Se já trabalha com o Elementor para WordPress, pode ter ouvido o termo "shortcode". Estes pequenos fragmentos de código podem ajudá-lo a adicionar várias funções ou conteúdos ao seu sítio Web de forma rápida e fácil. Trabalhar com códigos HTML é também uma competência útil. Neste guia, aprenderá a integrar eficazmente os códigos curtos e o HTML no seu sítio WordPress.
Principais lições
- Os códigos de acesso são uma forma fácil de inserir fragmentos de código no WordPress.
- O HTML também pode ser utilizado diretamente no Elementor.
- Existem formas simples de integrar eficazmente os códigos de acesso e os códigos HTML no seu sítio Web.
Guia passo-a-passo
Inserir códigos curtos no Elementor
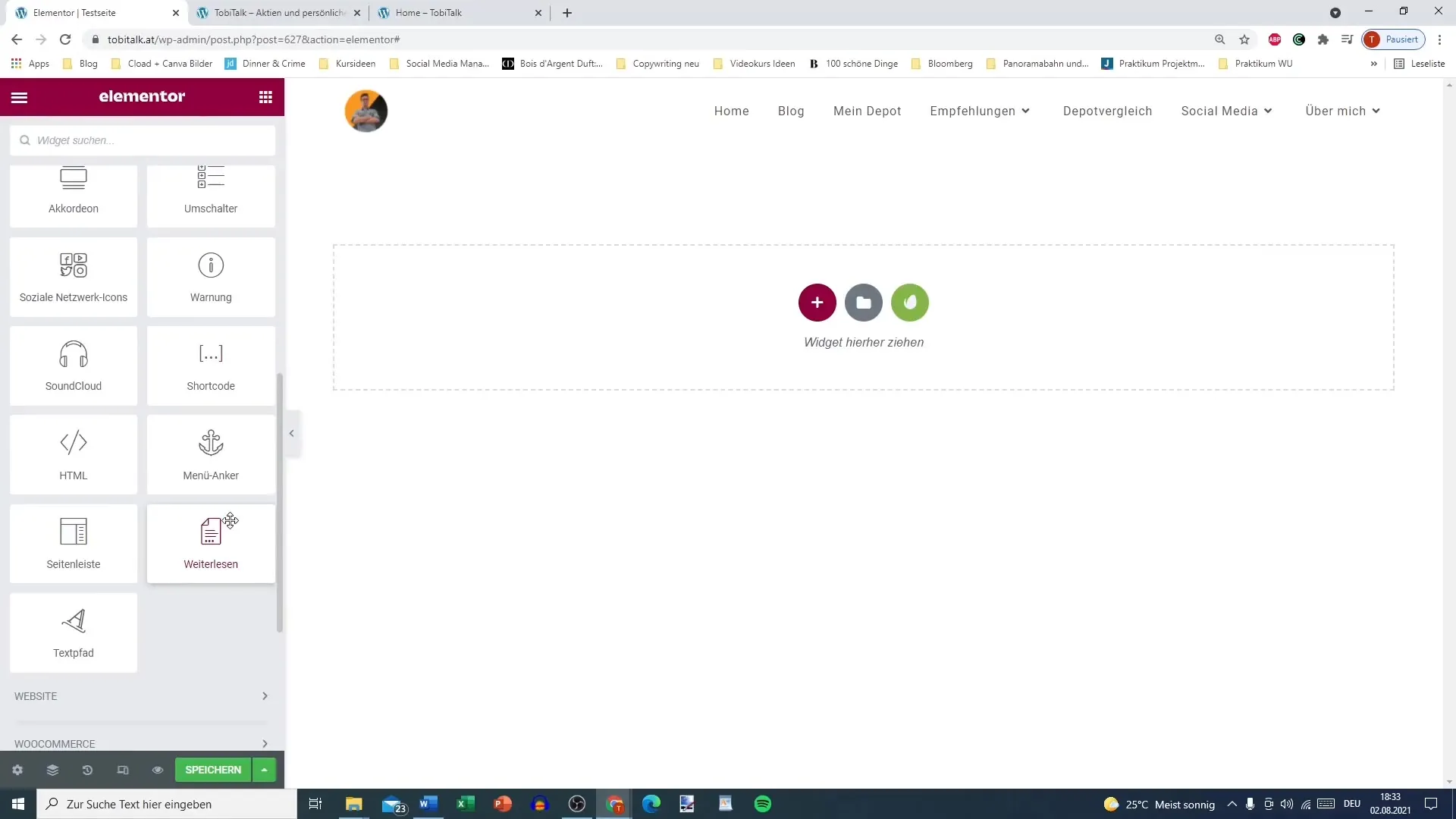
Existem várias formas de utilizar os códigos de acesso no Elementor. Pode introduzir o shortcode diretamente no Elementor ou utilizar a função WordPress. Para inserir um código curto diretamente no Elementor, arraste um widget "Shortcode" para a sua página.

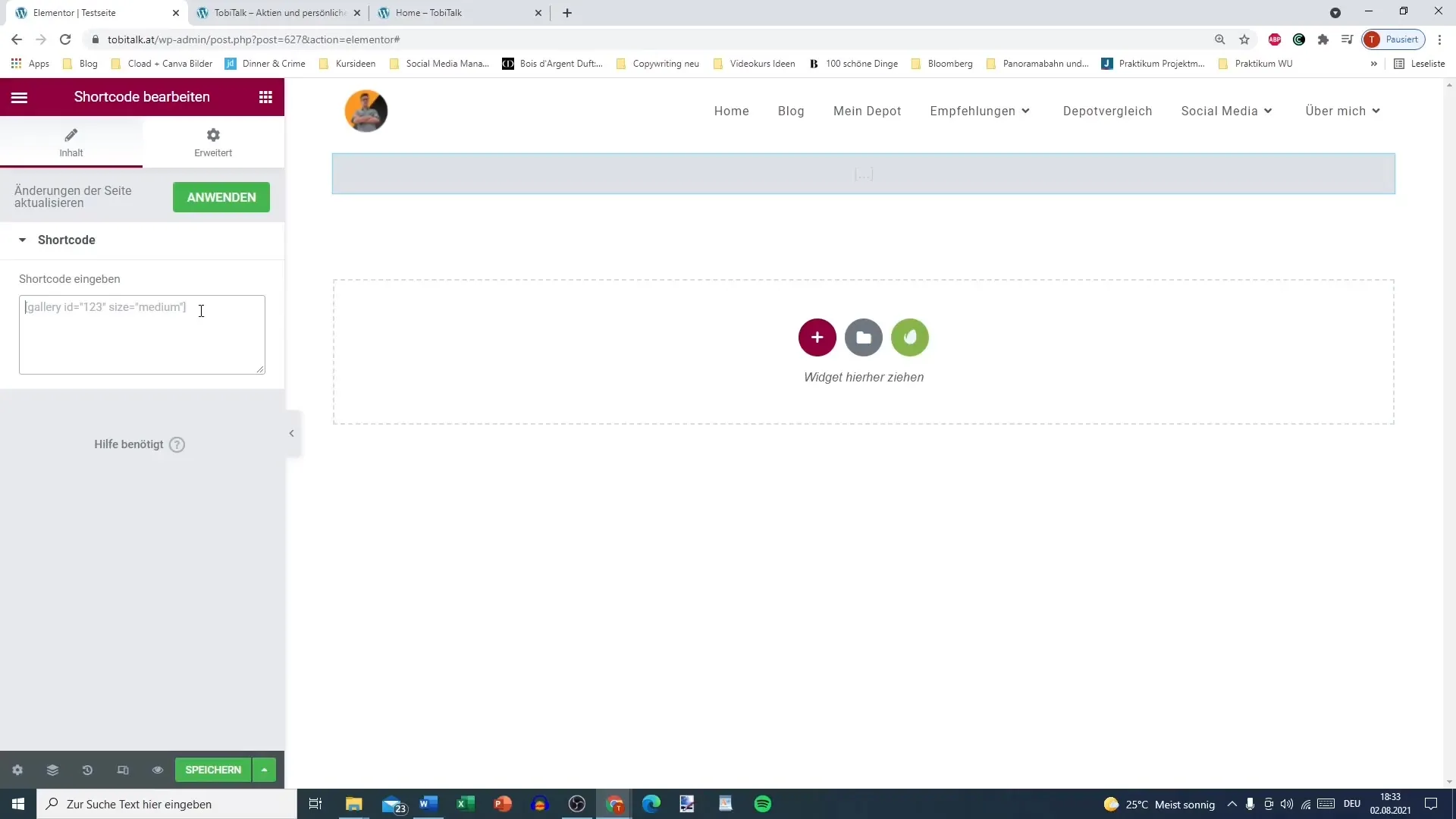
Se tiver criado um shortcode, este estará normalmente identificado com o nome correspondente ou uma etiqueta. É frequente encontrar termos como "Galeria" ou "Tamanho" nestes shortcodes, que lhe dizem o que o respetivo elemento deve fazer.

Pode colocar o código de acesso na localização pretendida no seu sítio Web para obter o efeito desejado.
Utilizar o código HTML no Elementor
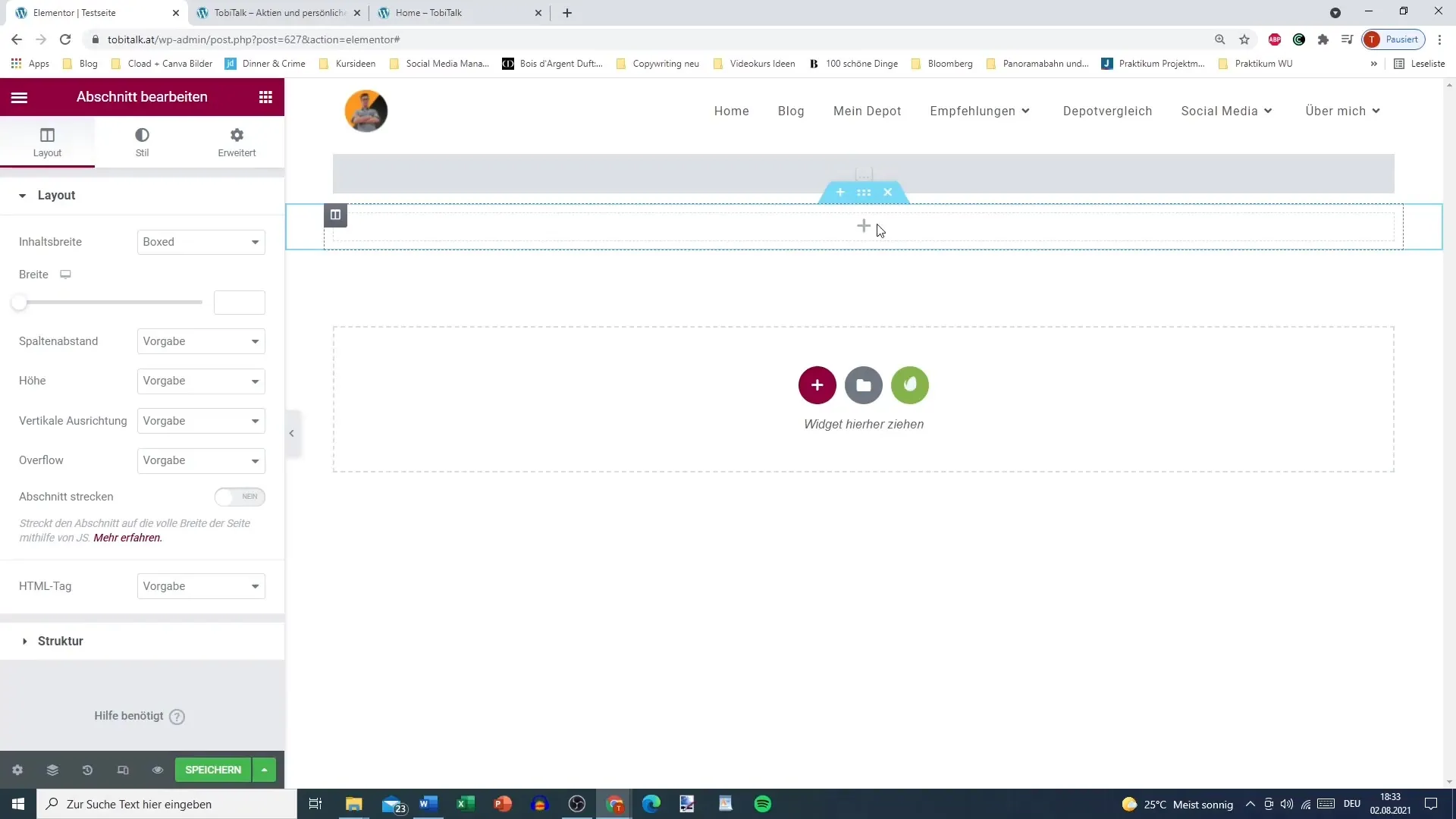
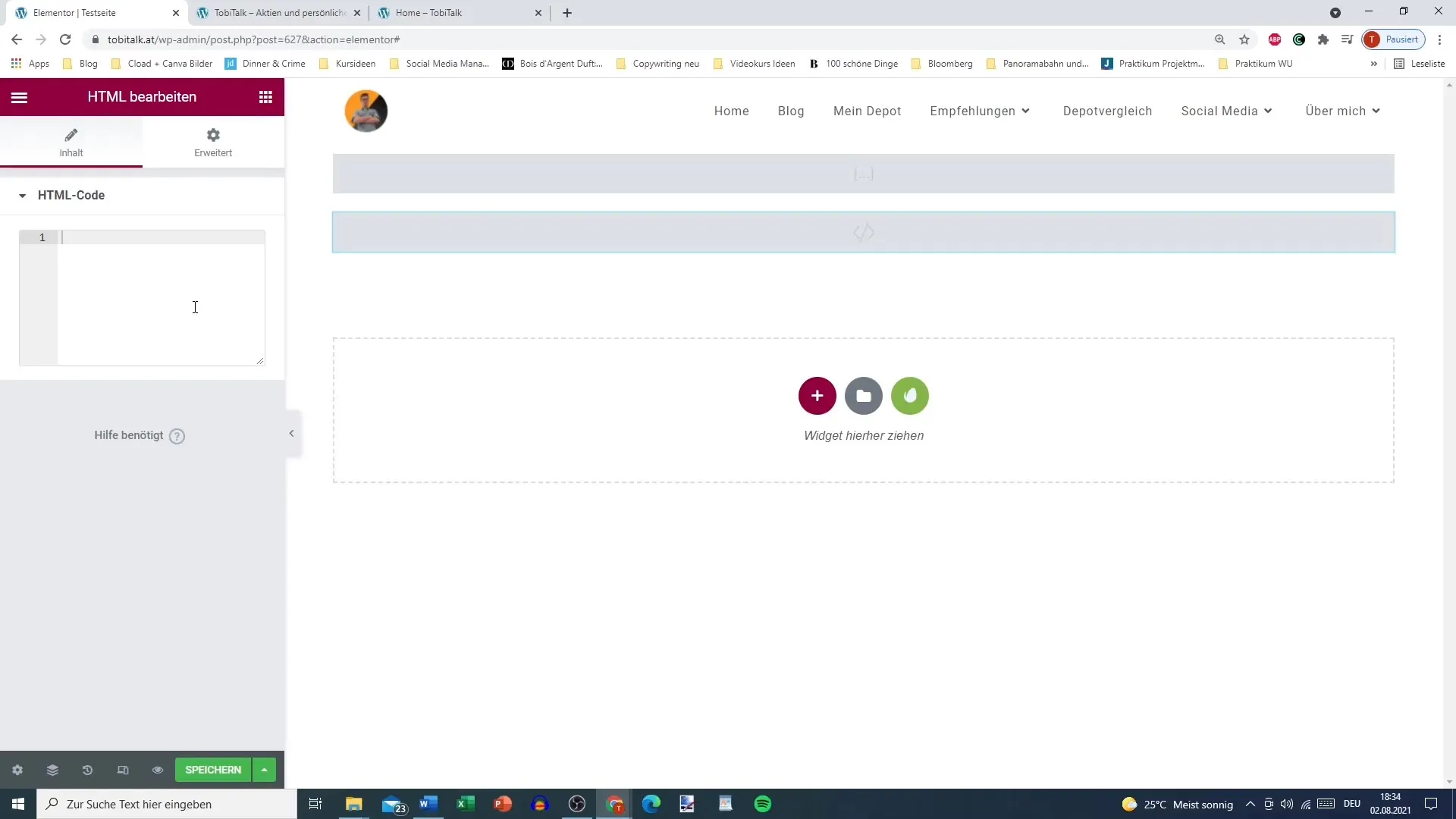
Se, em vez disso, receber um código HTML, a integração funciona de forma semelhante. Tem de utilizar o widget apropriado para HTML no Elementor e inserir aí o seu código HTML.

O widget HTML fornece-lhe um campo de texto no qual pode inserir o seu código HTML. Certifique-se de que o código está correto para obter os resultados desejados.

Integração de shortcodes e HTML
Se receber um código curto ou um código HTML, não é absolutamente necessário passar pela interface do WordPress. Pode escolher o método mais fácil, que é trabalhar diretamente no Elementor.
Isto dá-lhe mais flexibilidade e poupa tempo, pelo que pode conceber o seu sítio Web de forma mais eficaz sem ter de navegar por vários menus.
Resumo
Neste guia, aprendeu a utilizar eficazmente os códigos de acesso e os códigos HTML no seu fluxo de trabalho Elementor. Com a ajuda dos passos descritos, pode personalizar e expandir rapidamente o seu sítio WordPress.
Perguntas mais frequentes
Como é que insiro um código curto no Elementor? Pode utilizar um widget de código curto no Elementor para inserir um código curto na sua página.
Onde posso encontrar o meu código HTML?O código HTML é normalmente gerado e fornecido por plugins ou outras ferramentas externas.
Posso utilizar códigos curtos sem a função WordPress?Sim, pode inserir códigos curtos diretamente no Elementor sem utilizar a interface WordPress.
Quais são as utilizações mais comuns dos códigos de acesso? Os códigos de acesso são frequentemente utilizados para galerias, formulários, widgets e outros elementos interactivos.
Porque é que preciso de HTML no Elementor? O HTML permite-lhe adicionar conteúdos personalizados e aumentar a flexibilidade do seu sítio Web.


