A capacidade de chamar a atenção para informações relevantes ou tópicos urgentes é crucial no espaço digital. O Elementor, o popular plugin de construção de páginas para WordPress, oferece um widget de alerta que lhe permite apresentar mensagens ou lembretes importantes diretamente no seu sítio Web. Esta ferramenta pode não ser comum, mas se souber como a utilizar, tornar-se-á uma parte valiosa da sua presença na Web.
Principais conclusões
- O widget de alerta é excelente para alertar os utilizadores para informações importantes.
- É personalizável em termos de cor do texto, cor de fundo e contorno.
- Pode personalizar ou ocultar o botão de fechar no elemento de alerta para controlar a interação.
Guia passo-a-passo para utilizar o widget de aviso
Adicionar widget de aviso
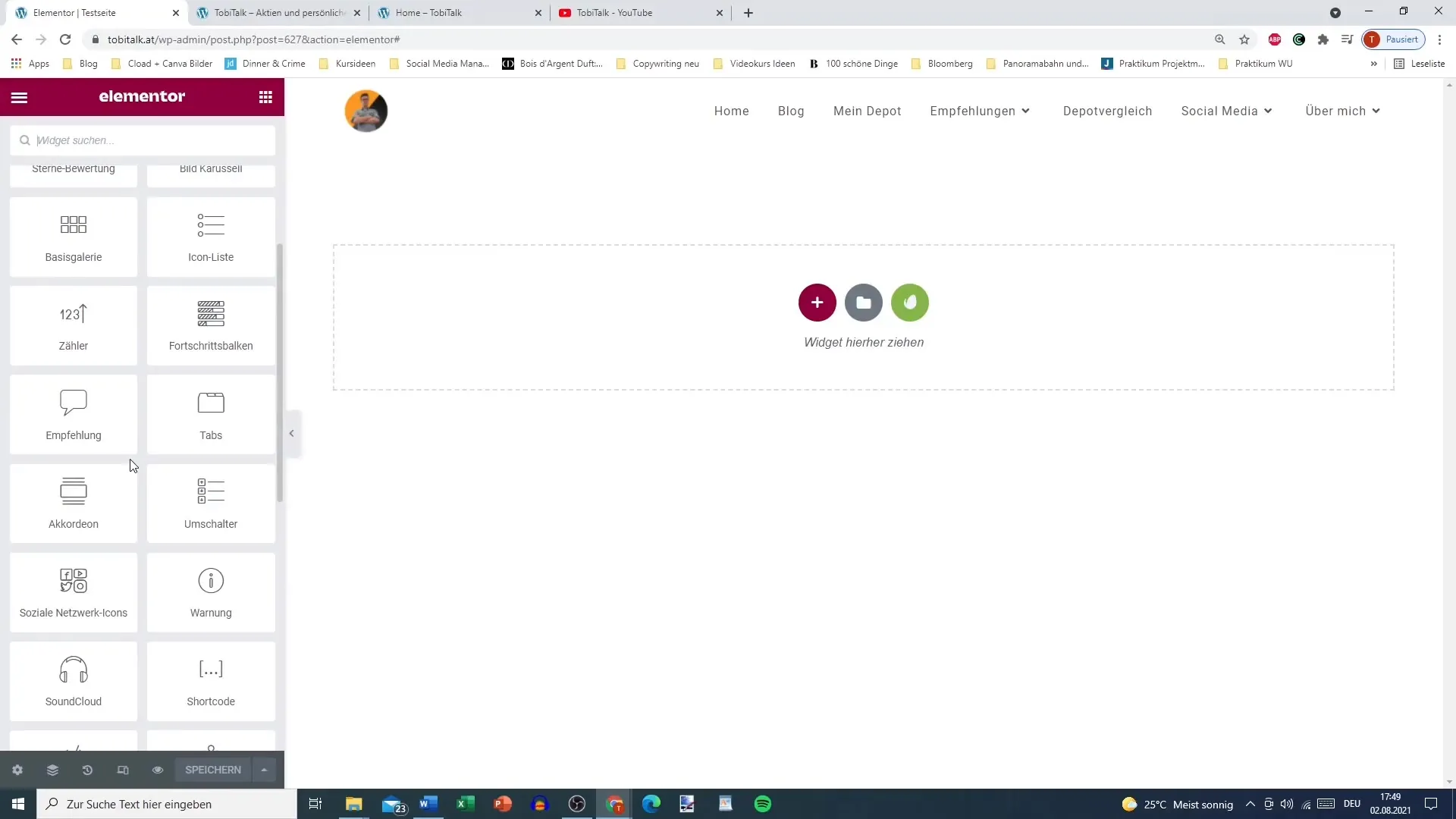
Para adicionar o widget de aviso à sua página Elementor, comece por seguir os passos seguintes. Abra a edição em que pretende utilizar o alerta e localize o widget de alerta na barra lateral do Elementor. Arraste o widget para o local apropriado na sua página.

Definir o conteúdo do aviso
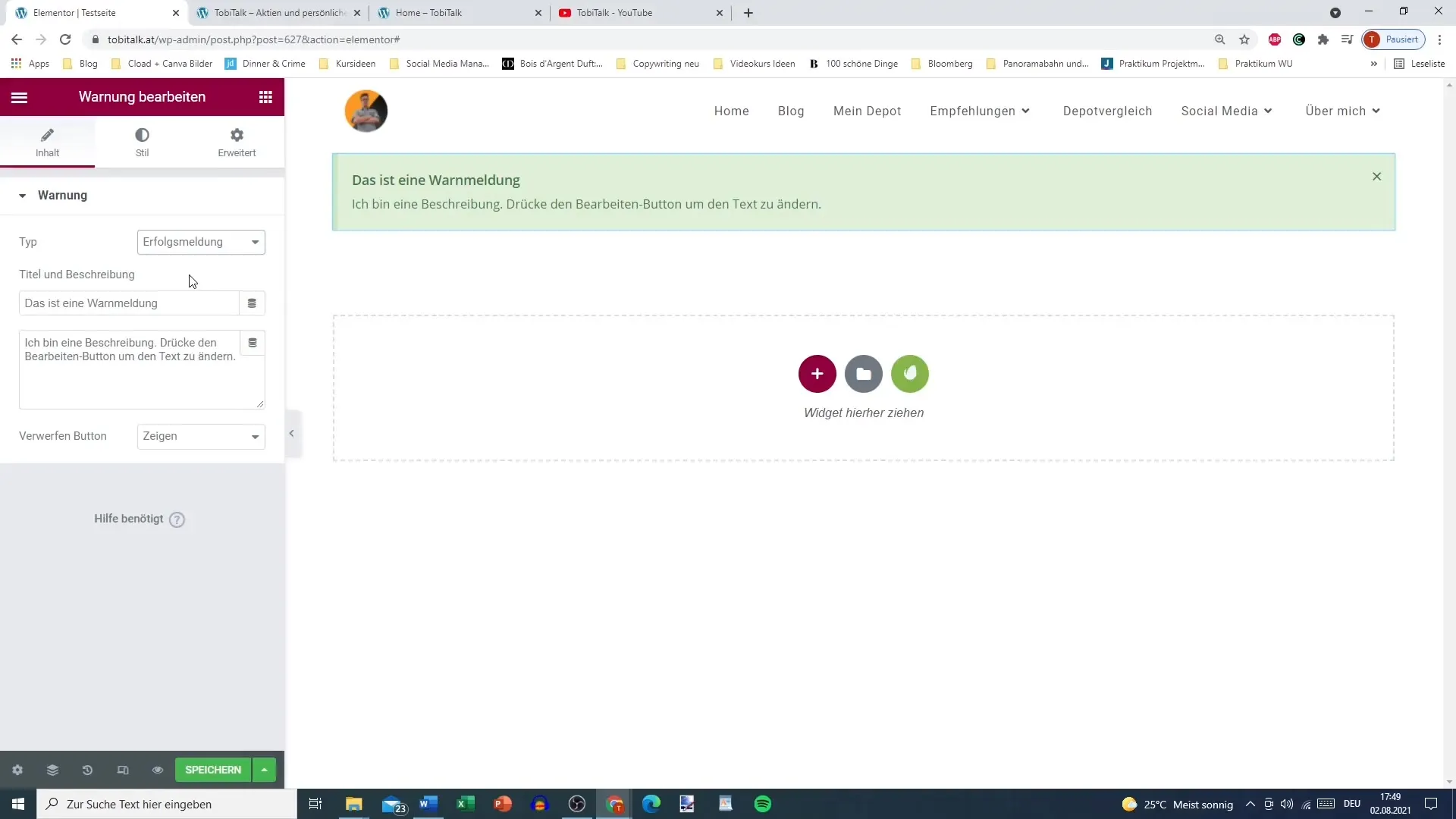
Comece por definir o conteúdo do seu aviso. É aconselhável utilizar textos concisos e informativos. Um exemplo de texto poderia ser: "Lembrete diário: és fantástico tal como és!" Estas afirmações positivas podem energizar os utilizadores e levantar o seu ânimo.

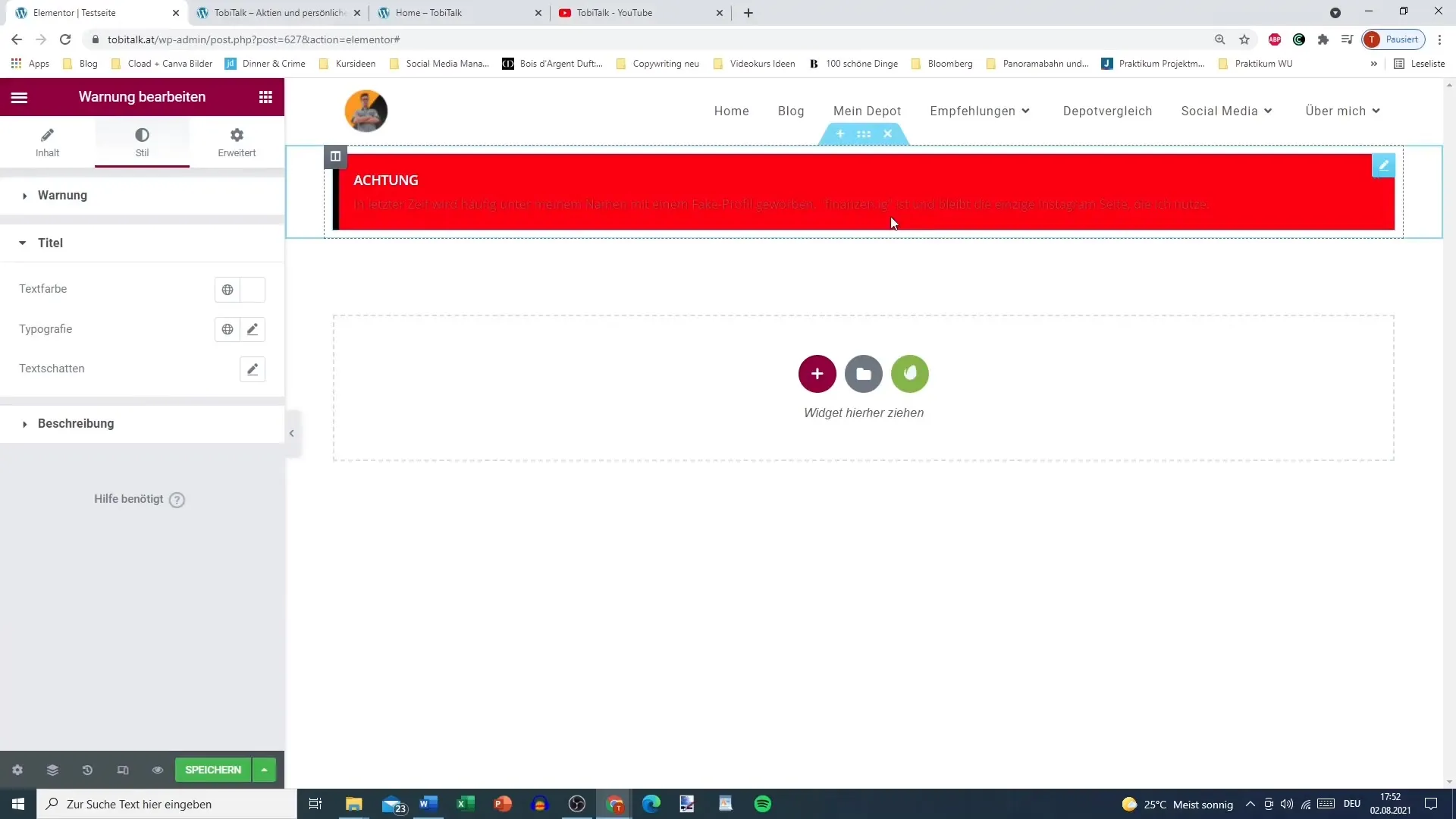
Personalizar o botão de fechar
Tem a opção de personalizar o botão de fechar. O botão "X", que é normalmente apresentado, pode ser removido, se necessário. Se ocultar o botão, o aviso não pode ser simplesmente fechado, o que é particularmente útil se se tratar de informações importantes que o utilizador deve conhecer.

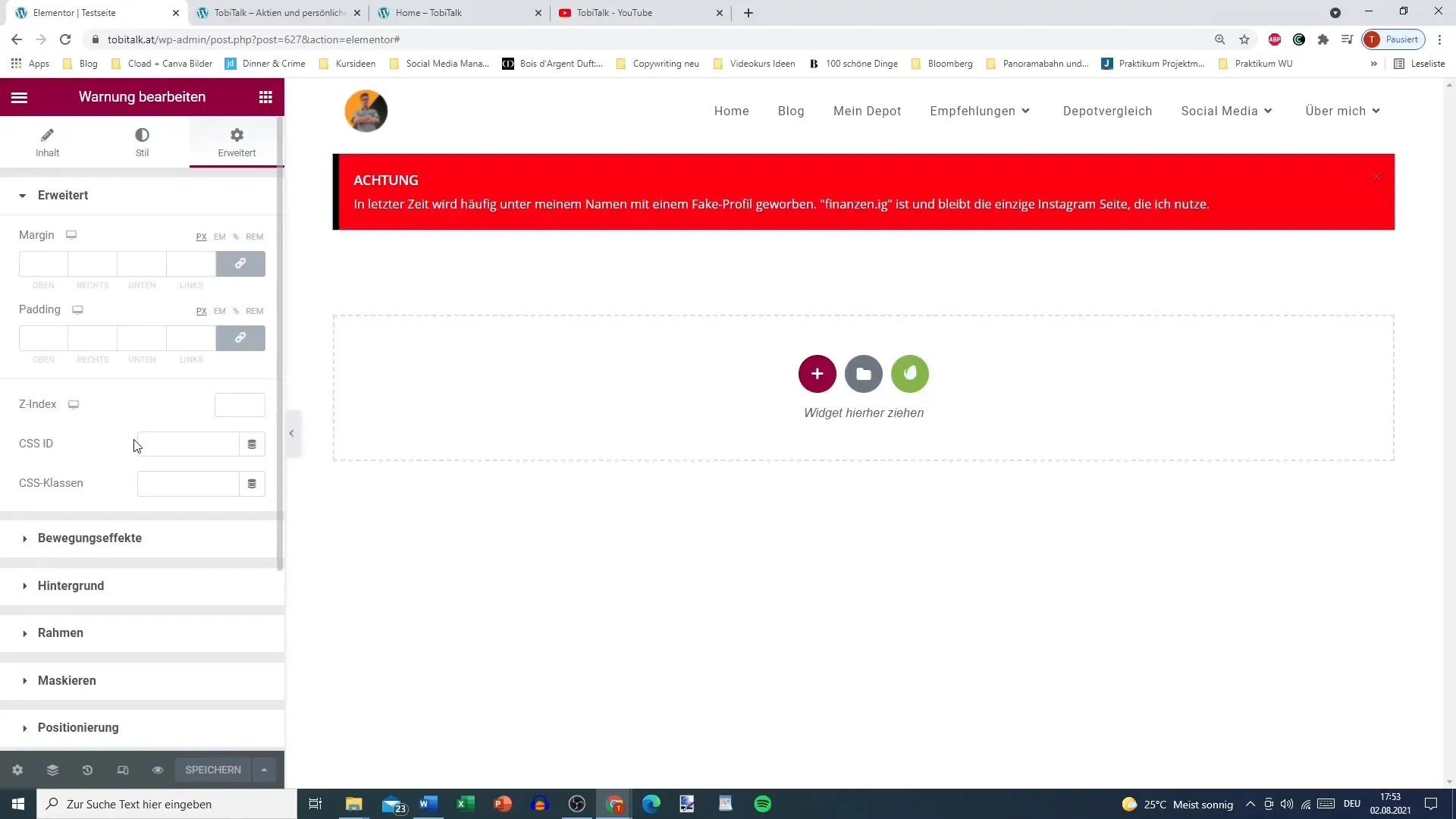
Utilização em contextos críticos
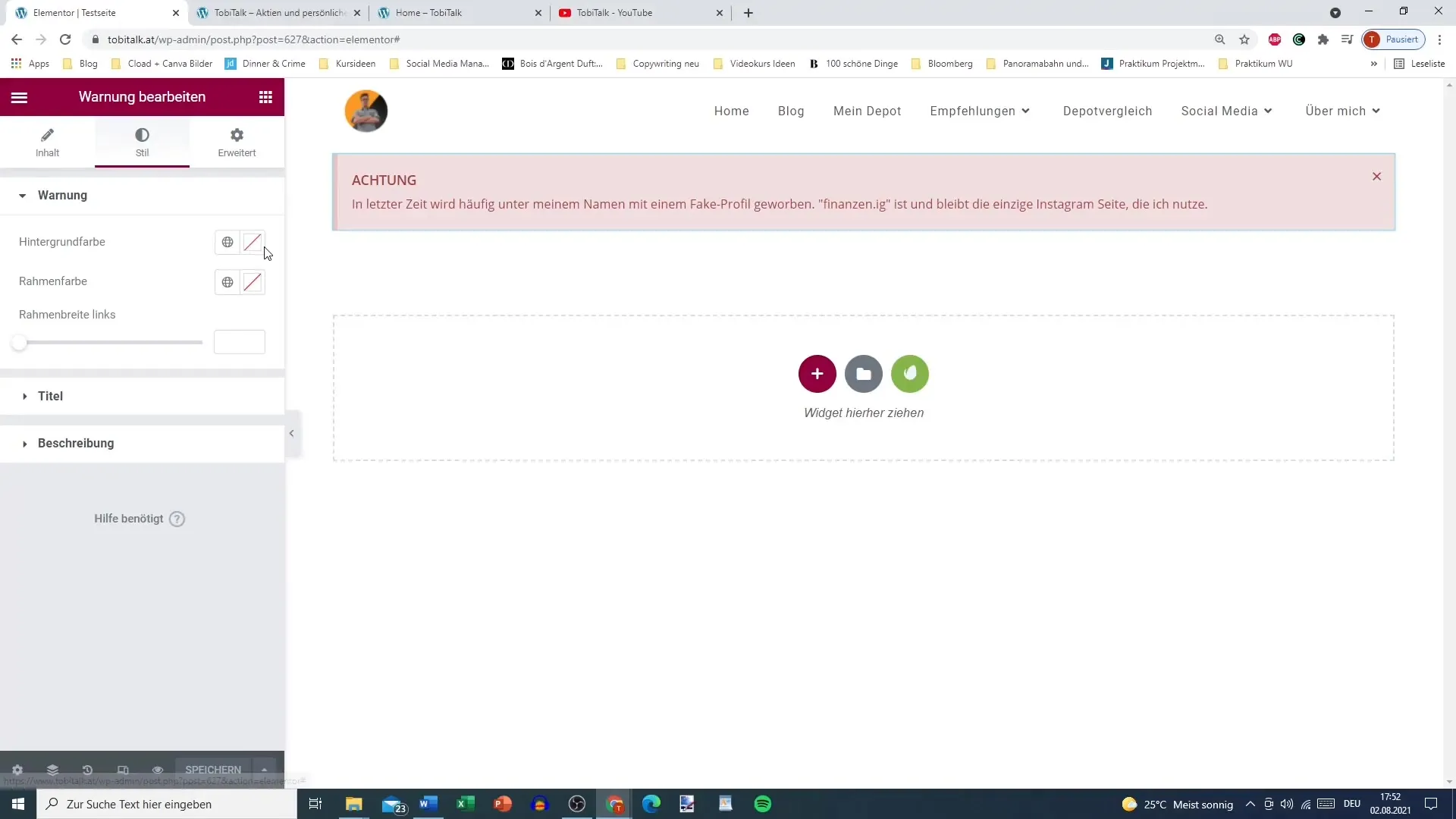
O widget de aviso também pode ser utilizado para alertar os utilizadores para avisos ou perigos. Um exemplo poderia ser: "Atenção: há perfis falsos a anunciar sob o meu nome". Estas informações críticas devem ser apresentadas de forma clara para aumentar a consciencialização.
Adaptação da apresentação
O design do aviso desempenha um papel crucial na sua eficácia. Pode escolher a cor de fundo e ajustar a cor do tipo de letra. Por exemplo, pode utilizar um fundo vermelho vivo para atrair a atenção imediata. Com estas personalizações, pode garantir que o seu aviso é simultaneamente apelativo e informativo.

Bordos e tipografia
Experimente diferentes tamanhos de margens e de letra para tornar o aviso visualmente apelativo. Pode apresentar o título num tipo de letra maior e a branco, enquanto a descrição pode ser mais pequena e também a branco. Isto cria uma hierarquia clara na informação.

Limitações do widget de aviso
Note-se que o botão "X" não pode ser colorido, o que constitui uma limitação do widget. É importante garantir que a interface do utilizador não é desordenada ou confusa quando a utiliza.
Verificações finais
Antes de publicar a página, pense no posicionamento e na visibilidade do widget de aviso. Não deve apenas destacar-se, mas também ser integrado de forma sensata no contexto da sua página. Não espere demasiado tempo para o publicar para preservar o efeito surpresa!

Resumo
A utilização do widget de aviso no Elementor oferece-lhe uma vasta gama de opções para comunicar informações de forma eficaz. Através de um design apelativo e de um conteúdo preciso, pode atrair a atenção dos seus utilizadores e chamar a sua atenção para aspectos importantes. Utilize esta ferramenta para tornar o seu sítio Web interativo e informativo.
Perguntas mais frequentes
Como posso adicionar o widget de aviso à minha página?Pode encontrar o widget de aviso na barra lateral do Elementor e arrastá-lo para a localização pretendida na sua página.
Posso personalizar o botão de fechar do aviso?Sim, pode ocultar o botão de fechar para que os utilizadores não possam simplesmente fechar o aviso.
Como posso ajustar as cores do aviso?A cor de fundo, a cor do tipo de letra e a cor do contorno podem ser ajustadas nas definições do widget.
O widget de aviso pode ser utilizado para informações críticas?Sim, pode utilizar o widget para alertar os utilizadores para textos ou avisos importantes.
O que posso fazer se a apresentação do aviso não for a melhor?Experimente diferentes tamanhos de letra, cores e molduras para obter um design apelativo.


