Um efeito de padrão de bordado dá à sua tipografia um aspeto têxtil feito à mão e é ideal para designs criativos que irradiam calor e individualidade. Com o Photoshop, pode criar facilmente este efeito combinando texturas, estilos de camada e pincéis especiais. Neste tutorial, vou mostrar-lhe passo a passo como transformar a tipografia num padrão de bordado realista - perfeito para convites, cartazes ou gráficos de redes sociais. Vamos começar e transformar o seu tipo de letra num desenho de bordado artístico!
Passo 1: Textura de fundo
O meu documento tem o tamanho de 800 x 600 píxeis.
No meu exemplo, escolhi uma textura de fundo têxtil que retirei do nosso pacote de texturas do TutKit.com.
A textura está anexada a este tutorial como material de trabalho.
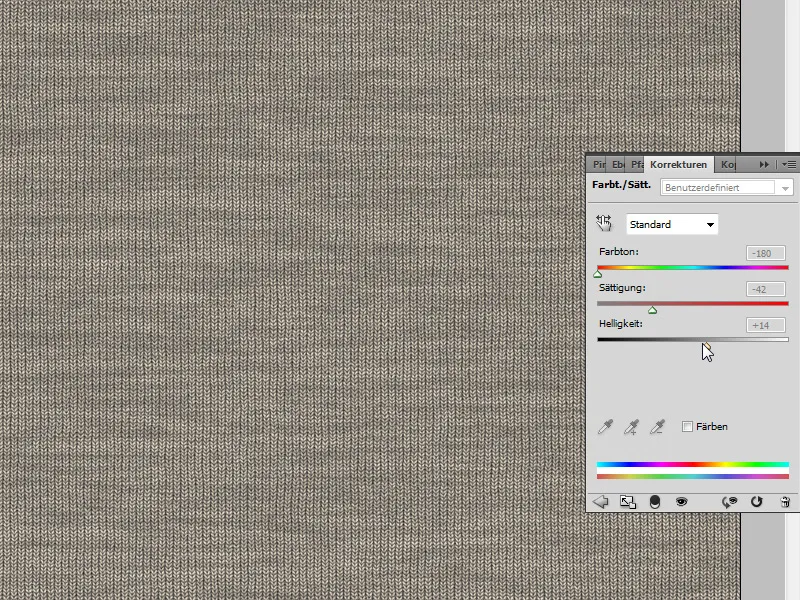
Para dar à textura de tecido uma cor amarela, crio uma camada de ajuste Matiz/Saturação com os valores
- Matiz : -180
- Saturação: -42
- Brilho: +14
Passo 2: Colocar o texto
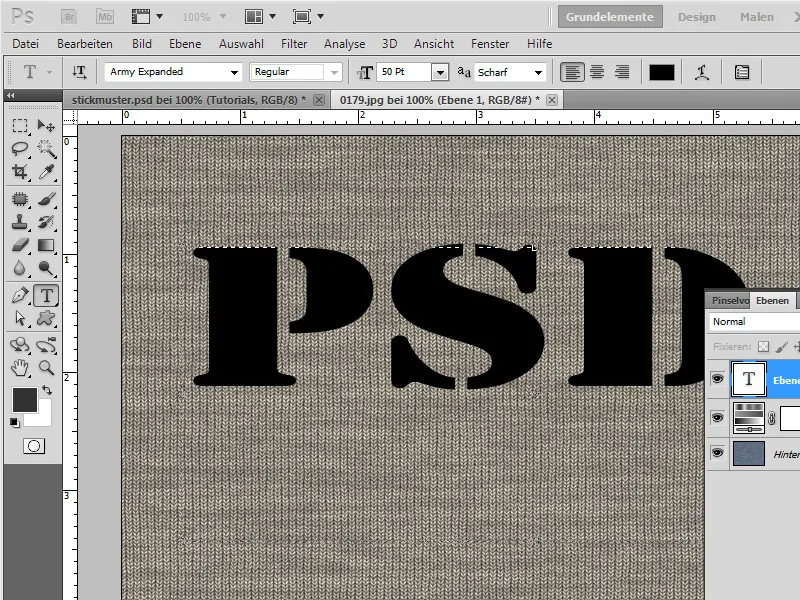
Utilizando um Army Expanded de 200 pontos, escrevo as letras PSD a preto no meu documento.
Passo 3: Selecionar o texto e criar uma seleção como caminho de trabalho
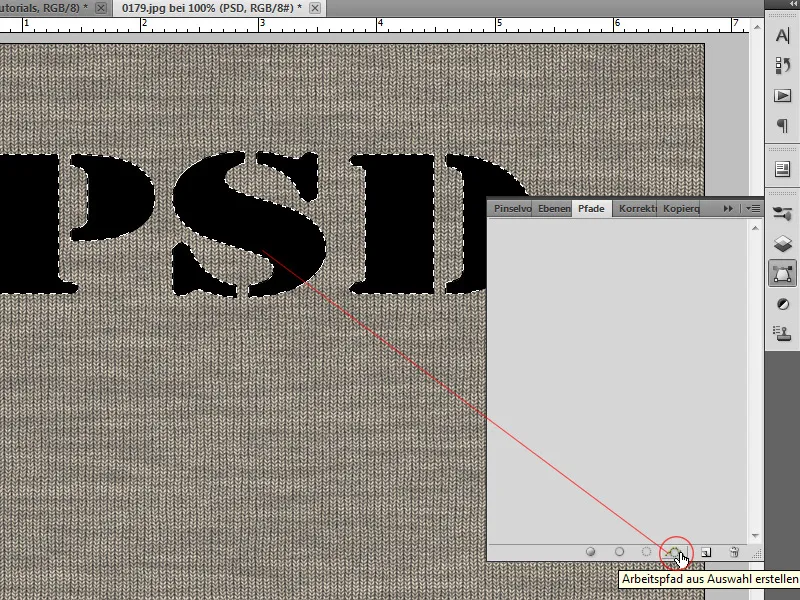
Selecciono as letras premindo Ctrl e clicando na miniatura da camada do meu texto. Agora selecciono o painel Paths (Caminhos) e clico no ícone Create working path from selection ( Criar caminho de trabalho a partir da seleção).
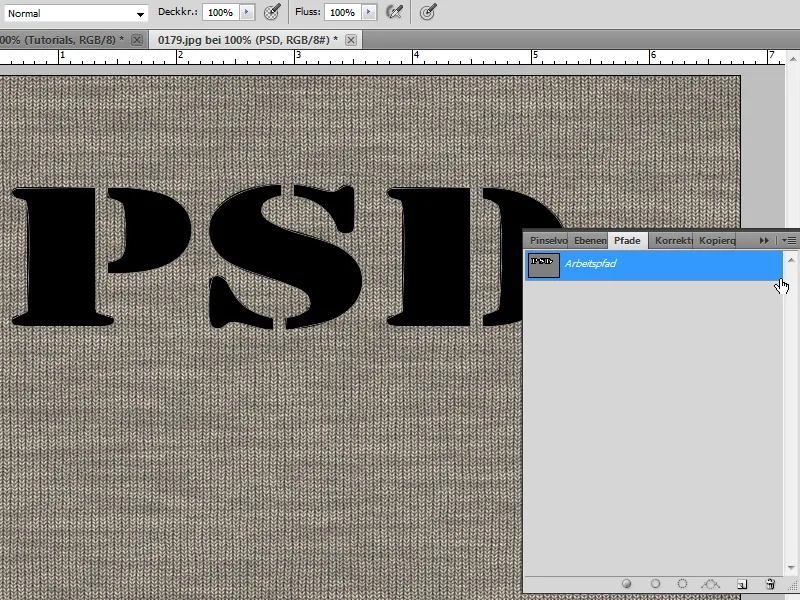
Passo 4: A seleção é agora um caminho de trabalho
Agora posso preencher o contorno do meu caminho de trabalho com um pincel. É necessário que a minha ferramenta de pincel esteja activada e que eu tenha um pincel de desenho de bordado adequado no meu repertório como uma predefinição de pincel.
Passo 5: Definir o padrão de bordado como uma predefinição de pincel
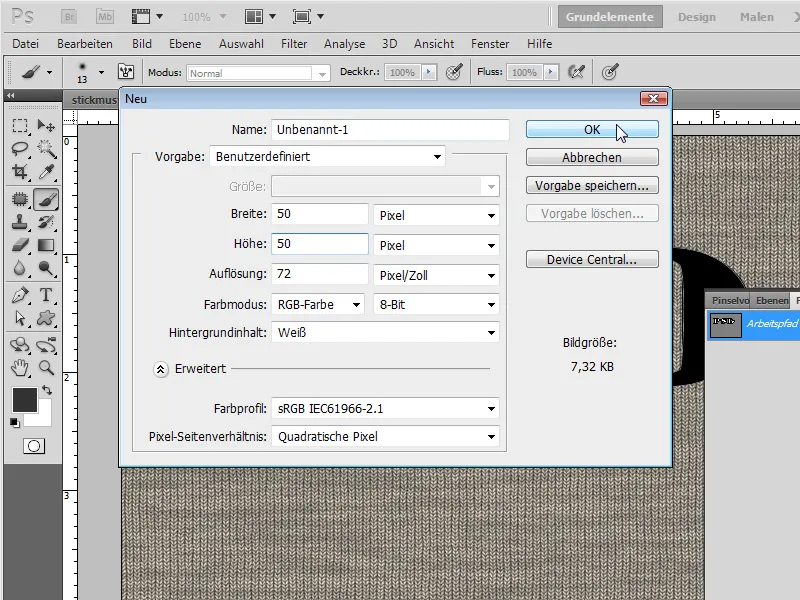
Crio um novo documento com o atalho Ctrl+N. O novo documento tem o tamanho 50x50.
Crio uma nova camada com Ctrl+Shift+Alt+N. Posso ocultar a camada de fundo para que o fundo fique transparente.
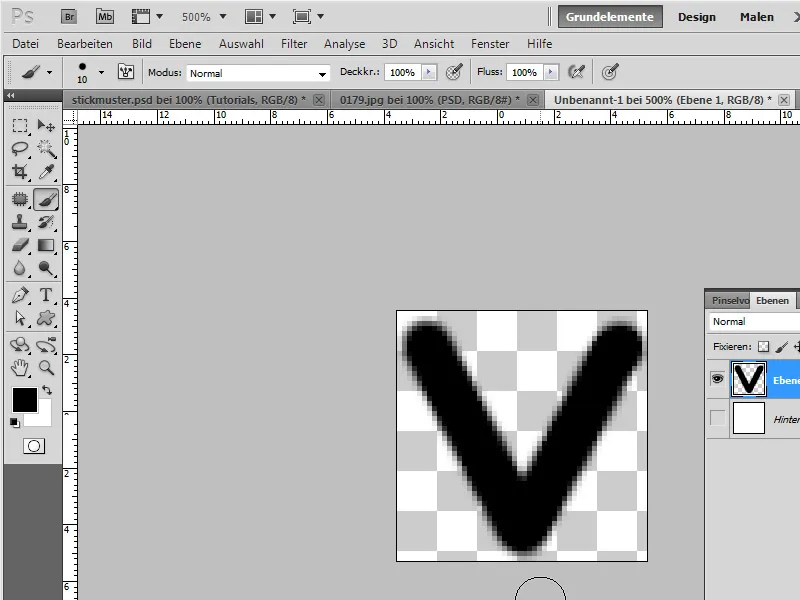
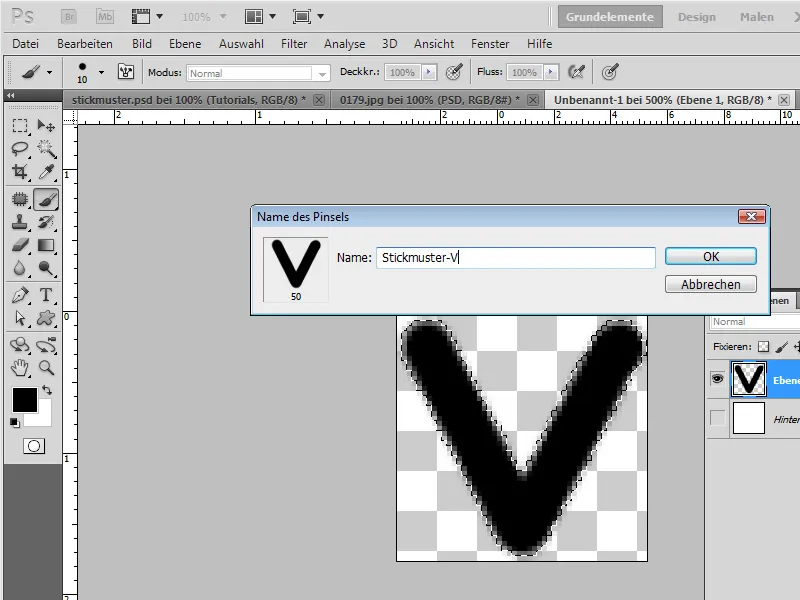
Faço zoom a cerca de 500% para desenhar corretamente o modelo de pincel no documento. Escolho um pincel duro redondo e desenho simplesmente um "V" no meu novo documento. Importante: Ao desenhar, certifique-se de que o "V" não toca na margem. Caso contrário, acabará por ficar com arestas duras e inestéticas quando as escovar mais tarde.
Posso então selecionar o V premindo Ctrl e clicando na miniatura da camada do meu V e guardá-lo como uma nova ponta de pincel através do menu Editar>Definir predefinição de pincel.
Passo 6: Definições do pincel no painel de controlo do pincel
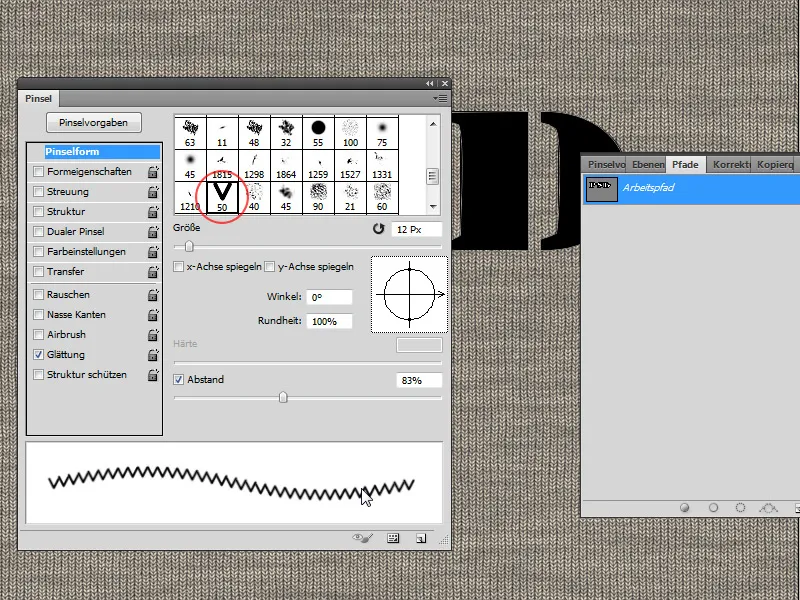
Volto ao documento original. Abro o painel de controlo do pincel com o atalho F5. A ferramenta de pincel B está activada. Agora encontro a ponta do meu pincel previamente definida nas predefinições.
Selecciono um tamanho de 12 pixels com um espaçamento de 84%.
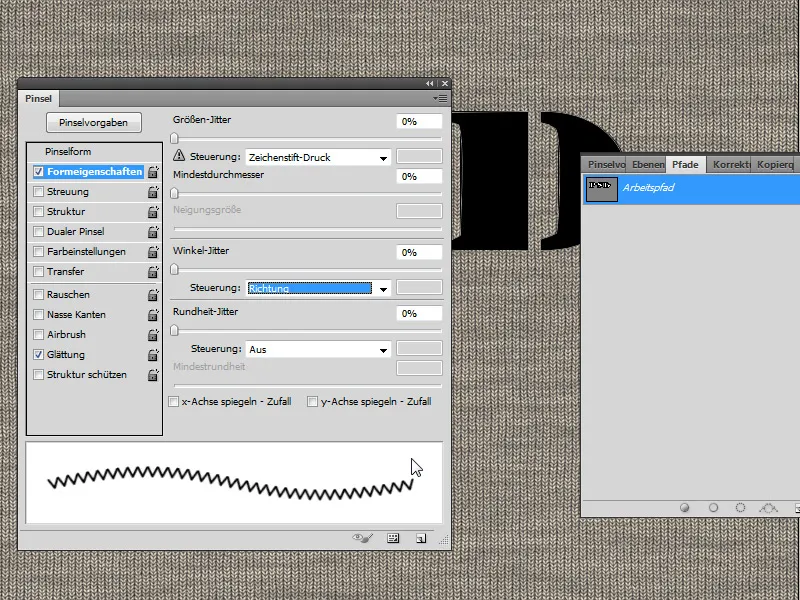
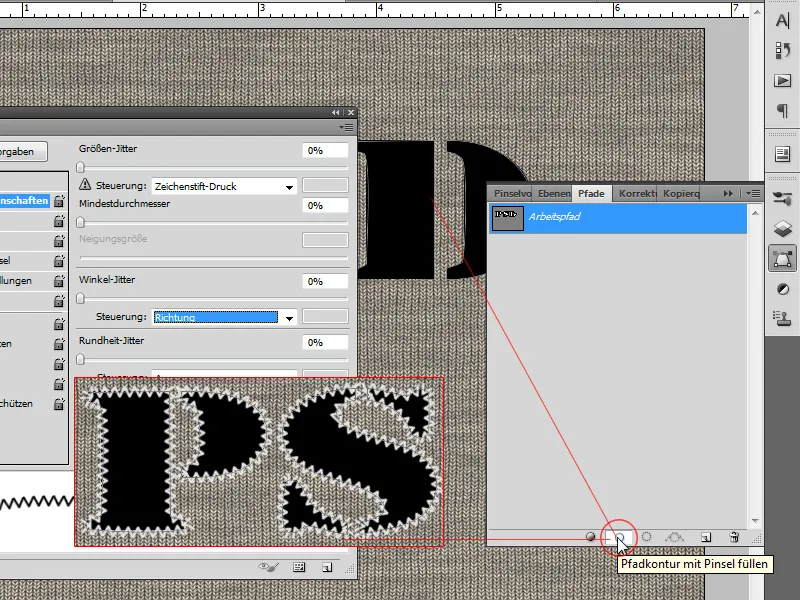
Nas propriedades da forma, defino Angle jitter em Control: Diretion. Esta definição assegura que a continuação da aplicação do pincel também é apresentada corretamente para curvas e cantos.
Passo 7: Preencher o contorno do caminho com o pincel
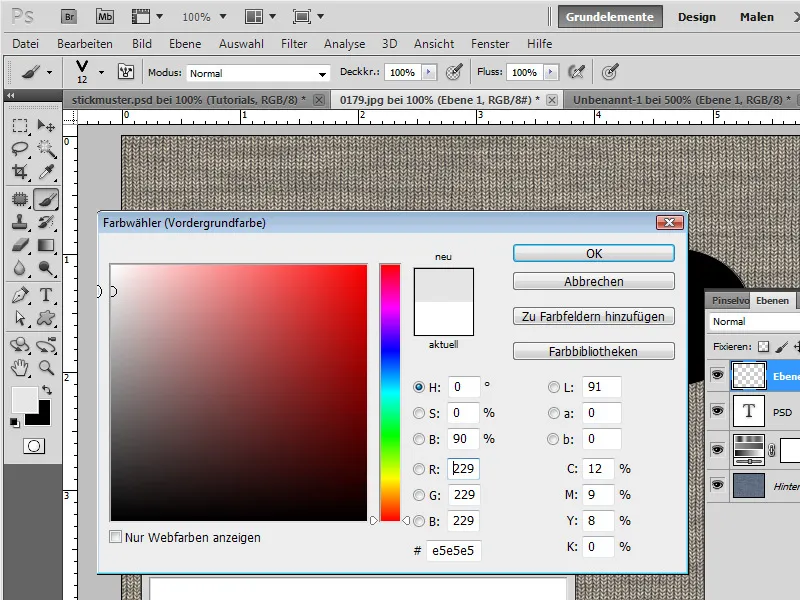
Crio uma nova camada com o atalho Ctrl+Shift+Alt+N. A cor de primeiro plano é um cinzento claro (90 por cento de brilho).
A camada recém-criada é activada. Abro o meu painel Caminhos e selecciono o ícone Preencher contorno do caminho com pincel.
E agora o meu texto tem um contorno bordado.
Passo 8: Afinar o desenho do bordado
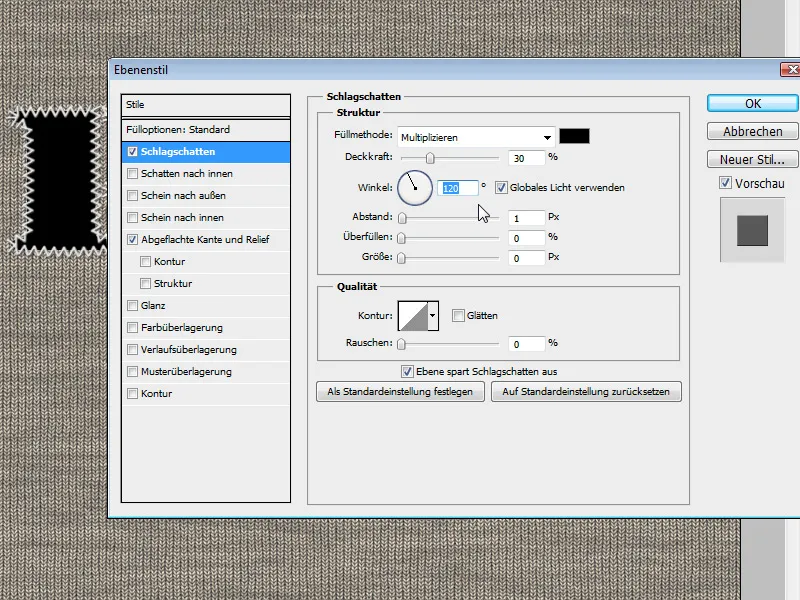
Para que o padrão de bordado fique bem definido, ajusto um pouco o aspeto nas opções de preenchimento da camada.
Sombra projetada:
- Opacidade: 30 por cento
- Distância: 1 píxel - Trapping: 0 - Tamanho: 0
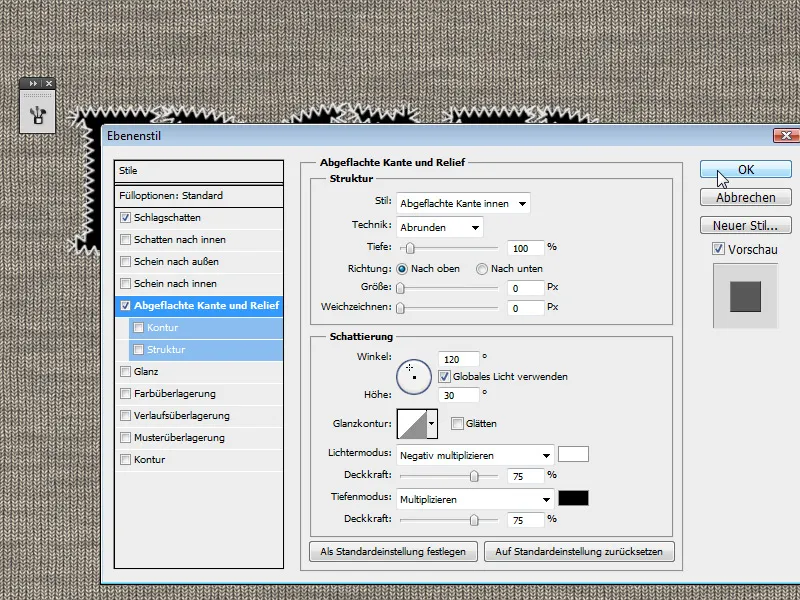
Borda achatada e relevo:
- Estilo: Borda achatada no interior
- Técnica: Arredondar
- Profundidade: 100 por cento
- Tamanho: 0
- Desfoque: 0
- Sombreamento: Definições padrão, ambas a 75 por cento
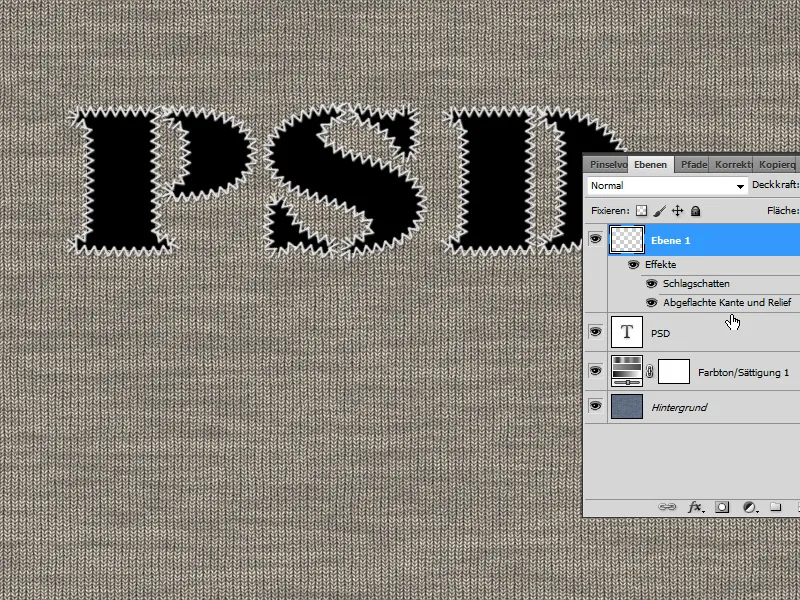
Agora, o contorno bordado também tem uma ligeira sombra projetada para que pareça um pouco mais tridimensional.
Passo 9: Criar uma textura de ganga para o interior da letra
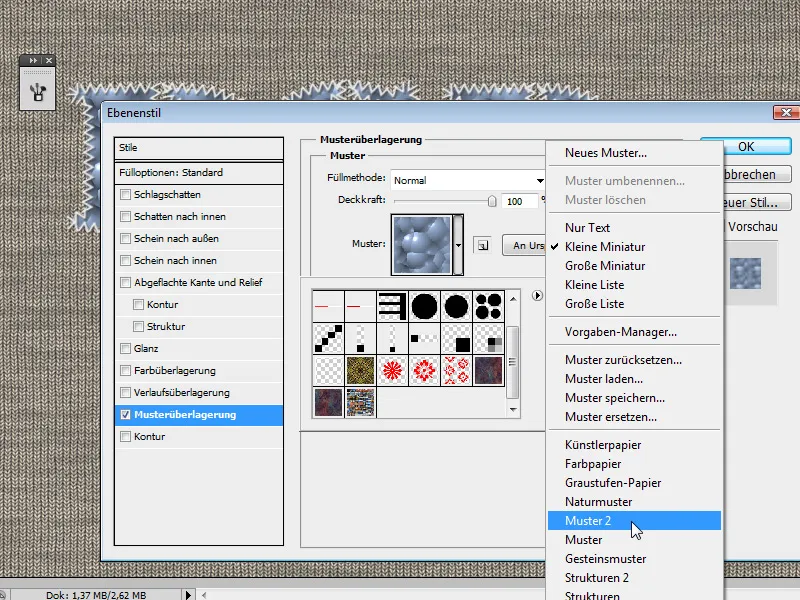
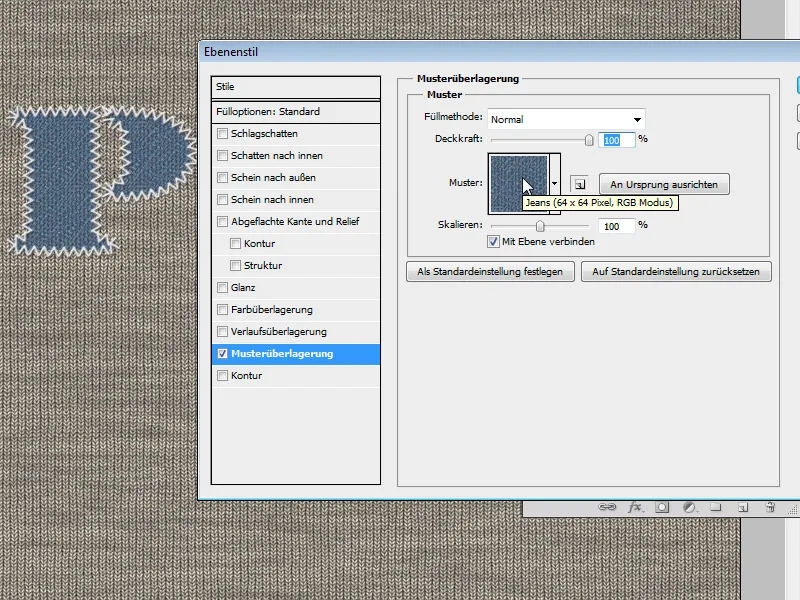
Primeiro que tudo: uma textura de ganga já está disponível como modelo no Photoshop. Abro as opções de preenchimento da minha camada de texto e selecciono Sobreposição de padrão. No submenu, selecciono o padrão 2.
Aí encontro uma textura de calças de ganga pronta a usar.
Para ter um pouco mais de liberdade no ajuste fino do aspeto da textura, também posso criar facilmente a textura de calças de ganga. Isto deve-se ao facto de o modelo de padrão do Photoshop ser extremamente pequeno (64x64px) - embora possa ser colocado em mosaico - e só pode ser alterado de forma aceitável em termos de aspeto de uma forma indireta.
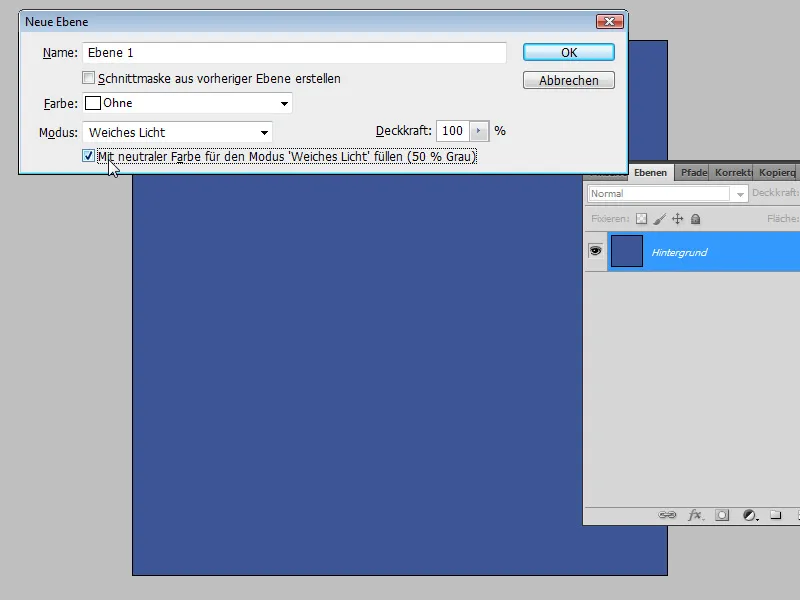
Crio um novo ficheiro com o atalho Ctrl+N. O tamanho do documento é 800x800px. Preencho a camada de fundo com uma cor azul média (3c5695).
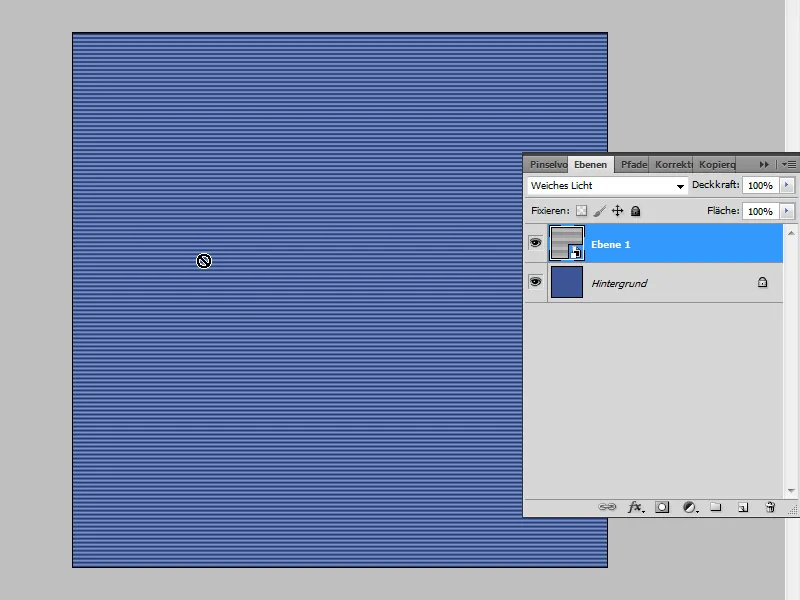
Depois, crio uma nova camada com o atalho Ctrl+Shift+N . Na janela de diálogo que se abre, selecciono Luz suave em Modo e ativo a caixa de verificação para um cinzento de 50%. No seletor de cores, defino as cores padrão com o atalho D.
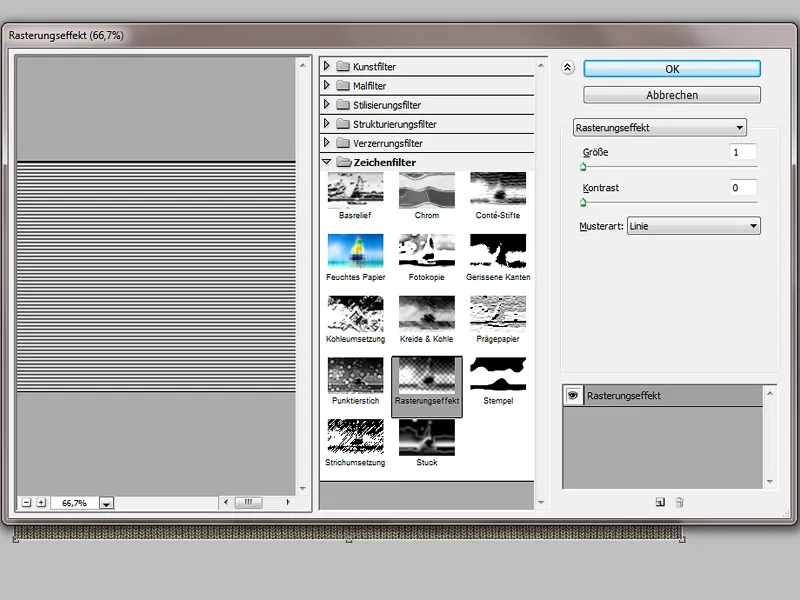
Selecciono o filtro de desenho Efeito de rasterização.
- Tamanho: 1
- Contraste: 0
- Tipo de padrão: Linha
Posso agora converter esta camada num objeto inteligente para poder variar os filtros subsequentes como filtros inteligentes muito facilmente.
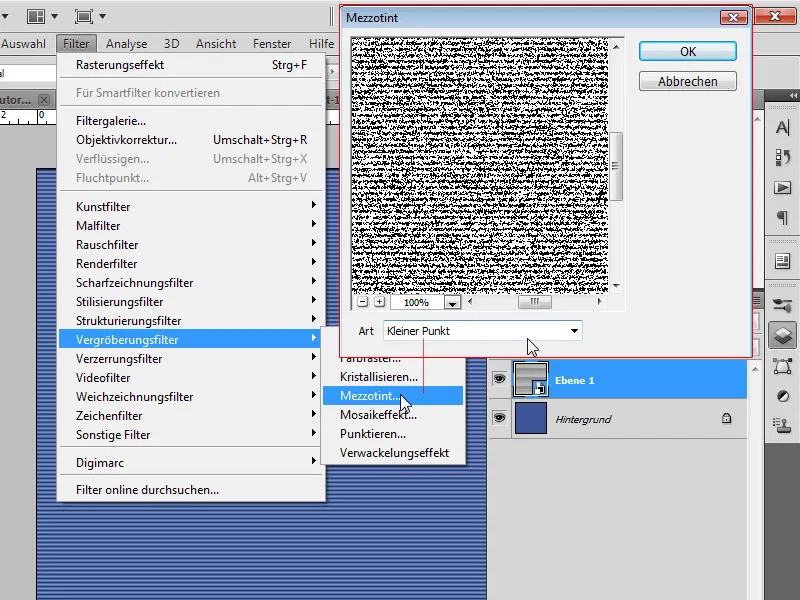
O primeiro filtro inteligente que aplico é o filtro de engrossamento Mezzotint com a seleção Ponto pequeno.
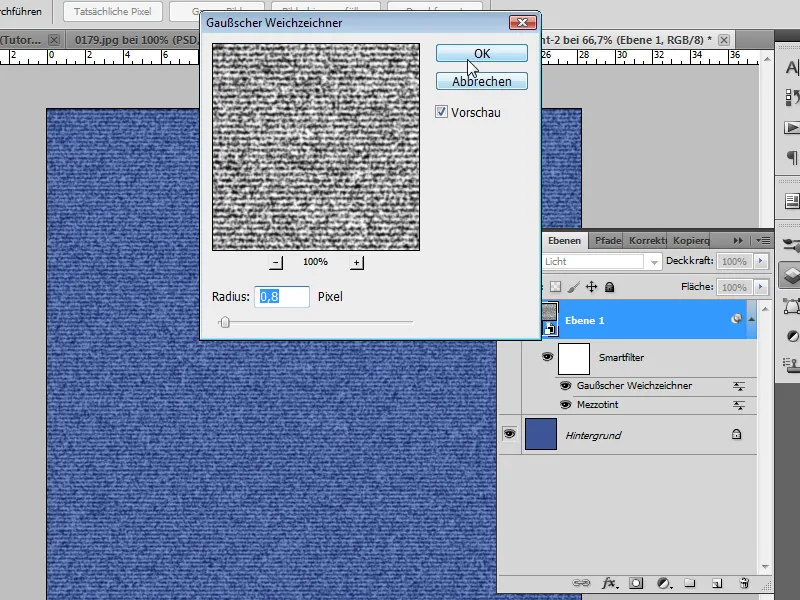
O filtro inteligente seguinte é o filtro de desfocagem gaussiana. Defino-o para um raio de 0,8 a 1 pixel.
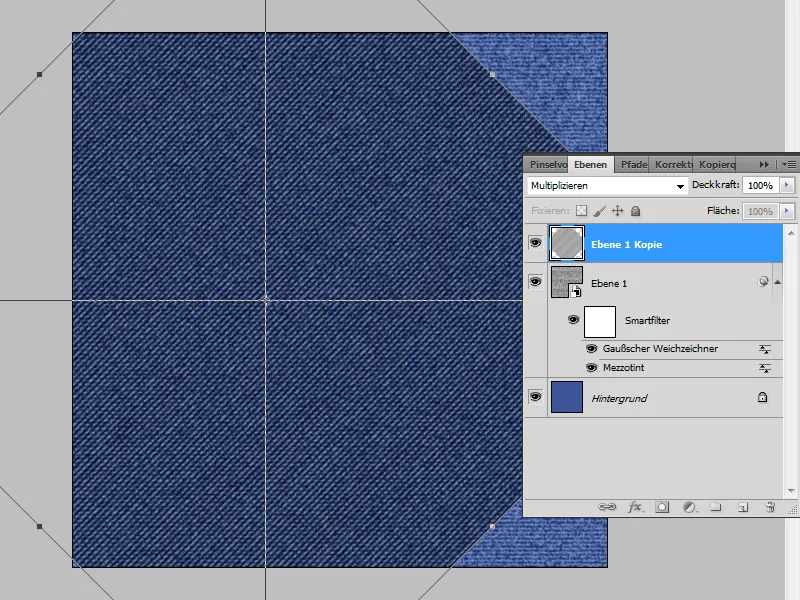
Duplico a camada com o atalho Ctrl+J e defino a duplicação para o modo de camada Multiplicar. Transformo a minha camada utilizando o atalho Ctrl+T. Introduzo um valor de -45 graus para a rotação na barra de menu e, em seguida, amplio a minha camada utilizando os pontos laterais e de canto para que todo o documento seja preenchido novamente.
A minha textura de calças de ganga está terminada, que também se parece um pouco com uma carpete. Agora posso definir a minha textura de tecido como um padrão através do menu Editar.
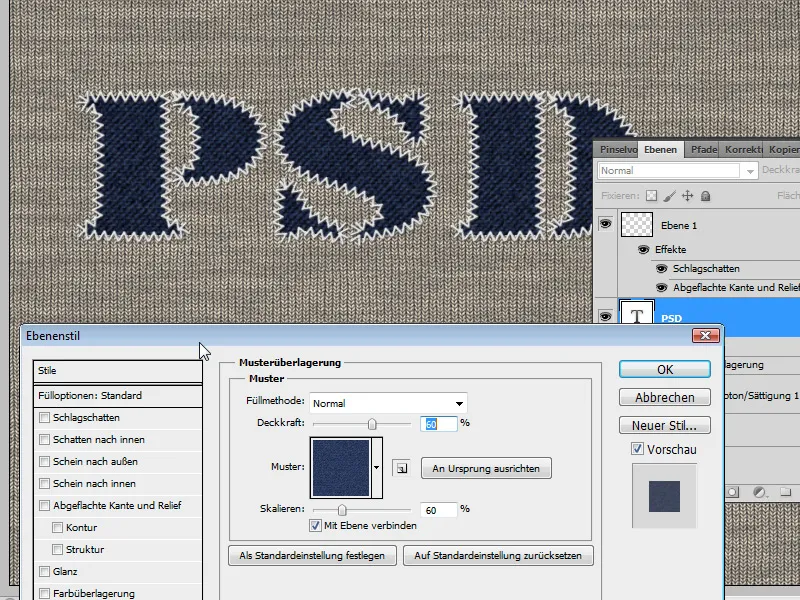
Nas opções de preenchimento do separador Pattern overlay (Sobreposição de padrão ) da minha camada de texto, selecciono agora o meu padrão previamente definido. Dimensiono o padrão para um valor de aproximadamente 60-65 por cento com uma opacidade de aproximadamente 60 por cento.
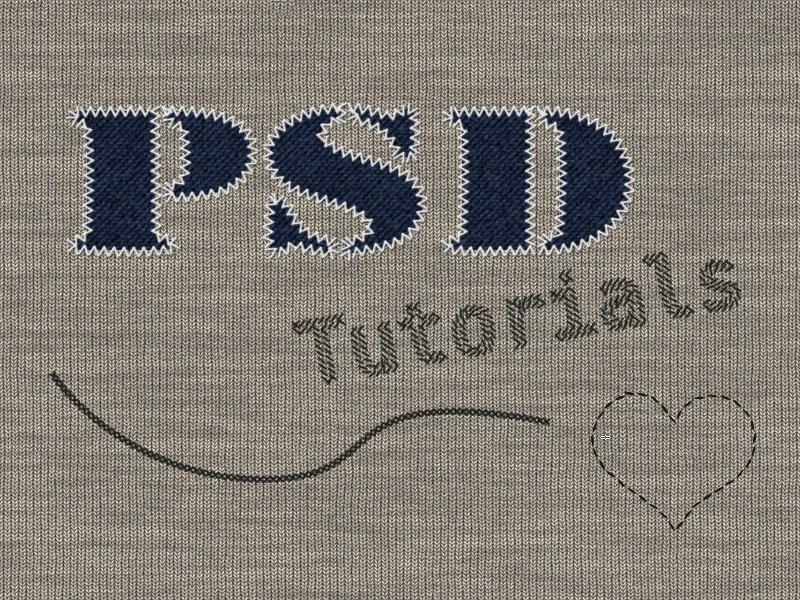
O meu efeito de gralha bordada está terminado.
Variações
Posso criar diferentes estilos de bordado utilizando este procedimento com o modelo de pincel que criei. Também posso criar um ponto simples como efeito de padrão de bordado, definindo simplesmente uma linha diagonal como modelo de pincel.
Posso então utilizá-lo para texto - mesmo sem um preenchimento interior.
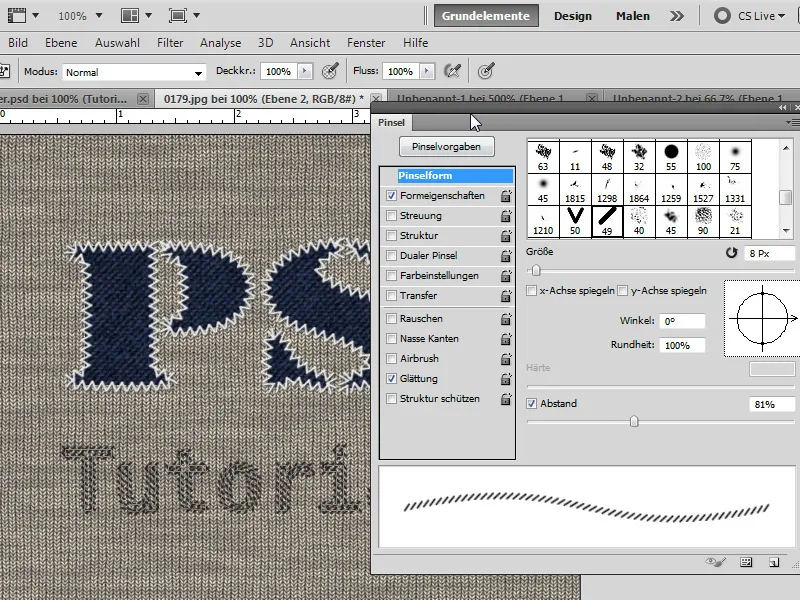
Faço novamente alguns ajustes finos no painel de controlo do pincel (tamanho 8 pixels com um espaçamento de 81%) e escrevo a palavra "Tutorials" num tipo de letra diferente. Agora utilizo a técnica descrita acima para preencher o meu texto como um contorno de caminho com a predefinição de pincel diagonal.
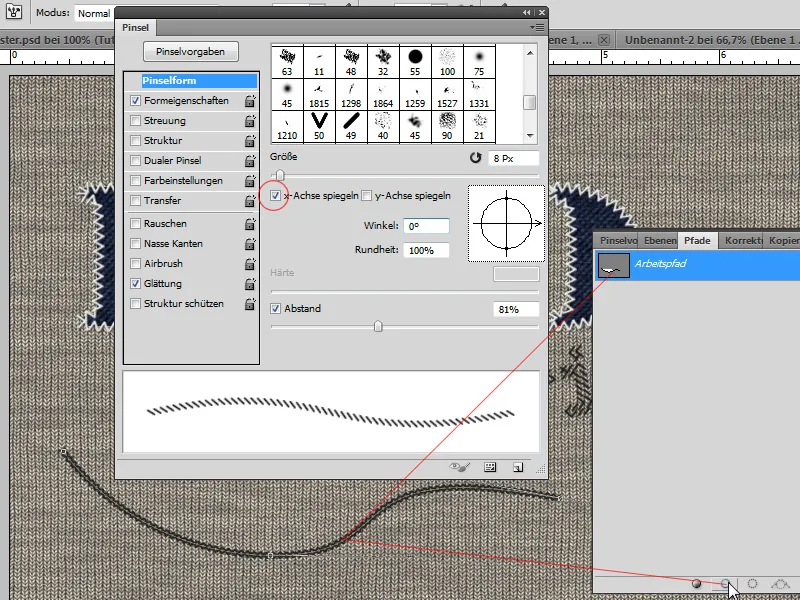
Também posso simplesmente aplicar um contorno de caminho duas vezes para simular um ponto de cruz. Neste exemplo, desenhei um caminho com a ferramenta caneta. Em primeiro lugar, aplico o contorno do caminho como no passo anterior. E, em segundo lugar, preencho o caminho novamente com um contorno de pincel quando esta ponta de pincel é espelhada no eixo x. E agora tenho um aspeto de ponto de cruz. Em alternativa, posso simplesmente criar um X como modelo de pincel e simular o ponto de cruz da mesma forma.
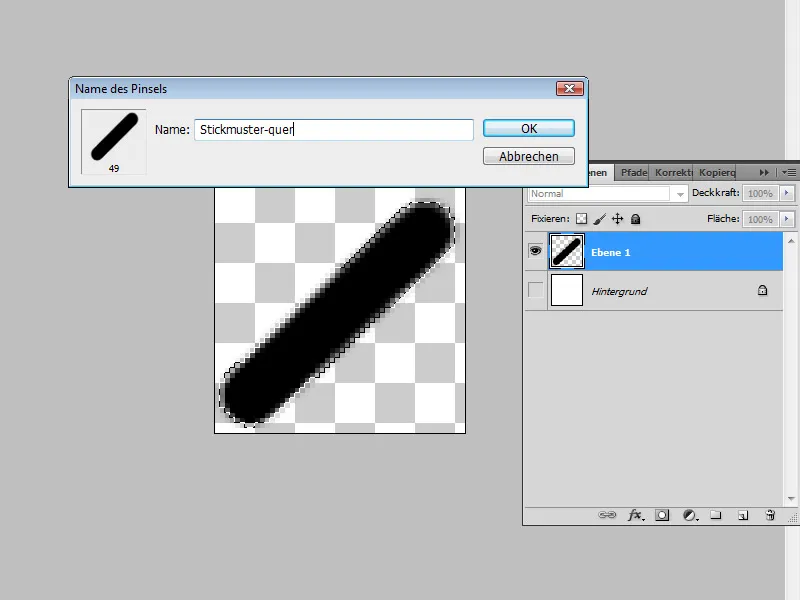
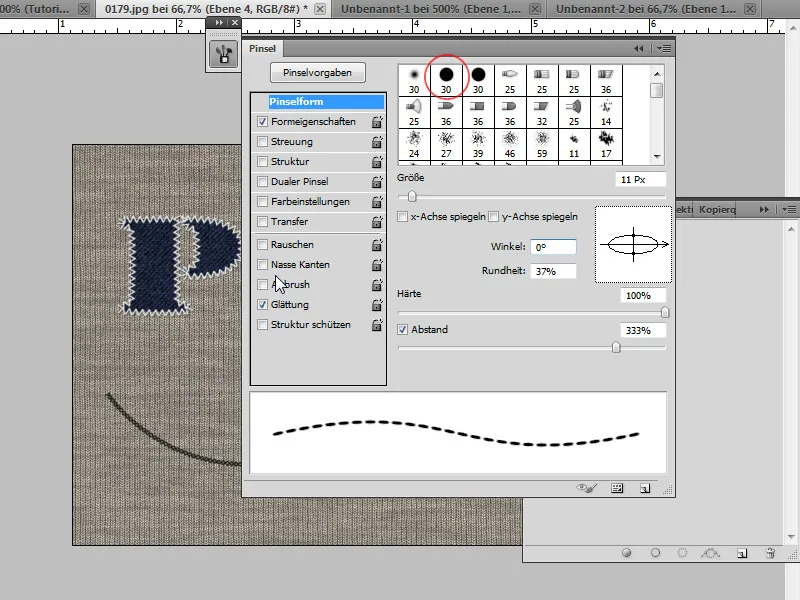
Também posso criar um pincel reto que posso utilizar como um desenho de bordado. Para o fazer, nem sequer preciso de criar uma nova predefinição, mas simplesmente ajustar uma predefinição de pincel redondo e duro existente no painel de controlo do pincel.
No painel de controlo do pincel, defino um
- um tamanho de 11 píxeis
- um arredondamento de 37 por cento
- com um espaçamento de 333 por cento,
para que haja pequenos intervalos entre as aplicações do pincel.
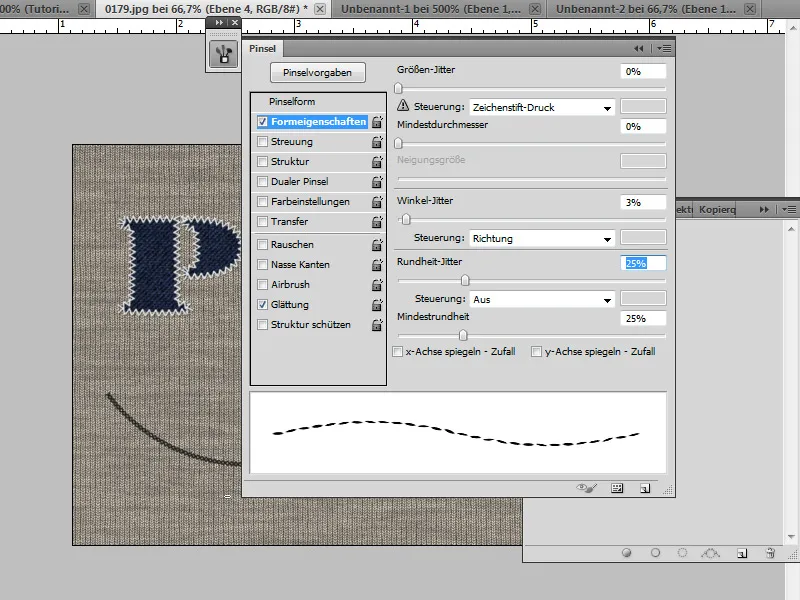
O ângulo de dispersão do jitter permanece definido como direção. Para que os traços do bordado não pareçam demasiado uniformes, defino um ângulo de dispersão de 3 por cento e uma circularidade de 25 por cento. Agora tenho um padrão de bordado que não é muito exato, mas bastante realista.
No meu exemplo, desta vez desenhei um coração utilizando a ferramenta de forma personalizada, que selecionei e criei como um caminho de trabalho. O contorno do caminho foi então preenchido com a ponta de pincel preparada.