O carrossel multimédia do Elementor abre novas possibilidades para a apresentação dos seus conteúdos. Graças a esta funcionalidade, pode organizar imagens, vídeos e até ligações num formato de carrossel apelativo, o que melhora significativamente a experiência do utilizador no seu sítio Web. Este guia irá guiá-lo passo a passo através do processo de criação e personalização de um carrossel multimédia.
Principais lições
- O carrossel multimédia permite a utilização de imagens e vídeos.
- Pode adicionar ligações individuais a cada elemento.
- As opções de personalização são versáteis e oferecem inúmeras possibilidades de design.
Guia passo-a-passo para criar um carrossel multimédia
Passo 1: Adicionar o carrossel multimédia
Para criar um carrossel multimédia, abra primeiro o editor Elementor. Na barra lateral esquerda, encontrará os elementos que pode utilizar. Procure o "Carousel" e arraste-o para a área desejada da sua página.

Passo 2: Selecionar os elementos
Tem agora a opção de selecionar diferentes conteúdos multimédia. Pode combinar imagens e vídeos, tornando o carrossel mais versátil. Para o primeiro elemento, selecione uma imagem da sua biblioteca multimédia.

Passo 3: Adicionar um vídeo
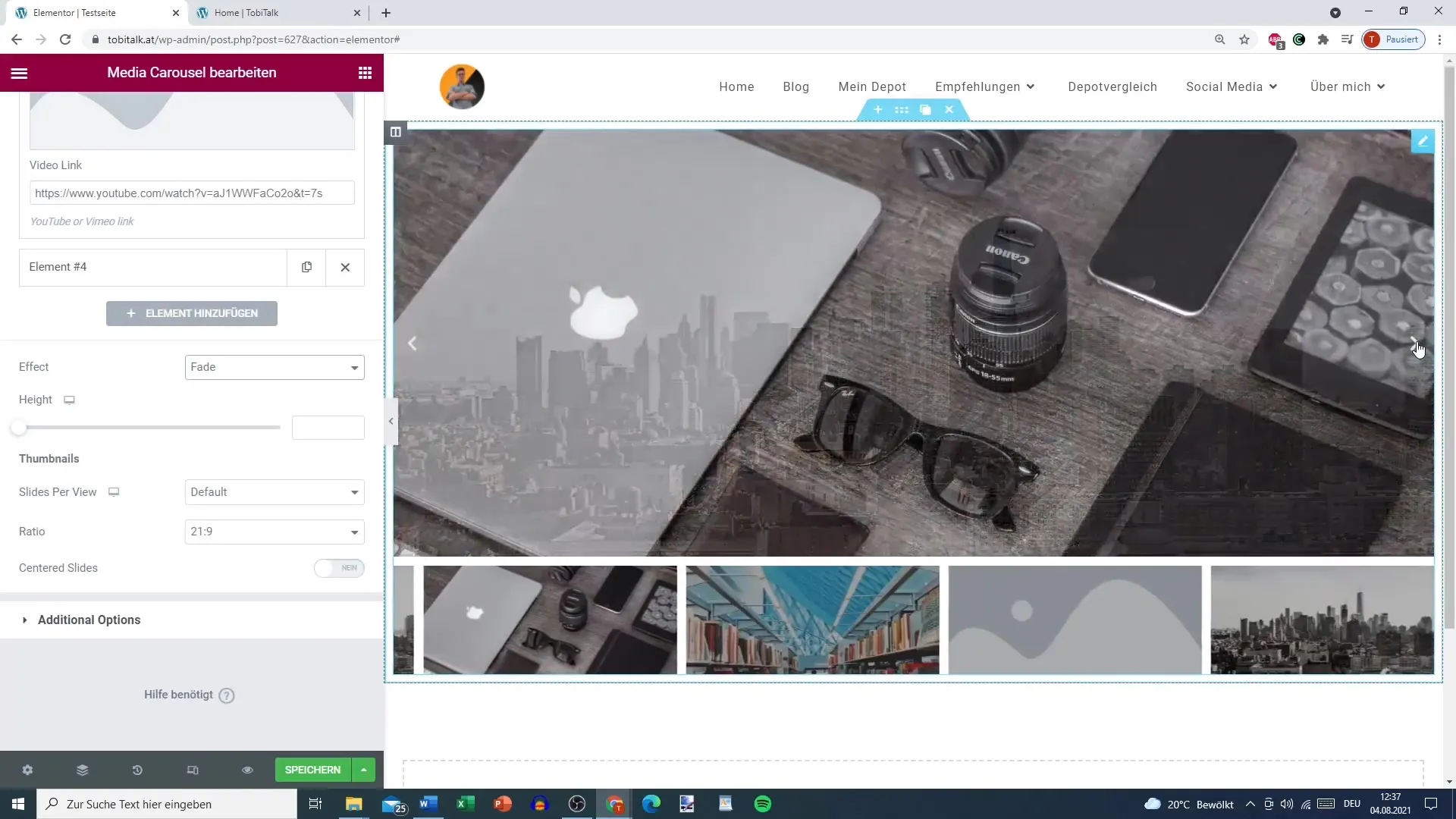
Para adicionar um vídeo, selecione o segundo elemento no carrossel e clique no ícone de vídeo. Aí pode inserir um link para o seu vídeo, por exemplo, do YouTube ou do Vimeo. Não se esqueça de copiar e colar a hiperligação.

Passo 4: Inserir imagens ou vídeos adicionais
Para o terceiro elemento, basta repetir o processo. Pode acrescentar outra imagem ou outro vídeo, consoante as suas necessidades. Isto permite-lhe variar o seu conteúdo e criar uma impressão dinâmica.

Etapa 5: Personalizar o carrossel
O carrossel oferece-lhe uma variedade de opções de personalização. Pode definir a altura e a largura do carrossel de acordo com os seus desejos. Tem também a opção de ativar setas para navegação, pontos ou uma barra de progresso. Pense nas opções que melhor se adequam ao seu sítio web.

Passo 6: Definir outras opções
Vá para as opções adicionais, onde pode especificar se o carrossel deve ser reproduzido automaticamente e a que velocidade deve ser utilizado. Também pode ativar a opção "Loop infinito" para criar um loop infinito.

Passo 7: Adicionar hiperligações
Tem a opção de adicionar um link para cada elemento do carrossel. Selecione o elemento, vá para as definições do link e adicione o link pretendido. Isto é particularmente útil para direcionar os utilizadores para conteúdos relevantes no seu sítio Web.

Etapa 8: Conceber a apresentação de diapositivos
Para além do carrossel, pode personalizar ainda mais a apresentação de diapositivos. Aqui pode selecionar efeitos como "Thread" ou "Slide" para tornar a mudança entre elementos mais interessante.

Passo 9: Definições das miniaturas
Em Definições de miniaturas, defina quantos diapositivos devem ser apresentados por visualização. Isto permite-lhe personalizar a interface do utilizador e garantir que o conteúdo mais importante é destacado.

Passo 10: A página de rosto e as sobreposições
Também tem a opção de ativar sobreposições que aparecem ao passar o cursor do rato. Aqui pode adicionar um título e uma descrição para fornecer aos utilizadores informações adicionais. Em alternativa, pode adicionar um ícone que é apresentado quando se passa o rato sobre os elementos.

Resumo
Com o carrossel multimédia do Elementor, pode criar uma galeria impressionante que combina imagens e vídeos. Graças à vasta gama de opções de personalização, pode criar uma experiência de utilizador única que irá impressionar no seu sítio WordPress.
Perguntas mais frequentes
Como posso adicionar um vídeo ao carrossel? Selecione o ícone de vídeo e insira o link do YouTube ou do Vimeo.
Posso adicionar um link a cada elemento?Sim, pode definir um link individual para cada elemento.
Como posso ativar a reprodução automática do carrossel? Nas opções adicionais, pode selecionar a função "Reprodução automática" e definir a velocidade.
Posso ajustar o tamanho do carrossel? Sim, tem a liberdade de determinar a altura e a largura do carrossel.
Que efeitos posso escolher para a apresentação de diapositivos? Pode escolher entre diferentes efeitos, como "Thread" ou "Slide", para personalizar a transição.


