Um efeito de salpicos de gralhas 3D acrescenta dinamismo e energia ao seu design, combinando a profundidade do texto 3D com a vibração de salpicos de cor ou líquido. Este efeito é ideal para projectos modernos e apelativos, como cartazes, capas de álbuns ou designs de redes sociais. Neste tutorial, vou mostrar-lhe, passo a passo, como criar um impressionante efeito de salpicos de gralhas em 3D no Photoshop - com uma profundidade viva e elementos de salpicos selvagens que tornarão o seu texto único. Vamos ser criativos!
Passo 1:
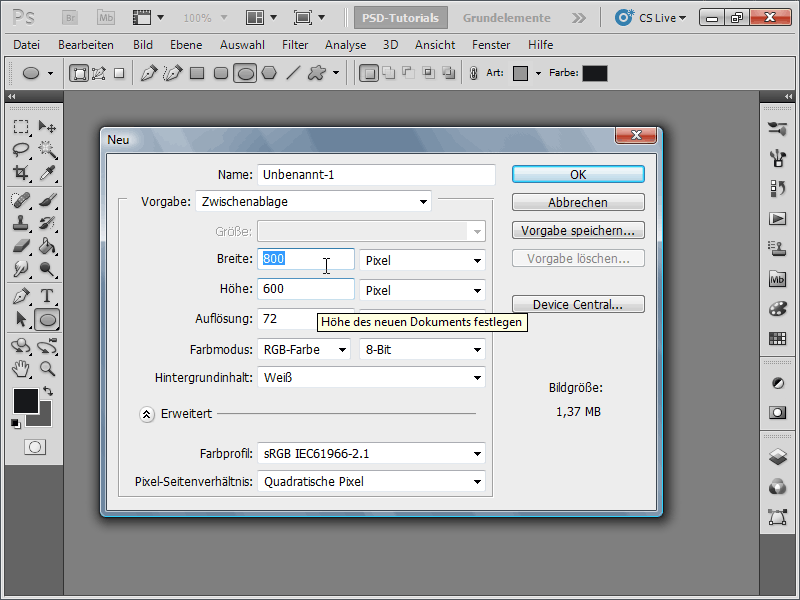
Primeiro, crio um novo documento; o tamanho é irrelevante. Escolho um tamanho muito pequeno de 800x600 pixéis. Se quiser imprimir este efeito, deve alterar a unidade de pixéis para cm e a resolução de 72 para 300 pixéis/polegada.

Passo 2:
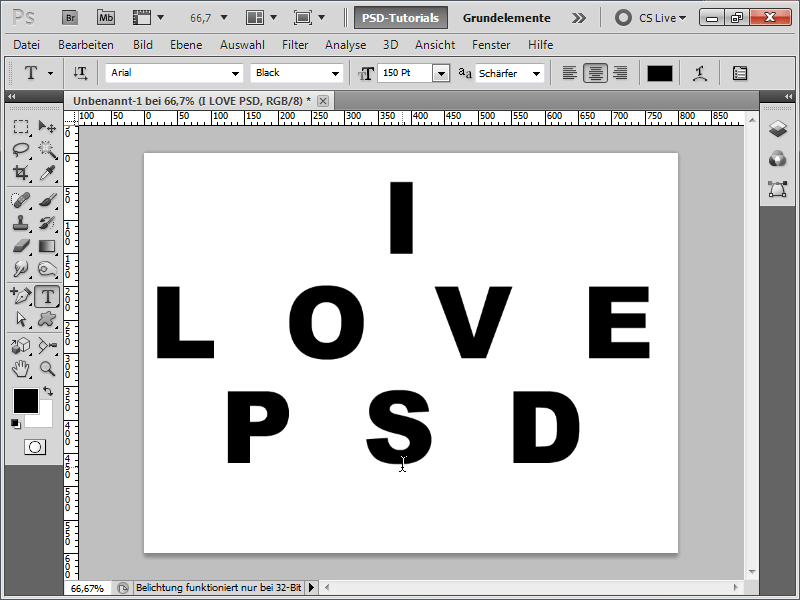
De seguida, insiro uma frase à minha escolha com letras grossas e bonitas. Selecciono Arial Black como tipo de letra e aumento o espaçamento entre letras no painel de controlo de caracteres para que as letras fiquem bem espaçadas.
Passo 3:
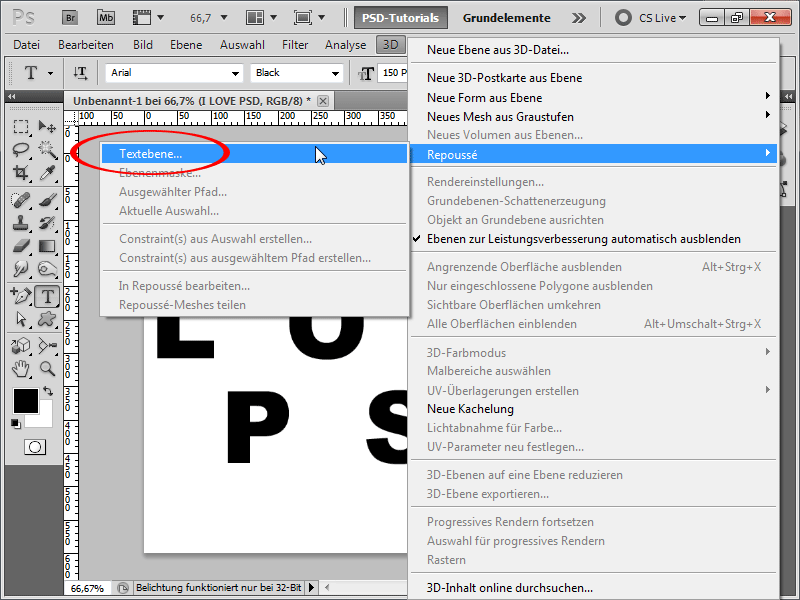
Agora vou ao menu 3D>Repoussé>Camada de texto.
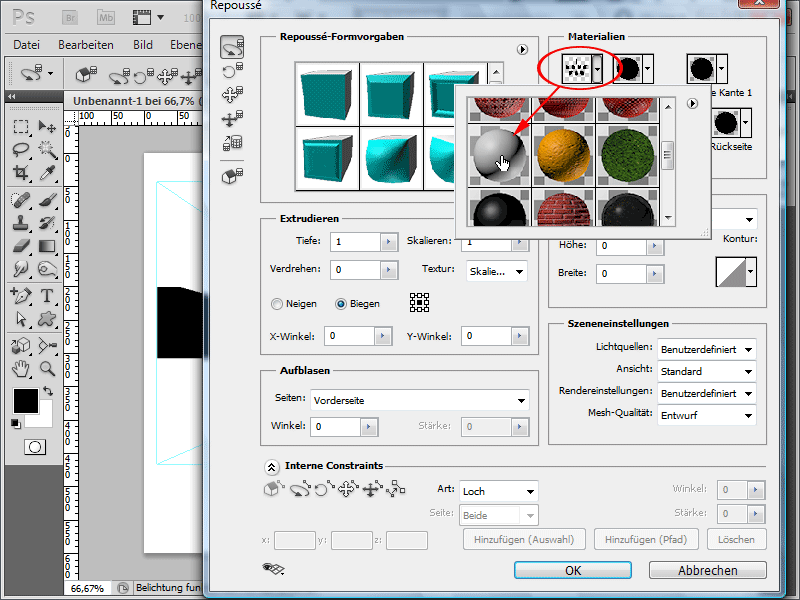
Passo 4:
No menu Material, ativo o modelo sem textura. Isto ajusta a cor do meu texto 3D.
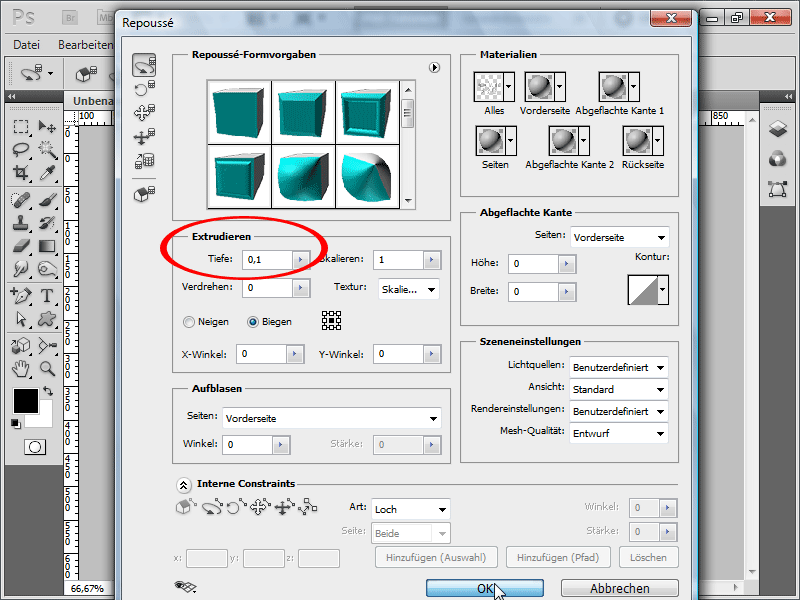
Passo 5:
Para a extrusão, altero o valor para 0,1, certificando-me de que a parte 3D extraída não é demasiado grande.
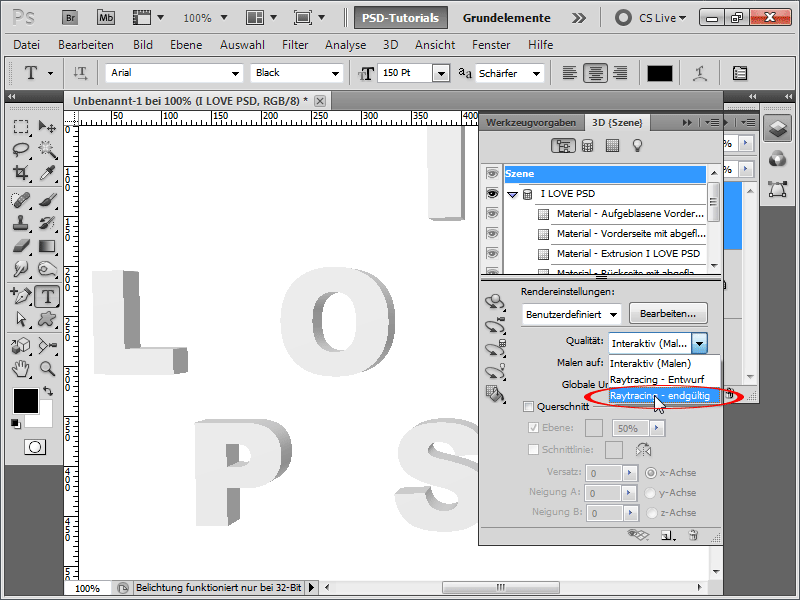
Passo 6:
Uma vez que o meu texto 3D ainda parece bastante modesto na vista de desenho, abro agora o meu painel de controlo 3D e clico em Raytracing - final em Quality (Qualidade ). Isto demora cerca de 1 a 5 minutos.
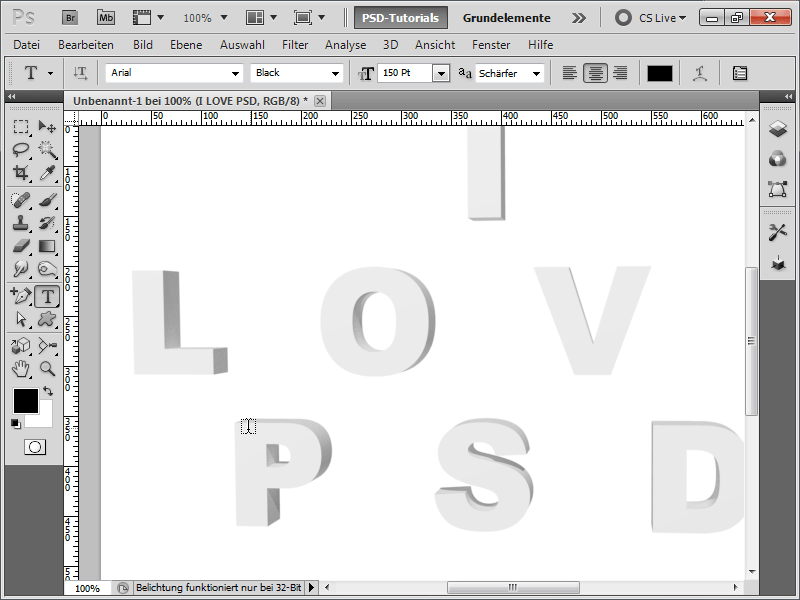
Passo 7:
O aspeto é muito melhor assim.
Passo 8:
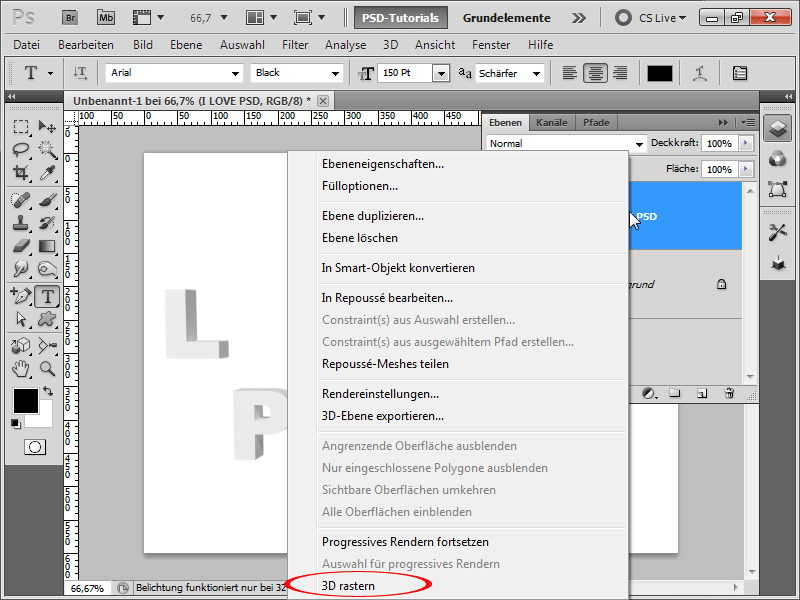
Para poder organizar as letras da forma que pretendo, clico com o botão direito do rato no meu objeto 3D no painel de controlo de camadas e rasterizo-o.
Passo 9:
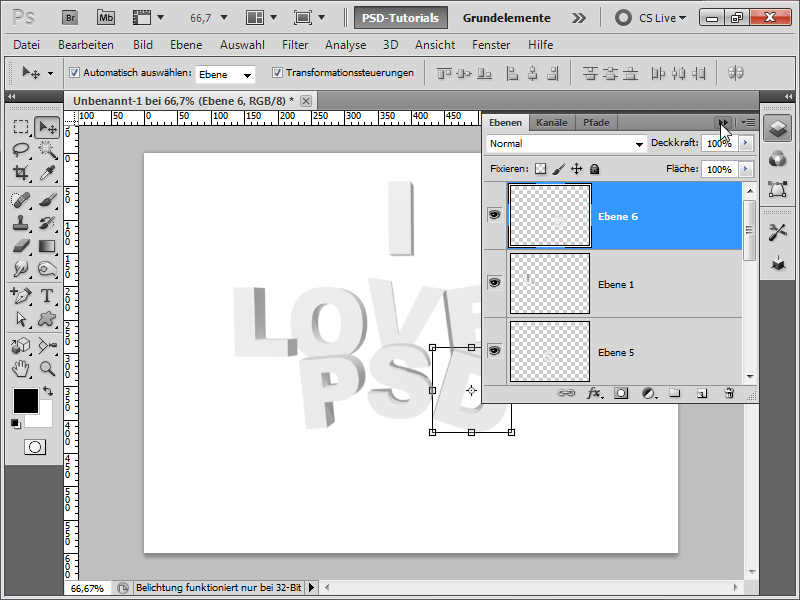
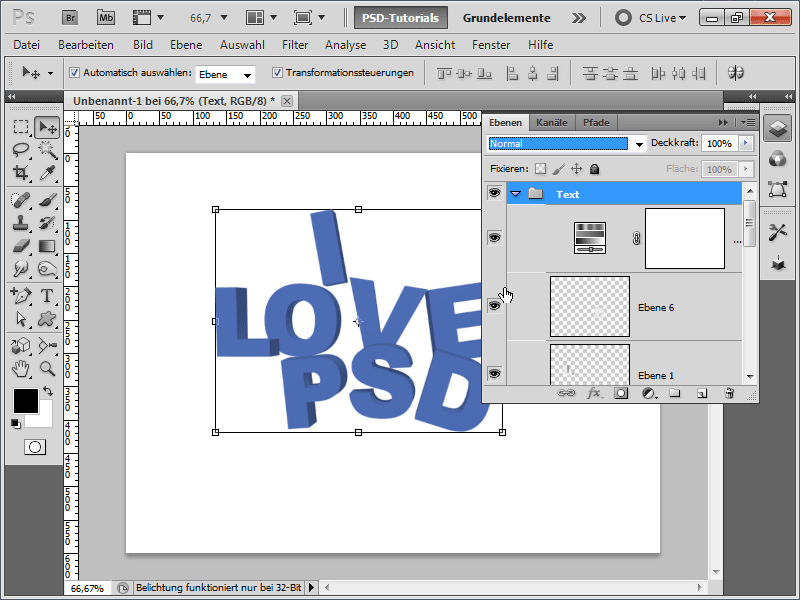
A seguir, selecciono uma letra com a ferramenta de seleção de retângulo, recorto-a com Ctrl+X e volto a colá-la como uma nova camada com Ctrl+V. Depois, posso rodar ou mover ligeiramente a letra com Ctrl+T.
Passo 10:
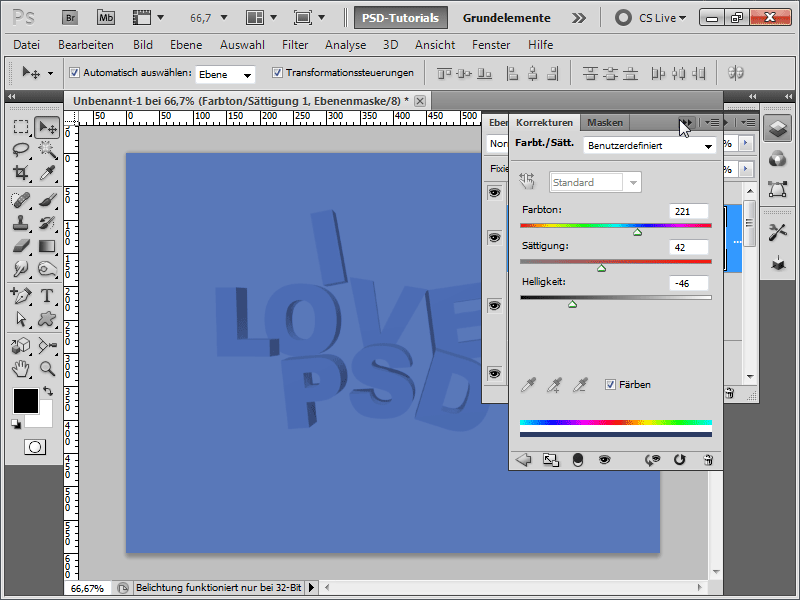
Agora selecciono todas as camadas, exceto a camada de fundo, mantendo premida a tecla Shift e clico no ícone da pasta no painel de camadas para agrupar todas as camadas. Em seguida, adiciono uma camada de ajuste de matiz/saturação ao topo do meu grupo.
Passo 11:
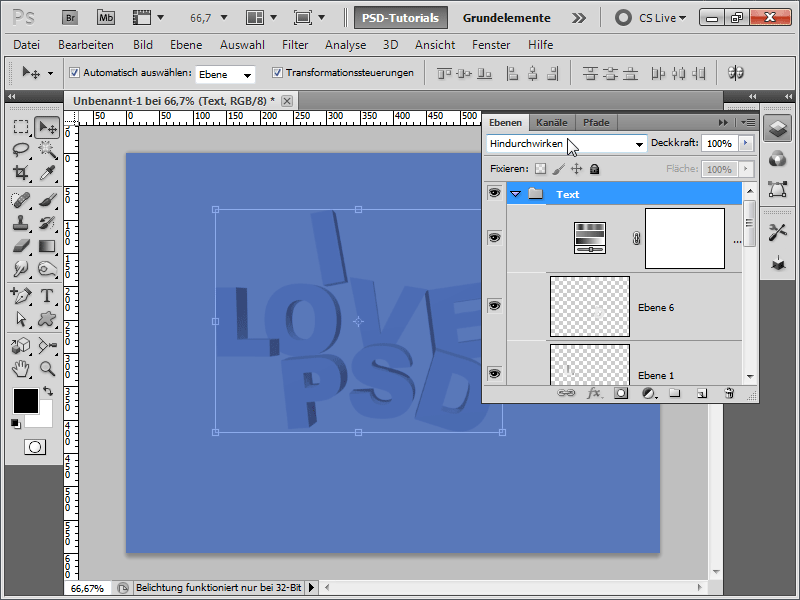
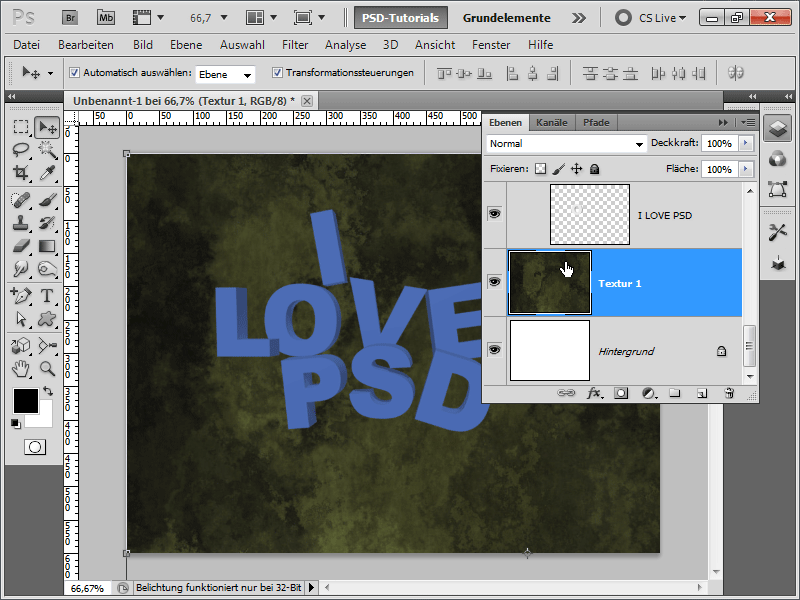
Mas o problema agora é que tudo está azul. Só quero que o texto seja azul. Há um truque para isso: só tenho de alterar o modo de mistura do meu grupo de "through" para "normal".
Passo 12:
E agora só o meu texto é afetado pela camada de ajuste de matiz/saturação.
Passo 13:
Agora é altura de dar ao meu fundo algo bonito também: Adiciono uma textura, que pode ser encontrada no nosso DVD de texturas, entre outras coisas, sobre a minha camada de fundo.
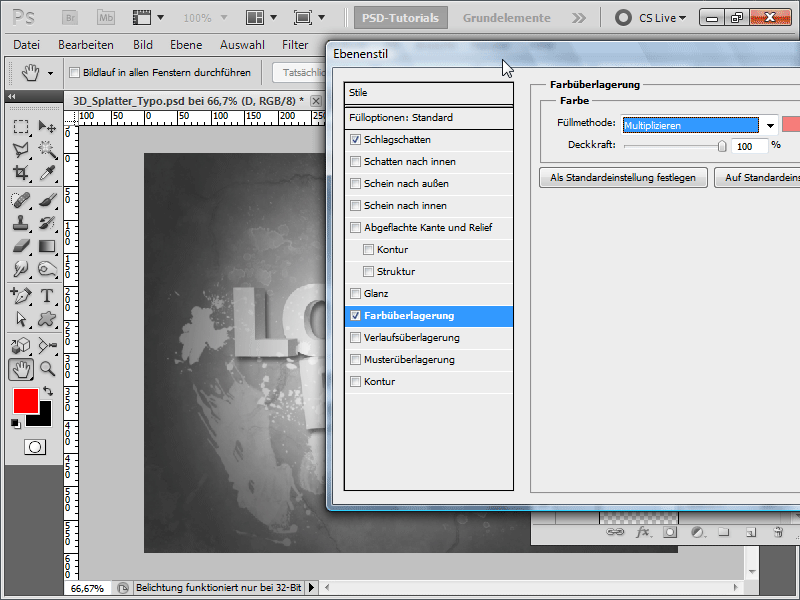
Passo 14:
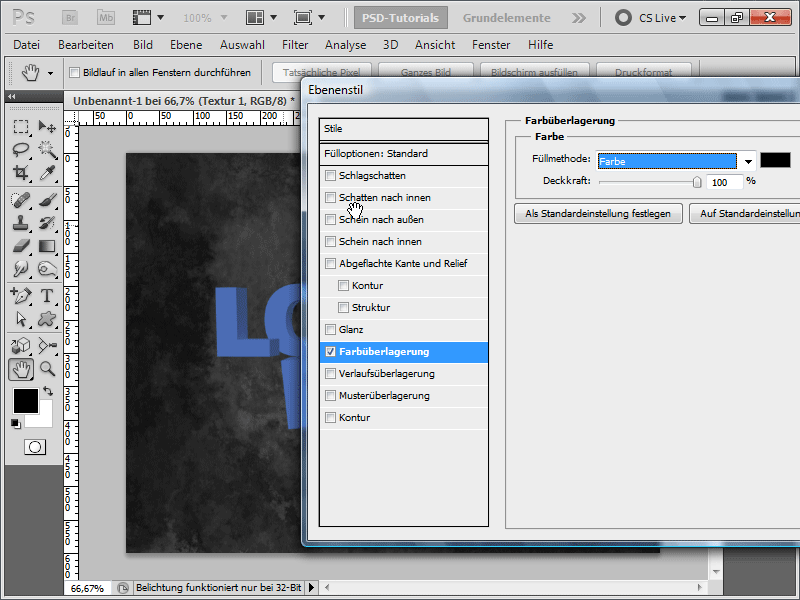
Como não gosto muito da cor, defino o seguinte nas opções de preenchimento da minha textura em sobreposição de cor:
Passo 15:
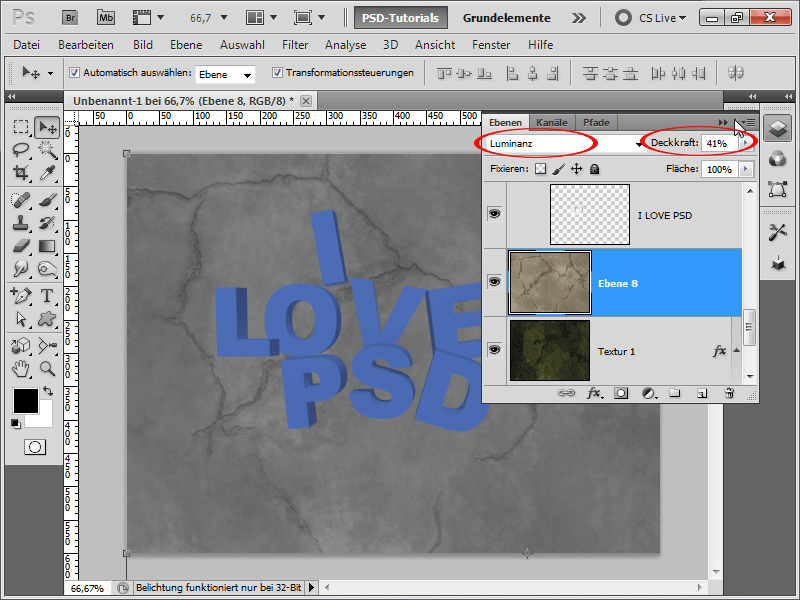
Em seguida, adiciono outra textura e altero o modo de mistura para Luminância. Defino a opacidade de ambas as camadas de textura para cerca de 40%.
Passo 16:
Agora, adiciono uma sombra projetada a cada letra. Mantendo premida a tecla Alt, posso transferir rapidamente o efeito para a letra seguinte no painel de controlo das camadas.
Passo 17:
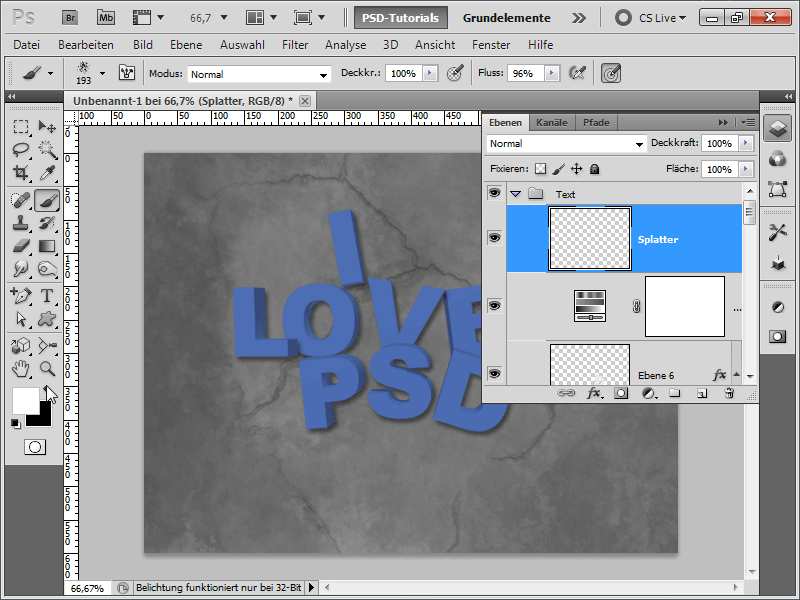
De seguida, crio uma camada por cima da minha camada de ajuste para que não fique também colorida.
Passo 18:
Agora descarrego alguns pincéis de salpicos do site PSD-Tutorials.com (basta escrever "splatter" na pesquisa). Depois, ativo um pincel com a cor branca.
Passo 19:
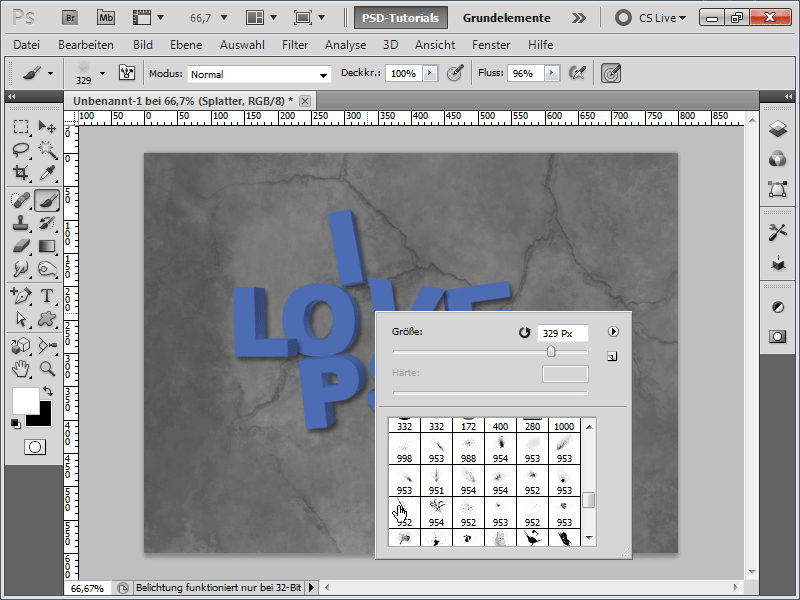
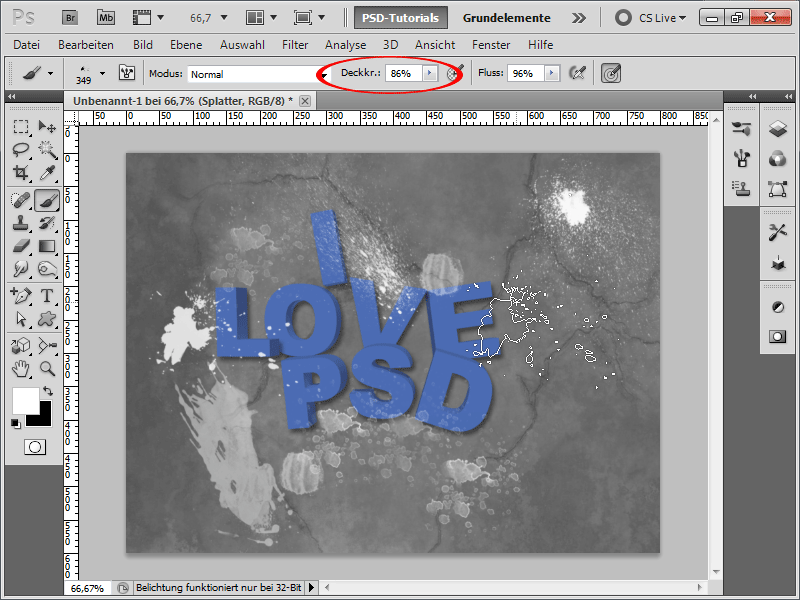
Reduzo o tamanho da ponta do pincel porque, caso contrário, os salpicos seriam demasiado grandes no meu caso.
Passo 20:
Também escolho constantemente novos pincéis de salpicos para que as mesmas pinceladas não sejam constantemente visíveis. Também altero a opacidade individualmente.
Passo 21:
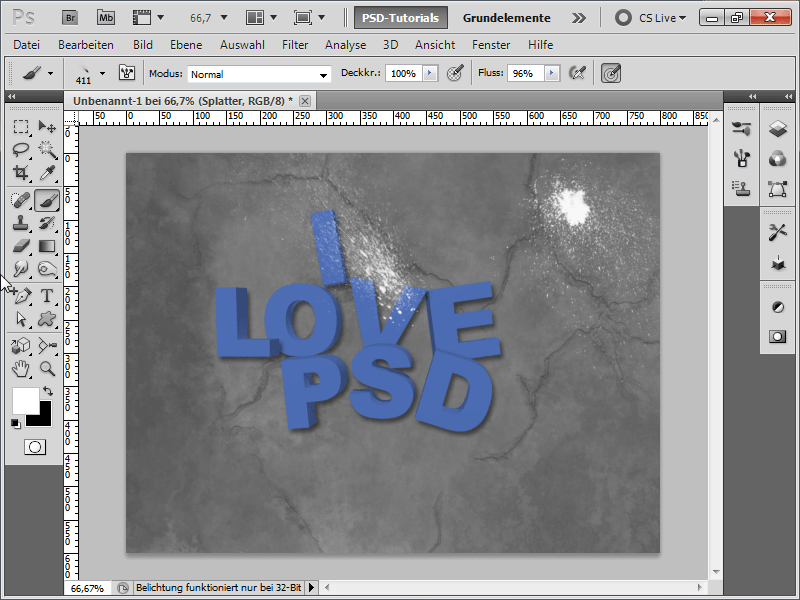
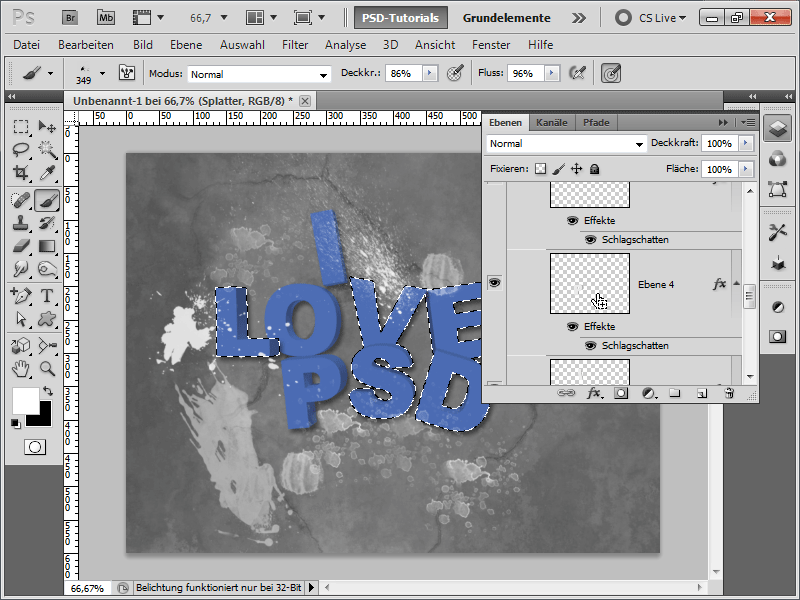
Se eu quiser que apenas as minhas letras sejam afectadas pelo pincel, posso selecionar todas as letras no painel de camadas com Ctrl+Shift.
Passo 22:
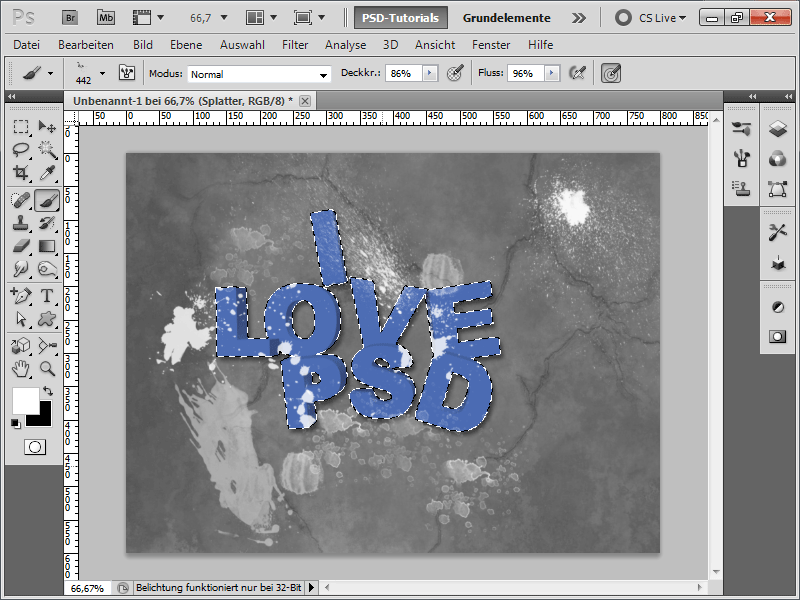
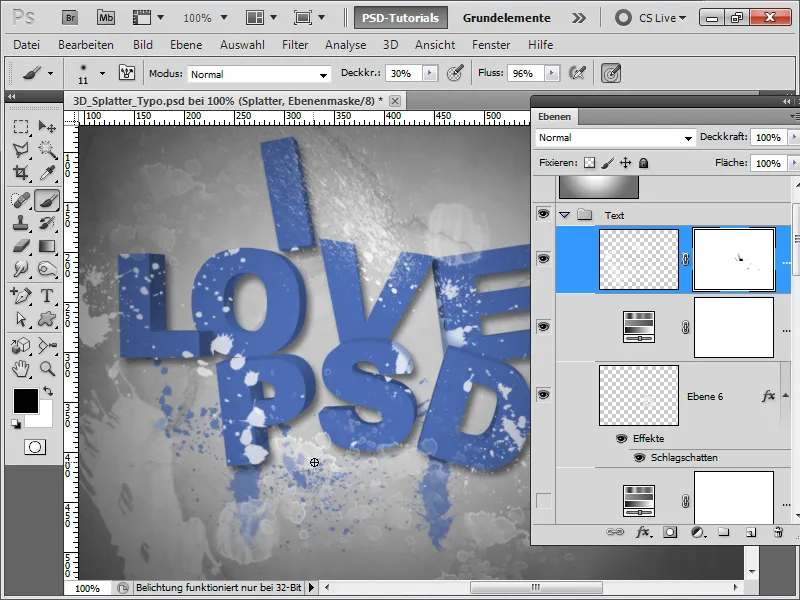
Se agora clicar com um pincel de salpicos de vez em quando, o resultado será parecido com este:
Passo 23:
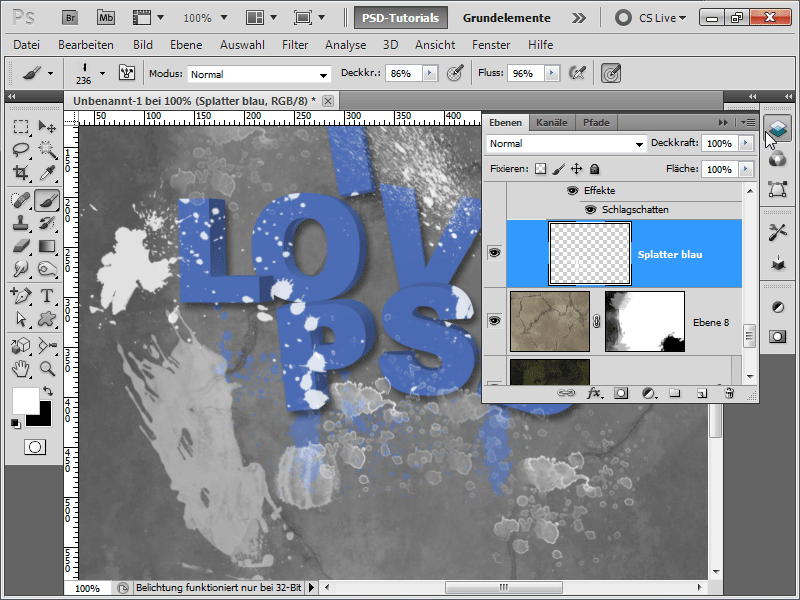
Agora crio uma camada por baixo das letras (mas ainda dentro do grupo) para que também tenha alguns traços de salpicos azuis.
Passo 24:
Agora, tudo parece muito bem.
Passo 25:
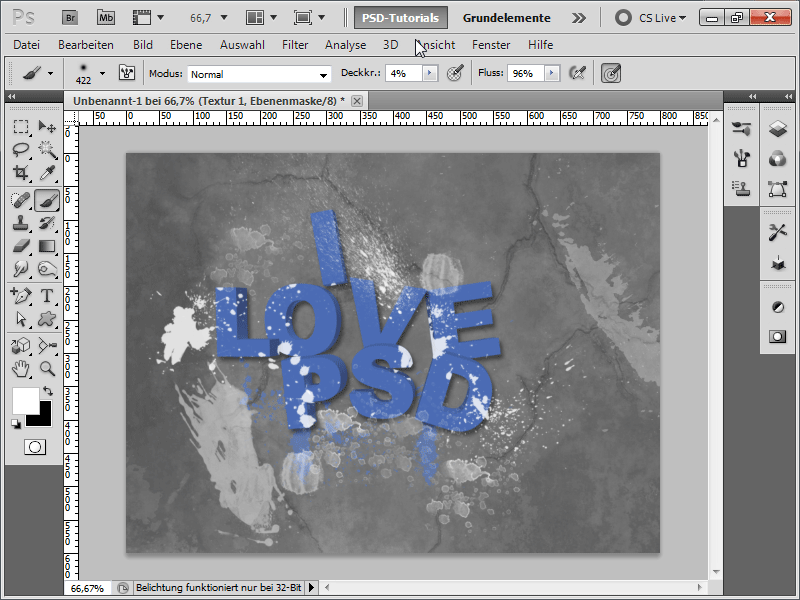
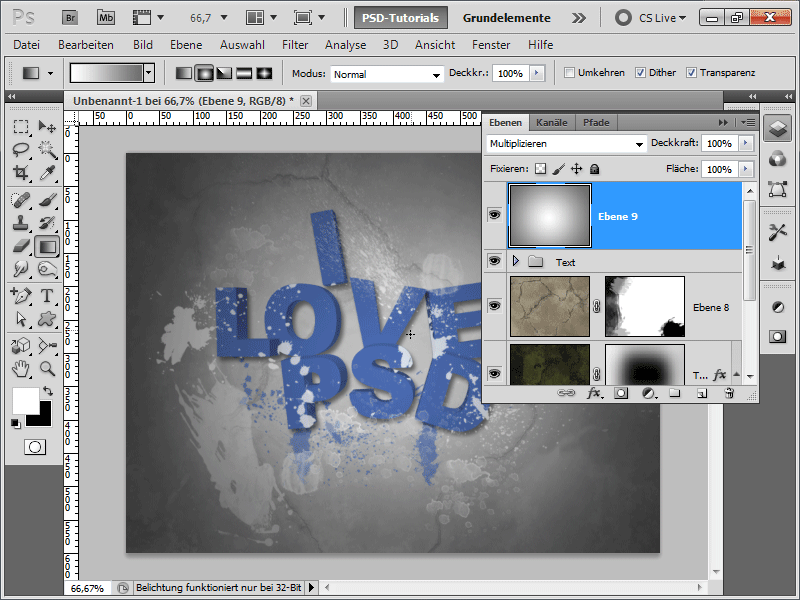
Se ainda quiser alguma vinheta, posso criar uma nova camada com um gradiente de cinzento para branco em forma radial no topo do painel Layers e alterar o modo de mistura para Multiply. Para iluminar o fundo, adicionei um gradiente radial de branco para preto na minha camada de textura mais baixa. Isto permite que a camada de fundo branco brilhe ligeiramente, embora não seja completamente visível porque está coberta pela segunda textura.
Passo 26:
O resultado é parecido com este:
Passo 27:
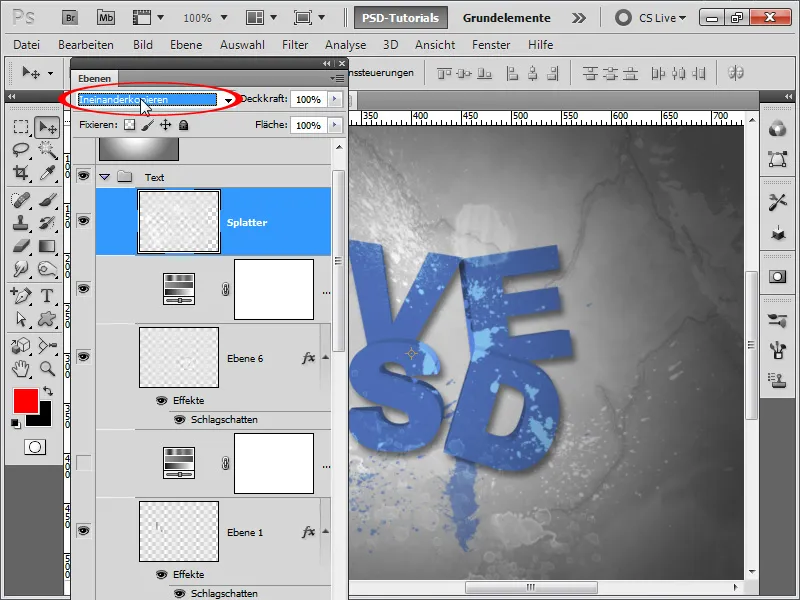
Mas se reparar bem, a cor da letra D está por cima da sombra; isto não pode estar correto. É por isso que altero o método de preenchimento para Dodge Coloured ou, por exemplo, Copy Into Each Other, o que cria outro efeito de cor interessante.
Passo 28:
Ou altero o modo de mistura para Normal, adiciono uma máscara de camada e utilizo um pincel com menos opacidade para esbater ligeiramente as áreas de sombras ou as arestas.
Passo 29:
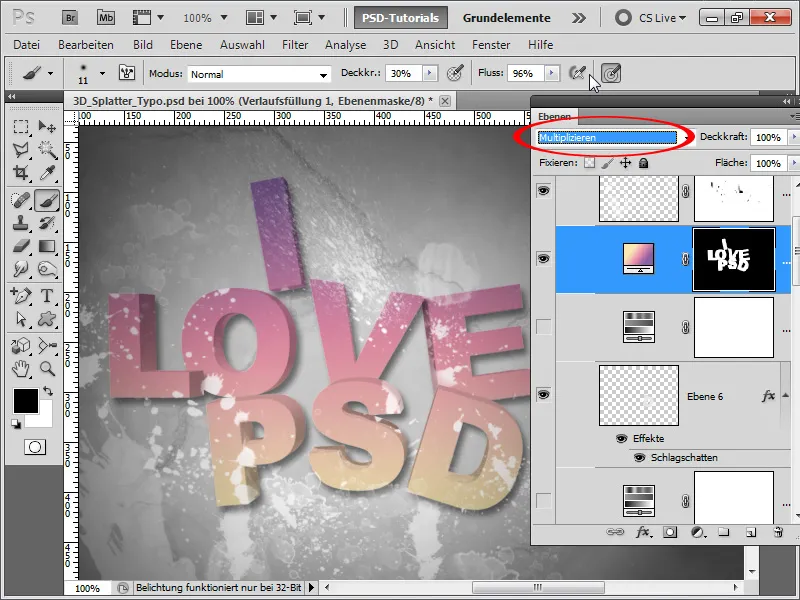
Se quiser adicionar um pouco de cor, também posso ocultar a camada de ajuste Matiz/Saturação e criar uma camada de ajuste Gradiente, alterando o modo de mistura para Multiplicar, criando uma seleção de todas as letras (Shift+Ctrl) e invertendo a máscara com Ctrl+I enquanto está desmarcada.
Passo 30:
Se agora quiser que cada letra tenha uma cor diferente, oculto a camada de ajuste e adiciono uma sobreposição de cor com uma cor diferente a cada letra utilizando o modo de mistura Multiply.
Passo 31:
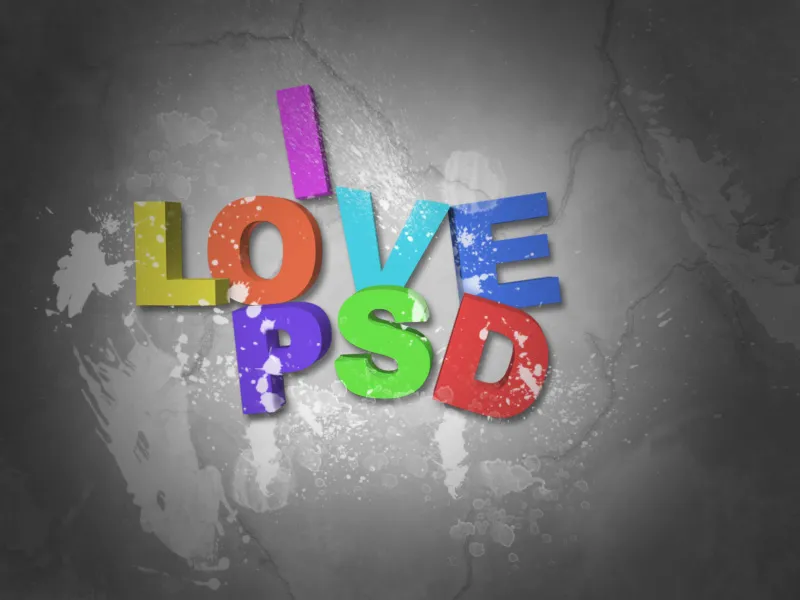
O resultado é o seguinte:
Passo 32:
Se quiser que as cores sejam mais fortes, não tenho de reajustar cada sobreposição de cor, mas posso simplesmente adicionar uma curva de gradação como uma camada de ajuste e puxar a curva ligeiramente para baixo.