Os diapositivos são um elemento popular na conceção de sítios Web que permite apresentar o conteúdo de uma forma cativante. Quer tenha um blogue ou um sítio Web comercial, os diapositivos podem ajudá-lo a apresentar informações importantes de forma eficaz e a aumentar a interatividade do seu sítio. Neste guia, aprenderá a configurar, personalizar e conceber diapositivos no Elementor para WordPress.
Principais conclusões
- Os diapositivos oferecem uma forma atractiva de apresentar conteúdos.
- Pode personalizar vários elementos, como texto, imagens e botões.
- A navegação, as animações e as transições também são importantes para uma experiência de utilizador bem-sucedida.
Instruções passo a passo
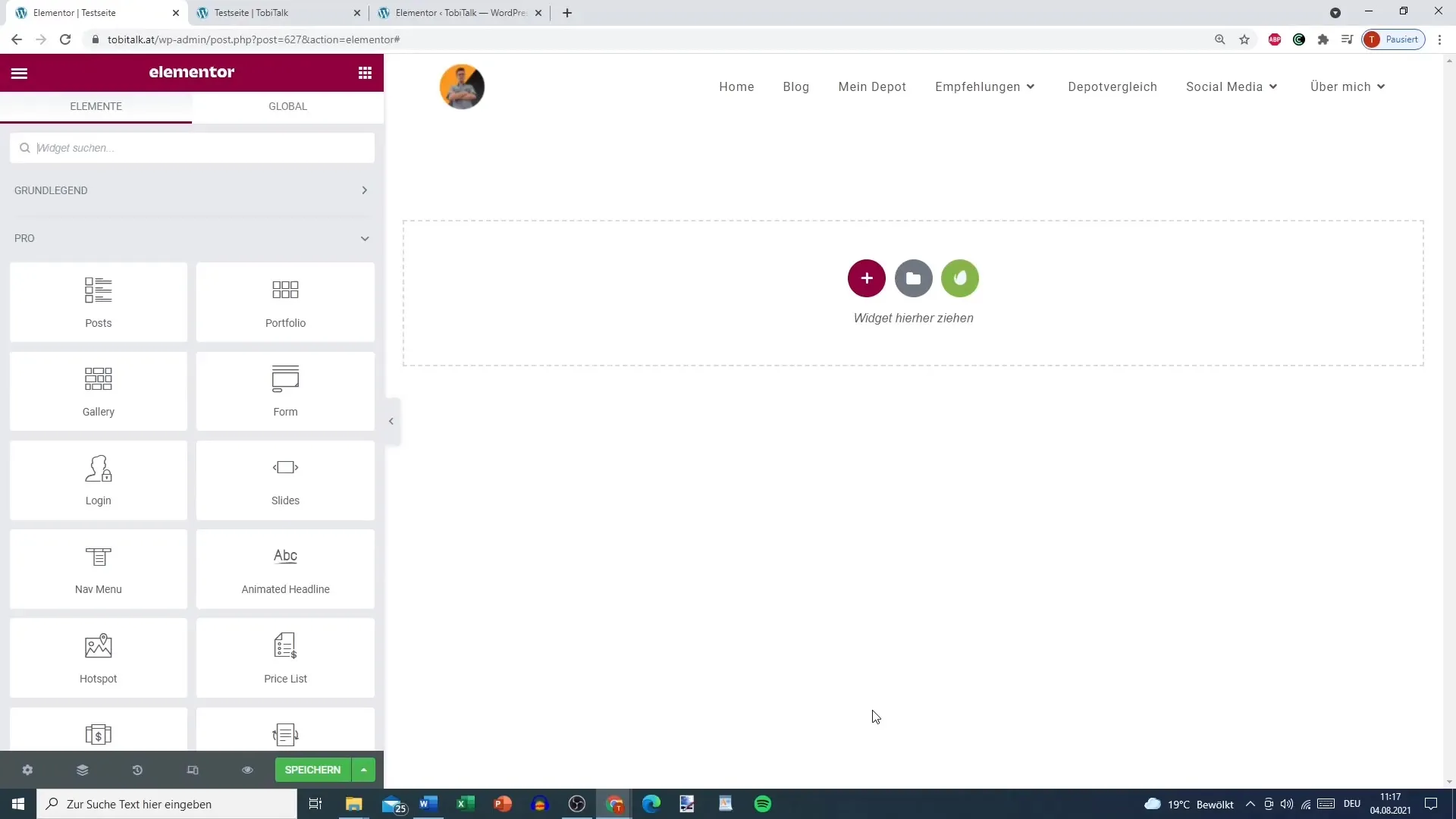
Passo 1: Adicionar diapositivos Para começar com os diapositivos, abra o Elementor no seu painel de controlo do WordPress. Selecione a página ou o post em que pretende adicionar os diapositivos. Procure o elemento "Slides" na lista de widgets e arraste-o para a área pretendida da sua página.

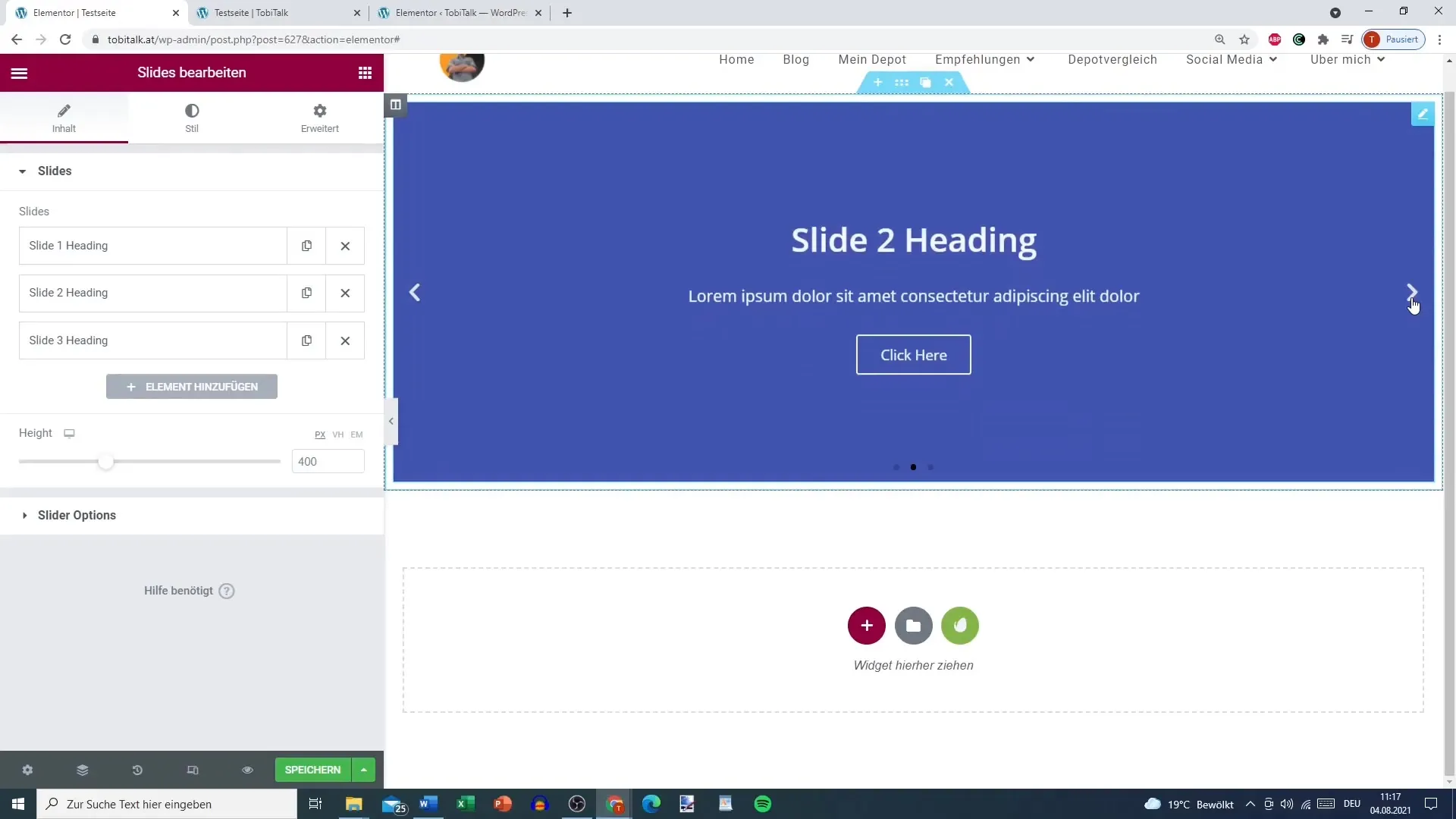
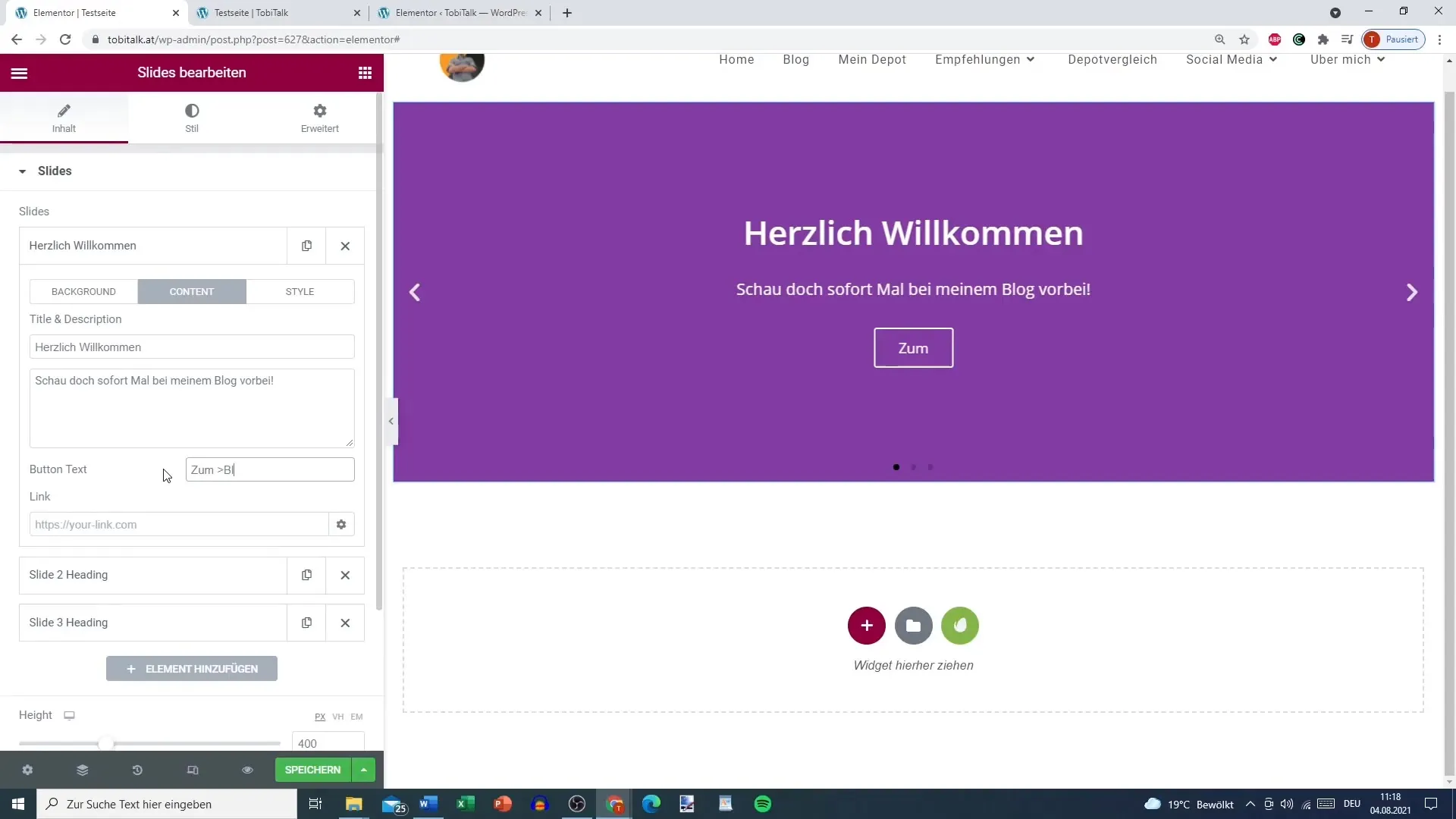
Passo 2: Personalizar o conteúdo dos diapositivos Depois de ter adicionado os diapositivos, pode começar a editar o conteúdo. Clique no primeiro diapositivo para visualizar o conteúdo. Aqui pode adicionar o título e a descrição. Por exemplo: "Bem-vindo ao meu blogue!" pode ser introduzido diretamente no campo de texto. Por baixo da descrição, adicione o seu apelo à ação, como por exemplo: "Porque não visita o meu blogue?"

Passo 3: Configurar o botão No passo seguinte, pode adicionar um botão para cada diapositivo. Clique na opção para definir o texto do botão e a hiperligação. Aqui pode inserir um link para a sua página inicial ou para um artigo específico do seu blogue. Isto permite que os visitantes acedam diretamente ao conteúdo que pretende destacar.

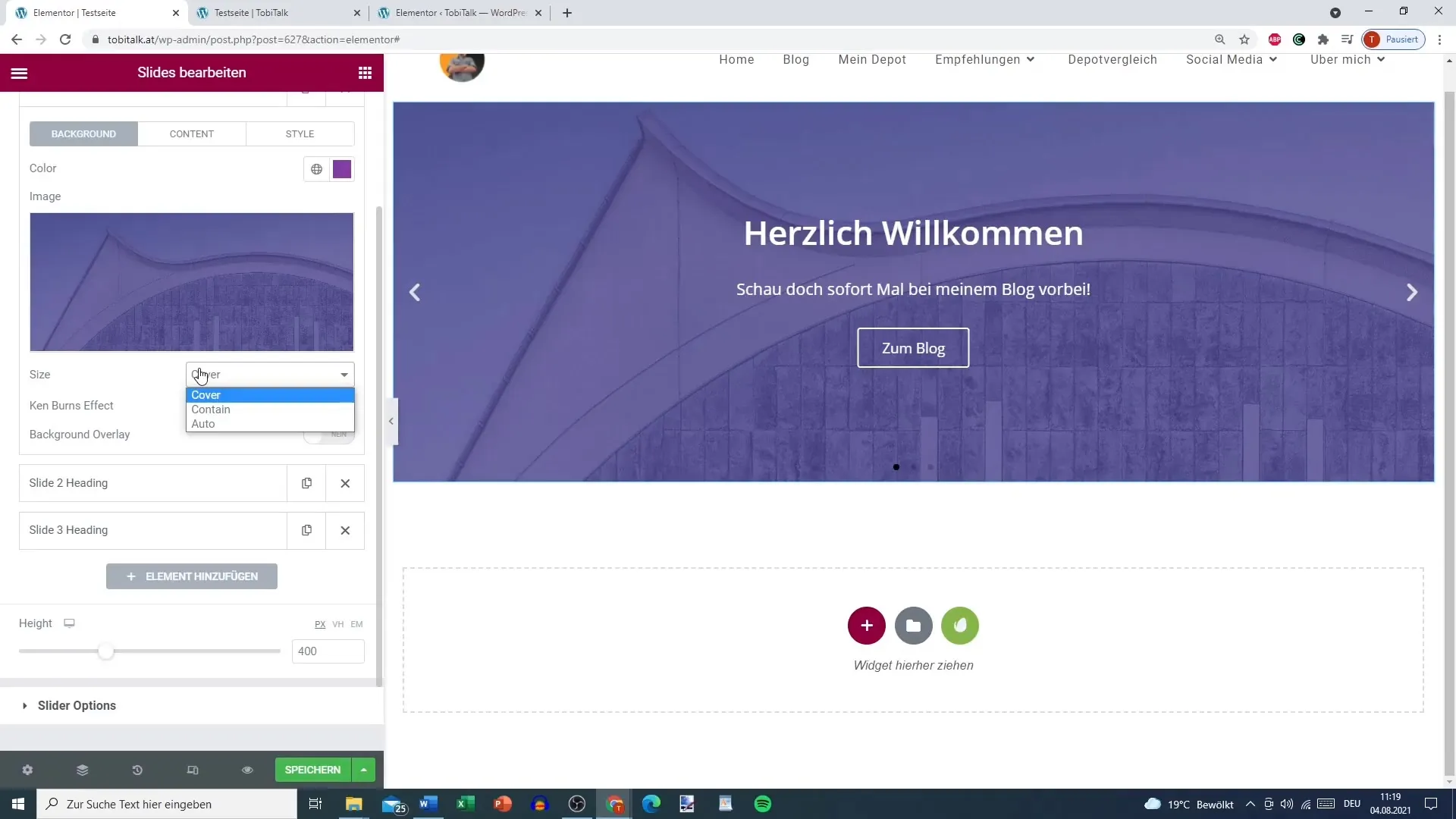
Passo 4: Personalizar o desenho do fundo Para dar aos diapositivos um aspeto apelativo, pode desenhar o fundo. Escolha uma cor arrojada ou mesmo uma imagem para o fundo do diapositivo. Pode escolher entre diferentes opções, como "Capa" ou "Contentor", para apresentar a imagem da melhor forma possível. Isto dará mais impacto visual à sua página.

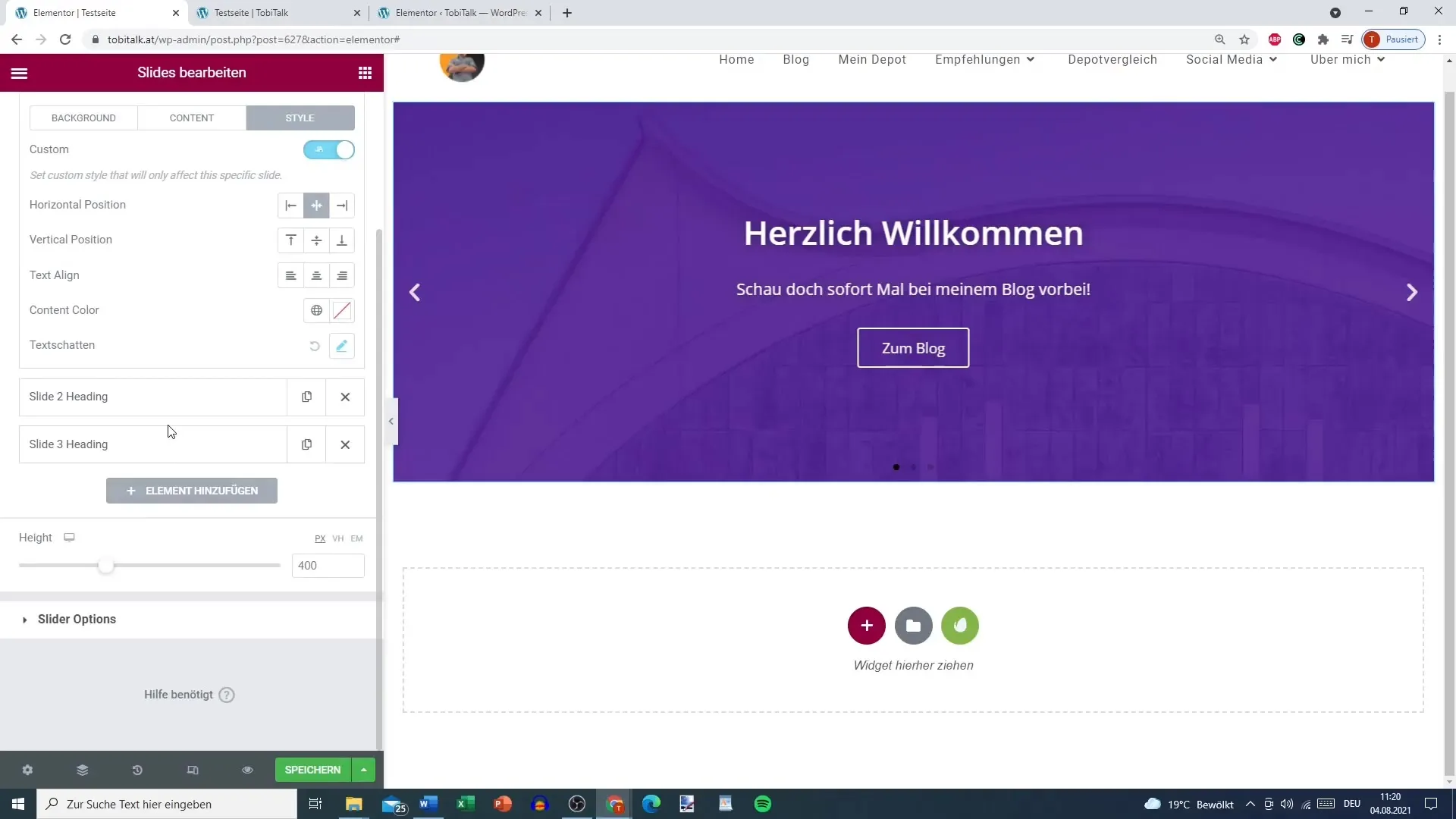
Passo 5: Definir o estilo dos diapositivos Agora é altura de definir o estilo dos diapositivos. Aqui pode ajustar o alinhamento do texto, a escolha da cor e até uma sombra para o texto. Certifique-se de que o texto é fácil de ler e esteticamente agradável. Pode aplicar facilmente o estilo a todos os diapositivos, transferindo as alterações para um diapositivo.

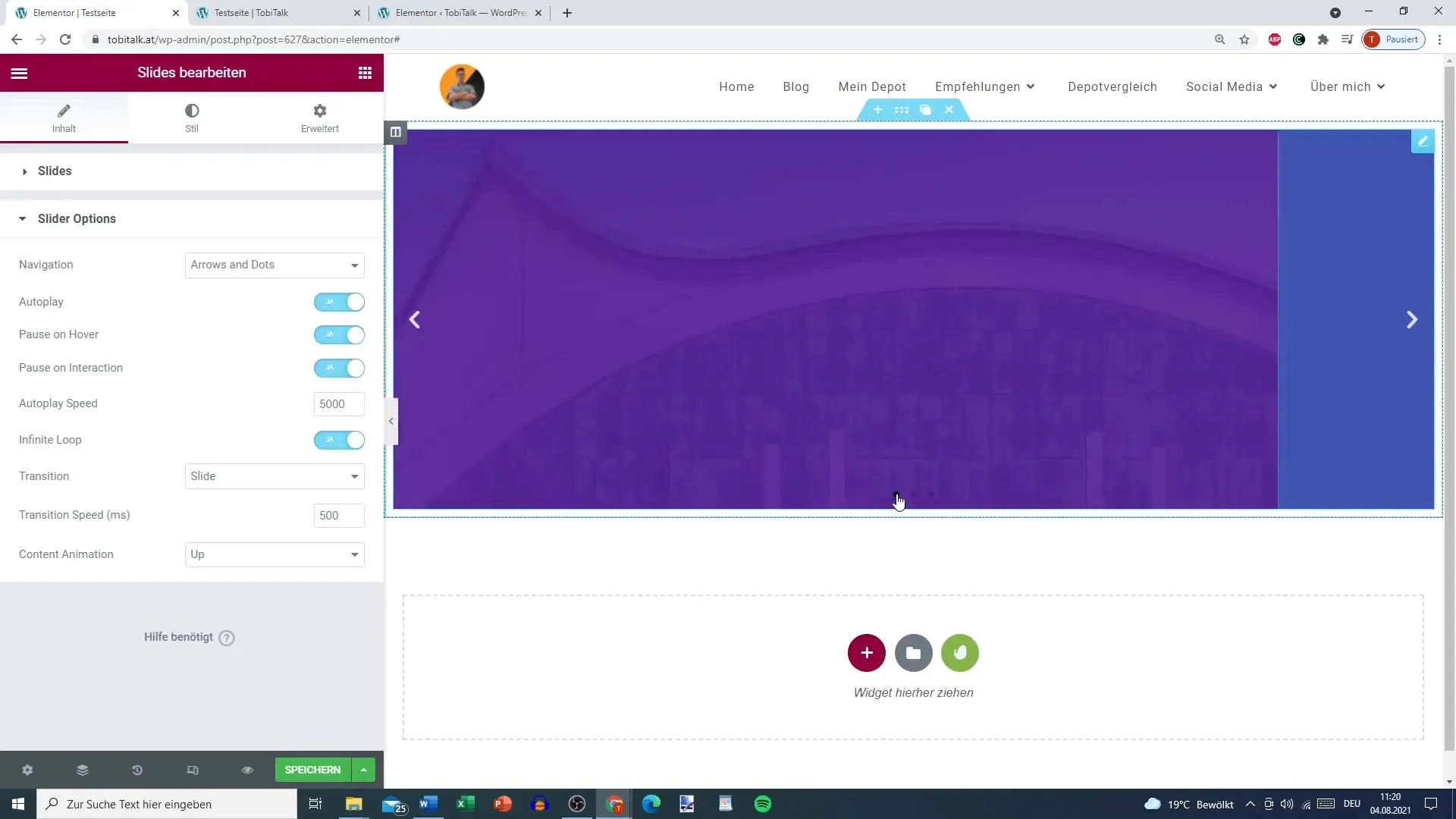
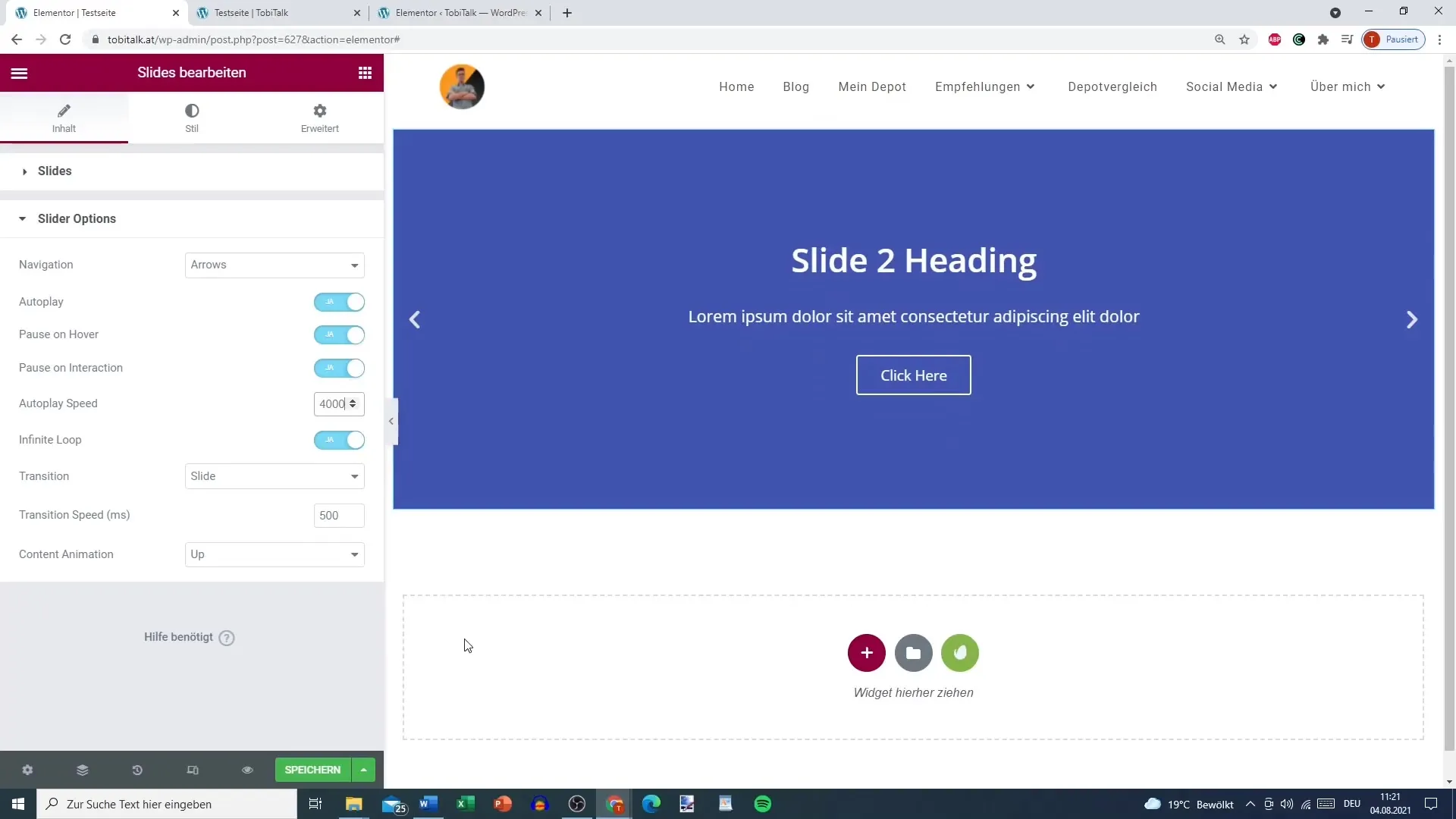
Passo 6: Configurar a navegação Um aspeto importante dos diapositivos é a navegação. Pode decidir se a navegação deve ser feita por pontos, setas ou uma combinação de ambos os elementos. Ajuste a visibilidade e o design dos seus elementos de navegação para melhorar o aspeto geral.

Passo 7: Definir a velocidade e a reprodução automática Para melhorar a experiência do utilizador, pode ativar a reprodução automática dos diapositivos. Também tem a opção de ajustar a velocidade dos diapositivos. Um valor de 4000 milissegundos é geralmente considerado agradável. Teste diferentes velocidades para descobrir a que melhor se adequa ao seu conteúdo.

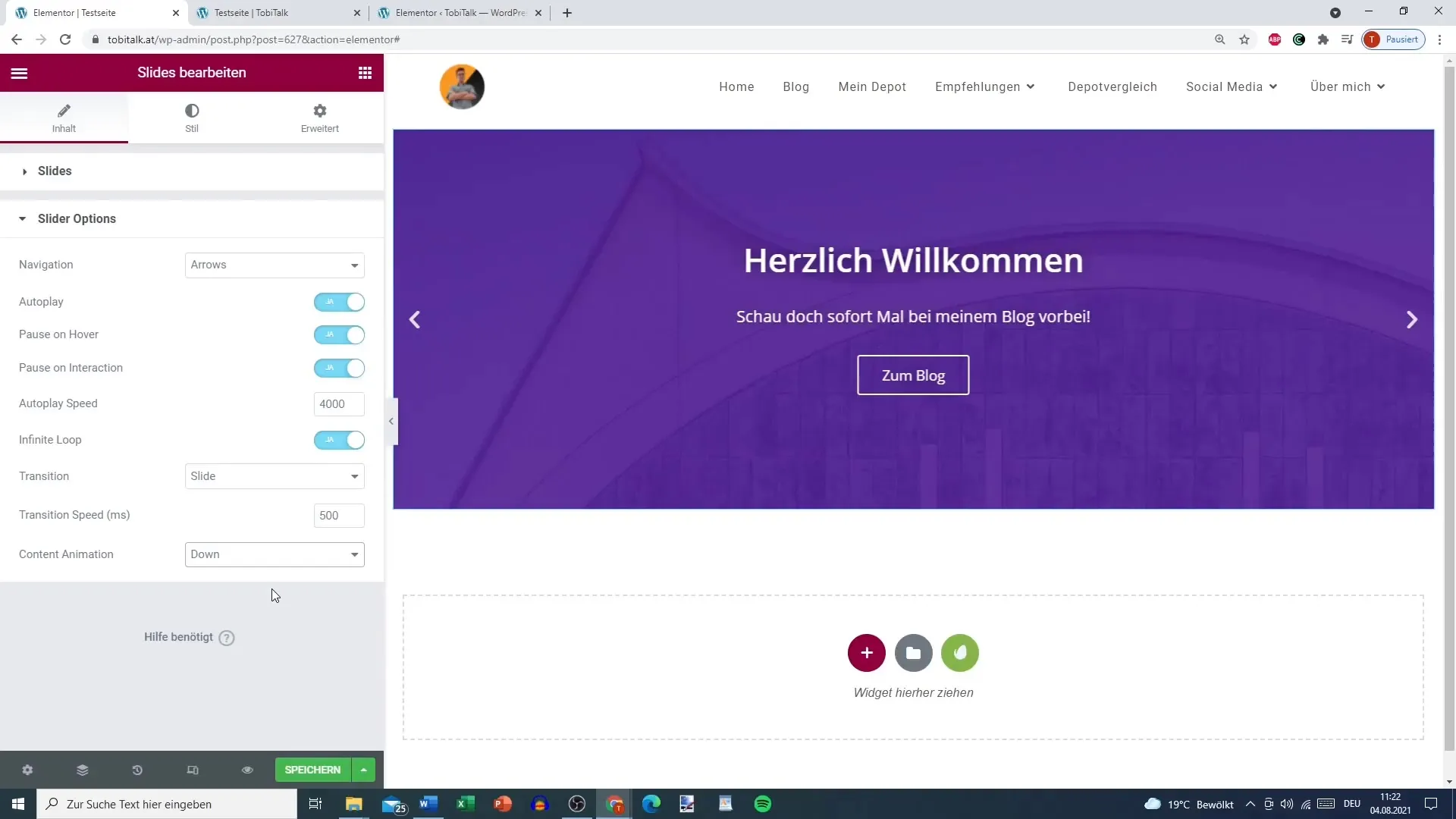
Passo 8: Adicionar transições e animações A forma como os diapositivos mudam de um para o outro é crucial para a impressão visual. Pode escolher entre diferentes efeitos de transição, como "fade" ou "slide". Este último oferece um efeito de movimento dinâmico que torna os diapositivos mais apelativos. Certifique-se também de que define a velocidade da transição para garantir uma experiência suave.

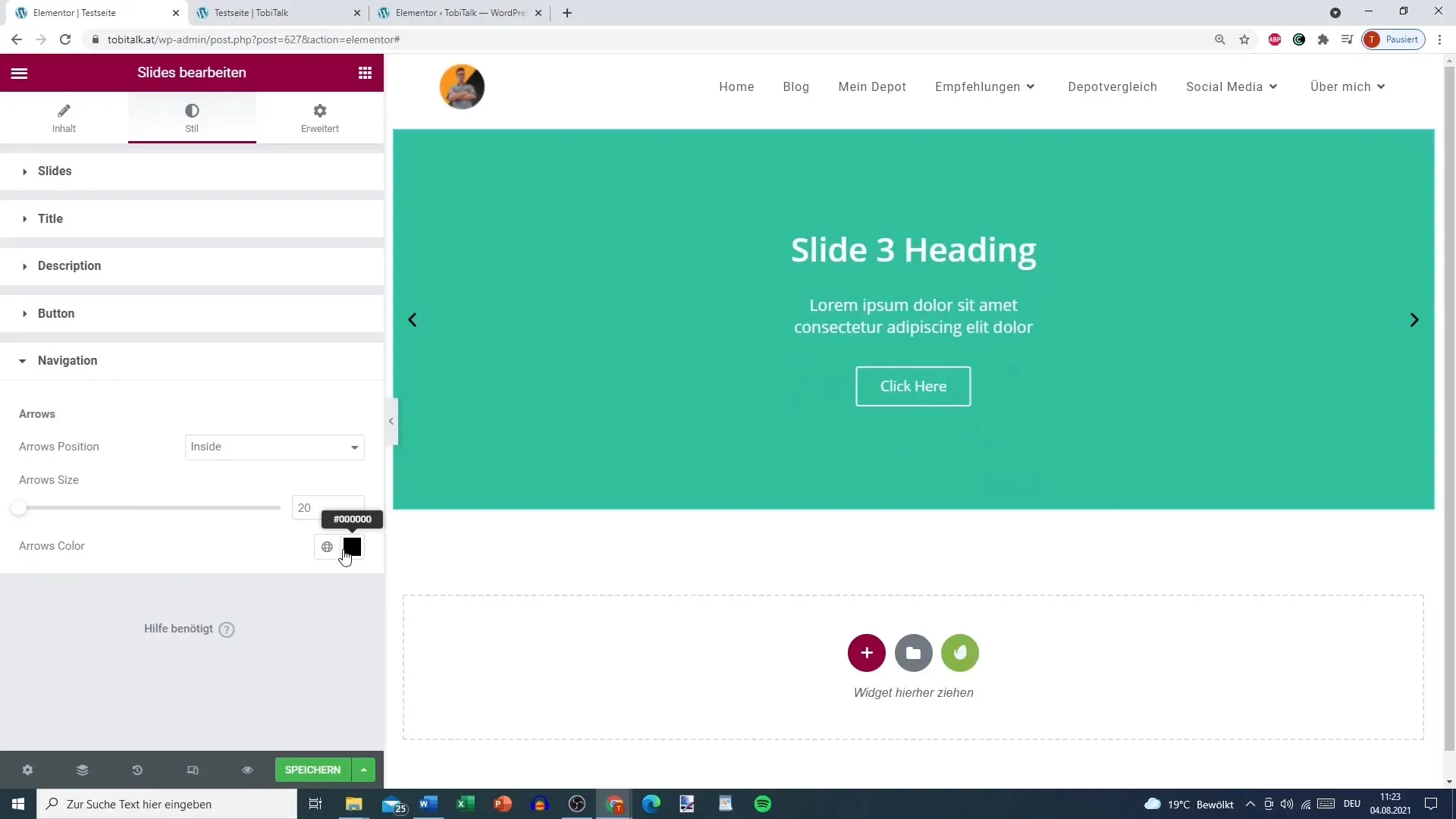
Passo 9: Ajustar as setas e os pontos Se quiser selecionar as setas e os pontos para a navegação, pode alterar o tamanho e a cor destes elementos. Certifique-se de que são claramente visíveis e que se enquadram bem no design geral da página. Personalize os gráficos para garantir uma linha de design consistente.

Resumo
Os diapositivos são um elemento importante e criativo do Elementor que o ajuda a apresentar o conteúdo do seu sítio Web de uma forma apelativa. Aprendeu a adicionar, personalizar, conceber e tornar os diapositivos navegáveis para proporcionar aos seus visitantes uma experiência cativante. Utilize as opções de design flexíveis para personalizar os diapositivos de acordo com as suas necessidades individuais.
Perguntas mais frequentes
Como é que adiciono diapositivos no Elementor? Pode adicionar diapositivos arrastando o widget "Slides" da lista de widgets no Elementor para a área pretendida.
Como posso personalizar o conteúdo dos diapositivos? Clique no diapositivo e edite o título, a descrição e o texto do botão diretamente no menu pop-up.
Como posso alterar o fundo dos diapositivos?Selecione a opção para o fundo na área de edição do diapositivo e escolha uma cor ou uma imagem.
Posso reproduzir os diapositivos automaticamente?Sim, pode ativar a reprodução automática e definir a velocidade nas definições de navegação.
Como posso editar a navegação entre os diapositivos?Pode personalizar o tipo de navegação, por exemplo, com pontos ou setas, e alterar o seu design na área "Navegação".


