A conceção dos planos de preços no seu sítio Web pode ser crucial para o sucesso do seu negócio em linha. Uma tabela de preços bem estruturada não só ajuda a comunicar claramente as suas ofertas, como também pode aumentar a sua taxa de conversão. Neste guia, mostrar-lhe-ei passo a passo como criar planos de preços eficazes no Elementor para WordPress.
Principais conclusões
- Pode criar planos de preços apelativos com o Elementor.
- Os produtos ou serviços individuais podem ser apresentados de forma convincente.
- Preste atenção ao design e à adaptação de cores e tipos de letra para fazer sobressair as suas ofertas.
- A utilização correta de ícones e botões pode melhorar a facilidade de utilização da sua tabela de preços.
Guia passo-a-passo para criar uma tabela de preços
1. Adicionar uma tabela de preços no Elementor
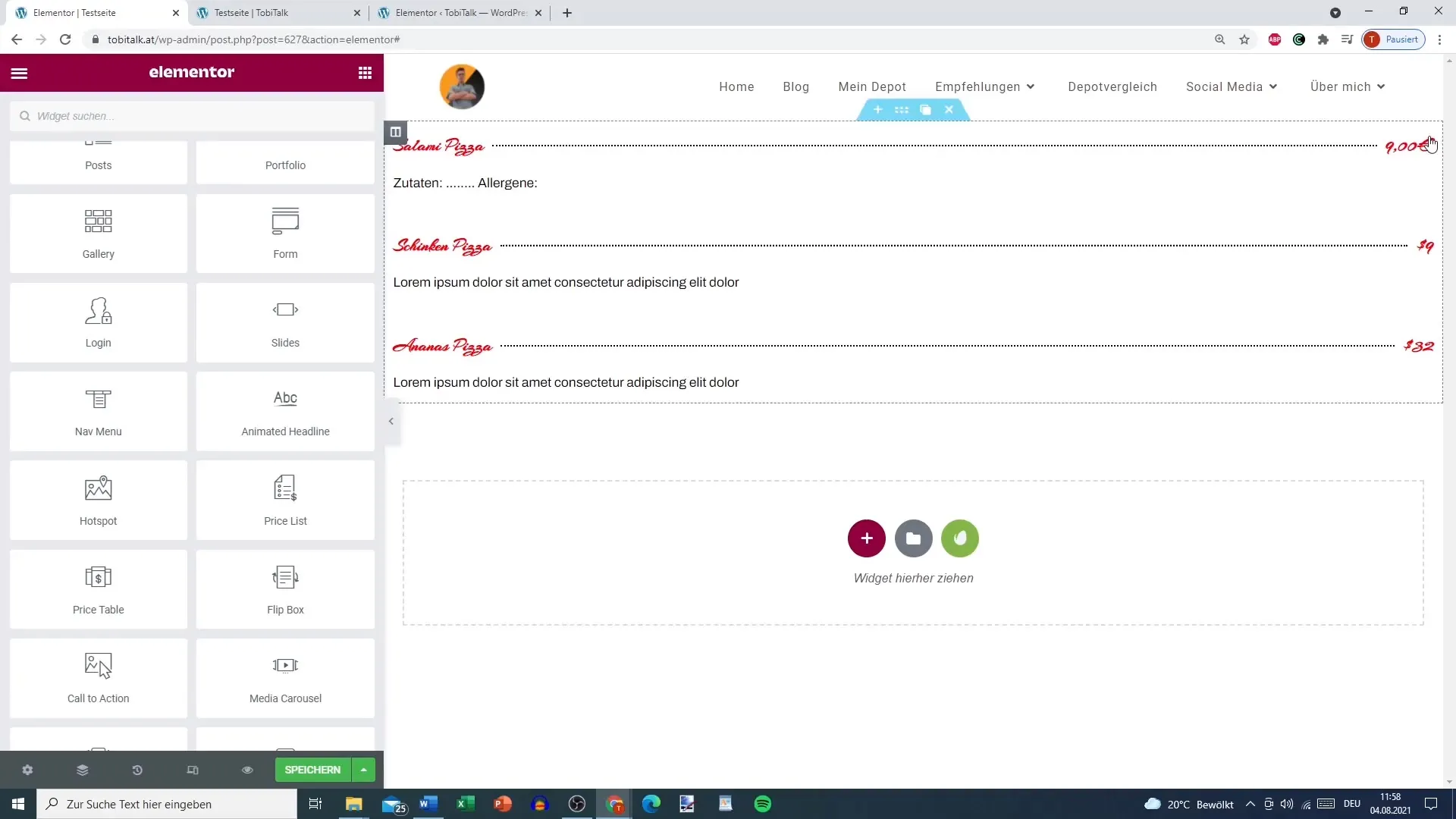
Comece por remover a tabela de preços existente do seu sítio Web. Em seguida, adicione uma nova secção no Elementor e selecione a tabela de preços. Isto dá-lhe a oportunidade de reconhecer imediatamente a estrutura do seu plano de preços.

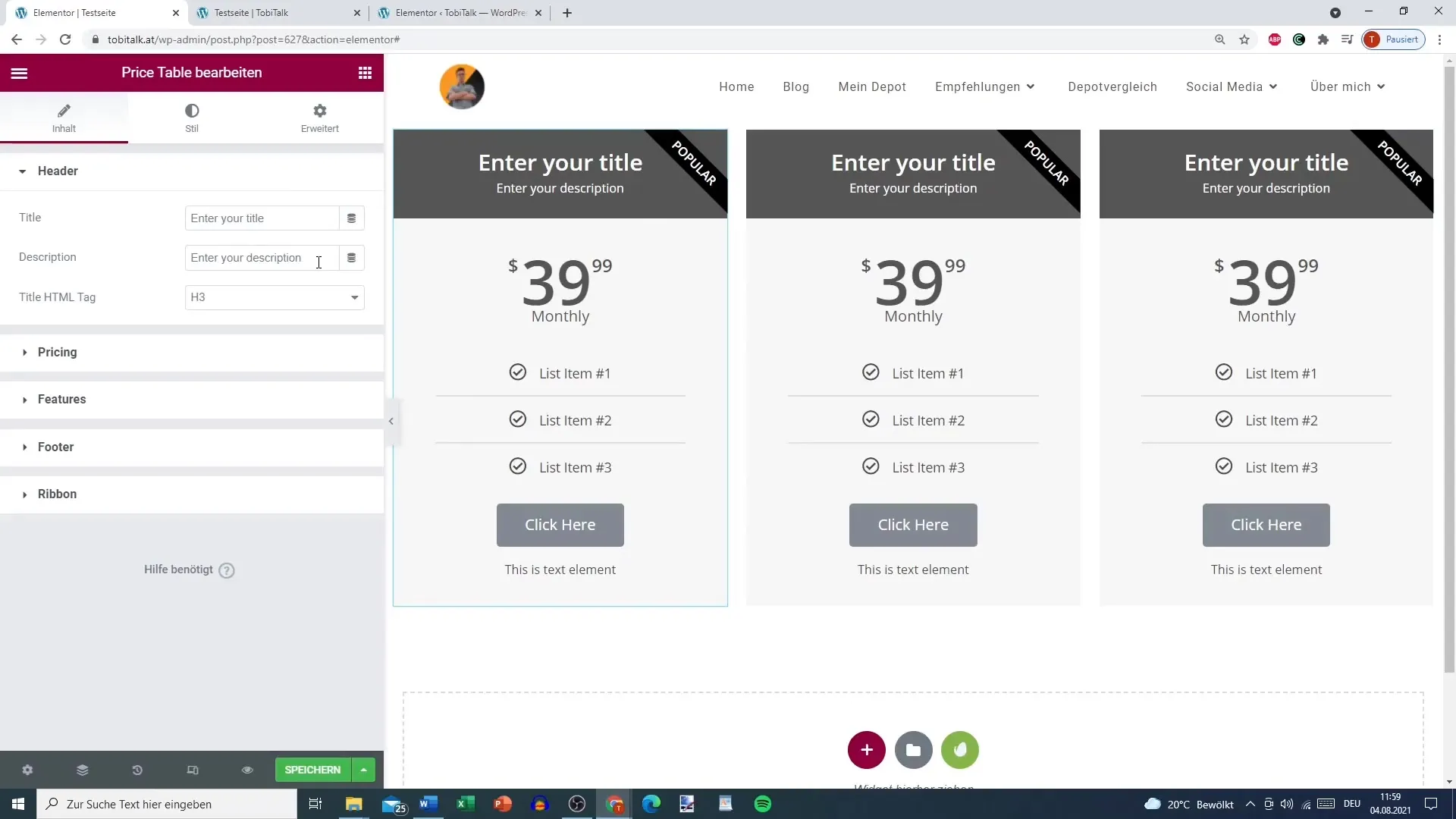
2. Ajustar os pormenores das ofertas
Clique na secção que acabou de adicionar. Agora pode alterar o título, a descrição e até a etiqueta HTML da sua primeira oferta. Por exemplo, pode definir o título como "Oferta de prata" e adicionar uma descrição adequada.

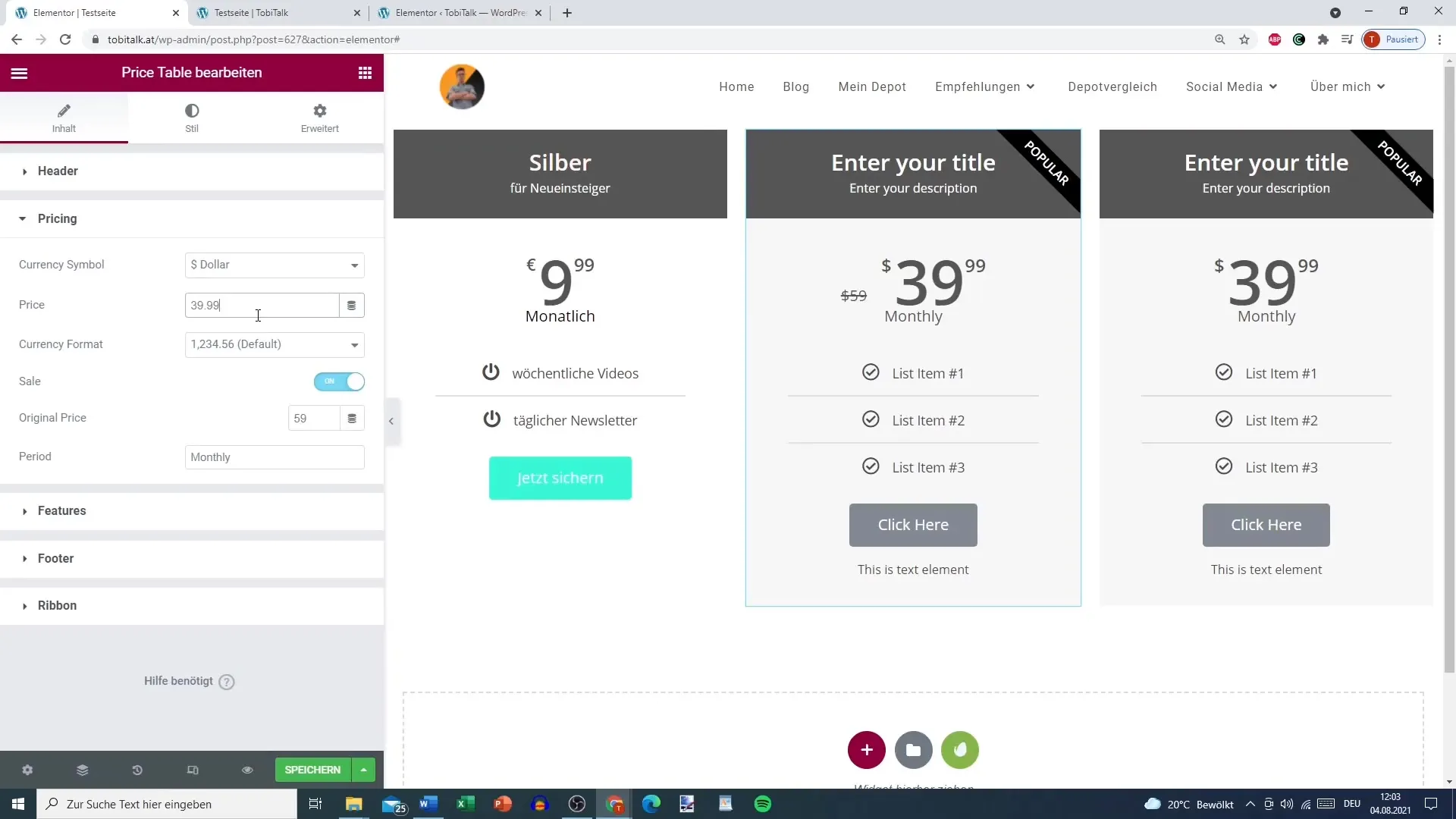
3. Definir opções de preço e moeda
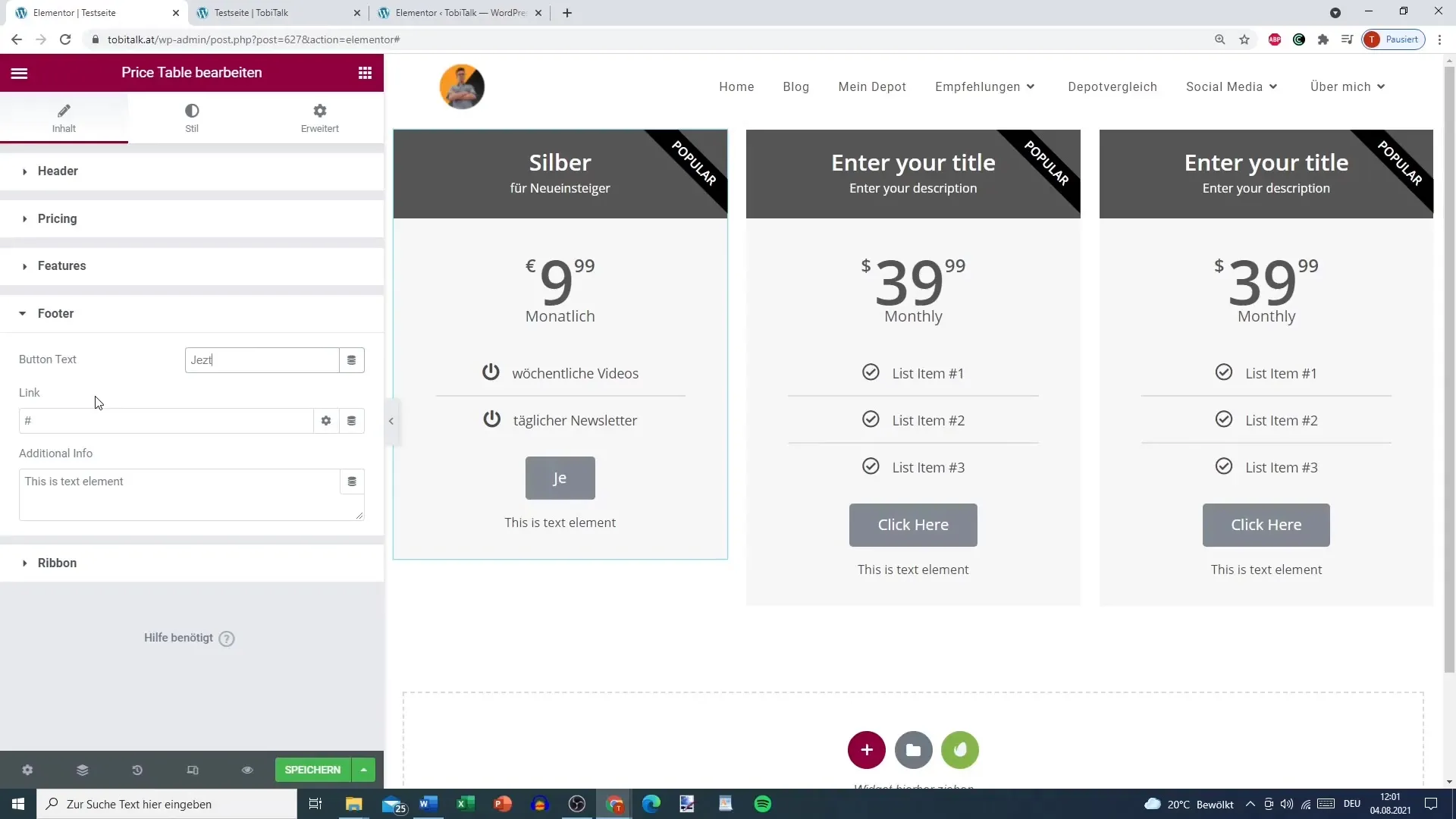
O passo seguinte é definir a moeda da sua oferta. Neste caso, vamos utilizar euros. Introduza o preço da sua oferta de prata, por exemplo, 9,99 euros. Aqui pode selecionar o tipo de apresentação do preço, por exemplo, por pontos ou uma vista padrão.
4. Adicionar caraterísticas e ícones adicionais
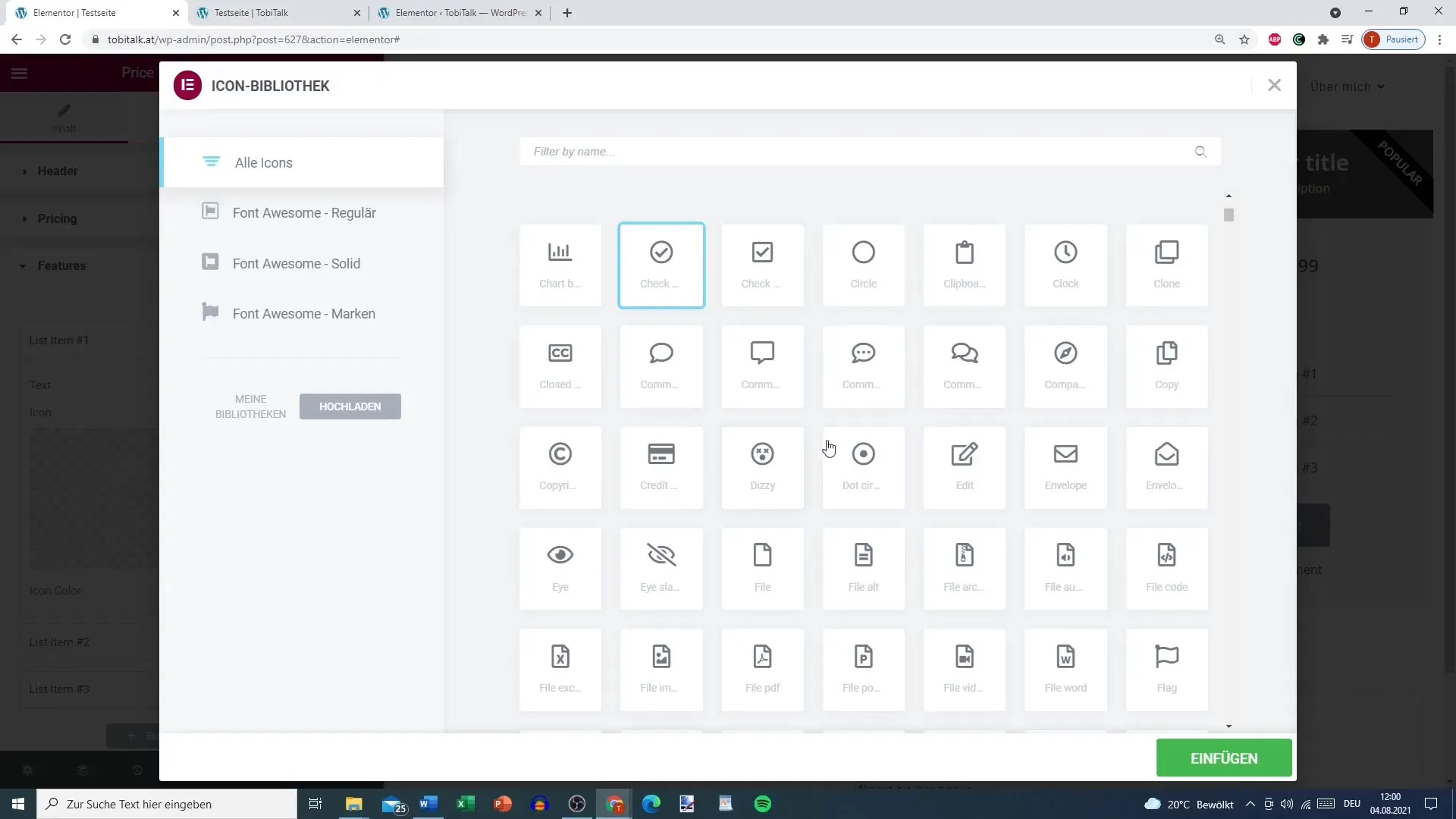
Agora é altura de adicionar as caraterísticas da sua oferta. Estas podem ser apresentadas numa lista. Pode utilizar a biblioteca de ícones para selecionar os ícones adequados para as suas caraterísticas. Por exemplo, selecione um ícone adequado para realçar o conteúdo da sua oferta.

5. botões de rodapé de ligação
Pode adicionar um botão de chamada para ação no rodapé da tabela de preços. Aqui também pode inserir a ligação para a sua página de vendas para incentivar os utilizadores a tirar partido da oferta. O texto do botão pode ser "Comprar agora", por exemplo.

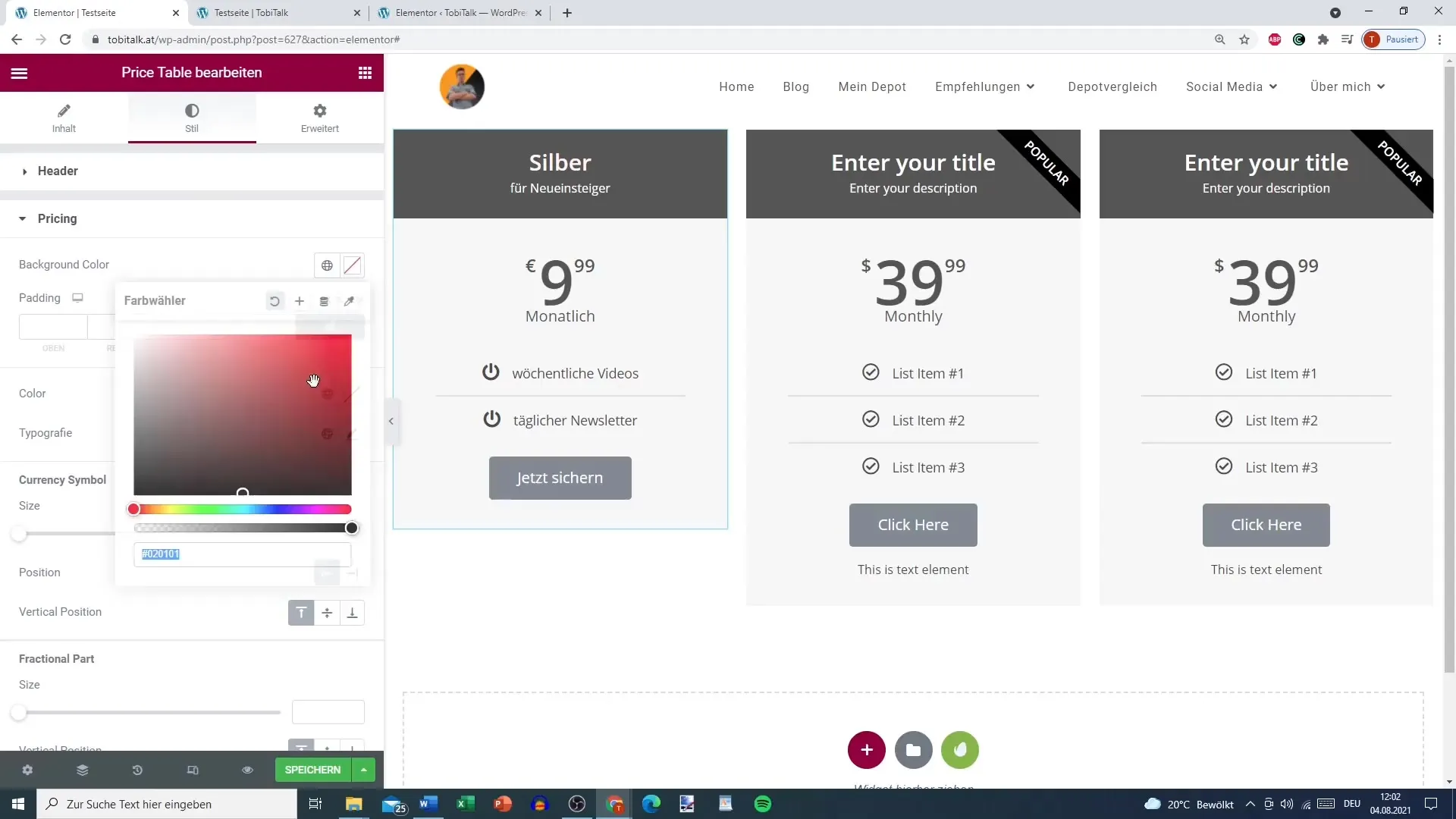
6. Faça ajustes no design
O design da tabela de preços também é importante. Pode ajustar as cores, os tipos de letra e o preenchimento. Por exemplo, o título pode ser desenhado com uma cor clara e o preço com uma cor apelativa. Experimente diferentes combinações para obter o melhor resultado visual.

7. inserir opções de venda e desconto
Se quiser oferecer uma oferta atual ou um desconto, pode ativar a opção de venda. Introduza o preço original e o preço com desconto. Certifique-se de que as ofertas são atractivas e claramente comunicadas para que os utilizadores não fiquem confusos.

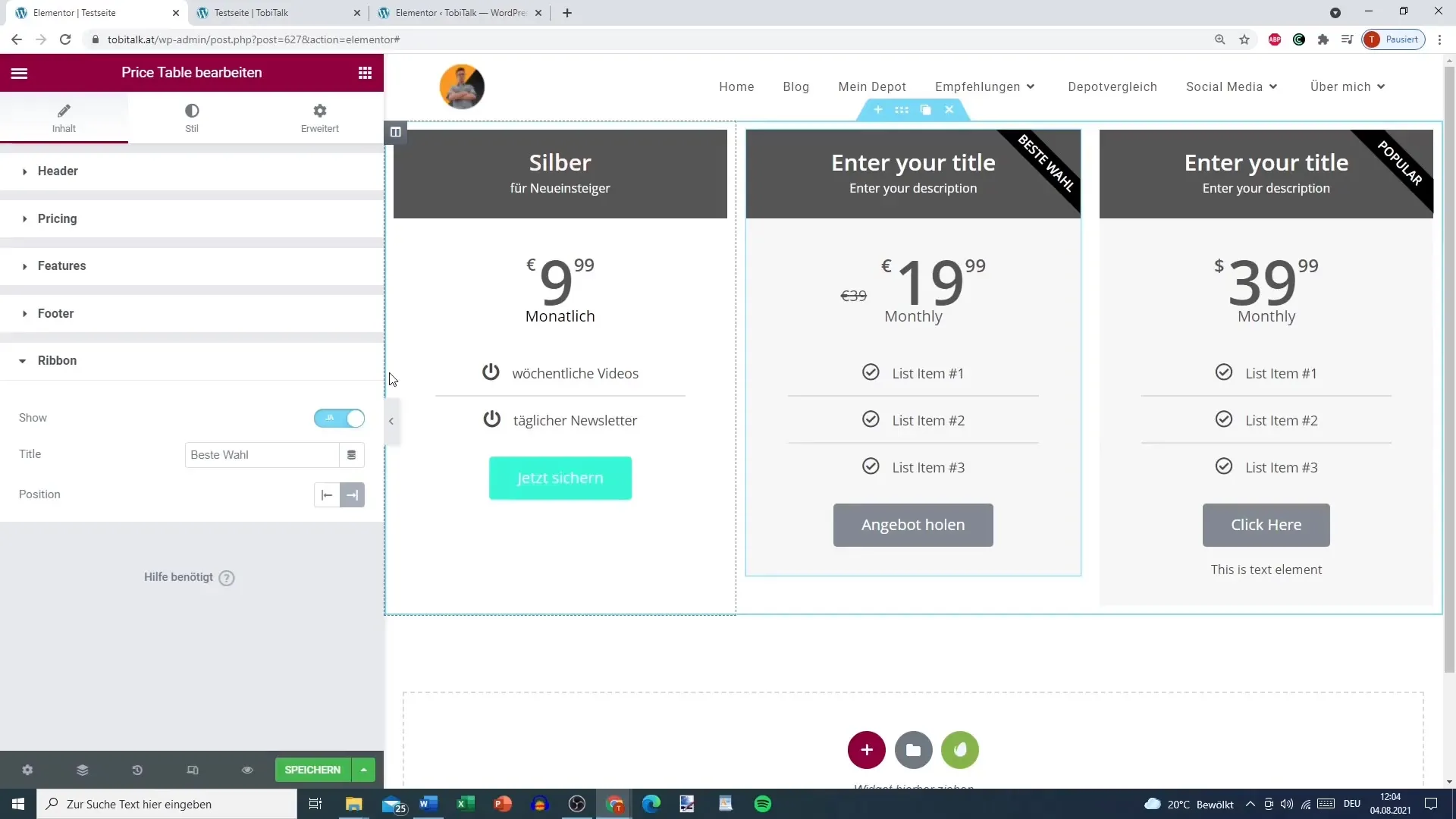
8. Adicionar um friso para ofertas especiais
Pode ser utilizada uma faixa para destacar as ofertas especiais. Pode definir o texto como "favorito" ou "melhor escolha". Isto dá aos utilizadores um incentivo adicional para fazerem uma compra. Certifique-se de que o texto não é demasiado longo para garantir uma boa legibilidade.
9. Verificar e ajustar a tabela de preços
Antes de guardar as alterações, verifique se a tabela de preços está correta. Certifique-se de que todas as ligações funcionam e de que não existem erros ortográficos. Uma tabela de preços claramente estruturada e sem erros realça o seu profissionalismo.

Resumo
Ao personalizar e conceber a sua tabela de preços com o Elementor, pode apresentar as suas ofertas de forma eficaz. As etapas acima descritas ajudá-lo-ão a criar um esquema apelativo que seja simultaneamente informativo e visualmente atraente. Não se esqueça de otimizar constantemente a usabilidade e o design para obter excelentes taxas de conversão.
Perguntas mais frequentes
Como posso adicionar uma tabela de preços no Elementor? Remova a sua lista de preços existente e adicione uma nova secção com a tabela de preços.
Posso utilizar diferentes moedas?Sim, pode definir a moeda da sua oferta nas definições.
Como posso ajustar as cores na tabela de preços?Pode selecionar cores individuais para o texto, fundos e botões nas opções de design.
É possível apresentar descontos nos planos de preços?Sim, pode ativar a opção de venda e especificar o preço original e o preço com desconto.
É fácil personalizar a tabela de preços?Sim, o Elementor oferece muitas opções para personalizar as tabelas de preços.


