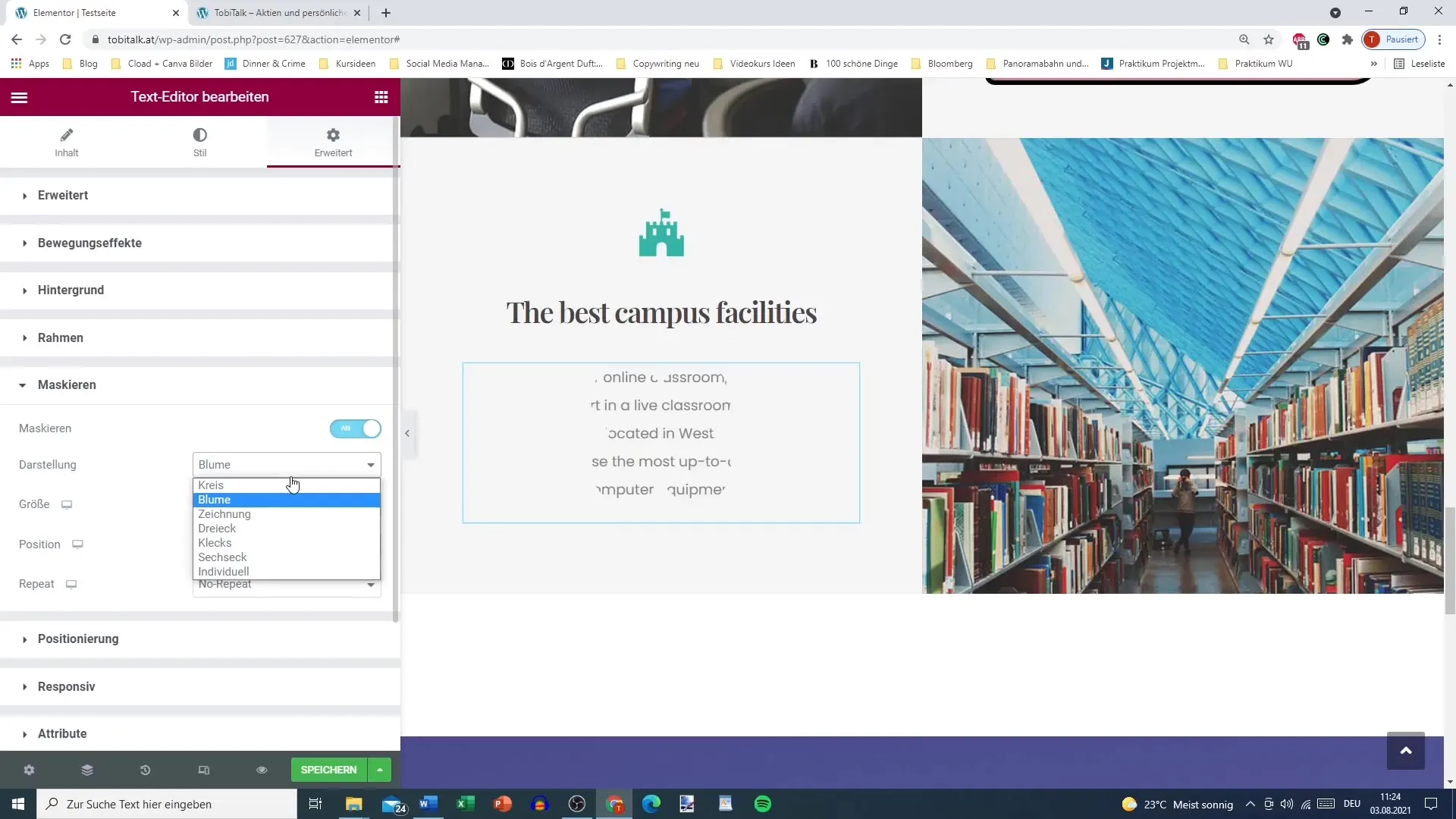
Passo 3: Selecionar a forma da máscara
Agora que activou a máscara, tem várias formas disponíveis que pode utilizar para a mascarar. Pode escolher entre formas predefinidas, como círculos, flores e hexágonos, ou utilizar uma máscara personalizada.

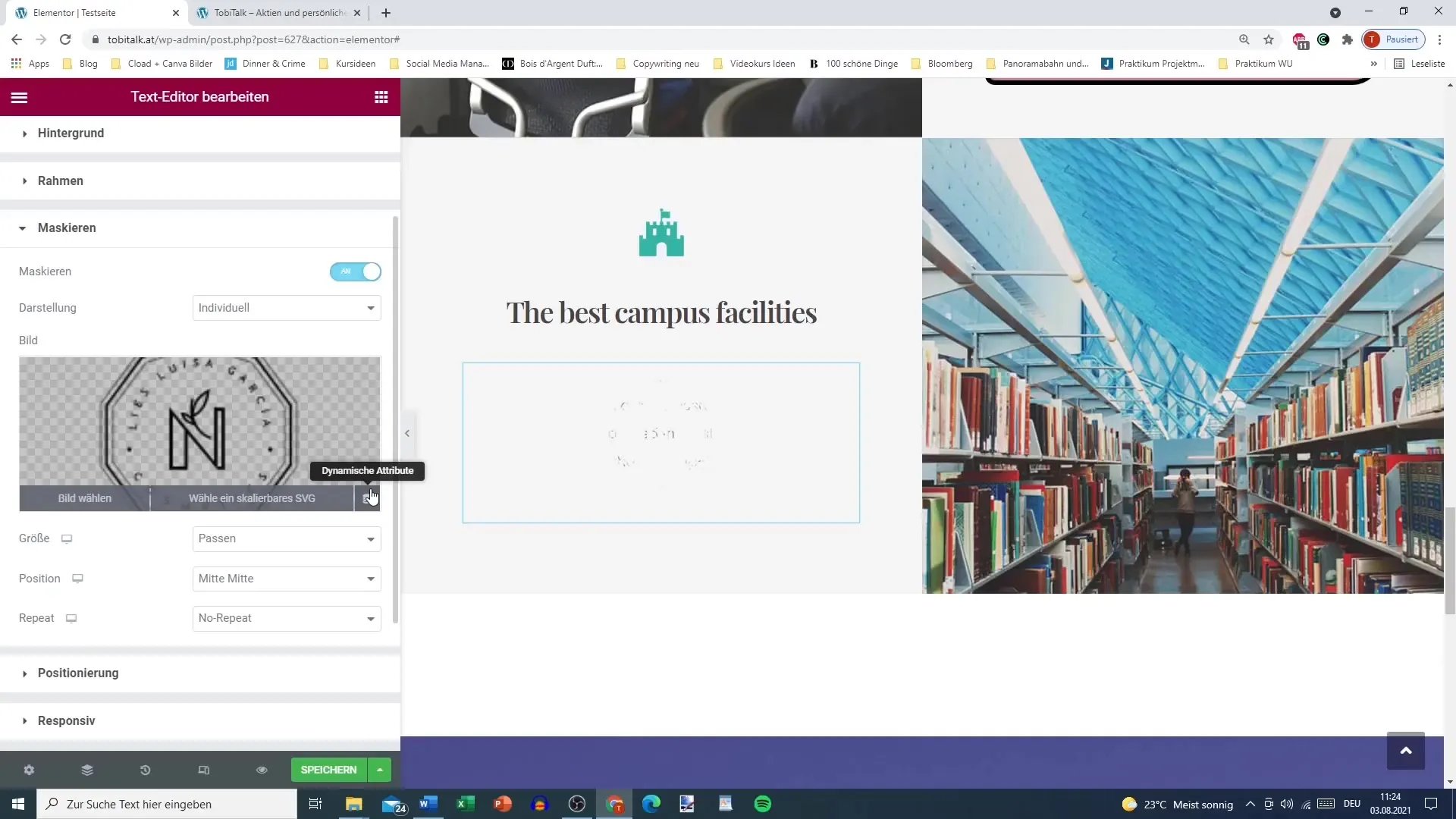
Passo 4: Adicionar uma imagem para mascarar
Para apresentar uma imagem na sua máscara, pode simplesmente selecionar e carregar uma imagem. Certifique-se de que a imagem selecionada corresponde à forma da sua máscara. A sua imagem será então cortada de acordo com as secções de máscara.

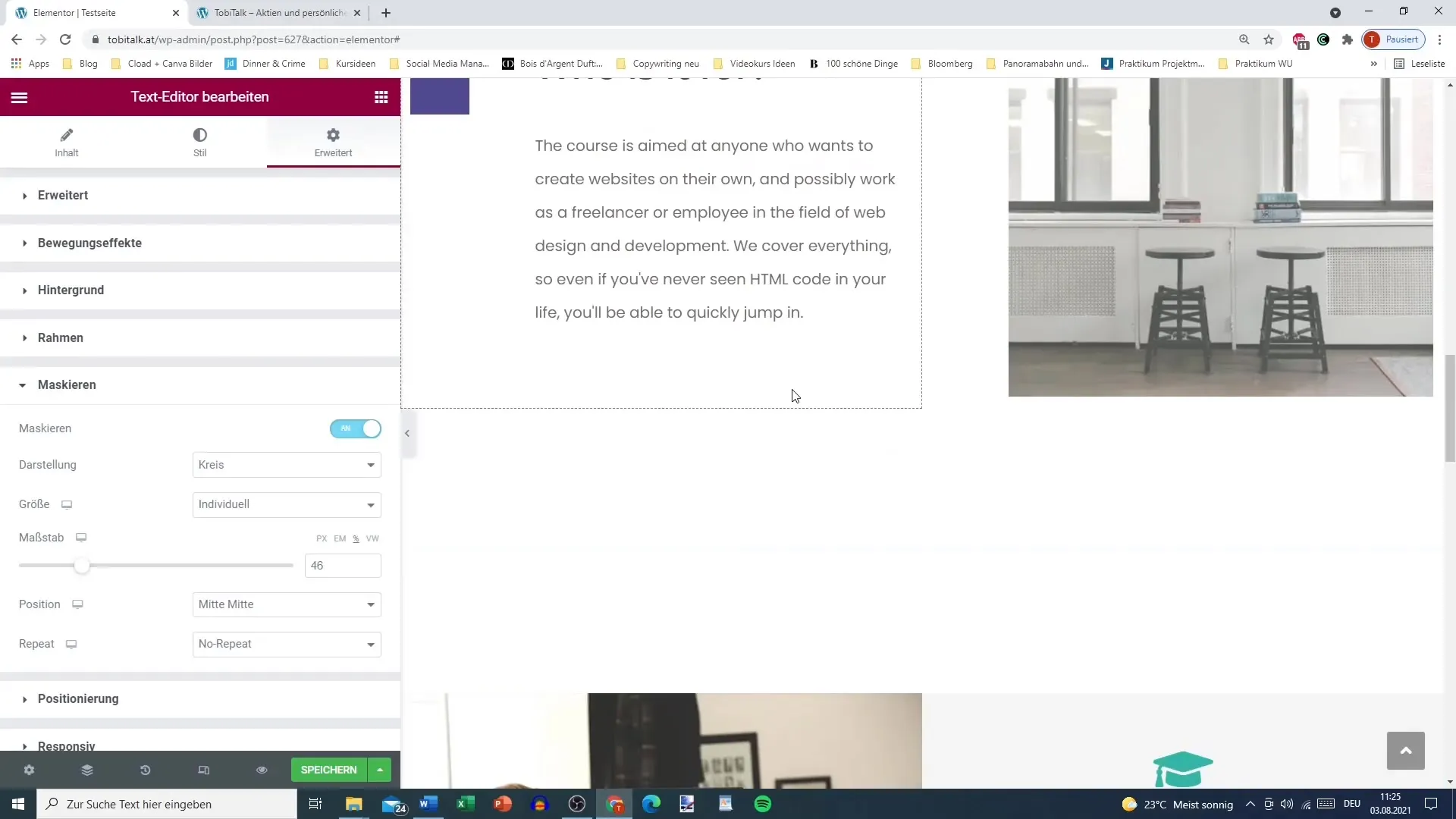
Passo 5: Ajustar o tamanho e a posição
Um dos pontos fortes da função de máscara é a capacidade de ajustar facilmente o tamanho e a posição da máscara. Brinque com as definições para que o elemento apareça exatamente como pretende. É importante considerar a máscara no contexto do design geral.

Passo 6: Recortar e moldar a imagem
Utilize as opções de ajuste para otimizar ainda mais a sua máscara. Pode reduzir ou aumentar a forma ou mover a posição. Esta função dá-lhe a liberdade de aplicar a máscara exatamente à sua imagem para que esta tenha o melhor aspeto possível.

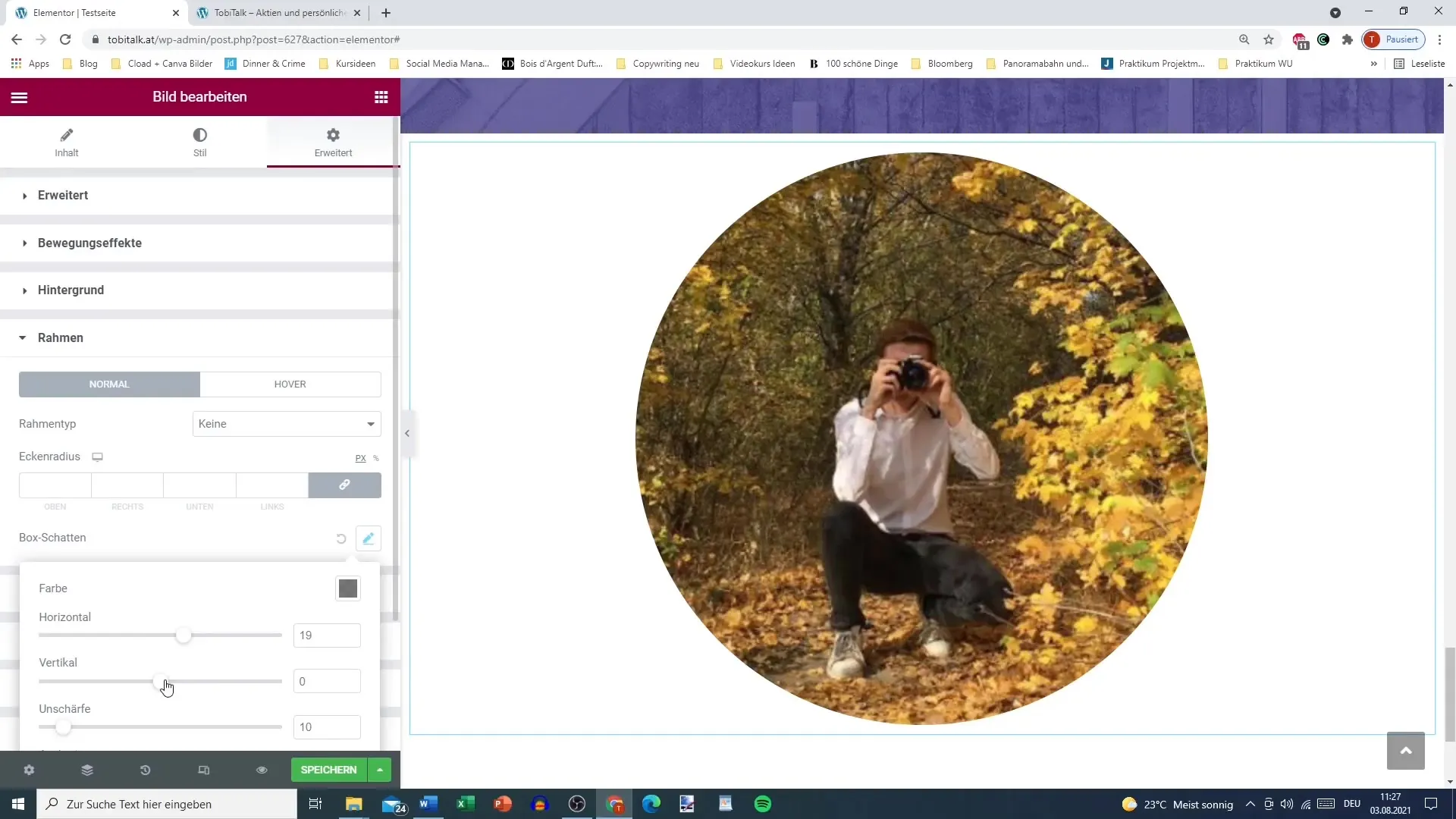
Passo 7: Adicionar efeitos adicionais
Se desejar, pode também adicionar efeitos adicionais à máscara, tais como sombras ou contornos. Estes efeitos podem melhorar ainda mais a imagem global, por isso não tenha medo de experimentar combinações diferentes.

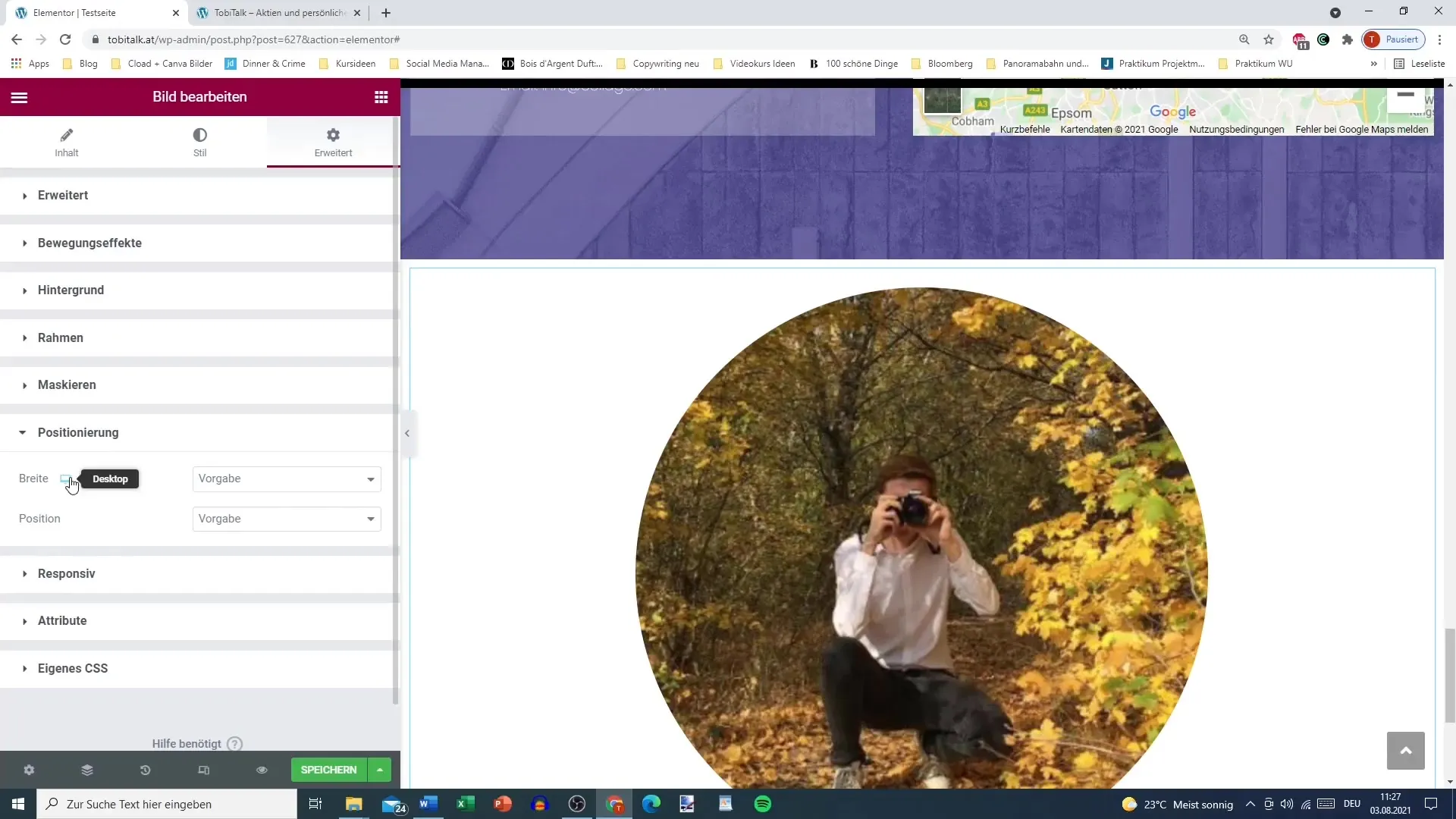
Passo 8: Verificar os resultados
Depois de ter efectuado todos os ajustes, veja o resultado na pré-visualização. Verifique se a apresentação corresponde às suas expectativas e se o design parece harmonioso.

Resumo
A função de máscara do Elementor permite-lhe tornar os seus designs criativos e apelativos. Ao escolher diferentes formas e personalizar imagens, pode garantir que o seu conteúdo é não só informativo, mas também visualmente apelativo. Seguindo os passos acima, pode criar facilmente designs personalizados e profissionais.
Perguntas mais frequentes
Que formas posso utilizar para criarmáscaras? Pode utilizar formas predefinidas, como círculos, flores ou hexágonos, ou criar as suas próprias máscaras personalizadas.
Posso adicionar imagens?Sim, pode carregar imagens e cortá-las de acordo com a forma de máscara selecionada.
Como posso ajustar o tamanho da máscara? Pode ajustar o tamanho da máscara diretamente nas definições para obter o melhor ajuste.
Posso adicionar efeitos?Sim, pode adicionar sombras, contornos e outros efeitos ao seu elemento mascarado.
Como posso verificar as minhas alterações?Utilize a função de pré-visualização no Elementor para verificar os seus ajustes e certificar-se de que tudo está bem.


