Os textos 3D acrescentam profundidade e dinamismo aos seus desenhos e podem ser utilizados de várias formas. Existem diferentes abordagens para criar este efeito - desde o método clássico e antiquado até à variante inteligente que permite poupar tempo. Neste tutorial, vou mostrar-lhe as duas formas de criar texto 3D no Photoshop. Aprenderá a criar um aspeto tradicional com passos manuais e a utilizar ferramentas e técnicas modernas para obter resultados impressionantes sem esforço. Vamos começar e trazer o seu texto para a terceira dimensão!
Passo 1:
Primeiro, crio um novo documento; o tamanho é indiferente. Escolho um tamanho muito pequeno de 800x600 pixéis. Se quiser imprimir este efeito, deve alterar a unidade de pixéis para cm e a resolução de 72 para 300 ppi.

Passo 2:
Agora crio uma letra bastante grossa. Utilizo o tipo de letra Arial Black num tamanho de aproximadamente 580 pt com a cor cinzento escuro.
Passo 3:
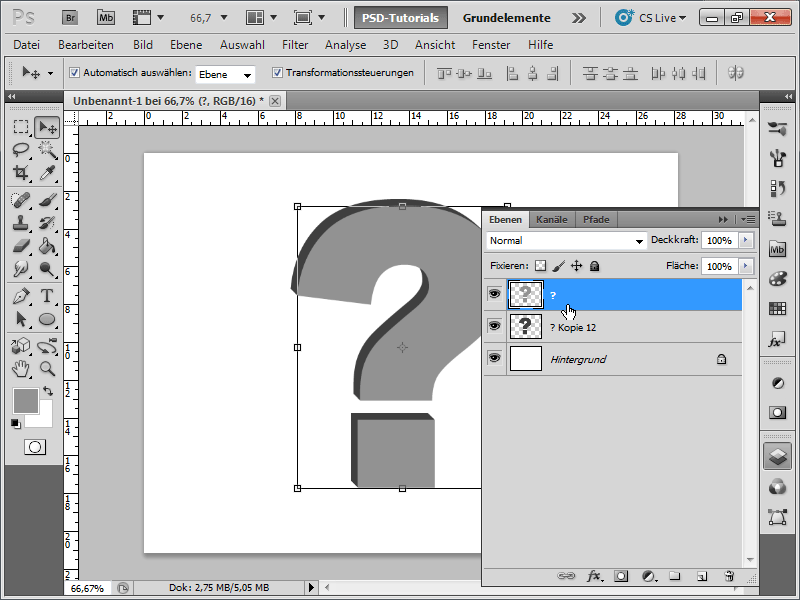
Agora copio a camada com Ctrl+J e recolorir a cópia para um cinzento mais claro.
Passo 4:
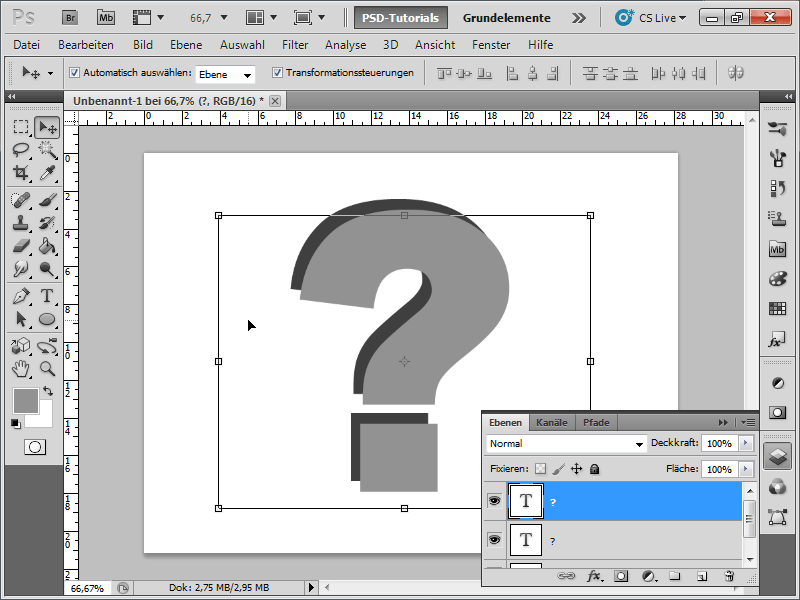
De seguida, movo a camada um pouco para o canto inferior direito.
Passo 5:
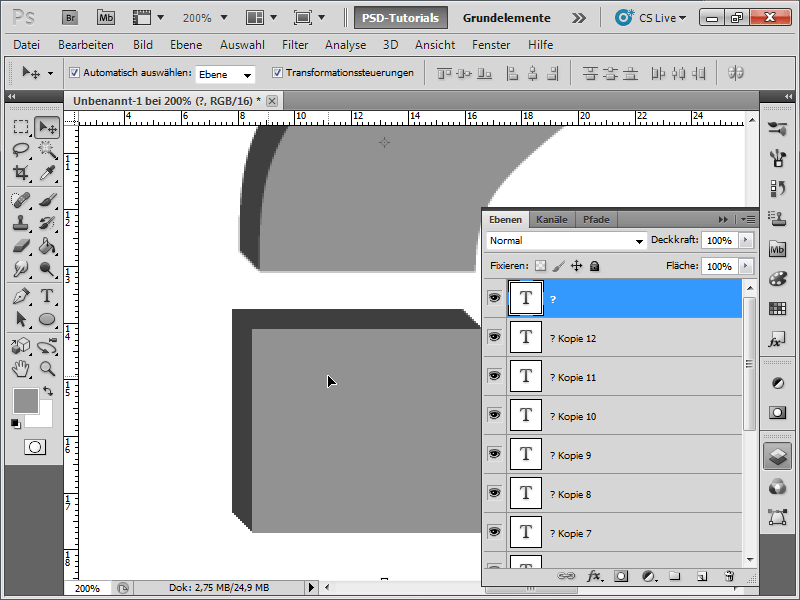
Agora copio a camada de texto cinzento-escuro cerca de 10 vezes e movo-a pixel a pixel em direção à camada de texto cinzento. Isto cria uma sensação 3D.
Passo 6:
A seguir, rasterizo todas as camadas de texto cinzento-escuro selecionando-as todas com a tecla Shift no painel de camadas e premindo Ctrl+E. Depois, também rasterizo a camada de texto cinzento claro (botão direito do rato e depois rasterizar texto).
Passo 7:
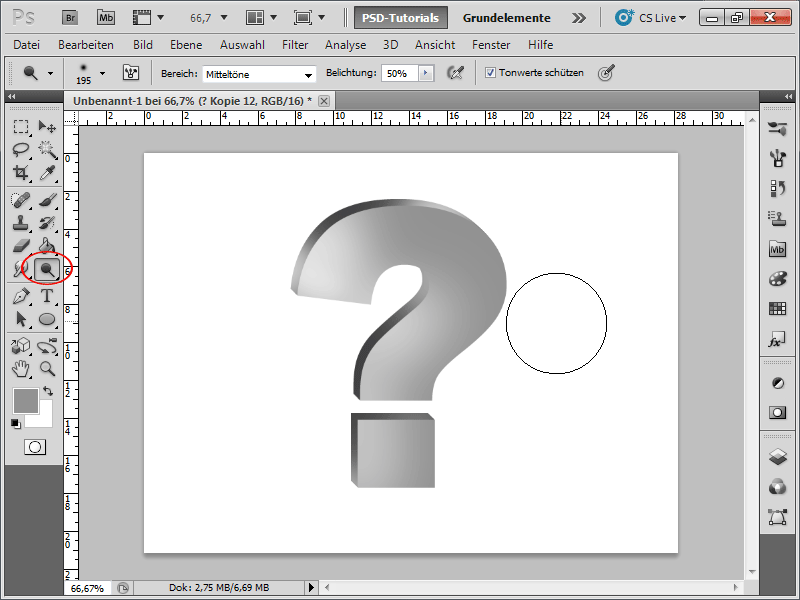
Agora, pego na ferramenta de subtração e posso simular a luz em ambas as camadas com um pincel macio muito grande.
Passo 8:
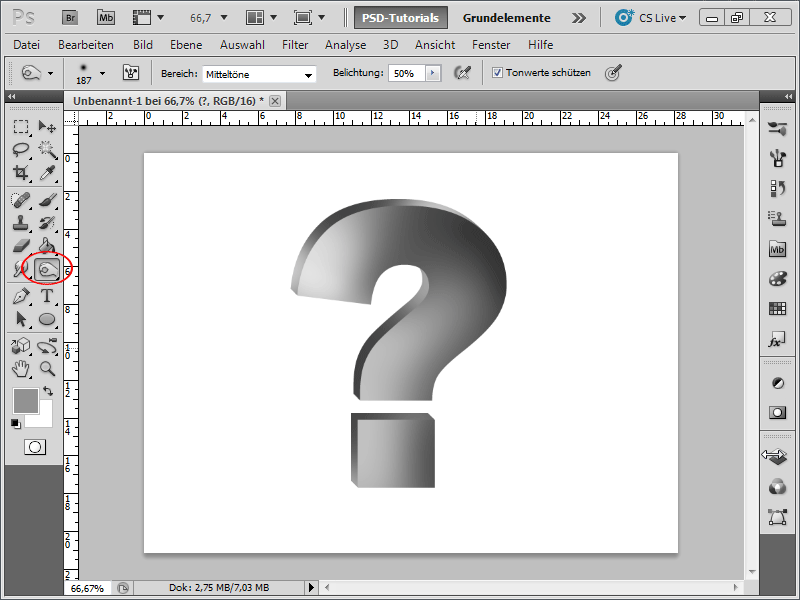
E para escurecer, utilizo o pós-iluminador para ajudar. Na verdade, não fica mal, mas esta abordagem é bastante complicada e já não deve ser utilizada a partir do Photoshop CS5 Extended.
Passo 9:
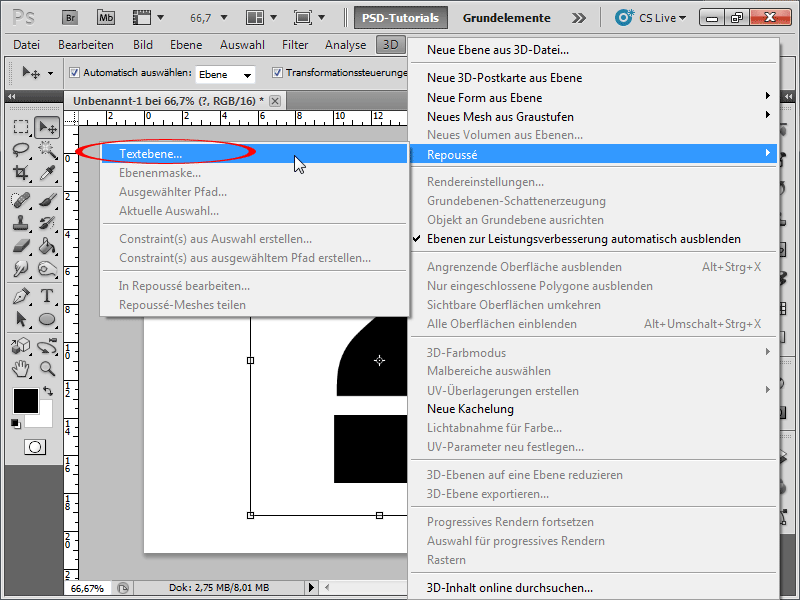
Agora vou fazer do jeito que os profissionais fazem: Vou usar as funções 3D do Photoshop. Para fazer isso, crio outra camada de texto com uma letra. Agora clico em 3D->Repoussé->Camada de texto no menu. Confirmo a mensagem "This text layer must be rasterised..." com Yes.
Passo 10:
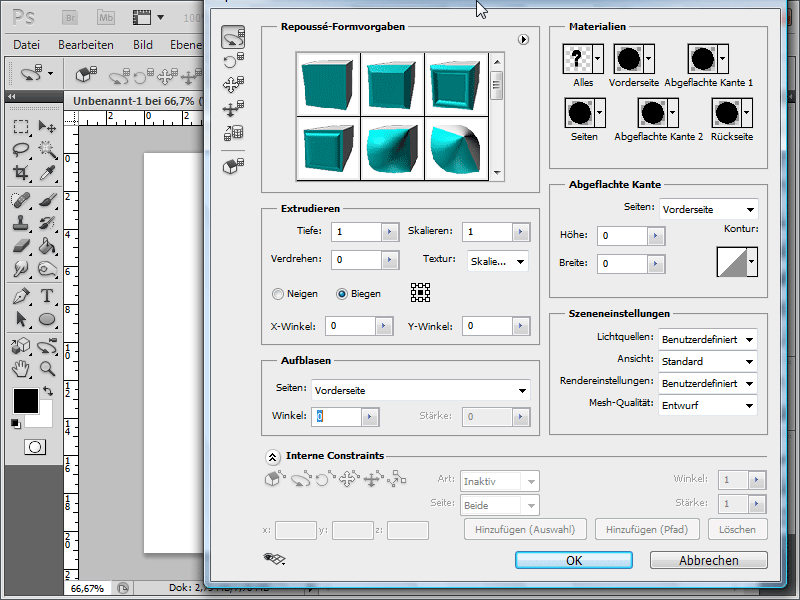
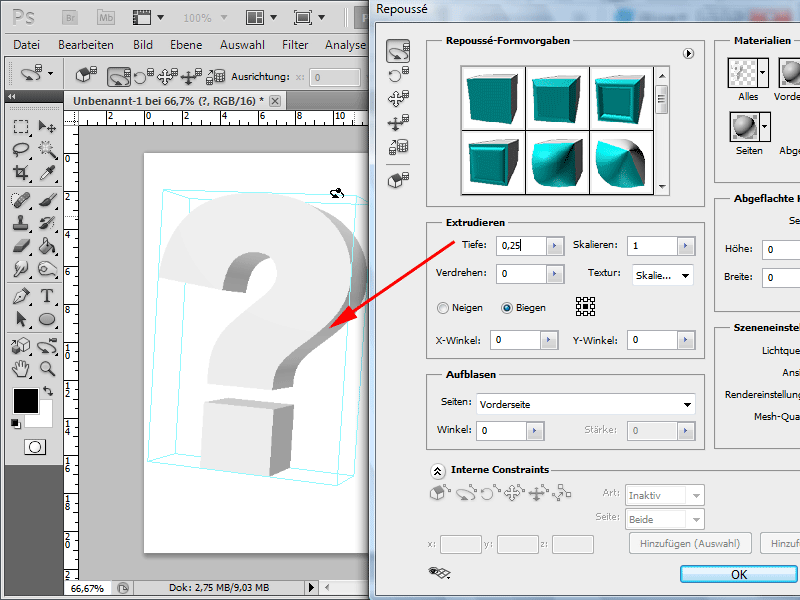
Agora aparece-me uma enorme caixa de diálogo com inúmeras opções de configuração. Não se preocupe, não é assim tão mau.
Passo 11:
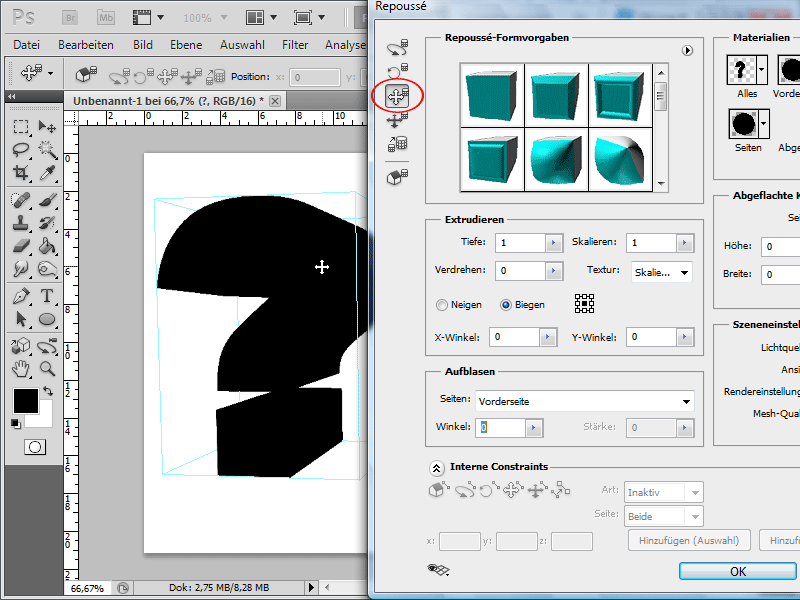
Posso mover a minha letra 3D de forma interactiva com a ferramenta Mesh pan.
Passo 12:
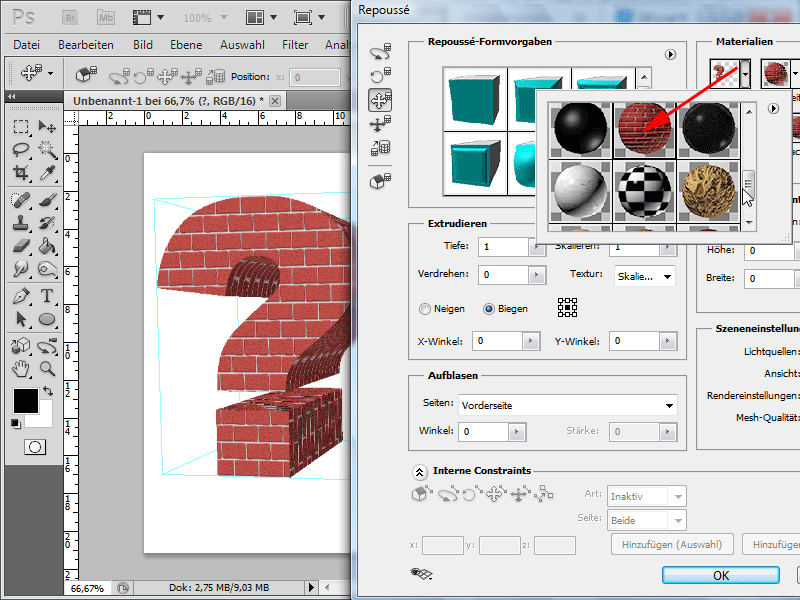
Em Materiais, posso atribuir um novo material a cada página individualmente ou a todas as páginas de uma só vez.
Passo 13:
Para não ter uma extrusão demasiado alta, é importante reduzir um pouco o valor da profundidade. Eu defini 0,25.
Passo 14:
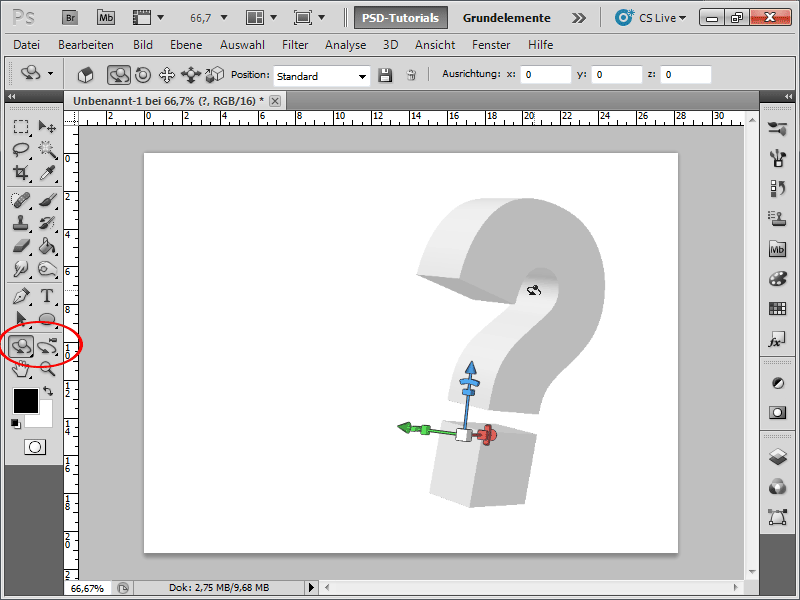
As duas ferramentas 3D inferiores são importantes para rodar, etc.
Passo 15:
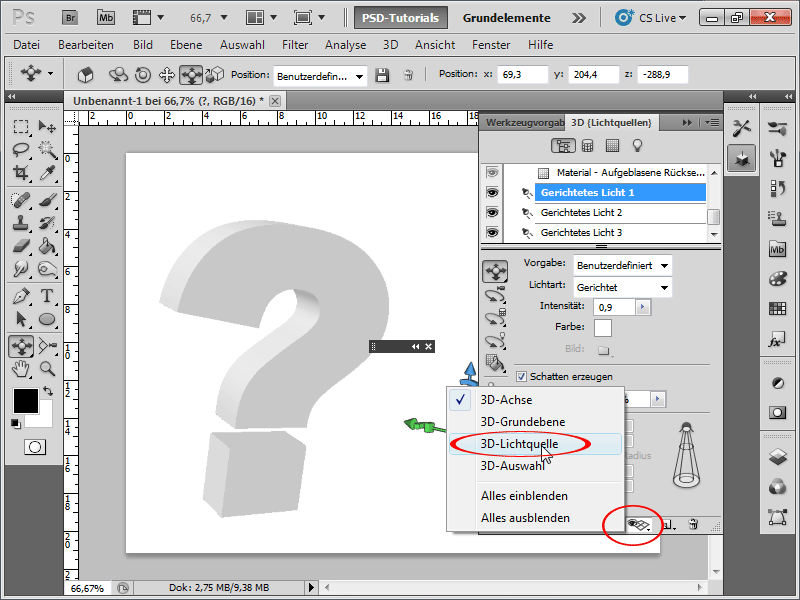
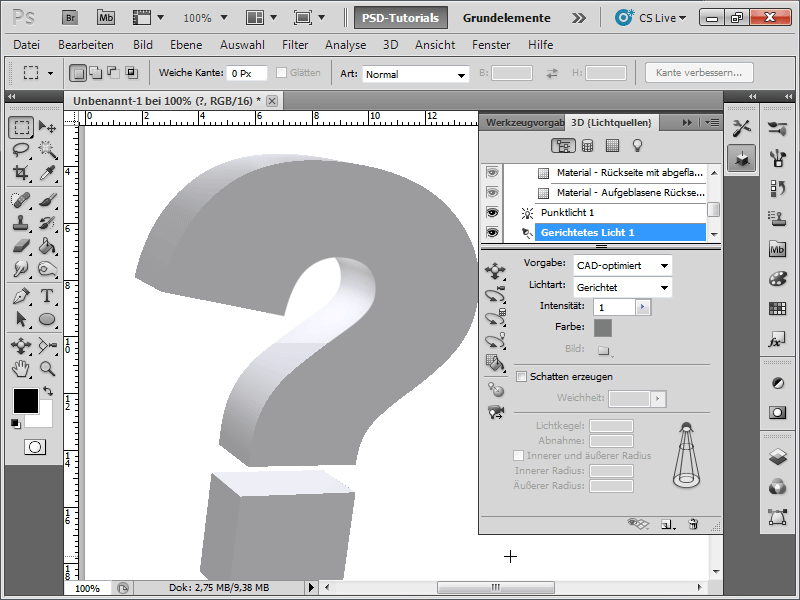
Para poder ver melhor as fontes de luz, vou colocá-las na parte inferior do painel de controlo 3D.
Passo 16:
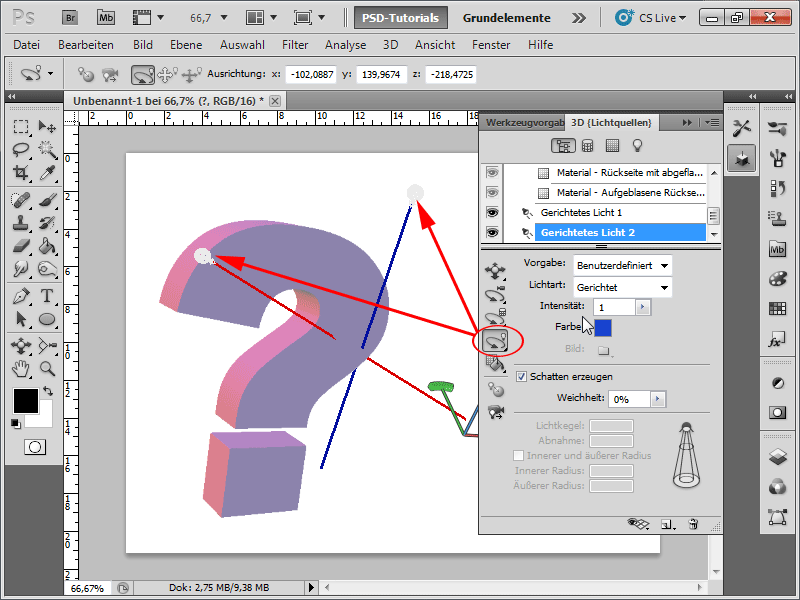
Agora posso mover facilmente as fontes de luz 3D para onde as quero. Também posso selecionar facilmente diferentes predefinições de luz ou definir a cor da luz no painel de controlo 3D.
Passo 17:
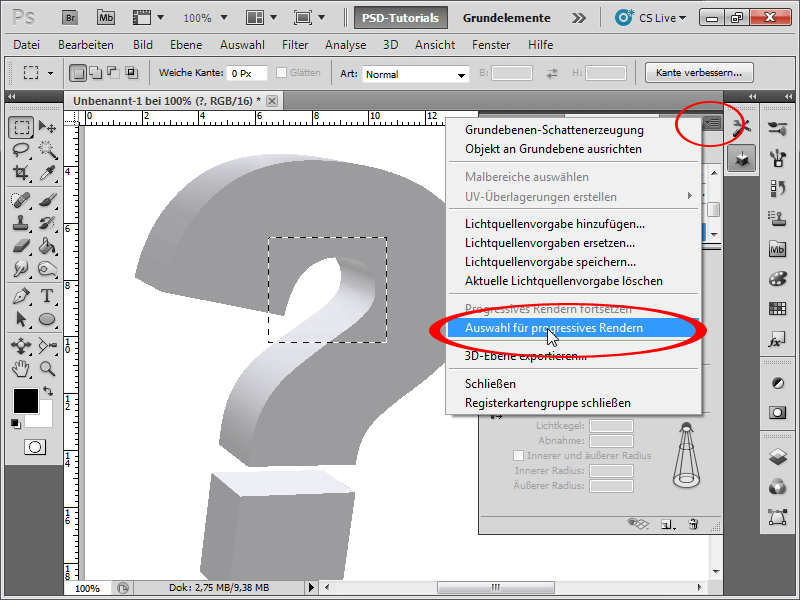
Como a renderização de todo o objeto pode ser muito demorada, crio uma pequena seleção e depois vou a Select for Progressive Render no menu de opções do painel 3D.
Passo 18:
Mesmo para uma área pequena, o meu portátil demorou 1 minuto a renderizar, mas o resultado é impressionante: Não há efeito de escada e a sombra parece quase perfeita.
Passo 19:
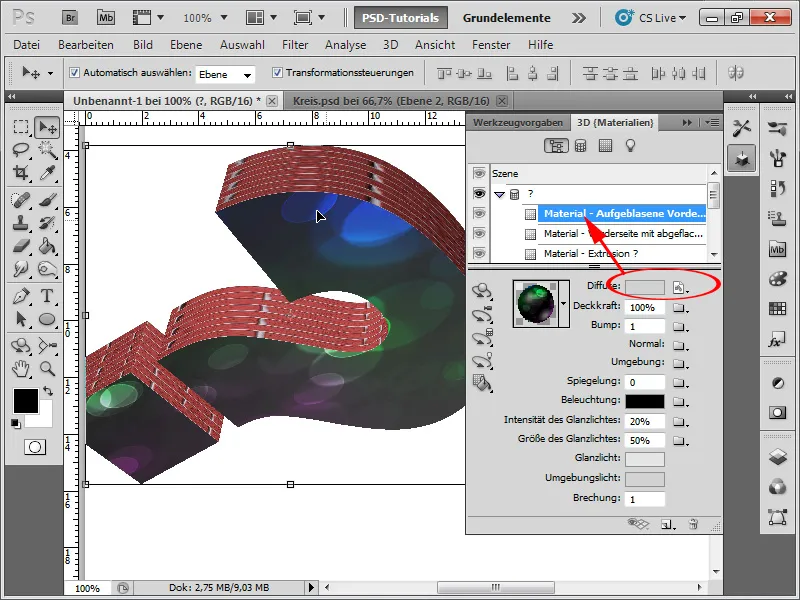
O melhor de tudo é que também posso atribuir uma textura diferente a cada página, mesmo a uma criada por mim! Para o fazer, clico na página do material em questão e depois em Diffuse; na pasta e depois em New Texture.
Passo 20:
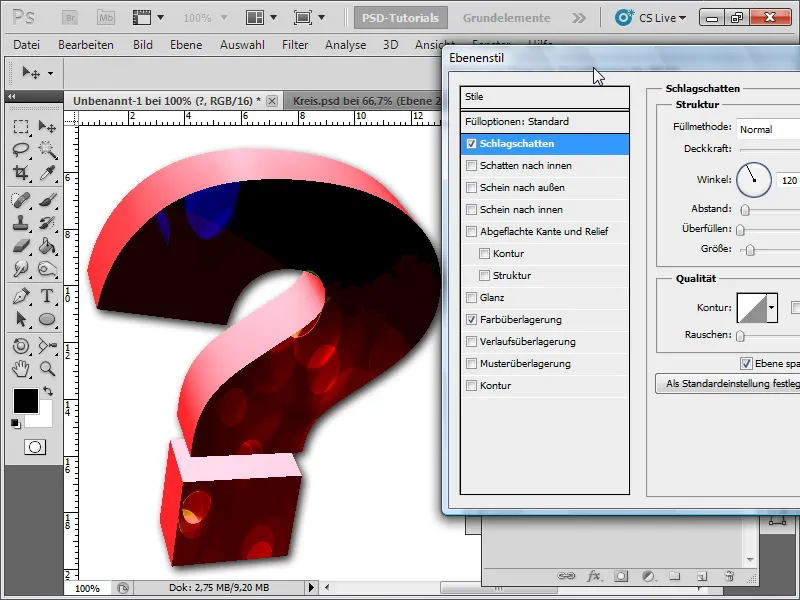
Mas o melhor de tudo é que até posso atribuir estilos de camada. No meu caso, adicionei uma sobreposição de cor vermelha com o modo de mistura Inverter e uma sombra projetada.
Passo 21:
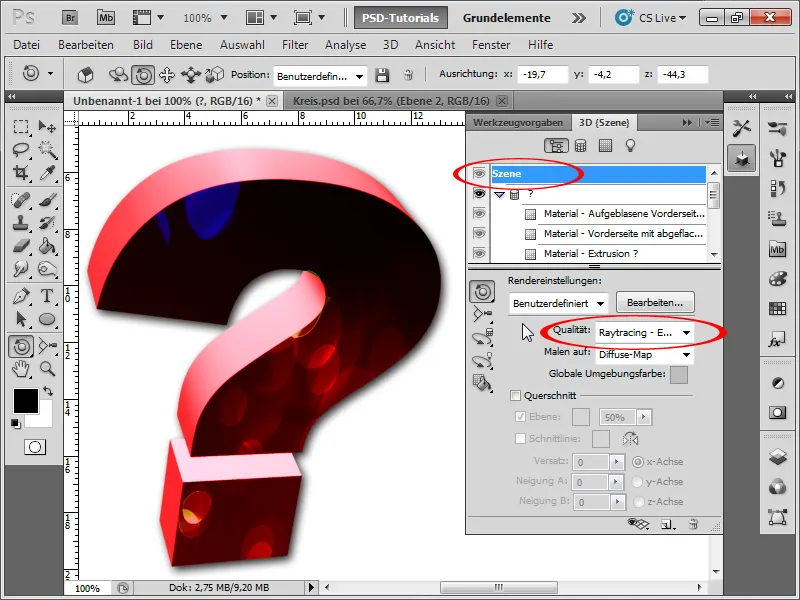
Se agora quiser renderizar todo o meu objeto 3D, clico em Scene (Cena ) na parte superior do painel 3D e depois em Quality (Qualidade ) na parte inferior ; por exemplo, Raytracing - Draft (não demora tanto tempo e o resultado já é bastante bom).
Passo 22:
Se agora adicionar um fundo bonito e comparar os dois objectos 3D, torna-se claro que a nova forma de criar objectos 3D no Photoshop CS5 é realmente muito melhor do que a forma antiga.


